| 编辑推荐: |
| 本文来自于netbeans.org,文档演示如何安装使用
Cordova 安装和开发应用程序时所需的软件。 |
|
本文档演示如何在 IDE 中创建打包为 Mobile 应用程序并且在移动设备模拟程序中运行的
HTML5 项目。当创建 HTML5 应用程序时,您可以选择使用 Apache Cordova 站点模板创建此应用程序。Apache
Cordova 提供了一组 API,您可以通过这些 API 使用 HTML、CSS 和 JavaScript
开发打包为本机 Mobile 应用程序的应用程序。此应用程序运行在移动设备上,并且可以访问设备的本机功能,例如
GPS 或照相机。通过使用 Cordova API,开发者无需编写任何本机代码即可构建 Mobile
应用程序。
本文档演示如何安装使用 Cordova 安装和开发应用程序时所需的软件。在安装 Cordova 之后,您将在新建项目向导中使用
Cordova 模板创建 Cordova 应用程序。然后,您将添加一些代码并在移动设备模拟程序中运行此应用程序。本教程将使用
iOS 模拟程序,如果您想使用 Android 设备仿真器,步骤是类似的。
要完成本教程,需要使用以下资源。

安装 Cordova
您需要在本地系统上安装 Cordova,然后才能使用 NetBeans IDE 将 HTML5 应用程序打包为本机
Mobile 应用程序。您将使用 NodeJS 包管理器 npm 来安装和更新 Cordova。您还将需要确认
Git 已安装在本地系统上并且配置正确。将应用程序打包为本机 Mobile 应用程序时,Cordova
将使用 Git 从资源库中检索所有必需的 Cordova 源文件。
在本练习中,您将在终端窗口中执行下面的多数步骤。
1.下载并安装 Node.js(如果尚未安装)。
可以从 Node.js 站点下载此安装程序。
2..打开一个终端窗口。
3.运行下面的命令以确认已安装 Node.js。
如果已安装 node.js,您将会看到版本显示在终端窗口中。
注:
如果您受到代理的屏蔽,则需要配置 node.js 以使用代理访问网络。可以运行以下命令来设置代理,并将
http: //proxy:8080 替换为您的代理。
$ sudo npm config
set proxy http: //proxy:8080
$ sudo npm config set https-proxy http: //proxy
: 8080 |
可以运行以下命令来查看当前配置设置。
有关配置 node.js 的其他信息,请参见 https:/ /npmjs.org/doc
/config.html。
4.运行下面的命令以安装 Cordova。
注:
如果您在运行安装命令时在终端窗口中看到错误消息,请确认代理配置正确。
可以运行下面的命令将 Cordova 更新为最新版本。
5.运行下面的命令以确认 Cordova 已安装并查看版本。
如果已安装 Cordova,您将会看到版本显示在终端窗口中。
6.下载并安装 Git 版本控制系统(如果尚未安装)。
可以从 Git 站点下载此安装程序。
注:需要将 Git 添加到 Path 环境中。
7.运行下面的命令以确认已安装 Git。
如果已安装 Git,您将会看到版本显示在终端窗口中。
注:
如果您受到代理的屏蔽,则需要配置 Git 以使用代理访问网络。可以运行以下命令来设置代理,并将 http://proxy:8080
替换为您的代理。
$ git config
--global http.proxy http:// proxy: 8080
$ git config --global https.proxy http: //proxy:
8080 |
可以运行以下命令来查看当前配置设置。
有关配置 Git 的其他信息,请参见 http: //git-scm.com/book
/en/Getting- Started-First - Time- Git- Setup 处的设置指令。
现在,您具有了在 IDE 中开发和打包本机 Mobile 应用程序所需的所有工具。在下一练习中,您将使用新建项目向导创建应用程序。
创建 Cordova 应用程序
在本练习中,将在 IDE 中使用新建项目向导创建新的 Cordova 应用程序。通过在新建项目向导中选择
"Cordova Hello World" 模板作为站点模板来创建 Cordova
应用程序。Cordova 应用程序是含有一些其他库和配置文件的 HTML5 应用程序。如果您具有现有的
HTML5 应用程序,则可以在 IDE 中使用 "Project Properties"(项目属性)窗口来添加将此应用程序打包为
Cordova 应用程序所需的 Cordova 源和其他文件。
在本教程中,您将创建包含一个 index.html 文件及一些 JavaScript 和 CSS
文件的非常基本的 HTML5 项目。在向导中创建此项目时,将选择一些 jQuery JavaScript
库。
1.从主菜单中选择 "File"(文件)>
"New Project"(新建项目)(Ctrl-Shift-N 组合键;在 Mac
上为 ?-Shift-N 组合键),以打开新建项目向导。
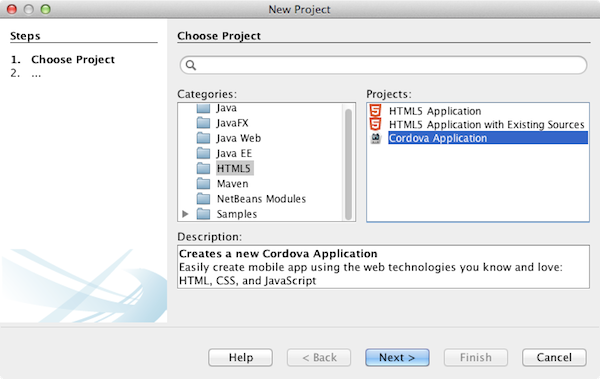
2.选择 HTML5 类别,然后选择 Cordova Application(Cordova
应用程序)。单击 "Next"(下一步)。

