|
Android Pad 和Phone一样都存在多尺寸问题。对于Pad,更揪心的是屏幕比例和尺寸的多样性,这些因素直接影响着UI的表现方式。比较困惑的是我们的如何设计一个兼顾各种屏幕尺寸,分辨率,比例和方向的Android
Pad应用。为此我们质问自己Android Pad 和Phone有什么差别?Android Pad 和iPad有什么区别?
现在很难找个能代表Android Pad的产品(不确定的尺寸,按钮位置,数量),在此仅以下图表示神秘莫测的Android
Pad。

神秘多变的Android Pad
第一个问题:Pad怎么就成了Pad?在此我总结了Pad和Phone的区别:
| |
Pad |
Phone |
| 尺寸 |
5寸-10寸 |
2寸-5寸 |
| 应用场景 |
家,办公环境中用于娱乐,演示 有连续长时间沉浸式的流畅体验 |
放在口袋中,随身携带 时间上更碎片化。 |
| 交互方式 |
触摸屏幕,点击,拖拽。 |
触摸屏幕,点击,拖拽。 |
| 手持方式 |
一般双手握持,可双手操作 另外借助膝盖,也叫laptop。 左手握持,右手操作较多 |
单手操作的情况较多。 可以说就是在手掌中的。 |
| 操作时间 |
较长,半小时以上 |
操作时间短,大多在3分钟以下, 操作频率高。 |
| 显示方向 |
大多兼顾水平和竖直方向 |
大多是竖直方向 |
| 信息展示层级 |
页面+弹出菜单的结构。 较少的全页面切换,局部信息切换 Screen + popup box |
页面到页面的切换 Screen to screen,页面到另一页面的切换 |
| 内容 |
足够的空间展示更多的内容和功能。内容和功能的外显更多。 |
空间有限,一些功能,内容巧妙的隐藏, 比如内容通过下级页面来拼接。 功能放在menu中,或者情景菜单中隐藏。保持页面更多地展示内容。
|
外媒评价的10大android pad
| 型号 |
尺寸 |
分辨率 |
物理按键数量及位置 |
| Advent Vega |
10 |
1024×600 |
1个位于宽侧正中 |
| Archos 70 |
7 |
800×480 |
4个位于窄侧右 |
| Archos 101 |
10 |
1024×600 |
4个位于窄侧右 |
| Asus Eee pad |
10/12 |
不详 |
不详 |
| Dell Streak |
5 |
800×480 |
3个位于窄侧右 |
| Elonex eTouch |
10 |
1024×600 |
1个位于窄侧右 |
| Notion Ink Adam |
10 |
1024×600 |
不明 |
| Samsung Galaxy Tab |
7 |
1024×600 |
4个位于窄侧下 |
| Toshiba Folio 100 |
10 |
1024×600 |
4个位于窄侧右 |
| Viewsonic Viewpad 10 |
10 |
1024×600 |
3个位于窄侧右 |
另外众多国内品牌下的Android Pad 都在7寸到8寸,分辨率在800×480占绝大多数。物理按键各有不同。
-
目前多数Android Pad 都运行的是用于手机的系统版本。
| 尺寸 |
基本分为3个尺寸,5寸(dell streak),7寸(多),10寸(多)。 |
| 屏幕分辨率 |
800×480和1024×600的居多。 |
| 屏幕比例 |
16:10,17:10,都不是传统的4:3的比例,这和iPad比较大的区别。 |
| 物理按键数量和位置 |
- 类似iPad的单主屏键,位于窄侧的正中
- Android Pad的多按钮,位于窄侧靠上位置
- aigo Pad e700按钮分别放置在窄的两侧。
总的趋势:数量有1个的,3个的,4个的,但绝大多数都放置在屏幕窄的一侧,很少把物理按键分散放置的。
|
| 屏幕默认方向 |
水平方向的居多,仅三星为代表的7寸屏默认竖直方向。 |
注意:以下的布局方案基于Android 1.5到2.2系统下,不一定适于Android3.0
- Design for 宽屏
- Design for 水平方向:视不同应用考虑不同的默认方向,宽屏的竖直方向难以让人接受。
- Design for 双手持双手操作和单右手持右手操作
-
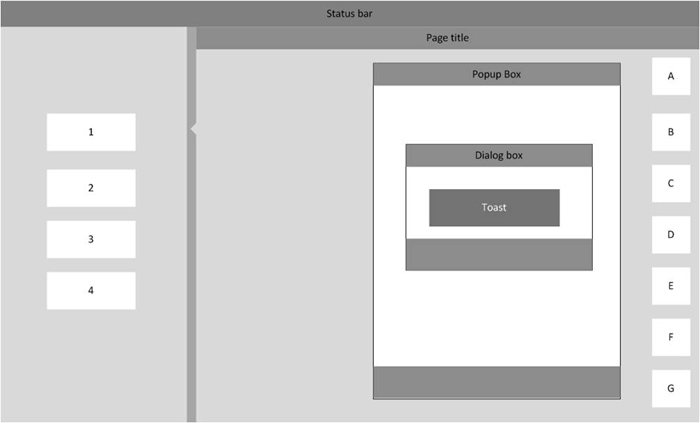
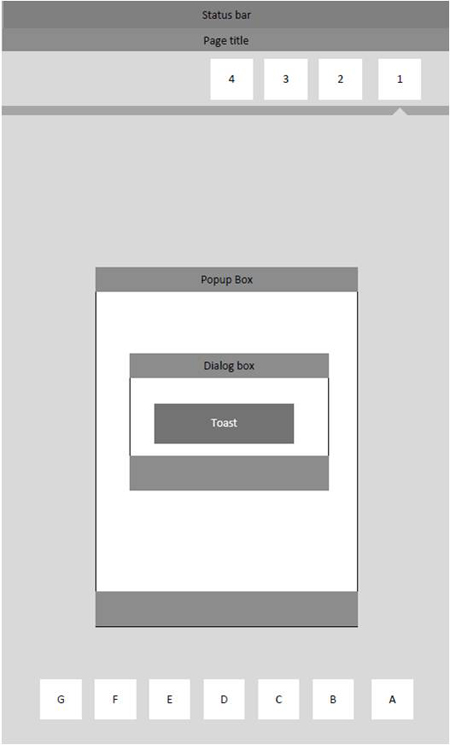
鉴于众多的宽屏终端,在信息布局上可以如下规划。
- Status bar:作为信息通知和任务切换的意图对象在pad上是不可缺少的。
- 双栏布局:左侧为应用一级导航,右侧为下级页面。
- Page:包括page title,内容区,右侧更多功能操作。
- Popup box:操作出现的弹出框在操作按钮的附近出现(图中popup box),信息弹出框底部是更多的功能操作区
- Dialog box:在这个信息弹出框之上还可以弹出对话框,是一些功能和属性的判断与选择。
- Toast:在对话框之上还可能出现toast样式的弱提示信息。

