最近接触到了对话机器人的交互领域。机器人自诞生以来就一直是一种特殊的存在,人类创造它们,从感叹自己的聪明,到感到恐惧,感到敬畏,这其实也代表了这个领域发展的速度是如此快,快到让人有时候分不清人与机器。不知不觉地,发现到现在,公众号,微软小冰,谷歌助手,苹果Siri,微软Cortana,三星Bixby,淘宝小蜜都悄悄融到了app里、手机里,不管接不接受,它们随时待命,尝试以人的姿态与我们交流。
“Hello Siri!帮我叫个外卖吧。”
我们跟Siri说话,然后Siri进行回应,这是简单的,我们与对话机器人的交互。
然而,仔细想想,外卖要送到哪里呢?要用哪个app订?要不要用优惠券?多少人份的外卖?还有最重要的!到底要吃什么?
然后Siri就会一直追问以上的问题。
所以是否需要那么一些原则,使得机器人的对话更为方便呢?仔细想想,与机器人的交互,其实本质上还是用户与系统交互的过程,基本的东西有些可能共通,所以联想到尼尔森的十大交互设计原则,它们俩是否会有共通性呢?本篇文章便是对此作出的一些探索。
尼尔森十项可用性原则
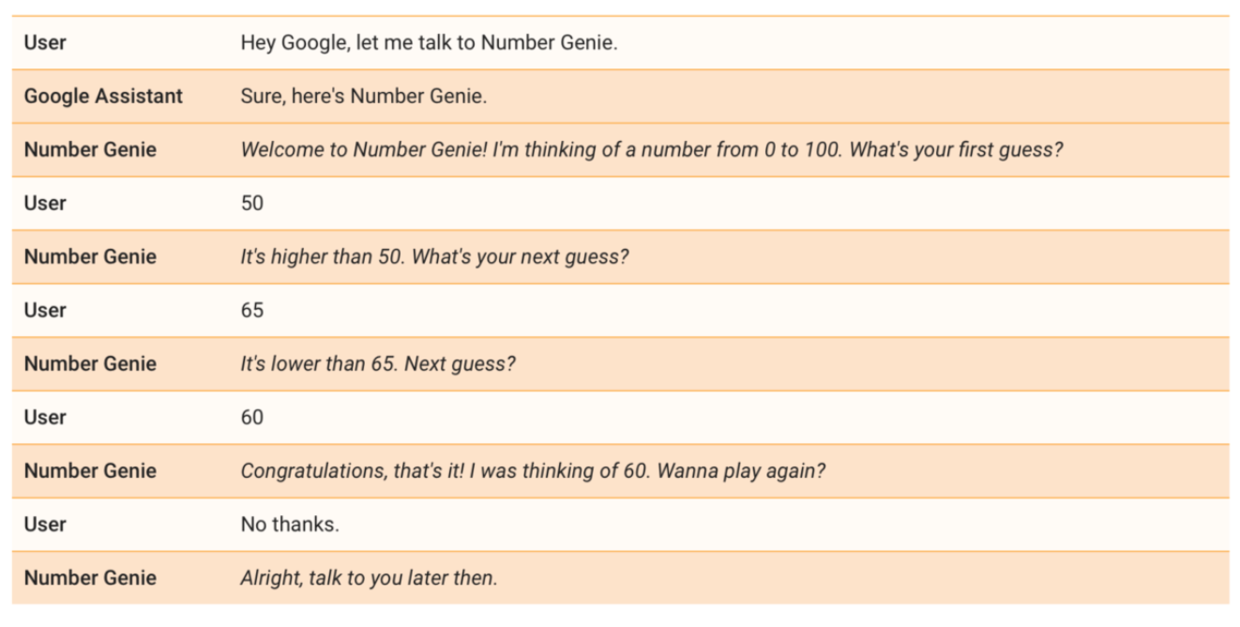
1)系统状态可见性

机器人的媒介是对话,一个机器人对话是被下面一些基本原则掌控的:
对话是短暂的。信息是会随着时间流逝,价值慢慢变低。几秒前的信息要比昨天的信息更加有用。
旧的信息不会时时更新。旧的信息不会更新,使得那些信息并不能代表当前系统的状态。信息越旧,对于系统状态反馈的可信度就越低。
有限的位置。因为是对话,字母的出现是有限制的,并且这也跟用户一次能理解多少信息有关,不能让他们觉得有负担。
所以,既然信息是短暂的,我们就更应该与用户时时更新当前系统的状态,让他们知道系统发生了什么,但同时,我们也需要避免提醒信息出现太多,造成一整屏的状态提醒。那么我们应该怎么样同时满足这两点呢?
这是个人的一个小建议:系统应该通过一些反馈,让用户知道他们可以去询问当前的系统状态。但只是让他们知道,他们可以去询问,并不是我们直接每时每刻将系统状态反馈。
而且某些情况下,有些反馈的出现是不言而喻的。例如网络的请求占用了太长的时间,就应该给用户反馈。可以提供一个”输入中“的提示,就像一个人在打字一样,并且也可以告诉用户还需要多久,例如“嗯,我还在工作......请给我几分钟“。
2)系统与真实世界的结合

使用用户的语言讲话,是最贴近真实世界的做法。
但,难点正是去理解语言,运用语言,Alexa,Google assistant, Cortana的规范里都大幅地对语言的运用进行了讲述,提供很多的理论支撑,这也是协助我们去理解复杂的语言,并学会去运用它们。

