| Android中习惯了叫侧边栏,iOS中如果不习惯侧边栏称呼的话可以叫dock,侧边栏的切换,类似于Android中的底部导航栏的切换,iPad尺寸大了一些,导航的栏目放在侧边会显示的更好耐看一些。选项卡是用按钮实现的,通过按钮的状态控制按钮的背景图片,最后通过按钮的Tag属性进行相对应的操作,iPad需要考虑一个横竖屏的问题,不过现在有些项目为了效果也好,为了开发效率也罢,可能只是选中了横屏效果。
基本布局
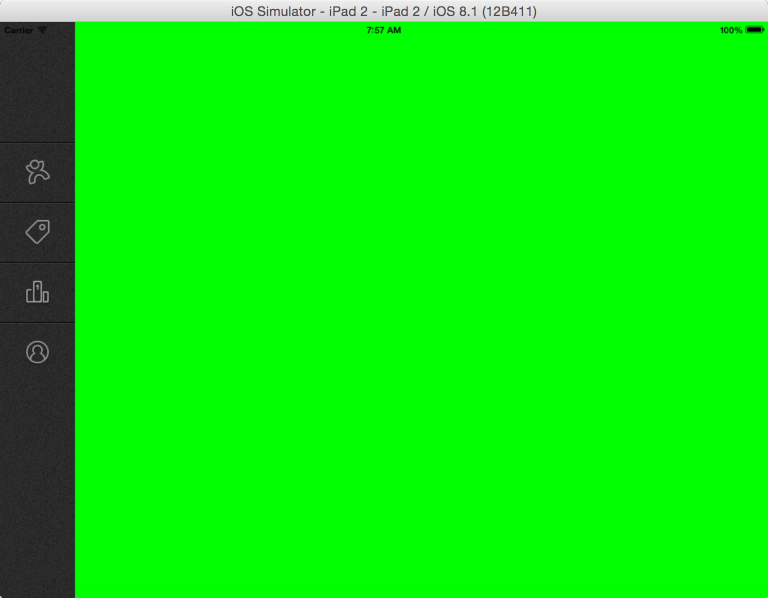
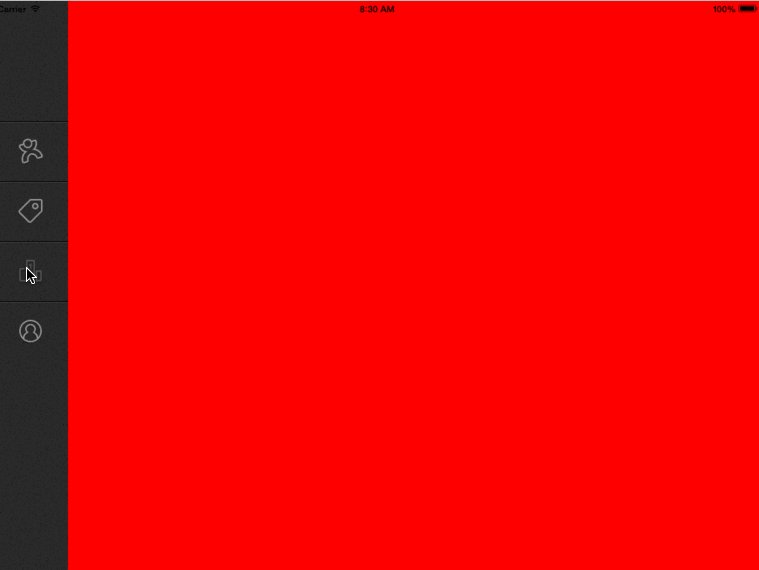
布局之前先来看一下最终需要实现的效果:

需要最四个图片进行相应的操作,通过图片控制最后的切换效果,黑色的属于侧边栏的区域,四个图片是按钮的背景图片,不过由于需要经常操作区域的宽度和按钮的宽度,需要预定义一下,新建一个Common.h文件,如果你不习惯,你也可以定义为Config.h,能看懂即可:
//侧边栏条目的尺寸
#define GPDockItemWidth 100
#define GPDockItemHeight 80 |
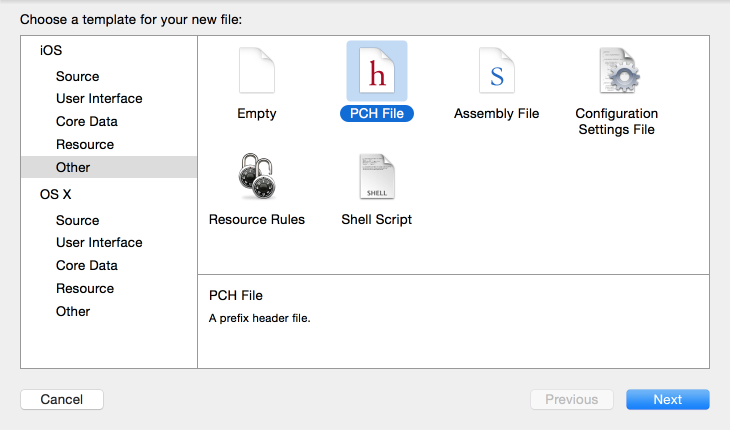
在之前的xCode中是默认的有pch文件的,xCode6.1中没有,需要新建一个pch文件:

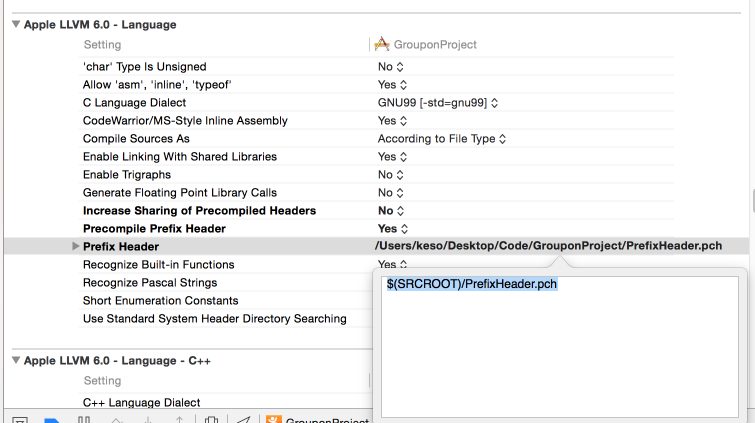
新建之后并不能保证你运行成功,还需要去编译中设置一下Prefix Header($(SRCROOT)/PrefixHeader.pch),清理下项目,导入Common.h文件即可成功;

Demo实战
①首先需要新建一个GPMainController控制器,控制页面页面逻辑:
//
// GPMainController.h
// GrouponProject
//http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/9.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import
#import "GPDock.h"
@interface GPMainController : UIViewController
@end |
需要在ViewDidLoad加载侧边栏区域:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor=[UIColor greenColor];
//加入侧边栏Dock
GPDock *dock=[[GPDock alloc]initWithFrame:CGRectMake(0, 0,GPDockItemWidth, self.view.frame.size.height)];
dock.dockDelegate=self;
[self.view addSubview:dock];
} |
响应侧边栏的点击事件,需要用到委托,如果委托不是很熟悉,可以参考本人之前的博客:
-(void)switchMainByTabItem:(GPDock *)gpdock originalTab:(int)start destinationTab:(int)end{
switch (end) {
case 0:
self.view.backgroundColor=[UIColor blackColor];
break;
case 1:
self.view.backgroundColor=[UIColor blueColor];
break;
case 2:
self.view.backgroundColor=[UIColor redColor];
break;
case 3:
self.view.backgroundColor=[UIColor purpleColor];
break;
default:
break;
}
} |
GPMainContrller主要用于处理页面的逻辑,同时需要在AppDelegate中设置一下根控制器:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[UIView setAnimationDuration:2.0];
