| 在开发的早期阶段,原型设计无疑是很重要的,这也是详查和分解应用最简单最低成本的阶段,所以你应该充分利用该阶段,以避免后期改写大量代码。 在设计过程中使用原型的优点: 很容易创建。 如果客户反馈引起了app结构上的或者其他大的更改,那么原型可以降低成本时间。
便于讨论。当团队对app进行评判讨论时,原型能提供可详细讨论的内容。
鼓励良好的沟通。原型可以促进多个团队之间展开头脑风暴,帮助他们在演示和demo过程中厘清与app相关的概念。
帮你在早期发现设计问题。原型可让你在早期阶段发现app流程中的问题,以及其他设计问题。
对可用性测试非常有用。交互性的原型可以让你在写代码之前进行可用性测试。 幸运的是,有大量工具都可以帮你创建原型,但不幸的是需要逐一评论,这篇文章中,我特意挑选了5款工具: BluePrint
AppCooker
FluidUI
Photoshop
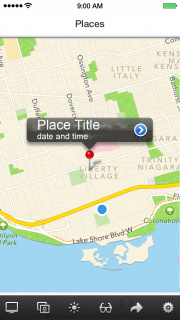
Handmade Sketches 你可以在它们之间进行比较,我用每种工具为一款简单的追踪应用创建原型。这款应用可以让你记录有趣的地方,添加follower,并在followers的list中查看兴趣点。 继续阅读–深入查看每个app原型工具,以及我个人对哪种情况下最适合哪款工具的一些建议。 Groosoft推出的Blueprint

Blueprint是 一款售价19.99美元的iPad应用,已经针对iOS 7进行了优化,可以帮你轻而易举地设计原型。Blueprint还有一个配套的免费内应用–Blueprint Viewer,你可以用它来查看你的项目,或者通过iTunes File Sharing或者Dropbox Sync进行备份。Blueprint还具有自动保存的功能,有助于你毫无顾虑地工作。 注意:如果你不想掏这20美元,你可以试试demo版本Blueprint Lite。 你也可以通过邮件发送你的原型,或者或者直接从收件箱中用Blueprint或者Blueprint Viewer打开原型。Blueprint支持PDF和PNG格式的输出,这样无需使用Blueprint,你就可以打印和分享你的原型。

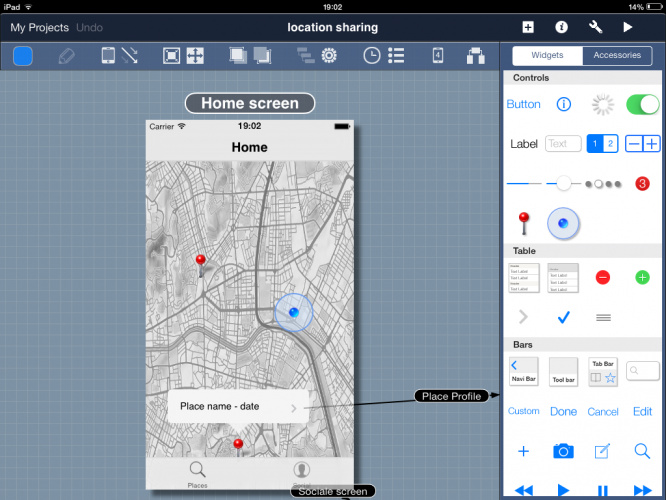
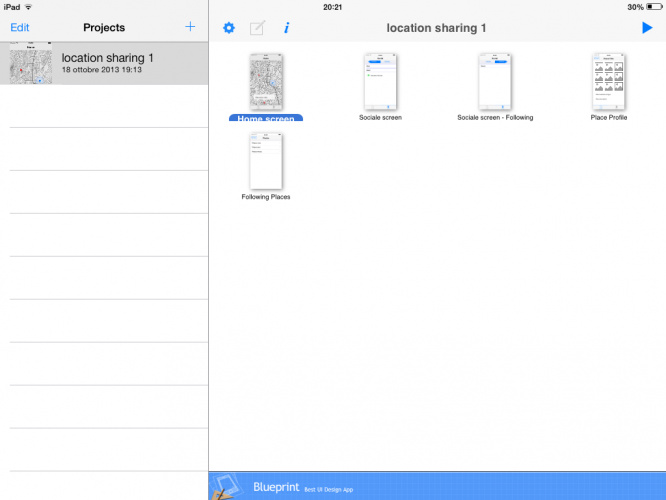
