|
上篇
在产品原型设计中,经常会涉及到后台系统原型的设计,如何设计出更规范标准的后台系统原型,是很多产品同行们都会遇到的一个问题。本人结合自己实际的多个后台系统项目经历以及使用Axure的经验技巧,从方便维护和便于复用等角度出发,总结出了这篇关于后台系统原型设计的分享内容,希望能帮助到一些有需要的朋友们。

1. 确定框架结构和布局方案
在正式开始设计一套后台系统原型之前,我们需要先确定它的框架结构。我们都知道产品的框架结构相当于它骨架,对于原型设计来说是同样的原理,当框架确定之后再填充完善里面的功能模块就会轻松很多了。后台系统的结构其实一般都比较固定,主要以下三个部分组成:
导航区域(Logo、导航菜单);
功能区域(账户信息、系统消息、退出登录);
内容区域(数据列表、录入表单)。
一般为了方便操作和在多个模块中快速切换,后台系统的导航区域和功能区域都是固定在页面的顶部或左侧的,主要的刷新区域只有内容区域。所以我的做法是将三个部分放在一个框架页面内,将内容区域使用内联页面进行链接,使用导航菜单实现内容页面的切换。这样的处理有几方面的好处:
方便对内容页面进行修改和维护,不需要在每个内容页面中管理导航区域和功能区域;
可以结合函数实现自适应的浏览效果(第二部分会详细说明);
原型设计完成之后导出的文件会更轻量,加载起来会更快。
前面介绍到了后台系统的框架都比较固定,所以它的布局相对于前台产品来说其实更简单清晰,目前主流的一般都是上下结构或左右结构两种。这两种结构一般能承载大部分中大型后台系统的设计需求,在实际的项目中可以根据需要选择对应的框架。
以下是我使用Axure设计的一套后台系统模板,分别使用了两种布局方式(只是框架页不同,内容页面是同一套),其中的内容区域都使用了内联框架,点击演示地址可以进行体验。
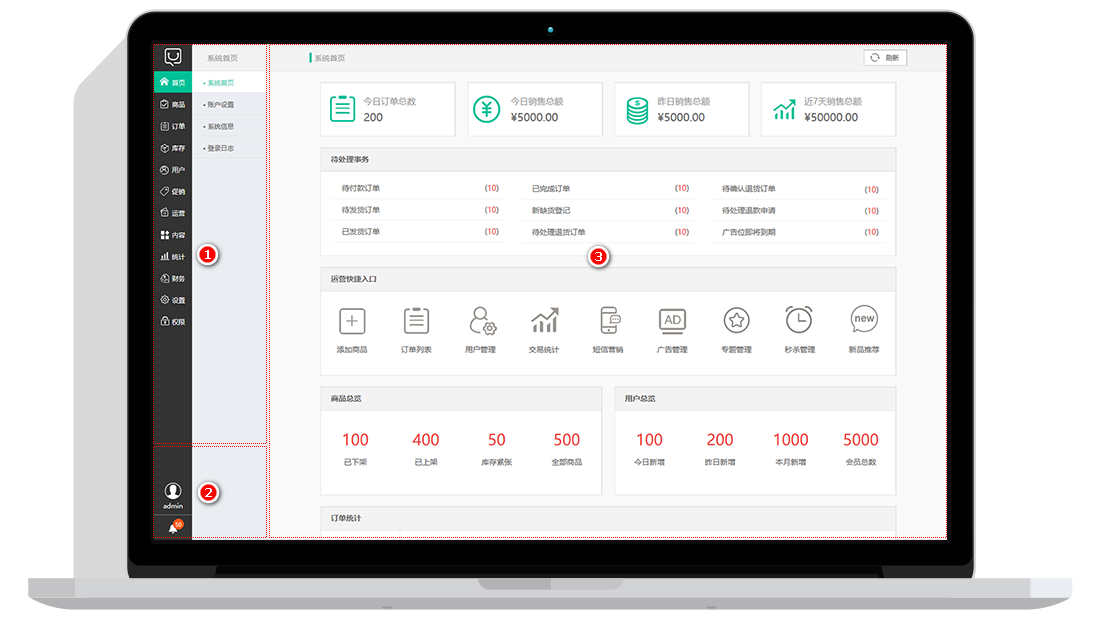
左右结构框架

图中的1为导航区域、2为功能区域、3为内容区域,使用内联框架链接。
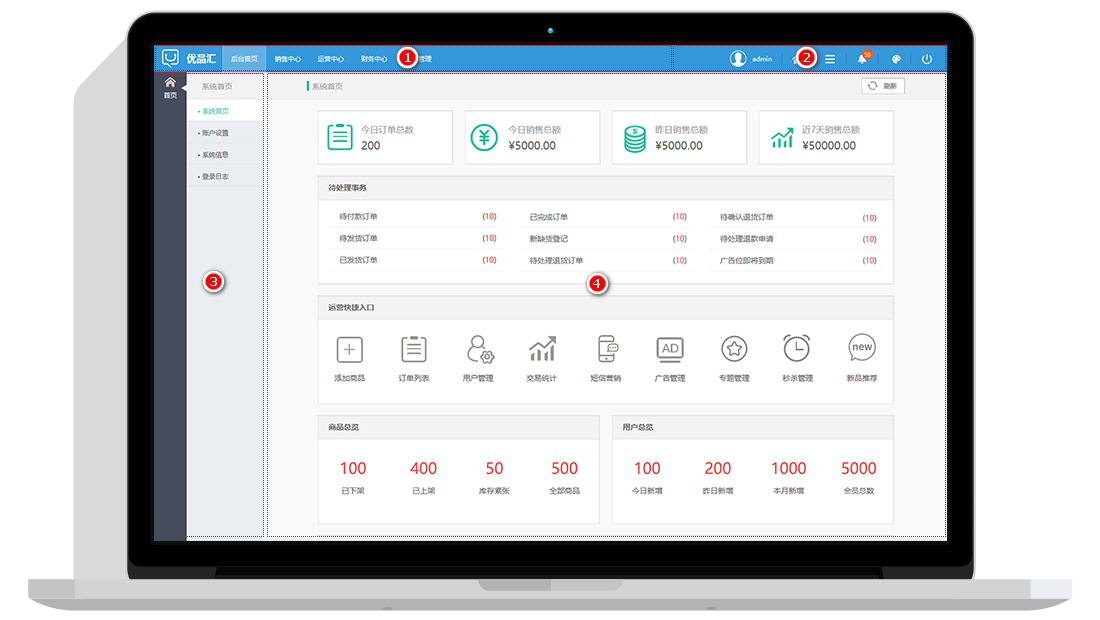
上下结构框架

