|
控件作为组织界面最基础的元素,相信大家都不会陌生,今天想谈谈这个不起眼的话题。文章从现实的控件过渡到软件界面,再用三大输入法的控件作为实际案例解说,全文干货满满,来收!
一、现实世界的控件
“放学铃一响,小明立刻飞奔回家,到家后一手换鞋一手开灯,随即又躺在沙发上将风扇调至最大档。”
开门进屋、拨动开关、调节风速……一连串动作中的门把、灯挚、旋钮都是我们所说的控件。那控件究竟是什么呢?从字面上解释,控件(Widgets/Controls)就是可以通过直接操作而实现控制的物件。
如果从具体的属性出发,控件应具备以下两个基础特征:
- 可接触的
- 可改变状态的
而友好、易用的控件还应是:
- 无害的
- 不费劲的
- 有反馈的
- 愉悦的
对应诺曼提出的三个层次:
- 可接触的+可改变状态的——>可用的(Usable)
- 无害的+不费劲的+有反馈的——>易用的(Useful)
- 愉悦的——>吸引的(Engaged)
可接触与无害相互依存——当还是孩子的时候我们就被教导警惕危险的信号:有毒的、尖锐的、滚烫的……使用刀具时我们都会本能地握住刀背而非刀刃,因为圆润无害的物体更易吸引到主动的接触。
那所谓的三个层次又是怎么回事呢?请看下面这三种卸妆油:

- 同样是200ml的卸妆油,使用Muji(左)时需要将整个瓶子倾斜才能倒出(有点麻烦,但依旧是可用的);
- DHC(中)使用小泵轻轻向下挤压即可,操作成本更低更方便(暂不考虑对挤出量的要求,相对而言更易用);
- Fancl(右)除了按压式的抽取装置外,还附带一个卡住顶部的小部件——它考虑到女士携带卸妆油外出的场景,优雅地解决了意外溢出的问题,小小的部件让人感到安全又贴心。
注:以上全为日本国际品牌,绝非广告。
我们身边还有非常多优秀的控件,比如随处可见的汽水瓶瓶盖:
- 当拿到一瓶汽水时,我们会很自然地拧动圆形的塑料瓶盖(可接触的+无害的);
- 根据过往的经验,首次开启需要花费更大的力气。这种相对困难就暗示着:“这是一瓶全新的汽水,没人喝过,可以放心饮用”(有反馈的);
- 为了增大摩擦力,瓶盖外侧往往印有规则的凹凸纹路(不费劲的);
- 顺利扭开瓶盖时,泡沫迅速上升并发出“ci——”的声响(有反馈的+愉悦的);
- 最后汽水可以从瓶中倒出(可改变状态的)。

整个开启过程非常简短,前后只是2-3秒的时间,却能给饮用者带来非常愉悦的体验。可乐、雪碧等饮料广告最大的共同点就是:无论剧情如何变化,“开启瓶盖”的镜头一定会有!
如果你有兴趣发掘更多物理控件,但一时间又无从下手,我强烈建议你去一趟IKEA:各式各样的控件让人看着好兴奋!
二、软件世界的控件
人是非常聪明的动物,总能通过举一反三的方法来降低工作成本。从输入命令行的DOS到使用图形界面的Windows,现实世界的控件被巧妙地运用到软件界面中。
一开始,UI设计师借助隐喻的方法,以现实的对象和操作为蓝本仿造出各种图标和控件;慢慢地,又利用软件独有的特性,归纳和抽象出更为直观和高效的 控件。日常生活中的『tab标签』用于分门别类,而软件中的『tab标签』除了组织内容和快速索引外,还能对界面空间进行有效的扩展。
如果按功能划分,控件可归为以下5类:
- 触发操作:按钮、滚动条、手柄…
- 数据录入:文本框、复选框、滑块…
- 信息展示:气球提醒、加载器、进度条、启动页、工具提示…
- 容器:窗口、tab标签页…
- 导航:面包屑、导航条、分页器…
其中,操作类和数据录入类有着更丰富的交互,选取几个比较有代表性的:
1. 中规中矩输入框
我们能轻易地联想到输入框的原型,因为它无论外形上还是操作上都保留着现实世界的影子:
- 填补空缺信息 vs 表单中「标签+输入框」的组合
- 空白处可填写,留白空间的大小视情况而定 vs 文本框可输入信息,根据信息的类型选用不同的宽度(比如输入年龄、网址、代码等)
- 下笔前将笔尖挪到空位处 vs 点击文本框,光标在起始位置闪烁
- 内容过多时溢出 vs 输入信息超出宽度时自动缩进

