| 编辑推荐: |
| 本文来自于juejin,主要介绍了Flutter
Plugin、Pub的定义和使用,Flutter的工程结构等相关内容。 |
|
前言
前面讲了Flutter和Native的混合开发模式,Flutter作为Native工程的一个Module存在,这样可以有效的将Flutter和Native进行物理隔离,但随着Flutter承载的业务越来越多,与Native交互的接口变的越来越多,带来了很多管理问题,因此我们迫切需要采用新的开发模式,本文将介绍Flutter的组件化开发方案。
1.存在的问题
因为交互接口涉及Flutter、Android、iOS多端,随着接口变的越来越多,使得工程越来越复杂,代码也越来越多,导致维护成本变高,不好管理。
众多的接口写在一起,逻辑耦合,修改一处可能会影响其他的逻辑,也不好复用。
不方便单元测试
2.改进点
采用组件化开发Flutter,将会有如下的优势:
将功能模块化,相互独立,方便管理
模块之间互不影响,耦合低,一些与业务无关的模块可以开源出来,供其他APP使用,提供代码的复用。
采用组件化开发,开发时互不影响,可以提高开发效率。
方便单元测试
下面介绍Flutter组件化开发的具体内容。
3.从Platform Channel说起
定义
Platform Channel为Dart和平台之间提供了相互通信的机制,将Flutter、Android、iOS连接起来。
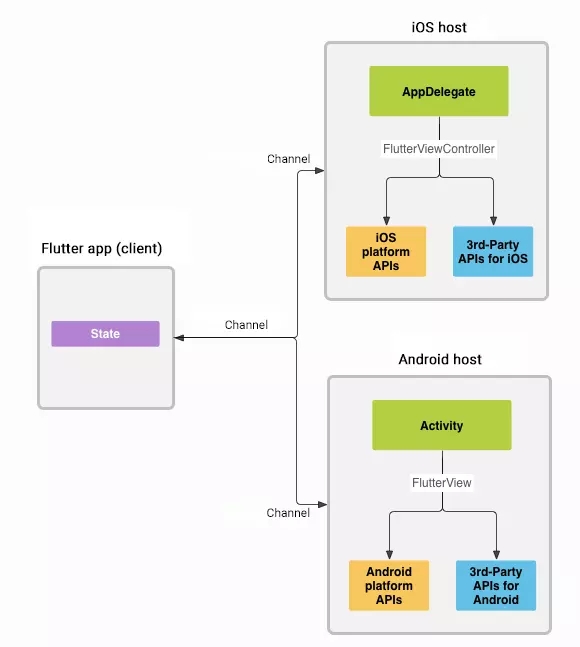
在移动H5开发中,webview自身提供的功能往往不够用,为了解决这个问题,引入了jsbridge,即web与native之间进行数据交互的一种方法,可以方便的将native的功能扩展给webview使用,从而可以快速开发。在Flutter中,也存在和jsbridge一样的用法,那就是Platform
Channel,我们可以通过Platform Channel,将Flutter和Native方便的连接在一起,架构图如下:

在Channel中
client发送信息
host接受信息并返回结果
而且消息和响应是以异步方式传递的
Flutter和Natvie可以互为client和host,信息传递是双向的
而且在Flutter中实现一个Channel也非常简单,假如Flutter作为client,Native作为Host,只需要:
在Flutter层声明一个Channel,发送消息到Native,等待Native结果返回
static const
platform = const MethodChannel(‘samples.flutter.io/battery');
int result = await platform.invokeMethod('getBatteryLevel'); |
在Native层注册Channel的监听,当收到从Flutter层发送过来的消息时,将结果返回给Flutter
new MethodChannel(getFlutterView(),"samples.flutter.io
/battery") .setMethodCallHandler(
new MethodCallHandler() {
@Override
public void onMethodCall(MethodCall call, Result
result) {
if (call.method.equals("getBatteryLevel"))
{
return batteryLevel;
}
}}
); |
从中我们可以发现,写一个Flutter的Platform Channel非常简洁而且轻量。而且相较于H5的jsbridge,Platform
Channel也具有如下的几个优势:
Platform Channel是Flutter自带的功能,不需要额外的开发,接口简洁,调用方便。
Platform Channel比jsbridge有更好的性能表现
更重要的是Platform Channel底层实现统一,更聚焦于数据之间的传递,不像jsbridge,如果使采用不同方法实现的jsbridge,代码是无法通用的,而Platform
Channel却可以做到更通用,
Platform Channel作为连接Flutter和Native的部分,在混合开发模式中非常重要,是作为底层重要架构的存在,因此可以将Platform
Channel单独作为一个模块,将Flutter工程中的Plaform Channel和UI代码分开,那么如何将Platform
Channel模块化呢?这里就要讲到一个新的概念:Flutter plugin.
