| 这是为《程序员》4月期写的文章,是在《双重惊喜——Windows
Phone Developer Tools初体验》的基础上增加了一些内容,包括WebBrowser空间、MediaPlayer空间,还有一个非常简单的XNA程序。希望对Windows
Phone开发有兴趣的朋友有一些帮助。
Windows Phone开发工具在MIX 2010上火热登场了。Windows Mobile开发者们压抑许久的热情终于爆发出来,对于Windows
Phone的华丽转身,开发者们褒贬不一,有人对Silverlight、 XNA等新技术充满期待,有人对放弃以前版本兼容性、不支持C++开发满腹怨言。
无论如何,Windows Phone为我们带来了新的用户体验、新的开发工具,总比让开发者守着Windows
Mobile的老面孔,一起慢慢变老,要好吧?下面,就让我们看看Windows Phone开发工具会为开发者们带来哪些惊喜,呃,或者惊讶。
Windows Phone开发工具的社区预览版(CTP)可以在MSDN上下载。其中包括Visual Studio
2010 Express for Windows Phone, Windows Phone模拟器, Silverlight
for Windows Phone和XNA 4.0 Game Studio。目前,Windows Phone开发工具只能安装在Windows
7和Vista SP2上,还需要显卡支持DirectX 10。
打开VS 2010后,我的感觉喜忧参半,喜的是Windows Phone提供了两种不同的开发平台:Silverlight
for Windows Phone和XNA 4.0,忧的是,以前Windows Mobile的C++和.NET
Compact Framework都用不上了。所以,以前的Windows Mobile程序员也要经历一个痛苦的转型过程。
接下来,我们就看看Windows Phone带来的双重惊喜吧!
Silverlight for Windows Phone
Silverlight for Windows Phone险些沦为一个笑话,Windows Mobile程序员在抱怨,Symbian上的Silverlight都出来了,Windows