如果你手头上有多个项目,你会爱上这款简单支持多个项目的原型工具–Blueprint。如果你需要把app从iOS 6迁移到iOS 7,Blueprint还提供了iOS 7项目转换工具,定价9.99美元,需要通过IAP购买。 Blueprint的UI非常直观,所有你需要的工具都触手可及。你可以用Blueprint为iPad和iPhone app创建原型,并且它的所有原型组件都是可伸缩的,以适应不同尺寸屏幕的iPhone。 Blueprint还有一个模仿苹果默认设计组件的插件库,包括按钮、加载指示、表视图以及地图视图。Blueprint还包括一些可以马上上手使用的复合组件,比如弹出视图或者操作表单。你可以简单地重新定义插件的颜色、尺寸,或者改变位置以满足你的实际需要。 
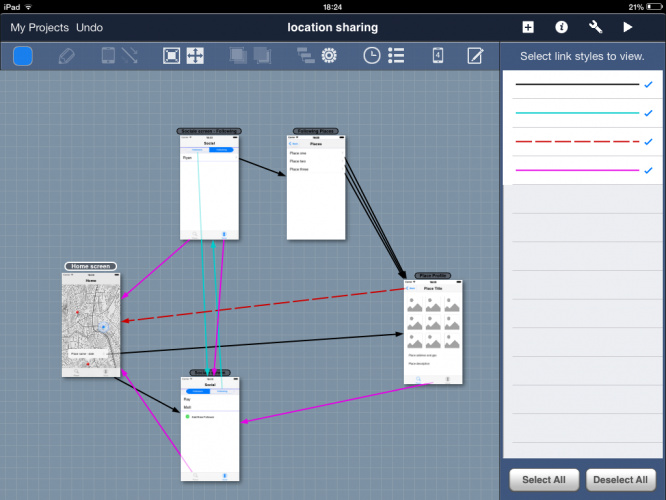
你可以通过Blueprint创建单个app视图或者通过Actions创建一个完整的app体验。Actions可触发视图间的过渡或转场,你可以简单地为某个插件关联任何手势,或者选择两个视图间转场的类型和风格。 你可以在任何时候查看app的流程,并通过为不同的操作链接类型设置不同的颜色。比如,我用黑色箭头代表简单的导航转换,用紫色箭头指示tab bar导航,用红色箭头指示返回主屏幕。在一个复杂的多视图app中,这种组织方式非常重要。 
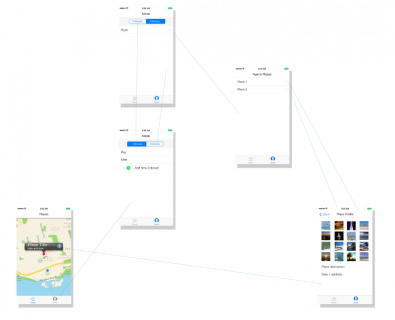
Blueprint实际使用情况如何? 在没有查看任何Blueprint教程的情况下,我用20分钟完成了示例app的原型,但是Groosoft在其网站上提供了一些很不错的视频教程,如果我在开始设计原型前看过,那会非常有用。 最初,我在Actions和视图联接上多花了一些时间和精力,但是其他任务进展的非常顺利。Blueprint是非常直观的,并且Blueprint Viewer可以轻而易举地让你分享项目。 点击“+”按钮可以导入项目,并像真实app一样演示,并且Blueprint还提供了合适的指南让你清楚原型的哪些部分是可以进行交互的。 你可以在Blueprint Viewer – Play观看我的最终成果视频。如果你想自己试试Blueprint Viewer,你可以下载?this file。上传到Dropbox文件夹,试一试吧! 
