| 不忘初心
在过去几年间,移动应用以雷霆之势席卷全球。我们在工作和休闲时间中使用互联网的方式,已经随着移动应用的前进脚步发生了变革。在开发应用的时候,人们也开始考虑“移动优先”的做法。我们正在面对全新一代的移动设备,诸如可穿戴设备或众多移动配件——正是它们构成了“万物互联”的世界。我们将面对全新的用户界面,通过它们数据展示及指令接收处理。同时,我们还将看到,越来越多的公司将真正地践行“移动优先”的思路。而在未来数年中,这一切都将影响我们设计、开发和测试软件的方式。
把一个客户端做得稳定、无奔溃、流畅,是写客户端朋友的梦想,但是,我们面临的结果往往是不如人意的。天下武功,唯快不破。很多公司都信奉这个教条。恨不得把app开发周期压缩到最低,这就导致了开发中隐藏了很多问题。有点经验的工程师草率的优化一下,更糟的情况是那些没有经验的工程师甚至不会对app进行任何优化,这将会使情况变的更糟。
十年前,移动设备的硬件资源是非常有限的.甚至连浮点数都是被禁止的.因为浮点数能导致计算的速度变慢。科技发展如此迅速的今天,硬件很大程度上可以弥补软件的短板。但是硬件的进步终究无法掩饰软件的不足,这也是写这篇文章的初心。
移动端关注要点
在程序开发中,测试是必不可少的。移动端测试按大的类型划分可以分为白盒测试和黑盒测试。
白盒测试一般是由开发人员使用编码的方式进行。测试者需要接触程序的内部代码;而黑盒测试可以在不知道程序内部结构和代码的情况下进行。
下面是主要的测试流程了:
冒烟测试:在软件测试中,冒烟测试是指快速验证APP的主要功能(例如:微信的登陆、退出、发消息等功能) 。如果没有发现问题,再进行更加深入的测试工作;如果发现有问题,就说明APP有重大缺陷。
功能测试:功能测试也叫行为测试,需要根据测试用例来验证应用预期的功能有没有实现。
自由探索式测试:尝试边界条件、输入特殊符号、异常网络环境、突然中断程序等操作 。功能测试的目的是验证正常的功能有没有实现,而自由探索测试的目的就是为了试试应用在极端的操作下会不会出现问题。探索式测试就是要找到能让应用出错的操作。