Cortana语音设计规范
对话机器人其实不一定能很好地聊天。即使那些建立在最前沿科技的机器人也不能保证它们能完全理解我们的信息。现在,与机器人聊天更多还比较像是与高智能的机器聊天,而不是与人在聊天。但可能这个问题的根源不在于科技,可能是我们对于语言,对于聊天的对话设计有所欠缺。
在这里,关键点可能是要去了解你的用户,一些用户会喜欢类似代码命令那样的输入,有些用户可能会喜欢转化为更自然的语言。还有一些可能喜欢说简短的语言。机器人应该通过各种数据去了解他们的用户。
3)用户控制与自由度

真实生活中的对话一般不会支持撤销与重做这些操作,但是一个对话机器人可以。
我们应该要假设用户在使用系统的时候,会有不同的错字,误解信息的问题。与机器人的对话需要提供一个错误反馈的区域,并且让用户知道每个阶段的可能返回选项。
4)一致性与标准性

对于机器人来说,它们的内部应该是协调一致的,例如说一个机器人应该保持自己的语言风格,不管那是自然语言,代码语言还是其他的语言。
另外还有Facebook messenger的规范中,也对于对话的回复规定了一些模板,以保持用户操作的一致。

Facebook机器人反馈模板

Facebook机器人组件规范模板
5)错误预防

在机器人交互中,获取肯定是很重要的。设计师在创造交互前,应该要预想错误是经常发生的,因为人类对话在大多数情况下是模糊的,不太明确的。所以在这个时候需要向用户询问,确认重要的步骤。
6)用认知代替记忆

在一个叫Emojinary bot的用户测试中,用户经常会在开始的时候迷失。研究小组发现一个共同问题是用户会阅读发送的第一行信息,然后他们跳过了剩余的信息。当被要求阅读剩余信息的时候,他们感到困惑。
所以如果用户不能高效浅显地阅读我们的信息,这便是我们的错了。
所以我们需要达到两个目标:我们需要避免一整屏的信息,并且也在交互的任何时刻,给予用户一些线索,让他们知道他们的选择是什么。
Facebook messenger里面便给出了常用的选择菜单,还有Hound也在首页给出了一些可能可以问的问题,Slack在输入的时候有信息的提示,这些都在一定程度上减少了用户的记忆负担。

Facebook messenger常用选择按钮

Hound快速提问句式参考

Slack输入联想
7)自由度与使用效率

使用流程中的一些元素可以起到加速催化任务的作用,一旦用户慢慢从新手用户发展为熟练用户,这些催化元素对于他们来说就更加自然顺畅。
微信在一定的程度上也算是对话式的服务,我们在公众号中打字,便可以获取我们需要的信息。而在打字的过程中,有时候通过一些快捷的单词,就可以唤起相应的文字。包括facebook也直接将gif放作一个单独的模块,用于快速进行搜索。

Facebook的gif专门搜索区域

微信的输入快速表情联想
这些看不见的催化剂,就这样隐藏在对话里,增加我们对话的效率。就像是特定的咒语一般,只需一步,我们就可以在对话框中唤起各种表情,唤起各种服务。我想这也是输入框带来的一种自由度,虽然输入框中只能填写文字,但是文字本身能够代表的东西是很多样的,剖开一个复杂软件,最本质的东西,其实也是一行行的代码,文字。再看看键盘,我们使用ctrl+s代表保存,使用ctrl+c复制文字,其实这也是文字代表的一种快捷操作。
8)美感与极简化设计

“Hello,你最近怎么样啦?”
对话的简洁使得信息更加简短,也减少了用户的信息负担。其实生活中也是如此,与人交流时,对话一旦冗余,就会疲劳,而缩小到一个小小的手机界面,如果充斥着大段的对话,便会更加拥挤,但除了简洁外,又要保持信息的传递,这一点便是很需要设计进行考量的。就拿开头那句“Hello,你最近怎么样啦”来讲,假如刚进入一个购物小助手想要买东西,收到第一条信息“Hello,你最近怎么样啦”,虽然这开场白热情又简洁,但它对于整个服务来说意义是不太大的,因为里面没有包含与购物相关的信息,如果改为“Hello,你今天想买什么呢?”,这更能引导用户进行下一步的操作。举一个谷歌助手的设计规范为例子,里面语音的提醒字数其实都限制在两句话以内,个人觉得这样的限制有便于对话的快速轻便进行。

谷歌语音规范的专门机制
9)帮助用户认识,诊断并从错误中恢复。

机器人毕竟还是机器,很多时候可能无法理解用户更深层次的意图,这个时候如果遇到错误,就需要协助用户恢复。比起传统的UI界面,这个时候对话机器人体现出了自身的优势。机器人对话对于错误的回复形式可以更加多样随机,不仅限于表情,还有图片,甚而还有GIF动图,而这些多样的形式,通过拟人的机器人界面展现,便可能使得这个反馈更能引起共鸣,似乎是一个犯错的朋友请求原谅一般
10)帮助与支持文档

对话机器人本身也是一个产品,也是需要背后的帮助与支持。在传统的界面上,帮助与支持可能是右上角的一个小问号,而对于对话机器人来说,个人觉得帮助与本身对话的界限如果更加融合,会使得体验的过程更加顺,例如用户在对话中任何不解的时候,都可以说“我不明白”,这时候助手就相应的帮助反馈。
小结
当然放到真正的设计中去的话,肯定还是会有很多需要继续考量的问题,机器人对话原则的探索,也可能只是冰山一角。毕竟人与机器是不同的,人是复杂的,人与人之间的对话就更为复杂,就连用户自己,有时候都不清楚自己想要什么。
感觉最好的机器人,应该在我叫外卖的那一刻,精确了解我的喜好,通过地址定位识别我当前所在的地址,从我的聊天信息知道我是一个人还是多个人,然后无须多言,直接帮我订好外卖。然而这可能还是未来的事情吧,我们能做的,可能是帮助它们走得更顺罢了,那些无处不在的机器人们。
|