Mobile上的Silverlight在哪里?这次,Silverlight for Windows Phone来了,而且所有Windows
Phone上的应用必须用Silverlight来写。
Silverlight最大的优势在于与Expression Blend的无缝整合,可以快速设计出非常漂亮的用户界面,将程序员从繁琐的UI开发中解放出来。而且Silverlight
for Windows Phone不再是Silverlight的子集,而是支持Silverlight的全部功能。这样的好处是,已有的Silverlight程序很容易移植到Windows
Phone手机上。
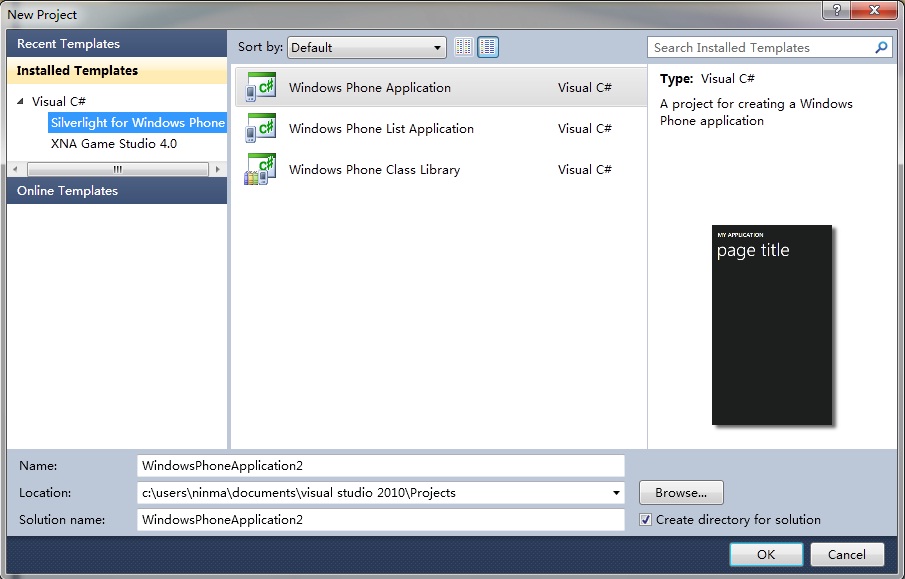
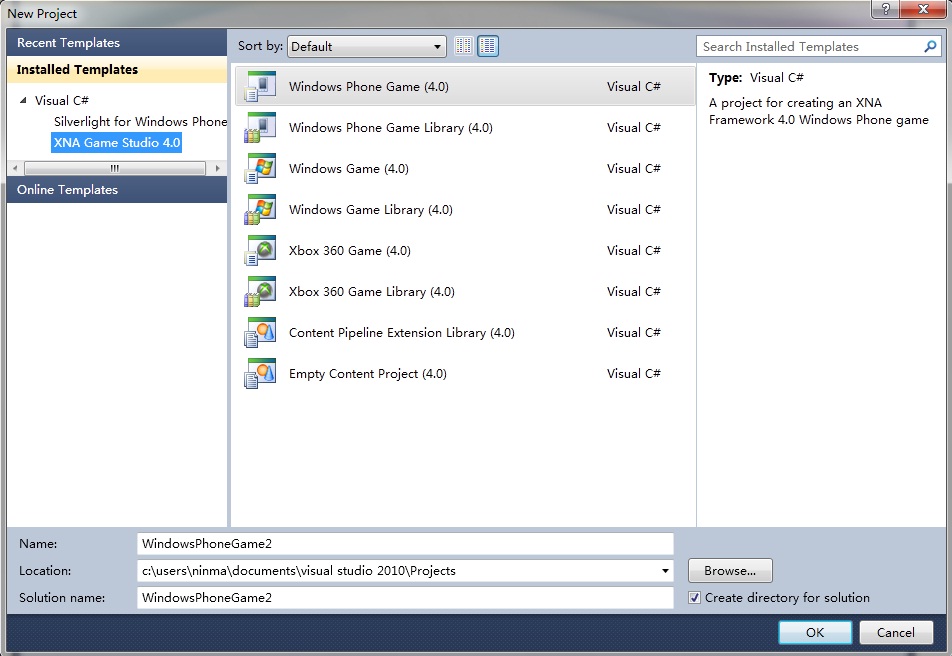
在程序菜单的XNA Game Studio 4.0下打开VS 2010,创建一个新工程,在Visual
C#下找到三个模板,选择”Windows Phone Application”。

不知道Phone List Application是啥,看起来Windows
Phone的界面会以List为主了。点击OK后,会直接进入IDE的主界面:

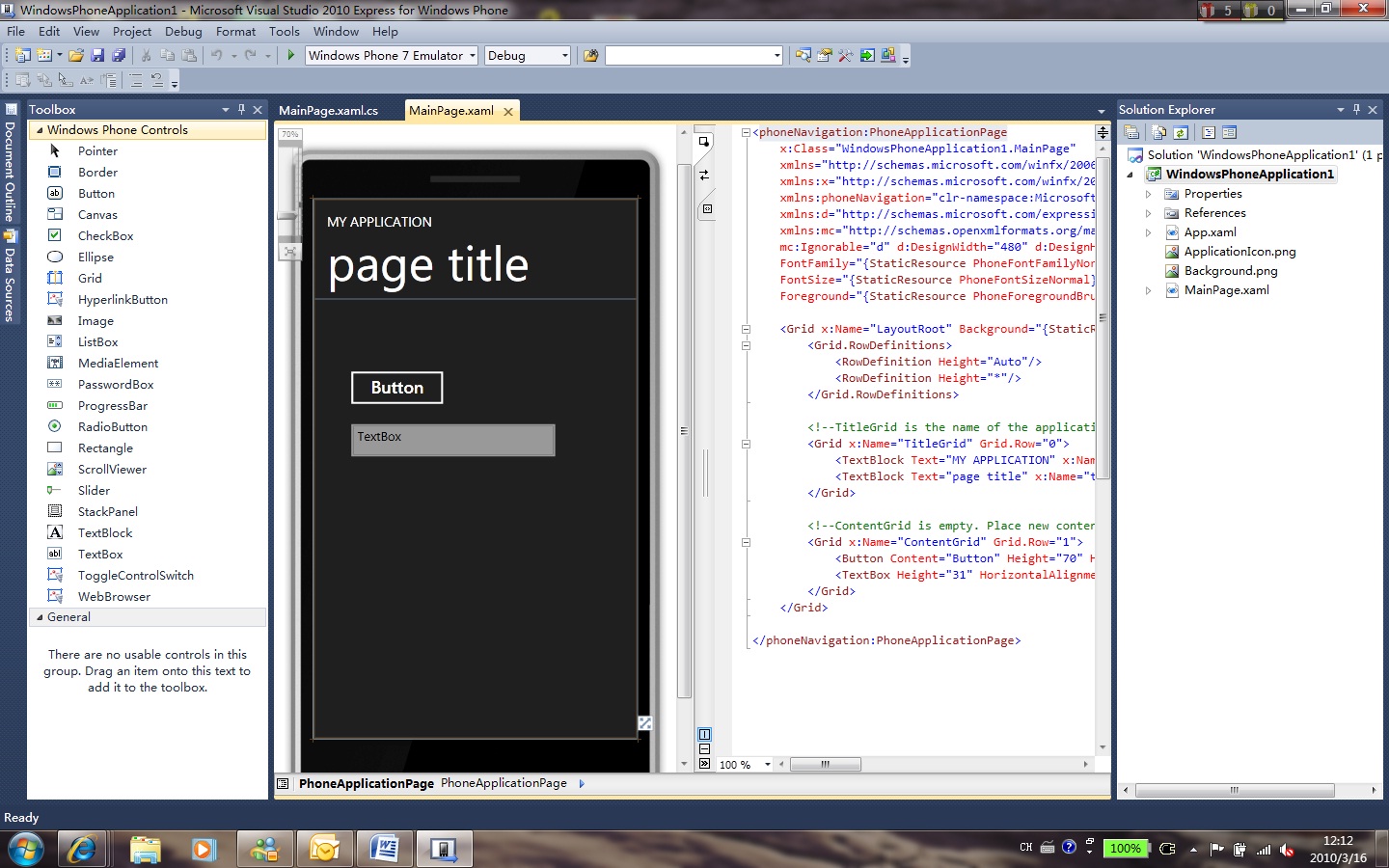
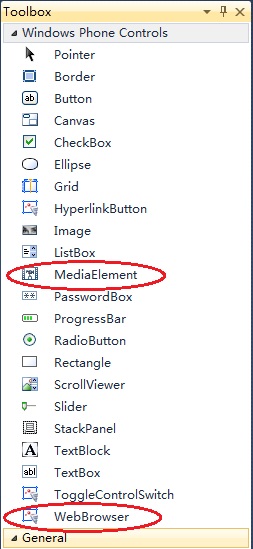
似曾相识,左边是工具栏,可以拖拽控件到UI设计器上,与XAML界面对应。根据示例程序,我准备编写一个浏览器和媒体播放器,首先是从Toolbox中将MediaElement和WebBrowser控件拖拽到UI设计器上。

为了播放多媒体文件,我们还要在Solution Explorer里将wmv文件添加到工程里。做法和Windows
Mobile工程一致,选择Content类型,wmv文件会和工程一起发布。
接下来就是编写代码了。MediaElement组件需要设置Source属性,然后调用Play方法。而WebBrowser选择Navigate方法来访问指定网站。
private void button1_Click(object sender, RoutedEventArgs e)
{
textBlockListTitle.Text = textBox1.Text;
if (Convert.ToBoolean(checkBox1.IsChecked))
