| 编辑推荐: |
| 本文来自于jianshu,文章主要介绍
了微信小程序开发时的五个套路:绑定数据、显示数据、绑定交互、执行交互以及跳转。 |
|
你或许听说过,快速入门就是要学最小必要知识。而我最近在看微信小程序的官方教程时发现,这个教程虽然简单,但对于微信小程序开发来说,80%的套路都能从这里学习到,你的小程序从0到1可以从这里实现突破。
在开始之前,先做100字的铺垫。

一个页面 = 4个文件
小程序的每个页面都是由4个文件组成的 ,前两个最重要,是我们的重头戏。先给这几个文件一个简短的解释:
js 文件——数据来源;
wxml 文件——页面的骨架;
wxss 文件——页面的装饰效果;
json 文件——可选,配置页面上的零件。
另外,本文的目标读者是真心想要尝试小程序的无经验开发者,英语水平要求中学及格水平以上。另外,为了你可以动手跟着做,请下载微信开发工具并注册微信小程序。
部分语言过于通俗是为了更好的理解。
绑定数据
现在就开始我们的第一个套路。

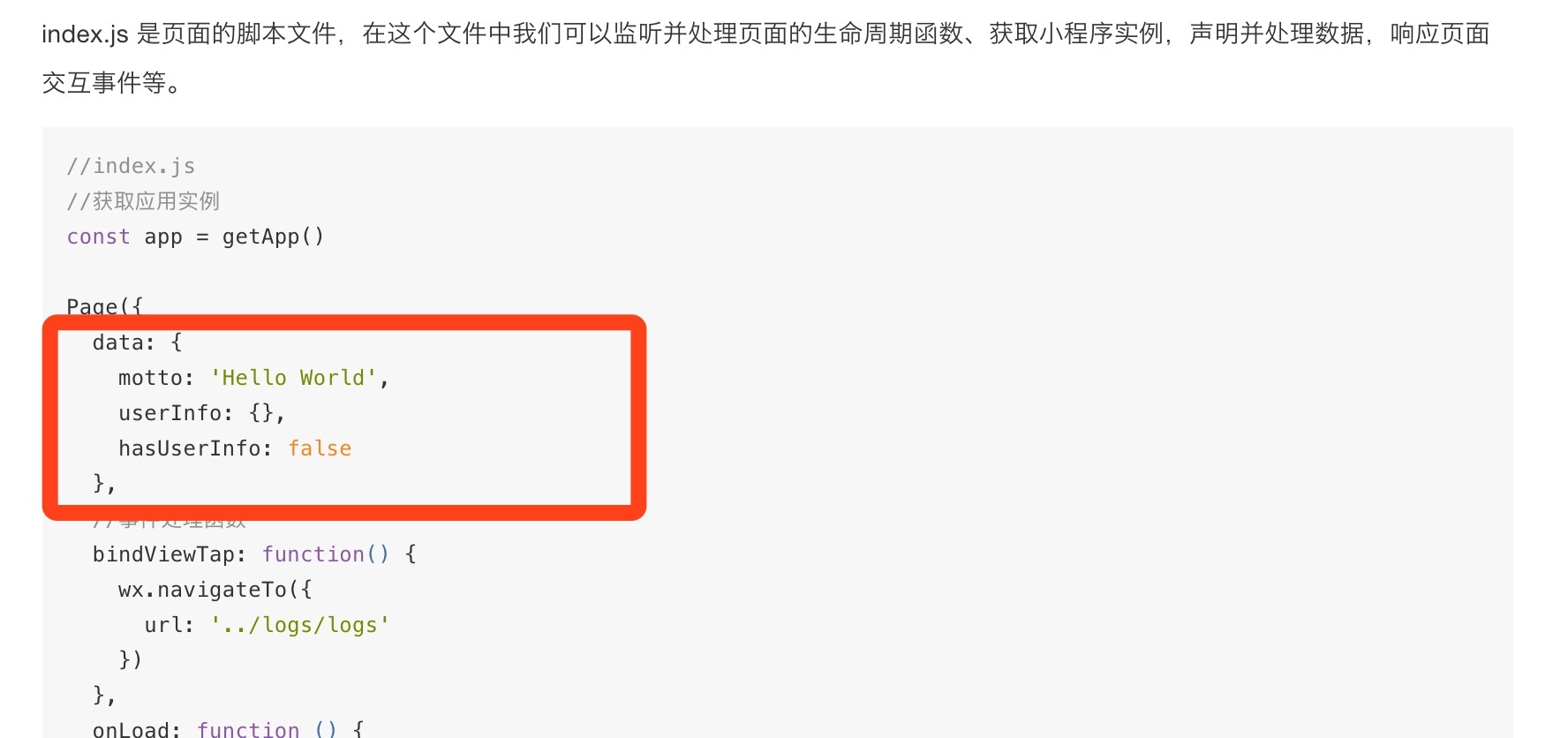
小程序简易教程 -> 编写代码 -> 创建页面 -> 第二个代码块
依照小程序的定义,小程序中的每个页面都包含一个js文件。在一个 js 文件中,你需要列出这个页面上需要的数据(上图红框中的内容)。也就是说,data下面规定的数据(请努力去上图中找到
data),就是页面上需要用到的数据。这就叫做数据绑定。
「数据绑定」对你来说可能是个新词汇。这里先不急着理解,我们的目标是会用,会用了就能理解一大半了。
怎么应用「数据绑定」呢?只需要两步:1,声明;2,使用。
声明的格式是这样的(类似上图中的内容):
Page({
data: {
greeting: 'Hello World'
}
//...
}) |
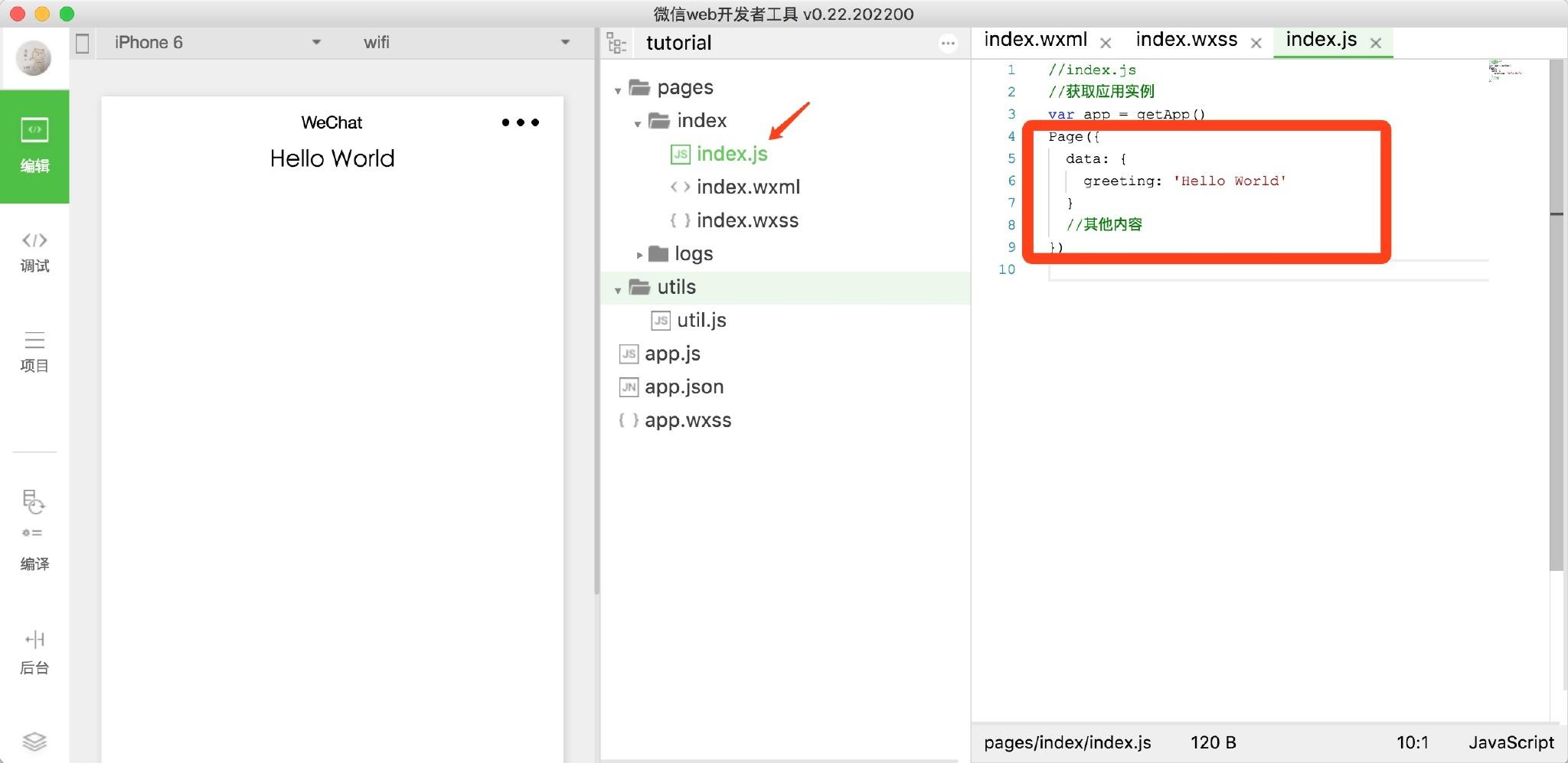
在微信开发工具中是这样的:

注意看红框中的内容,和上面的代码块是一样的
注意看 data 那个部分,我声明了名字为greeting的数据。(所谓数据,学名应该叫变量,但在我们的教程里可以近似理解。)
第二步是使用。使用的意思是,我们到页面上把这个数据显示出来。方法是这样的:
注意看{{ }}之间的部分,我们只需要把刚刚定义好的数据名称写在两个大括号里就行了。顺带一提,这种使用数据的方法,叫做八字胡方法(英文Mustache),因为加上的两个大括号可以想象成嘴上的胡子。或许记住了胡子,你就记住了这种使用方法。
这就完成了我们的第一个套路——数据绑定。简单吧!
但是这里有一个疑问,我们在哪里使用绑定好的数据呢?也就是问,在哪里使用{{greeting}}这句程序呢?
答案是我们的页面上,也就是 wxml 这个文件中。这就是我们的下一个套路——显示数据。
显示数据
上一个套路的讲解中,我们出现了这样一句程序{{greeting}}。这是在使用数据。但这行代码的完整版其实是这样的:
| <text class="your-class">{{greeting}}</text> |
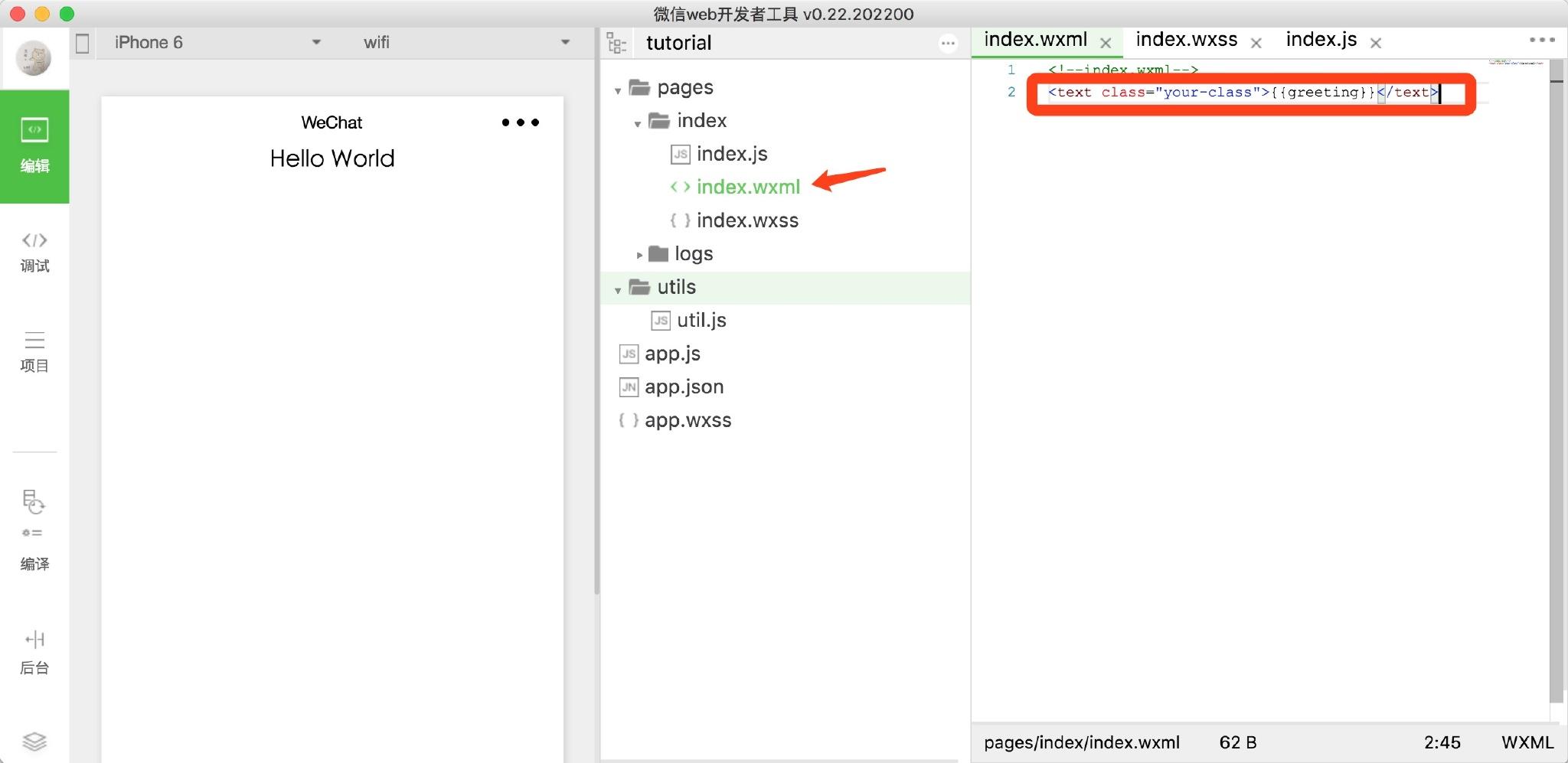
在微信开发工具中的样子是这样的:

还是看红框内的内容,也请注意这是在 wxml 文件中
我们对{{greeting}}这一部分已经熟悉,但对于它前面和后面的代码还不熟悉。所以我们现在进行讲解。
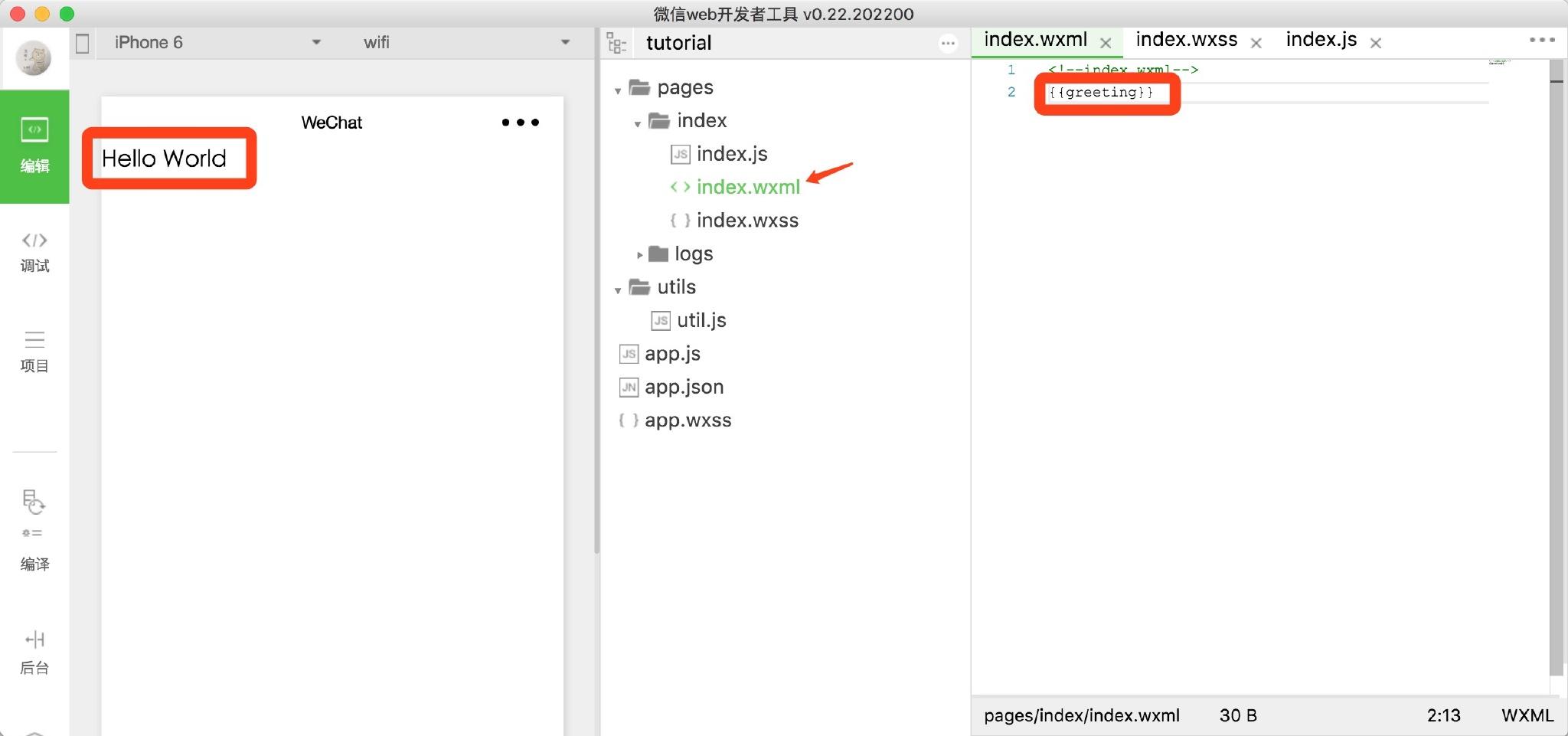
显示数据时,我们其实希望显示出来的内容是很好看的。但如果你只写成{{greeting}},显示出来的效果并不好:

最左边红框中的文字一点装饰效果都没有
为了让显示数据有更好看的效果,我们需要对{{greeting}}进行装饰。怎么装饰数据呢。我们要用2个东西:
标签
样式表
什么是标签,我们从例子中来理解:{{greeting}}两边的<text class="your-class">和</text>就是标签,而且分别叫开始标签和结束标签。(你能发现开始标签和结束标签的区别么?)
开始标签可以定义一些属性,以便调整显示的结果。这就像是你画一幅画可以选择用毛笔,来画出国画的效果。在上面的例子中,class="your-class"就是<text>这个标签的一个属性,<text>标签会表现出class="your-class"的规定的样子。
那么class="your-class"这个属性的完整意思是什么呢?他的意思是<text>的
class 对应样式表中的your-class。对,你可以把等号理解为对应。而后面的"your-class"就是我们在样式表中规定好的一种装饰效果。
这里出现了我们的第2个工具:样式表。
样式表是写在 wxss 文件中的,我们来看看怎么写:
.your-class {
display: flex;
flex-direction: column;
align-items: center;
color: blue;
}
|
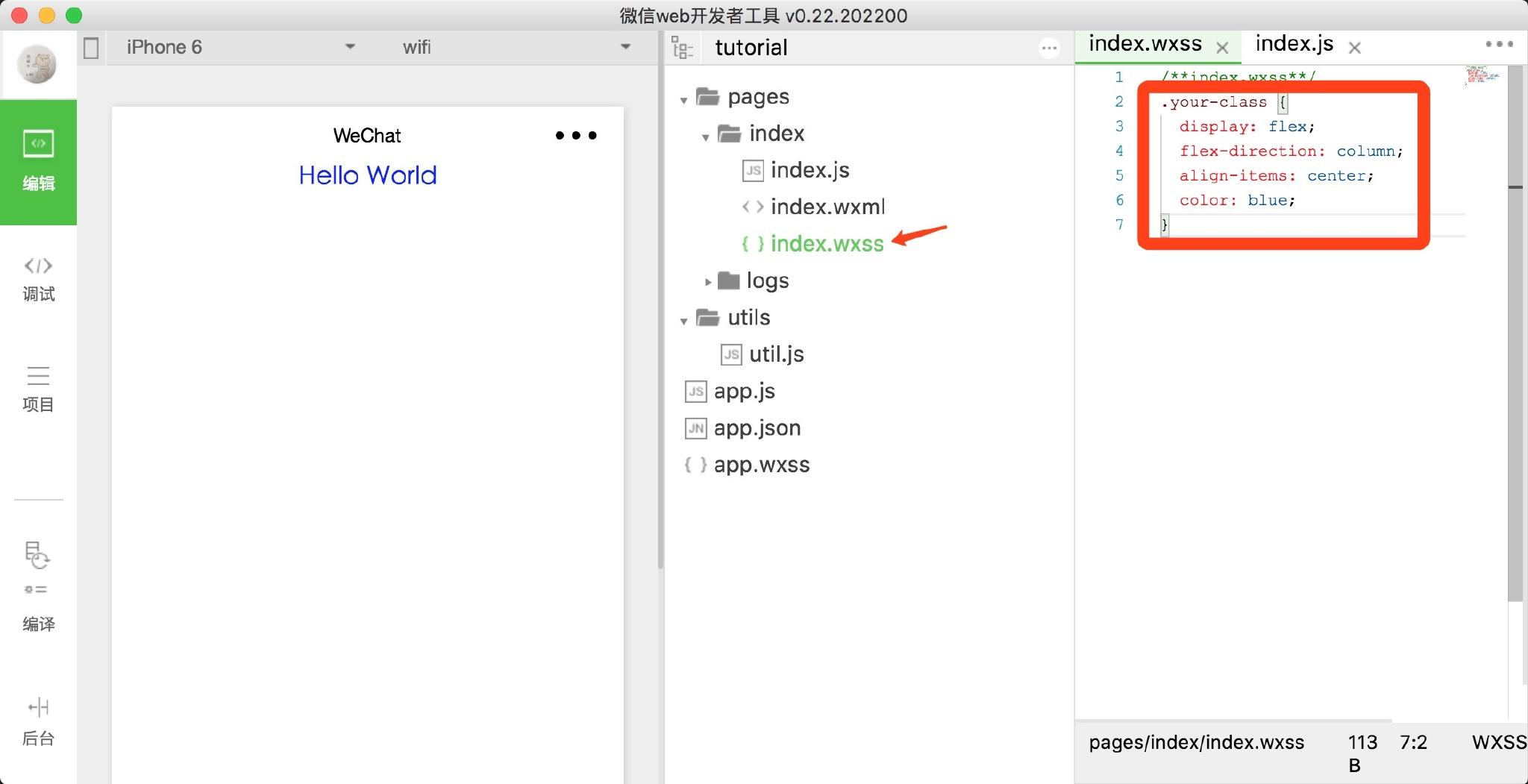
在开发者工具中的样子是这样的:

你通过理解代码中英文的字面意思就可以了解到,我把字的 color 定义为蓝色,把位置定义为 center。
最重要的,是这个样式的名字,叫做.your-class,而<text>标签中的 class
属性,正好指向这个样式,所以<text>中的数据会变成中间位置的蓝色字。(在.your-class的最前面有一个点,那是对应<text>中
class 属性的特有标记,还有类似的标记[1],可以在以后更多的实践中去理解)
到这里,我们的前两个套路就已经简单的介绍完了。总结一下:
绑定数据:在 js 文件中的 Page 模块下面定义 data 的名字,并用八字胡方法({{ }})来使用数据。
显示数据:在 wxml 中给数据加上标签(比如 text 标签),并且给标签加上属性(比如 class
属性)。class 对应的样式在 wxss 文件中写好。
不过,我们这里好像缺了什么。我好像没教大家怎么写最后一步的 wxss。微信文档说,wxss 和 css
大体上都是一样的[2]。大家可以去找找css的书,或者期待我后续的实践教程,带你一步一步写一个能上线的小程序。
现在,如果你把这两个套路循环用起来,已经能解决很多问题了。想要多显示一个数据,就先在 js文件中绑定这个数据,然后去
wxml 文件中装饰数据。下面是绑定两个数据的示例代码:
Page({
data: {
greeting: 'Hello World',
farewell: 'Goodbye!'
}
//其他内容
}) |
而对应显示这两个数据的示例代码是这样的:
<!--index.wxml-->
<text class="your-class">{{greeting}}</text>
<view class="your-class">{{farewell}}</view> |
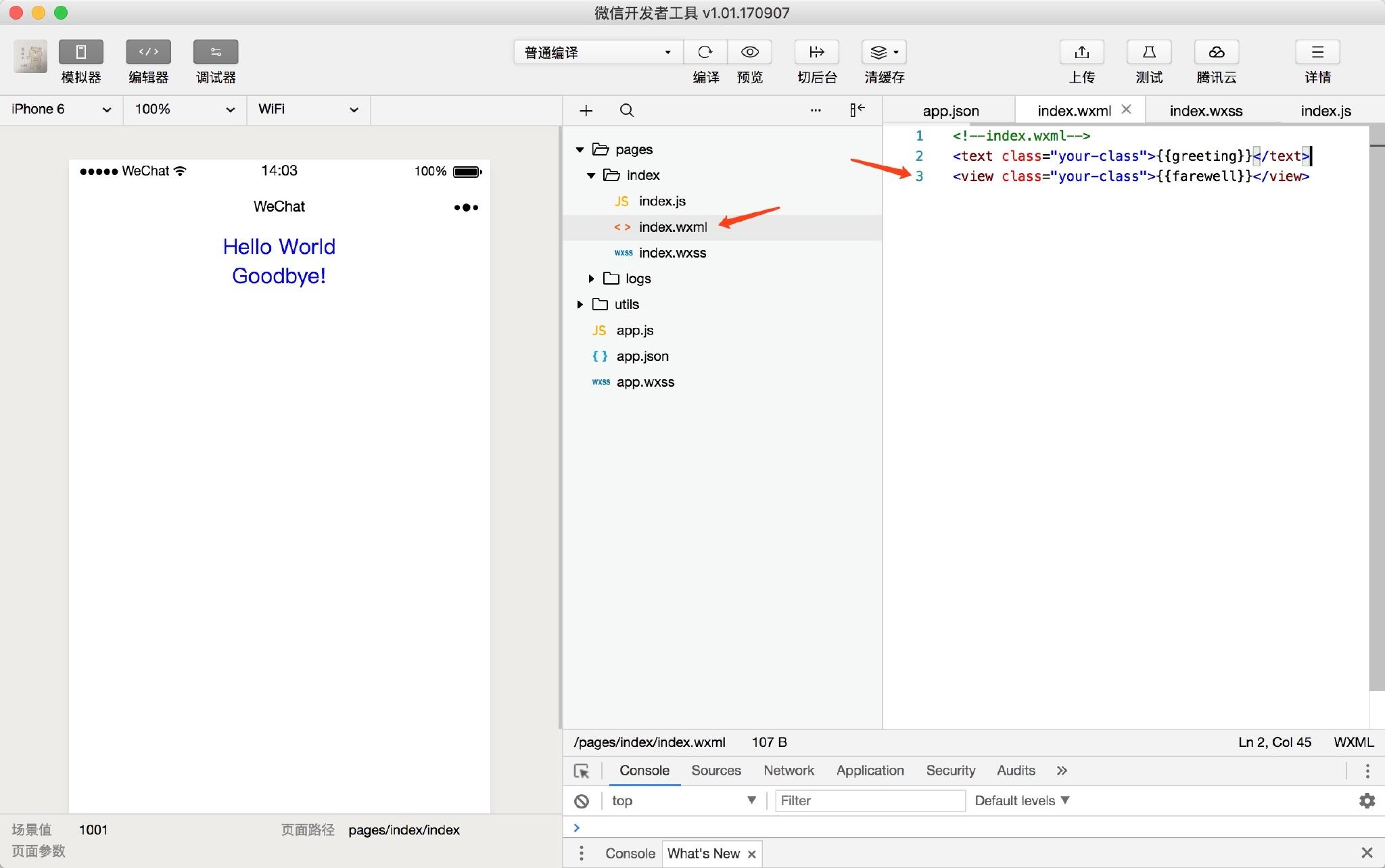
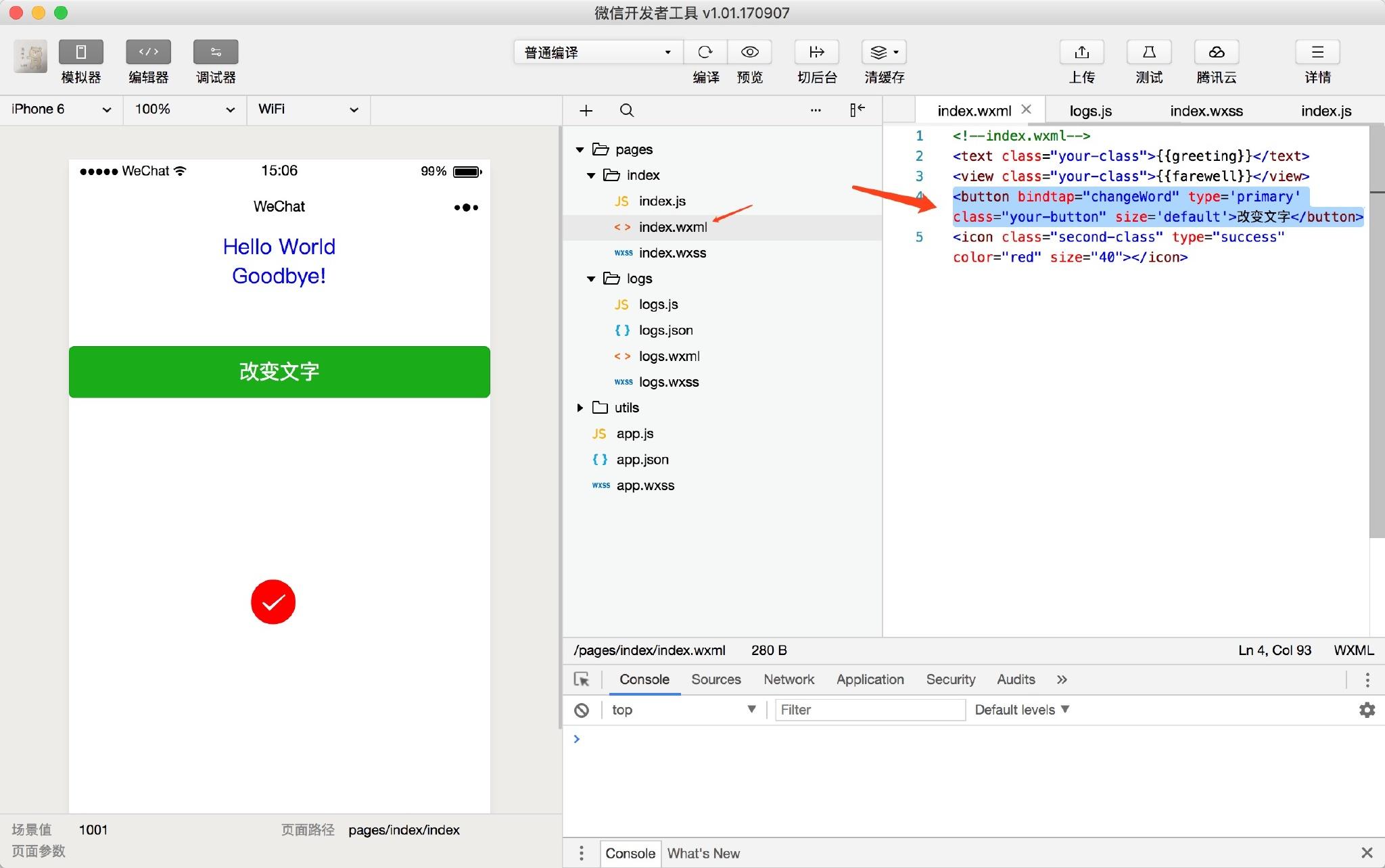
在开发者工具中显示的样子是这样的:

我在写教程的过程中升级了一次开发者工具,所以界面有变化
大家可以看到,我在最右侧的红箭头处加入了一行新代码, 然后显示出了新数据。
但是,这次不一样的是,我用了一个叫做<view>的标签,而不是之前的<text>标签。其实
wxml 文件中可以使用很多种标签来显示数据,有负责显示图片的,有可以负责滚动效果的的,他们都被写在微信文档中,你在实践的过程中可以查看。
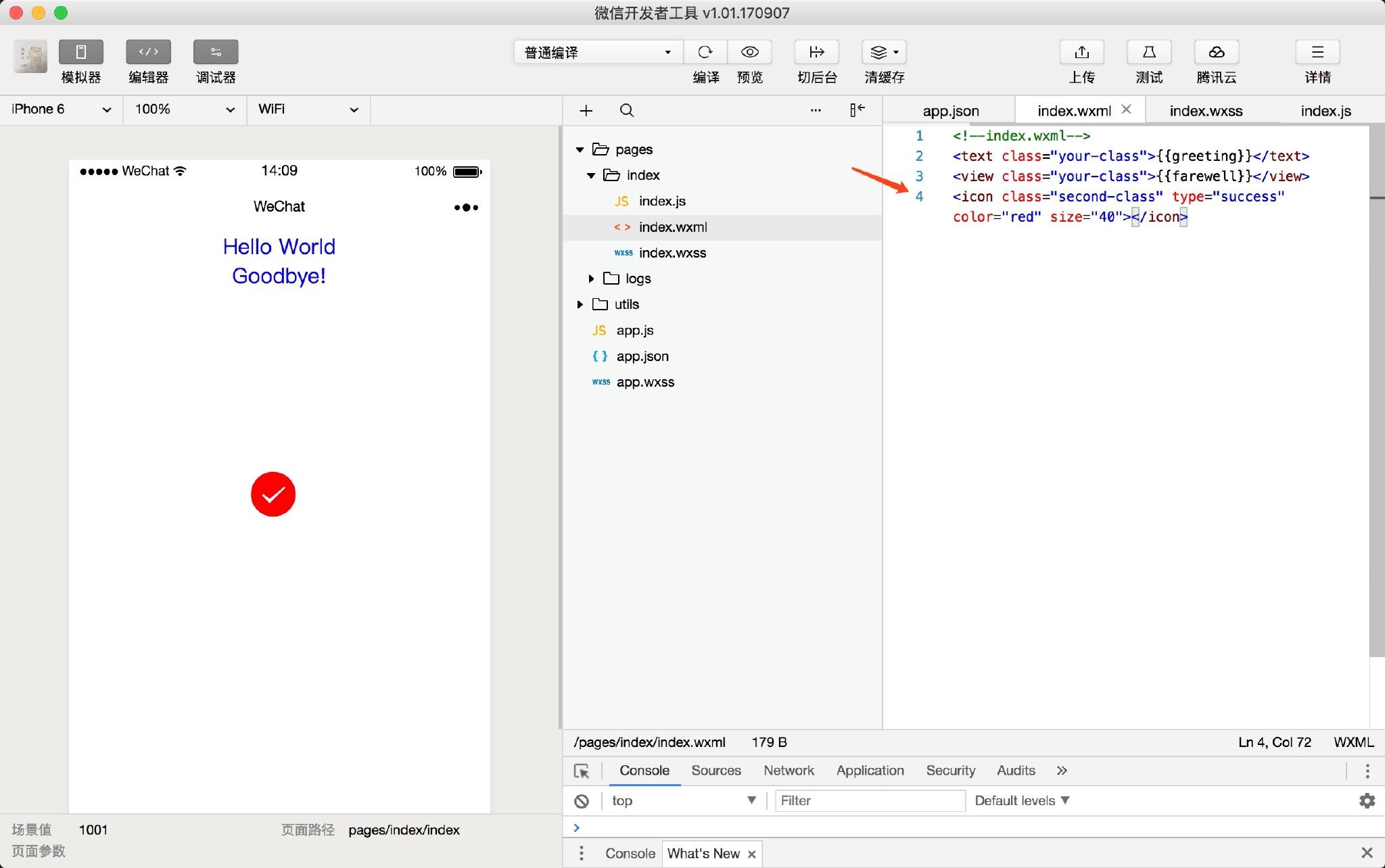
比如,我使用了一个叫做<icon>的标签,然后显示出了一个圆形的图标:

有了「绑定数据」和「显示数据」这两个套路,我们已经能够写出一个简单的页面了。能够做到展示,但没有交互,所以我们进入第三个套路:绑定交互。
绑定交互
绑定交互这个名字听起来有没有和之前的「绑定数据」很像?他们的操作方法也很相似。
绑定交互分为两步:
声明:在 js 文件中声明交互的名称。
使用:在 wxml 文件中使用这个交互。
先来看「声明」。怎么声明一个交互呢?(或者用微信文档的说法,怎么来声明一个事件呢?)
请在 js 文件中写下这样几行代码,就在我们之前绑定数据的 data
模块下面:
changeWord:
function() {
this.setData({
farewell: 'Never Say Goodbye!'
})
} |
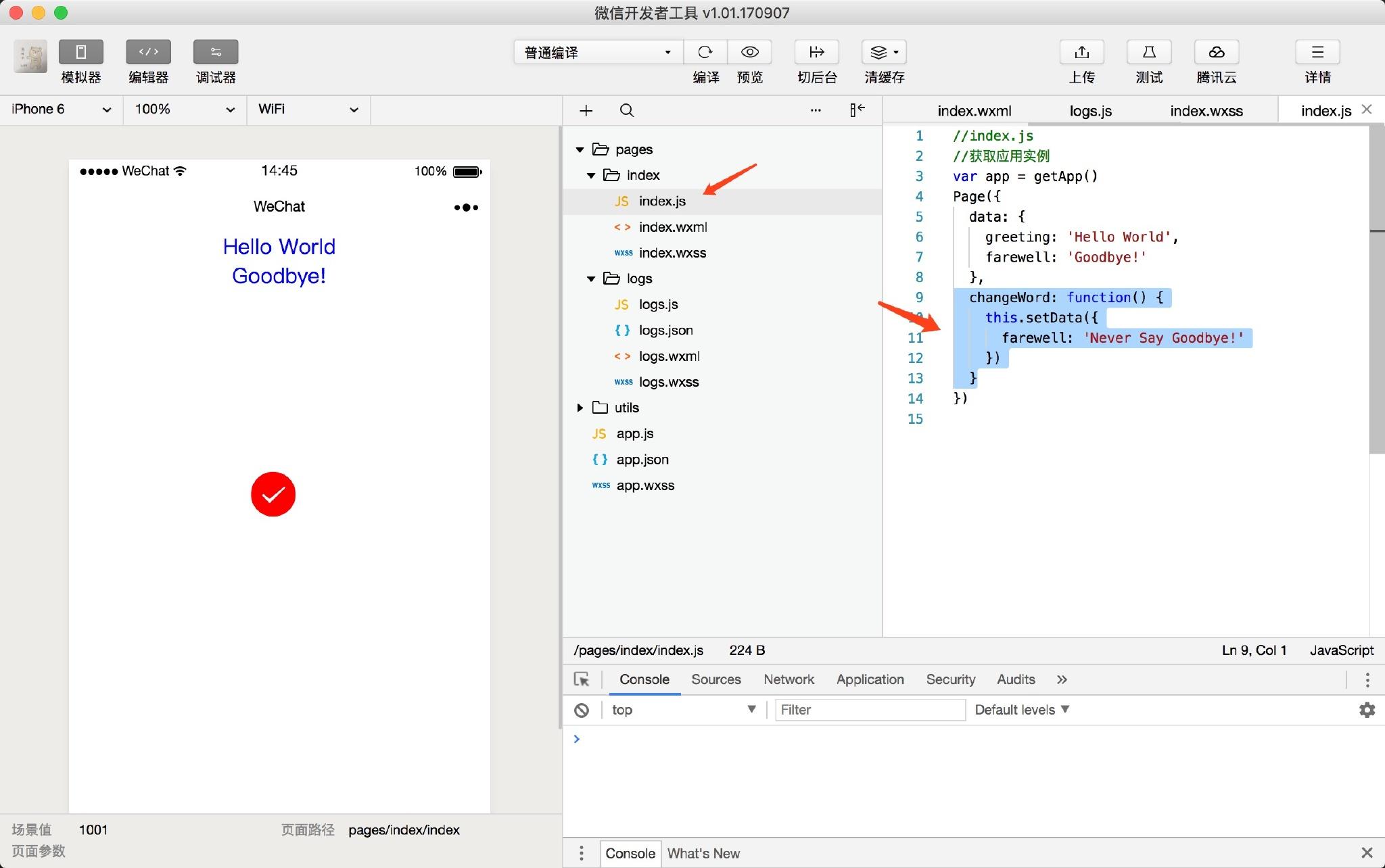
在开发者工具中的样子是:

这样,我们就声明了一个叫做changeWord的交互。这个交互的具体内容是,改变 farewell
这个数据的内容。原来是Goodbye!,现在我们要改成Never Say Goodbye!。
而这个声明中function,this,setDate都是什么意思,我们在后面实践中再讲,大家关注的重点是这个声明中最前面的部分,也就是这个交互的名字:changeWord。
我们已经声明完了这个交互,现在就该进入第2步——使用交互。请在 wxml 中插入这样的代码片段:
| <button bindtap="changeWord"
type='primary' class="your-button" size='default'>改变文字</button> |
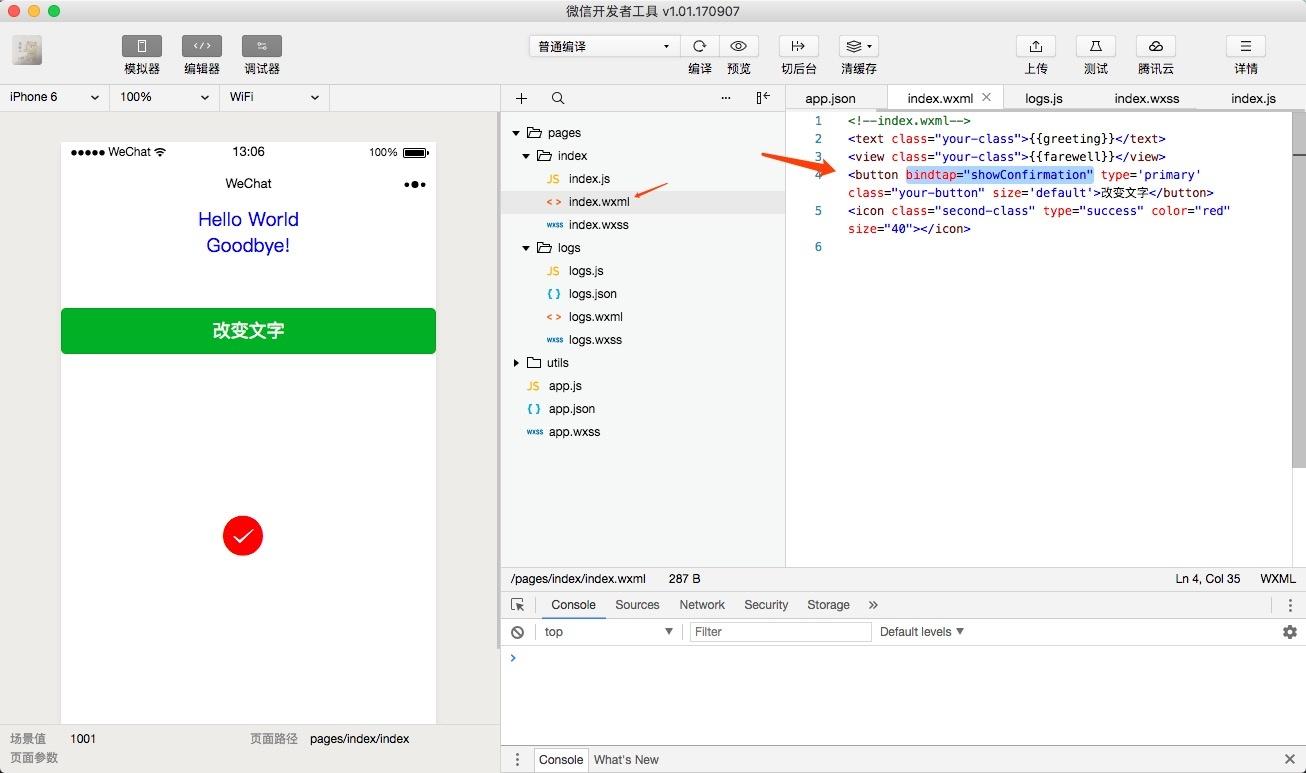
在开发者工具中的的样子是这样的:

这里的重点是bindtap="changeWord",大家可以看到我们刚刚声明的交互changeWord出现了,那前面的bingtap=是什么呢?他的意思是:把点击事件的交互对应到changeWord。当你点一下图中的那个绿色按钮,我们的页面就会把Goodbye!换为
Never Say Goodbye!

