数据表格是很常见的设计元素。以至于自己设计时会欠缺更加深入的理解与思考。
尤其是工作后接触到了很多后台系统,企业级系统等,更发现数据表格作为数据的载体,其实占据了比较重要的位置——它可以把数据,任务,有条理地归类。
可能对于面向消费者的产品来说,数据表格的重要性没那么明显,但对于复杂系统来说,它们的背后,是成千上万的数据,而这些数据都需要一一呈现给用户,所以数据表格的存在,则是大大简化了数据的呈现与使用难度的。
数据表格的各种设计点
今天看到一篇文章介绍了数据表格的各种设计点,觉得很受用,因而希望分享一下。
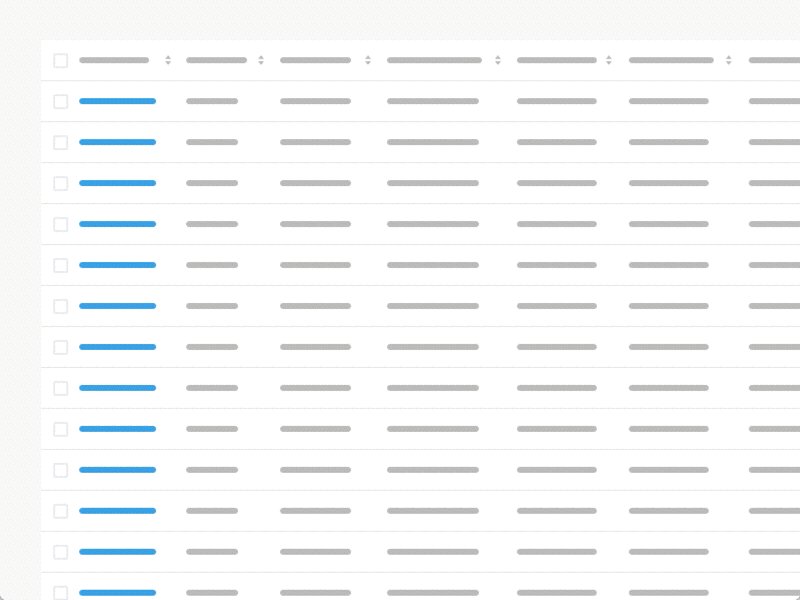
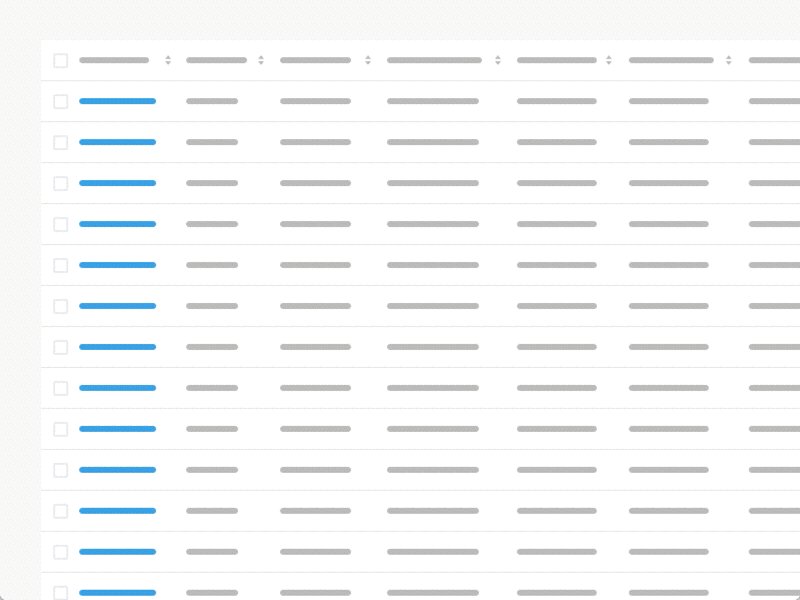
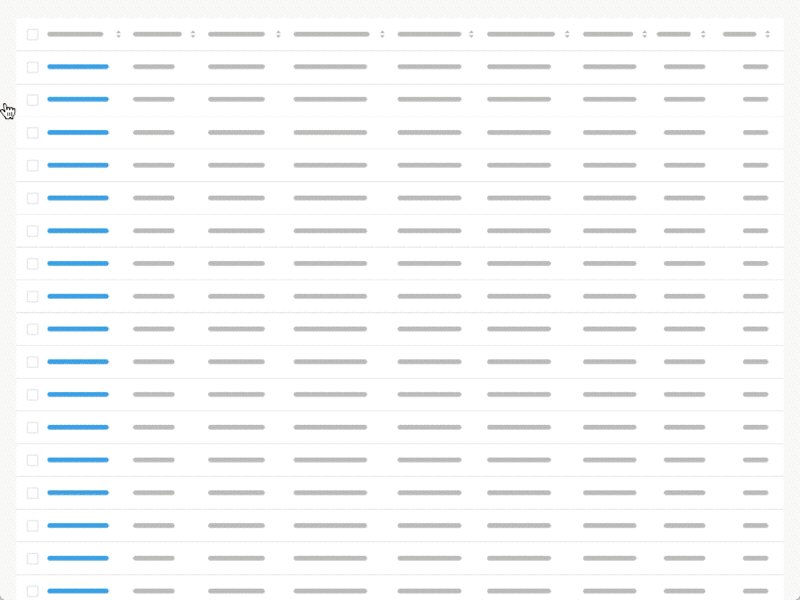
1. 顶部固定滑动
顶部固定滑动是表格设计容易忽略的一个设计点,如果表格高度比屏幕高度高,就会需要使用滚动条来进行下拉查看数据,而这个时候表头就会被隐藏。
虽然说有时候光凭借数据就可以推断出表格的表头,例如说日期的格式,对于大多数人都是熟知的;但是对于一些后台页面,里面可能会包含更加复杂的数据,例如专业技术名词,序列号等。
因此在复杂情况下,表头对于数据的理解和展示又是十分重要的部分,而且表头中也包括了排序等操作。
所以如果使用固定表头的形式进行设计,就可以保证表头一直展现,对于用户理解整个表格也是有帮助的。