{
webBrowser1.Visibility = Visibility.Collapsed;
mediaElement1.Visibility = Visibility.Visible;
// play Video
mediaElement1.Source = new Uri("Wildlife.wmv", UriKind.Relative);
mediaElement1.Position = TimeSpan.FromMilliseconds(0);
mediaElement1.Play();
}
else
{
mediaElement1.Visibility = Visibility.Collapsed;
webBrowser1.Visibility = Visibility.Visible;
// Browser
webBrowser1.Navigate(new Uri(textBox1.Text, UriKind.Absolute));
}
}
|

代码编辑完成后,选择Windows Phone Emulator作为目标设备。直接按F5,Windows
Phone Emulator会被启动。
Silverlight for Windows Phone类库中增加了很多Phone独有的功能。Microsoft.Phone的命名空间下,包括Phone、电话本、电子邮件、Camera、Bing地图、Marketplace、浏览器和搜索等功能。Microsoft.Device.Sensors中包括各种各样的传感器,其中包括重力感应。Silverlight中还包括了Location和Push
Notification等独有功能。
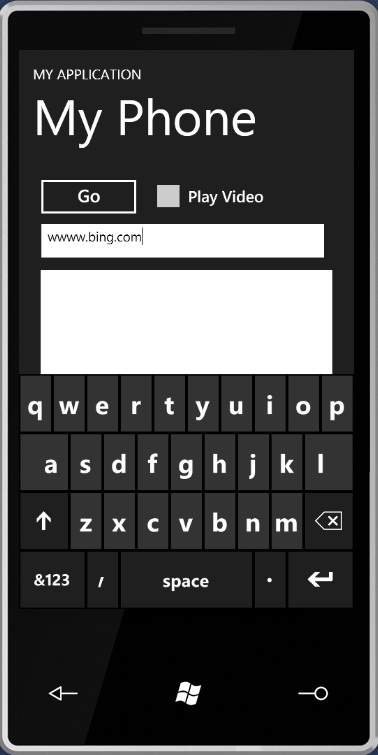
我的程序运行起来就是下面这个样子。程序带有强烈的Zune风格,不但有标题,而且还有明显的Block List
Title。另外就是输入法,带有明显iPhone的痕迹,不过对电容屏的支持看来不是问题了。
我还没有仔细看Windows Phone Emulator的实现机制,不过从启动速度来看,绝对不是把整个Windows
Phone放在模拟器里执行了。原来Windows Device Emulator那个基于三星2410的小身板估计也跑不起来。反正也是Managed