4.Flutter Plugin
定义
一个在Android、iOS、Dart上实现Platform Channel代码的软件包
因此一个完整的Flutter Plugin 包含三种平台的代码:
Android平台的Java或Kotlin
iOS平台的ObjC或者Swift
Flutter平台的Dart
所以Platform Channel可以使用Flutter plugin来实现模块化,这意味着可以将一些通用的功能在不同的APP上使用,例如:登录模块、图片库模块、网络库模块、数据库模块等。
创建Flutter Plugin的方法也很简单:
Android Studio
在Android Studio上安装Flutter的插件后,可以通过:
File -> New -> New Flutter Project... ->
Flutter Pulgin
命令行
| $ flutter create
--org com.example --template=plugin hello |
在创建完工程后,我们就可以实现我们想要的Platform Channel功能。那我们又如何共享我们的Flutter
Plugin呢?熟悉Android开发的同学,都知道Maven仓库,Flutter也有类似的软件包仓库,就是Pub.
5.Pub
定义
Pub是Dart语言的包管理器,包含Flutter、AngularDart和一般Dart程序。
使用
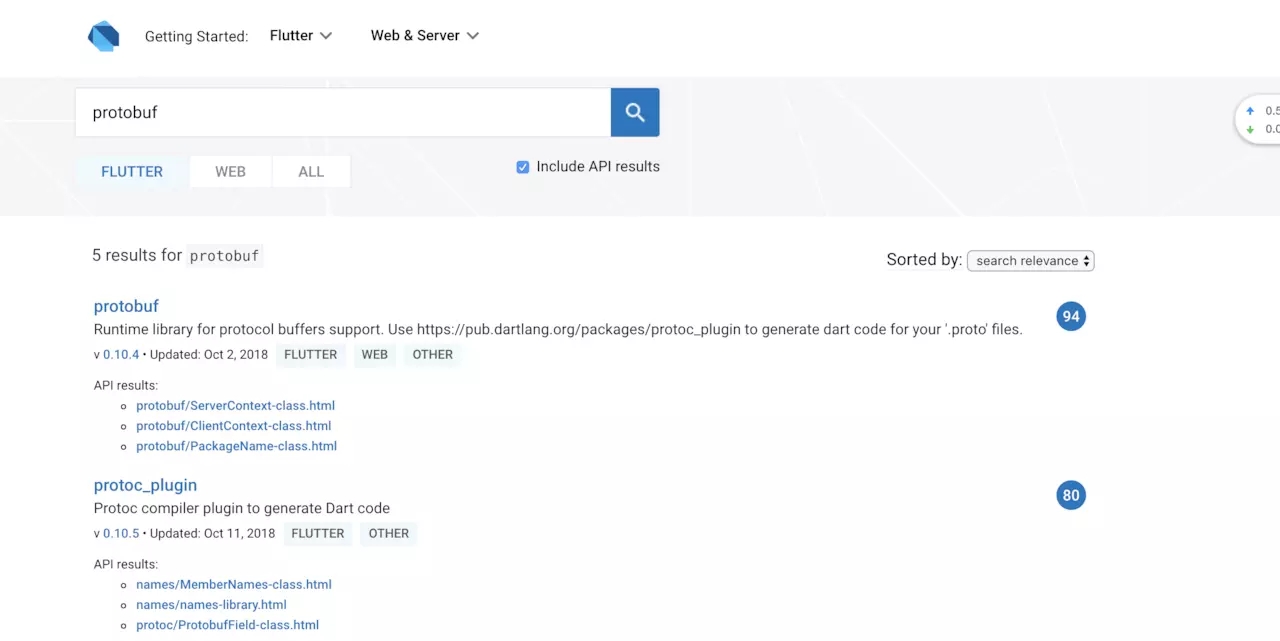
我们可以在pub.dartlang.org/上面查找我们想要用的软件包,例如protobuf:

在搜索结果页,找到我们想要的包:

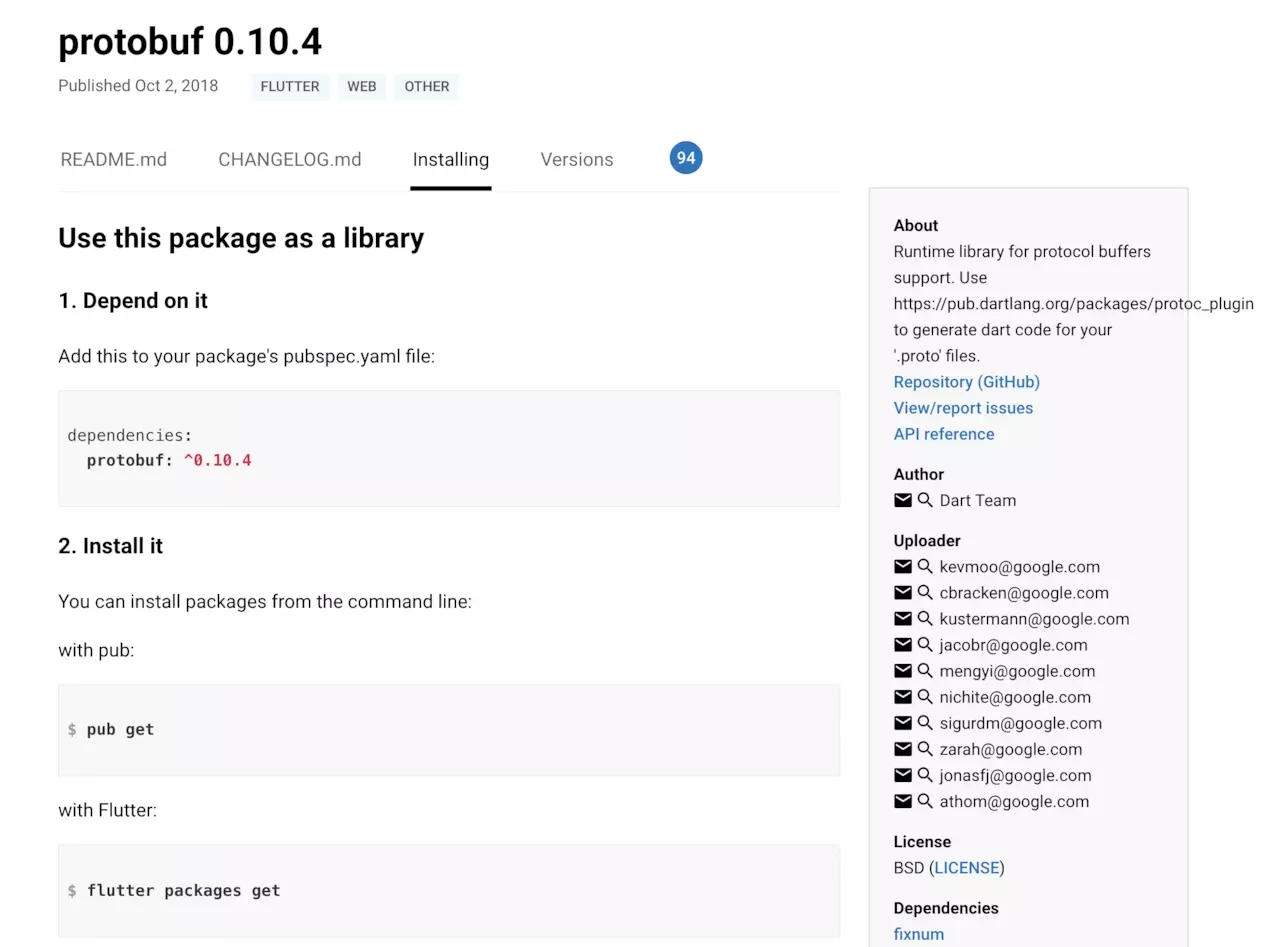
使用的时候只要将包名和版本号加入到工程的pubspec.yaml里:
dependencies:
protobuf: ^0.10.4 |
并运行命令行安装包:
就可以在工程使用了。说完使用,那如何将我们自己的Flutter Plugin的包提供给别人使用呢?就需要我们将包上传到Pub。
上传
将一个包上传到Pub,需要三个步骤:确保pubspec.yaml里面的相关配置填写正确,README.md和CHANGELOG.md最好也补充完整。在上传前,先运行dry-run命令查看是否所有内容可以通过检测
