| 编辑推荐: |
| 本文来自于网络,文章主要介绍了Windows平台设计原则、规范和品牌设定以及动效的相关知识,希望对您的学习能有所帮助。 |
|
说到设计规范,这可能是很多设计师会忽略的一个东西,或者就算注意到了,也并没有引起足够的重视,今天咱们就来讲讲,为什么设计规范甚至是平台规范对我们来说很重要?
你觉得苹果、谷歌、微软的设计团队怎么样?或者你有什么向往的设计公司或团队呢?
可以想见,这些团队的设计师都是精挑细选出来的人才,他们都有各自的擅长的领域,这些精英们一起设计出来的软件系统当然就是他们集体的智慧结晶。同时,既然是团队合作,那一定会有配合的问题,他们是怎么保证团队内部不同的设计师做出来的东西能够有统一的风格和交互方式呢?一个
iOS系统,里面除了系统层的设计,还包括各种内置软件的设计,以及让第三方团队设计的软件,他们又是怎么做到看起来就像是同一个人做的呢?
他们一定有统一的规范,用来让所有人对于这个产品、这个平台有同样的认识和理解,才有可能做到这一点。
这就是平台规范的意义。
我之所以用「平台规范」而不是「设计规范」,就是想让大家意识到,规范这东西其实不只是给设计师看的,还会包含给开发人员看的部分,甚至于所有接触到这个产品的设计开发过程的人都应该了解,所以用「平台规范」会更为贴切一些。
当然,有些产品只对外公开了设计规范,或者本身还不是一个平台性的产品,我们设计师也可以先关注他们的设计规范,从那里也能学到很多东西。
是的,其实规范这东西最大的意义不只是用来让你遵守的,作为设计师,那些精英团队所写出的规范,完全可以作为你学习的对象,里面包含着他们对自己产品和平台的思考,以及对自己设计理念的总结。