Code,估计又是JIT编译那套。恍惚间,仿佛回到了Pocket PC 2002的年代。

Windows Phone新界面
既然把Windows Phone Emulator起来了,我们就顺便参观下Windows Phone的新界面吧。点左边的Back键,会将应用程序的Debugger断掉,不知道程序是否退出了。点中间的Win
Button,会回到主界面。
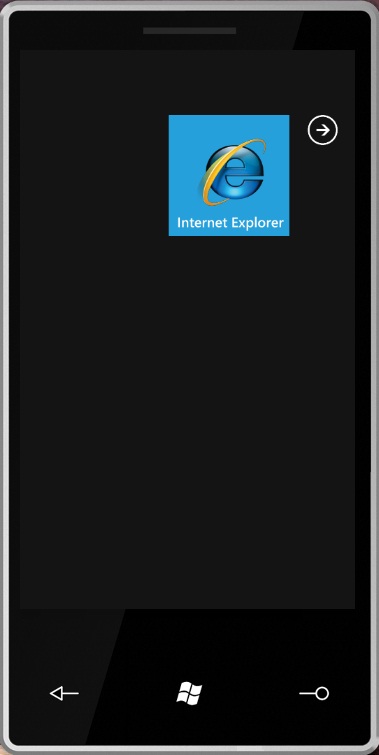
不过主界面上只有IE一个图标。Windows Phone模拟器中还没有包括其他的系统功能,比如电话、电子邮件、搜索等。模拟器也没有办法模拟重力感应、Location定位服务。希望到Windows
Phone开发工具正式发布时,这些系统功能都可以被支持。

IE的用户体验非常好,一开始新手发蒙,没找到地址栏,后边就非常顺利了。无论是页面缩放时的平滑动画,还是输入时切换到适当大小的设计,都非常顺手。特别是Multi-Tab的设计,感觉非常舒服。特意试了Google
Map,显示一切正常。智能手机时代,有一个好的浏览器,其实就成功了一半。
哦,还有一点,我在Windows Phone Emulator里没有做任何配置,就可以上网了。
XNA 4.0
在移动开发界,XNA还不是一个响亮的名字,但是在游戏开发界,Xbox 360上的XNA则是泰山北斗级的开发技术。XNA不仅仅是一个.NET的游戏开发平台,还包括了很多支持Xbox
Live服务的功能,比如,Avatars技术支持在游戏中显示用户设计的形象。希望这项技术能够和同名电影一样,改变移动游戏开发的历史。
Windows Phone支持的是XNA 4.0,与Zune HD上的XNA 3.1有啥区别?支持3D游戏!目前我们看到的这个XNA
4.0预览版只支持Windows Phone开发,不支持Windows和Xbox 360的游戏开发。
Silverlight for Windows Phone是典型的事件驱动型应用程序。而XNA是由时间驱动的应用程序,这也是游戏开发技术的典型特点。每隔固定时间,系统会触发Update事件,使程序得以更新。
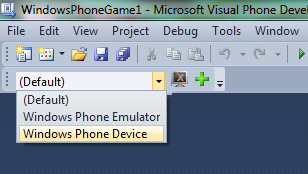
不那么多废话了,创建个XNA 4.0的新工程吧!

