|
尝试着在画原型之前多考虑这些步骤,画原型应该是一个占时较少的过程。

不知道大家在画原型时会不会遇到这样的问题:
“我问下,这里是不是少了个状态,点了之后这里XXX,那么那里XXX?”
“这里这样是不是不太合理,不如这样?”
“你这里逻辑有问题xxxx”
“你这原型画的不够细致,如果是这样XXX,那应该XXX”
“你看看别人家的这个是这样设计的,你是不是该XXX?”
…….
在原型设计时,一定要注重细节,但是,我们常说在构思原型时不要过早陷入到细节之中去,到底应该怎么做才好呢?
在画原型前应该在一个更高的层次上考虑用户界面,行为和整体产品结构之间的关系,这个阶段叫做设计框架。比如设计一款汽车,一定是先设计它的结构,最后设计它的细节,如何开门,什么样的车灯等。
“设计框架定义了用户体验的整个结构,包括底层组织原则、屏幕上功能元素的排列、工作流程、产品交互、传递信息的视觉和形式语言、功能性和品牌识别等,形式设计和行为设计必须保持一致,交互设计者利用场景和需求创建屏幕和行为草图,完成交互框架设计。”
通过以下6个方法,也许能够帮助你在画原型前更能清晰把握自己的思路

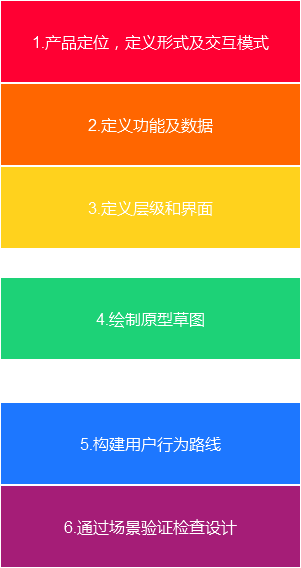
交互框架图
1.产品定位,定义形式及交互模式
产品定位主要需要考虑三个问题;什么样的用户想要什么?我们要做什么样的产品(也可以只是个模块或功能)?我们要做什么样的?
这是一个产品要考虑的基本问题,但如果这些问题都没考虑清楚,那么后期的设计一旦出了问题,全部将会重头开始。一般可以根据需求,用户画像,反馈痛点,运营同事,老大要求等对产品定位展开分析。
定义形式可以理解为用户会投入多大的注意力和产品互动,产品的行为会对用户投入的注意力做出何种反馈。定义形式可以通过产品使用的情景场景,环境等做出决策。
交互模式即用户与产品互动的方式,受到产品定位和形式的影响,如果是手机应用,那么交互模式基本就是单手触控。手指点触,滑动等。web产品则是鼠标点击等,VR产品用视觉停留等,不用的交互模式会有不同的限制,应该在早期就规划清楚。
2. 定义功能和数据
这里的定义功能则是指的较为具体的功能及对应的数据元素,与产品定位中考虑的功能不同。这里将需要将宏观的功能具体化。
比如设计一个打车软件,产品定位通常是简短的一句话:用户打开打开软件发送打车请求,然后车就到了。 具体的功能则需要考虑到:打开软件是否要告诉用户附近有哪些车?发送请求是不是要多个催司机功能?
而数据元素则需要考虑到:告诉用户附近有哪些车的时候,要告诉他们具体是多少米?催司机时是否只用发送催司机的文本消息?