3.为 "Project Name"(项目名称)键入
CordovaMapApp,并指定计算机上要保存项目的目录。单击 "Next"(下一步)。
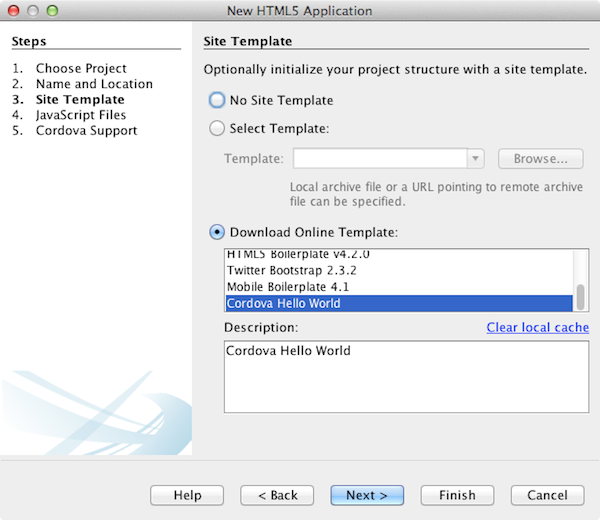
4.在第 3 步 "Site Template"(站点模板)中,确认选中
"Download Online Template"(下载联机模板),并且在列表中选中
"Cordova Hello World" 模板。单击 "Next"(下一步)。

注:要根据列表中的一个联机模板创建项目,您必须处于联机状态。
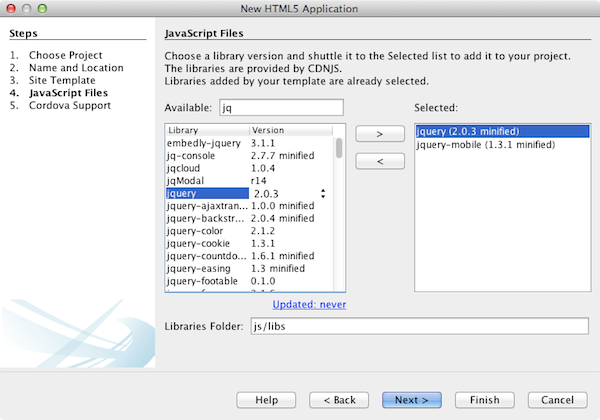
5.在第 4 步 "JavaScript Files"(JavaScript
文件)中,从 "Available"(可用)窗格选择 jquery 和 jquery-mobile
JavaScript 库,单击右箭头按钮 ( > ) 以将所选库移动到向导的 "Selected"(选定)窗格。默认情况下,将在项目的
js/libraries 文件夹中创建库。在本教程中,您将使用 JavaScript 库的“缩小”版本。
可以使用面板上的文本字段来过滤 JavaScript 库列表。例如,在字段中键入 jq 可帮助您查找
jquery 库。按住 Ctrl 单击库的名称可以选择多个库。

