| 自计算机图形学早期,图标就在一定范围内有所使用。与文字相比,图标在人机交互中或许更具优势,原因如下:
1.简单醒目而又友好,能够替代大段的(通常也是枯燥的)描述性文字。
2.屏幕越来越小,而它们可以为屏幕节省空间,这一点十分受欢迎。
3.视觉上赏心悦目,可以提升设计的审美情趣。
4.最后一点也很重要,大部分应用都会在设计时使用图标,这已成为增强用户熟悉感的一个模式。
尽管有这些潜在的优势,由于在设计时没有考虑到图标的潜在缺陷,经常会导致可用性问题。本文将试图总结在UI中与图标相关的主要问题,并给出了对于这些问题的一系列解决方案。
1. 图标需要传达意义
UI设计师有时候隐藏了图标传达的功能性含义,这些图标的确非常漂亮可是很难识别。这破坏了图标最重要的属性--图标必须首先能传达含义。从字面意义上来看,图标是一个对象或者一个动作的可视化表现。如果这个对象动作对用户来说意义不是那么清楚,那图标直接就失去了它的实用价值并且成为视觉噪音。
很多图标都获得了用户的广泛共识 (比如主页图标,打印图标,以及代表搜索的放大镜图标):

容易理解的图标。图标来源:icons8

但除了这些图标外,大部分图标 仍然让用户感到意义模糊,因为它们可以表示不同的意义。比如游戏中心的图标是一组颜色各异的、玻璃状的圆圈。游戏中心是什么意思呢?这个图标与游戏如何联系呢?
游戏中心的图标未能传达出游戏的概念。
再举一个例子:当谷歌决定简化Gmail界面设计,把所有东西都隐藏到一个抽象的图标后,他们显然收到了一系列的支持请求,比如:“我的谷歌日历哪儿去了?”

Gmail 用户桌面界面
不论一个你知道它应该代表着什么的图标的意义多大,对于一个初始使用者它都可以是一个完全不同的体验。你的用户们熟知抽象的象形图也是一个常见的错误假设。
你的图标的首要任务是要引导你的用户去他们需要去的地方,所以确保他们能够到达这个目标:
1.运用5秒规则:如果你需要花费超过5秒钟的时间去为某件事思考合适的图标,那么很可能这个图标并不能很有效地传达你的想法。
2.选择熟悉的图标:用户对于一个图标的认知是基于先前的经验。让你自己去熟悉你的竞争对手所使用的,以及那些经常被使用在你接触的平台上(现有系统图标)的图标,因为那些图标会是你的用户们最能识别出来的。
2. 使图标保持简洁并具有图解性
在大部分案例中,图标不是个需要创造力的地方。不要误解?—?我不是说有创意不好,但对于基础功能来说,太过新奇的图标可能对用户体验产生负面影响。如果你想展示自己高超的设计技巧,你可以依靠其他设计元素传达产品信息,同时还保证图标简洁、现代和友好。
每个图标都应该达到最简形式,将思想精华融入其中——简化的图标是为了削减学习曲线的要求。设计精良的图标可以让你在一瞥之间领会它的含义,因为设计确保了可读性,
而且即便尺寸很小也依然清晰。
3. 包括一个可见的文本标签
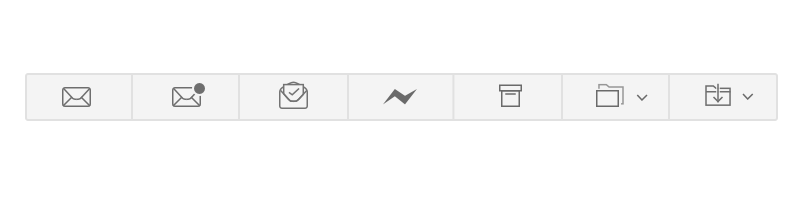
好的用户体验可以以多种方式进行定义,但是有一种衡量方式使减少用户思考花费的能力。清晰性是优秀接口最重要的特征。图标需要帮助用户不需要思考就能做他们想做的。然而,图标的问题是用户会根据他们以往的经验将图标与每个事件相关联。另一个常见的误解是假想用户(特别是移动端用户)为了发现每个图标的功能,把所有的图标都尝试点击一遍。