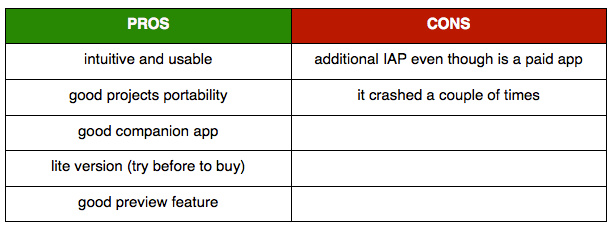
Blueprint更多信息 Blueprint的核心app只适用于iPad设备,售价19.99美元,另外IAP项目–iOS 6/iOS 7项目转换工具售价9.99美元。
Blueprint Lite是一个免费的app,允许你在购买前试用Blueprint的大部分功能。
Blueprint Viewer是一款免费的app,允许你查看使用Blueprint创建的mockup。 Hot Apps Factory推出的AppCooker

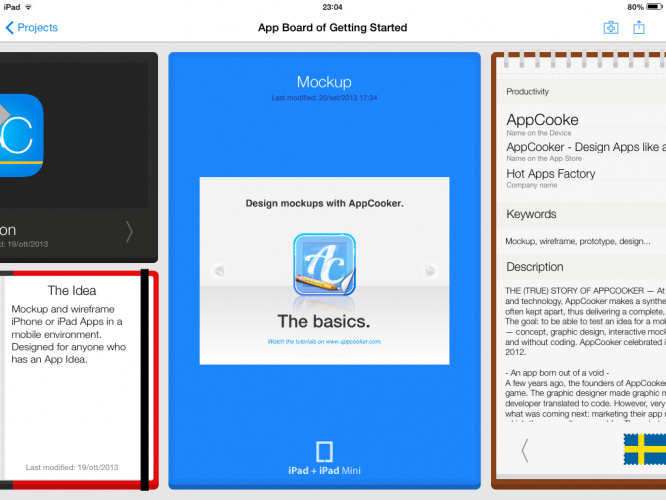
AppCooker是 一个售价14.99美元的iPad应用,已经针对iOS 7进行了优化。它并不仅仅是一个原型,它还提供了一个让你从概念捕获灵感的工具箱,从图标草图和原型设计,到App Store信息收集以及创建商业模式。管理整个app项目计划周期是一个棘手的任务,不过AppCooker通过对各个方面信息的汇集可以简单地帮你达到 专业的结果。 AppCooker工具箱中的组件包括: Notepad
Ideas definition
Mockup editor
Icon factory
AppStore info manager
Pricing and business model tool 虽然AppCooker有很多个工具,但我主要关注的是Mockup editor工具。 
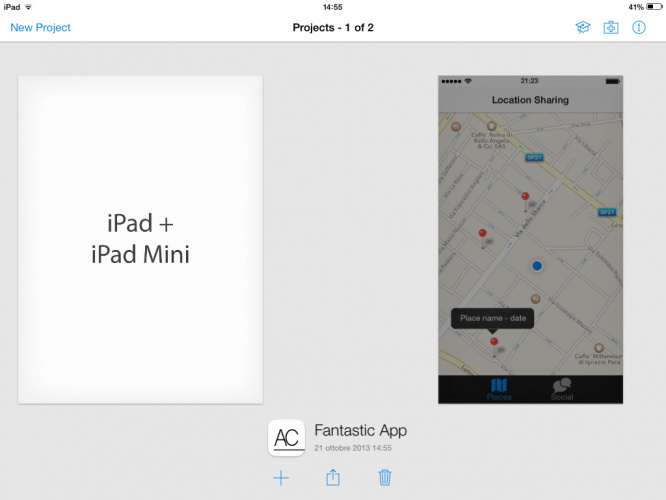
和Blueprint Viewer一样,AppCooker也有一个免费的版本–AppTaster,可以让你通过email、Dropbox、Box或者iTunes File Sharing保存和分享可演示的原型、屏幕或者整个项目。AppCooker还可以让你简单地创建和管理多个项目。 