注:
可以在 "Version"(版本)列中单击库版本号以打开弹出窗口,通过该窗口可以选择库的较早版本。默认情况下,向导显示最新的版本。
JavaScript 库的最小化版本是压缩版本,在编辑器中查看时,不太容易理解代码。
6.在第 5 步 "Cordova Support"(Cordova
支持)中,使用默认值。单击完成即可完成此向导。
单击 "Finish"(完成)时,IDE 将创建项目、在
"Projects"(项目)窗口中显示项目的节点并在编辑器中打开 index.html
文件。

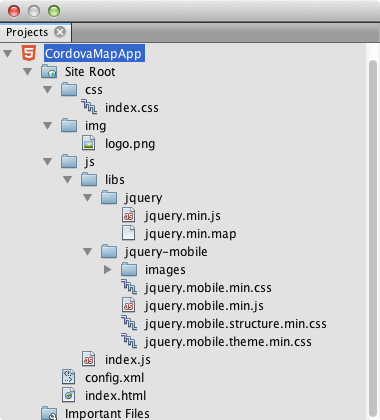
如果在 "Projects"(项目)窗口中展开 js/libs 文件夹,则可以看到在新建项目向导中指定的
JavaScript 库已自动添加到项目。右键单击 JavaScript 文件并在弹出菜单中选择 "Delete"(删除)可以从项目中删除
JavaScript 库。
要将 JavaScript 库添加到项目,请右键单击项目节点,然后选择
"Properties"(属性)以打开 "Project Properties
"(项目属性)窗口。在 "Project Properties"(项目属性)窗口的
" JavaScript Libraries"(JavaScript 库)面板中可以添加库。此外,您可以将本地系统上的
JavaScript 文件直接复制到 js 文件夹中。
您现在可以测试,项目运行并且已部署到目标移动设备的仿真器中。
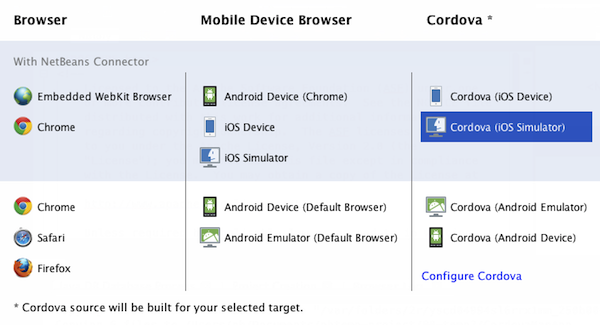
7.单击工具栏中的浏览器选择图标,并确认在表的 "Cordova"
列中选定目标移动设备仿真器。在 "Cordova " 列中,可以选择 "Android
Emulator"(Android 仿真器)或 "iOS Simulator"(iOS
模拟程序)(需要 OS X 和 XCode)。

