| 前言
这一篇博客分别讲解Android平台下,关于日期和时间的几个相关控件。包括DatePicker(日期选择控件)、TimePicker(时间选择控件)、DatePickerDialog(日期选择对话框)、TimePickerDialog(时间选择对话框)、AnalogClock(模拟时钟控件)、DigitalClock(数字时钟控件)。对于时间控件,无非就是一个展示、修改、获取等操作,下面一一讲解。
DatePicker、TimePicker
DatePicker、TimePicker都继承自android.widget.FrameLayout,并且默认展示风格、与操作风格也类似。DatePicker用于展示一个日期选择控件,TimePicker用于展示一个时间选择控件。
作为一个日期选择控件,DatePicker可以通过设置属性来确定日期选择范围,也可以通过定义好的方法获取到当前选中的时间,并且在修改日期的时候,有响应的事件对其进行响应。
DatePicker常用相关属性:
android:calendarViewShown:是否显示日历。
android:startYear:设置可选开始年份。
android:endYear:设置可选结束年份。
android:maxDate:设置可选最大日期,以mm/dd/yyyy格式设置。
android:minDate:设置可选最小日期,以mm/dd/yyyy格式设置。
DatePicker的方法而言,除了常用获取属性的setter、getter方法之外,还需要特别注意一个初始化的方法init()方法,用于DatePicker控件的初始化,并且设置日期被修改后,回调的响应事件。此方法的签名如下:
init(int year, int monthOfYear, int dayOfMonth, DatePicker.OnDateChangedListener onDateChangedListener) |
从上面的init()方法可以看到,DatePicker被修改时响应的事件是DatePicker.OnDateChangedListener事件,如果要响应此事件,需要实现其中的onDateChanged()方法,其中参数从签名即可了解意思,这里不再累述。
onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) |
作为一个时间选择控件来说,TimePicker需要与时间相关的getter、setter方法之外,还需要有时间被修改够,回调的响应事件。
TimePicker常用方法有如下几个:
is24HourView():判断是否为24小时制。
setIs24HourView():设置是否为24小时制显示。
getCurrentXxx():获取当前时间。
setCurrentXxx():设置当前时间。
setOnTimeChangedListener():设置时间被修改的回调方法。
TimePicker控件被修改的回调方法,通过setOnTimeChangedListener()方法设置,其传递一个TimePicker.OnTimeChangedListener接口,需要实现其中的onTimeChanged()方法。
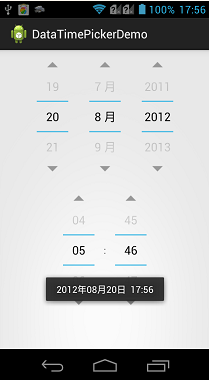
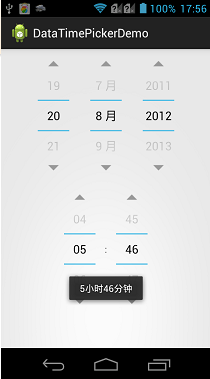
下面通过一个示例来讲解这两个控件的使用,在示例中分别展示了这两个控件,并在其修改之后,把修改值通过Toast的方式展示到屏幕上。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<DatePicker
android:id="@+id/dpPicker"
android:calendarViewShown="false"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/tpPicker"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
|
实现代码:
package com.bgxt.datatimepickerdemo;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.app.Activity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
public class DataTimePicker extends Activity
{
private DatePicker datePicker;
private TimePicker timePicker;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_datatimepicker);
datePicker = (DatePicker) findViewById(R.id.dpPicker);
timePicker = (TimePicker) findViewById(R.id.tpPicker);
datePicker.init(2013, 8, 20, new OnDateChangedListener()
{
@Override
public void onDateChanged(DatePicker view, int
year,
int monthOfYear, int dayOfMonth) {
// 获取一个日历对象,并初始化为当前选中的时间
Calendar calendar = Calendar.getInstance();
calendar.set(year, monthOfYear, dayOfMonth);
SimpleDateFormat format = new SimpleDateFormat(
"yyyy年MM月dd日 HH:mm");
Toast.makeText(DataTimePicker.this,
format.format(calendar.getTime()), Toast.LENGTH_SHORT)
.show();
}
});
timePicker.setIs24HourView(true);
timePicker
.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener()
{
@Override
public void onTimeChanged(TimePicker view, int
hourOfDay,
int minute) {
Toast.makeText(DataTimePicker.this,
hourOfDay + "小时" + minute + "分钟",
Toast.LENGTH_SHORT).show();
}
});
}
} |
效果展示:
  
DatePickerDialog、TimePickerDialog