每个功能及元素的定义要针对需求,考虑周全了,产品各方面都有会有清晰的意图。
数据元素通常都是彼此关联的,建议在定义产品数据时可以通过画数据流图来分析,视觉化的数据元素将会让你更能结构化地去管理,去分类排布,让你的设计逐渐清晰具体,让开发人员更好理解你的意图。
功能及数据就可以形成一个较为初步的设计方案了,这时就可以开始对这个方案进行检测了。检验解决方案最好是从情景场景开始,分析人物画像,用户的目标,用户的的心理模型。一个简单的需求将会有多种解决方案,这时候需要考验设计决策能力,通常可以从以下几个方面着手:
1、最有效满足用户目标
2、最符合设计原则
3、最适合当前的技术水平和成本
4、能满足其他条件等
满足用户目标应该是一个顺畅的过程,减少用户理解或学习成本,让用户能够顺畅地操作软件达成自己的目标。检验这个过程有个好方法,即用户对该产品产生控制感,能够潜意识地完成操作。
android和iOS的原则已经考虑地较为详细和周全了,使用它们将会对你的抉择有很好的帮助。
3. 确定层级和页面
确定一个页面应该放多少东西,一个任务要分多少步来完成,通常情况下,一个页面能够完成的任务不要分多个页面完成,尽量不要超过3个页面。
当页面元素居多时要保证用户合理的视觉线,最需要用户知道的东西要在最显眼的地方,次级居之,就算是一个页面也是有层级之分的,可以通过元素大小,颜色,来强化用户对层次的感知。
也并非所有情况下都需要减少元素或是页面来帮助用户快速完成任务,比如支付页面,多级确认让用户减少犯错成本。一些重要的操作多一个页面确认反而更能让用户安心。
在这个阶段通常需要考虑这样一些问题:
1、哪些元素需要在一起
2、如何组织才能优化用户工作流
3、哪些元素需要捆绑使用,哪些不需要
4、相关联的任务使用的顺序如何
5、哪些元素能帮助用户做出决定
6、采用何种交互模式和原则
7、人物模型的心智模型如何影响元素组织
塔式塔原则也许能够帮到你,即相关联的控件应该组合在一起,控件应该靠近所要控制的对象。
4. 绘制原型草图
有了以上的构思这一步就会变得容易,但要注意的是,最好是从整体且高层次的框架开始构建,(若使用axure绘制原型,这个地方就可以考虑好使用母版避免以后较多重复的修改)不要被细节分散了注意力,细节留到最后去仔细推敲。
5. 构建用户行为路线
当然不是原型画完了工作就结束了,在拿去评审或是交付给研发之前,要尽可能详细地完成自检。构建用户行为路线则是考虑好用户使用产品不同界面的主要路径。
如当用户打开app后,新用户在什么地方提示登录,用户在什么时候,什么样的场景下先点击什么,再点击什么,在不同的页面之间是如何跳转完成任务的等等。
这里需要考虑的是用户最频繁也是日常的一个行为路径,可以通过给用户设想不同的情景下完成什么任务来构建。构建完成后可以自己先行走查,删除不必要的元素,优化重要的元素,使得用户的主要任务行为路线是最为清晰且易记忆的。
注意用户的行为也可能不是线性的过程,可能会在几个页面之间往返。
6. 通过场景验证检查设计
通过用户行为路线调整了整个流程或框架,确保主要场景没有问题后,可以将重心转移到一些次的流程和场景之中,目的在于,找到原型或逻辑的漏洞,调整并优化。
通常可以根据以下四类主要的场景验证
(1)路径分岔点:指的是用户对多种选择时停留的位置。
用购物行为来举个例子,你的用户行为中,用户是加入购物车,下订单,付款等一整套流程,这个流程中,加入购物车,下订单,付款都有分岔点,如用户取消订单,用户放弃付款,这些行为背后的逻辑该是如何的?
(2)必要场景:指的一些必定会发生的,但又不常用的场景,比如清除缓存,注销账号等。虽然用户会较少用到,但这部分的设计也是需要合理且易用的。因为用户不经常用到,
缺少对这种操作的学习过程,用户可能会忘记如何操作。
(3)边缘情景场景:也就是通常说的边缘情况,这部分的问题测试同学会经常考虑到,但在测试之前应该考虑清楚对应的逻辑。比如昵称重名,重复提交取消订单,频繁发送好友申请等等。
边缘情景通常还需要考虑一个极限值问题,比如一天可以添加多少好友?达到好友上线后如何?
这部分需要特别关注,也许还需要向研发咨询对应的代码策略。
(4)特殊场景:通常不是用户主观造成的问题,比如app崩溃,网络请求延迟,网页404错误等情况。
尝试着在画原型之前多考虑这些步骤,画原型应该是一个占时较少的过程,尝试着在画原型前更加系统地思考,这样在评审会上才能更好占据主导权。
|