软件界面设计很奇妙的一点是工作模型不必受物理上的限制,然后输入框还能这样玩:
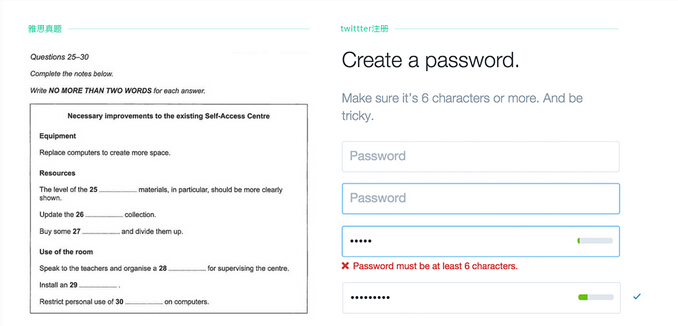
- 未填写时:框内用颜色饱和度较低的文字/图标提示程序期待的内容;
- 鼠标滑过时:指针变成光标,暗示可进行输入操作;
- 鼠标聚焦时:边框高亮;提示信息被清除;光标闪烁;
- 输入内容:边框持续高亮;密码非明文显示;实时反馈密码安全等级、有效性;
- 输入完成:高亮消失;输入内容的颜色饱和度高,可快速区分未填和已填。
另外输入框内的信息还可按需选择不同的对齐方式;在右侧安排「×」图标用于内容的快速清除;还能根据用户输入的关键词实时联想……
2. 抽象好用复选框
单选按钮和复选框都无法在真实生活中找到对应的原型。它们不是一目了然的组件,都必须经过学习;同时又非常容易学习,一旦使用过就不会忘记,是利用“习惯用法”设计的典型例子:
- 5个基本状态:未选(可用)、选中(可用)、未选(禁用)、选中(禁用)、聚焦
- 2个方向:复选框常以多个组合出现,其排布方式有:
纵向:适用于选项内容较多或信息长度差异较大的情况;
优点:严格对齐,布局美观;勾选多个时鼠标移动距离短;
缺点:占用较多空间,把表单拉长。
横向:适用于选项数量多且内容简短的情况;
优点是占位少,缺点是选项间距离较远,同时需要考虑一些细节问题:
a. 如果单个选项的宽度固定,超出的信息如何展示?
b. 如果不固定,如何避免布局混乱?

- 交互:
小小的方形对指针瞄准的精确度要求较高。为了方便操作,将选框和文字绑定以扩大点击区域,同时从视觉上给用户提供预期:例如当鼠标滑过时,将两者作为整体进行反馈。
另外,当用户选择多个时,有什么办法能减少点击、快速选中多个呢?在windows中「框选」可一次性选中多个文件;在photoshop中按住鼠标左键不放并滑动可快速隐藏多个图层。
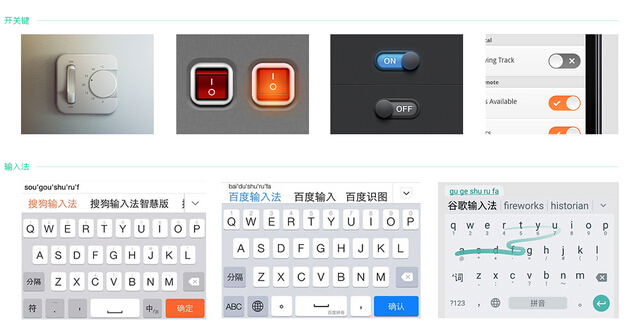
3. 褒贬不一开关键
前面两个控件在ui界的重要地位毋庸置疑,与它们相比,开关键争议不少。
Apple Watch 交互指南中对开关的描述是:
定义:代表两种互斥的选择或状态
特征:
1. 指示二元状态
2. 通常包含标签
适用于:让用户在两个选项中选择的其中一项,比如on/off,yes/no
我第一次接触开关是在移动应用的界面上,有非常长的一段时间都很困惑:这究竟是状态还是操作?
这个困惑跟手机输入法早期的「中英文切换」有点类似:当使用全键盘时,我一直无法判断将要输入的语言。切换按钮上“英文”的意思是:
a. “好啦,现在开始输入英文。” 抑或 b. “想换成英文输入法请点我!”
很多次发送信息时,快速按下多个字母后才反应过来当前是英文状态。然后不得不逐个地删除键入的内容,切换为中文再很沮丧地重新输入一遍。后来很多厂商都对此进行了优化:
- 搜狗:切换语言时有toast提示状态,切换按钮改成【英/中】的样式,突出当前语言,弱化点击操作后的语言;
-百度:在空格键处显示当前输入方式「百度拼音」,点击左侧的【ABC】可切换成英文,切换后按钮文案变成【返回】;
-谷歌:旧版使用标签页切换中英文,新版点击「地球」图标可以直接切换到原生英文输入法,取消了中英文切换按钮。