图中的1为一级导航区域、2为功能区域、3为二三级导航区域、4为内容区域,使用内联框架链接。
2. 在Axure中进行结构框架的搭建
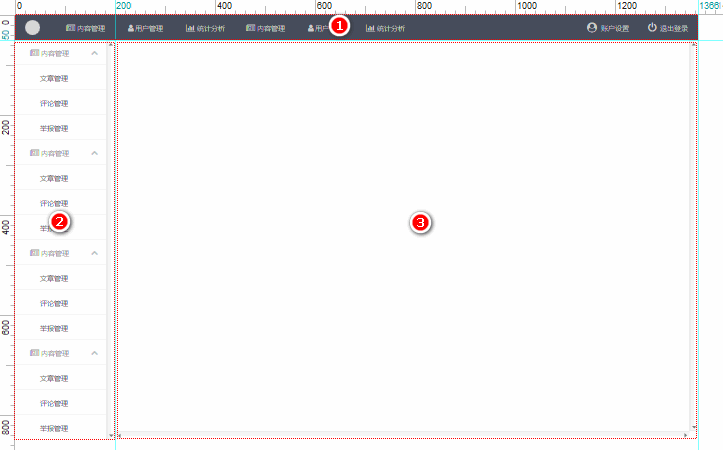
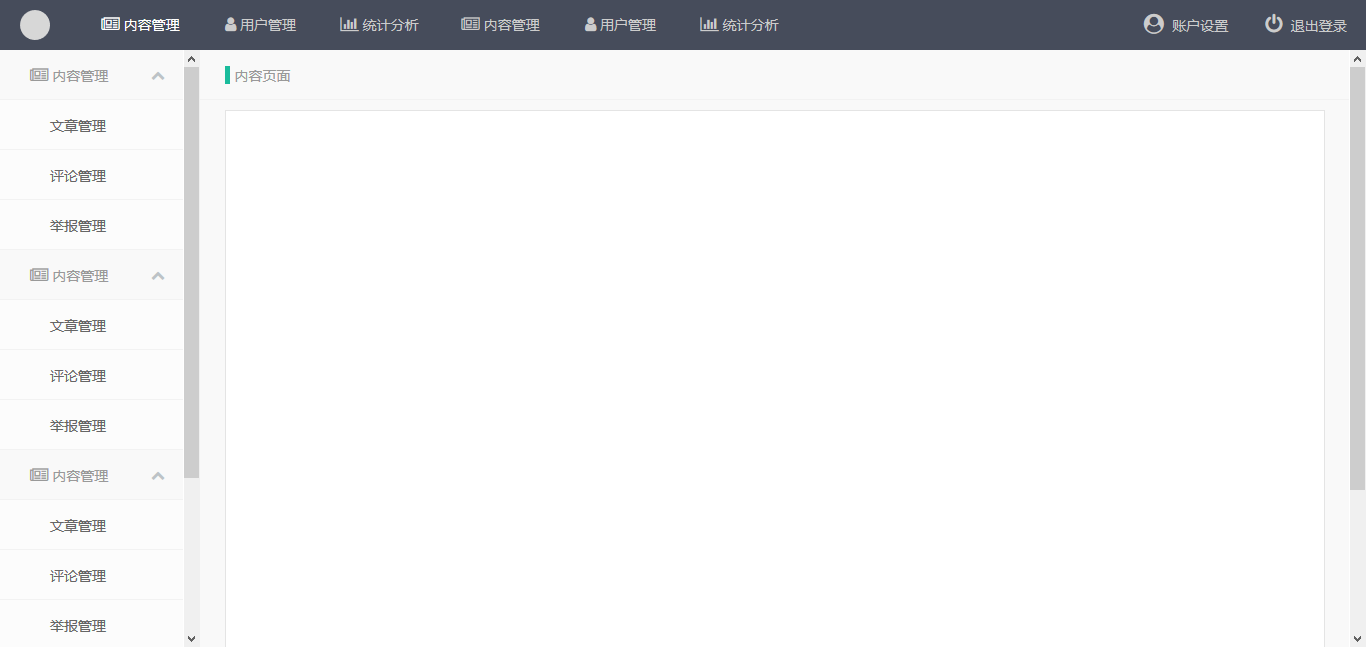
如果我们已经选择了一套框架和布局方案,第二步就可以在Axure中建立框架页开始结构的搭建了。以上下结构的框架为例,在搭建框架时需要先新建一个顶部的动态面板(包含一级导航区域和功能区域)、一个左侧的动态面板(包含二三级导航区域)、一个内联框架。

图中的1为顶部动态面板、2为左侧动态面板、3为内容页面内联框架
界面中各部分元素的尺寸值分别是:顶部动态面板宽1366px,高50px、左侧动态面板宽200px、高800px,内联框架宽1166px、高800px。这套尺寸值并没有严格的标准,在实际设计时可以根据需要进行调整,但是内联框架的宽度的不能小于内容页面的尺寸,否则在演示时内联框架会出现横向的滚动条。除此之外,还需要进行下列设置。

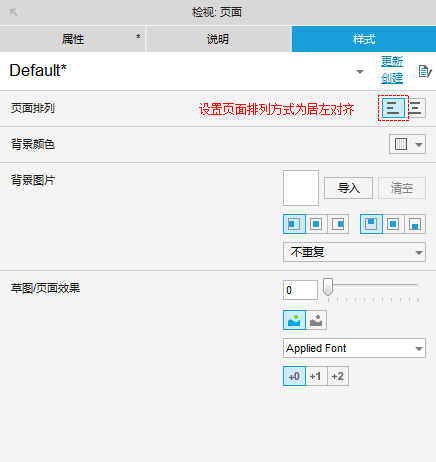
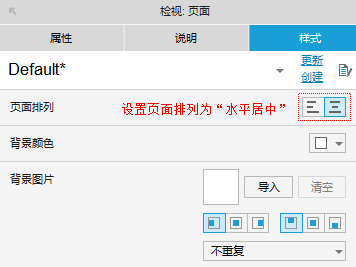
在框架页面的样式中设置页面排列方式为居左对齐。

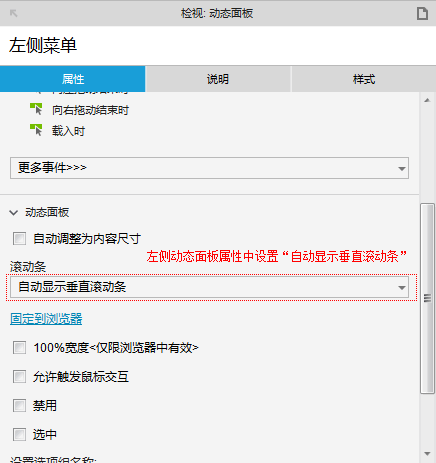
在左侧动态面板属性中设置“自动显示垂直滚动条”。

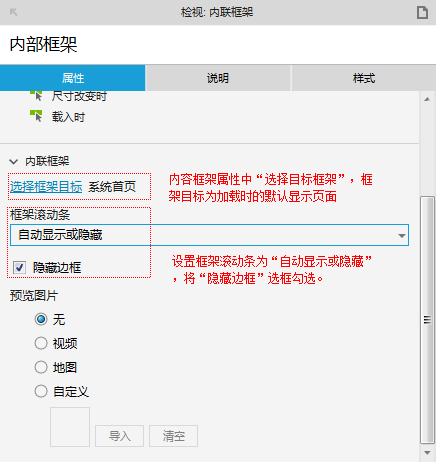
在内容框架属性中“选择目标框架”,框架目标为加载时的默认显示页面。同时设置框架滚动条为“自动显示或隐藏”,将“隐藏边框”选框勾选。
3. 使用函数实现框架自适应效果
在完成框架结构的搭建并填充好菜单等基础元素之后,如果我们需要实现演示时框架像真实的后台系统环境一样在浏览器中的自适应效果该如何处理呢?这时我们需要用到动态面板的特性以及Axure的函数。

