| 你已经阅读过了如何在Android使用线性布局。用这些包括线性布局控件的渐进测验来测试你的新知识,并且巩固你Java编程和Android用户界面设计与开发的知识。
准备
为了准备这个测验,你希望以一个基本的Android程序开始。你只需要在Eclipse中创建一个Android程序然后编辑它的默认活动(Activity),特别是onCreate()方法,就可以测试你为本次测验写的代码了。
如果你不明白刚才说的怎么做,那我推荐你们先看一看之前的文章。从一些Android教程开始,比如Android开发简介或Android入门:
Getting Started with Fortune Crunch。一旦你掌握了如何创建项目,再回来尝试这个练习。
循序渐进的测验
这是一个循序渐进地测验。它包含了许多Android开发初学者想要设计和开发程序所必须掌握的技能。通过下面的每一个步骤,难度逐渐增大,你可以巩固你的线性布局和通用的Android用户界面设计的知识。
步骤0:定义你的字符串
现在你创建了一个合适的Android项目,你需要创建一些用于你的用户界面的资源。
创建:
- 创建7个字符串资源,第一种都使用光谱的颜色(“Red”红,“Orange”橙,“Yellow”黄,“Green”绿,“Blue”蓝,“Indigo”青,“Violet”紫)
- 创建7个颜色资源,每一种都使用光谱的颜色(Red=>#f00, Orange=>#ffa500,
Yellow=>#ffff00, Green=>#0f0, Blue=>#00f,
Indigo=>#4b0082, Violet=>#ee82ee)
- 为文本颜色创建另外两个颜色资源(Black=>#000, White=>#fff)
- 被创建字符串或颜色资源难住了?查看这个字符串格式教程.
测验1:定义你的布局资源
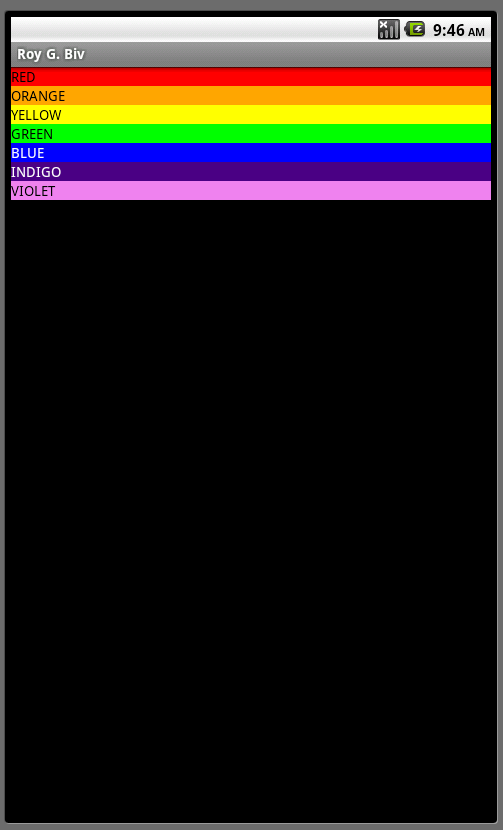
我们以创建一个新的叫做rainbow.xml的布局资源文件开始。在这个XML文件中,添加一个填充整个屏幕的垂直方向线性布局控件。接下来,添加7个TextView控件作为线性布局的子控件:每一个控件颜色都是一种光谱色。设置每一个TextView控件的文本为合适的颜色值字符串并且背景色设为合适的颜色。同时,设置每个控件的layout_width属性为fill_parent,layout_height属性值为wrap_content。
如果你正确地完成了这一步,你的布局应该看起来像这样:

测验2:调整你的布局
在这一步,你将关注不同的对齐属性,包括用于线性布局的这些属性。
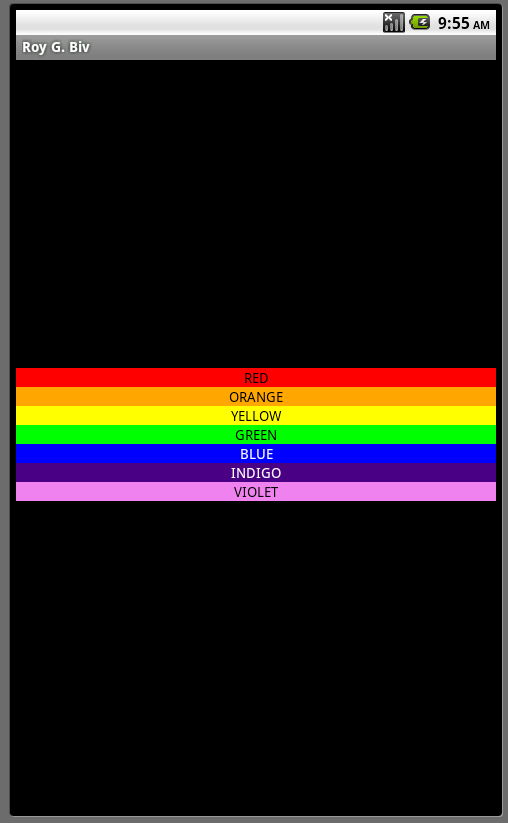
按以下说明更新rainbow.xml布局资源文件:将TextView控件在屏幕居中,并且每个控件中的文字也居中。提示:这需要设置两个不同的XML属性,一个是线性布局的,另一个是每一个TextView控件的。
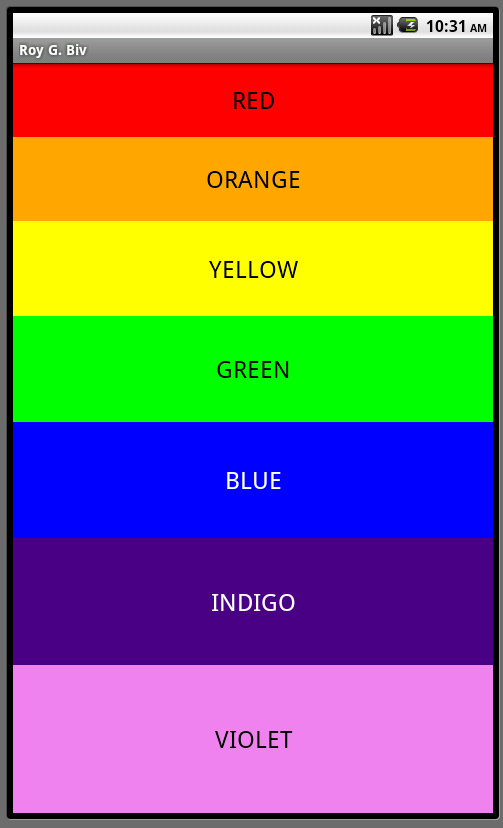
如果你正确地完成了这一步,你的布局看起来应该像这样:

测验3:修改线性布局子控件
线性布局非常灵活。如果你修改了父级线性布局中的子控件,布局就会尽可能地调整。
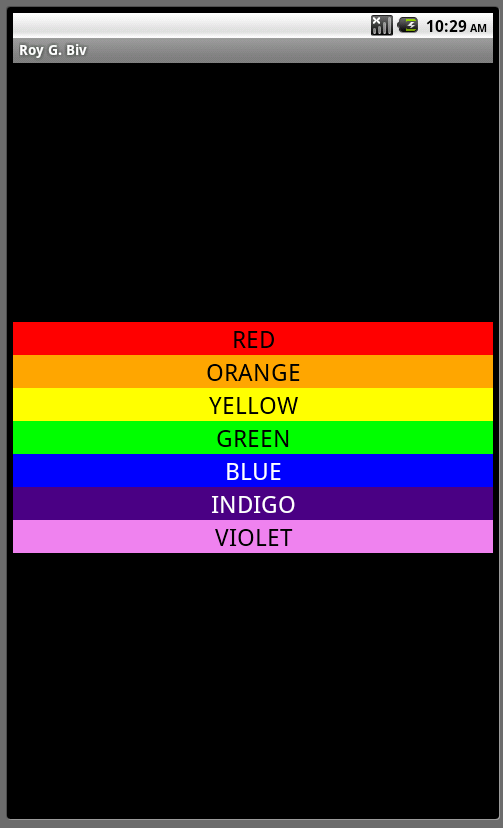
这里的TextView控件的文本很小并且有些难以阅读。先从修改TextView控件本身开始。按以下说明更新rainbow.xml布局资源:首先,添加一个叫做textsize的尺寸值。在这里我们设置为22dp。
现在你的布局应该像这样:

注意线性布局如何灵活地适应更大的TextView控件,但是它们没有充分利用屏幕的空间,黑色带仍然存在。
高级技巧:你可能想考虑对不同的屏幕大小创建不同尺寸的资源,文本大小22dp看起来不错,而在小屏幕上,文本大小为14dp或16dp可能更合适。要获取更多关于创建备选资源的信息,查看多屏幕支持。
测验4:有效地使用屏幕空间
注意到那些没有使用的黑色空间了吗?在这一步,你将关注如何有效地使用整个屏幕。线性布局中的TextView控件被适当的改变大小,但是他们可以微微变大以使用未使用的黑色空间。
我们希望TextView控件扩展到所有可用的空间,不管屏幕的方向和大小是什么样的。
要实现这一点,调整线性布局中子控件的layout_weight属性以给每个控件指定的增长边界。当设备在特定方向时,layout_weight属性的效果更明显:对于垂直线性布局,你将看到weight在设备竖屏模式时最有效,而对于水平线性布局,你将看到weight在横屏模式时最有效。
首先,尝试设置权值使得每个TextView彩色带在屏幕占据相同的区域。提示:5个控件设置为0.14和2个控件设置为0.15总和为1.0。
如果你正确地配置你的控件,你的屏幕应该看起来像这样:

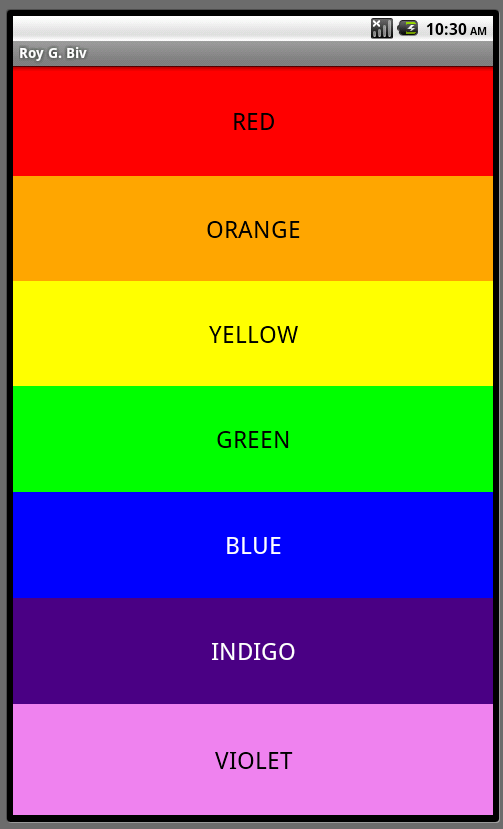
接下来,尝试设置权值使得每个TextView控件在屏幕上逐渐增大,比如RED带最小而VIOLET带最大。提示:一个不错的分布是:0.08,0.10,0.12,0.14,0.16,0.18,0.22。
如果你正确地完成了这一步,你的布局应该像这样:

为了好玩,换到横屏模式并发现一样的布局如下:

附加测验:用Java程序重新创建步骤4b中使用的布局
如果你发现前面的测验相当简单,考虑下面附加的测验:用Java程序重新创建你最后的布局资源(每个TextView控件有渐变的权值),代替在布局XML资源里控制。
你需要在你的活动的onCreate()方法中添加setContentView()调用并创建你的线性布局,就像《Android用户界面设计:线性布局》中讨论的一样。
这里有一些用程序实现rainbow布局的提示:
- 以构造每个TextView控件开始。
- 配置每个TextView控件的布局参数,构造一组LinearLayout.LayoutParams,设置每个控件的layout_width,layout_height和权值。
- 使用TextView类的setText()方法来加载和显示合适的字符资源。
- 使用TextView类的setTextSize()方法来配置文本的字体大小。你可以使用getResources().getDimension()来获得标尺资源。
- 使用TextView类的setTextColor()方法来配置文本的字体颜色。你可以使用getResources().getColor()来加载颜色资源。
- 使用TextView类的setBackgroundColor()方法来配置控件的背景色。同样,你可以使用getResources().getColor()来加载颜色资源。
- 使用TextView类的setGravity()方法来配置文本对齐。Gravity类包括了不同的对齐类型的定义。
- 接下来,构造LinearLayout控件。
- 使用LinearLayout类的setOrientation()方法来配置布局方向。LinearLayout类包括了两种方向的定义。
- 使用LinearLayout类的setGravity()方法来配置布局的子控件的对齐。Gravity类包括了不同的对齐类型的定义。
- 当你用程序设置子控件的权值,你也必须使用LinearLayout类的setWeightSum()方法设置总权值,比如setWeightSum(1.0f)。
- 别忘了构造一个LayoutParams对象来设置线性布局本身的高和宽。
- 使用addView()方法将每一个TextView控件添加到你的LinearLayout对象中。
- 最后,使用setContentView()方法来显示你刚才配置好的LinearLayout。
总结
Android用户界面设计师一直在使用线性布局来水平或竖直地有序地显示控件。你可以使用线性布局的对齐属性控制子控件在哪里显示。你可以使用layout_weight属性控制每一个子控件分配的空间。 |