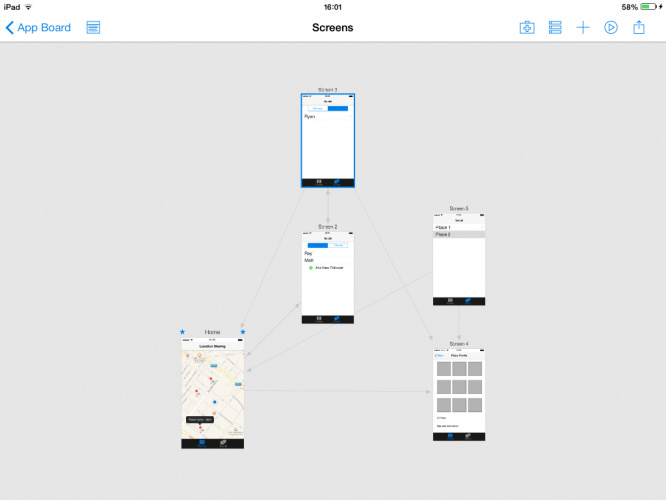
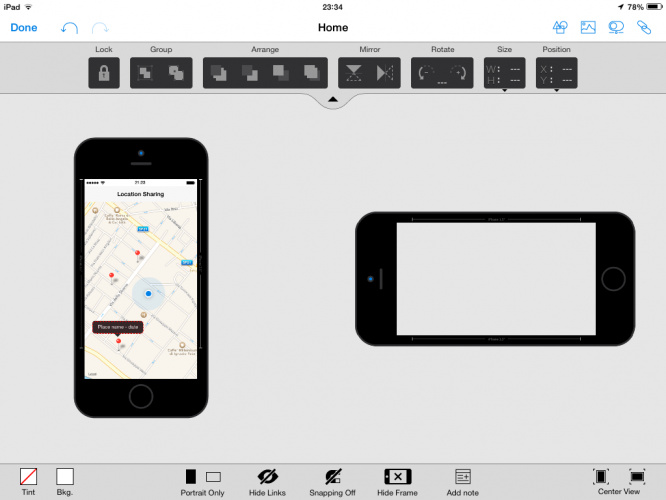
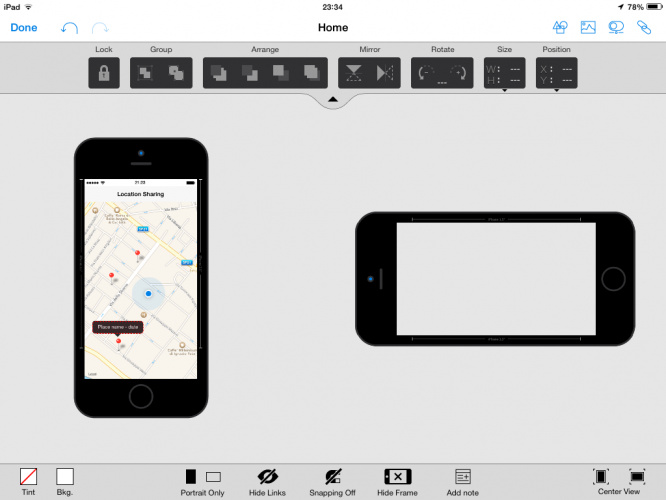
Mockup editor工具的首界面是一个无限的空间,你可以在此构建你的app。通过双击可创建多达200个单个屏幕视图。你可以通过联接屏幕和设置过渡触发器以 更具交互性的方式调整app流程。图中白色的箭头可视化地展示了两个屏幕之间的联接。高级的联接功能和过渡预览功能相当震撼。 
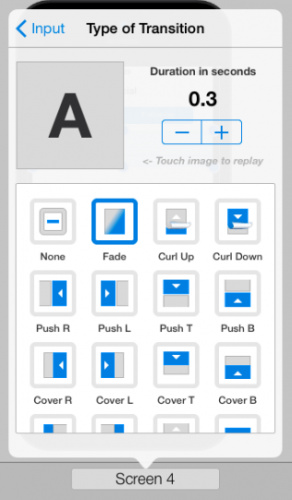
你可以在原型中使用几种手势,比如单击双击以及长按。AppCooker提供了四种不同的联接类型:Simple Link–在屏幕视图间进行切换;Smart Back–可以让你自动返回正确的屏幕;Swipe Area–在不同屏幕视图之间进行切换;Timer Tag–执行定时操作。你可以简单地预览屏幕过渡的类型和持续时间。 
AppCooker为iPad和iPhone提供了一整套UI元素。真正的iOS动态组件功能,比如map view允许你选择你想要展示的地方,以及你喜欢使用的缩放比例。AppCooker还提供了更大的灵活性和实用性,可以呈现iOS 7的模糊效果,并保持像素完美的图形。你也可以绘制方形、圆形以及其他自定义的图形,徒手绘制项目,使用Dropbox或Photo库的图片。 
该原型工具还有一个大的icon库–包含你标准的系统icon和200+的其他icon,还有Hot Apps Factory提供的大量字体。在将来的版本中,AppCooker还会有Subtle Patterns资料库和了不起的背景。 AppCooker实际使用情况如何?