| $ flutter pacakges
pub publish --dry-run |
3.上传
| $ flutter packages
pub publish |
上传成功后,就可以在别的工程里使用,在pubspec.yaml里的dependencies添加,如下:
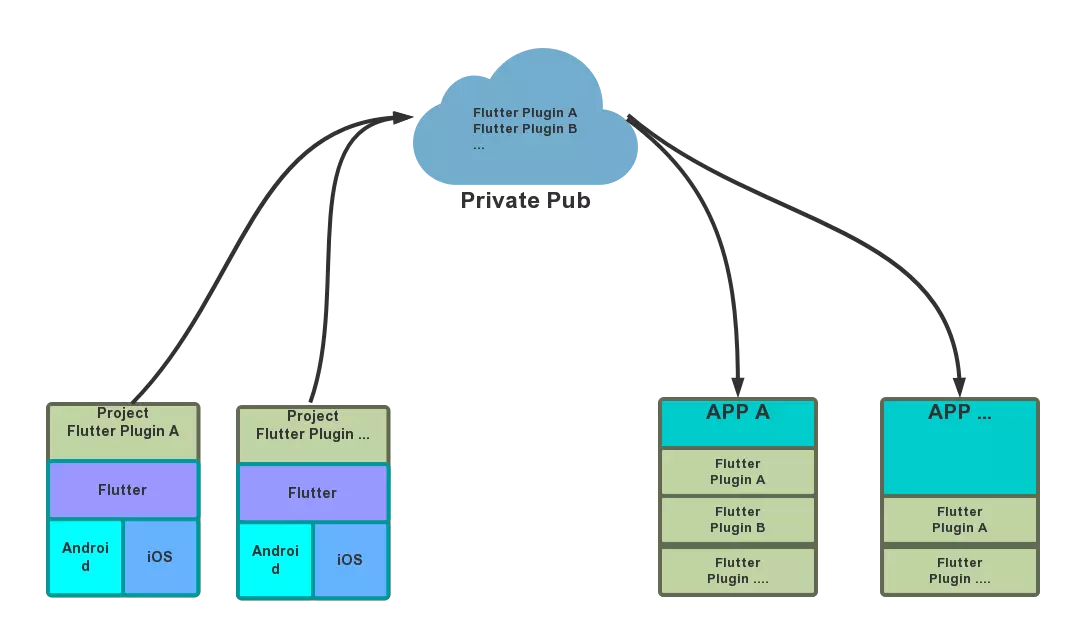
6.Private Pub
在将自己团队的库上传到Pub中后,还存在一个问题,那就是因为Pub是一个公共仓库,上传上去之后所有人都看的到,这样就非常不好,因为团队内的项目是不想让其他人看到的。这时候我们就需要一个Private
Pub,即私有Pub来管理自己团队的库。
我在公司内搭建了一个私有Pub,地址为:
******(因为是公司内部地址,就不公布了)
如果想要使用Private Pub,需要如下的设置:
| $ export PUB_HOSTED_URL=****** |
复制代码设置完成后就可以使用Private Pub了,Pub其他的使用都不变。
7.Flutter 工程结构