(顶部滑动示例)
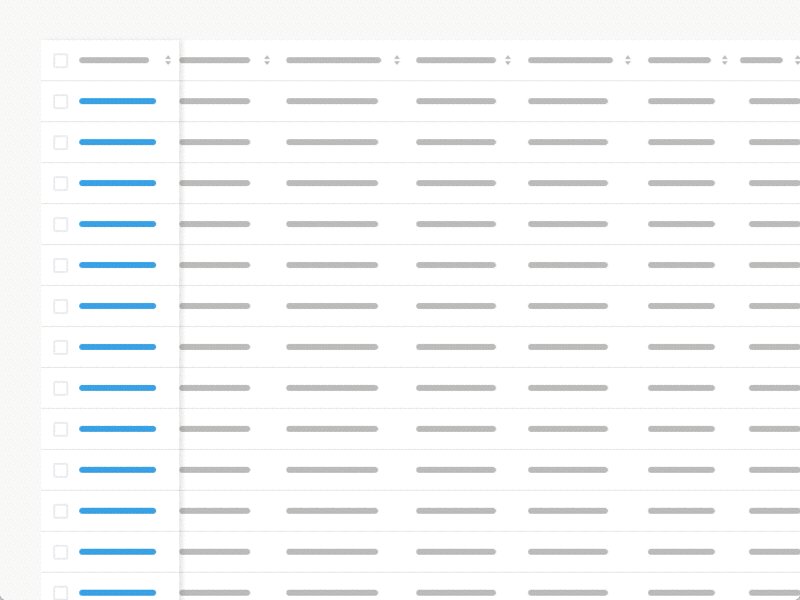
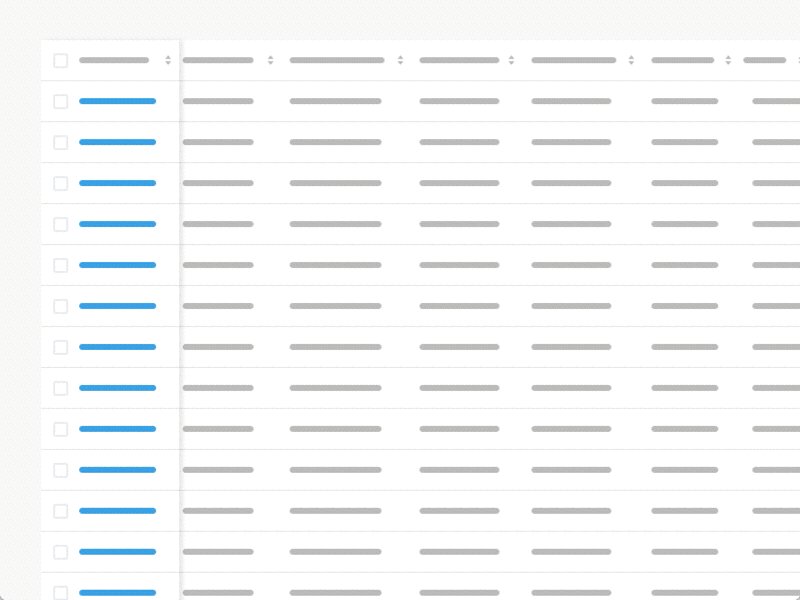
2. 横向固定滑动
这个设计适用于表头项比较多的场景,由于有时候表格需要展示不同类目的数据,所以数据会横向超出屏幕,这个时候就需要用户横向滑动的来展示更多数据。
而如果表格的首列一般是数据的名字,滑动时如果消失了,就很难让人辨认数据属于哪个项,(这个时候我一般会用很笨的办法,用眼睛死盯着屏幕滑回去看);如果首项可以固定,对于信息的辨别也是很有帮助的。

(横向滑动示例)
3. 筛选弹窗
数据一复杂,筛选就更加是重要的模块,图中的筛选主要以表头为中心,将表头作为可以筛选的条件,这样用户在选择的时候就可以选择自己需要的表头进行筛选。
不过这种弹出筛选比起直接展示在外面的筛选操作步骤会多一些,而且一个弊端是不能实时进行表格的数据筛选展现。
个人会觉得这个模块如果展现在外面,会形成更加直接的操作。
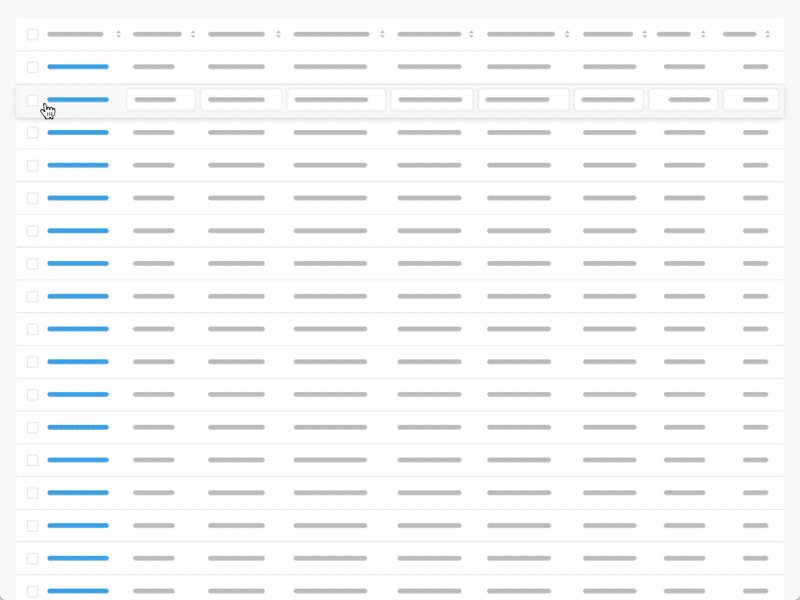
4. 可展开表格
一个处理复杂数据的方式,是理清数据之间的关系,并进行分类,组合。
下图的表格就是将信息进行优先级区分,有一些次要的信息就折叠在表格内隐藏,需要的时候再展现。
这样的话,在一定程度也可以缓和数据项太多,超过屏幕,需要滑动展示的问题。

(展开表格示例)
5. 表格调整疏密
不同于列数的展示,疏密的调整更着重于数据视觉布局的呈现。那么为什么要这么麻烦不直接改列数呢?
改疏密的一个好处是:数据的展示高度可以限定,那么用户查看数据的时候也可以集中一些,避免滑动等操作引起的干扰。
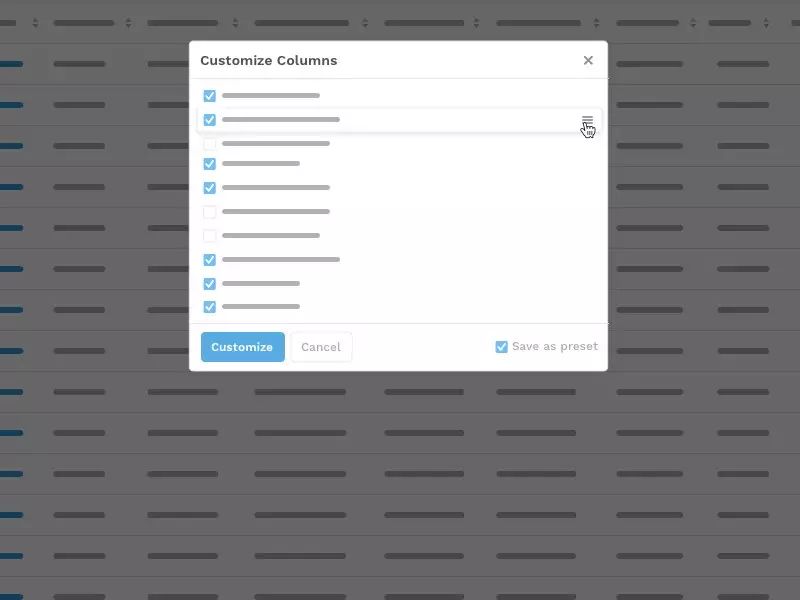
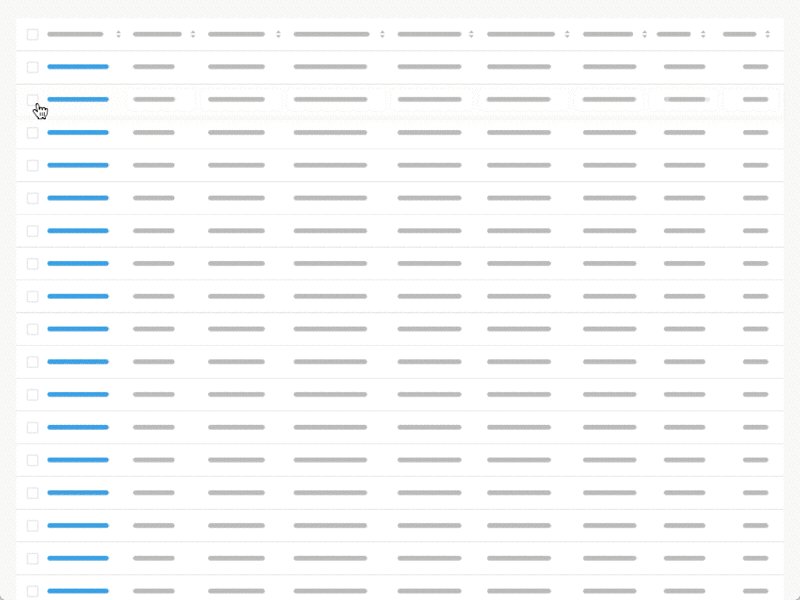
6. 可自定义条列
给予用户自定义展示表格的权利。
即使是同一个表格,使用的用户也是多样的,可能是运营人员,可能是开发人员,可能是开发不同组的人员,那么对于不同的用户,就需要去展示不同的表格信息。
如果可以加上自定义功能,用户就可以按照自己的需求去展示不同的表格内容。

