| 图书简介:《触动人心—设计优秀的iPhone应用》是一本诠释如何进行iPhone应用设计的书。书中既介绍了设计中需要注意的细节,也包含用户心理、人类工程学等多方面的知识。非常适合计划做iPhone应用的设计师、程序员阅读。
前言
如今,很多人都想着做一个iPhone应用。毕竟,如果能在IOS这样的平台上发布一个应用,那会意味着无数的用户和潜在机遇。但是,在真正着手之前,请先吸口气吧:一定不要为了做应用而做应用!
用过iPhone的人都知道,App Store里充斥着浪费时间的破玩意,而你,不应该是这些破玩意的作者。一个好的设计师,要以做出一款高雅、与众不同的应用为目标。一个真正的好应用,不仅仅有着漂亮的像素,更应该为用户提供实用的内容,及时的帮助,并且可以让用户流畅的使用。
一款触动人心的应用,是用高效的和魔力让人着迷。
因此,作为一个设计师,需要学会如何构思并定义一个符合移动用户需求的应用。毕竟,设计一个触屏的手持设备和设计其他的软件界面大相径庭。因此,本书便会带领你去深挖iPhone界面元素的每一个细节:按钮、工具栏、各种新奇控件以及与设计理念。
第一章 一切从点击开始——我们是如何使用iPhone应用的
想要做一个触动人心的应用,先来了解一下你的用户吧。设计师常常希望用户会关注到自己精心雕琢的每一处设计,而实际情况呢?移动用户常常会迅速滑动屏幕、点击按钮,而后便切换至其他应用,根本不会关注到任何细节。不得不说,这真是让人失望的一个现实。
那接下来,便具体分析一下,我们面对的移动应用用户到底是什么样的。
1. 行走中:一只手,一只眼睛,一直在抖动
人们之所以会使用移动应用,正是因为他们在移动。你的应用在和周围的环境争夺着用户的注意力,而且随时会被打断。因此他们看到的可能是个模糊版的应用。因此,尽量使用漂亮、大而醒目的视觉风格,并减少输入。
2. 尽快搞定
移动环境使用户不能集中精神,使用的过程被切成一段一段的,见缝插针于其他活动中。这就需要我们关注界面的效率,尽量只需要一两下既能搞定。
3. 满满一箱工具,你只是其中一把
iPhone里的应用多如牛毛,你必须清楚的认识到你的应用所扮演的角色。完美的应用只专注一项工作。
4. 无聊了,变卦了,于是换了
用户很喜欢尝鲜,每个月大概会下载10款应用,但是很少会使用或者长期使用。只有三分之一的应用在购买两个月后还会被继续使用。如果想让你的应用下载量持续增长的话,就努力提高用户体验吧。
5. 双击、缩放、旋转,这都是啥?
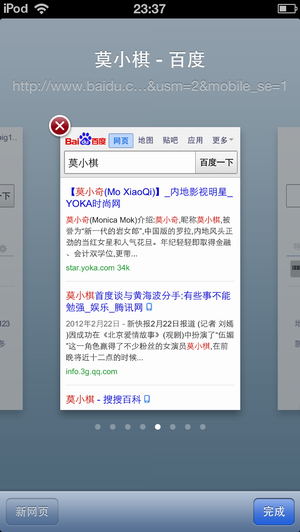
用户对触屏手势是比较熟悉的,滑动屏幕,点击按钮,轻抚数字轮盘,拖拽地图。但你一旦开始使用更多别的操作,就开始背离群众了。比如说,多点操作手势。甚至标准的双指放大缩小手势。再比如,在股市应用中,旋转屏幕可以查看操作图表,用户却基本想不到。哪怕是图标和按钮,用户也不一定能搞懂。
比如,左图中,浏览器地址栏里的叉叉,右图中,下方的书签图标。
 
6. 笨手笨指
手指在精细的触摸屏幕上交互十分笨拙。再加上用户的匆忙,会出各种各样点击的错误。想要设计好触摸操作,就需要认真的学习人类工程学。
因此,设计师请始终记得,iPhone用户坚持的理念是在行走中将事情搞定。因此,应用一定要足够易用,不会费神。我们的应用要简单易用,不会让人思考该如何使用。
第二章 能触动人心吗?—— 精心设计你应用的目标
触动人心的设计源于深刻理解受众及其目标。伟大应用的基础绝不仅仅是把界面做好看,美还需要功能来传递,每个界面元素都必须专注于用户当下所求。
1. 你的应用做什么?为什么?
苹果的市场营销口号是“应用应有尽有”,那么你的目标就是找到“应用应有却无”的地带。问自己,你的应用与众不同的为用户解决了什么问题?永远记得迎合用户所需。
接着,在计划应用方案时,计划好用例和应用场景。一个简单的故事,以用户为主人公,在特定的环境完成特定的任务。想清楚五个要素,人物,事件,时间,地点,起因。特别关注起因,那是通向触动人心之路的开端。起因不仅要考虑用户为什么会需要这些功能或者内容,还需要考虑,为什么用户需要在一台小小的手持设备上操作。
2. 你的应用为何是移动应用?
无论是乞力马扎罗山顶还是缩在被窝里,这都是移动场景。每个场景都有自己的优点和潜在的干扰。那么,你的应用是为什么样的移动场景而设计?比如iBird
Explorer Plus,就是为了野外使用。这是一款包罗万象的鸟名、鸟叫百科全书,专门为观鸟者打造。像计算器、吉他校音器、食谱这些iPhone附件应用就适合用于沙发上或者厨房里。
焦点应用讲解: Gowalla(由于该应用已经快要从APP Store中下架,中国市场现在已经无法下载该应用了)。
3. 移动用户的心态
每个移动用户使用应用的动力都能归纳为三种典型心态:
1)我有个微任务要做
2)我想看看附近情况
3)我有些无聊
3.1 我有个微任务要做
iPhone很适合断断续续的活动——微任务,这类应用以简单为好,相对于桌面软件提供更少的功能,但却能让人更快更轻松地完成任务。优秀的效率类应用为短暂而频繁的使用而优化,帮助用户抓住突如其来的思绪,以便日后整理。