self.window.rootViewController=[[GPMainController alloc]init];
return YES;
} |
②设置侧边栏区域,继承自UIView:
//
// GPDock.h
// GrouponProject
//http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/10.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import
#import "GPTabItem.h"
@class GPDock;
@protocol GPDockItemDelegate
-(void)switchMainByTabItem:(GPDock*)gpdock originalTab:(int)start destinationTab:(int)end;
@end
@interface GPDock : UIView
{
GPTabItem *selectedTabItem;
}
@property (nonatomic,weak) id dockDelegate;
@end |
初始化侧边栏:
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
//自动伸缩高度可伸缩,右边距可以伸缩
self.autoresizingMask=UIViewAutoresizingFlexibleHeight|UIViewAutoresizingFlexibleRightMargin;
//设置背景图片
self.backgroundColor=[UIColor colorWithPatternImage:[UIImage imageNamed:@"Toolbar_bg_tabbar.png"]];
[self addTabItems];
}
return self;
} |
添加Tab选项卡:
//添加Tab选项卡
- (void)addTabItems
{
//首页
[self addSingleTab:@"Toolbar_searchshop.png" selectedImage:@"Toolbar_searchshop_selected.png" weight:1];
//团购
[self addSingleTab:@"Toolbar_groupon.png" selectedImage:@"Toolbar_groupon_selected.png" weight:2];
//排行榜
[self addSingleTab:@"Toolbar_ranklist.png" selectedImage:@"Toolbar_ranklist_selected.png" weight:3];
// 个人中心
[self addSingleTab:@"Toolbar_usercenter.png" selectedImage:@"Toolbar_usercenter_selected.png" weight:4];
} |
因为代码类似,所以封装到一个方法里面:
- (void)addSingleTab:(NSString *)backgroundImage selectedImage:(NSString *)selectedImage weight:(int)weight
{
GPTabItem *tabItem=[[GPTabItem alloc]init];
[tabItem setBackgroundImage:backgroundImage];
[tabItem setSelectedImage:selectedImage];
//设置位置
tabItem.frame = CGRectMake(0, GPDockItemHeight * (weight+1), 0, 0);
//设置选中触摸选中事件
[tabItem addTarget:self action:@selector(tabItemTouchEvent:) forControlEvents:UIControlEventTouchDown];
tabItem.tag = weight - 1;
