| 
TextView的API 中文文档中 说明它的结构
结构
java.lang.Object
android.view.View
android.widget.TextView
直接子类:
Button, CheckedTextView, Chronometer,
DigitalClock, EditText
间接子类:
AutoCompleteTextView, CheckBox, CompoundButton,
ExtractEditText,MultiAutoCompleteTextView, RadioButton,
ToggleButton
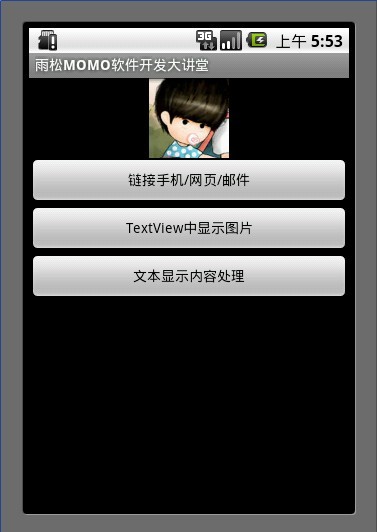
1.TextView中链接手机号码/网页/邮件/地图

android:autoLink的可选值为(none/web/email/phone/map/all)
设置一个URL链接 ,可以点击访问。
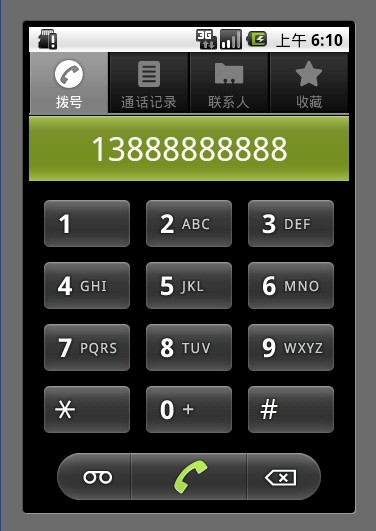
例如:android:text="拨打手机:13888888888"
android:autoLink="phone"
这里设置了一个链接为手机的autoLink 它会自动设别数字 过滤掉字符串"拨打手机:"
从而点击号码后会转跳到系统拨号码的界面可以拨打电话。
拨打手机号码:

<TextView android:id="@+id/textView0"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:textSize="18dip"
android:background="#FFFFFF"
android:text="拨打手机:13888888888"
android:gravity="center_vertical|center_horizontal"
android:autoLink="phone"
/>
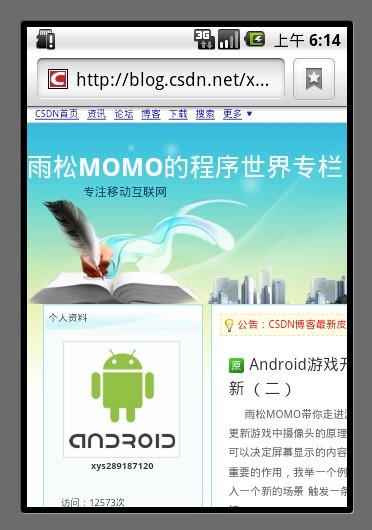
访问web网页:

<TextView android:id="@+id/textView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:textSize="18dip"
android:background="#00FF00"
android:text="雨松MOMO的博客:http://blog.csdn.net/xys289187120"
android:gravity="center_vertical|center_horizontal"
android:autoLink="web"
/>
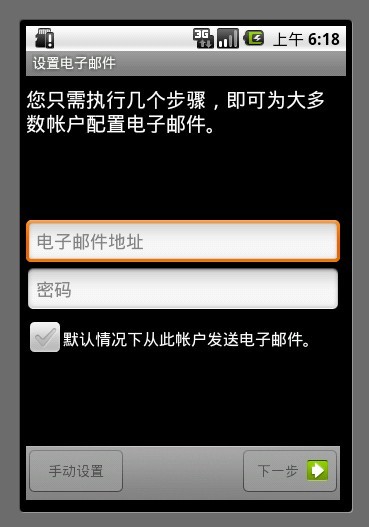
发送邮件:
首选须要设置自己的电子邮件 否则Android是不知道你从那里发的邮件
 