Android Pad 水平方向布局

Android Pad 竖直方向布局
以上是近期市面上流行的Android Pad,他们大多安装在1.6到2.2的系统上,而这样的系统被认为是Android在小屏幕上系统勉强用在大尺寸屏幕上。
对于大屏幕,Android 又在做什么呢?
-
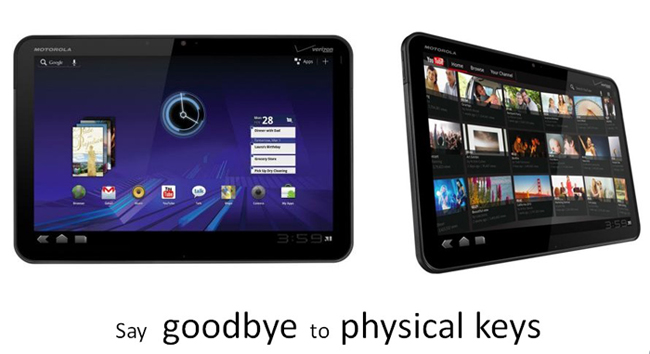
Android的未来 Android 3.0 Honeycomb
将运行专门用于Pad的Android 系统3.0 这个系统的特征就是取消了物理按键,把主页,返回,菜单放置在屏幕上成为更灵活的意图对象。

装载Android 3.0 的MOTO XOOM
MOTO XOOM装载了Android 3.0 ,我们可以看到这个系统的特征就是取消了物理按键,把主页,返回,菜单放置在屏幕上成为更灵活的意图对象。这样的好处非常明显:
- 更多方向的随意支持,不再受按键的制约,Pad可以4个方向显示应用界面。
- 全局的主屏,菜单和返回按键可以根据应用属性更好的自定义位置,应用的展现方式更加灵活。
- 实现全触摸操作的界面,不再依赖物理按键。
-
3.0系统是全新的为大屏幕特别是平板电脑设计的操作系统。强调真实,全息的界面设计,是优雅的,聚焦内容的交互模式。它依然继承了Android完美的多任务,强大的通知机制,自定义的主屏,工具等,并把这些特性贯穿于栩栩如生的3D体验中,更深刻的交互
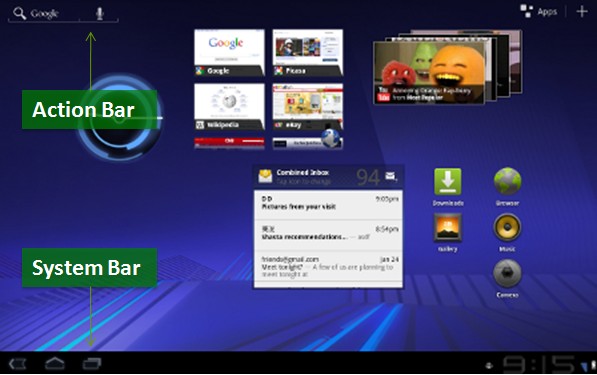
和以往的系统相比,布局上的变化在于顶部和底部的bar。