且不说,我们要在这些平台上做设计的时候需要遵循他们的规范,换个角度想,我们既然向往这些设计团队,那为什么不从这些规范开始学习呢?
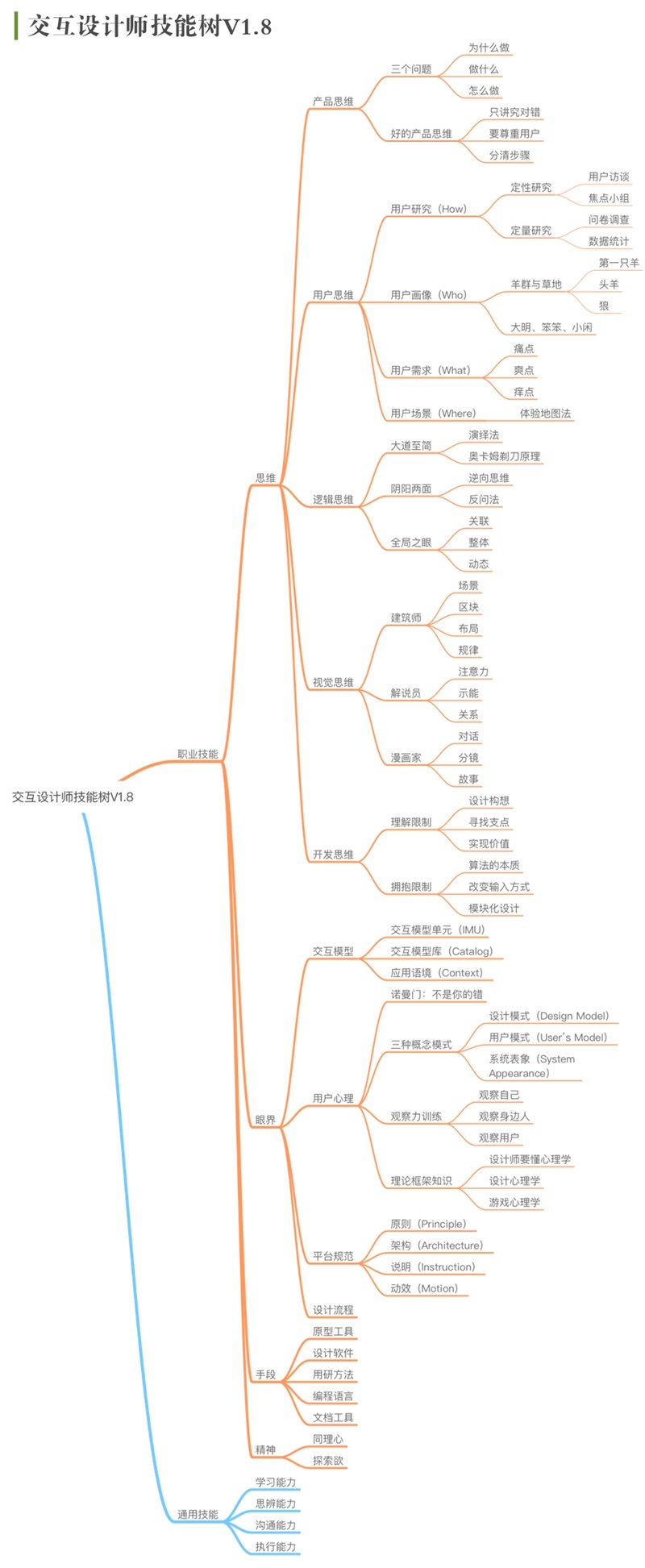
按惯例,先更新技能树:

我们看平台规范的时候,可以从这四个方面入手:
原则(Principle) :产品整体的设计原则,和其他产品在理念上的区别;
架构(Architecture) :规范的架构设计,可以了解它的产品全貌;
说明(Instruction) :每个控件的使用规范,开发可用的 API 接口;
动效(Motion) :他们是怎么做动效的,这些动效是怎么配合设计原则的。
一、原则
我们做任何一款产品的设计,首先要知道的就是,自己这款产品是在哪个平台上的?如果会同时上线多个平台,那每个平台之间的区别是什么?做的时候分别要注意什么地方?
常见的平台有:
桌面端:Windows、Mac OS;
移动端:iOS、Android;
网页端:桌面Web、移动Web、H5、小程序;
可穿戴设备:手表、VR、AR等;
其他:比如电视、车载导航、智能家电的屏幕等。
这些是对外的大平台,往小了看,如果我们设计的是一个微信上、支付宝上的功能,或者是改进腾讯电脑管家上的一个功能,这时都可以把微信、支付宝、电脑管家或者自家的产品当成是一个小平台,我们应该基于之前产品的原则和规范来做设计。
由于各个平台之间存在着差异性,它们会着重告知自己的特殊原则,比如 iOS10 就强调这三点:
清晰(Clarity):纵观整个系统,任何尺寸的文字都清晰易读,图标精确易懂,恰当且微妙的修饰,聚焦于功能,一切设计由功能而驱动。留白、颜色、字体、图形以及其它界面元素能够巧妙地突出重点内容并且表达可交互性;
遵从(Deference):流畅的动效和清爽美观的界面有助于用户理解内容并与之交互,而不会干扰用户。当前内容占据整屏时,半透明和模糊处理能够暗示其它更多的内容。减少使用边框、渐变和阴影让界面尽可能地轻量化,从而突出内容;
深度(Depth):清楚的视觉层和生动的动效表达了层次结构,赋予了活力,并有助于理解。易于发现的且可触发的界面元素能提升体验愉悦感,让用户在成功触发相应功能或者获得更多内容的同时还能掌控当前位置的来龙去脉。当用户浏览内容时,流畅的过渡提供一种纵深感。
从这三点可以明显看出 iOS10 的设计特点,它围绕着自己的高清屏幕、毛玻璃效果以及扁平化的设计风格,制订了核心设计原则。
你不妨对照这三条原则,再去看手机里的操作系统,你能发现苹果的设计师们是如何严格遵守这些原则,从而设计出独具特色的界面交互的。
iOS10 还有一些通用的设计原则,我们同样能用在自己的产品设计中:
美学完整性:视觉表象、交互行为与其功能整合的优良程度;
一致性:内部一致的标准和规范有助于塑造统一的用户模式;
直接操作:用户直接操作对象(而不是通过控件)能够提升用户的参与度并有助于理解;
反馈:用户的每个交互行为都需要有对应的反馈,如果有进度的话要有明确的提示,还可以适当加入动效和声音;
隐喻:当界面的视觉表象和操作行为与用户熟悉的日常体验相似时,用户就能更快速地学会这款应用;
用户控制:应用可以对用户行为做出智能提醒和建议,但不应该替用户做决定。
