|

移动设备发力之前的登录方式很简单:用户名/邮箱+密码+确认密码,所有的用户登录注册都是围绕着邮箱来做。随着移动设备和社交网络的普及,邮箱不再是唯一,渐渐的出现了微博,QQ,微信等第三方登录方式,手机号的变更频率低,便于收集数据进行推广等优点让手机号成为各大APP的登录注册首选。
下面先让我们总结一下各大APP的注册登录方式:
1.短信快捷方式登录
百度外卖一类的APP产品侧重于快速方便的让用户下单,他们的登录注册流程提供了短信快捷登录的方式,用户通过输入手机号,收到验证码并自动填写直接登录到APP我的信息页面,极大的提高了下单的速度。用这种方式的还有京东,美团,猫眼等追求用户快速下单促成交易的产品。

2.社交账号注册登录
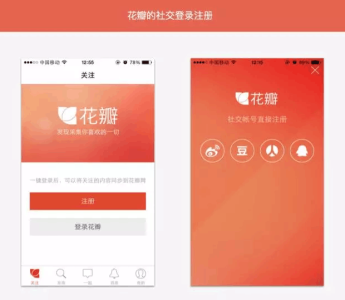
花瓣必须通过微博等账号注册,不提供邮箱注册,第一次注册/登录后必须提交邮箱 。
社交账号登录简化了登录注册流程,体验有所提升,更便于获取社交网络的熟人关系链,有利于后期推广。但多帐号的社交帐号容易造成后台账号混乱,僵尸账号长存,当第三方社交账号采取收紧措施的时候会有致命性的打击。例如:脉脉当年用微博账号登录,后来新浪封锁了脉脉用微博登录的api,脉脉无奈只好建立自己的账号体系。此外大多数社交账号登录网站或者app,会在后台不经允许的关注了他们的官方微博或者自动在QQ空间发布心情,真是操蛋的体验!

3.腾讯QQ的分步式注册:
腾讯的分布式注册目前是体验最好且效仿最多的登陆注册方式(不得不说企鹅做的用户体验还是国内棒棒的,还有就是网易的体验不错哦)

4.新浪微博的注册
新浪的注册流程虽然普通,但是如果作为一个忘记注册过的用户,如果先输入密码在去验证是否注册过造成了二次重复输入,体验不是很好哦。

5.emoji的合并登录方式:
emoji讨巧的把登录和注册方式合二为一,当检测到用户注册过则直接登录,如过没注册过弹出对话框提示注册并确认完成。但一个按钮同时体现两个功能,容易让用户造成混淆。

以上属于我们比较常见的登录注册流程,目前尚没有适合所有APP的登录注册方式,交互设计在设计登录注册流程时需要根据每个产品的功能特点来设计登录注册流程。
下面结合我做过的案例来分解一下我是如何设计注册登录流程的:
1.明确目标:
注册的目的是让用户拥有与设备无关的唯一识别的ID,防止用户因为注册流程繁琐而流失,增强用户体验。信息补全是为了收集用户资料,便于后期精准推广。
2.明确产品定位:
产品定位:一款类似家校通的产品,家长通过学生代码绑定孩子的账号从而了解孩子在校学习状况的产品。
3.了解元素组成:
根据产品定位元素组成包括:手机号,邮箱,密码,昵称,性别,城市,社交帐号等。
思考一:
因为家长必须绑定孩子的学生代码才可观看孩子信息,所以拥有一定的强制性和特别性(只有有学生代码的家长才可以用),所以“先尝后买”(先用产品有兴趣在注册)不适用,因此快捷登录方式也被pass。
思考二:
社交注册显而易见的好处是:快,安全,无需验证,可信度高,记忆成本低。但产品用户多为学生家长,况且社交账号容易造成后台帐号混乱。虽然提供个人资料绑定社交帐号统一ID可以一定程度上解决帐号混乱问题,但考虑到实现效果,外加其他平台无法完全自己掌握的帐号体系,社交账号最大的优点获取熟人关系链也对该产品无任何帮助的前提下直接pass。
思考三:
邮箱注册需要首先进行验证,填写邮箱再去换一个应用或者打开电脑去验证邮箱简直是反人类,况且该产品目前只有手机端无网页端,所以不能用邮箱直接登录,所以去掉了邮箱注册。
思考四:
为了更快速的登录注册进入产品,我们把信息资料补全的部分放到了个人资料的编辑里面,登录和注册我们只保留手机号和密码选项。
通过上面的思考我排除了快捷登陆,社交登录,邮箱注册,信息补全元素,剩下了手机和密码两个最主要元素。
下面要解决的问题:
- 满足新用户快速注册
-
满足老用户忘记密码
-
满足已注册用户忘记注册过而重新注册
-
页面跳转越短越好
-
单一页面任务不超过三
稿件一:


总结:以上问题都可以解决,但不太符合用户习惯,本着我们新产品没有庞大的用户去改变用户习惯的魄力,虽保留了这一方案但目前并不适用于大众产品。
稿件二:

以上登录界面暂无优化空间,但注册界面涉及到三个小问题
- 首先需要验证手机号
-
填写密码最好一步
-
验证码错误或者重新发送最好不要增加额外交互
我先看了新浪的注册方式,如果第一次注册忘记了已经注册的情况下造成了输入密码的多余操作,总结而言就是我首先不知道我是否注册过就输入了密码,等提示已经注册的时候我输入密码的操作就是多余的。如下图:

这种情况下我要返回上一层登录或者找回密码,体验非常不好。
其次我看了时光记账的注册页面:

首先时光记账的注册界面单一页面超过了三个任务:手机号,发送验证,填写密码,点击注册按钮。其次单一页面的任务太多加上输入键盘会导致页面拥挤甚至遮挡下方输入框,综合会导致用户因注册流程复杂二流失。
稿件三:


这样的单页任务不超过三步,但点击获取验证码的时候后台做了两部操作,第一验证是否注册过,如果没有则发送验证码,如果有则提示注册过。(但获取验证码的按钮容易让用户造成心里预期与结果不服,按常理应该是获取验证码啊,怎么会提示已经注册呢。)
注册界面2我为了减少单页任务,减少输入负担,设置了密码明文按钮,既可以减少重复输入密码的负担,又可以通过密码明文开关确认密码正确与否。综合考虑稿件三是比较好的注册方式,但单页任务仍然有待优化的空间。
稿件四:



以上注册流程特意为单页的多任务做了优化,但是我发现如果接收验证码失败或者输出了验证码需要重新输入的话需要返回上层界面,造成了额外交互。于是我再加以改进有了稿件五。
稿件五:



在稿件四的基础上增加了发送手机号的提示和单一页面五附加交互的基础上的重新发送验证码功能。至此,整个登录注册流程的问题相应都得到解决。最后不得不反推回了腾讯的登录注册方式。 |