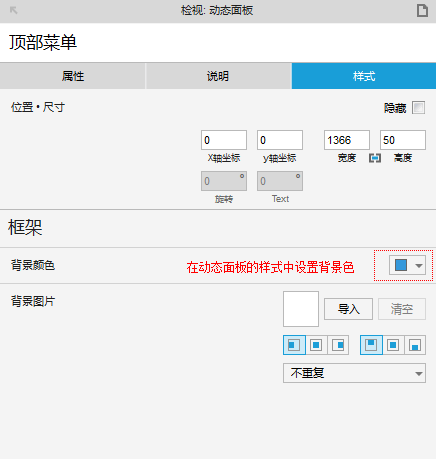
首先是顶部动态面板的处理,一般顶部区域都会有一个背景色,在动态面板的样式中设置背景色就可以了。

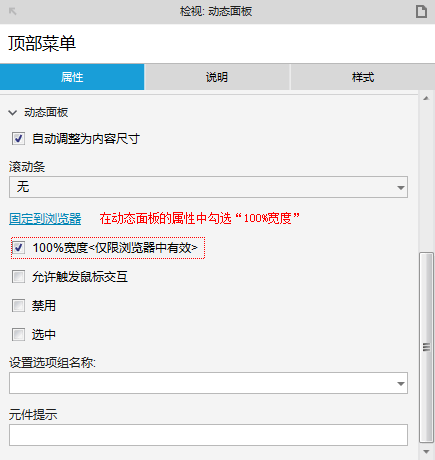
设置完背景色之后需要再在动态面板的属性中勾选“100%宽度”,这样在预览时就可以看到顶部区域的背景在浏览器实现了100%的填充效果。
实现框架自适应效果的关键是函数的运用,它的原理是运用页面窗口尺寸改变时获取浏览器窗口的高度和宽度,通过获取到的高度和宽度值改变左侧区域和内容框架的尺寸,实现在浏览器中的自适应效果。具体设置方法如下:
在页面属性中设置窗口尺寸改变时事件;
设置左侧菜单(左侧动态面板)高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么左侧菜单的高度是800px-50px=750px;
设置内容框架(内联框架)的高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么内联框架的高度是800px-50px=750px;
设置内容框架(内联框架)的宽度为:[[Window.width-200]],200为左侧菜单的宽度。例如浏览器宽度为1366px,那么内联框架的宽度是1366px-200px=1166px。

在页面属性中设置窗口尺寸改变时事件,利用函数实现自适应效果
以上就是通过动态面板和函数的设置实现的框架自适应效果的方法。其中有些细节可能需要大家在设计时进行一些摸索,不过如果你通过个方法搭建好了一个自适应的框架效果,是可以快速复用到其它类似的项目原型中的。
4. 使用动态面板和函数快速设置多层级菜单
一般在后台系统中都会有多层级菜单,以上下结构的框架为例,顶部动态面板区域中的菜单为一级菜单,左侧动态面板为一级菜单对应的二级菜单。这个时候需要用到动态面板,实现点击一级菜单时,二级菜单进行状态切换的效果。一般的做法是在一级菜单中对应的元件上添加点击事件,设置二级菜单的动态面板为指定的状态。当有多个菜单的时候,单独去设置每个一级菜单的点击切换状态是很麻烦的,而通过函数则不需要对每个菜单进行单独设置。具体设置方法如下:
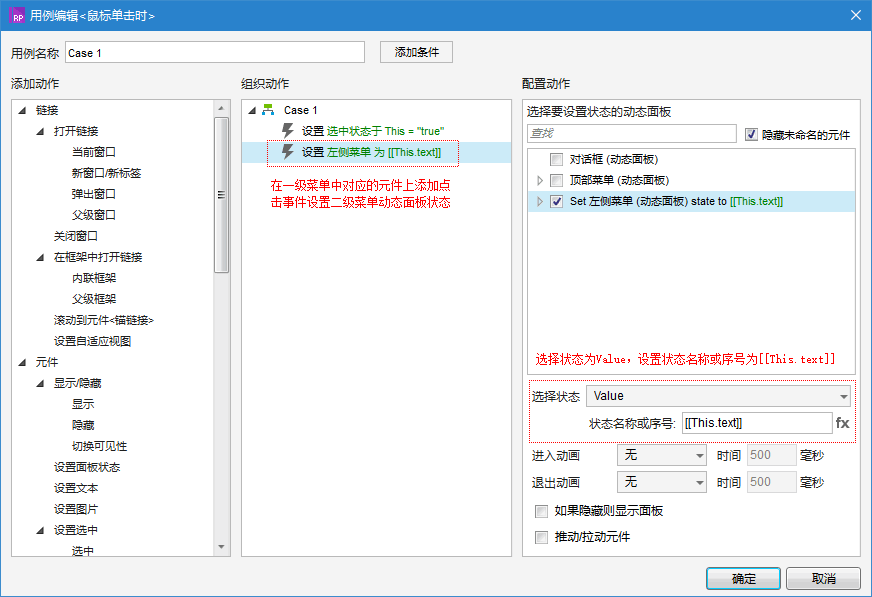
将二级菜单动态面板中对应的状态名称跟一级菜单的对应的元件文本内容修改为一致;
在一级菜单中对应的元件上添加点击事件设置二级菜单动态面板状态,选择状态为Value,设置状态名称或序号为:[[This.text]];
这个设置的方法是能过[[This.text]]函数获取当前元件的文本,然后设置目标动态面板状态为当前文本对象。

只需要这两步就搞定了多层级菜单的快速设置,这个方法是动态面板结合函数的一个小的运用,大家只需要灵活运用可以用来处理很多类型的交互效果,相信会大大提升你的效率。
这篇分享主要介绍了关于后台系统框架的搭建,有兴趣的朋友可以参考一下其中的方法和技巧。为了便于大家能对一些知识点进行消化和理解,决定将这个分享分为上下两篇发出来。在下篇中我将介绍关于后台系统原型设计的一些规范和细节处理技巧,同时还会提供一个框架模板的源文件供大家进行参考,请有需要的朋友关注。
Axure函数对于首次使用的朋友来说能会稍感复杂,不过只要理解了它的设置原理也是能快速掌握的。如果能掌握一些基础函数的使用方法,是可以运用到很多原型相关的细节处理中的。本分享中只是涉及到了一部分基础函数的使用,如果需要了解函数的更多使用方法可以访问以下链接。
下篇
本人结合自己实际的多个后台系统项目经历以及使用Axure的经验技巧,从方便维护和便于复用等角度出发,总结出了这篇关于后台系统原型设计的分享内容,希望能帮助到一些有需要的朋友们。