回归测试:对之前使用我们的服务测试过的应用,将案例复测一遍。
移动端关注的一些指标
运行多少小时不崩溃;
多次打开页面,控制崩溃率;
界面优化,如何才能让用户不急躁、不烦躁;
服务器没有返回数据,是否会导致奔溃;
网络不好,数据来的太慢,界面是否不流畅;
从数据库读的数据太慢如何解决等。
移动端界面应该有自己的逻辑,需要网络数据的地方,应该有默认值,这样在网络数据没有返回的情况下,让用户有数据可以看到。收到的网络数据应该是通过某种方式刷新到界面,而不是等到数据返回才刷新页面。当没有网络数据的时候,界面应该可以自成一体,走的通流程,不强依赖网络数据。
在弱网模式下调试是我们必备的功力,因为我们要考虑用户的实施环境通常都不会很好。把经常使用的数据,存到缓存,提高APP的运行效率、界面流程度。同时,我们需要具备收集奔溃日志的功能,这样才能更好的减少崩溃,提高用户体验。
界面卡顿产生的原因和解决方案
iOS界面处理是在主线程下进行的,系统图形服务通过 CADisplayLink 等机制通知 App,App
主线程开始在 CPU 中计算显示内容,比如视图的创建、布局计算、图片解码、文本绘制等。随后 CPU 会将计算好的内容提交到
GPU 去,由 GPU 进行变换、合成、渲染。随后 GPU 会把渲染结果提交到帧缓冲区去,等待下一次刷新信号到来时显示到屏幕上。显示器通常以固定频率进行刷新,如果在一个刷新时间内,CPU
或者 GPU 没有完成内容提交,则那一帧就会被丢弃,等待下一次机会再显示,而这时显示屏会保留之前的内容不变。这就是界面卡顿的原因。CPU 和 GPU 不论哪个阻碍了显示流程,都会造成掉帧现象。
CPU 资源消耗原因和解决方案
对象创建
对象的创建会分配内存、调整属性、甚至还有读取文件等操作,比较消耗 CPU 资源。尽量用轻量的对象代替重量的对象,可以对性能有所优化。比如
CALayer 比 UIView 要轻量许多,那么不需要响应触摸事件的控件,用 CALayer 显示会更加合适。如果对象不涉及