3.2 我想看看附件的情况
iPhone有多种传感器,应用可以利用这个优势,为用户个人的任务和信息提供相关帮助。
比如,利用iPhone的GPS而开发的”基于位置“的应用,目标就是帮助用户看清广大空间中的信息。
应用实例:
- Yelp,将附近来自于本地达人的商户和餐饮的点评展示出来
- Zillow,能显示附近在售的房源,并同标注了周边价格
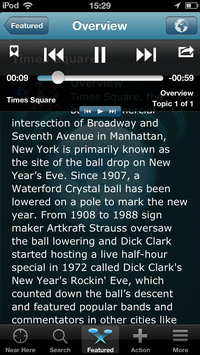
- Heartplanet,随身语音向导,能通过语音,向你介绍周围的场所和地标(如下图)

如果想法更加奇特一点,也许还可以设计出这样的应用:SitOrSquat(帮助人找到附近的厕所)、Abikenow(为公共自行车提供服务)等等。
除了GPS,手机还有各种其他的传感器,可以想想如何利用好。
Babelshot,翻译相机拍到的多国语言文字
Redlaser,拍一拍条形码,便可以知道在哪儿能买到更便宜的
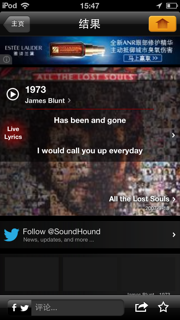
Soundhound,听歌曲,然后识别该歌曲(见下图)

3.3 我有些无聊
App Store里有一个效率类应用,就会有三个效率杀手! 沉闷的会议,邮局里的长队,永远等不到的公车,我们都需要可以让我们乐一乐的应用打发时间。小游戏当然是再合适不过了,但是打发无聊的应用并不只游戏这一种。

用以打法无聊的应用,它们共同的主线都是让人探索。完美的应用会给你空间去探索,带你游玩新奇的世界,并让你沉迷其中。比如电子书、YouTube、Twitter等。再比如收集个人信息的应用,比如Lose
it! 、Runkeeper,这类型的应用可以摇身一变便成为记录个人历史的游戏。用户可以浏览历史记录以打发时间。
4. 如何独树一帜
问自己:这个应用的亮点在哪里?独特的激励机制、紧密面向特定的受众、特殊的内容、全新的展示方式、大量社区用户互动、更便捷的设计、更便宜,都可以让你的应用独树一帜。比如下图这个应用Converter,一个简单的单位转化器,界面设计精良,有机械感,因此受到用户的喜爱。(ps:个人觉得这个应用的设计大于实用性,非常难用。。)

同样是以发布自己的位置(签到服务)为主要功能,Loopt、Foursquare、Gowalla三个应用用了不同的奖励方式来激励用户。(注:前两个应用在APP
Store中都已经无法下载到)
Loopt,方便的标识出你朋友在地图上的位置,无论他们在哪儿,你都可以和他们轻松会面
Gowalla,收集虚拟物品,图标,并且有一本passport
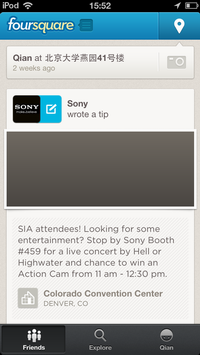
Foursquare,加入积分系统,让应用变成都市游戏(见下图)
这三种模式分别代表:有效性,竞争性和可发掘性。面向不同受众,体现了不同的用例。

5. 等等别走 — 如何留住用户
如果你希望和用户保持长期关系,需要不断提供新的内容,要想活着,就需要不断的“心跳”。实用性应用天生就有“心跳”。内容性应用则需要提供持续的内容。新闻类需要与时俱进,游戏可以提供附加关卡。
示例:
- CrunchFu: 训练腹肌的侍从,给你规定每天的课程,做完今天的,就可以开始明天的。同时,还给用户提供了互相竞赛的机制,拿积分。
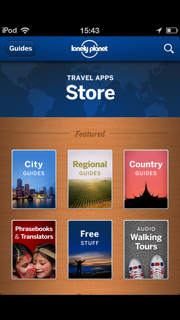
- Lonely planet: 下载的时候仅包含旧金山市的城市指南,在应用里就可以购买更多。还会为你提供护照本,记录你的环球足迹。(见下图)

还有一种方式,就是用社区与交流驱动他的生命力。比如,OpenFeint这样的社交游戏?
6. 想得多,做得少
这一点对于设计师来说,太重要了。在应用设计的探索期,去画板上龙飞凤舞,绞尽脑汁,迸发你的能量。
然后,请记住,要杀死你的宠儿。冗余的功能会让界面变得混乱。所以要提炼出应用的主任务。次任务会在考虑主任务时自然的浮现出来。找出实现它的最低要求,进行优化。
示例:Umbrella: The Simplest Weather Forecast是个天气预报的应用。它简单的解决了一个问题:“今天我要不要带伞?”
7. 上网看还是用应用?
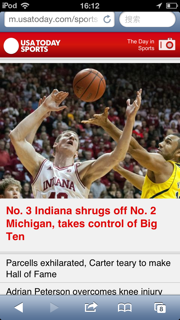
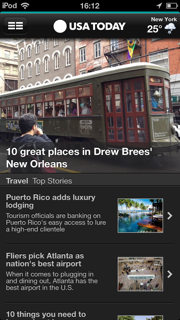
如果正在做的应用是网站的附属应用,那么就应该想一想,哪些方面是原站所不能及的。应用比起网站,会更加高效,体验更好,还可以更加优美的展示内容,同时,还可以预存内容,以备离线时查看。因此,应用比起移动站点会有很多的优点。以USA
TODAY为例,左图是为手机定制的站点,而右图是USA TODAY的应用。后者将很多内容拆分到不同页面,并套上了很有质感的皮肤,看起来更加优美舒服。
 