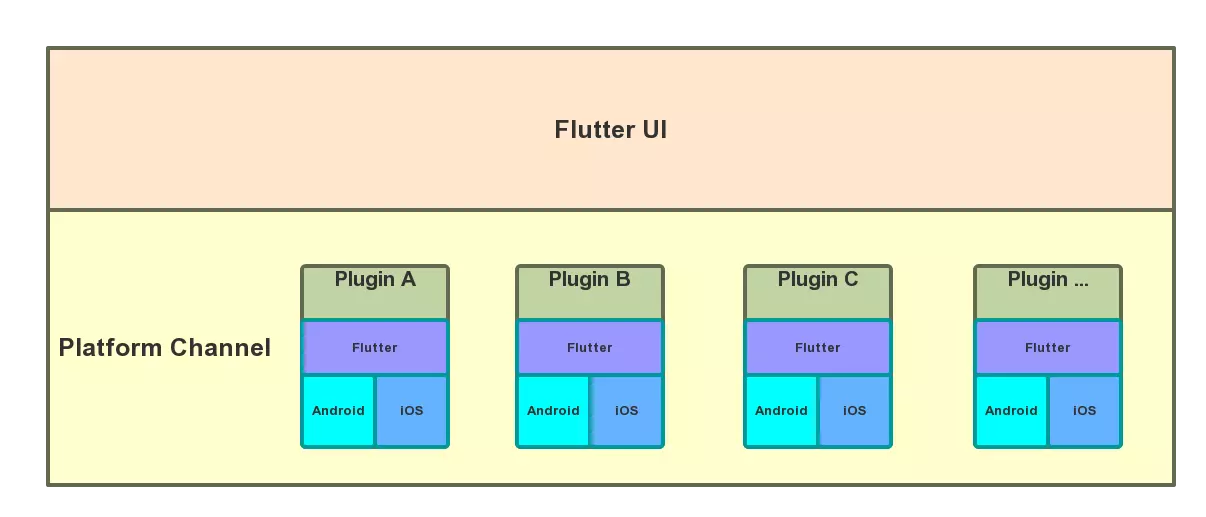
最后我们Flutter的工程结构如下:

在Platform Channel中,将独立的功能都抽取出来打包成plugin,在将多个plugin组合成Flutter的基础组件,从而快速支持Flutter
UI业务代码的开发。
8.开发流程
最后我们的开发流程如下:

单一功能的Platform Channel以Project的形式存在,经过开发、测试、验证无误之后再上传到Private
Pub,不管是纯Flutter工程还是Flutter、Native混合工程都可以各取所需,使用需要的Flutter
Plugin。
总结
通过分析Flutter的工程结构,我们将Flutter拆分成Platform Channel和Flutter
UI两个相互独立的模块,明晰了Flutter的工程结构,同时进一步细化Platform Channel,将单一功能的Platform
Channel打包成Flutter Plugin,同时搭建自己的私有Pub,方便的管理Flutter
Plugin,极大的方便了Flutter的开发,也有利于我们的组件重用和提高开发效率!
|
