| 作为一个经历了从小到大公司的交互设计师,笔者对于交互设计的认识,也从浅入深,从宏观到微观,自己慢慢的形成了对交互设计的一系列心得,慢慢的关注开始关于交互细节的小技巧。其中交互稿是最重要的一部分。今天我们就来聊一聊交互设计稿中这些被人忽略的细微之处。

交互设计中直接体现设计师工作成果的是交互设计稿。关于交互设计稿,在不同类型的公司,对交互设计稿的要求也不一样,规范度也随着公司的规模变得越来越重要。在交互设计稿中,不仅仅包括原型设计,还包括原型的全局解释、原型设计说明及原型的更改记录等。也许,这些内容在有些人眼中无关紧要。但是,在分工明确、产品版本迭代清晰的公司中,这些是较为注重的内容,因为这些才是细微之处见功夫。
在创业型的公司,由于人员不多,有的人员会身兼多职,同时项目单一,大家的目标一致,所以开发过程中的沟通成本较低,另外,在项目产品的迭代过程中,开发人员的面对面沟通就更加有效。但是,在规模较大的公司,由于人员、项目众多,很难协调大家面对面的沟通,因此,在产品开发的每个阶段的产出物的规范化,就显得尤为重要,特别是设计的说明与注释。交互稿的设计说明与注释非常有助于交互设计意图的准确传达,能够帮助产品开发各阶段的人员,自主的了解其设计目的,解答开发过程中的疑惑。
在交互设计稿中,哪些是被人忽略的细微之处呢?
一. 交互设计原型的全局注释
交互设计的全局注释包括设计规范的说明和视觉界面的要求与期望两部分。
1. 设计规范说明
软件的设计规范说明是指在原型开始或者原型页面的顶部,关于原型中出现的一些统一的元素、控件等的说明,可以在原型中不做解释,使原型界面显得整洁。
2. 视觉界面的要求与期望
视觉界面的要求与期望是交互设计师在原型中要传达给视觉设计师的页面风格与重点的界面元素,使交互设计师的设计理念得到贯彻和实施,保证视觉稿与产品经理与交互设计师的想法一致。视觉界面的要求与期望包括主色调、页面风格、重点元素、页面情绪等等。
在交互原型中,除去原型界面,原型的设计说明与注释是交互设计原型中分量最多的部分,也是交互意图传达的重要途径。
二. 原型的说明与注释
通过实践,笔者关于原型的注释和说明的方法与技巧如下:
1. 可点击注释
在交互原型中,鼠标点击事件是经常发生的,包括页面之间的跳转,动态面板之间的切换等等。而在页面中并不是所有的button都能点击,因此就需要在界面中可点击的地方放置可点击注释,通常是手型标示,或者其他的半透明的圆形,这些是可以自定义的。对于不太常用的标识,需要在全局注释中的设计规范说明中加以规范说明。
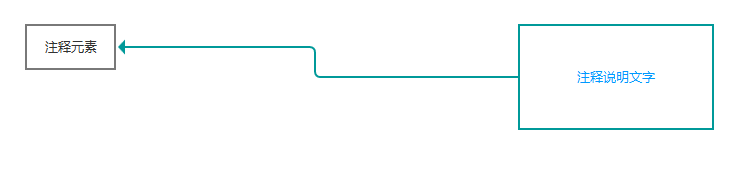
2. 批注框注释
当页面内容较多时,可以采用批注框注释的方式,对元素进行定向注释说明。通常采用在形状内写上注释说明,并用箭头连接形状与注释元素。但是连接箭头、注释框和说明文字要保持颜色统一,以区别页面原有内容。
Ps:注释颜色可以在全局注释中说明。

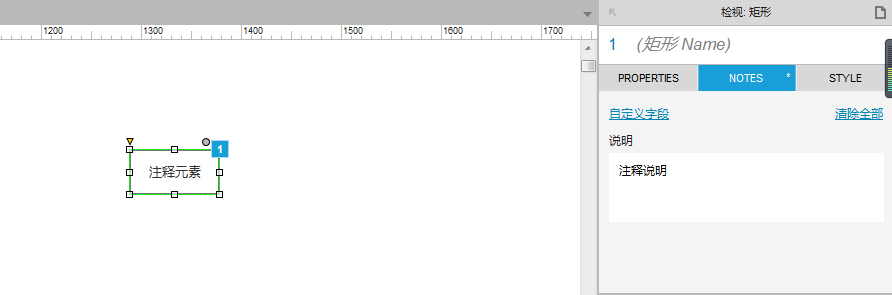
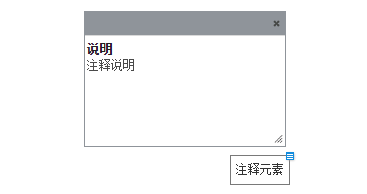
3. Axure自带控件注释
作为强大的交互原型设计工具,Axure怎么能没有标注功能呢?虽然Axure的标注方式与查阅不是很方便,但是在保证设计页面的整洁上确实很有效果的。这种比较适合大家相对来说比较熟悉的控件,在有特殊说明时,可以点击查阅,其默认状态为隐藏。选中要注释的元素,在NOTES中输入注释说明文字即可。在预览界面中点击元素右上角的标示,即可查看注释内容。

效果展示:

4. 页面内注释
页面内注释是指将注释内容直接在所要说明的内容旁边,注释文字与页面的批注元素采用统一色调,以区别原有内容。当页面元素较少时,使用少量的文字注释,显得页面精致、有细节,同时又不显得页面凌乱。
5. 页面气泡注释
页面气泡注释是将页面内的细节操作流程分解,进行补充说明。该方法使用与页面较为复杂,但页面中只有少量元素可以操作,并有相应的反馈,这样可以减少页面数量,同时页面细节丰富,且小功能得到很好的表现。不过,气泡注释属于就地显示,建议一个页面中的气泡层级不要超过三个。
6. 页面右侧编号注释
当一个页面内有多处注释时,将元素进行编号,并统一在页面内容右侧进行说明。
注意:
注释编号不要遮挡界面内容;
设计说明与编号的关联性要强(可用区域截图);
右侧的批注区域不要太宽,一般在200-400像素之间。
7. 新增页面注释
新增页面相对来说比较简单,但使用范围却相对局限。建议尽量少使用这种注释方法,只适用于页面注释内容较多,且气泡注释与页面右侧编码注释不能满足需求时使用。该方法的设计页面与设计说明分割在不同的页面,造成阅读上的跳跃性,易打断整个功能的逻辑操作流程。
8. 故事版注释
对于明显的操作流程的注释,可以采用连接线贯穿起来或者分步骤讲解的方式,将各个产品的操作过程表述清楚。该方法类似需求分析中的故事版法,所以叫故事版注释。这种方法与可点击注释向配合,可以完整的表现一个产品功能的逻辑流程。

9. 工具栏注释
该方法仅用来注释页面中出现的工具、图标的说明。其使用方法,类似于右侧编号注释,但没有编号,而是用图标代替,图标右侧则是其功能的说明。
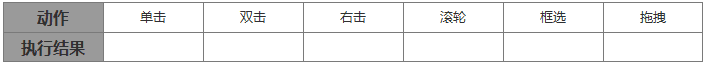
10. 事件注释
对于交互事件较多,动态切换频繁页面,需要鼠标动作以及键盘快捷键的操作说明。例如,鼠标的事件包括下列若干方式:

11. 状态注释
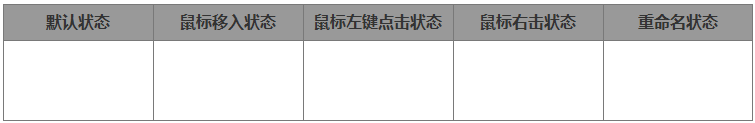
页面元素在不同的交互过程中,会展示多种状态,使用统一的格式进行注释说明,便于对比查看。以文件夹的操作与显示方式为例,可以用图形文字来描述文件夹处于不同状态的形式与功能。

12. 右键注释
右键菜单作为界面的辅助功能,放在页面内容易遮挡页面原有内容,可使用设计注释的方式,展开右键菜单的内容。
三. 交互设计原型的发布
原型发布主要包括文档变更记录与标志。
1. 文档变更记录
文档变更记录一般位于原型文档目录最后一页,用于版本控制,为后续升级改进提供参考信息。变更记录可以以列表的形式展示或者其他形式,主要包括序号、日期、版本号、变更人(修改人)、修改内容。

2. 标志
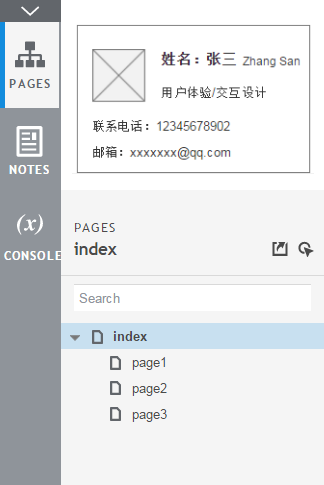
标志是在发布原型时,使用统一的名片样式作为标志,记录作者,便于沟通。

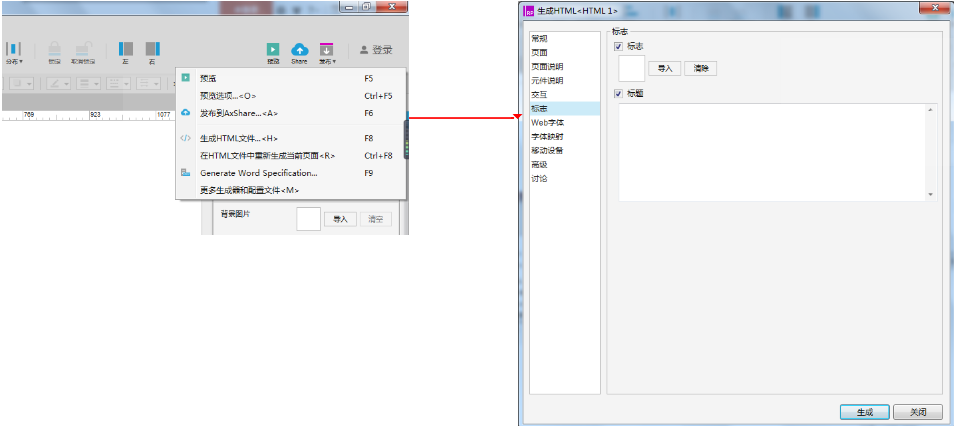
添加名片的方式是:点击Axure右上角的发布,点击生成HTML文件或者在HTML文件中生成当前页面,在弹出框中点击标志,即可导入图片格式的名片,建议名片的尺寸不要太大,信息突出。导入以后,不用点击完成,点击取消,即可在预览页面中,左上角的页面结构菜单上部看到该标志。

添加效果如图:

原型的注释方式很多,虽然讲了那么多,但还是无法穷尽所有的注释方法。在不同的需求场景中,会根据实际情况采用看似不合理的注释方式。无论采用什么样的注释方式,其目的都是增强页面的逻辑、功能的表达,实现设计意图的准确传达。
交互原型不仅仅只是产品界面,背后还有很多细节要不断的去丰富,去完善。
|