UI 操作,则尽量放到后台线程去创建,但可惜的是包含有 CALayer 的控件,都只能在主线程创建和操作。通过
Storyboard 创建视图对象时,其资源消耗会比直接通过代码创建对象要大非常多,在性能敏感的界面里,Storyboard
并不是一个好的技术选择。
尽量推迟对象创建的时间,并把对象的创建分散到多个任务中去。尽管这实现起来比较麻烦,并且带来的优势并不多,但如果有能力做,还是要尽量尝试一下。如果对象可以复用,并且复用的代价比释放、创建新对象要小,那么这类对象应当尽量放到一个缓存池里复用。
对象调整
对象的调整也经常是消耗 CPU 资源的地方。这里特别说一下 CALayer:CALayer 内部并没有属性,当调用属性方法时,它内部是通过运行时
resolveInstanceMethod 为对象临时添加一个方法,并把对应属性值保存到内部的一个 Dictionary
里,同时还会通知 delegate、创建动画等等,非常消耗资源。UIView 的关于显示相关的属性(比如
frame/bounds/transform)等实际上都是 CALayer 属性映射来的,所以对 UIView
的这些属性进行调整时,消耗的资源要远大于一般的属性。对此你在应用中,应该尽量减少不必要的属性修改。当视图层次调整时,UIView、CALayer
之间会出现很多方法调用与通知,所以在优化性能时,应该尽量避免调整视图层次、添加和移除视图。
对象销毁
对象的销毁虽然消耗资源不多,但累积起来也是不容忽视的。通常当容器类持有大量对象时,其销毁时的资源消耗就非常明显。同样的,如果对象可以放到后台线程去释放,那就挪到后台线程去。这里有个小
Tip:把对象捕获到 block 中,然后扔到后台队列去随便发送个消息以避免编译器警告,就可以让对象在后台线程销毁了。
NSArray *tmp = self.array;
self.array = nil;
dispatch_async(queue, ^{
[tmp class];
});
|
布局计算