(自定义条列示例)
7. 可筛选表格
这里的筛选与上文针对表头的筛选类似,只是展示在了外面,如果技术能达到的话,数据也可以根据筛选条件实时展示。

(筛选示例)
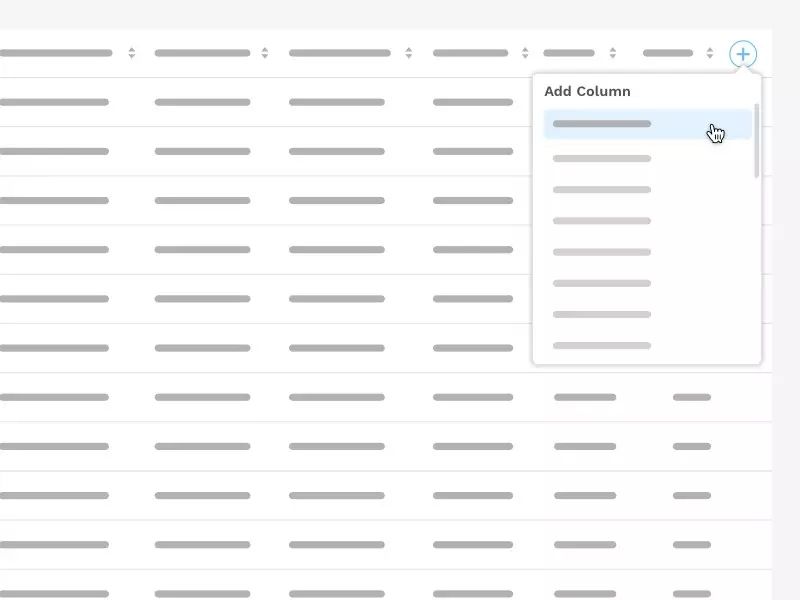
8. 添加条目
添加条目的场景,一般用于一些工具类的软件,这些软件给予用户创建表格,定制表格的能力,简化了代码的编写。

(添加示例)
9. 表格内编辑
表格内的数据编辑,更为直接的方式就是鼠标悬浮,出现编辑选择。
这样一个好处是避免编辑操作占据表格的一列,也可以使得操作更加集中与直接。
当然这也需要一定的技术支撑,对于web化的界面是有可能的,但是对于一些离线软件,例如依赖java swing编写的界面,hover出现编辑的能力可能会弱一些。