在后台系统原型设计分享的上篇中,我们重点介绍了关于后台系统的框架结构,以及使用Axure搭建自适应框架的应用技巧。
在今天的下篇中将争对相关细节进行更深入的介绍,其中的内容可能有一些零散和琐碎,不过希望也能为大家带来一些有用的帮助。同时,本文后面将会提供一套系统框架的.rp的源文件下载,可以结合本分享中的相关内容进行参考使用。
自上篇分享发出来以后收到了很多朋友的支持和反馈,好评程度有点超出了我的预期。大家的支持让我很受鼓舞,我将继续坚持分享一些关于原型设计方面看似无用却很实用的小知识,谢谢大家。
1.关于框架自适应的补充
在上篇分享中介绍了使用函数获取浏览器窗口的宽高值,然后赋值给相关的界面元素以实现框架的自适应效果。其中有一部分设置我在源文件中实现了但是没有展开进行说明,有些观察比较细致的朋友发现了并提出了相关的疑问,所以争对这部分再详细说明一下。
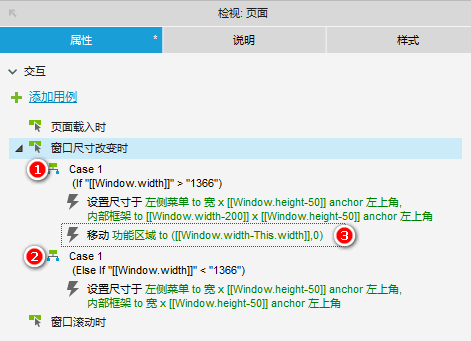
在页面属性的“窗口尺寸改变时”的事件中,大家可以看到两个条件用例。1是设置当窗口的宽度大于1366时,2是设置当窗口的宽度小于1366时,这两个条件用例中所设置的相关元素的宽度是不一样的。

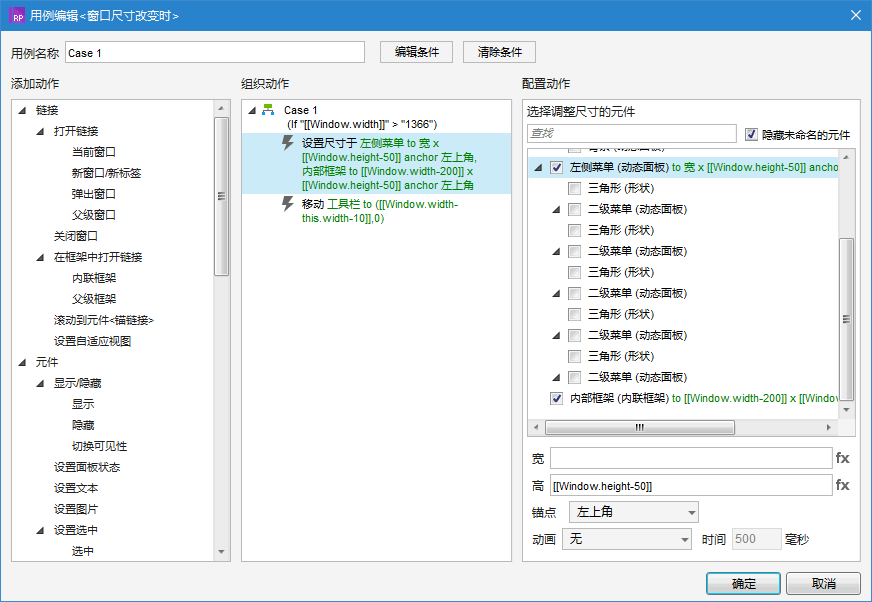
截图标注1,当窗口的宽度大于1366时:
设置左侧菜单(左侧动态面板)高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么左侧菜单的高度是800px-50px=750px;
设置内容框架(内联框架)的高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么内联框架的高度是800px-50px=750px;
设置内容框架(内联框架)的宽度为:[[Window.width-200]],200为左侧菜单的宽度。例如浏览器宽度为1366px,那么内联框架的宽度是1366px-200px=1166px。
截图标注2,当窗口的宽度小于1366时:
设置左侧菜单(左侧动态面板)高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么左侧菜单的高度是800px-50px=750px;
设置内容框架(内联框架)的高度为:[[Window.height-50]],50为顶部菜单的高度。例如浏览器窗口高度为800px,那么内联框架的高度是800px-50px=750px;
对比一下会发现,当窗口的宽度小于1366px时未设置内容框架的宽度,这样设置的主要目的是为了不让内联框架出现横向滚动条。如果在将低于1366px的屏幕分辨率上演示时,会出现内容页面的宽度超出获取到的内联框架宽度的情况,这时在框架页中的内联框架就会显示出横向滚动条。通过这个设置可以保证内联框架始终不会出现横向滚条,只会出现页面的横向条滚动条。当然,如果你不需要在低于1366px的屏幕分辨率进行演示,就可以不需要进行这样的设置。
截图标注3,设置功能区域的绝对位置。
这个设置的作用是获取浏览器窗口的宽度,减去功能区域动态面板的宽度,使功能区域的动态面板始终保持定位在最界面的右侧区域。
2.梳理功能分类和建立站点地图
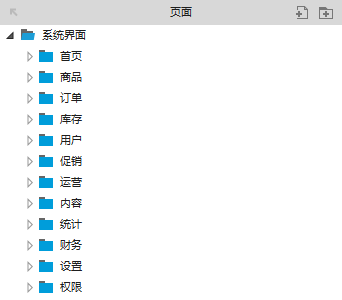
在开始进行相关功能页面设计之前,我们需要先对后台功能进行总体的梳理和分类,这个工作我一般会借助脑图工具来进行。后台系统功能主要是对前端业务进行管理,所以梳理过程中必须重点关注前端的业务逻辑,这是体现产品人员对需求或业务理解程度的一个重要方面。科学合理的功能分类能使得开发人员快速的理解需求,同时也直接会影响到系统上线后的用户使用体验。(顺便吐槽一句,可能很多公司的后台系统没有用户体验一说。)
功能梳理需要遵循从粗到细的过程,首先整理出一级大类的功能结构,再基于大类思考它需要哪些子功能,以及子功能中关联的各项参数设置。以一个电商平台后台系统举例,它的一级大类基本包含了:订单管理、商品管理、会员管理、库存管理、内容管理、运营管理、财务管理、统计查询、系统设置等,其中订单管理的子功能一般由订单的查询和订单相关属性设置组成。
在这个思考整理的过程中,我们可以将功能分类用脑图列出来。在功能分类时尽量把相关联的子功能或模块放在同一个大类中,同时需要注意分类的层级深度不宜过深。分类的层级深度关联到导航菜单的设计,一般来说层级控制在二三级以内最好,最好不要超过四级。