视图布局的计算是 App 中最为常见的消耗 CPU 资源的地方。如果能在后台线程提前计算好视图布局、并且对视图布局进行缓存,那么这个地方基本就不会产生性能问题了。
不论通过何种技术对视图进行布局,其最终都会落到对 UIView.frame/bounds/center
等属性的调整上。上面也说过,对这些属性的调整非常消耗资源,所以尽量提前计算好布局,在需要时一次性调整好对应属性,而不要多次、频繁的计算和调整这些属性。
Autolayout
Autolayout 是苹果本身提倡的技术,在大部分情况下也能很好的提升开发效率,但是 Autolayout
对于复杂视图来说常常会产生严重的性能问题。随着视图数量的增长,Autolayout 带来的 CPU 消耗会呈指数级上升。如果你不想手动调整
frame 等属性,你可以用一些工具方法替代(比如常见的 left/right/top/bottom/width/height
快捷属性),或者使用 ComponentKit、AsyncDisplayKit 等框架。
文本计算
如果一个界面中包含大量文本(比如微博微信朋友圈等),文本的宽高计算会占用很大一部分资源,并且不可避免。如果你对文本显示没有特殊要求,可以参考下
UILabel 内部的实现方式:用 [NSAttributedString boundingRectWithSize:options:context:]
来计算文本宽高,用 -[NSAttributedString drawWithRect:options:context:]
来绘制文本。尽管这两个方法性能不错,但仍旧需要放到后台线程进行以避免阻塞主线程。如果你用 CoreText
绘制文本,那就可以先生成 CoreText 排版对象,然后自己计算了,并且 CoreText 对象还能保留以供稍后绘制使用。
文本渲染
屏幕上能看到的所有文本内容控件,包括 UIWebView,在底层都是通过 CoreText 排版、绘制为
Bitmap 显示的。常见的文本控件 (UILabel、UITextView 等),其排版和绘制都是在主线程进行的,当显示大量文本时,CPU