第三章 小小触摸屏——为尺寸和触摸设计
iPhone这么小的屏幕对于设计师开说绝对是个巨大的挑战,而且,它还要靠精确的指尖点击来操作。这为应用设计带来了双重的困难。身为设计师,如何在这巴掌大的玻璃黑砖上大显身手,创造界面和物理体验呢?这一章,将统观小触屏设计中的大方面。
1. 应用要给用户带来物理真实感
iPhone的操作系统常常会让用户产生现实世界的错觉,轻拂滚动一个列表,会看着它因“摩擦力”逐渐变慢;列表滚到尽头时,居然会反弹。所有一切都和我们在现实世界中熟悉的自然规则一样运作:
惯性、动量、摩擦力,处处皆是。
因此,一个iPhone应用的界面要在感觉上像个真实设备,更重要的是,它需要满足操作系统给用户带来的期望和硬件上点击带来的真实存在感。比如,“报刊杂志”应用,不仅设计成书橱的外形,向下拉动时,还会有反弹的惯性。是完全拟物进行设计的。

2. 为拇指点击做设计
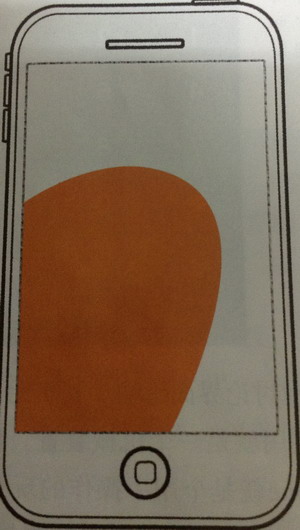
iPhone是一个用手操作的玩意,而且大家很喜欢用单手操作,因此需要为这种操作方式优化设计。那么拇指点击有什么特点呢?虽然拇指能划到整个整个屏幕,但只有三分之一的屏幕是真正容易触及的。如下图所示,对于右手拇指来说,屏幕上点击舒适的区域分布在左边和屏幕下方(右上角和右下角是最难点击的区域)

这就是为什么工具栏和标签栏一般放在iPhone屏幕的底部(传统桌面软件都习惯把菜单放在屏幕或窗口的顶部)。常用的按钮还有导航标签应该放在屏幕底部的左边,不常用的按钮还有会改变数据的按钮会被塞到右上方。比如,如下图所示,“编辑”按钮一般都放在右上角。

再比如,Twitterterrific这个应用的工具栏,将"刷新"、"写微博"两个功能的图标放到左边,而“删除”则放到了右边。就是为了让用户更加方便的点击。
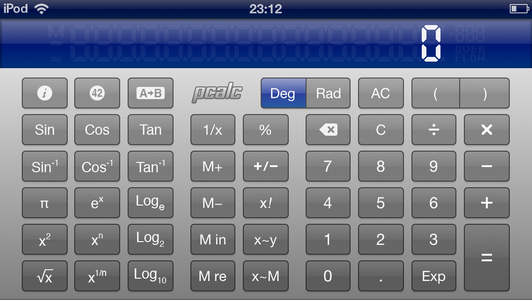
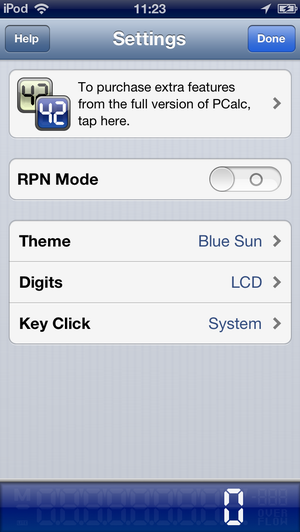
为了适应左撇子的点击习惯,Twitterterrific,PCalc甚至提供了一个设置,可以翻转布局。
当然,还有一种按钮,可以平等的对待左右手拇指,就是通栏按钮。肥大的按钮既可以明确的引导用户,也保证左手右手用户都不会遇到问题。比如,下图总的游戏"Word
Crasher“就采用了这种设计。

3. 44像素的控件
苹果公司把手指的点击大小定义为44像素,这个尺寸在iPhone控件中随处可见。
理想状态下,所有按钮或点击目标都应该保持在44*44像素,但这并不是说你看到的点击目标一定要那么大,其实这还包括了按钮自身延伸出的整个点击区域。比如,一个29像素的按钮,如果点到它的左边右边,只要在44的范围之内,也算是点击到了。苹果的标准控件基本都符合这个标准,除了键盘。键盘的按键只是44*30,也只有这样,才能将整个键盘都塞进去。(所以这个键盘超级难用...)
4. 别塞太多的图标
标准的标签栏和工具栏只有5个标签的位置,设计时,尽量遵循规则。否则就会显得太拥挤,容易点错。
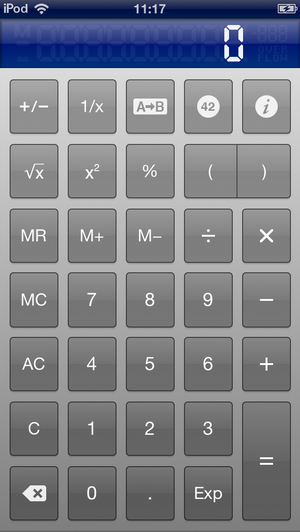
焦点应用讲解: PCalc
(1)设计师没有将MAC版本直接搬到iPhone,而是进行了重新设计。根本原因就是iPhone屏幕太小,塞不下那么多按钮。