如果你在做设计的过程中,真的理解透 iOS 给出的这些设计原则,并且用这些原则来检验自己的产品,你做出的东西就不会太差。因此在你真正有足够的设计经验和领悟之前,完全没必要重新发明轮子——真的没那么多新原则。
二、架构
除了看规范的内容之外,其实每一个规范文档的结构也有很多值得我们学习的地方。
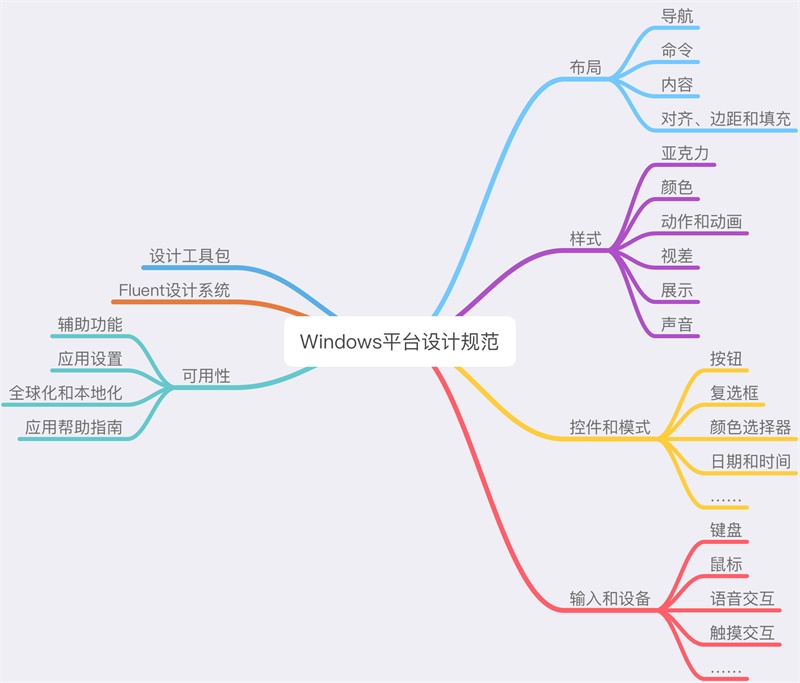
1. Windows 平台设计规范

如果你要做一个完整的软件系统,比如腾讯电脑管家,那要怎么开始设计,要考虑哪些内容?既然这些都是桌面端的应用,那不妨参考下微软的
Windows 设计规范。2
可以看出,设计这类软件,布局、样式和控件是重点要考虑的三块内容,甚至在样式那里还要细化设计到每一种控件,有了这个目录在,我们在设计的完整性上面就得以保证了。
当然,未必是全部都要重新设计,这需要考虑到我们的设计成本,你完全可以只挑选其中的一部分进行设计,有些部分不需要或者用得极少的话,你可以直接用
Windows 的或者 Web 默认样式,但是提前了解全局和默认样式总是有好处的。
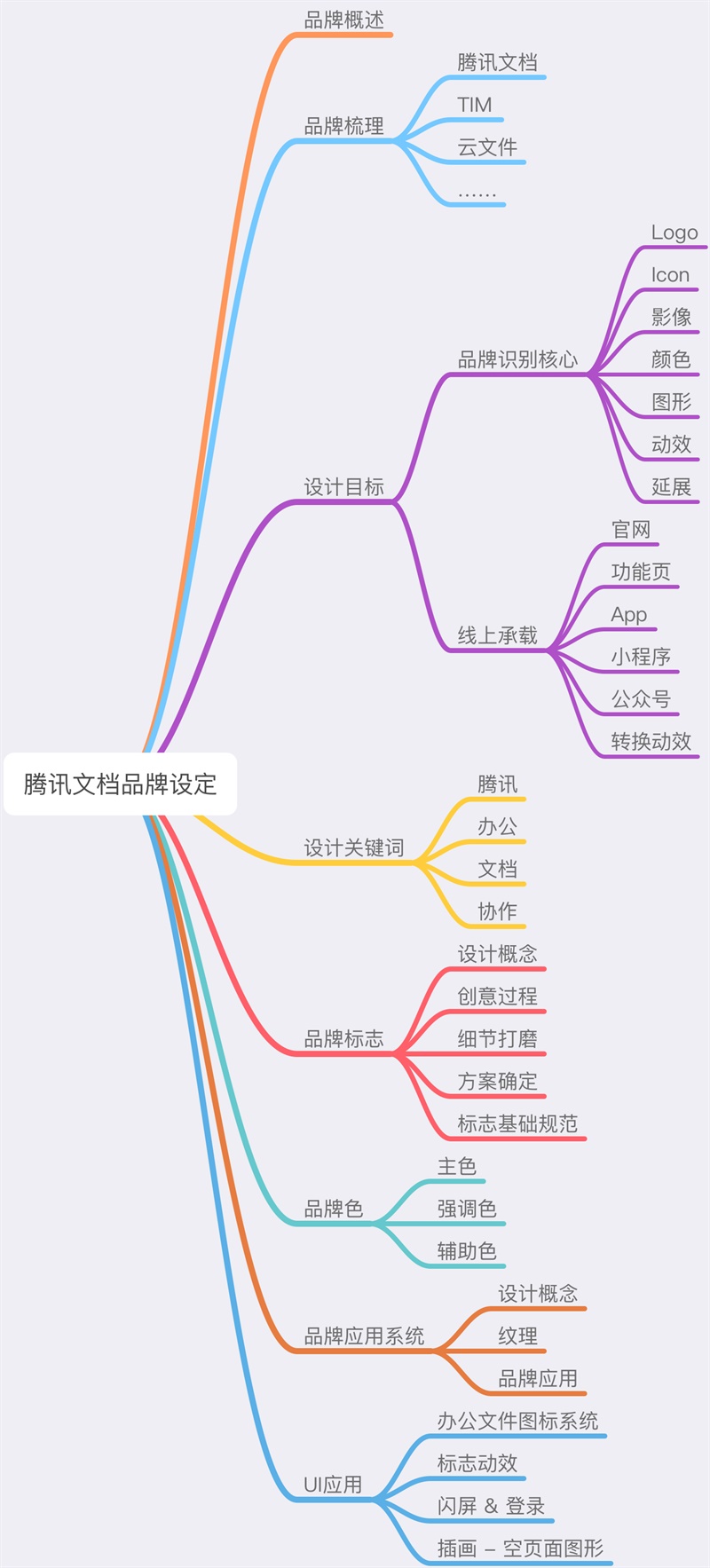
2. 腾讯文档品牌设定

如果你需要做一套新的品牌设计,那不妨参考下最近腾讯文档做的品牌设定说明。3
腾讯文档虽然只是一个新品牌,但这是腾讯ISUX团队亲自操刀做的品牌设计,整个设计流程和内容方面还是很值得我们借鉴的。他们设定品牌目标、提取关键词的过程,具体落地时的样式规范,这些都可以作为品牌设计的范本来参考。
怎么样?这么看来,无论你想做什么类型的设计,是不是都有可以借鉴的目标了?