的压力会非常大。对此解决方案只有一个,那就是自定义文本控件,用 TextKit 或最底层的 CoreText
对文本异步绘制。尽管这实现起来非常麻烦,但其带来的优势也非常大,CoreText 对象创建好后,能直接获取文本的宽高等信息,避免了多次计算(调整
UILabel 大小时算一遍、UILabel 绘制时内部再算一遍);CoreText 对象占用内存较少,可以缓存下来以备稍后多次渲染。
图片的解码
当你用 UIImage 或 CGImageSource 的那几个方法创建图片时,图片数据并不会立刻解码。图片设置到
UIImageView 或者 CALayer.contents 中去,并且 CALayer 被提交到 GPU
前,CGImage 中的数据才会得到解码。这一步是发生在主线程的,并且不可避免。如果想要绕开这个机制,常见的做法是在后台线程先把图片绘制到
CGBitmapContext 中,然后从 Bitmap 直接创建图片。目前常见的网络图片库都自带这个功能。
图像的绘制
图像的绘制通常是指用那些以 CG 开头的方法把图像绘制到画布中,然后从画布创建图片并显示这样一个过程。这个最常见的地方就是
[UIView drawRect:] 里面了。由于 CoreGraphic 方法通常都是线程安全的,所以图像的绘制可以很容易的放到后台线程进行。一个简单异步绘制的过程大致如下(实际情况会比这个复杂得多,但原理基本一致):
- (void)display {
dispatch_async(backgroundQueue, ^{
CGContextRef ctx = CGBitmapContextCreate(...);
// draw in context...
CGImageRef img = CGBitmapContextCreateImage(ctx);
CFRelease(ctx);
dispatch_async(mainQueue, ^{
layer.contents = img;
});
});
}