通过AppCooker,我用25分钟完成了原型。AppCooker还在网站上提供了一些非常好的视频教程。整个用户体验非常棒,并且我发现AppCooker比桌面设计程序更简单易用。跟Blueprint一样,你所有的进程都被自动保存,这样你可以更多关注原型,而不用担心系统是否保存了你的工作。 
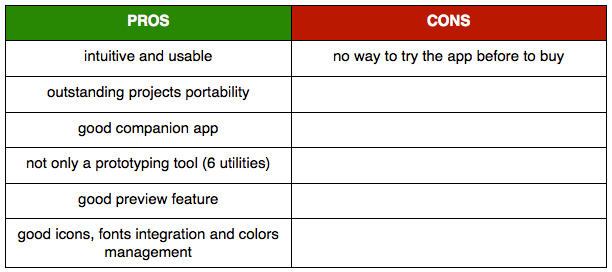
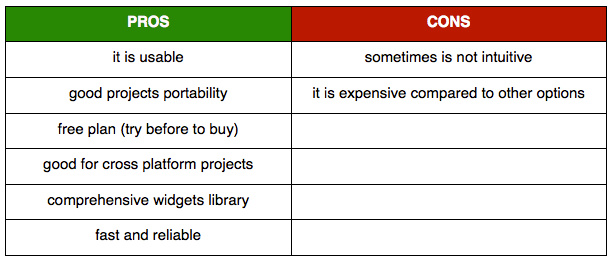
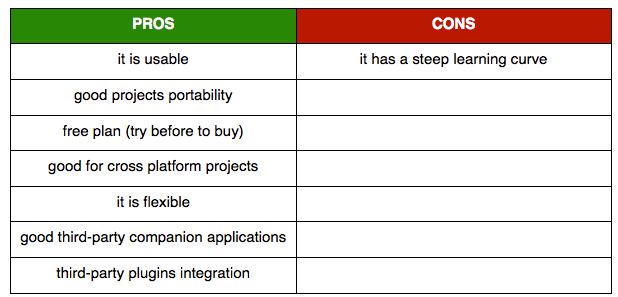
你可以以AppCooker、AppTaster或者PDF三种格式输出项目。项目文件不仅包含你的原型,也包含app的icon、App store以及定价信息。另外,针对特定的工作区,你可以输出PDF或者JPG格式的文件。你还可以通过AppTaster交互式查看原型,并留下反馈。 你可以在此here查看我的成果视频。如果你想试试AppTaster,可下载this file?,并把它上传至你的Dropbox文件夹。 AppCooker优点和缺点 
AppCooker更多信息 Hot Apps Factory的AppCooker适用于iPad设备,售价14.99美元。当然你也可以在iPhone上免费使用AppTaster,你可以在AppTaster上试玩你在AppCooker中创建的原型。 Fluid Software推出的FluidUI 
Fluid UI是一款用于移动开发的Web原型设计工具,无平台限制,支持Windows、Mac以及Linux系统。FluidUI是一项收费服务,但它提供了一 项免费计划–允许你创建一个最多包含10屏幕的项目,并且没有更高级的功能。不过,这项免费计划应该足以让你清楚他们的产品是否符合你的产品需求。 Fluid UI的收费服务定价在12美元-89美元不等。更多细节,可在其产品定价页面查看。 Fluid UI服务最强大的功能之一–你可以创建适用于iOS、Android以及Windows Phone平台的应用原型。非常适合跨平台开发者。 
Fluid UI的界面整洁,井然有序,不过在执行某些特定任务(比如创建包括两个分段的分段控件)时会让人觉得有点笨手笨脚。即便如此,Fluid UI的整体体验是非常不错的。Fluid UI包含超过2000个的iOS、Android以及Windows 8插件(针对手机和平板电脑)。 你可以选择低保真的线框图来加快开发,也可以选择高保真的组件来模仿真实的操作系统。你可以在整个库中搜索你想要的UI元素,如果2000个仍不能满足你的要求,那你可以上传自己的图片。 
像我前边提到的那几款工具,使用Fluid UI创建交互性原型非常简单。你可以简单缩放工作区和需要连接的屏幕。不过,FluidUI没有AppCooker Smart?Back links简单和高级的功能。克隆屏幕以及其他便捷操作(比如注释、对齐)都非常容易,会让你节省大量时间。 使用集成到工作区的Fluid player可以让你随时演示屏幕流。Fluid Player模拟了你的原型如何在移动设备上运行,虽然你可以在真机上演示你的原型。 如果你还想要试试这个很酷的特性,可以扫描下方的二维码,并跟随说明或者简单地跟随FluidUI提供的链接。 