如果功能分类已经基本整理完成之后,接下来就可以使用Axure的页面管理功能来建立站点地图了。一般来说在开发一个中大型的系统项目时,基本都有多个迭代的过程,并非是一次完成设计和开发。站点地图能让我们大致评估整个系统设计的工作量,同时可以根据优先级来安排相关的迭代工作。这个工作方法同样适用于其它中大型产品的原型设计工作流程。
3.关于功能内容页面的设计
在开始内容页面的设计之前,我们首先需要定义页面的设计尺寸标准。如果以1366px的窗口宽度为例,我们已经在框架页面中设置了一个宽度为200px的左侧菜单,那么演示时内联框架的宽度是1366px-200px=1166px,根据这个宽度我们将内容页面的设计尺寸宽度设为1100px较为合适。如果你的屏幕分辨率较高,内容页面的设计宽度可以稍微设置大一点,但最好不要超过1300px。
定义页面的设计尺寸需要用到参考线,可以通过从标尺区域向内容区域拖动新建纵向或横向的参考线,选中对应的参考线右击可以将它锁它或进行更多的设置。下面的截图中是我使用参考线的效果,两边分别保留了20px的留白区域。

需要强调的是,内容页面中的内容区域是没有办法实现自适应宽度的,我们需要在页面的属性中将排列方式设置为居中排列。当在较高的屏幕分辨率中进行演示时,内容页面中的内容区域会居中显示,页面两边会有留白的效果。

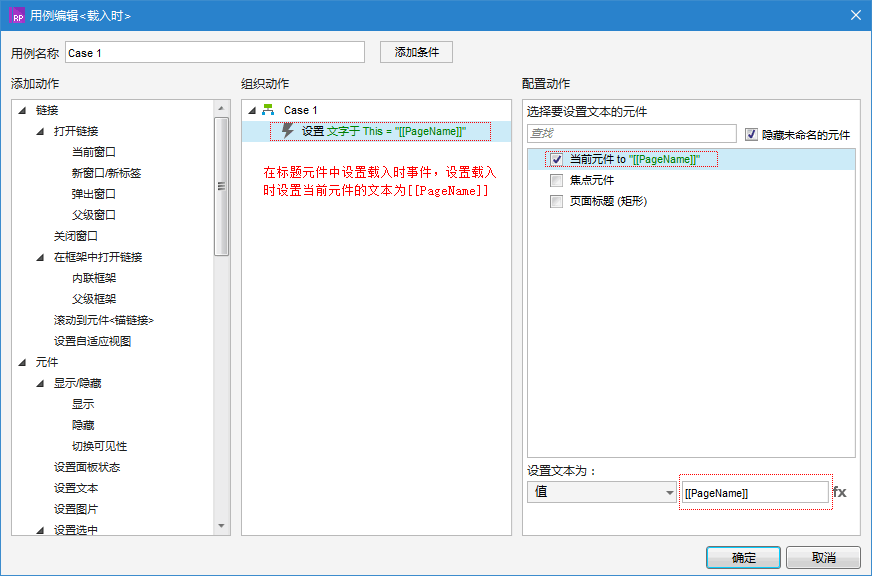
在内容页面的顶部会有当前页面的标题显示,通过[[PageName]]函数可以自动获取到当前页面的标题,不需要单独设置每个内容页面的标题。设置方法是在标题元件中设置载入时事件,设置载入时设置当前元件的文本为[[PageName]]。

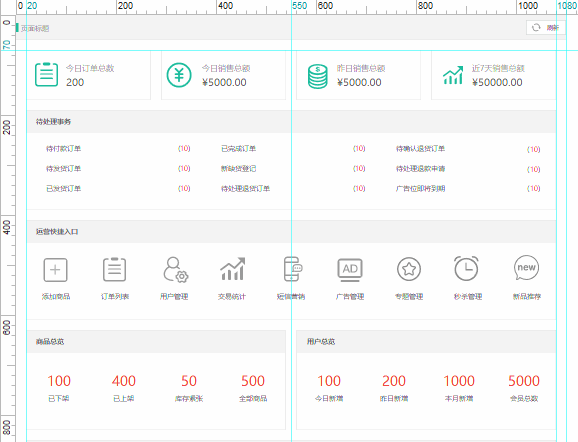
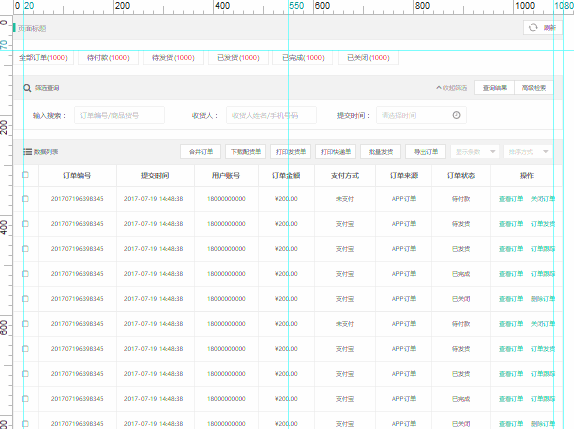
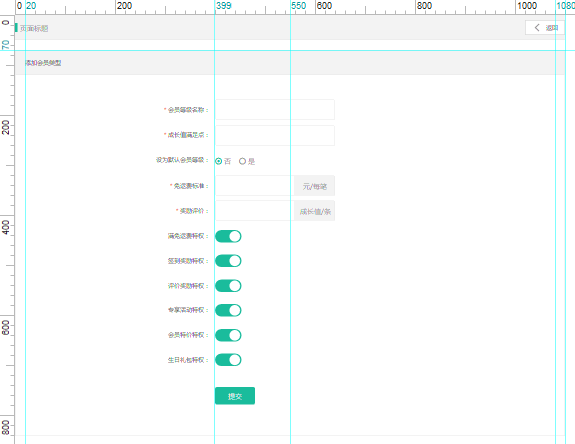
以上几点就是关于功能内容页面的一些基本设置,我们可以设置按照上述设置创建一个页面模板。后台系统的页面类型一般主要是两类:一类是数据查询类,主要由筛选区域、数据列表组成;一类是参数设置类,主要由表单字段、数据录入组成。我们可以基于这两类页面类型创建模板,然后通过复制的方式进行复用,这样可以大大提升设计效率。

