| 今天的文章并非探讨设计基础,而是从概念层面应对原型设计中经常出现的种种问题。如果大家身为开发者并希望向客户或团队提交产品构建思路,那么本文的原则应该能够帮助各位回避陷阱并达成目标!
作为开发人员,大家往往需要建立原型来证明自己的设计思路。其运作效果可能与预期相符,但用户们惊恐的表情告诉我们其中存在问题,而整个效果演示也将因此变得毫无价值。在今天的文章中,我们将共同了解十项值得牢记的简单指引与提示。
放松
大家可能听过下面这句话:“好的设计在成功实现后应该隐于产品之内。只有糟糕的设计才会为用户所察觉。” -
Jared Spool
这一箴言适用于全部设计人员,但特别契合开发者的情况。构建演示的目标在于证明自己的思路,因此用户需要关注的应当是呈现在其面前的任务,而非“设计”。
第一点: 专注于简单而非华丽,演示的作用并不是要炫技,而是传达思想。
如果“看起来有些别扭”,则尝试去掉一切视觉效果并重新回归基础蓝图。
不要使用凌乱的色调
糟糕的色彩搭配对于眼睛绝对是种折磨。事实上,色彩的选择应该成为UI设计中的重要一环,甚至早在着手设计之前就做到心中有数。

这显然不是我们希望的效果。
如果大家打算构建一套UI,请尽可能简化设计效果;使用基本形状、线条与色彩。在布局关系设定之后再添加更多细节,推进调整并最终找到理想的搭配成果。
第二点: 不妨在演示中使用单色设计,利用灰阶渐变进行对象区分——除非有明确理由使用色彩来着重突出某些元素。

就算什么也不做,效果也比之前好得多。
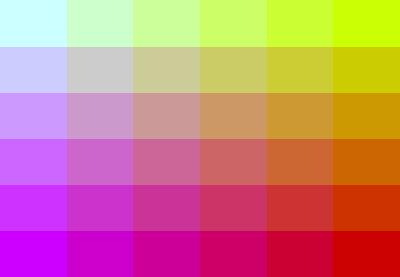
第三点: 作为设计共识,尽可能避免使用高饱和度色彩(例如纯色或者纯白),这样的效果会让人们“难以直视”。
第四点: 如果使用黑白搭配,注意使用深灰与浅灰来帮助用户保护视力。
认真思考如何运用黑色与灰色。正如Ian Storm Taylor在2012年给出的建议:
“阴影并非黑色”

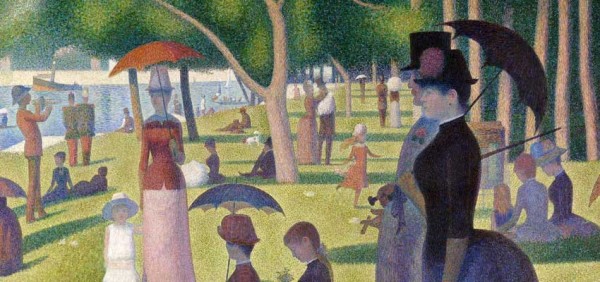
Ian是在艺校课程上做出上述说明的——我也还记得,当初我的老师曾让学生们从Georges Seurat的《拉格兰德·加特岛上的周日午后》画作上找出纯黑的点。
答案是,其中根本不存在纯黑的点。
第五点: 在为单色设计添加色彩时,注意一次只添加一种颜色。我们添加的每种色彩都可能影响用户的注意力。不要使用高饱和色,但可以尝试使用特定范围内的不同色相,这也是最为安全的色彩选择办法。

不要使用过于复杂的印刷元素
在演示与原型设计当中,请尽可能使用系统内的自带字体。另外,请注意以下几点:
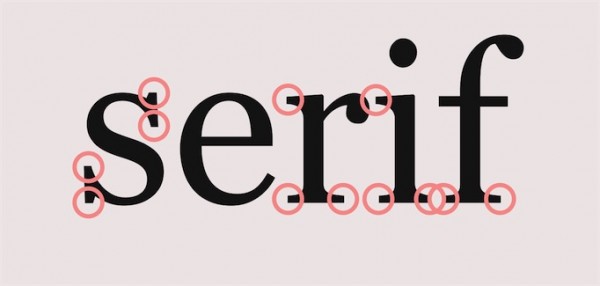
第六点: 最好不要使用serif(衬线)字体,这类字体的边缘处理较为复杂,因此并非适合每种场景。

Serif字体往往能够为设计成果加入个性元素,而且通常能够让文本易于阅读。然而,其在UI设计中很少被用到,特别是在显示面积有限的情况下。
注意:随着屏幕分辨率的提升与清晰度的改善,具体取舍可以变得更加灵活。