Fluid UI实际使用情况如何? 用Fluid UI做原型花了25分钟。虽然Fluid UI没有辅助性的app(译者注:比如AppCooker和AppTaster),但你可以通过邮件分享你的原型链接,并且收件人无需安装任何额外软件就能看到你的最终成果。 付费FluidUI用户可以以PNG屏幕、交互式的HTML原型以及PNG屏幕流图表输出项目,甚至可以打印出来。FluidUI还有一个免费计 划,通过这个简单的免费计划,你可以在Twitter或者 Facebook上分享你的项目。最后,Fluid UI允许你在账户之间移动项目。 Fluid UI优点和缺点 
Fluid UI更多信息 Fluid Software的Fluid UI是跨平台开发者一个很好的选择,而且使用Fluid Player预览原型非常简单。 查看Fluid UI–Demo来理解FluidUI更多可能性。 Adobe推出的Photoshop 
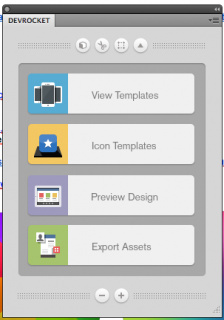
Photoshop是Windows和Mac上一款知名的桌面应用,它不是最简单的mockup and prototyping工具,但它是迄今为止最全面的设计软件包。虽然Photoshop售价不低,但对于一个设计师来说是物有所值的。 你可以以19.99美元的价格购买Photoshop Creative Cloud,或者你可以以49.99美元的价格购买整个Creative Cloud package。如果你想了解更多详细信息,可在此查看整个Adobe产品列表。 Photoshop有一个陡峭的学习曲线,但是一旦你学会了基本的技能,以后你会有一个灵活性的优秀的原型设计工具。当设计工作流程(包括布局、指南、图形以及其他等等)时,Photoshop大部分基础的功能可以给你提供很好的帮助。 为了加快你的iOS图形设计工作流程,Photoshop也有很多不错的插件,比如DevRocket,它兼容Photoshop CS5及以上版本的,这样你就没必要额外多付19美元了。 
该插件始终保持更新,并且内置的工具可以让的工作流程更高效: 1.即时可见的视图模板:DevRocket可为所有iOS设备(iPad/iPhone)生成横向和纵向的视图模板,并智能展示模板。
2.智能icon工作流程:DevRocket可以使用单张icon设计生成各种尺寸的icon。
3.原生外观预览:在更原生化的环境中预览你的原型设计。
4.输出两种分辨率的UI元素:标准UI设计版本和retina设计版本。 
你有两个方法在设计中使用UI元素: 1.在线搜索可以满足你需求的免费或者付费PSD文件;你可能会找到一个涵盖iOS 7UI组件的库。
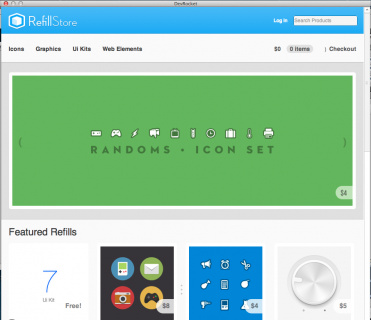
2.你可以通过DevRocket到Refill Store下载免费或者付费的UI元素。 注意:Photoshop会以自己的格式保存项目文件。 