<TextView android:id="@+id/textView2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:textSize="18dip"
android:background="#FFFF00"
android:text="发送邮件:xuanyusong@gmail.com"
android:gravity="center_vertical|center_horizontal"
android:autoLink="email"
/>
谷歌地图:
设置 android:autoLink="map"后需要有google地图才可以
否则会报错
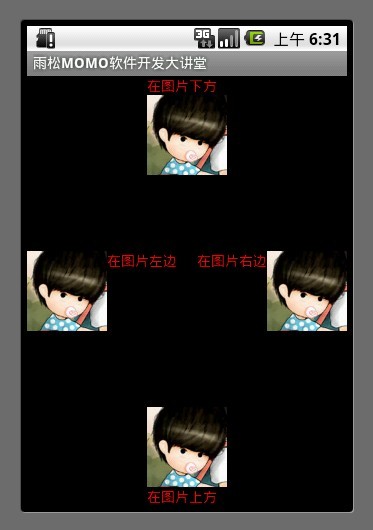
2.在TextView中显示图片
通过设置背景的方式显示
android:background="@drawable/icon"
设置图片在textView的锚点位置
android:drawableBottom="@drawable/icon"
android:drawableTop="@drawable/icon"
android:drawableLeft="@drawable/icon"
android:drawableRight="@drawable/icon"

<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="在图片下方"
android:textColor="#FF0000"
android:drawableBottom="@drawable/jay"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
>
</TextView>
<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="在图片上方"
android:textColor="#FF0000"
android:drawableTop="@drawable/jay"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
>
</TextView>
<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="在图片左边"
android:textColor="#FF0000"
android:drawableLeft="@drawable/jay"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
>
</TextView>
<TextView android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="在图片右边"
android:textColor="#FF0000"
android:drawableRight="@drawable/jay"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
>
</TextView>
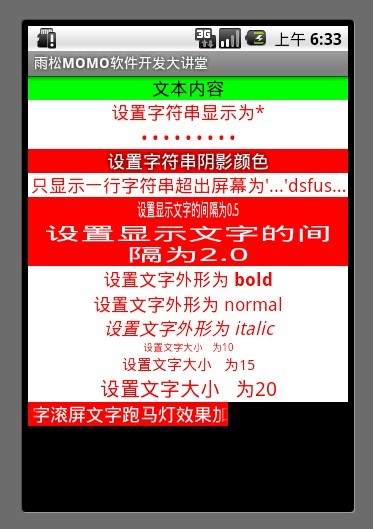
3.文本显示内容的处理
可以在textView中设置我们想要的任何效果

<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#000000"
android:textSize="18dip"
android:background="#00FF00"
android:text="文本内容"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置字符串显示为*"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置字符串显示为*"
android:password="true"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FF0000"
android:textColor="#FFFFFF"
android:text="设置字符串阴影颜色"
android:shadowColor="#000000"
android:shadowRadius="3.0"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:singleLine="true"
android:text="只显示一行字符串超出屏幕为'...'dsfusdiofjdsiofjsdiofjoisdjfiosdjfoisdjfoisdf"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FF0000"
android:textColor="#FFFFFF"
android:text="设置显示文字的间隔为0.5"
android:textScaleX="0.5"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FF0000"
android:textColor="#FFFFFF"
android:text="设置显示文字的间隔为2.0"
android:textScaleX="2.0"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置文字外形为 bold"
android:textStyle="bold"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置文字外形为 normal"
android:textStyle="normal"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="18dip"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置文字外形为 italic"
android:textStyle="italic"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置文字大小 为10"
android:textSize="10dip"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置文字大小 为15"
android:textSize="15dip"
android:gravity="center_vertical|center_horizontal"
/>
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF"
android:textColor="#FF0000"
android:text="设置文字大小 为20"
android:textSize="20dip"
android:gravity="center_vertical|center_horizontal"
/>
<TextView
android:layout_width="200px"
android:layout_height="wrap_content"
android:textSize="18dip"
android:ellipsize="marquee"
android:focusable="true"
android:marqueeRepeatLimit="marquee_forever"
android:focusableInTouchMode="true"
android:scrollHorizontally="true"
android:text="文字滚屏文字跑马灯效果加长加长加长加长加长加长加长加长加长加长加长加长"
android:background="#FF0000"
android:textColor="#FFFFFF"
>
</TextView> | 