DatePickerDialog、TimePickerDialog是两个对话框控件,一个弹出对话框用于选择日期,一个弹出对话框用于选择时间,都继承自android.app.AlertDialog。
这两个控件的开发过程,其主要就是开发其选择后日期或时间后,相应的事件。
对于DatePickeDialog而言,通过构造函数可以设置弹出的日期控件的初始值,并且可以指定选中日期后,回调事件的实现,构造函数的签名如下:
DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener callBack,
int year, int monthOfYear, int dayOfMonth) |
其中DatePickerDialog.OnDateSetListener为日期选中的响应事件,其他为日期弹出窗口初始化的日期,对于一个OnDateSetListener接口而言,需要实现其中的onDateSet()方法,在这个方法内,可以得到用户选中的日期。
对于TimePickerDialog而言,同样可以通过构造函数设置初始值,并且设定选中日期后,回调事件的实现,构造函数的签名如下:
TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener callBack,
TimePickerDialog(Context context, TimePickerDialog.OnTimeSetListener callBack,
|
其中TimePickerDialog.OnTimeSetListener为时间选中的响应事件,其他为时间弹出窗口初始化的时间,对于一个OnTimeSetListener接口而言,需要实现其中的onTimeSet()方法,在这个方法内,可以得到用户选中的时间。
AnalogClock、DigitalClock
AnalogClock、DigitalClock为两个时间展示控件,切只是展示的风格不同而已,没有什么太大的区别。有一点值得注意的就是,这两个控件展示的时间是无法修改的,仅为系统当前时间。看示例就能明白,没什么好详细说的。
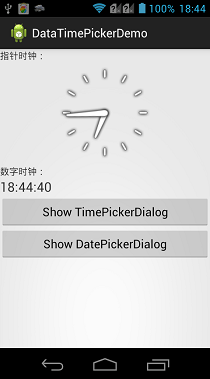
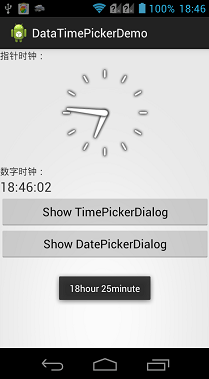
下面通过一个例子说明一下DatePickerDialog、TimePickerDialog、AnalogClock、DigitalClock四个控件的使用。
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="指针时钟:" />
<AnalogClock
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="数字时钟:" />
<DigitalClock
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="20dp" />
<Button
android:id="@+id/btnTimePickerDialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Show TimePickerDialog"
/>
<Button
android:id="@+id/btnDatePickerDialog"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Show DatePickerDialog"
/>
</LinearLayout> |
实现代码:
package com.bgxt.datatimepickerdemo;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.DatePickerDialog.OnDateSetListener;
import android.app.TimePickerDialog;
import android.app.TimePickerDialog.OnTimeSetListener;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TimePicker;
import android.widget.Toast;
public class AnalogDigitalClock extends Activity
implements OnClickListener {
private Button btnDate, btnTime;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_anologdigital);
btnDate = (Button) findViewById(R.id.btnDatePickerDialog);
btnTime = (Button) findViewById(R.id.btnTimePickerDialog);
btnDate.setOnClickListener(this);
btnTime.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnDatePickerDialog:
DatePickerDialog datePicker=new DatePickerDialog(AnalogDigitalClock.this,
new OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
Toast.makeText(AnalogDigitalClock.this, year+"year
"+(monthOfYear+1)+"month "+dayOfMonth+"day",
Toast.LENGTH_SHORT).show();
}
}, 2013, 7, 20);
datePicker.show();
break;
case R.id.btnTimePickerDialog:
TimePickerDialog time=new TimePickerDialog(AnalogDigitalClock.this,
new OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay,
int minute) {
// TODO Auto-generated method stub
Toast.makeText(AnalogDigitalClock.this, hourOfDay+"hour
"+minute+"minute", Toast.LENGTH_SHORT).show();
}
}, 18, 25, true);
time.show();
break;
}
}
} |
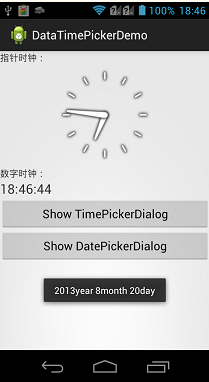
效果展示:
  
 
总结
以上就讲解了在Android平台下,几个与时间相关的控件,没有什么特别的,注意设置与响应事件即可。
|