|
GPU 资源消耗原因和解决方案
相对于 CPU 来说,GPU 能干的事情比较单一:接收提交的纹理(Texture)和顶点描述(三角形),应用变换(transform)、混合并渲染,然后输出到屏幕上。通常你所能看到的内容,主要也就是纹理(图片)和形状(三角模拟的矢量图形)两类。
纹理的渲染
所有的 Bitmap,包括图片、文本、栅格化的内容,最终都要由内存提交到显存,绑定为 GPU Texture。不论是提交到显存的过程,还是
GPU 调整和渲染 Texture 的过程,都要消耗不少 GPU 资源。当在较短时间显示大量图片时(比如
TableView 存在非常多的图片并且快速滑动时),CPU 占用率很低,GPU 占用非常高,界面仍然会掉帧。避免这种情况的方法只能是尽量减少在短时间内大量图片的显示,尽可能将多张图片合成为一张进行显示。
当图片过大,超过 GPU 的最大纹理尺寸时,图片需要先由 CPU 进行预处理,这对 CPU 和 GPU
都会带来额外的资源消耗。目前来说,iPhone 4S 以上机型,纹理尺寸上限都是 4096x4096,所以,尽量不要让图片和视图的大小超过这个值。
视图的混合 (Composing)
当多个视图(或者说 CALayer)重叠在一起显示时,GPU 会首先把他们混合到一起。如果视图结构过于复杂,混合的过程也会消耗很多
GPU 资源。为了减轻这种情况的 GPU 消耗,应用应当尽量减少视图数量和层次,并在不透明的视图里标明
opaque 属性以避免无用的 Alpha 通道合成。当然,这也可以用上面的方法,把多个视图预先渲染为一张图片来显示。
图形的生成
CALayer 的 border、圆角、阴影、遮罩(mask),CASharpLayer 的矢量图形显示,通常会触发离屏渲染(offscreen
rendering),而离屏渲染通常发生在 GPU 中。当一个列表视图中出现大量圆角的 CALayer,并且快速滑动时,可以观察到
GPU 资源已经占满,而 CPU 资源消耗很少。这时界面仍然能正常滑动,但平均帧数会降到很低。为了避免这种情况,可以尝试开启