8.单击工具栏中的 "Run"(运行)图标。
选择 "Run"(运行)时,IDE 会将 Cordova 应用程序部署到仿真器。

注:如果要部署到 iOS 模拟程序,此模拟程序应该会自动打开。如果要将应用程序部署到 Android
仿真器,则需要在运行应用程序之前配置并启动此仿真器。要观看演示如何将 Cordova 应用程序部署到
Android 仿真器的截屏视频,请参见 Cordova 开发入门指南的视频。
修改应用程序
在本练习中,您将编辑 index.html 和 index.js 文件。将 Cordova Hello
World 模板生成的代码替换为用于在应用程序中显示您的当前位置地图的代码。还将修改默认 Cordova
配置以删除应用程序中不需要的 Cordova 插件。
编辑 HTML 文件
在本练习中,您将在源代码编辑器中编辑 HTML 文件,以添加对库和 CSS 文件的引用以及添加页元素。
1.在编辑器中打开 index.html(如果尚未打开)。
在编辑器中,您可以看到 IDE 根据 Cordova Hello World 模板生成了一些代码。
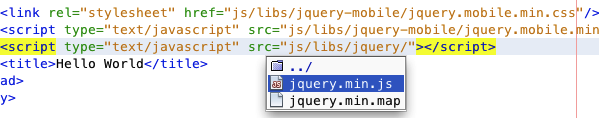
2.在编辑器中,添加对您在创建项目时添加的 jQuery JavaScript
库和 CSS 文件的引用。在开始和结束的 <head> 标记之间添加下面的代码(粗体)。
<html>
<head>
<meta charset=UTF-8">
<meta
name="format-detection" content="telephone=no"
/>
<meta name= "viewport" content= "user-scalable=
no, initial -scale= 1, maximum- scale= 1, minimum
- scale = 1, width= device-width, height = device-height
, target- densitydpi= device-dpi " >
<link rel="stylesheet" type="text/css"
href= "css / index.css" />
libs /jquery -mobile /jquery.mobile.min.css"/>
<script type= "text/javascript" src="js
/libs /jquery /jquery.min.js"> </script>
<script type= "text/javascript" src="js/libs
/j query - mobile /jquery.mobile.min.js"></script>
<title> Hello World</title>
</head>
<body>
...
</html> |
您可以在 "Projects"(项目)窗口中查看这些文件的路径,并且可以在编辑器中使用代码完成来帮助您操作。

3.将下面指向 Google Maps JavaScript API
的链接添加到 <head> 标记之间。
| <script type="text/javascript"
src= "http://www .google .com /jsapi">
</script> |
注:此链接指向已过时的 JavaScript API v2。在本教程中,此 JavaScript
将用于演示目的,在实际应用程序中应使用较新的版本。
4.删除 <body> 标记之间的所有代码,只保留下面指向
index.js 和 cordova.js JavaScript 文件的链接。
<body>
<script type= "text/javascript" src="cordova.js">
</script>
<script type= "text/javascript" src=
"js/index .js "> </script>
</body>
</html> |
创建项目时自动生成了 index.js 文件。您可以在 "Projects"(项目)窗口中的
js 节点下看到此文件。在本教程中,稍后您将修改 index.js 中的代码。
cordova.js 在 "Projects"(项目)窗口中不可见,因为它是在构建
Cordova 应用程序时生成的。
5.在 body 标记之间添加下面的代码(粗体)。
<body>
<div data-dom-cache="false" data-role="page"
id= "mylocation ">
<div data-role="header" data-theme="b">
<h1 id= "header">Searching for
GPS</h1>
<a data- role= "button" class="ui-btn-right"
onclick="showAbout ()"> About</a>
</div>
<div data- role= "content" style="padding:0;">
<div id="map" style= "width:100%;height:100%;
z-index: 50">
</div>
</div>
<div data- role="footer" data- theme=
"b" data-position ="fixed"
>
<h4>Google Maps </h4>
</div>
</div>
<div data- dom-cache= "false" data-role="page"
id= "about">
<div data-role= "header" data-theme="b">
<a data -role= "button" data-rel="back"
href= "#mylocation" data- icon= "arrow-l"
data-iconpos ="left " class= "ui-btn-left">
Back </a>
<h1>About</h1> </div>
<div data- role= "content" id= "aboutContent">
</div>
<div data-role= "footer" data-theme=
"b" data-position= "fixed"
>
<h4> Created with NetBeans IDE</h4>
</div>
</div>
<script type= "text/javascript" src="cordova.js">
</script>
<script type= "text/javascript" src="js/index.js">
</script>
</body>
</html> |
修改 Cordova 配置
在本练习中,您将修改在应用程序中安装的 Cordova 插件的列表。
1.在 "Projects"(项目)窗口中右键单击项目节点,然后在弹出式菜单中选择
"Properties"(属性)。
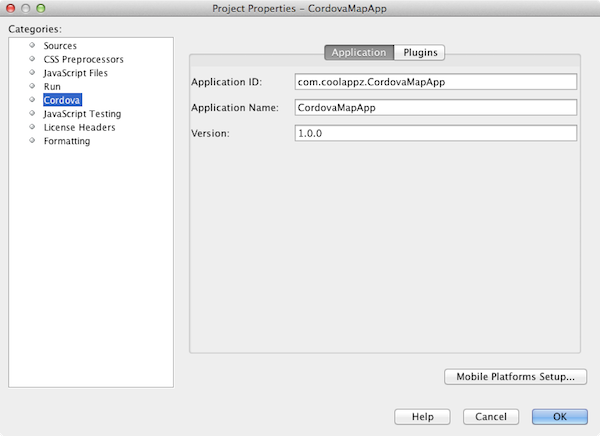
2.在类别列表中选择 Cordova。