[self addSubview:tabItem];
} |
设置触摸事件:
//设置触摸事件
- (void)tabItemTouchEvent:(GPTabItem *)tabItem
{
if ([self.dockDelegate respondsToSelector:@selector(switchMainByTabItem:originalTab:destinationTab:)]) {
[self.dockDelegate switchMainByTabItem:self originalTab:selectedTabItem.tag destinationTab:tabItem.tag];
}
selectedTabItem.enabled=YES;
tabItem.enabled = NO;
//将当前选中的赋值
selectedTabItem =tabItem;
} |
③封装侧边栏的GPDockItem,然后选项卡上的可以继承:
//
// GPDockItem.h
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import
@interface GPDockItem : UIButton
//背景图片
@property (nonatomic,strong) NSString *backgroundImage;
//选中图片
@property (nonatomic,strong) NSString *selectedImage;
@end |
设置背景图片和选中图片:
//
// GPDockItem.m
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "GPDockItem.h"
@implementation GPDockItem
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
// Item分割线
UIImageView *splitLine = [[UIImageView alloc] init];
splitLine.frame = CGRectMake(0, 0, GPDockItemWidth, 2);
splitLine.image = [UIImage imageNamed:@"separator_tabbar_item.png"];
[self addSubview:splitLine];
}
return self;
}
//设置背景图片
-(void)setBackgroundImage:(NSString *)backgroundImage{
_backgroundImage=backgroundImage;
[self setImage:[UIImage imageNamed:backgroundImage] forState:UIControlStateNormal];
}
//设置选中图片
-(void)setSelectedImage:(NSString *)selectedImage{
_selectedImage=selectedImage;
[self setImage:[UIImage imageNamed:selectedImage] forState:UIControlStateDisabled];
}
-(void)setFrame:(CGRect)frame{
//固定Item宽高
frame.size=CGSizeMake(GPDockItemWidth, GPDockItemHeight);
[super setFrame:frame];
}
@end |
GPTabItem代码:
#import "GPDockItem.h"
@interface GPTabItem : GPDockItem
@end |
设置选中时的背景图片:
//
// GPTabItem.m
// GrouponProject
//博客园FlyElephant:http://www.cnblogs.com/xiaofeixiang
// Created by keso on 15/3/11.
// Copyright (c) 2015年 keso. All rights reserved.