(表内编辑示例)
10. 浏览详情弹窗
列表的信息如果不能完全展现,也可以通过弹窗的形式承载,与下拉展现的不同在于:这种形式信息的展现需要离开页面,以模态的方式展现;但对于需要用户集中精力阅读的信息,这种弹窗也是有一定优势的。
另外如果用户需要集中编辑,使用弹窗也可以减少其他数据项的干扰。
这些属性虽然很全面,但要真正全面设计好一个表格,每一点都还是有需要仔细推敲的地方。
数据表格的不同属性和分析
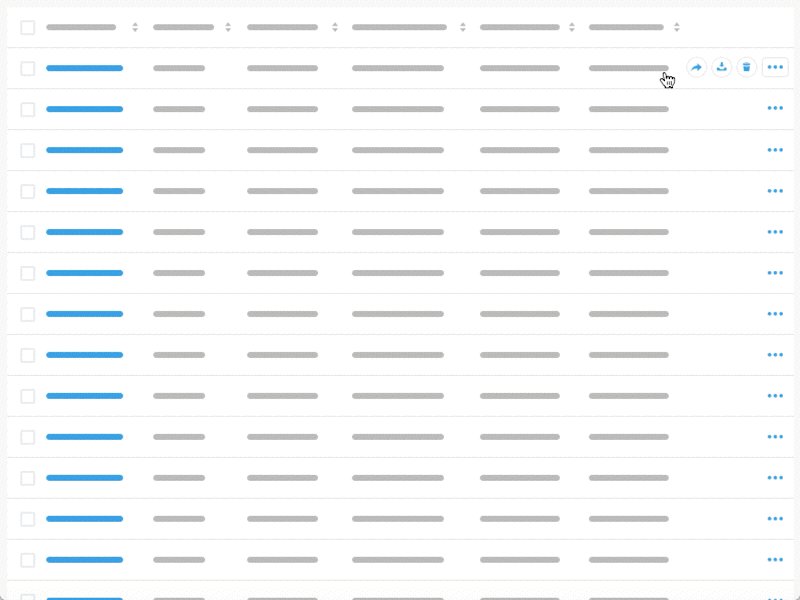
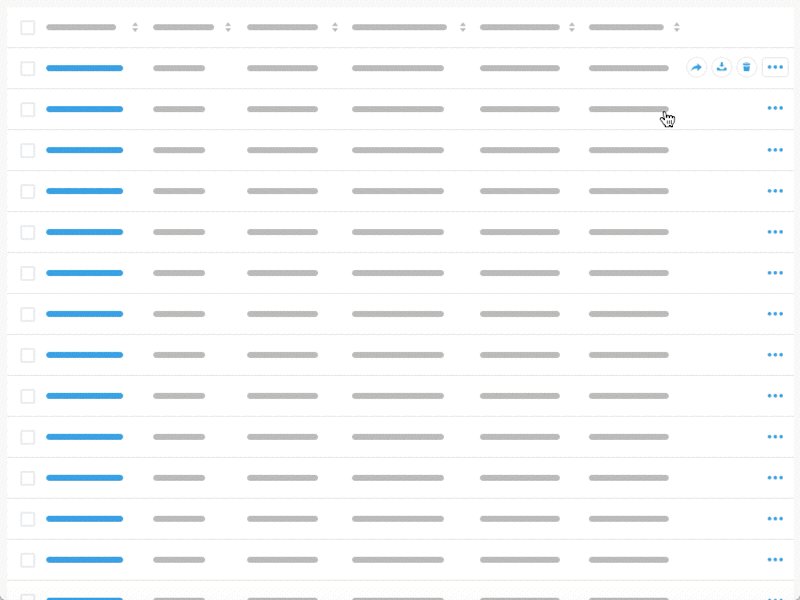
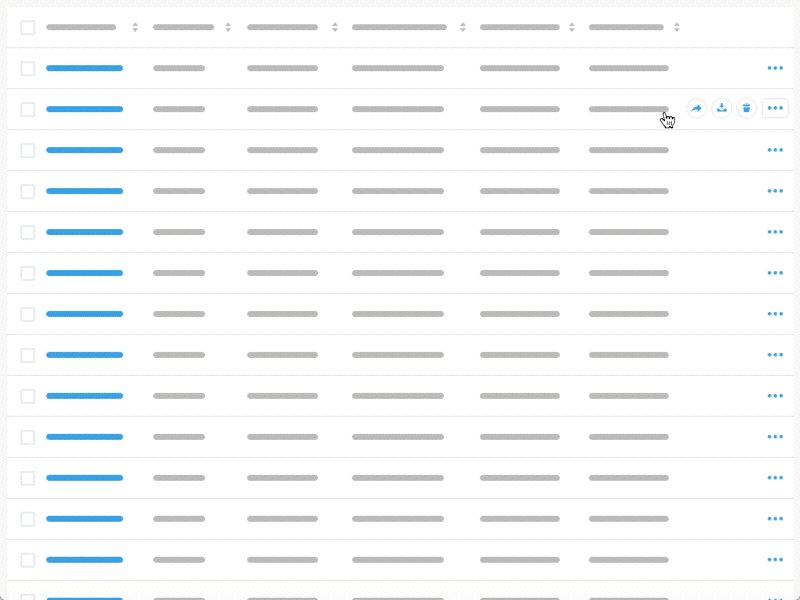
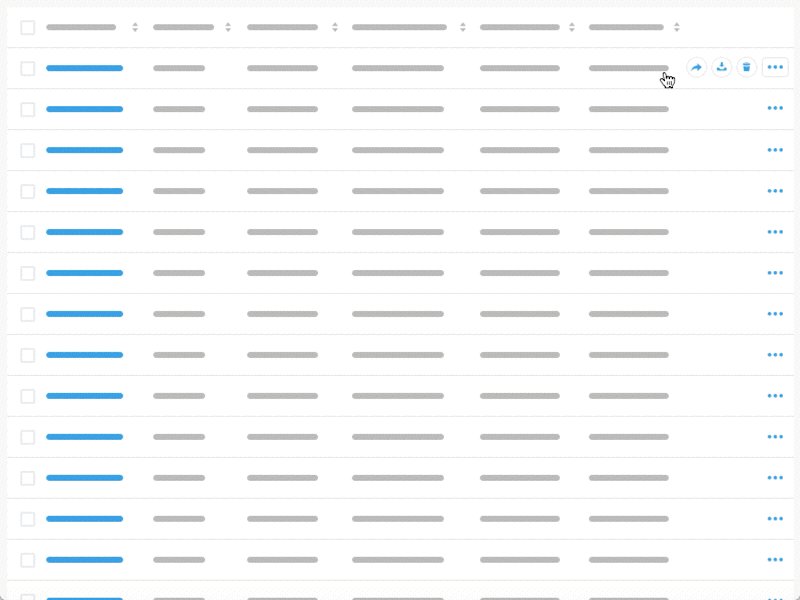
1. 悬浮操作
表格中如果需要编辑,一般都会有相应的操作按钮,而按钮有时候如果直接展示的话,整个表格就会出现一列重复的操作按钮,这样在界面上就有点冗余。
如果将表格操作改为悬浮按钮的形式,在悬浮的时候才出现按钮,这样一方面可以集中操作,另一方面可以使得页面更加简洁。
但是也是要看情况考虑,如果按钮悬浮出现的话,界面上的位置会出现一些空白,空白太多也会造成界面浪费,所以可能要把握好度。

(悬浮操作示例)
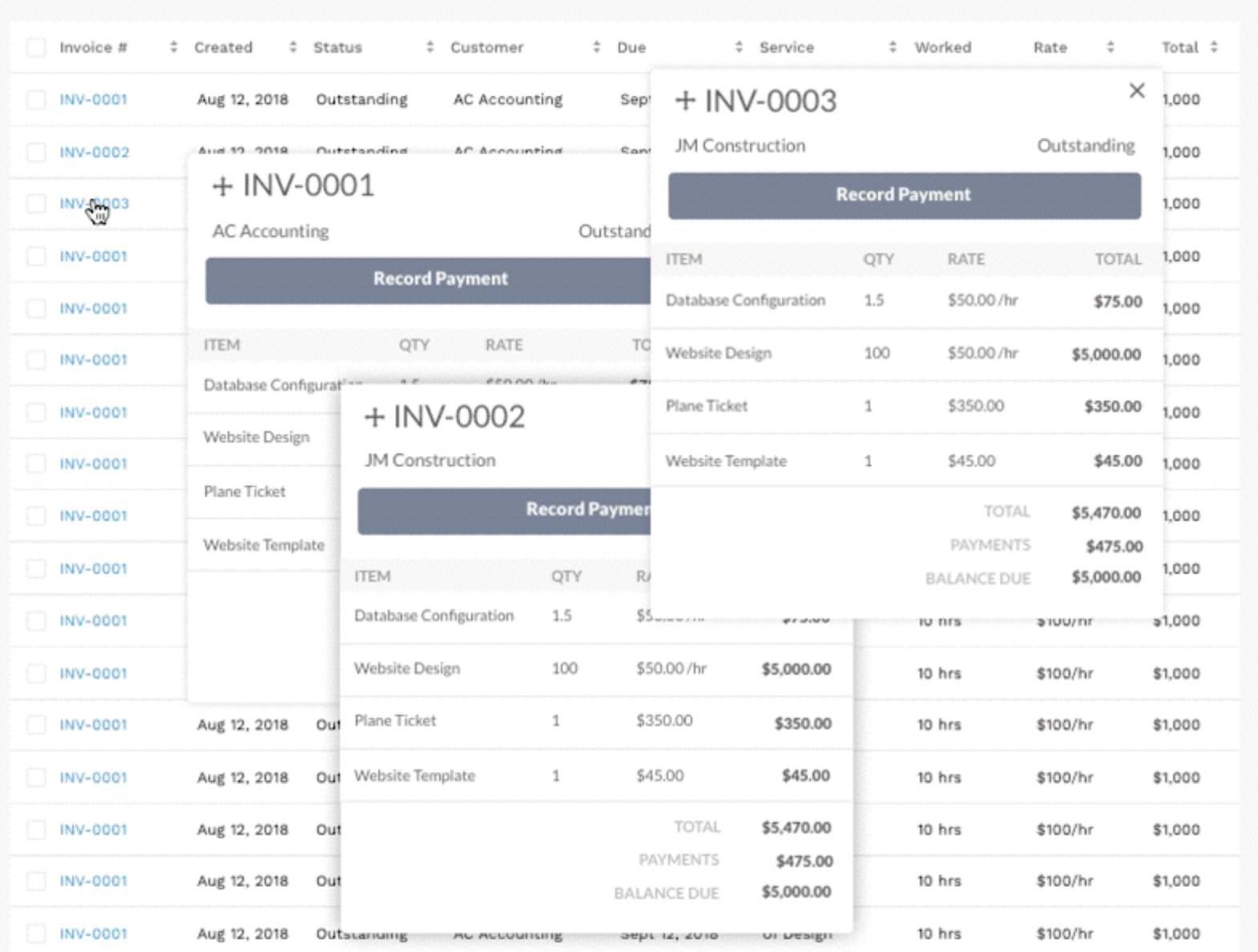
2. 多模态弹窗
如果表格的信息输入或者修改需要包含的信息较多,完全展现的话,视觉上负担会太重,因此也有可能要使用多层弹窗进行展示,模态弹窗展现的一个好处是可以将信息填写时候的其他区域弱化,使得填写更加集中。