您可以使用 "Application"(应用程序)标签查看和编辑在 config.xml
中指定的有关应用程序的 Cordova 配置详细信息。
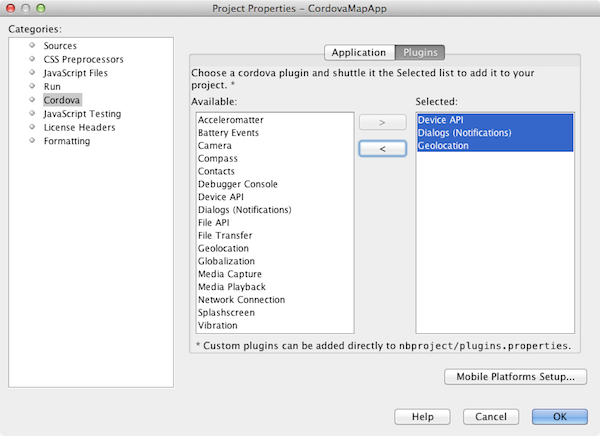
3.在 "Cordova" 面板中单击 "Plugins"(插件)标签。
"Plugins"(插件)标签包含两个窗格。"Available"(可用)窗格显示当前可用的
Cordova 插件列表。
"Selected"(选定)窗格显示在应用程序中安装的插件列表。使用 Cordova
Hello World 模板创建应用程序时,默认情况下会安装所有插件。多数应用程序并不需要所有插件。可以使用
"Project Properties"(项目属性)窗口中的 "Plugins"(插件)标签删除应用程序不需要的插件。
注:还可以通过在编辑器中编辑 nbproject/plugins.properties 文件来编辑已安装的插件。
4.删除“设备 API”、“对话框(通知)”和“地理位置”除外的所有插件。单击
"OK"(确定)。

