| 
最近读到设计心理学的再次接触到防呆设计的概念,联系交互设计做一些总结。防呆设计的定义:是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,让操作者不需要花费注意力、也不需要经验与专业知识即可直接无误地完成正确的操作。在工业设计上,为了避免使用者的操作失误造成机器或人身伤害,(包括无意识的动作或下意识的误动作或不小心的肢体动作),会有针对这些可能发生的情况来做预防措施,称为防呆。
防呆设计的出现是在工业设计领域,例子有很多,比如我们常常诟病的USB接口,乐高积木(你一定不会拼错的),还有下图中的Smartisan
T2的sim+音量键的设计

我们将防呆设计迁移到交互设计领域来,防呆设计可以分为四类
互锁
自锁
反锁
引导离开
互锁
使用户的行为按照正确的顺序进行
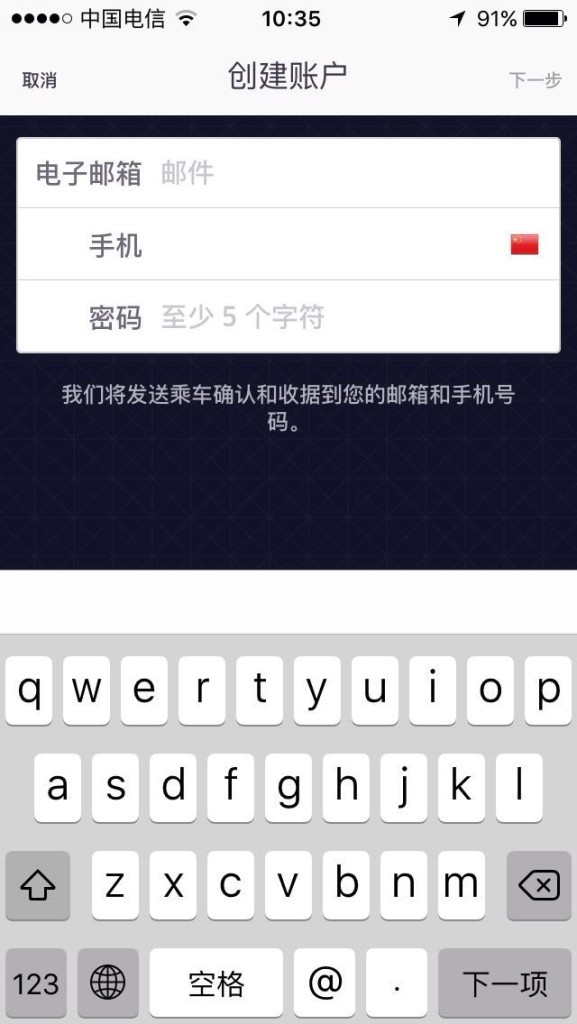
这一类我们常常可以在注册界面见到,按照指示一步一步的操作
下图为Uber的注册界面

在互锁的应用当中,我见过一个极好的例子,网易的炉石传说盒子里有一个功能是卡组同步到游戏中,你只需按照提示,然后放开鼠标键盘,就会自动将30张卡牌组成一套新卡组,体验非常好。
互锁的好处在于,在用户不熟悉的地方,按照软件提供的指示,用户可以轻松完成任务。
自锁
保持一个操作停留在激活状态,简而言之就是,禁止离开。
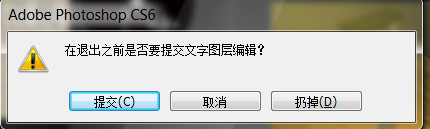
这一类的设计更为常见,我们在ps中编辑图片的时候,直接点击关闭按钮,软件不会立即退出,而是询问你是否保存
下图即为退出ps的时候提示

自锁的概念还可以延伸到 防止用户误操作,或者提示用户的操作是危险操作

锁屏的目的最主要的一个就是防止误操作。
自锁的好处在于 提示用户正在进行敏感操作,预防用户放错(更深一层,用户放错不是用户的错而是产品的缺陷)
反锁
顾名思义就是禁止用户进行危险操作或者无意义操作

上图是三星s6edge的设置选项,其中Developer options是默认关闭的,如果要打开则需要连续点击三次关于设备(记不清了),这属于一个很强的反锁例子。对于80%的用户来说,开发者选项是接触不到的,其中的一些选项属于危险选项,设计者这样的目的就是防止用户进行危险操作,这是他们不愿意看到的。
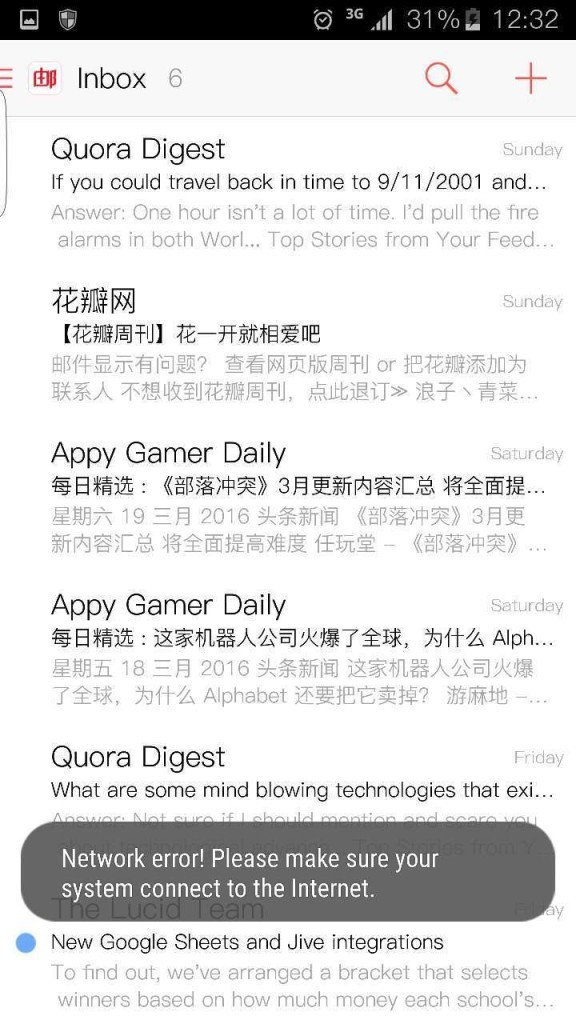
无意义的操作

在没有网络连接的时候,刷新。网易邮箱会提示你,网络错误,请确保连上网络。
引导离开
在某些特殊场合,用户可能会陷入一种不知所措的情境下,这时候就需要我们来引导用户离开

Window系统中某个软件长时间未响应,就会弹出选项供你选择。

淘宝购物车
这是淘宝购物车,发现你的购物车空空如也,系统提示你下一步动作
好的,以上就是我总结的四种防呆设计,防呆设计来源于工业设计,其出发点都是相同的,就是不要让用户去思考,而我们时时为用户思考。
|