(多个弹窗的操作)
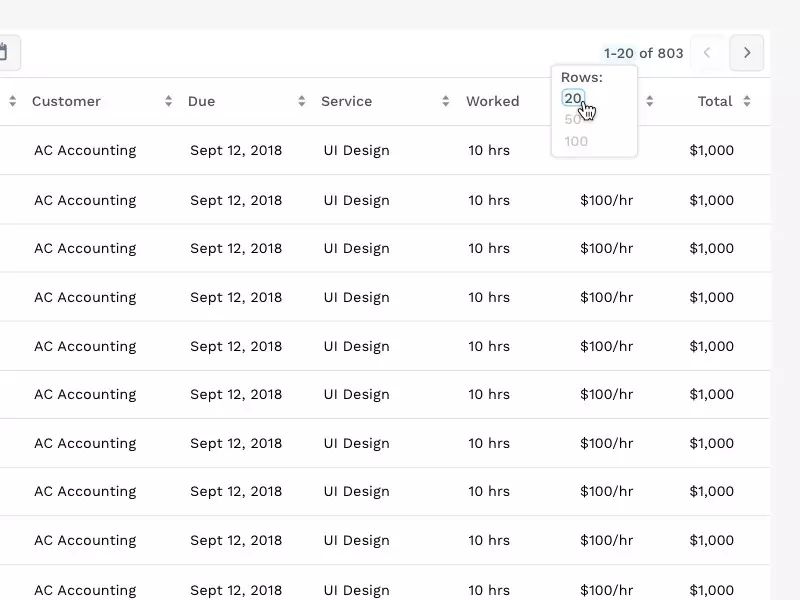
3. 分页
分页的操作可以带给表格更多的展示空间。
用户在这个场景下可以选择表格进行不同行数的展示,这样用户就可以根据个人习惯调整表格的展示方式。

(分页示例)
4. 编辑属性面板
表格项属性的展示,除了模态的弹框展示,还有右端面板拉出的形式。
两种其实都可以采用,但是具体使用就要看场景区分,需要整体联系整个产品进行考虑,例如右端如果做成属性面板的话,产品全局就要规定相应的属性面板区域,这样才能培养起用户查看属性的一些路径。
5. 可调整宽度表格
表格的数据如果很长的话,经常会被隐藏,不能完全展示,如果将表格每一列的宽度做成可以调整的形式,用户就可以根据需要调整,以展示全量的信息,方便阅读。
6. 带斑马纹表格
表格的形式可以说是统一,也可以说是单一,因此有时候需要缓解一下单一的印象,如果加上斑马纹的颜色区分,就可以使得整体行与行之间的界限更加明显,这样也能增加表格的可读性。
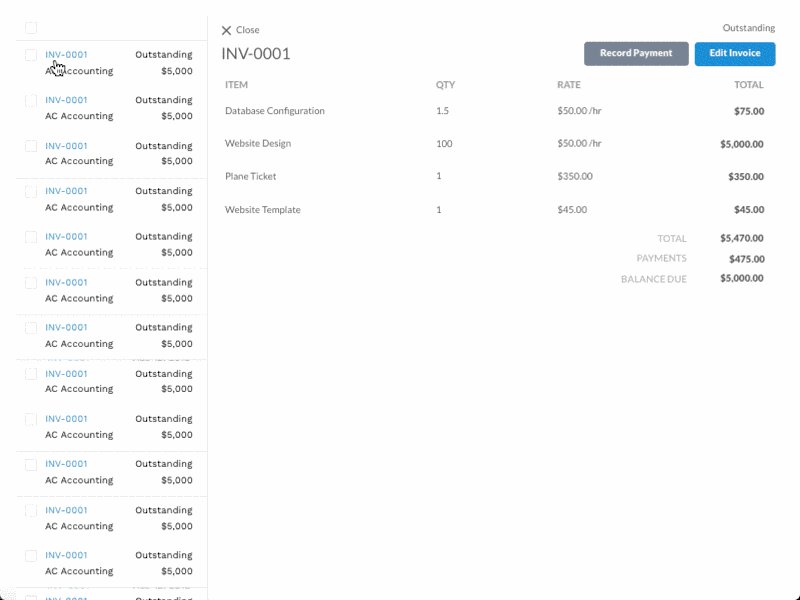
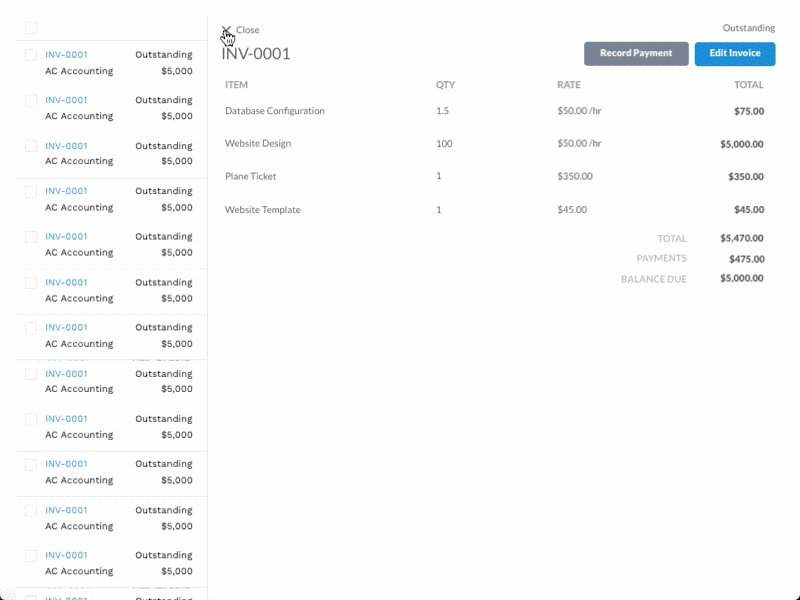
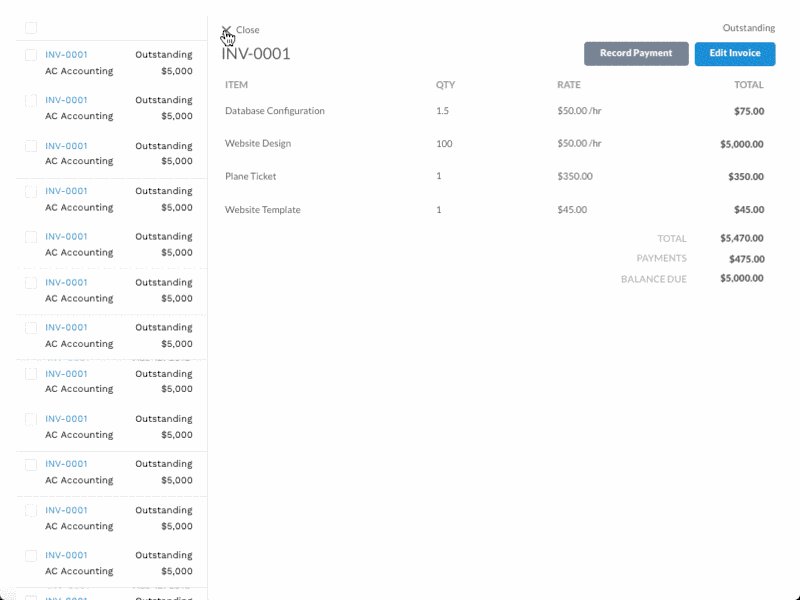
7. 表格详情查看
同样是查看表格详情的操作,那么与上文第四项,除了内容以外,交互上有什么不同呢?
其实仔细看的话会看到:此处关闭的操作在左上角,而不是经常见到的右上角,这样的话,用户从点击到展开的路径就缩短了,这对于需要展开多项的操作来看,会提升用户的使用效率。