数据查询类界面

参数设置类界面
4.关于统计图表的设计
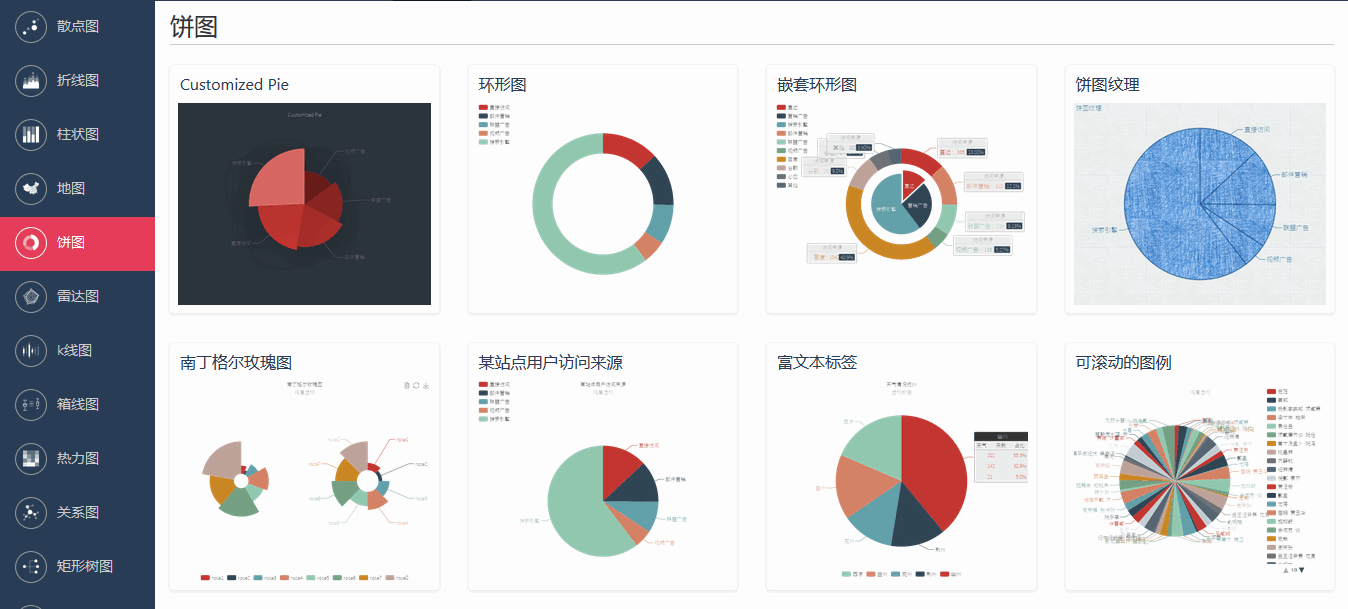
统计图表是后台系统中比较常见的一种展示形式,由于Axure中没有提供图表相关的元件,所以用它来制作图表是一件令人头疼的事情。为了解决这个的问题,我们可以借助图表工具生成对应的图表效果,然后将它生成图片复制到原型中。我推荐使用百度的图表工具Echarts,它是一套开源的数据可视化工具,提供了各类丰富的图表类型,包括常用的饼图、柱状图、雷达图等。

Echarts图表工具实例地址http://echarts.baidu.com/examples.html
Echarts提供的实例支持在线编辑和保存图片,可以根据需要编辑对应的实例然后将图片保存下来,基本可以满足原型设计中常用的图表类型的需要。后续我会整理一套常用的图表类型的Axure元件库与大家分享,有兴趣的朋友可以关注一下。
5.使用母版管理常用元素
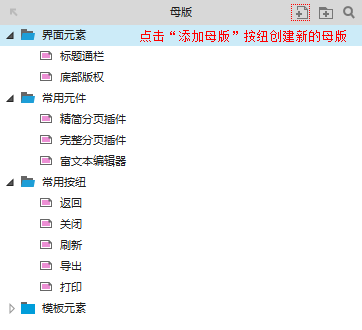
了解Axure基本功能的朋友应该都知道母版功能,它可以用来管理一些比较通用的界面元素,可以快速拖动到不同的界面中并支持统一修改,善用母版功能让你的设计效率提升不少。下面的截图就是我在设计后台系统中所建立的母版,其中包含了通用的顶部或底部元素、常用的分页插件和编辑器、常用的按纽元素等。

母版的创建有两种方式,第一种是在编辑界面中选中对应的元素右击选择“转换为母版”,第二种是在母版管理面板中点击右上角第一个“添加母版”按纽进行创建。建议在创建的时候对母版进行命名,如果母版过多的话可以创建文件夹进行管理。
6.使用中继器管理列表元素
Axure里的中继器元件是用于实现动态数据的效果的,但是利于它的特征可以用来方便的管理列表元素。如果我们需要一个多行的数据列表,通常的做法是先创建好一行的元素,然后进行复制排列。
如果这个数据列表有20行,我们就需要复制19行然后排列对齐,这个操作是一个很耗时而且麻烦的过程,对于有对齐强迫症的朋友来说更是恶梦。但是通过使用中继器,我们只需要创建好一行的元素,然后将它复制到中继器中,再在中断器中批量增加19行,这样的一个多行的数据排列就创建好了。

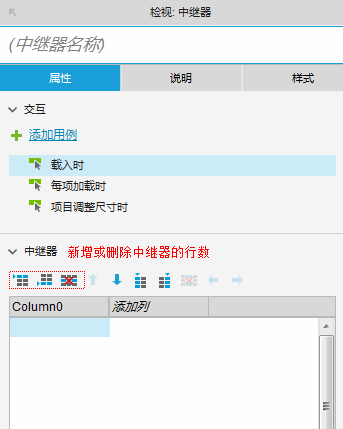
中继器的创建方法很简单,从软件的元件面板中拖动到编辑界面中即可。新创建的中继器默认有3行,你可以删除掉里面的元素,然后在里面编辑自己所需要的元素即可。选中中继器元件时在右侧的属性中,我们可以通过中断器的行管理上方的图标快速的新增和删除行数。

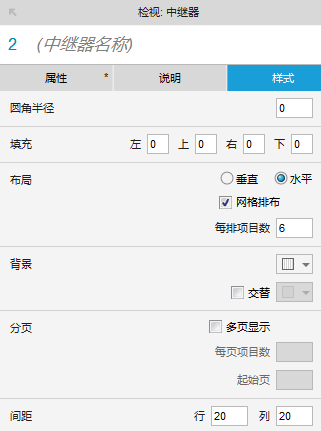
在中继器的样式管理中,我们还可以对它的样式、间距、布局方式进行设置。例如,你可以控制每行或每列显示的数量,通过这些设置可以用它来创建类型更丰富的列表方式。