由于标准的UI元素永远都不够,我在Teehan+lax free iOS templates网站上找了很多非常棒的组件模板。 实际使用情况怎么样? 结合使用Photoshop, DevRocket以及PSD素材,我用了40分钟完成一个mockup设计。相比较其他几种工具,使用Photoshop花费的时间略微有点长,尤其是当你还不熟悉PS的时候。不过PS设计的弹性灵活性值得你投入这些时间。 一旦你创建好所有的屏幕视图,你可以把他们添加至共同的工作区,如果你想把这些屏幕视图连接起来的话。 
有越来越多的第三方工具以神奇的方式扩展了Photoshop的兼容性。Bjango推出的Skala Preview可以让你和客户分享你的Photoshop mockups,并且Skala Preview还有桌面版本,iOS和Android版本。你可以在Bjango网站上查看所有工具。 
通过Skala Preview分享项目只需简单几步: 1.Download桌面版Skala Preview。
2.在Photoshop中创建一个远程连接。Edit > Remote Connections…,然后提供一个service name和password,确定勾选了Remote Connections。
3.和下载了Skala View移动app的客户分享你的service name和password。
4.打开Skala View app,确定你已经同时运行了Skala Preview和Photoshop,确保运行Skala Preview的Mac和iOS设备使用了同一个wifi网络。
5.预览你的设计。 注意:为了实时预览你在Photoshop中编辑的文档,需要在Skala Preview输入Photoshop Remote Connection和密码,设置可在Settings\Photoshop?Settings中完成。 
Skala Preview可以把原型像素完美的图片发送给任何iOS或者Android设备。你甚至可以进行色盲测试。 
Photoshop更多信息 如果你需要一款灵活的强大的原型工具,Adobe Photoshop
1.UI Parade推出的DevRocket是一个非常棒的可帮你加快工作流程的插件。
2.Teehan+lax上的PSD素材在提供了大量原型UI组件外,还可以帮你节省大量时间。
3.你可以从Mobile Tuxedo获得一些免费的手势图标,在原型中概念性地代表手势。
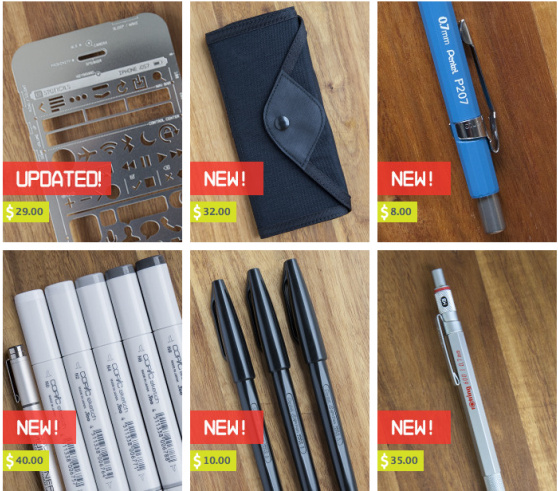
4.如果你需要分享自己的原型,可使用Mac上的Skala Preview,可使用iOS设备上的Skala View。 Handmade Sketches–by You! 最后介绍的是手工草图,这仍然是一个进行原型设计的可靠的真实的方法。很多应用程序就开始于纸上的草图。 不少公司都为开发者提供了手工草图绘制工具,我们来看下UIStencils网站上提供的: 
虽然这些工具看起来非常简单,但不要低估他们在绘制手工草图方面的自由行和灵活性。 Handmade Sketches实际使用情况怎么样?