苹果的电子邮件定制界面. 你能正确的区分出每个图标是干嘛的吗? 图片来源: ia
实际上,用户们经常对不熟悉的接口界面产生恐慌(我次奥这是什么这样?),他们也不愿意探索已经熟悉的事物之外的东西(不好奇就不害死猫咪).
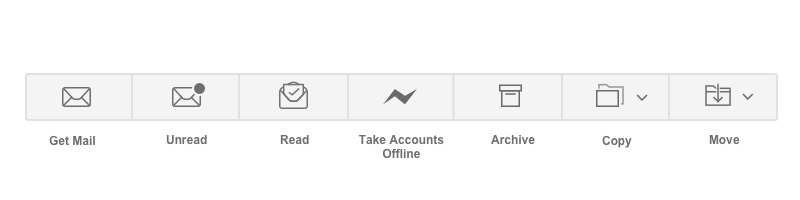
为了帮助他们认清每个长得都差不多的图标,大多数情况下图标下都跟随着一个文本标签用来告诉你“我”是干什么的.
用户点击图标的时候你的图标必须设计的尽量符合预期(不然就是WTF!!!).

还有一种图标加标签文本的方法. 用标签来解释图标的用途(提高可用性). 图片来源: ia
我们针对“使用或者不使用标签”进行了一系列的用户测试,然后我们发现发现 :
1.使用图标和标签, 88% 的用户能够正确的预测出点击图标之后将会发生什么.
2.只使用图标, 如果只使用图标的话,这个数字就不是88%,而是降到了
60%. 并且对于特定的app里面那些没有标签说明的图标, 只有 34% 的人能够正确的预测点击图标后会发生什么.
关于这个,可以使用以下三点考虑:
在app中使用弹出提示引导用户.
1.对于一些稍微复杂或者抽象的功能,只使用文字表述其功能是有一定局限的.
因此在展示这些功能时要始终记得配合一个合适的文本标签来展示.
2.图标标签应该在任何时候都是可见的, 而不需使用来自用户的任何交互.
一些设计师认为,使用标签损害了图标所要展示的用途,并且弄乱了他们的界面. 为了避免使用标签,他们会加入一些教程、弹出提示等功能让用户明白图标是干嘛的.
但用户可能直接跳过教程,或者看完教程马上就忘了(梗:目前为止,上帝是赢得). 同样也不要指望用悬停功能来显示文本标签内容:
而且这样的话用户需要多操作一步,并且这样的功能在触摸屏中也无法很好的得到转换(悬停提示在触摸屏中不好实现体验也不好).

3.使用标签+图片 是更好的方法 (肯定比单独只是用文字或图片要更好).
当然, 如果使用文字就能表达清楚的话,不用图片的话更好,因为图标和标签的争议中,使用图标总是得胜.
4. 保持图标具有良好的触摸目标 (移动应用)
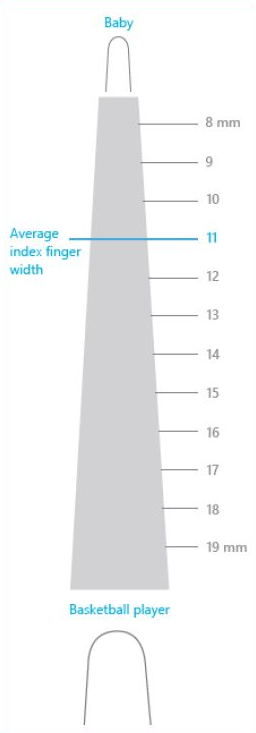
人们使用手指在触摸式用户界面进行交互。所以UI控件必须要足够大能捕捉指尖动作,图标不能太小,不要存在太多的错误操作令用户沮丧。下图显示了成年人手指的平均宽度大约是11毫米,婴儿大约是8毫米宽,一些篮球运动员的手指甚至要19mm多宽。