选择Windows Phone Game就好了。IDE环境下没有界面编辑器,需要程序员通过代码来实现UI。XNA程序的结构非常简单,程序员只需要实现几个简单的方法,就可以实现一个简单的XNA程序了。这些方法包括Initialize初始化方法、LoadContent加载文件、Update更新内容和Draw绘制等方法。下面是示例代码片段:
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
texture1 = Content.Load("winphone");
texture2 = Content.Load("winphone");
soundEffect = Content.Load("Windows Ding");
spritePosition1.X = 0;
spritePosition1.Y = 0;
spritePosition2.X = graphics.GraphicsDevice.Viewport.Width - texture1.Width;
spritePosition2.Y = graphics.GraphicsDevice.Viewport.Height - texture1.Height;
sprite1Height = texture1.Bounds.Height;
sprite1Width = texture1.Bounds.Width;
sprite2Height = texture2.Bounds.Height;
sprite2Width = texture2.Bounds.Width;
}
|
LoadContent方法中使用Content.Load方法来加载资源文件,这些文件也是作为资源被加载到XNA程序中的。
protected override void Update(GameTime gameTime)
{
// Allows the game to exit
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed)
this.Exit();
// Move the sprite around.
UpdateSprite(gameTime, ref spritePosition1, ref spriteSpeed1);
UpdateSprite(gameTime, ref spritePosition2, ref spriteSpeed2);
CheckForCollision();
base.Update(gameTime);
}
|
Update方法负责更新元素的位置,进行碰撞检测。如果后退键被按下,则退出程序。
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
// Draw the sprite.
spriteBatch.Begin(SpriteSortMode.BackToFront, BlendState.AlphaBlend);
spriteBatch.Draw(texture1, spritePosition1, Color.White);
spriteBatch.End();
spriteBatch.Begin(SpriteSortMode.BackToFront, BlendState.Opaque);
spriteBatch.Draw(texture2, spritePosition2, Color.AliceBlue);
spriteBatch.End();
base.Draw(gameTime);
}
|
Draw方法对更新后的元素进行绘制。
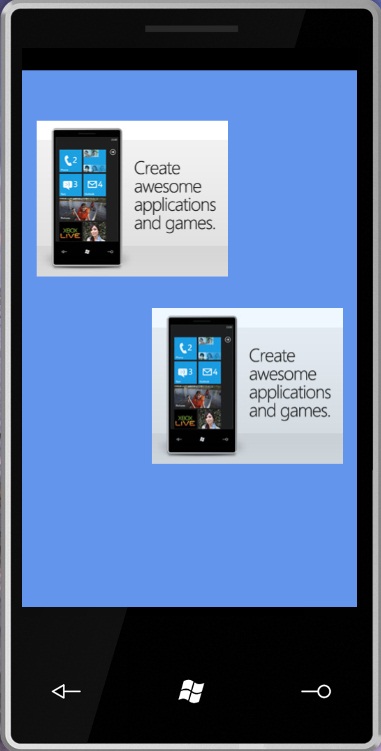
我们的第一个XNA程序会显示两张图片,这两张图片会在屏幕中运行,运行到边缘时,会反弹回来。

写在最后
Windows Phone开发工具不是完美无缺的,比如Visual Studio启动调试程序的时间比较长,希望这是模拟器的问题,在Windows
Phone设备上不是这样。
写完这篇文章,心中最多的还是感慨,我们不应该将Windows Phone视作Windows Mobile的升级了,这是一个全新的手机操作系统。Windows
Phone的功能可能没有Windows Mobile丰富,但是他赢得喝彩,靠的只有四个字——用户体验。
凤凰涅磐,Windows Phone的路还很长,但是我们这些紧紧追随的开发者们,要得不就是对未来的一丝憧憬吗。
|