(表格详情查看示例)
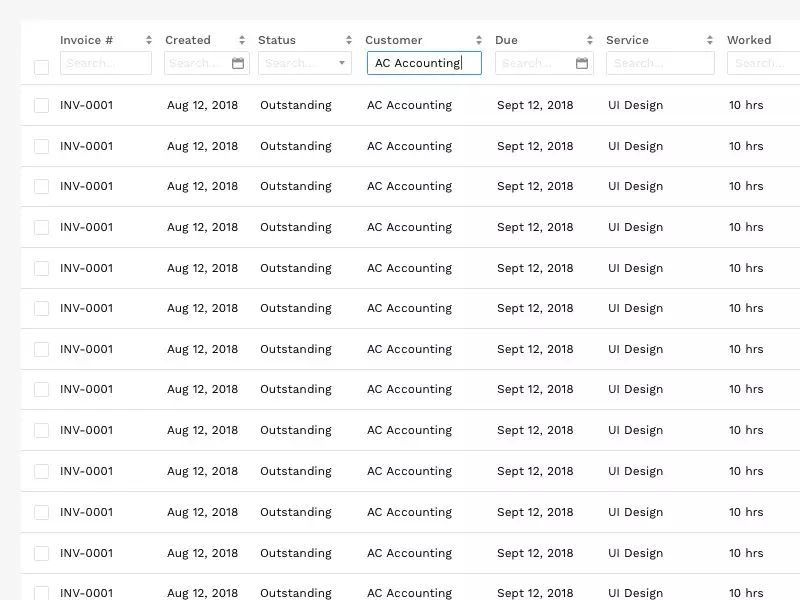
8. 可分类表头
对于表格来说,由于信息很多,所以用户会需要将需要的信息挑出来,因此有时候会用到搜索、筛选和过滤等操作,而不同的操作一般会分布在不同的区域,这样子操作的时候就有点割裂。
但下图的设计是将搜索与表头结合的一种设计,这样操作就会相对集中。但不好点就是比较占空间。

(可分类表头示例)
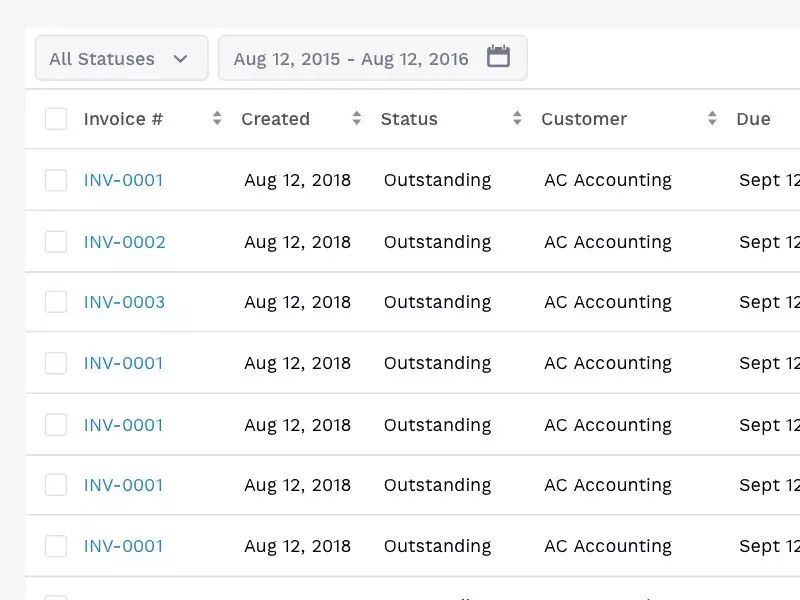
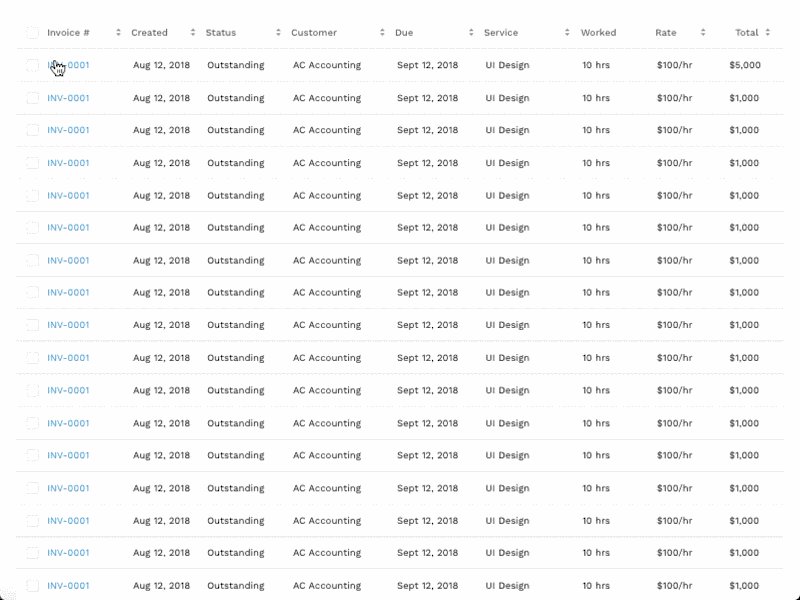
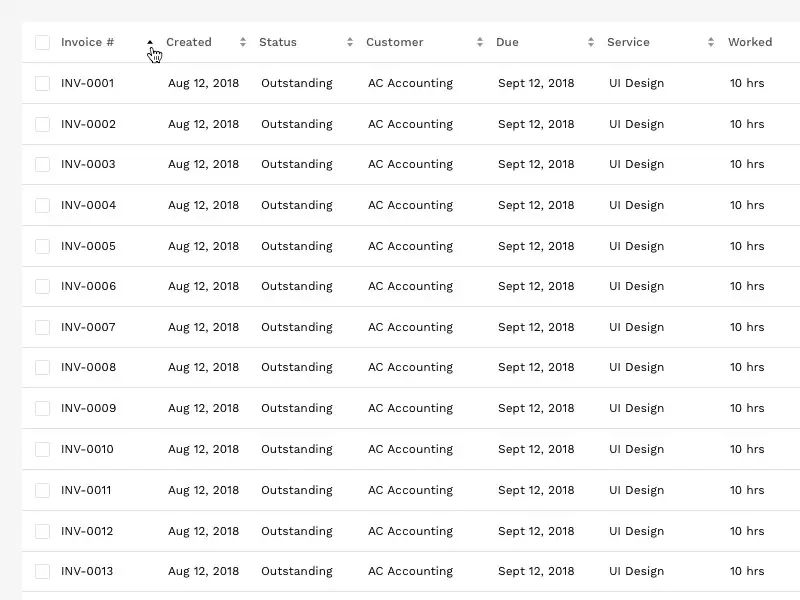
9. 可排序表格
表格排序也是挑选表格信息的一种方法,一般会以一个表头小箭头的形式出现。
例如说日期表头,就可以通过排序来进行日期的排序。