有一点值得提醒的是,这些平台规范往往都是以网站的形式作为呈现,内容还特别多,而且有些还是英文版的,所以大多数人容易望而却步。我推荐大家在看的时候最好根据自己的情况,先选定
iOS、Android 或者微软三者之一作为目标,边看边写笔记,看完一家,消化后再看其他的,这样效果会更好一些。
但是这三家的设计规范更新得也很快,比如上面说的是 iOS10 的中文版规范,但其实官网上早就更新到
iOS11 了,而以前Windows有一版全中文的规范特别详细有用,现在也更新成英文的 UWP 版本的规范了。所以要学习的话千万要趁早,多存档(保存PDF、书签),不要等到找不到了才追悔莫及。
三、说明

如今苹果为它的多个平台都撰写了详细的人机交互规范,包含桌面系统(macOS)、移动系统(iOS)、可穿戴系统(watchOS),还有电视(tvOS)和车载系统(CarPlay),这里简直是一个平台交互说明的百科全书。你想做任何一个类型的平台的设计,都可以过来参考他们制订的交互规范,可以学到不少好东西。
再次强调,你要学的是他们写的、对应平台的交互知识,就算你做的是 Windows、Android 这些平台上的设计,一样能学到很多好东西,别被思维框架限制了。

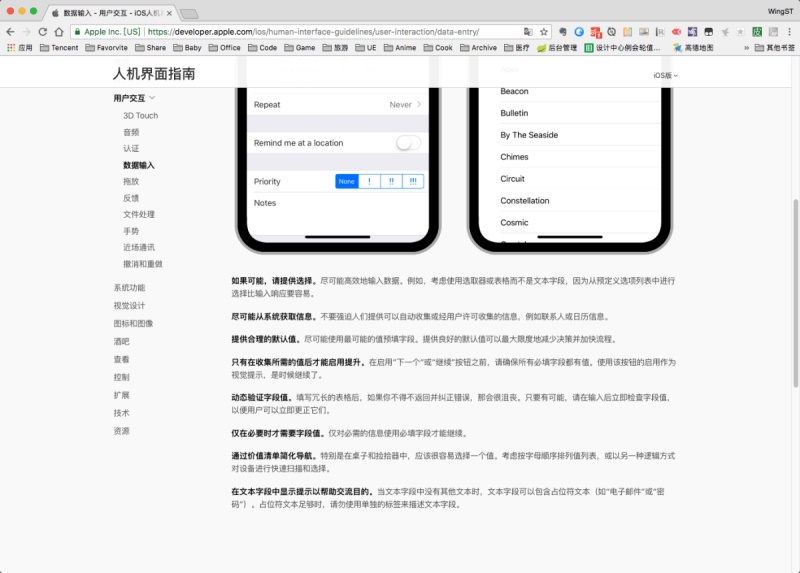
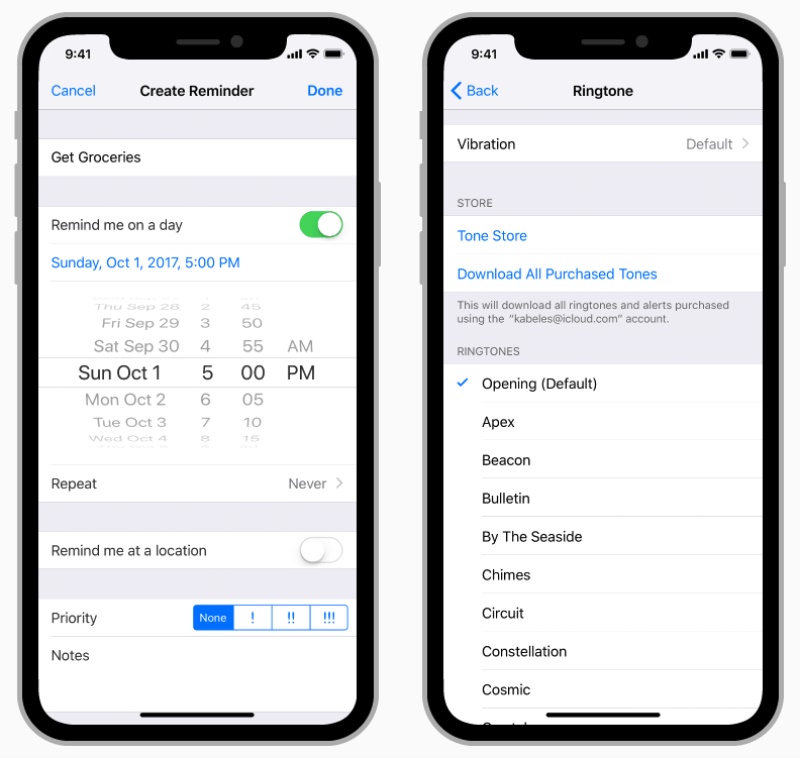
举个例子,比如 iOS10 的人机交互规范中,它对于如何设计数据输入界面的说明,就是一个很好的学习范本。
示例:数据输入(Data Entry)
无论是点击界面元素还是使用键盘,信息输入都是一个冗长的流程。当一个应用在做一些有用的事情前要求用户一连串的输入,进而拖慢了流程,那么用户会很快感到失望,甚至会彻底地抛弃这个应用。(ST注:先从用户使用的角度说明为什么重视这里的设计,暗示我们这里要做到高效和简单)