人们经常抱怨他们自己的粗手指。但即便是婴儿的手指,也要比大多数触摸目标要宽。图像信息:微软
触屏推荐目标大小为7–10mm。下面是为苹果和谷歌平台推荐的指南(iOS
人机界面指南与材料设计):
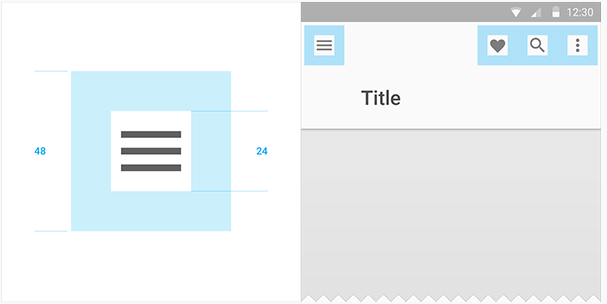
间隙区域。图标:24dp
二者的触屏目标都应为: 48dp。图片来源:材料设计配置。
1.推荐苹果使用的触屏目标最小尺寸为宽44像素,高44像素。由于物理像素的大小可能随着屏幕密度变化,Apple像素规格最适用于
320 x 480像素, 3.5英寸的显示屏。
2.推荐谷歌使用的触屏目标尺寸如下?—至少48 x 48dp。大多数案例中,还需要余出8dp或更多的空间以确保信息密度平衡和适用。一个48
x 48dp的触屏目标,若不考虑屏幕尺寸,那么它的物理尺寸约为9mm。触摸目标包括响应用户输入的区域。触摸目标超出元素的视觉范围:图标这样的元素可能看起来是24
x 24dp,但加上其周围的填充区,整个触屏目标的尺寸为48 x 48dp。

应加以考虑的重要时刻:
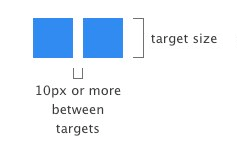
3.触屏目标间有足够的间距。确保触屏目标的最小间距,主要是为了防止用户触摸目标时触发了错误动作。这一点在某些场景中尤为重要,比如“保存”与旁边的“取消”。在目标间余留至少2
mm的填充区非常重要。

5. 不要采用平台特定的图标
当你构建安卓或苹果的应用时,不要延续其他平台的主题UI元素。平台通常会提供常用功能的图标集,比如共享,创建文档或者删除。当你把应用程序移到另一个平台时,你应该与同行交换平台特定的图标。

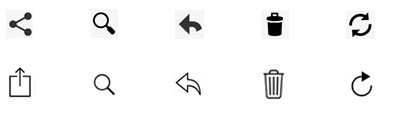
安卓(上)和苹果(下)的通用功能图标
6. 测试你的图标
你选用的图标需要谨慎处理:总是要对他们进行可用性测试。一旦你已经习惯了一个用户界面,真的很难用新的眼光去看待图标,去判断其是否具有直观意义。所以第一次用你的UI进行用户交互非常重要,因为它会决定是否你的图标足够清晰。
1.测试图标的可识别性. 询问人们他们期望这些图标代表什么。避免设计的图标让人去猜它们代表什么,因为没有人肯费力去猜。
2.测试图标的可记忆性. 图标总是很难被记注,并且相当低效。在告知图标含义几个星期后,询问同一组用户,他们是否还能记住图标的含义。
结论
图标开始进入UI设计的核心:它可以创造或打破用户界面的可用性。类似于用户体验设计的其他领域,任何你在界面上的图标需要提供一种含义。如果图标选的好,它可以帮助你直观的引导用户通过工作流,而不需要依赖太多的书面材料。
谢谢你们!
|