总的来说,要指示二元状态开关键是个不错的选择(优于单个checkbox),但使用时必须明确地区分“状态”与“操作”,我总结了比较关键的两点:
1. 规范标签文案。动词、形容词的属性应做到一目了然,比如使用「打开」和「已开启」,而不是既用「开启」表动作,又用「开启」表状态;
2. 使用合适的心理模型。说到这里不得不提粤语中某些字词的妙用:需要消耗能源的对象的停止运作广府人通常称为「熄」, 比如「熄电话」、「熄电脑」、「停车熄匙」……「熄」是一个可视化的文字,使听者仿佛看到了这样的画面——摁下按钮后电脑开始退出进程,直至最后屏幕变黑 了、指示灯也灭了。Macbook键盘上CapsLock键的设计也跟「熄」的心理模型不谋而合,目前很多开关键的视觉设计都使用了类似的隐喻。
虽然开关键已被广泛地运用到了软件界面中,但据我了解还是有相当一部分人有使用障碍,你是怎么看的呢?
三、继续深入控件
界面设计从业者都有必要花时间了解图形界面诞生的历史,以及被用户熟练使用的控件在不同版本的变化。在我们公司,每位新来的设计师都需要完成一个任务:临摹不同平台的核心控件。
或许你会说:Axure、Sketch 自带的控件已经非常丰富了为什么还要重复做?这不是自讨苦吃吗?
确实,主流的原型制作软件已覆盖到大部分常用的控件,一拖一放即可,轻松简便。但也正是太轻松,太信手拈来,以致在很多设计师眼里控件就是这么理所当然。常说交互设计师应认真阅读不同平台的交互指南,但又有多少人读过译文或“精华版”就上阵设计了?
有没有想过Android的Navigation Bar菜单为什么要放在边界处?是费茨定理的应用吗?为什么是左侧而不是右侧?唤出菜单的操作方式、过渡的颜色变化、跳转的动画细节又是基于什么考虑?在 临摹的过程中仔细推敲,品味控件的视觉层次结构和隐含的认知心理学,思考为何它能被广泛应用?为何能得到用户认可?是否还有不尽人意的地方?(从4.x 到Material Design设计规范都在不断地调整)
我司开发的是面向企业客户的互联网营销工具,需要实时监测和量化全流程营销中每个节点的效果。在数据报表占据屏幕大部分空间的情况下,还要保证运营 人员/优化师能便捷且快速地使用丰富的功能来进行数据分析。这就要求设计师对海量功能进行合理整合,并在非常有限的空间内组织布局。产品中再细小的元素都 经过深思熟虑,每个模块都经过谨慎安排,真正做到聚焦最核心的用户场景。
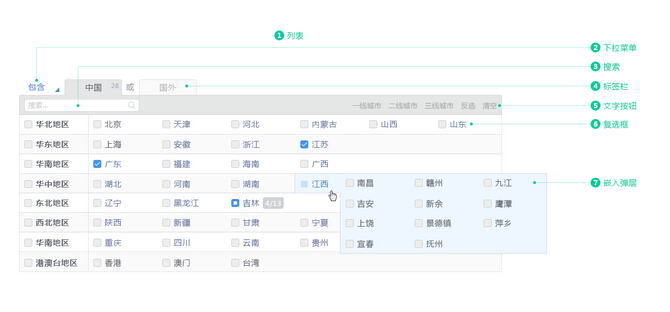
在系统中新建RTB广告活动可以从多个维度精准定向人群,下面是地域定向投放的原型方案之一,其中混合了7种基础控件:

1,列表
- 利用斑马行分组,使用户不会混淆行与行之间的数据(格式塔的相似性与封闭性原理);
- 点击首列被加粗的选项,可快速选中组内的多个省市;
- 右侧的省份利用对齐和留白代替竖线进行分隔。
2,下拉菜单:曾想过使用开关键来表示包含/排除,但最终决定选择下拉菜单。除了因为开关操作模棱两可,还考虑到以后会增加更多规则,下拉菜单更利于扩展。
3,搜索:输入关键词、按下Enter键后进入搜索状态(图略)
4,标签栏
- 标签间增加“或”的文案,消除“多选一”的歧义;
- 旗下选项有被勾选时,在标签右上方标明选中的个数。
5,文字按钮:提供城市等级、反选、清空的快捷选项
6,复选框
- 区分三种状态:未选、部分选中、全选,部分选中在右侧说明占比;
- 有细分城市和地区的省份使用不同的颜色区分,暗示用户有二级菜单。
7,嵌入弹层:鼠标滑过选项时显示
其他方案还包括:树表+字母索引、双面板选择视图……这类 to b 的产品有着既定的业务逻辑和相对复杂的信息架构,设计过程中不能随意地做减法。枯燥的临摹训练是一个磨刀的过程,但磨刀不误砍柴工,设计师只有对控件有了 深刻理解才能对其进行不断的加工和优化,进而设计出能满足业务需求的复杂控件。
四、写到最后
『 Designing Interface 』一书收录了大量的界面设计模式,交互设计圈估计是人手一本了,作者 Jenifer Tidwell在书中把「控件」比喻成「设计词汇量」,他说道:
扩大词汇量有助于提高你在某种语言上的表达能力,扩大「设计词汇量」可以帮助你更好地进行设计。但要记住,界面设计真正的艺术在于:解决正确的问题。
我们在学生时代都背过不少成语和诗句,期待着能运用到写作中增加「闪光点」;但我们也知道有一类低分作文叫「堆砌辞藻、言而无物」。界面设计也如此,熟读「控件字典」只意味着可以灵活调用合适的控件拼凑表单,终究不能做出深入人心的设计。
试想一下,当用户与机器交互的媒介不再是键盘和鼠标;当用户只能通过编码来进行数据交换;甚至连屏幕都没有(比如10086的语音菜单)……那设计师该怎么做?
让我们都回归到设计的本质吧。 |