除了利用标签的bindtap属性来绑定交互,还可以用bindlongtap(绑定长按事件),bindtouchmove(绑定触摸后移动事件)等等,他们都有各自的效果。具体内容都被写在事件相关的文档中,你可以亲自试一下。
你会发现他们的开头都是 bind,就好像单词的前缀一样,加上tap,longtap等后缀,就能帮你绑定一个交互。(绑定事件的前缀还有另外一种,叫catch,比如catchtap,catchtouchmove等等,你可以结合文档,试验一下他们的效果)[3]
到这里,我们已经能够简单的绑定交互了。但绑定交互的核心目的是要改变页面上的显示,从而给用户一个反馈。下面就让我们来看看第4个套路:修改显示。
执行交互
就像绑定数据之后,要去显示数据。我们绑定交互之后,也要让交互被执行,这样才有意义。而交互的执行内容,就写在被声明的交互的下面:
changeWord:
function() {
// 这里写交互的实际内容
} |
我们这里介绍两种交互内容的写法,足够解决很多问题了:
修改页面数据
弹窗
第一种,修改页面数据。我们在上一个套路的实例代码中已经见过:
changeWord:
function() {
this.setData({
farewell: 'Never Say Goodbye!'
})
} |
这几行代码中间的部分,就是要执行的交互内容:
this.setData({
farewell: 'Never Say Goodbye!'
}) |
即使你不懂得javaScript编程语言,也完全可以从英语的字面意思去理解这几行代码。这3行代码是在说,我这个页面(this)要修改数据(setData)中的farewell为
Never Say Goodbye!。
如果你想修改其他数据,比如greeting,你可以如法炮制:
changeAnotherWord:
function() {
this.setData({
greeting: 'Hello, again!'
})
} |
你会发现这里面有很多结构是固定的。变化的部分只有交互的名称(变成了changeAnotherWord)和要修改的数据(变成了greeting:
'Hello, again!')。如果你也想修改页面上的数据,请如法炮制。
我们要介绍的第二种交互方法是弹窗,而且是微信内建的弹窗。首先,还是要做一下绑定交互这个套路:1,在
js 文件中声明一个交互;2,在 wxml 中使用这个交互。
声明交互的代码如下(在 js 文件中),我们用showConfirmation作为名称:
showConfirmation:
function() {
var that = this
wx.showModal({
title: '提示',
content: '你确定要更改文字吗?',
showCancel: true,
cancelText: '取消',
confirmText: '确定',
success: function (response) {
that.changeWord()
}
})
} |
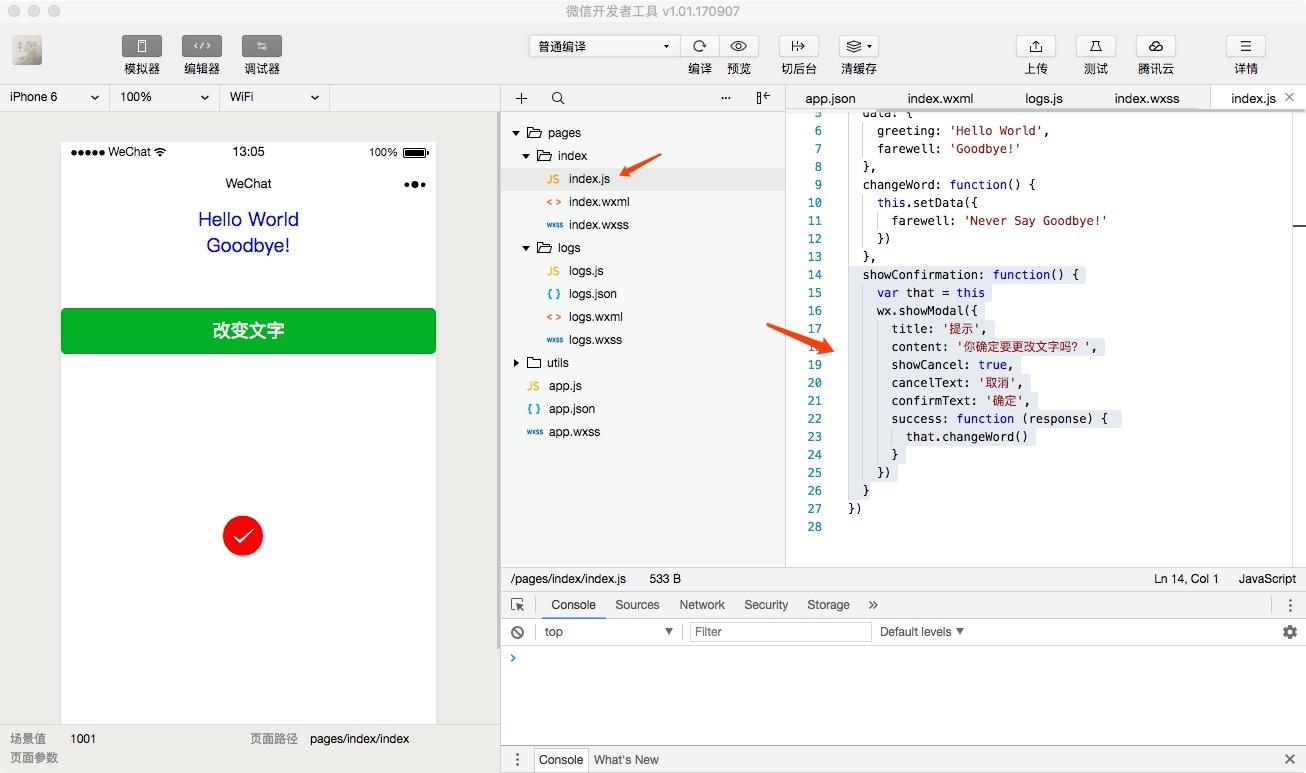
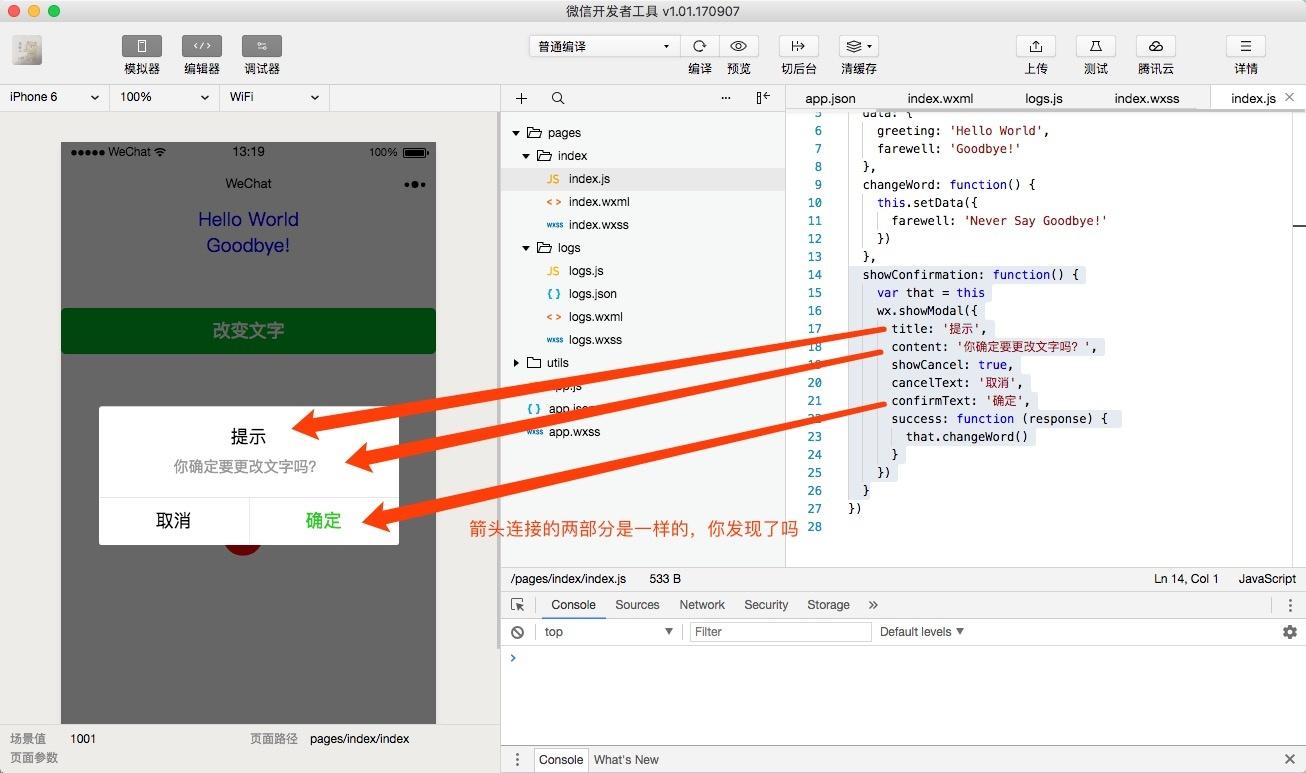
在微信开发者工具中是这样的:

先不要在乎这里面陌生的代码,我们继续看使用交互的部分:
| <button bindtap="showConfirmation"
type='primary' class="your-button" size='default'>改变文字</button> |
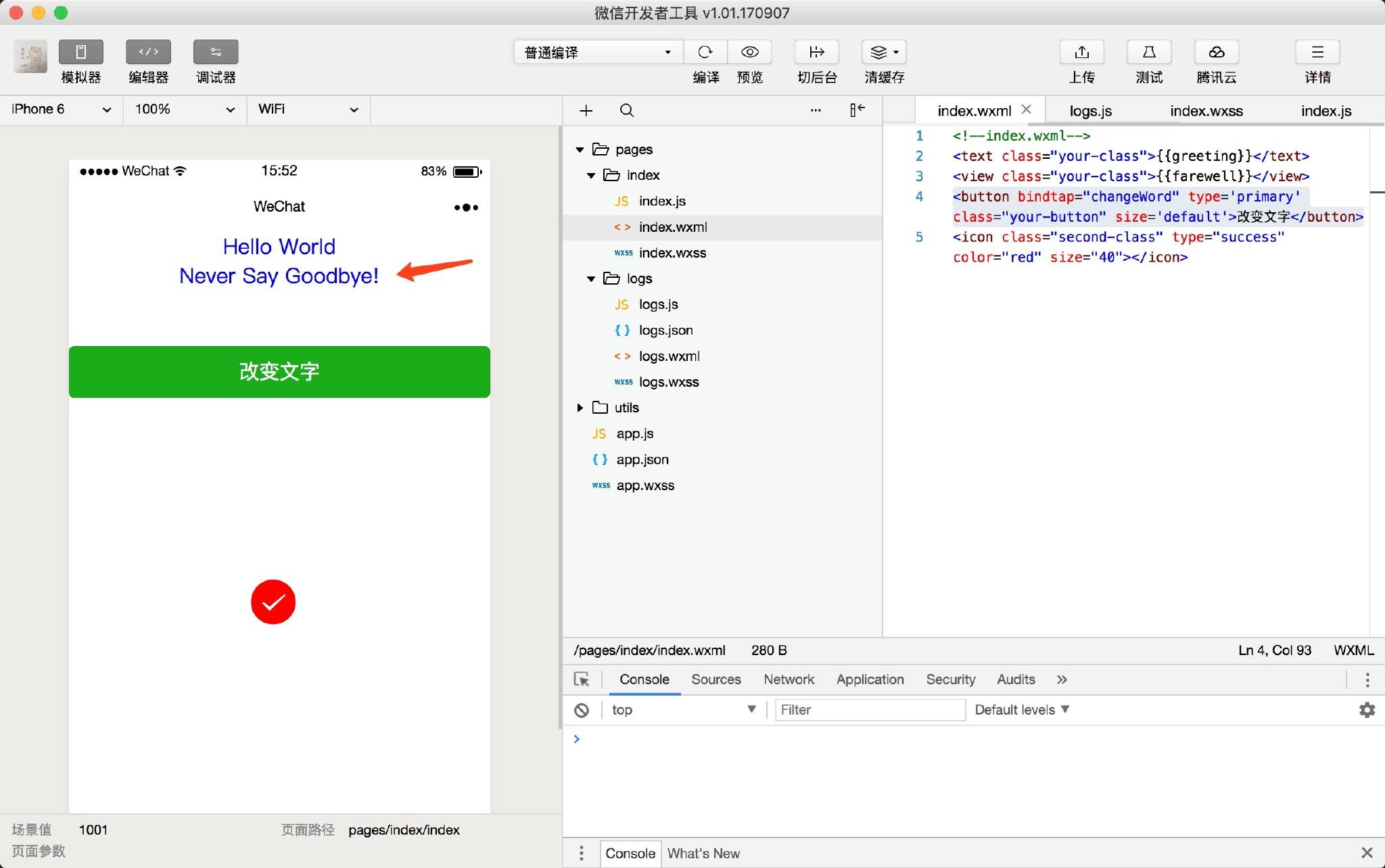
我把上一个套路中出现的 button 改写成了绑定到这个showConfirmation,在微信开发者工具中的样子是这样的:

写完之后,我再去点「改变文字」的按钮,就会出现对话框:

箭头连接的两部分是一样的,你发现了吗
你会发现,所有的不一样,都只是在 js 文件中showConfirmation的下面,其他的部分都符合我们以前的套路。那我们就看看那段陌生的代码:
var that = this
wx.showModal({
title: '提示',
content: '你确定要更改文字吗?',
showCancel: true,
cancelText: '取消',
confirmText: '确定',
success: function (response) {
that.changeWord()
}
}) |
我们从wx.showModal看起,这是一个微信内建的代码表达方式,从英文的字面就能理解他是什么意思:请微信(wx)显示一下对话框(showModal)。那怎么用这个工具呢,微信的文档里面已经写好了:

我们只需要像填空一样,把制作对话框需要的 title, content, showCancel 等需要填充的地方填好就可以了。这样,微信会帮助我们制作出一个对话框。
但在这段代码中,有一个比较难解释的地方,就是var that = this和that.changeWord()。你能猜到他们是联动的,因为他们都有一个that。具体的意思是:把这个页面存储在那个地方(var
that = this),让那个地方的数据中的文字改变(that.changeWord())。为了避免混乱,我们暂时解释到这里。而且这两行也不影响我们制作一个对话框。因为制作对话框只需要做一件事[4]:
使用wx.showModal
跳转
到这里,我们已经能在一个页面上使用4个套路了:绑定数据,显示数据,绑定交互,修改数据。如果你的小程序比较复杂,那么,是时候跳转到下一个页面来开辟一片新战场。
要跳转到下一个页面,我们只需要最后一个套路:跳转。
跳转本质上也是一种交互,我们完全可以用上面提到的「绑定交互」和「执行交互」来实现。再重复一遍这两步:1,在
js 文件中声明一个交互;2,在 wxml 中使用这个交互。
我们先在 js 文件中声明一个名为navigateToLogs的交互:
navigateToLogs:
function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
} |
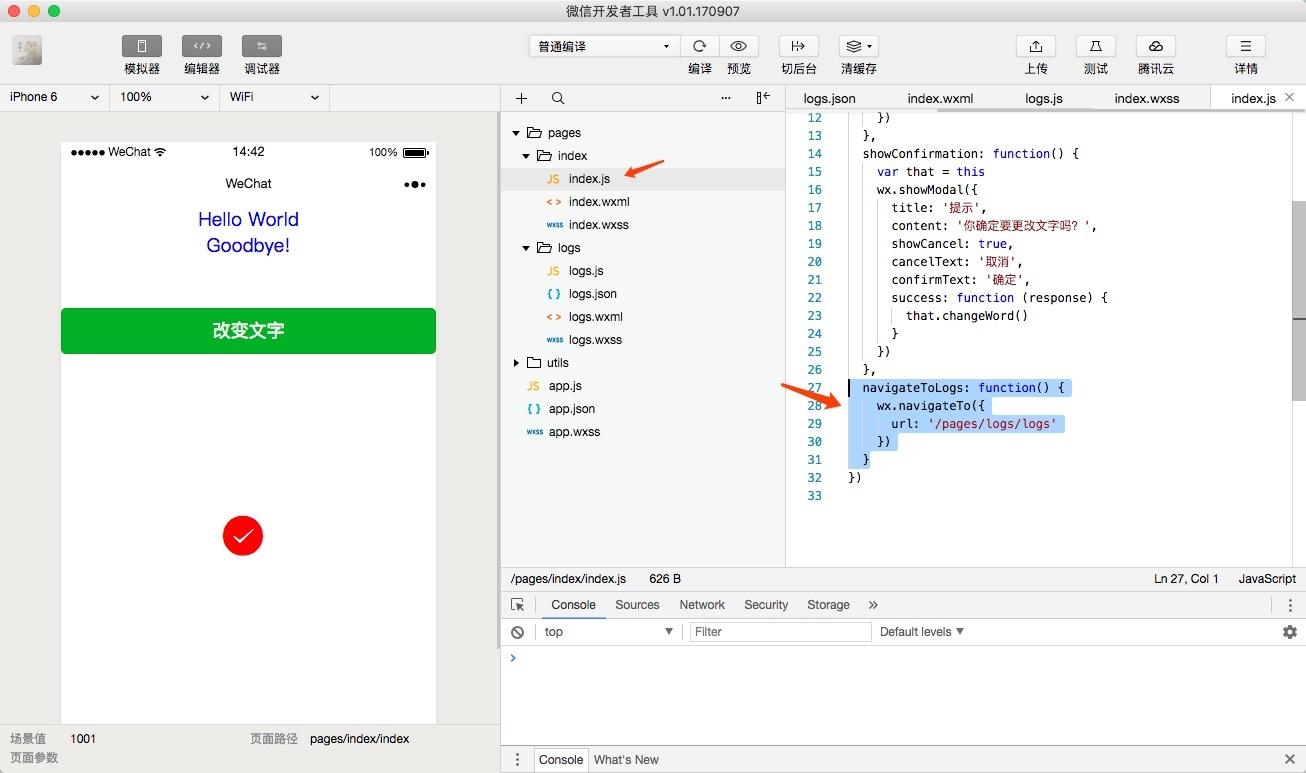
在开发者工具中的样子是这样的:

这里面有我们不太熟悉的代码,比如wx.navigateTo,根据上一个套路的经验,你已经能够大致猜到他的意思了,对么?不过我们还是把下一步走完再说。
在 wxml 中使用这个交互:
| <button bindtap="navigateToLogs"
type='default' class="your-button" size='default'>跳转</button> |
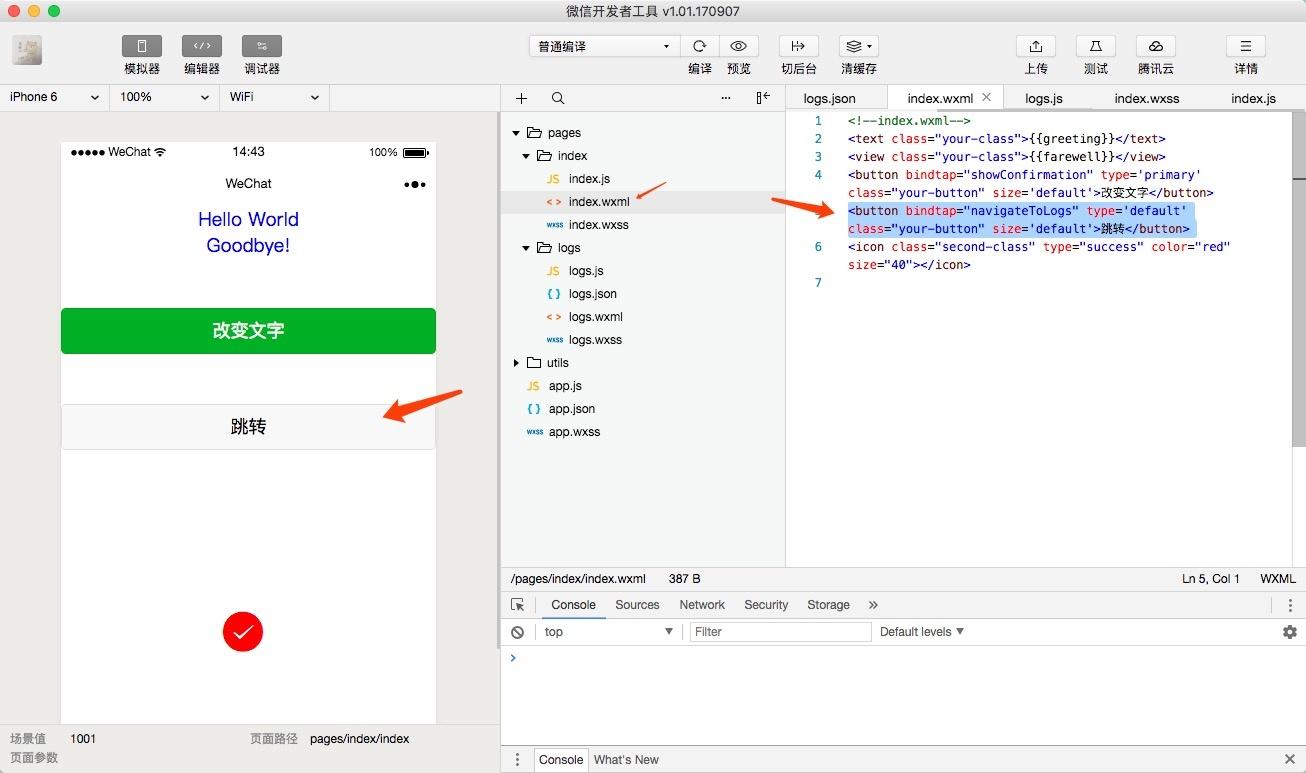
在开发者工具中的样子是这样的:

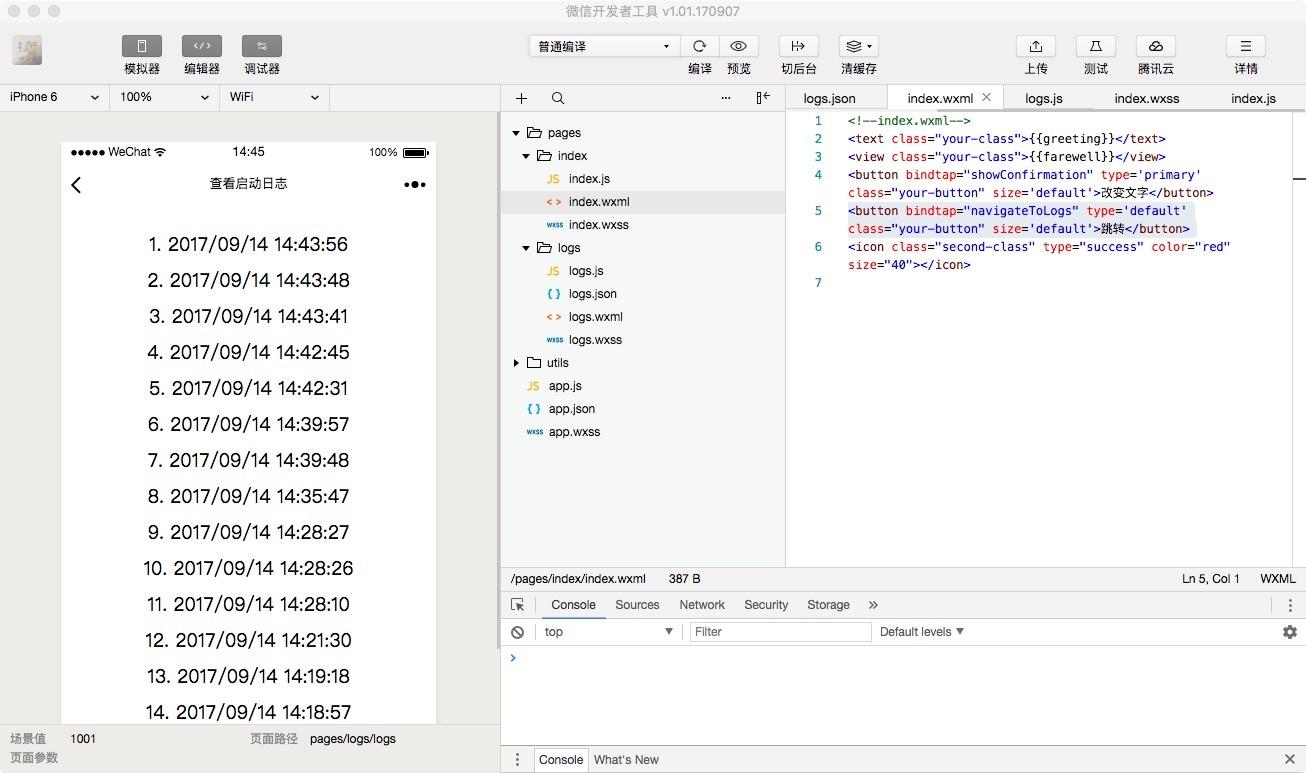
好了,现在,如果我们点一下「跳转」按钮,他就会跳到下一页。

已经看完了效果,我们回来看那段不熟悉的代码:
wx.navigateTo({
url: '/pages/logs/logs'
}) |
这一次,我们依然可以从字面理解:请微信(wx)导航到(navigateTo)logs 路径下的页面(url:
'/pages/logs/logs')。其中 url 这个数据是微信要求的,在文档中可以找到他的说明,我们依然是照着文档来填空就可以了[5]。
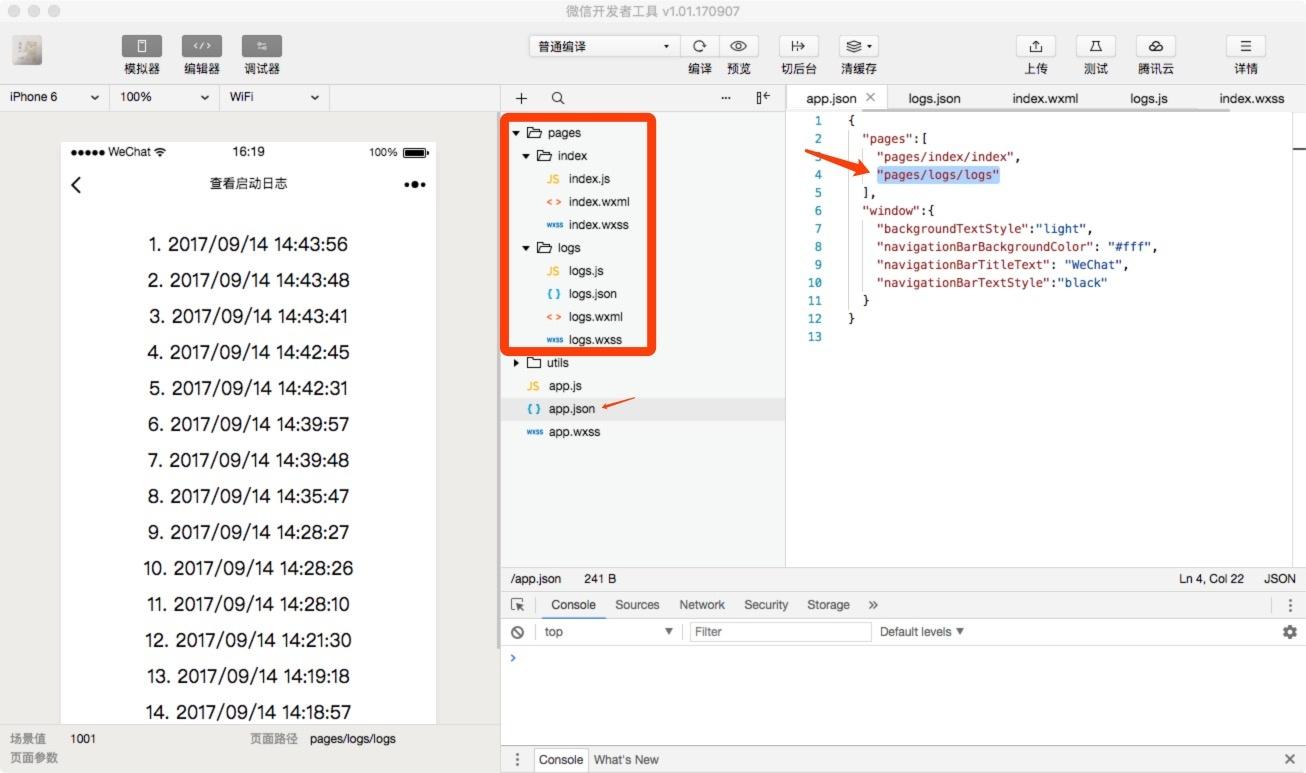
这里面有一点需要说明,新页面的地址叫做'/pages/logs/logs',他是从哪里来的呢?
大家看下图红框中的文件结构,会发现 logs 这个页面的地址就是 pages 文件夹下面的 logs
文件夹下面的 logs 文件(有4个文件,但都叫 logs),用标准的格式表示,就成了我们刚刚提到的/pages/logs/logs。更进一步,按照微信的规定,我们还需要把他写在一个叫做app.json的配置文件中,这样微信才允许我们跳转到那个路径。

总结一下
好了,到这里,我们把5个套路都学完了。如果你能把他们组合起来,不断使用,你就能制作一个用很多功能的小程序:
绑定数据——在 js 文件中声明数据名称
显示数据——在 wxml 中写出数据显示的位置,并在 wxss 中写出装饰效果
绑定交互——在 js 文件中声明交互的名称
执行交互——在 js 文件中支出要修改的数据或者显示弹窗
跳转——跳转到下一页,开辟新的战场
番外篇——调取微信数据
微信小程序其实还有一个隐含套路,叫做调用微信提供的接口。用微信官方的话讲,就是使用微信的能力。如果没有这些能力,微信小程序只能叫小程序,而不能叫「微信」小程序。
其实,我们已经在上面见过一些微信小程序的能力了,比如显示弹窗的wx.showModal,比如跳转下一页的wx.navigateTo
你已经发现,他们的特点都是wx.开头。更多的能力还有,还有获取用户头像,打开扫一扫这样的能力。他们怎么用呢?其实都是查文档,看看这个方法需要你提供哪些数据,提供给他就好了。用两个字总结就是:填空。
最后的最后,轻轻说一句,对于刚刚入门的开发者,最大的坑可能是——忘记保存。因为我曾经也是个新手,在很多领域依然是新手,甚至还没有入门。希望这份教程能帮到你。
共勉。
这种标记叫做选择器,可以在这个小程序 wxss 文档的选择器那一节找到
而且是个简版的css,不会用到复杂一点的级联样式
另外,还有两类特殊的交互,为了避免大家混乱,我没有讲,但在我们后续的教程中会用到,感兴趣的朋友可以先了解一下:一类是某些标签特有的绑定方法,比如<checkbox-group>便签有一个特有属性
bindchange,可以用来绑定交互。另一类是用户关闭和打开页面时绑定的交互,比如onLoad,这类交互都是以
on 开头的,代表这个页面的事件,直接在 js 文件中声明,不用再 wxml 中绑定到标签。
微信还有2个可用弹窗类交互,大家可以对照文档进行实验。
微信出了提供wx.navigateTo这个跳转方法,还提供了其他4个导航相关的方法,你可以在实践中体会他们的区别。另外,微信还提供了<navigator>标签来实现跳转,跟wx.navigateTo等方法实现同样效果,为避免混乱,这里只留下文档地址,不详细举例。
|