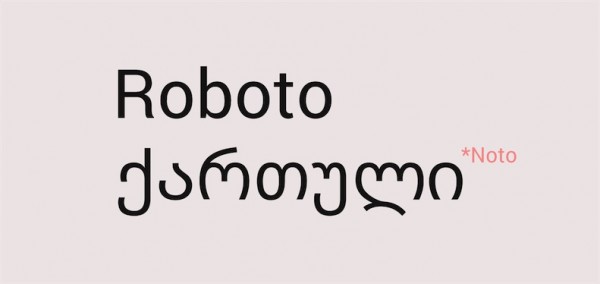
谷歌在其Android系统中采用了易于阅读的Droid Sans字体,并在新版本中进一步调整为Roboto
and Noto字体。苹果在自家操作系统中使用的则是Neue Helvetica与San Francisco字体。火狐OS使用Fira
Sans。注意到规律了吗?皆为非serif字体。
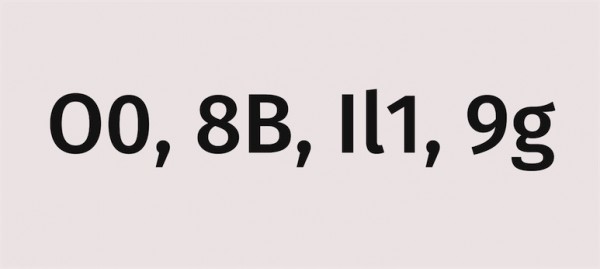
第七点: 避免歧义。常见的易于混淆的组合包括O0、aeo、8B、Il1、5S、2Z、6b与9g,因此请认真测试以避免用户面对显示内容难以识别的问题。

Fira Sans字体(来自火狐OS)的清晰度就相当不错。
注意留白
在视觉设计当中注意留白,这种宽敞的空间搭配有助于实现平衡感并降低用户的阅读强度。如果UI太过紧凑甚至拥挤,用户往往会感到不适甚至很难有效处理任务。
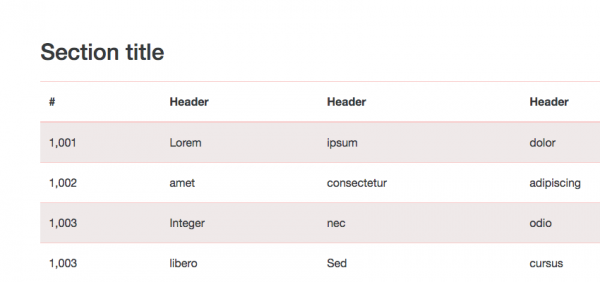
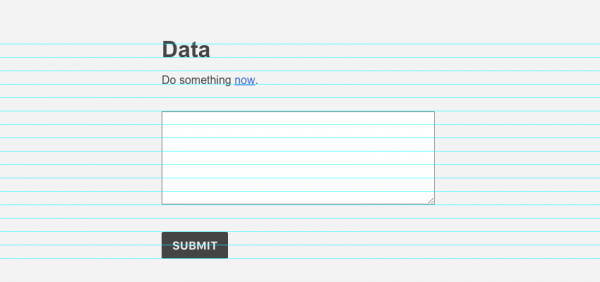
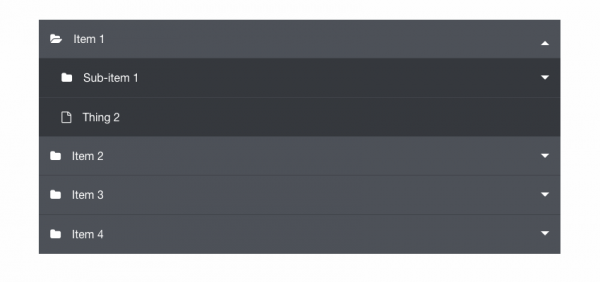
在处理大量信息时,紧凑罗列数据往往更符合我们的设计直觉。但参考以下两幅示例图片,大家觉得哪幅效果更好?

标题与内容已经挤占了整个页面

为各单元格及周边保留合理的空间
第八点: 留白设计往往越多越好,我们可以通过填充、增加边距、调整表格高度等方式实现留白。
第九点: 请保持间距一致。使用标准单位作为基准,例如以10px为基础叠加空间。这种方式能够带来明确的节奏感与和谐效果。 
非serif字体,单色转变搭配,充足的空间外加间距一致性。
让生活更轻松
放心大胆地使用Bootstrap与Foundation等框架。没错,也许有人会说它们都是一个模子里印出来的,严重缺乏创造力。但对于原型设计而言,它们绝对值得一试。
到这里,我们已经探讨了排版、色彩、间距、一致性以及表格等细节,遵循这些建议将让大家的设计变得简洁而有力。
第十点: 借鉴已有成果。大家可以直接使用现成的Bootstrap模板、Foundation模板、Material
Design Lite、Skeleton、Pure CSS或者UIKit设计成果。另外,请在此基础上随意添加自己的风格,同时牢记前面提到的各项原则。 
这些框架皆属于综合性方案,大家可以任选所需并借此将想法转化为现实。
总结
今天的文章并非探讨设计基础,而是从概念层面应对原型设计中经常出现的种种问题。如果大家身为开发者并希望向客户或团队提交产品构建思路,那么上述原则应该能够帮助各位回避陷阱并达成目标! |