CALayer.shouldRasterize 属性,但这会把原本离屏渲染的操作转嫁到 CPU 上去。对于只需要圆角的某些场合,也可以用一张已经绘制好的圆角图片覆盖到原本视图上面来模拟相同的视觉效果。最彻底的解决办法,就是把需要显示的图形在后台线程绘制为图片,避免使用圆角、阴影、遮罩等属性。
用 Instruments 来检验你的app
时间事件查看器-Time Profiler
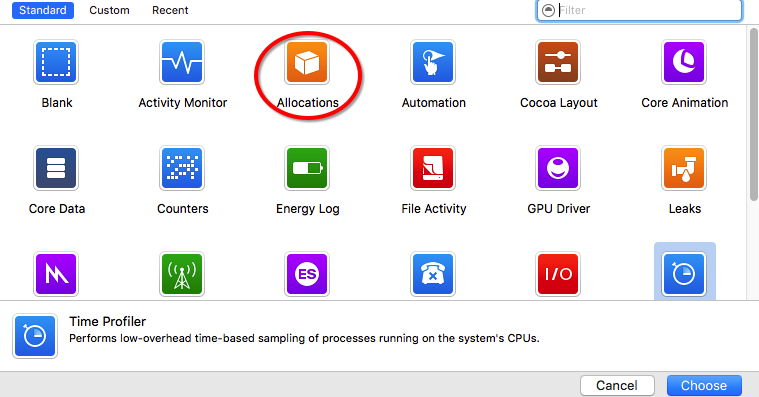
在xcode的菜单中选择 product->Profile
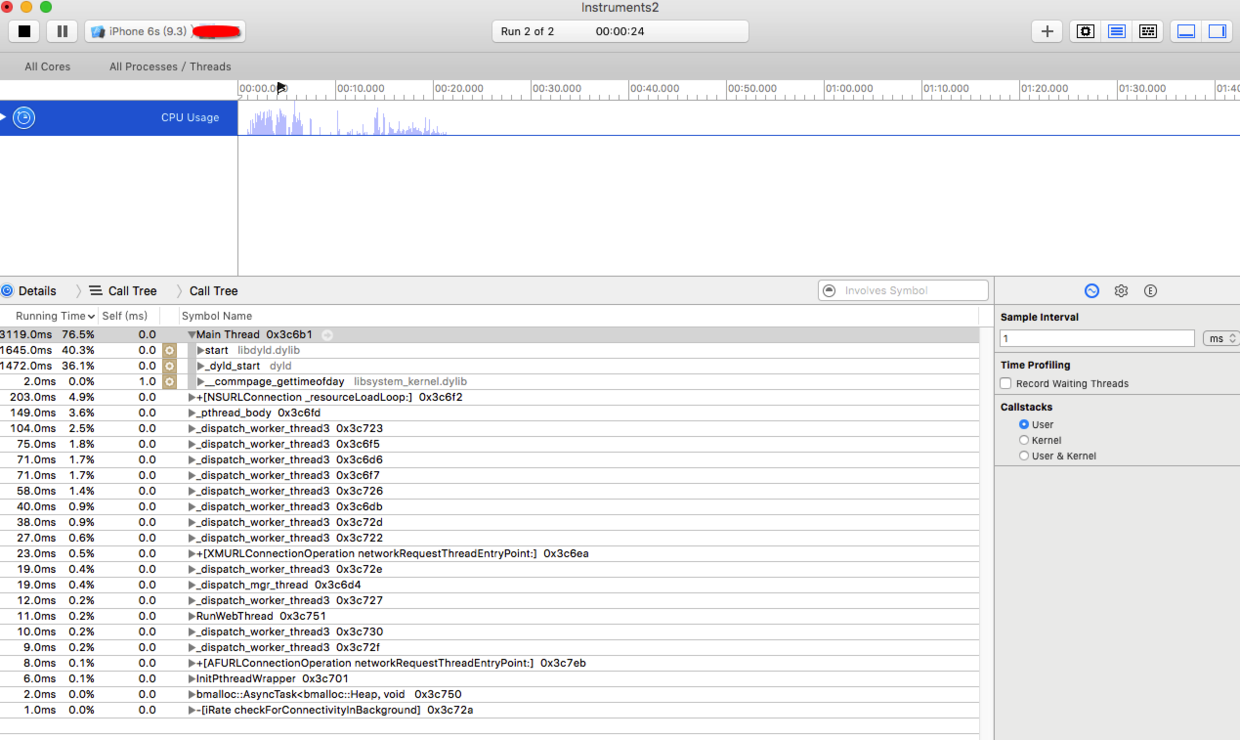
我们会看到下面的界面:Instruments

点击Time Profiler进入。

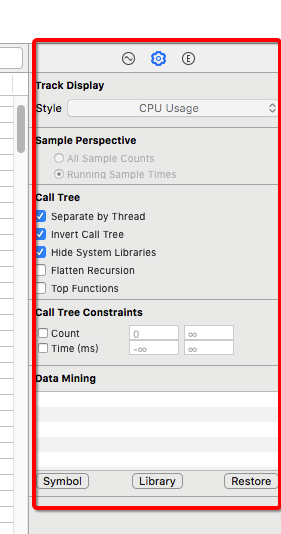
下面我们来深究如下的控制面板:

以下介绍下配置选项:
1.Separate by Thread: 每个线程应该分开考虑。只有这样你才能揪出那些大量占用CPU的"重"线程。
2.Invert Call Tree: 从上倒下跟踪堆栈,这意味着你看到的表中的方法,将已从第0帧开始取样,这通常你是想要的,只有这样你才能看到CPU中话费时间最深的方法.也就是说FuncA{FunB{FunC}}勾选此项后堆栈以C->B-A
把调用层级最深的C显示在最外面。
3.Hide System Libraries: 勾选此项你会显示你app的代码,这是非常有用的.
因为通常你只关心cpu花在自己代码上的时间不是系统上的。
4.Flatten Recursion: 递归函数, 每个堆栈跟踪一个条目。
5.Top Functions: 一个函数花费的时间直接在该函数中的总和,以及在函数调用该函数所花费的时间的总时间。因此,如果函数A调用B,那么A的时间报告在A花费的时间加上B.花费的时间,这非常真有用,因为它可以让你每次下到调用堆栈时挑最大的时间数字,归零在你最耗时的方法。