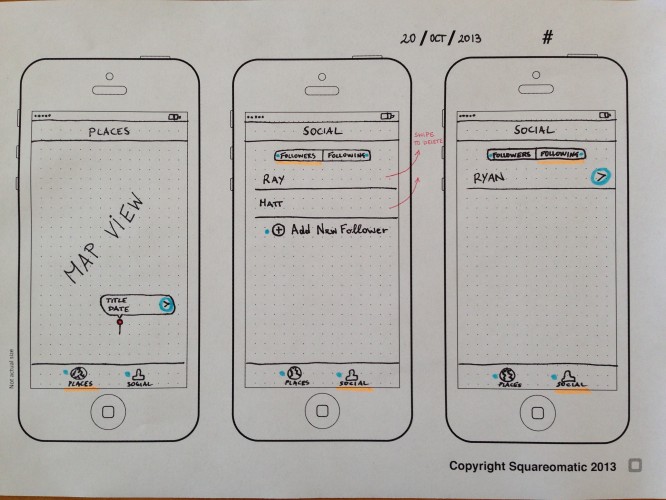
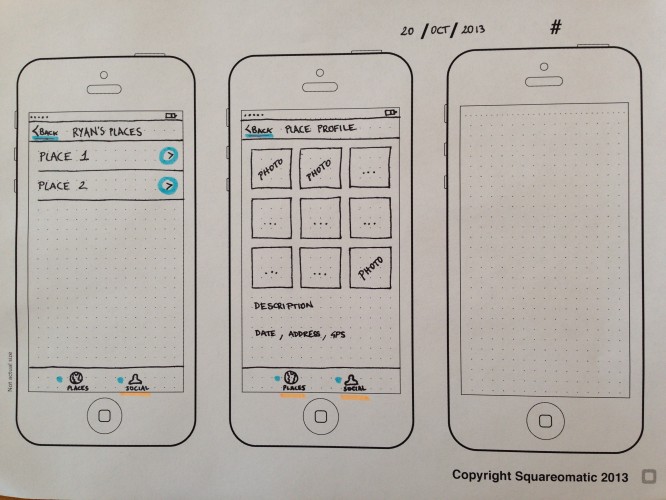
我花10分钟完成了原型,使用了我们内部现成的模板,提供了信息的位置,比如日期和mockup id,如果你需要对工作进行分类,那么这一点非常有用。
Interface Sketch Templates提供了大量令人惊讶的模板,为你开始原型设计提供了坚实的基础。也为你的原型草图提供了专业的外观。另外,Interface Sketch Templates还提供了iPhone和iPad草图模板,也为Android、web app以及WP 8提供了草图模板。
你可以看看我做的原型:

我特意用荧光笔标出了视觉上的抽象信息,比如手势、操作以及选择元素。对我来说,这不仅简单灵活地描出信息,也让应用的流程一清二楚。 
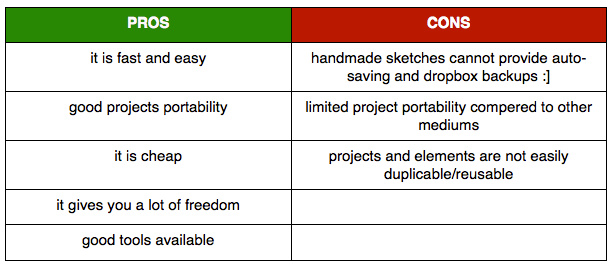
分享手工原型更为简单:使用iPhone拍张照片,然后上传至Dropbox,或者通过邮件分享。 但手工设计原型有优点也有缺点,有些缺点并没有在下面的图表中列出,比如它没有内置的方法来保存原型草图,没有简单的方法在草图间复制/粘贴元素。 
原型工具对照表 上边是我尽自己所能给出关于原型设计工具的信息,而下表则是各种原型工具需要提供的:

那么结论是什么? 在我看来,AppCooker性价比最高,它提供了高级功能,较为直观并且可用性很高。而AppTaster作为一个非常有用和免费的viewer,很好地完善了AppCooker。 Blueprint使用起来非常简单,Blueprint Viewer对项目的可移植性处理的很好,它最大的特性是直观性和即时性。 FluidUI的显著特点是跨平台兼容性,更具有灵活性,还有一个丰富的部件库。使用FluidUI创建原型非常简单和快捷。 如果你有时间学习使用新工具,那么Photoshop则提供了一个功能多样的环境。容易可用的插件和PSD模板可以让你的原型设计工作非常有趣。 最后是快速、便宜、易用的手工草图。它们抛却了炫目花哨的图形来展示app的核心功能,可以获得大量的反馈。 |