(2)在点击按键时,需要给用户提供反馈: 比如类似iPhone键盘的闪屏,嘟嘟声。
(3) 科学计算器通常功能比按键多,以前,一般会添加"2nd"按钮解决问题。而在iPhone上,虚拟键盘便可以解决这个问题。PCalc的虚拟键盘可以为不同的需求呈现不同的布局,从而容下所有功能。
(4)在提供不同键盘布局的基础上,它还为用户提供了不同的主题样式。(为了让这件事情更方便,他进行了一定的调整。原来的按钮是图片事先渲染好了的,后面改为了即时生成的方式)
在介绍了几条iPhone屏幕的物理特点之后,下面介绍几条iPhone应用普遍遵守的友好设计指南。
1. 将重要信息放到上面去
屏幕底部是拇指点击最舒适的区域,也是容易被挡住的区域。因此,记住一条准则:
"主操作在下,主内容在上"。比如,当你点击标准文本输入框要打字时,内置的虚拟键盘从下方弹出,输入框和备选的输入内容则位于屏幕顶部。

当然,也并不是所有应用都能区分出操作和内容。比如相册,代办事宜等。这个时候,整个内容区都变成可点击区。这种设计的好处是,可以直接点击想要看到的信息。需要注意的是,即便在这种情况下,还是可以将最常用的点击目标放在底部。
以下图中的应用Runkeeper为例,顶部的状态不止显示了信息,本身也是可以点击的。而两个按钮Pause和Stop还是保留在底部
,因为他们最常用。

2. 基于44像素的设计韵律
只要你的设计大致基于44像素的栅格,界面上的元素与操作手机的手指就能和谐共处。这个长度是自然得来的,因为它也是一些标准控件的大小规律。
实例,iPhone主屏上的图标排列行高为88像素,通过这种方式,iPhone主屏按着44像素设计韵律所设计。
3. 质疑滚屏
尽量不要使用滚动屏,因为滚动需要体力和脑力,而应用设计师的任务就是消灭多余的脑力和体力劳动。

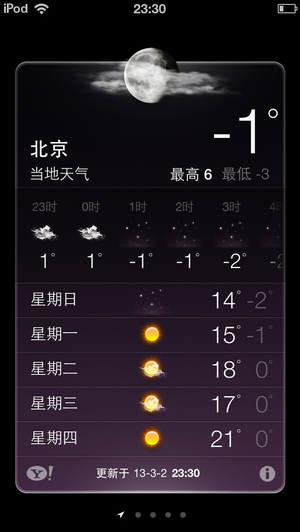
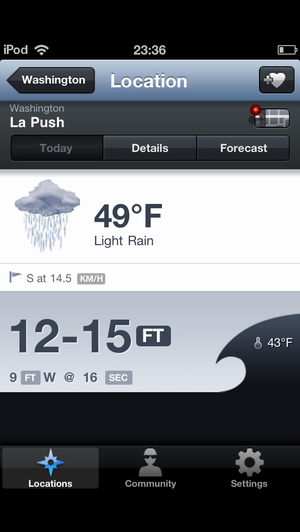
很多应用都致力于单屏设计,比如内置的“天气”应用。它消减了不少关于天气的信息,对内容进行精心设计,从而实现了单屏的设计。
优秀的工具型应用,往往以大大的文字和图片为主,衬以大量空白,高速的传递简单信息。这是设计触动人心的应用的基本原则:
简洁胜过繁密。争取让应用通过速览测试吧(把应用握在一臂之远的地方,依然能轻松的获取并理解应用上的信息)比如下图中的两个应用Surf
Report和Tea Round,都是能够通过速览测试的工具型应用。
 
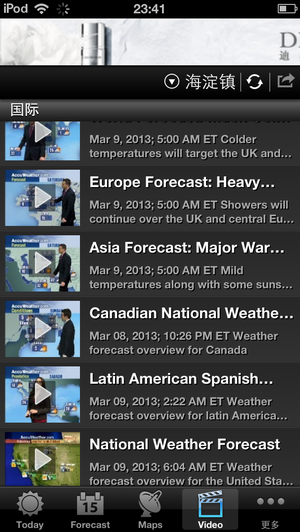
而对于一些更复杂的应用来说,想要达到这一原则,则需要更多的设计。比如下图中的AccuWeather应用,比天气应用要高级。应用主体只展示了天气的概况,而将详细信息藏到了图标背后,需要点击才能获得。点击是一种比滚屏更好的方式,因为用户不用忙于扫视、定位内容的位置,更容易获取信息。
 
对于长文本,也可以用创新的方式来取代滚屏。比如读书软件,都会有翻书的隐喻来取代滚屏。
当然,并不是所有应用都可以抛弃滚屏,比如Facebook,新闻客户端,邮件等。当应用需要滚屏时,需要确保应用的主操作能固定到屏幕上,不会随滚屏消失。
4. 减少,减少,再减少
在第二章中,我们鼓励你尽量削减应用的功能点,同样,对于屏幕上的每个元素,我们也能用同样的办法。我们需要保证界面上放的所有操作都是大部分受众最常用的功能。每个工具都要与近旁的主要任务紧密关联,附属功能和附属内容要放到次屏中,或全部剔除。比如AccuWeather应用中看到的,无需把每条琐碎信息都列出来。很多内容都被删减,留下的一些次要内容和操作可以放到另外一张视图中。
5. 秘密的面板
对于大多数人来说,基本的功能就够了。但对于某个应用的高级用户来说,还需要更多的功能。加入这些额外的功能和工具后,如何能够继续保持界面的简洁呢?
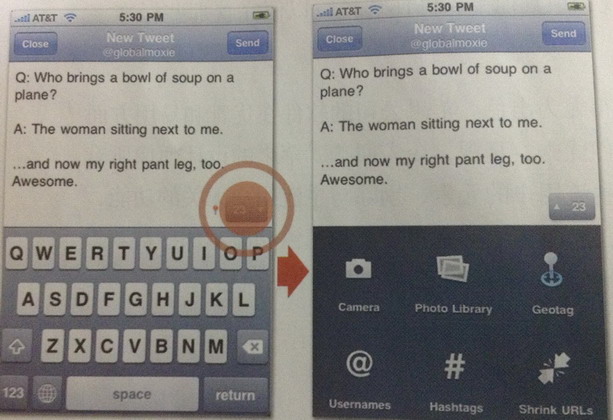
以Twitter为例,一条微博中,可能包含视频链接,可能附带地理位置信息,可能要提及某个用户,还可能包含了某个话题。如何既能保证快速发出微博,又能让用户找到这些重要功能,同时还能保持界面简洁呢?如果,我们将键盘加入了这个乱阵当中,额外界面就会将你正在打的字给挤掉,而这些字又是最为重要的内容。
因此,应用将所有附加操作全部隐藏到键盘后面,从而解决这个问题。如下图所示,应用中有个按钮,显示正在编辑的微博还可以输入多少字,而这个按钮同时也用来切换主键盘和秘密面板。