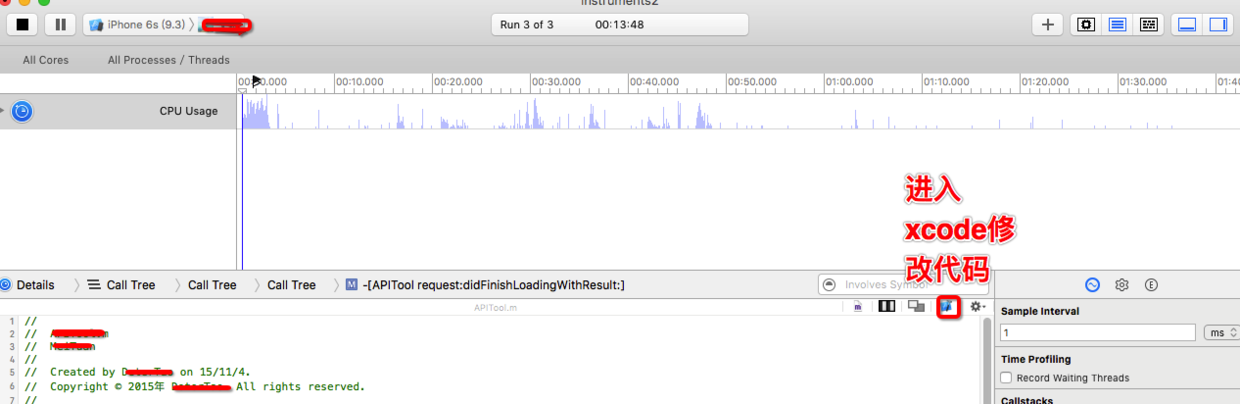
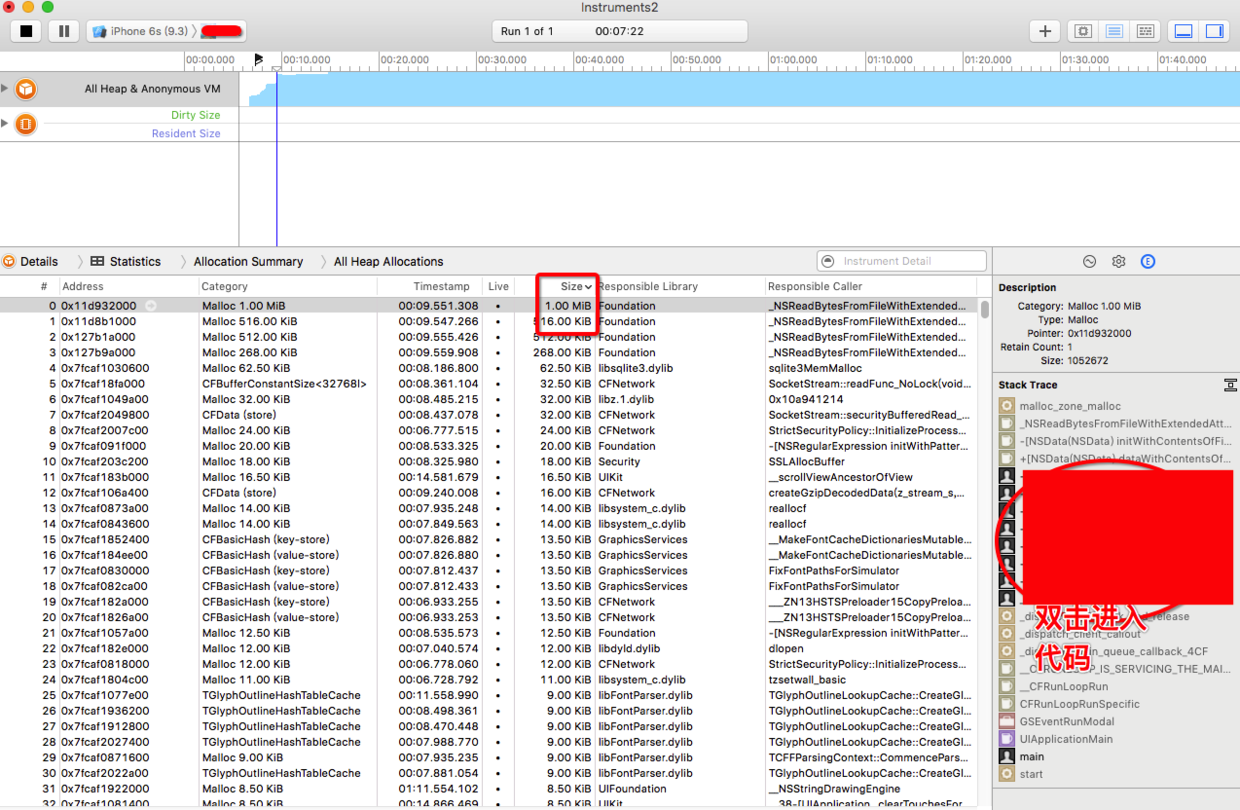
找到Detail面板里最耗时的进程,点击进去可以看到代码,观察是否有异,如此便可逐步优化应用的运行效果了。

修改好后,在仪器重新运行该应用程序Product—Profile(或?I-记住,这些快捷键真的会为您节省一些时间)。
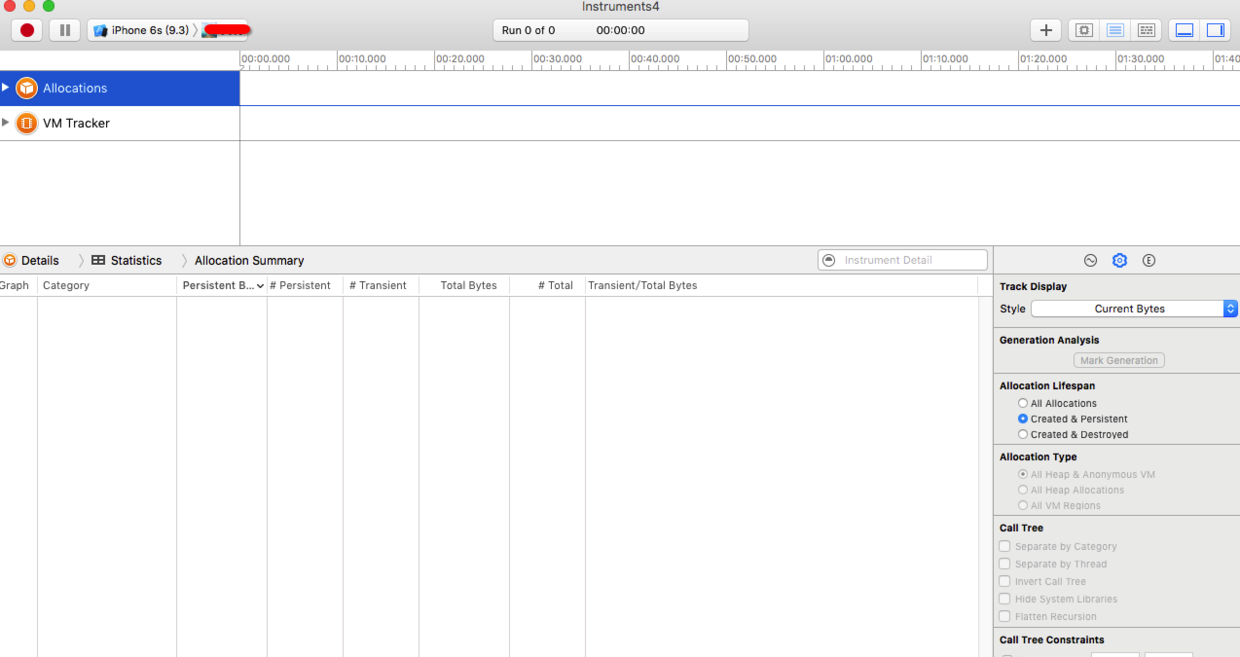
分配工具

分配工具

点击进入
这个时候你会发现两个曲目。一个叫(分配)Allocations,以及一个被称为VM Tracker(虚拟机跟踪)。
内存泄漏有两种泄漏。第一个是真正的内存泄漏,一个对象尚未被释放,但是不再被引用的了。因此,存储器不能被重新使用。第二类泄漏是比较麻烦一些。这就是所谓的“无界内存增长”。这发生在内存继续分配,并永远不会有机会被释放。如果永远这样下去你的程序占用的内存会无限大,当超过一定内存的话
会被系统的看门狗给kill掉。
内存警告是ios处理app最好的方式,尤其是在内存越来越吃紧的时候,你需要清除一些内存。内存一直增长其实也不一定是你的代码出了问题,也有可能是UIKit
系统框架本身导致的。

自己动手观察下,一切自然明了。
内存泄露
这一类泄漏是前面提到的 - 当一个对象不再被引用时出现的那种,检测泄漏可以理解为一个很复杂的事情,但泄漏的工具记得已分配的所有对象,通过定期扫描每个对象以确定是否有任何不能从任何其他对象访问的。
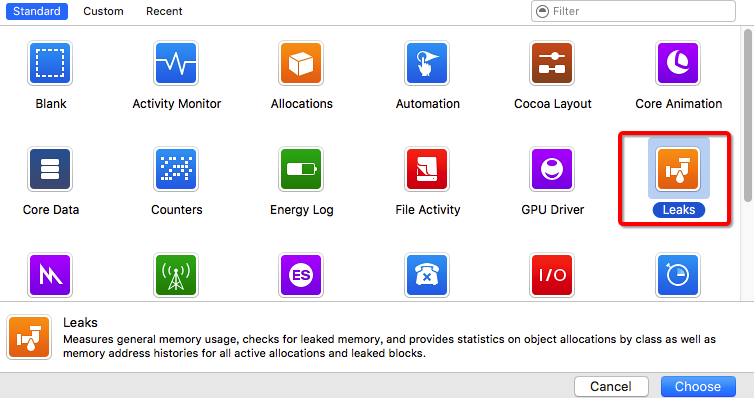
关闭仪器,回到Xcode和选择Product->Profile

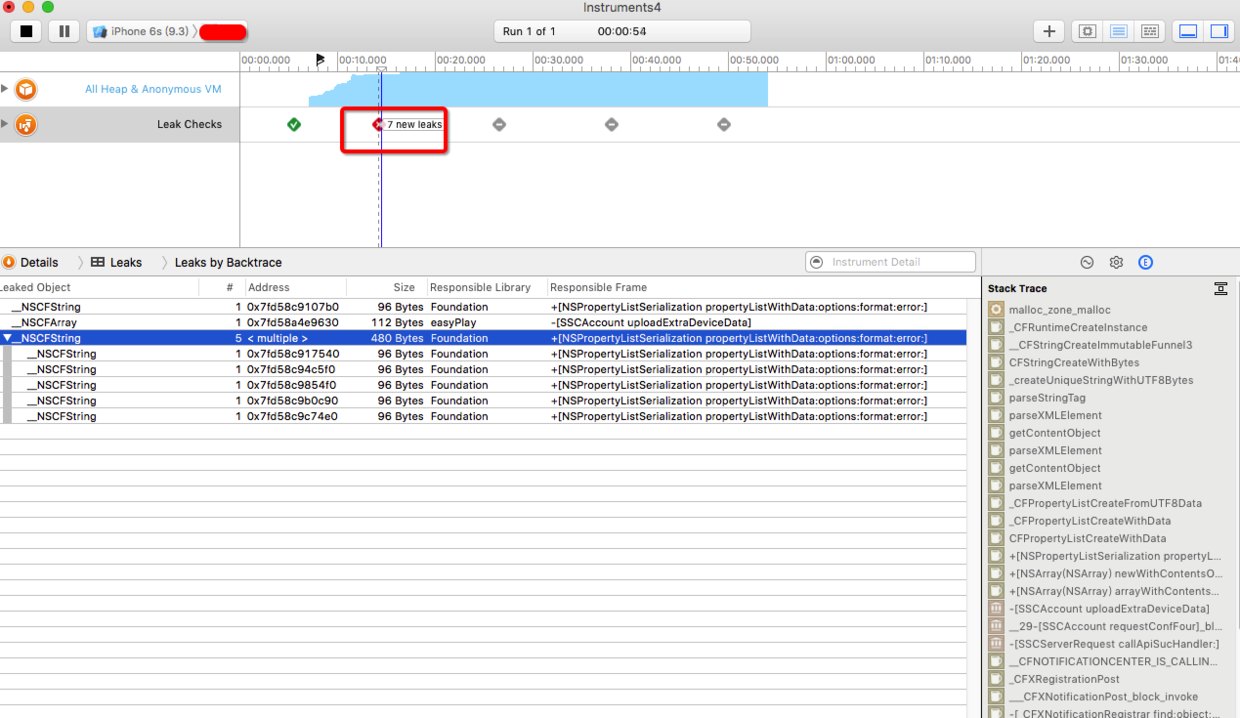
内存泄露
点击进入,运行:

运行
自己动手尝试下,找到右边面板里,如果有黑色标识的方法,进入看看。学习就是多尝试。
篇幅有限,更多的内容我们下次再聊。
|