编辑 JavaScript 文件
在本练习中,您将删除模板所生成的 JavaScript 代码,并添加一些简单方法用于显示您的当前位置地图。
1.在编辑器中打开 index.js。
在创建项目时,IDE 在 index.js 中生成了一些样板代码。对于此应用程序,您可以删除生成的所有代码。
2.将生成的代码替换为以下代码。保存所做的更改。
var map;
var marker;
var watchID;
$(document).ready(function() {
document .addEventListener ("deviceready",
onDeviceReady , false);
// uncomment for testing in Chrome browser
// onDeviceReady ();
});
function onDeviceReady() {
$(window) .unbind();
$(window) .bind('pageshow resize orientationchange',
function(e) {
max_height ();
});
max_height ();
google.load("maps", "3.8",
{"callback": map, other _ params: "sensor=
true&language= en"});
}
function max_height() {
var h = $('div[data-role="header"]').outerHeight(true);
var f = $('div[data-role= "footer"]
'). outerHeight (true);
var w = $(window).height();
var c = $('div[data-role="content"]');
var c_h = c.height();
var c_oh = c.outerHeight(true);
var c_new = w - h - f - c_oh + c_h;
var total = h + f + c_oh;
if (c_h < c.get(0).scrollHeight) {
c .height (c.get (0).scrollHeight);
} else {
c.height(c_new);
}
}
function map() {
var latlng = new google.maps.LatLng(50.08, 14.42
);
var myOptions = {
zoom: 15,
center: latlng,
streetViewControl: true,
mapTypeId: google.maps.MapTypeId.ROADMAP,
zoomControl : true
};
map = new google.maps.Map (document. get ElementById
("map"), myOptions);
google. maps.event.addListenerOnce (map, ' tilesloaded
', function () {
watchID = navigator. geolocation. watchPosition
(gotPosition , null , {maximumAge: 5000, timeout:
60000, enableHighAccuracy: true});
});
}
// Method to open the About dialog
function showAbout() {
showAlert ("Google Maps", "Created
with NetBeans 7.4");
}
;
function showAlert (message, title) {
if (window.navigator .notification) {
window. navigator.notification .alert(message,
null , title, 'OK');
} else {
alert (title ? (title + ": " + message)
: message );
}
}
function gotPosition (position) {
map.setCenter(new google .maps.LatLng (position.coords
.latitude, position. coords. longitude ));
var point = new google. maps.LatLng (position.coords
.latitude, position.coords .longitude );
if (!marker) {
//create marker
marker = new google.maps.Marker({
position : point,
map: map
});
} else {
// move marker to new position
marker. setPosition (point);
}
} |
注:在本教程中,注释掉了对 onDeviceReady 方法的调用,因为在将应用程序部署到移动设备仿真器时不需要此方法。如果要在
Web 浏览器中运行应用程序,则应取消注释对 onDeviceReady 方法的调用。
3.通过重新启动仿真器或重置设置来重置仿真器。
4.单击工具栏中的 "Run"(运行)将应用程序部署到仿真器。
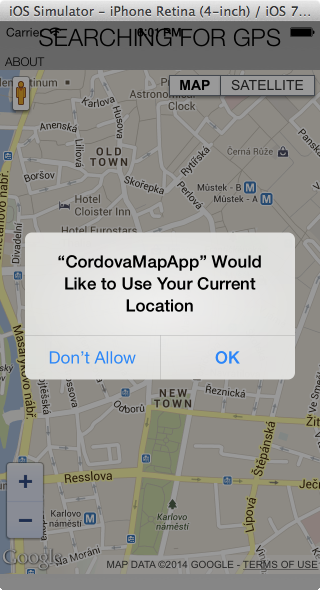
在 iOS 模拟程序上,系统会提示您允许应用程序使用您的当前位置。

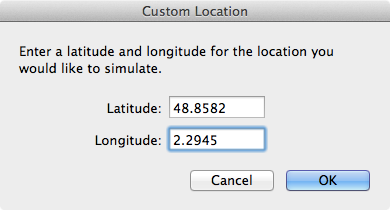
通过从 iOS 模拟程序的主菜单中选择 "Debug"(调试)> "Location"(位置)>
"Custom Location"(定制位置)打开 "Custom Location"(定制位置)对话框,可以测试
iOS 模拟程序中的模拟位置。