有一些类似的方法来移开界面元素。比如电子书应用、视频应用,都提供了全屏模式,而单击屏幕则可退出全屏模式。这种方法虽然可行,但是不可乱用,因为这种隐藏方式可能让用户无法找到秘密面板的入口。只有在全屏模式下获大利的应用才可以使用。

广告算作边框的一部分,用户是比较讨厌广告的,但为了商业利益,广告是必不可少的。滑动面板是个不错的妥协方法。比如,USA
TODAY,屏幕底部会滑出一个广告横幅,保持几秒后就会滑走。
当然,还有一点。如果你打算用隐藏之门,请记住在明显的地方放置门闩,便于用户找到它。可以有以下几种方式:
(1)可以将标识放到用户正在关注的内容的旁边,比如,Twitter将秘密面板放在真该输入的内容旁边
(2)将隐藏界面放在同一个平面上,比如,内置的Mail应用,需要将页面往到顶部,才会出现搜索框
(3)用二级工具栏的方式。比如QuickOffice,点击工具栏上最后一个图标,会有弹出菜单,提供修改文本格式的工具。
第四章 有条不紊——学着苹果做应用
本章将介绍iPhone的导航风格,同时,也一并了解能够组织好应用内容和工具的导航方式。对于一个应用来说,最基础的操作就是基于页面间简单的移动,每张页面都完成一个任务或展示特定内容,因此,如何串联起这些页面是设计师的基本决策之一。
1. 乔帮主会怎么做
乔布斯用其可挑剔的品味、质量和易用性缔造了整个苹果品牌。所以,苹果自己的应用设计嚼头十足,值得我们深究和模仿。
苹果公司在设计方面一直走着自己独特的见解,它们为iPhone应用设计定义了详细的规则,并制定成了文档。这就是《iPhone
Human Interface Guidelines》,即我们常说的HIG。HIG详述了iPhone玩具箱里的标准控件和标准视图,并解释了如何按照用户的期望来使用。苹果设计师对iPhone界面设计理解深刻,因此,他们出品的指南必属精品。

认真看指南便会发现,除了理论实践兼备的各种建议外,苹果的界面指南也是App
Store的审核标准。为避免麻烦,还是多用标准控件,恪守指南的条例比较好。
2. 苹果的导航模型
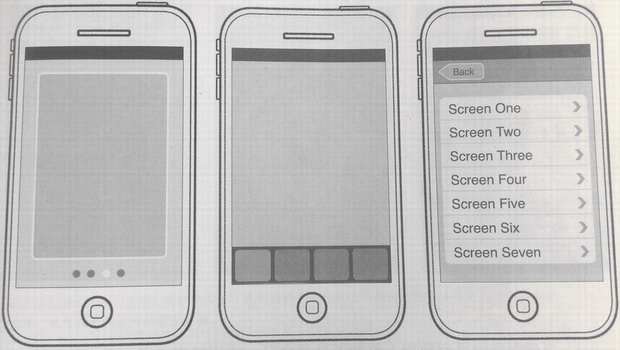
iPhone的代码库只定义了三种可以直接使用的导航模型,它们是: 平铺页面、标签栏、树形结构。三种导航模型的基本样式如下图所示

平铺页面:适用于只有一个主屏的简单应用。这类应用的主屏可能有不同的变体,然后,你就像拨动卡片一样,滑动切换这些页面。
标签栏:标签栏就是在屏幕底部的一组用来在应用主功能之间切换的按钮,每点一个按钮,就会切换到另外一个页面。
树形结构:在有层级的分类选项或分类内容中向下细分,然后也能很容易地回到上方。
接下来,会分别介绍这几种导航方式的使用方法和适用情形。
3. 平铺页面: 就像一叠卡片
由于平铺页面应用没有信息层级,没有组织结构,所以把这种组织方式称为平铺列表。
平铺页面的导航方式很适合于在实用工具应用中使用。实用工具应用的页面里只有少量简单清晰的内容,因此可以像卡片一样的展示:卡片的“正面”展示主要信息,而“背面”就是简单的设置。
如果你的应用非常简单,只有一张卡片,那就再容易不过了,如下图所示,正面显示内容,点击“i”进入背面的设置页面:
 
这种方式适合于让用户浏览并发现:慢慢浏览查看同样类型、不同内容的页面。而且还可以通过设置,随意改变、添加、移除卡片。对于页面结构类似但页面数量会变化的情况,平铺页面导航模型非常合适。为了让用户在浏览时,保持方向感,在底部添加了标准页面分页控件,也就是那排小点。高亮的小点代表了你当前所在的位置
比如内置的“天气”应用,就是用这种方式展示。在不同的页面展示不同城市的天气状况。点击右下角的“i”,则可以设置需要展示的城市。
 