△ ST注:然后给出相关的设计原则,每一点都是干货
1. 可能时展示选项
尽可能地提高信息输入的效率。比如,考虑使用选择器或是列表来替代输入栏,因为从一列提前设定好的选项中选择一个比打字容易。
2. 可能时从系统中获取信息
不要强迫用户提供那些可以自动或是在用户许可内就能获取的信息,比如联系人或是日历信息。
3. 提供可靠的默认值
尽可能地预填最可能的信息值。提供一个可靠的默认值缩短了做决定的时间从而加快了流程。
4. 只有在收集完必需信息之后才能进行下一步
在允许「下一步」或「继续」按钮前,确保所有必要的输入框都有信息。尽可能地在用户输入之后就立马检查输入值,这样他们就能立即改正。
5. 只要求必要的信息
只有系统运行真正必需的信息才使用必填栏。
6. 简化值列表的导航
尤其是在列表和选择器中,必须能够简单地选择值。考虑通过将值列表按首字母排序或是其它逻辑排列,从而加快浏览和选择的速度。
7. 在输入栏显示提示以辅助说明
当输入栏没有其它文字时,可以包含占位符文字——比如「邮件」或「密码」。当占位符文字已经足够说明时不要再单独使用标签来描述。
无论你有没有设计过这类控件,他们提供的这些原则都是很好的参考,如果你正愁没人对你做一个系统性的指导,那这套规范简直就是一套教科书级别的干货有没有?而且还是苹果设计团队提供的、免费的。
四、动效
平台规范中不仅包含了交互说明,我们还能从中学到很多做动效的知识,最出名的当然要数谷歌的 Material
Design 里的动效系统了。来看他们团队对于动效的说明:
1. 谷歌的动效说明

2. 为什么动效很重要?