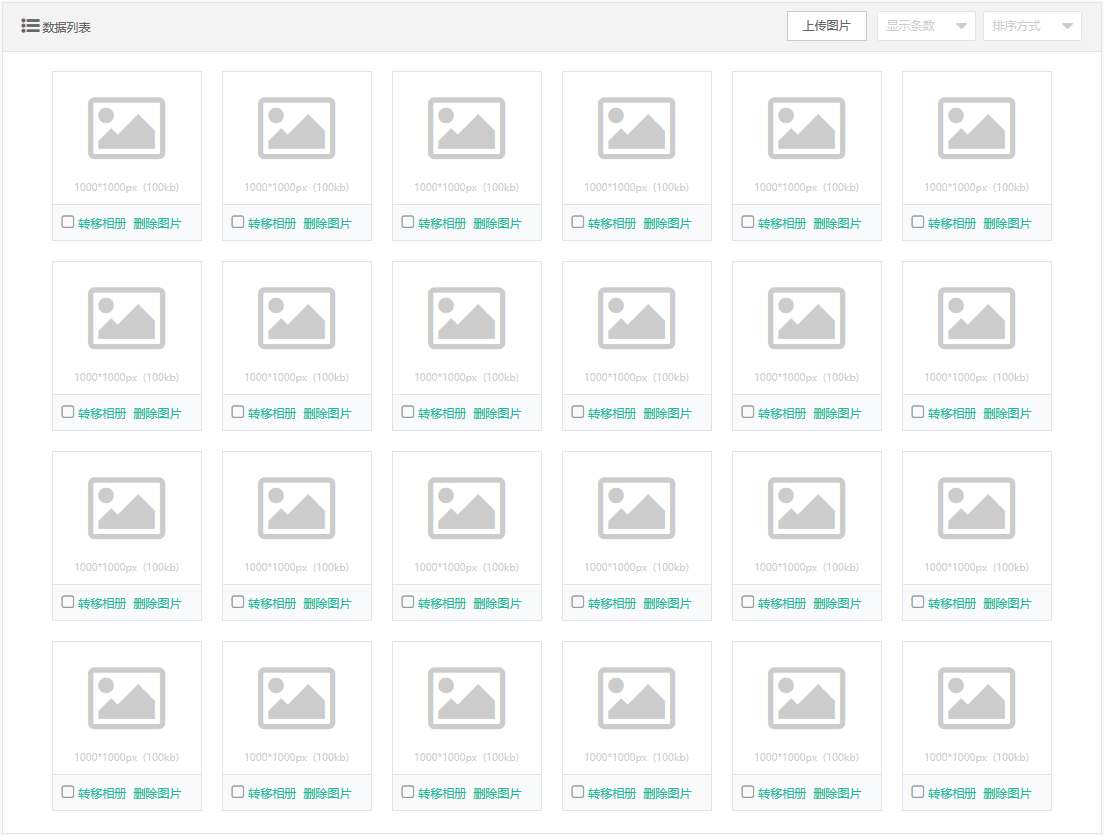
使用中继器生成的列表效果
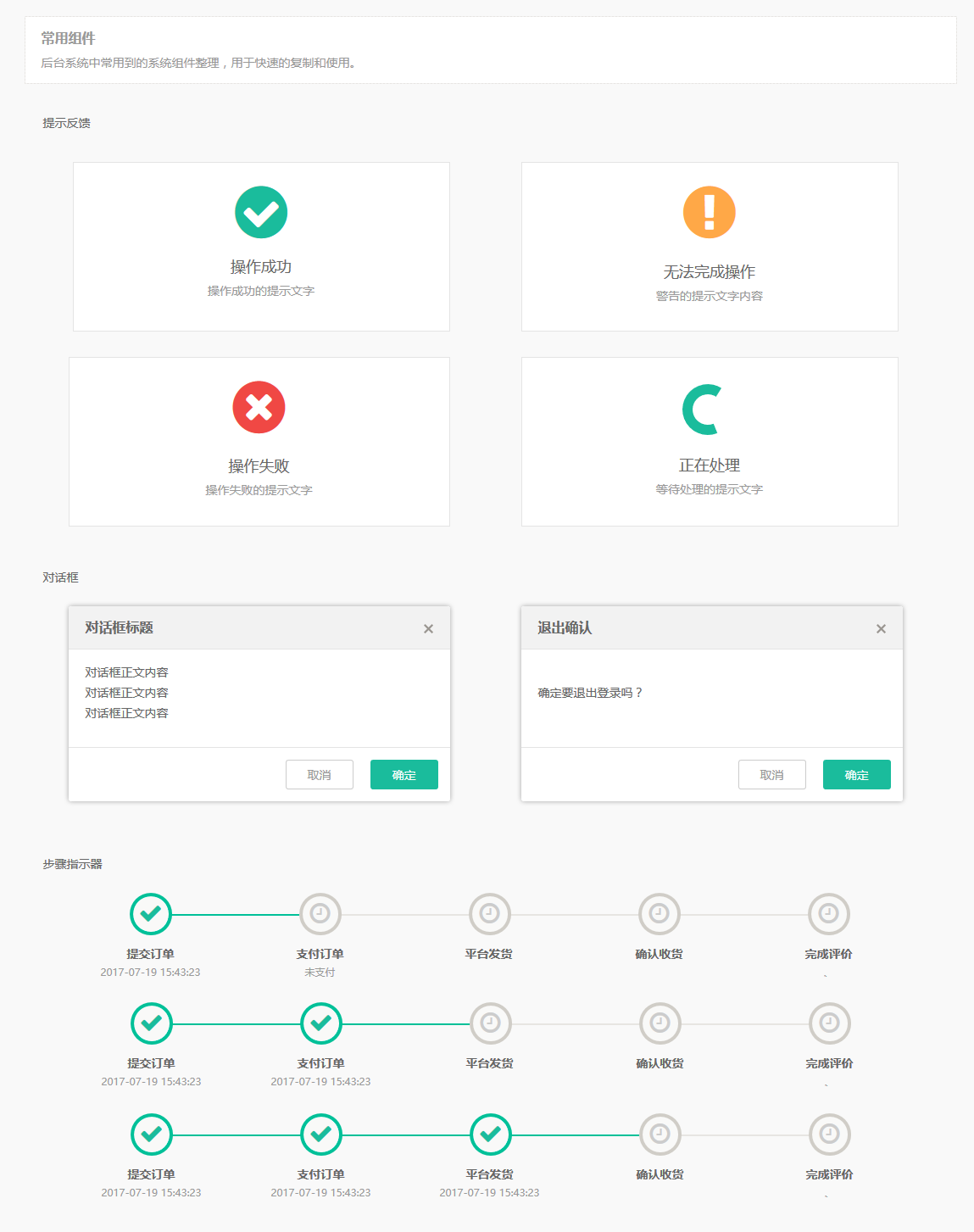
7.整理常用的交互元素及组件
后台系统中常用的交互元素一般有菜单、图标、按纽、表单等,根据后台业务功能的需要也会用到各种定制化的选择及筛选组件。通常我会在原型中创建相关的模板页面将交互元素及组件进行分类整理。这样的做法出于以下的考虑:
第一,可以在设计过程中快速的复用相关的元素,在设计的时候可能需要用到某个元素时,不用再去以前做过的页面中查找;
第二,可以将系统中统一通用的交互效果梳理出来,提供参考示例。例如,数据提交的反馈提示、数据加载反馈等交互效果;
第三,通过不断的优化改造自己常用的元件类型,建立一套个人的Axure元件库,方便在以后其它类似的项目中使用;