平铺页面模型对于拇指操作的不便也很明显,你没法直接从第一屏跳转到最后一屏,必须要挨个翻过每张页面。如果页面太多,则会非常不便。因此,最好不要超过10个。
平面页面模型无法直接跳转到特定页面的弊端,使其并不适用于功能或内容结构相差悬殊的应用。举个例子,“Phases”是一个用来跟踪月相的小应用。应用一共有四张页面,它们分别从不同的角度来查阅月球运动。这个应用使用了平铺页面导航。但由于它的页面数量固定,并且每张页面内容迥异,所以用标签栏会方便一些。使用标签栏,就不用翻阅了所有页面,才能找到所需要的页面,而可以直接跳转到感兴趣的页面。
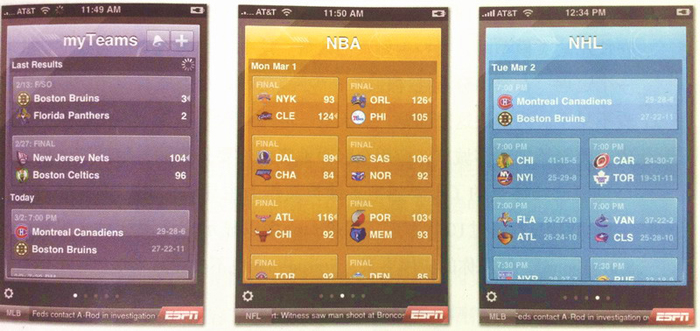
在使用平铺页面时,滚屏是很不可取的。如下图所示,“ESPN ScoreCenter”的每个页面,所显示的内容都会被底部的小点所截断,不太清爽。在平铺页面模型中,只有当每个页面像一张完整的卡片时,“卡片堆”的隐喻才会很有效。但是,如果用了滚屏,对于用户则是一个挑战:
由于横竖两个方向均可滑动,有时上下滚动时,滑动方向不小心带点斜度,就把下一张页面给滑进来了。

4. 标签栏: 菜单上有啥?
标签栏是附着在屏幕底部的Dock。如下图所示,点击标签栏的一个标签就会跳转到相应的功能页面,然后标签也会变亮。

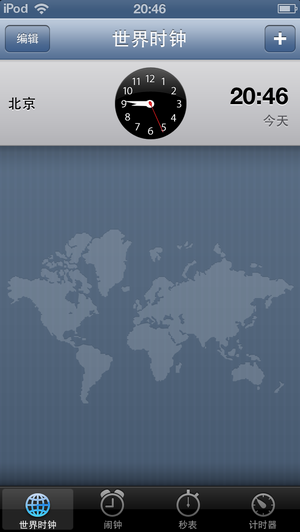
每个标签对应的页面都可以有自己独特的界面风格,还有自己特定的内容和功能。比如内置的“时钟”应用,提供了四种与时间相关的功能,每种功能对应着不同的标签:
世界时钟、闹钟、秒表、计时器。每张标签都像在运行着一个独立的应用。

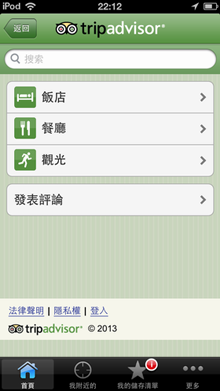
标签栏不仅可以像“时钟”应用一样分类工具的功能,标签栏也可以为应用的信息提供不同的展现方式。比如用来搜索旅馆、餐厅的“tripAdvisor”,用标签栏的方式提供了三种查找餐厅及住宿的办法:搜索、附近的、我的收藏。每个标签的方式不一样,但是目的都是一样的,解决用户在旅行中的住宿和吃饭问题。
  
标签栏显示在屏幕的底部,高度有49 个像素,每个按钮都包含一个文本标签和图标。按钮的宽度取决于你放置的按钮数量,但请别塞太多,因为标签栏限定了最多5个按钮。如果放6个以上的话,会在前4个位置显示你最先设置的4个标签,最后一个位置则会冒出一个“更多”标签。点击“更多”,则可以看到其他标签。所有标签的位置可以通过右上角的“编辑”按钮来完成。
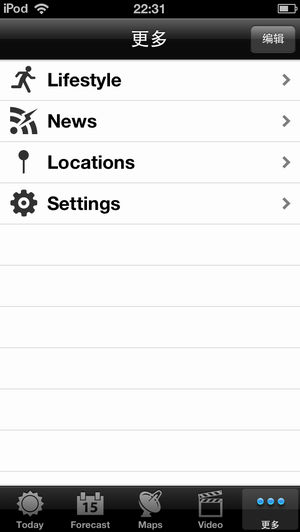
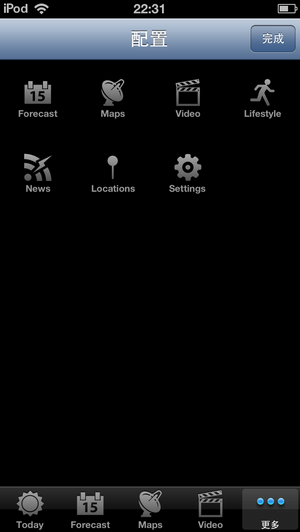
下图所显示的应用是“AccuWeather”。点击“更多”之后,就会看到另外4个标签,即4个功能(如左图)。而点击“编辑”的话,则会显示所有的标签(如右图),用户可以在这个页面编辑标签的位置,将自己最常用的4项功能放到前面。
 