- 系统栏(System Bar),位于屏幕底部,对应全局状态和通知系统。类似之前版本顶部的状态栏,但增加了例如多任务切换的功能。
- 操作栏(Action Bar):位于应用中屏幕的顶部,是该应用具体的操作功能。
3.0拥有更丰富的连接方式,USB, WIFI, 蓝牙。增加了更有效率的连接协议,这样就可以直接连接相机等设备同步媒体文件了。
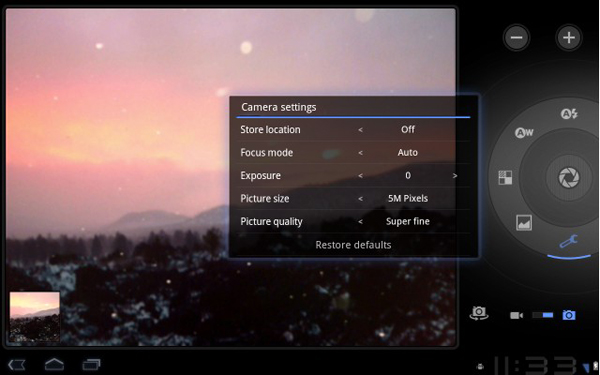
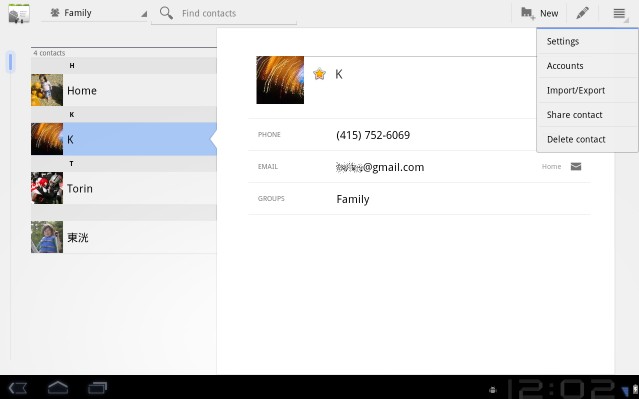
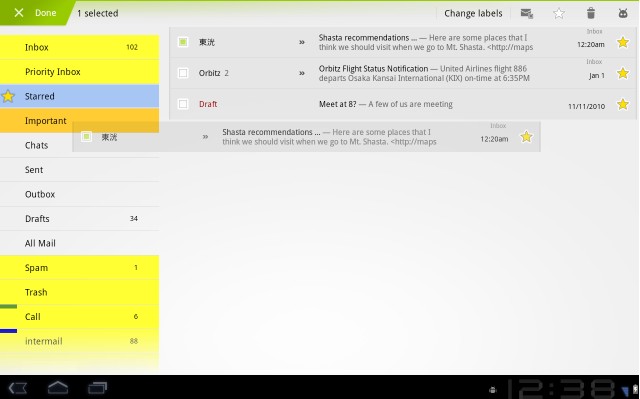
3.0更新了一系列的标准应用,例如浏览器支持多个Tab;相机的圆弧型截面;联系人和邮件运用双栏设计。值得一提的是列表操作中,实现多选并拖拽的交互。

相机的圆弧型截面

联系人和邮件运用双栏设计

多选并拖拽的交互
总结:
Pad更大的屏幕能展示更多的内容也能容纳更多的功能,还能增加更多的交互动作,值得我们好好研究。另外Android
Pad的系统也将呈现出双轨现状:多数用到的Android1.6到2.2的系统和刚出来的3.0系统。双轨势必加大了Android整体上的复杂性。另外运用于Notebook的Chrome
OS 跟Android在业务上的交叉重叠也埋下了一丝阴霾。Web App能否直接用于Android Pad,以减少各个开发团队的成本,仍值得考虑。 |