//
#import "GPTabItem.h"
@implementation GPTabItem
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(instancetype)initWithFrame:(CGRect)frame{
self=[super initWithFrame:frame];
if (self) {
// 设置选中时背景图片
[self setBackgroundImage:[UIImage imageNamed:@"bg_tabbar_item.png"] forState:UIControlStateDisabled];
}
return self;
}
@end |
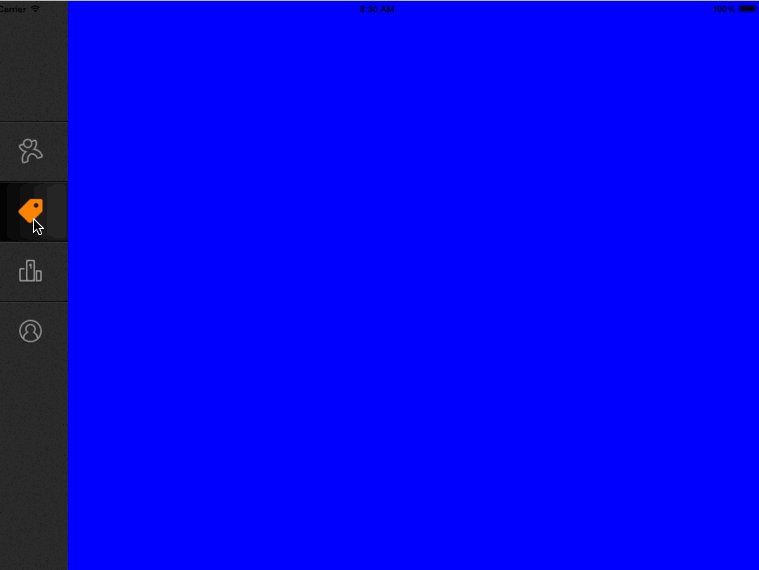
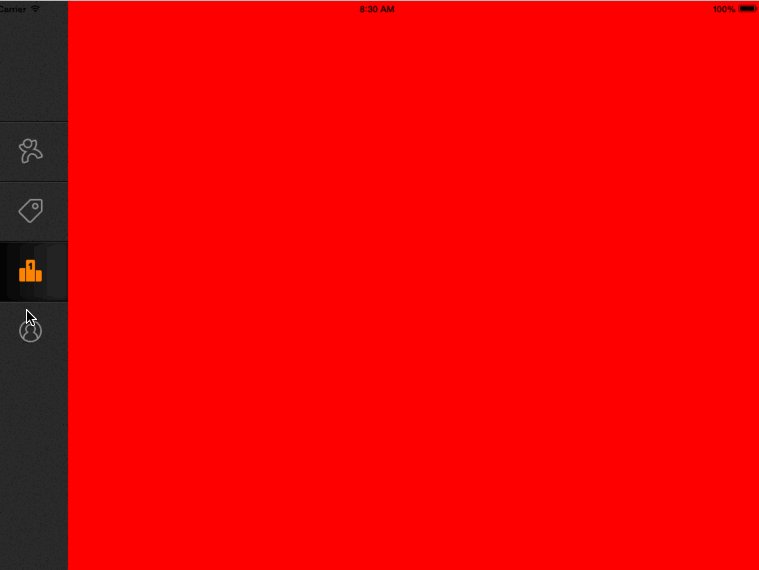
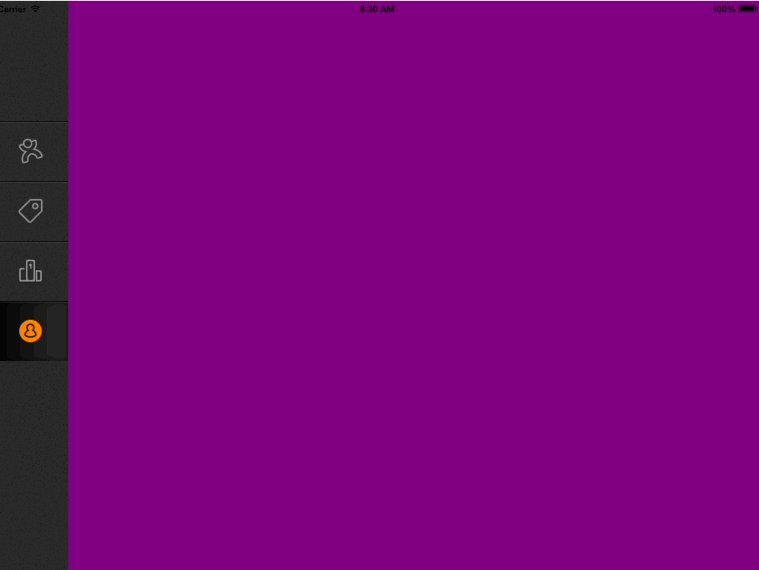
最终效果如下:

代码相对以往较多,如有遗漏,请随时与我联系,如有好感,推荐或关注均可
|