通过上面的描述,可以发现,如果超过5个按钮,不但让用户很容易忽视掉被藏起来的功能,不符合标签栏清晰易扫描的初衷,同时,还霸占了宝贵标签位中的一个,是不太理想的。这时候,更适合用树形结构。
同时,标签栏也是一种约束,它高49像素,吃掉的空间相当大,超过屏幕的10%。当然,在某些页面,你也可以在需要全屏时,适当的去掉页面上的标签栏。比如,电子书或者听音乐的界面。但是,稳定持久是标签栏的优点,所以尽量保留。
5. 树形结构:千张页面触手可及
庞大的信息往往会被分类到类别,以及子类别、子子类别中去,这就是所谓的树形结构。几个世纪以来,文职人员一直在使用这种方法:找到档案柜,选择抽屉,打开装满文件夹的抽屉,选取文件夹,再从文件夹中取出文件。iPhone的树形结构导航模型直接借鉴了这种整理方式。由于iPhone没有足够的空间将整个树形结构显示出来,每次只能看到一个“分栏”,当点击栏内的项目时,下一级分栏就会从页面右侧滑入
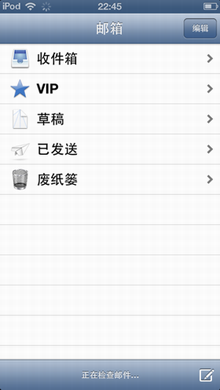
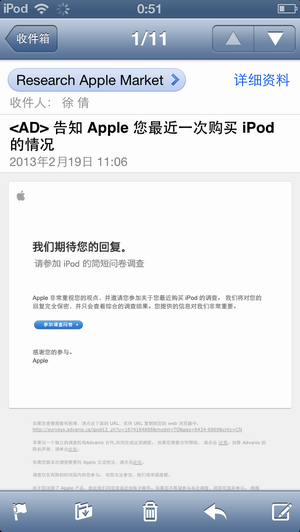
以内置的“Mail”应用为例,如下图所示,从左到右,用户通过逐层的点击,可以看到越来越底层的“分栏”,最终查看到单封邮件的内容。
  
树形结构对管理一大摞的分类项目非常合适,比如管理邮件、待办事宜、音乐、照片等。假如你有5个以上功能分类,就可以使用树形结构。
在考虑用何种形式来组织树形结构时,可以很自然的想到,基本的文本列表会是最自然的可视化方式。用行话来说,就是表格视图。比如上面所示的Mail应用,就用了这种简单的列表方式。
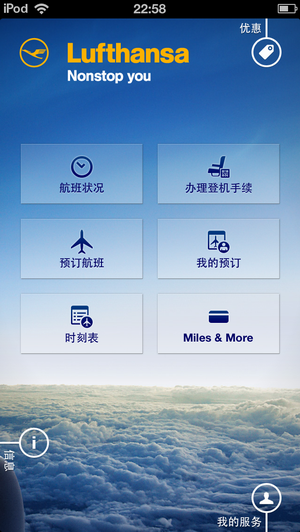
与此同时,还有另外一种更加图形化的方式可以展示树形结构。比如,提供航班信息的应用“Lufthansa",就用了一组图标来展示多种功能。不仅更加图形化,而且还突出了Lufthansa是一个集航班查询、航班预订、手续办理、里程信息查询等为一体的集合。在这个主功能列表后是内容列表,可以通过不断的点击深入到这个结构层次中去。

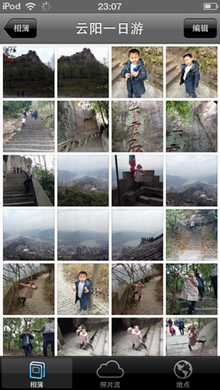
当你在内置的“照片”应用中浏览相册的照片,该应用也使用了类似的图形化展示方式。在进入单个相册之后,它展示了漂亮而密集的一屏缩略图,点击即可全屏查看相应大图。这比起显示一系列的照片标题要来得有用得多。
  
无论用列表也好,图标也好,或者图片也好,这些树形结构导航都有类似的优点和缺点。优点是:占用很少量的界面空间,而且内容本身就是操作,使得应用的交互变得直接而直观。缺点是,主功能只有在最顶层页面才能被显示,主要功能和分类之间的切换比较麻烦
6. 组合使用导航模型
以上这三大导航模型是不互斥的,你可以在一个应用中混用不同的导航模型。特别是应用内容或者功能繁多时,混搭导航可以帮助我们克服单个导航模型的短处。
一种最常用的设计模式是:使用标签来组织应用的主要功能,然后在某几个标签下又添加树形结构导航。
树形结构的一大缺点是,不能容易的从一个主要功能切换到另一个主要功能。而混搭导航弥补了这一缺点。将应用的主要功能放入标签栏后,用户就不用回到最开始的页面去切换功能,只需要点击标签栏即可。
比如下图所示,”AccuWeather“应用使用标签栏导航来组织它的主要功能,而后,在其中的2个标签栏:”Forcast"和"Video”中都使用了基于列表的树形导航来充当子导航。
 
请注意一点,在用户切换标签时,你的应用应该记住每个标签下的情形,当用户从别的标签切换回来时,应该保持同样的位置,同样的搜索结果或同样的详情页。这称为“状态恢复”。
第二种设计模式是:将平铺导航页面类似的嵌入二级页面中。比如Safari,如下图所示,点击工具栏中右下角的“窗口按钮”,即会用平铺导航的方式展示所有网页。
 