动效展示了 App 的组织方式以及可执行的操作。
动效提供了:
不同视图间的引导;
提示用户使用手势后会发生什么;
元素之间的层次和空间关系;
转移用户注意力,不去关注场景背后发生的程序行为(如获取内容或加载下一个视图);
让产品变得有个性、优雅和让人喜爱。
3. Material 是如何运动的?
Material 系统是从现实世界的力学中获得的灵感,比如重力和摩擦。这些力学理念反映在用户的输入对屏幕上元素的影响以及元素间的相互作用。
响应:Material 充满能量,它可以在触发的位置快速响应用户的操作;
自然:Material 描绘了受现实世界中的力学启发的自然运动;
聪明:Material 会聪明地了解其周围环境,包括用户和周围的其他 Material。它可以和附近元素互动并对用户意图做出适当的反应;
示意:运动中的 Material 会将你的注意力在正确的时间引导到正确的位置。
4. 好动效是怎样的?
动效是很快的:交互动效不应该让用户有更长的等待时间;
动效是清晰的:过渡动效应该清晰、简单和连贯,应该避免一次做太多动作;
动作是凝聚的:Material 元素的速度、响应性和意图是统一的。同时,你所定义的动效体验在整个 App
中都应该是一致的。
除了上面关于动效的基本定义,他们还写了很详细的做动效时应该注意的细节,以及各种动画曲线的应用场景等,非常推荐喜欢动效的同学去好好了解一下。如果说交互说明方面苹果团队是大佬,那动画说明方面毫无疑问谷歌团队才是大佬。
5. 微软的动效说明
微软在 Windows 10 以后,也做了一套自己的 Fluent 设计系统,也是蛮有特色的,我也举例介绍一下他们对于动效的说明吧(他们称之为动画)。

6. 什么是连贯动画?
ST注:说明其中一种动画——连贯动画的作用
连贯动画让你可以通过为一个元素在两种不同视图之间的转换创建动画来创建动态和引入注目的导航体验。 这有助于用户维持其上下文并提供不同视图之间的连贯性。
在连贯动画中,当 UI 内容发生变化时,元素似乎在两种不同视图之间保持「连贯性」,从其在源视图中的位置掠过屏幕,到达其在新视图中的目标位置。
这强调了不同视图之间的共同内容,并创建了转换过程中美观且动态的效果。
7. 查看实际操作
在这段简短的视频中,应用使用连贯动画来为一个正在「继续」变成下一页标题中一部分的项目图像制作动画。
该效果有助于在转换过程让用户理解前后关系。

8. 为何选择连贯动画?
在页面之间导航时,很重要的一点是让用户了解导航过后会出现哪些新内容,以及这些新内容与他们在导航时的意图有何关联。
连贯动画提供了一个强大的视觉隐喻,通过将用户的注意力转移到两个视图之间共享的内容,强调了二者之间的关系。
此外,连贯动画为页面导航增添了视觉效果和润色,这可以让你的应用的动态设计与众不同。
9. 如何实施
设置连贯动画涉及两个步骤:
准备源页面上的动画对象,这向系统表明源元素将参与连贯动画
启动目标页面上的动画,将参考传递到目标元素
在这两个步骤之间,源元素将以冻结状态显示在应用中的其他 UI 上方,让你可以同时执行任何其他转换动画。
出于此原因,你在两个步骤之间不应等待超过 250 毫秒,因为源元素的存在可能会让人分心(ST注:这个对动画时间的规定可以记住)。
如果你准备一个动画且并未在三秒内启动它,则系统将释放该动画,且任何对 TryStart 的后续调用将失败。
你可以通过调用 ConnectedAnimationService.GetForCurrentView
来访问当前的 ConnectedAnimationService 实例。 要准备动画,请在此实例上调用
PrepareToAnimate,将参考传递到你想用在转换中的唯一密钥和 UI 元素。 该唯一密钥让你可以稍后检索动画,例如在不同页面上检索。
ConnectedAnimationService.GetForCurrentView().PrepareToAnimate(「image」,
SourceImage);
(ST注:在说明了动画的作用之后,他们开始说明如何在开发中使用这种动画的方式,你想用这种动画的时候可以把它给开发看) |