(可排序表格示例)
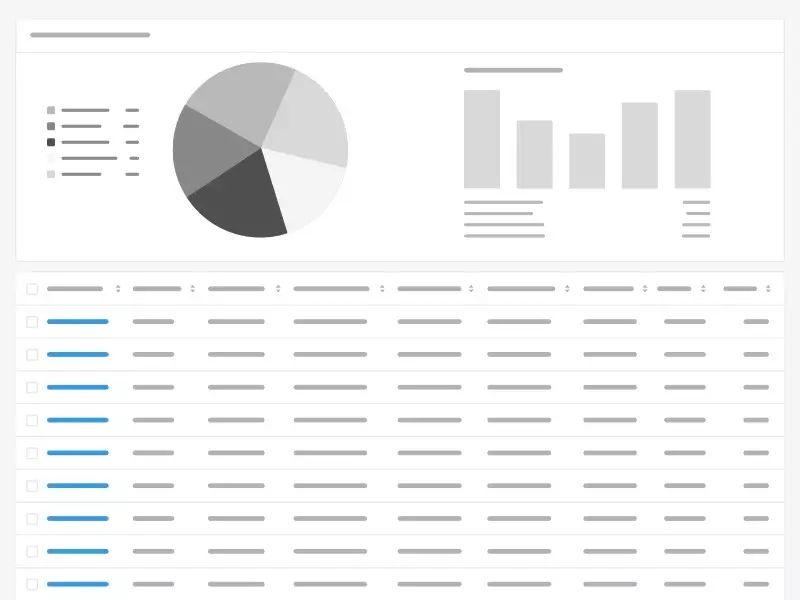
10. 视觉化表格
上文也提到,表格的信息统一且单一,那么图像化的数据展示就是一个很好切入点,可以让人对于表格的数据有一个整体的印象,让人可以一目了然。
当然,数据可视化也不是说到就能做到的事情,需要和开发沟通,得到他们的支持与配合。在做之前也可以用excel尽量真实地模拟一下效果,以使得最后效果最为贴近,也增加说服力。

(表格的视觉化示例)
当然有时候由于技术的限制,不是每个属性都可以照顾到,但是如果能尽量考虑,表格的设计会更加趋向于完美。
一些思考与示例
1. 完善的空间还有很多
而且尽管这些属性看似已经很全,有时候看一些规范网站,表格的设计还是有很多可以完善的地方,例如说Ant Design中提到表格批量选择。
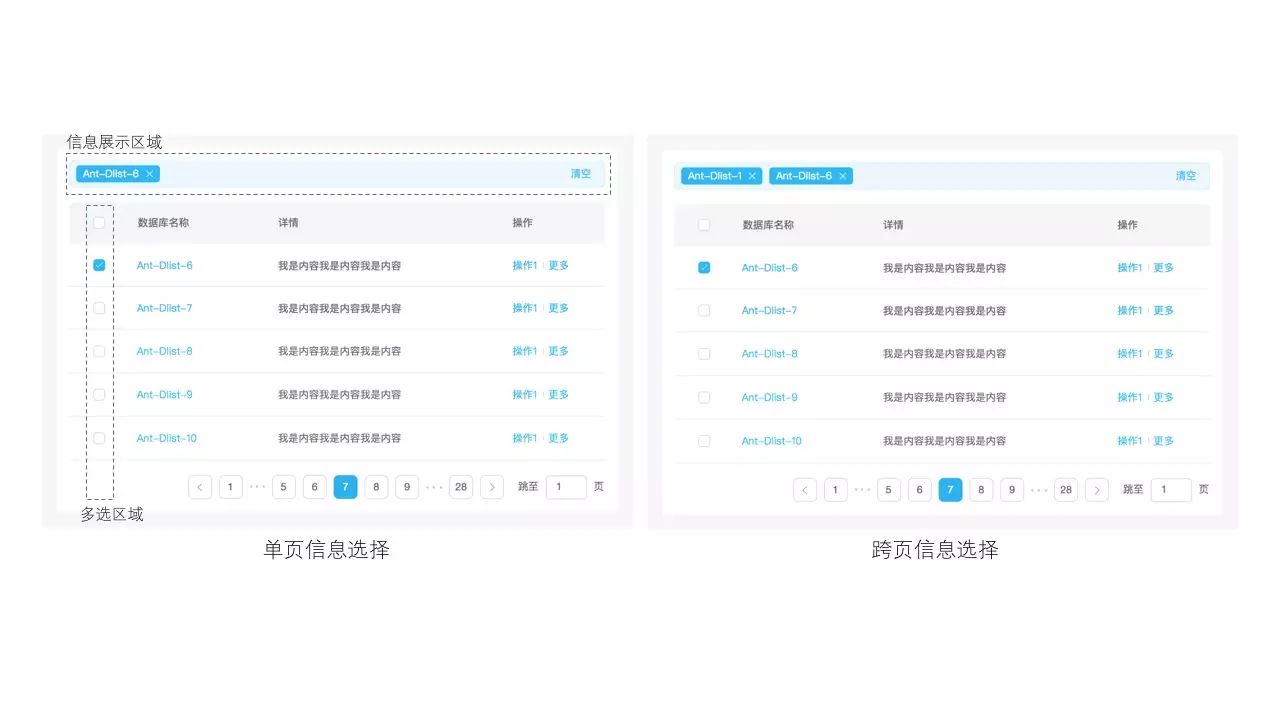
如果我们进行跨页信息的选择,如何可以将已选的信息传递给用户呢?Ant Design中就作出了下图的设计改良:

(Ant Design对于已选信息展示的设计)
只要用户进行了选择,已选的信息便会以“标签”的形式出现在列表上方,方便用户浏览已选信息,而且这种设计也使得跨页的信息选择的”增删查改“更加快速。
2. 即使是企业级的成熟设计,也会有缺陷
举一个最近看到的小例子为参考,Salesforce Lightning,作为一个全球排名靠前的云CRM平台,他们的表格设计虽然在视觉上还是很统一,但是细化到表格设计的一条条属性,也是有着很大的优化空间。
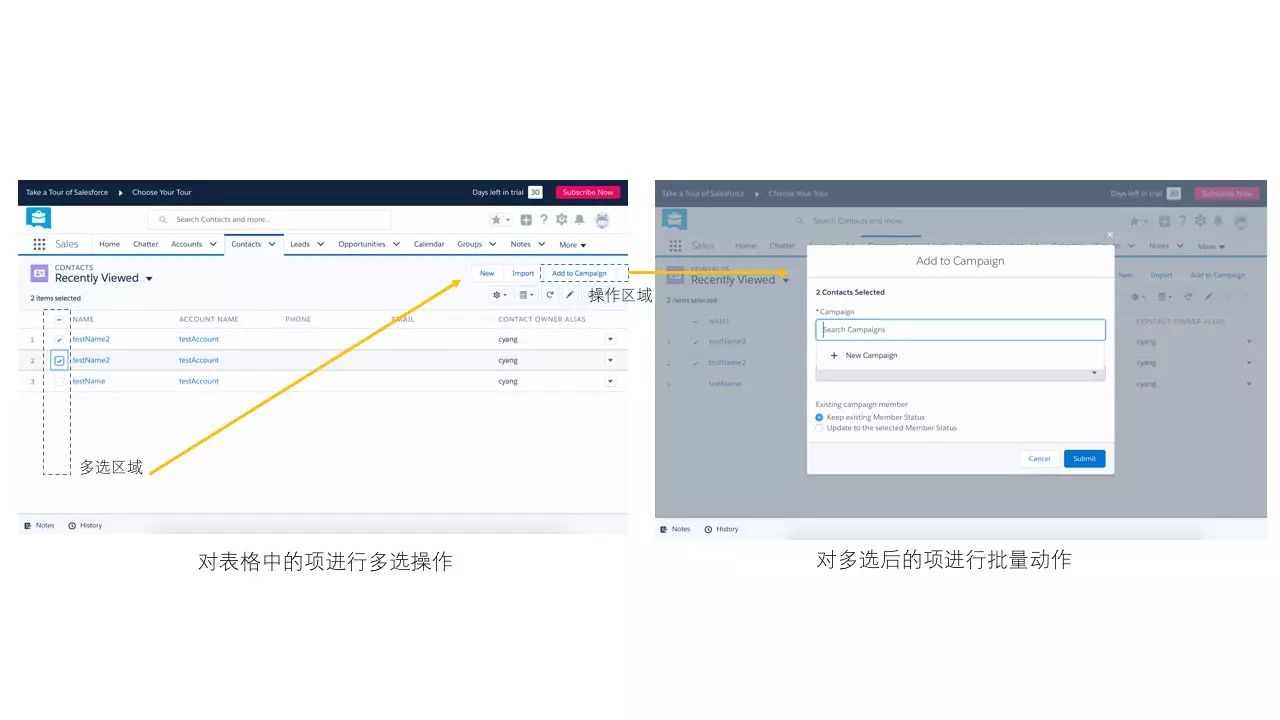
例如说下图是对表格多选之后,进行批量操作的流程图。

(Salesforce Lightning表格批量操作)
首先,选择区域与操作区域之间的移动距离在页面上是呈对角线的,距离较长。
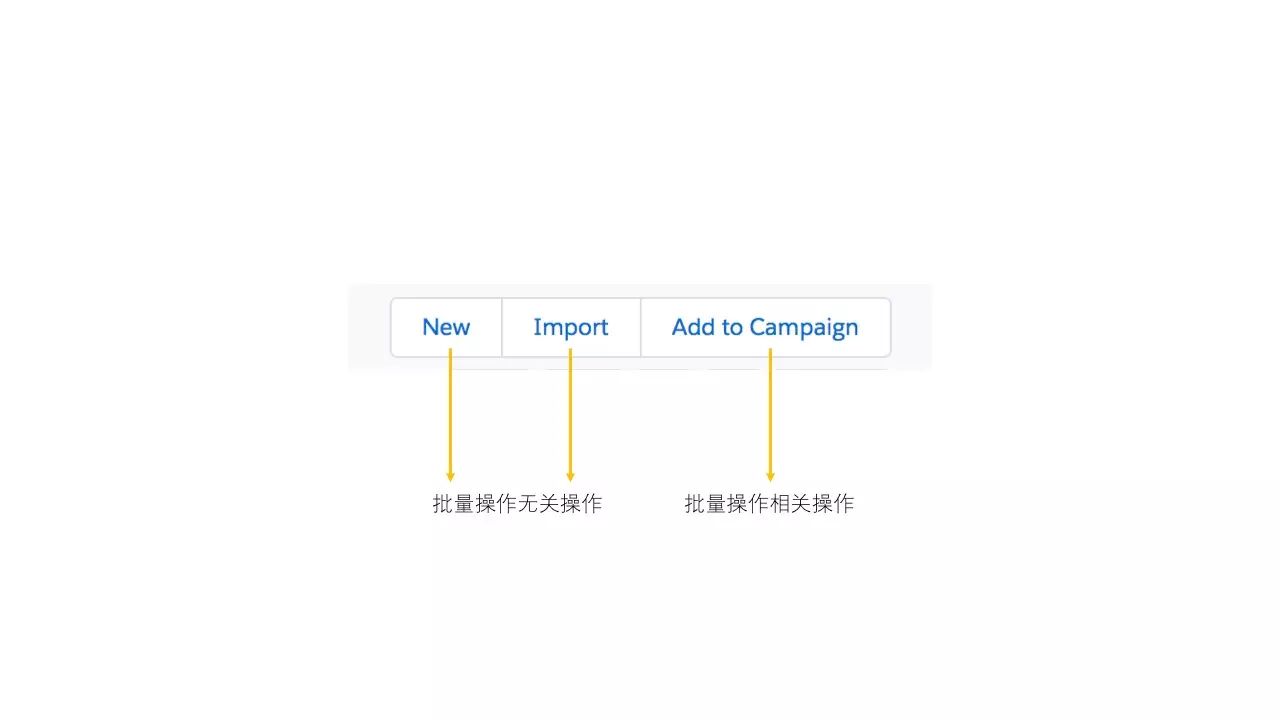
另外表格操作区域的功能群组划分,在批量操作这个层面来看,是将”无关操作“与”相关操作“放在了一起,那么用户在进行批量选择之后,可能会比较难联想到”批量“与”按钮组“的相关性,从而中断操作。

(Salesforce Lightning表格操作按钮)
但,毕竟一个系统的设计不能总是每个方面都考虑到,因为信息的展示也是有不同的维度可以考虑。
所以我个人理解看来,即便是领先的系统,为了维持整个体系的功能平衡,也会站在一个全局的角度思考,避免捡了芝麻丢了西瓜,因此有些细节会放到次要的地位去考虑,所以才会出现刚刚我提到的一些问题。
最近在看佐藤可士和一本关于整理术的一本书,里面也提到了关于“梳理”,“排序”,“分类”等可以将复杂问题分解与解决的办法,我觉得这种思想与“设计时考虑方方面面”是相似的。
尽管结果不一定是最完美的,我想作为设计师,将能考虑的细节都考虑,将能思考的问题尽量思考,对于自身的积累总是有帮助的吧。共勉。 |