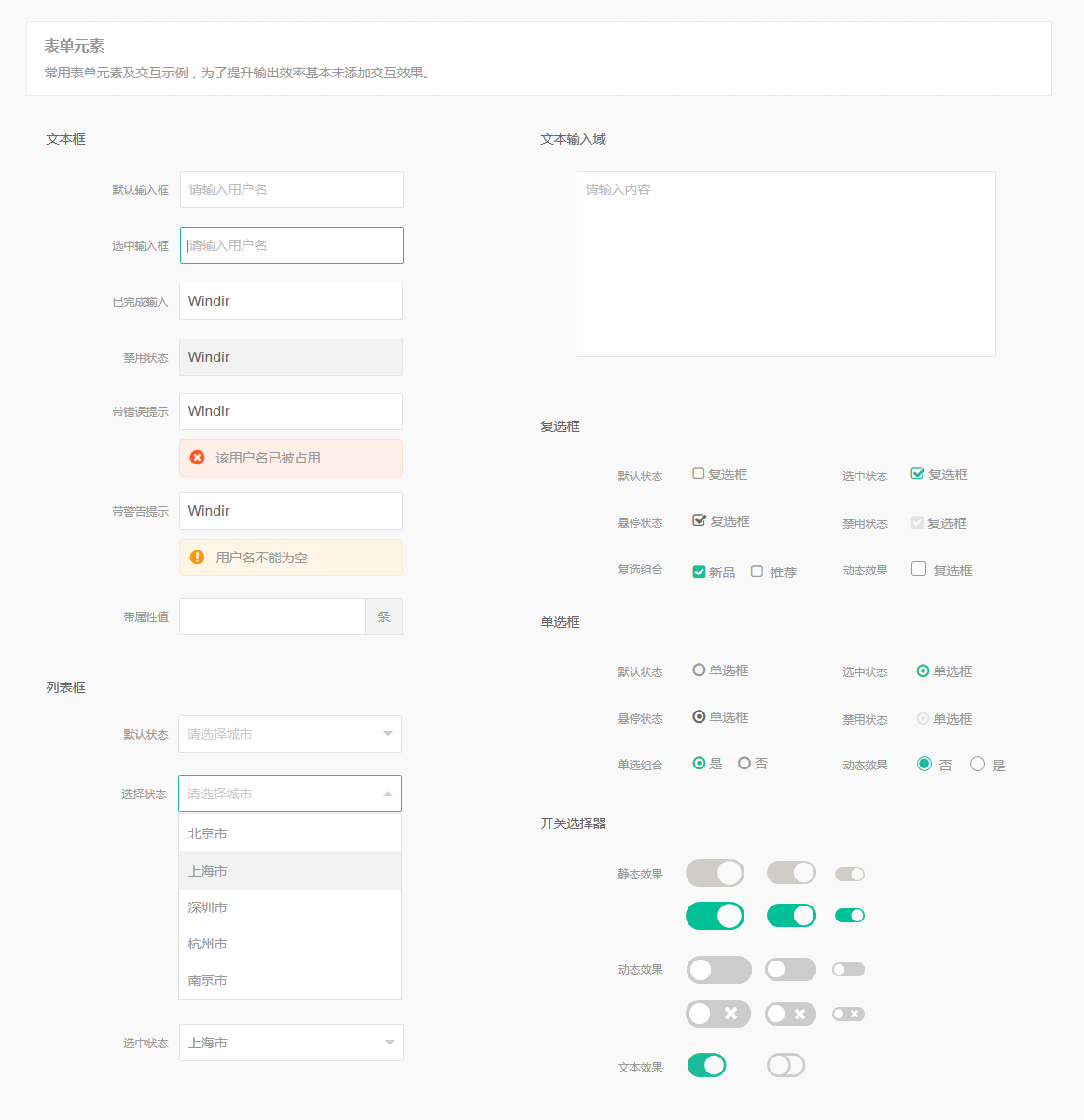
以上是整理的后台系统中常用的交互元件及组件的部分截图,提供给大家进行参考。另外,分享给大家一套我整理的WEB元件库,其中很多组件同样适用于后台系统的原型设计。
AxureUX交互原型Web元件库精简版:http://www.axureux.com/home/librariesweblite.html
8.图标的使用技巧和推荐
原型设计中需要用到图标的可以通过很多方式获取到,例如有各类海量的图标库搜索网站、免费的图标素材下载,还有其它同行整理好的图标元件库,大家在百度中搜索一下都能找到相关的资源。我个人最常用的是阿里巴巴的团队推出的图标分享平台iconfont,推荐它的原因有两个,首先它的图标数量非常全面,目前收录的图标数量在160万枚以上,只需要通过搜索功能就能快速检索到自己需要的图标。其次,这个平台里面的图标自定义颜色,提供SVG\PNG等多种格式的下载。

SVG是一种矢量的图标格式,你可以将下载到的SVG图标直接拖入到Axure的编辑界面中,支持随意缩放而且不会失真。在Axure
8.0的3312的以上版本中,新加入了可以将SVG图标转换为形状的实用功能,只需要选中对应的SVG图标右击“转换SVG图片为形状”即可。SVG图标转换为形状后,除了支持随意缩放之外,还可以根据需要修改颜色和外观。如果你还没有使用过这个功能建议赶紧尝试一下,当然你的Axure版本首先需要升级到8.0.0.3312以上。
本人推荐的另一种是FontAwesome字体图标方案,它的原理是使用字体方式实现的图标效果,在Axure中可以通过字体的特性对FontAwesome图标进行更改,包括:大小、颜色、阴影或者其它字体支持的效果。这种字体图标可以运用到很多常用的场景里,例如,用它来实现按纽的交互样式设置,用来取代默认的单选、复选、开关图标。当你在表格或列表中使用到字体图标时,可以非常的方便的像文本一样进行编辑和修改。下面的表格中所到的图片、开关、编辑等图标都是使用了FontAwesome字体图标。

FontAwesome字体图标方案使用说明:http://www.axureux.com/home/fontawesome.html
9.不要纠结于细节的交互效果;
在进行后台系统原型设计时,不要将时间花费在细节的交互效果的实现上,例如:数据提交时成功和错误反馈、执行相关操作的确认提示、数据处理时的加载效果、下拉菜单的交互效果等等。有些追求高保真效果的同学会过度关注这些细节,会耗费很多时间在这些细节效果处理上,这样不仅会影响到输出效率而且意义不大。对于这类统一通用的交互效果,建议可以用一个专门的页面将它们梳理出来,然后再在相关页面中关联的元件中进行备注说明。
到此为止,关于使用Axure设计后台系统原型的总结分享基本就结束了,如果对分享中的内容有疑问或者有什么建议可以反馈给我。这个分享中还有一些可以继续深入的细节或存在遗漏之处,以后将以其它的方式与大家继续进行分享。最后,提供一套我制作后的后台系统框架源文件给大家,希望能给大家带来一些参考和帮助。

后台管理系统框架原型模板下载:https://pan.baidu.com/s/1dFbAm5r |