将卡片平铺的方式很适合于很少甚至没有按钮或操作的布局,所以大可以在应用的一部分内容上使用平铺页面,而且将这部分内容装入专门的平铺页面视图中。最好可以临时的全屏,或者至少可以抛弃当前操作控件。以Safari为例,如上面右图所示,在平铺展现所有网页时,虽然保留了工具栏,但是上面的按钮变成了简单的“新网页”和“完成”。
7. 模态视图和导航的死胡同
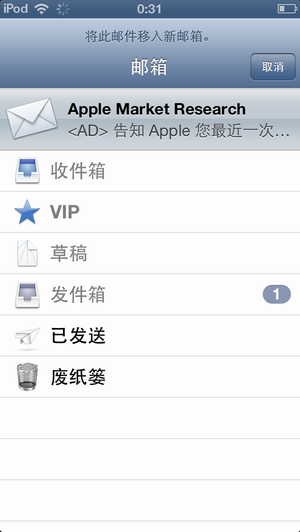
在使用应用时,常常会遇到如下情况:一张页面从底部划出,临时取代整个应用的显示屏。我们称这种处理方式为“模态视图”。模态视图是导航模型的死胡同——滑出一个单屏,编辑、查看、操作页面上的内容。这些独立的页面不属于你所知道的导航模型中,它被用户点出,完成任务后便消失。
比如内置的“Mail”应用中,撰写新邮件或者移动邮件到新邮箱中时,就使用了模态视图。点击邮件页面工具栏上的“移动“按钮(左图底部第二个按钮)时,邮箱页面(右图)会从底部滑上来,盖住先前的页面。在点击了目标邮箱或点击”取消“之后,滑出的页面会缩回去。
 
一个更加极端的例子是“Safari”,它没有标签栏,也没有分类列表。应用的整张页面基本就是网页内容,在浏览器中用来改变和分享内容的工具,都通过模态试图的方式弹出:蹦出的iPhone虚拟键盘让你能输入网址(下面右图);滑出的"分享"页面可以让你分享和邮寄网页(下面左图);弹出的”书签“页面可以让你找到之前保存过的页面。
 
上一章中,我们提到过“隐藏之门”,模态视图实际上就是一个例子。模态视图将次要的控件和功能藏起来,只有在任务被触发时才出现。由于模态视图属于支路,那么一定要在页面上添加一个“完成”或者“取消”按钮。
8. 不要让应用成为乱麻般的网络
在设计应用的导航逻辑时,千万不要让它成为一个乱麻般的网络。当用户需要使用某个功能时,应当可以轻松的找到该功能在应用的路径。而且,最理想的情况下,这条路径是唯一的。创建应用时,请尽量遵循“同一个房间,同一扇门”的原则:每张页面只有一个途径可以进入。
你一定希望自己的应用可以让用户可以逛开,但是首先要保证,用户在你的应用里不会迷路。每屏只有一条路径可以达到,这样才容易让大家可以记住。
9. 在纸上画出你应用的故事板
在搭建应用前,要先画好你应用页面的流程图。就像导演在开拍电影前,会先准备好每个场景每组镜头的故事板。不要在每张页面上做太多的事情,相反,应该深思熟虑,尽量让每张页面都简洁明了。
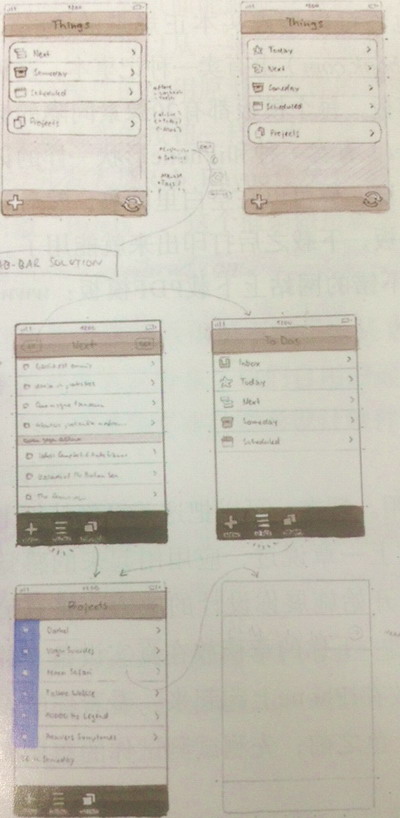
那么,在设计的这个阶段,应该如何绘制应用的页面流程呢?下图展示的是应用“Things”的团队为每张页面和页面流画的纸面原型草图

在作图时,有几件事情需要注意:
(1)最好先从纸面草稿开始,不要忙着用PS或Illustrator来勾画像素。在纸上勾画,可以激发创意,还能免去你陷入细节的烦恼。
(2)在最开始的阶段,只需要画应用的主要页面,说清楚用户将如何在应用中一步步的完成主要任务,不用去抠太多的细节。你的草稿只要说清大概即可:需要哪些页面,每张页面上有什么操作,还有页面上的工具和内容的大致比例。
(3)如果是团队合作,这个阶段尽量让所有决策者都参与讨论,在白板上共同画出草稿来。现在做修改很容易,越到后面,设计和开发已经正式开始后,修改就难了。
(4)虽然只是理清概念,但是保持在真实比例大小的纸上画草稿,会很受用。如果画得多,可以考虑买本正规点的iPhone绘本。APP
Sketchbook(www.sketchbook.com)和Notepod(www.notepod.net)上面都有卖和iPhone一样大小的笔记本。还可以在“First
& 20”这个网站上下载模板:http://www.firstand20.com/articles/iphone-graph-paper
10. 丑点没关系
在完成草稿设计之后,不要急着把它变成美丽的iPhone应用,而是要尽快测试你的草稿放到真实设备上的感觉。先把丑陋的原型放到iPhone上跑起来,看看你的设计是不是行得通。
你可以把草稿拍下来,用作图软件缩放到iPhone的320*480像素,然后把这些图片放到iPhone里去。于是,你就可以在iPhone的“照片“应用里,全屏翻看你的草稿了。这个步骤主要是让你感觉一下设计的比例和大小。
如果你觉得这样不够过瘾,还可以做个粗糙的原型应用出来,文本位用虚假的内容来代替即可。这样原型的页面就可以反动了。开发人员Rob
Rhyne开发了一个很不错的iPhone的代码框架,叫做"Briefs",这个框架做的就是我们刚才所说的这种方式,请访问www.givebrief.com
在完成这一步之后,便可以开始着手做更细致的模型了。下一章就将详细介绍如何使用iPhone的标准控件。
|