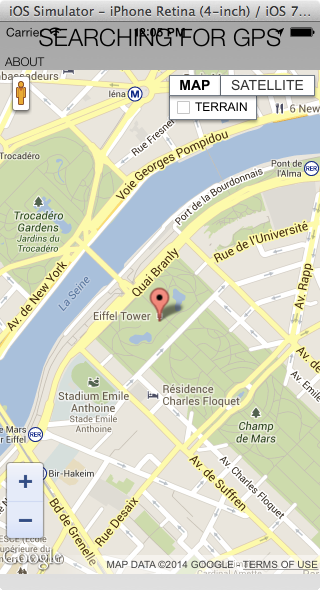
对于您的当前位置,如果在 "Latitude"(纬度)字段中输入 "48.8582"
并在 "Longitude"(经度)字段中输入 "2.2945",则应用程序会在地图上将您的位置显示为
"Eiffel Tower"(埃菲尔铁塔)。

调试应用程序
在本练习中,您将在 JavaScript 文件中设置一个断点并再次运行应用程序。
1.重置或重新启动仿真器。
2.在编辑器中打开 index.js。
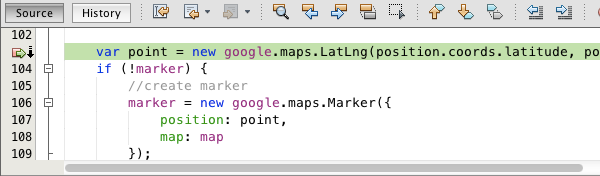
3.通过单击 gotPosition 方法的以下行中的左旁注,放置断点。
| var point =
new google .maps.LatLng (position .coords.latitude,
position .coords. longitude ); |
4.单击工具栏中的 "Run"(运行)以再次运行应用程序。
运行应用程序时,调试器将在应用程序尝试确定您的当前位置时遇到断点。

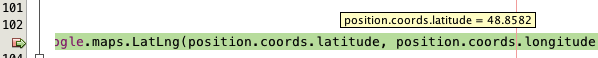
如果您将光标悬停在变量上方,则可以看到显示变量的相关详细信息的工具提示。如果光标位于 latitude
变量上方,则此变量的值将显示在工具提示中。

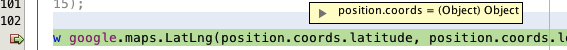
如果光标位于 position 或 coords 上方,则工具提示将包含一个箭头,您可以单击此箭头展开工具提示。

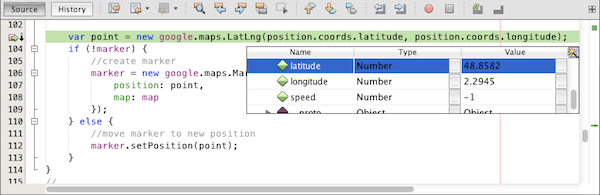
您可以在展开的工具提示中更详细地查看值。

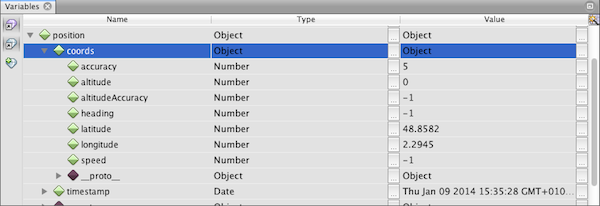
在这种情况下,更易于查看 "Variables"(变量)窗口中的值。在 "Variables"(变量)窗口中,可以查看您的当前位置的纬度和经度。

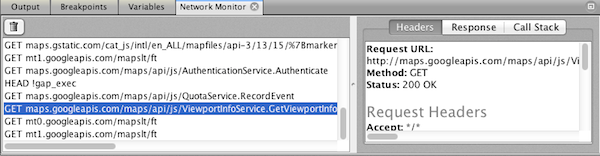
在 "Network Monitor"(网络监视器)窗口中,您可以查看应用程序请求的列表。

小结
在本教程中,您已了解如何安装和设置在 IDE 中创建 Cordova 应用程序所需的软件。您还了解了如何创建
Cordova 应用程序以及修改某些 Cordova 配置设置。 |
