| 编辑推荐: |
本文介绍了关于iOS组件化开发的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧!
本文来自于Gityuan,由Alice编辑、推荐。 |
|
1. 组件化需求来源
起初的这个项目,App只有一条产品线,代码逻辑相对比较清晰,后期随着公司业务的迅速发展,现在App里面承载了大概五六条产品线,每个产品线的流程有部分是一样的,也有部分是不一样的,这就需要做各种各样的判断及定制化需求。大概做了一年多后,出现了不同产品线提过来的需求,开发人员都需要在主工程中开发,但是开发人员开发的是不同的产品线,也得将整个工程跑起来,代码管理、并行开发效率、分支管理、上线时间明显有所限制。大概就在去年底,我们的领导提出了这个问题,希望作成组件化,将代码重构拆分成模块,在主工程中组装拆分的模块,形成一个完整的App。
2. 组件化初识
随着业务线的增多,业务的复杂度增加,App的代码逻辑复杂度也增加了,后期的开发维护成本也增加了,为什么这么说呢?业务逻辑没有分类,查找问题效率降低(针对新手),运行也好慢哦,真的好烦哦......我们要改变这种局面。而组件化开发,就是将一个臃肿,复杂的单一工程的项目,
根据功能或者属性进行分解,拆分成为各个独立的功能模块或者组件 ; 然后根据项目和业务的需求,按照某种方式,
任意组织成一个拥有完整业务逻辑的工程。
组件化开发的缺点:
代码耦合严重
依赖严重
其它app接入某条产品线难以集成
项目复杂、臃肿、庞大,编译时间过长
难以做集成测试
对开发人员,只能使用相同的开发模式
......
组件化开发的优点:
项目结构清晰
代码逻辑清晰
拆分粒度小
快速集成
能做单元测试
代码利用率高
迭代效率高
......
组件化的实质:就是对现有项目或新项目进行基础、功能及业务逻辑的拆分,形成一个个的组件库,使宿主工程能在拆分的组件库里面查找需要的功能,组装成一个完整的App。
3. 组件化必备的工具使用
组件的存在方式是以每个pod库的形式存在的。那么我们组合组件的方法就是通过利用CocoaPods的方式添加安装各个组件,我们就需要制作CocoaPods远程私有库,将其发不到公司的gitlab或GitHub,使工程能够Pod下载下来。
Git的基础命令:
echo "#
test" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/c/test.git
git push -u origin master |
Git命令的简单整理
CocoaPods远程私有库制作:
1、Create Component Project
| pod lib create
ProjectName |
2、Use Git
echo "#
test" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/c/test.git
git push -u origin master |
3、Edit podspec file
Pod::Spec.new
do |s|
s.name = '组件工程名'
s.version = '0.0.1'
s.summary = 'summary'
s.description = <<-DESC
description
DESC
s.homepage = '远程仓库地址'
s.license = { :type => 'MIT', :file =>
'LICENSE' }
s.author = { '作者' => '作者' }
s.source = { :git => '远程仓库地址', :tag =>
s.version.to_s }
s.ios.deployment_target = '8.0'
s.source_files = 'Classes/**/*.{swift,h,m,c}'
s.resources = 'Assets/*'
s.dependency 'AFNetworking', '~> 2.3'
end |
4、Create tag
//create local
tag
git tag '0.0.1'
或
git tag 0.0.1
//local tag push to remote
git push --tags
或
git push origin 0.0.1
//delete local tag
git tag -d 0.0.1
//delete remote tag
git tag origin :0.0.1 |
5、Verify Component Project
| pod lib lint
--allow-warnings --no-clean |
6、Push To CocoaPods
pod repo add
CoreLib git@git.test/CoreLib.git
pod repo push CoreLib CoreLib.podspec --allow-warnings |
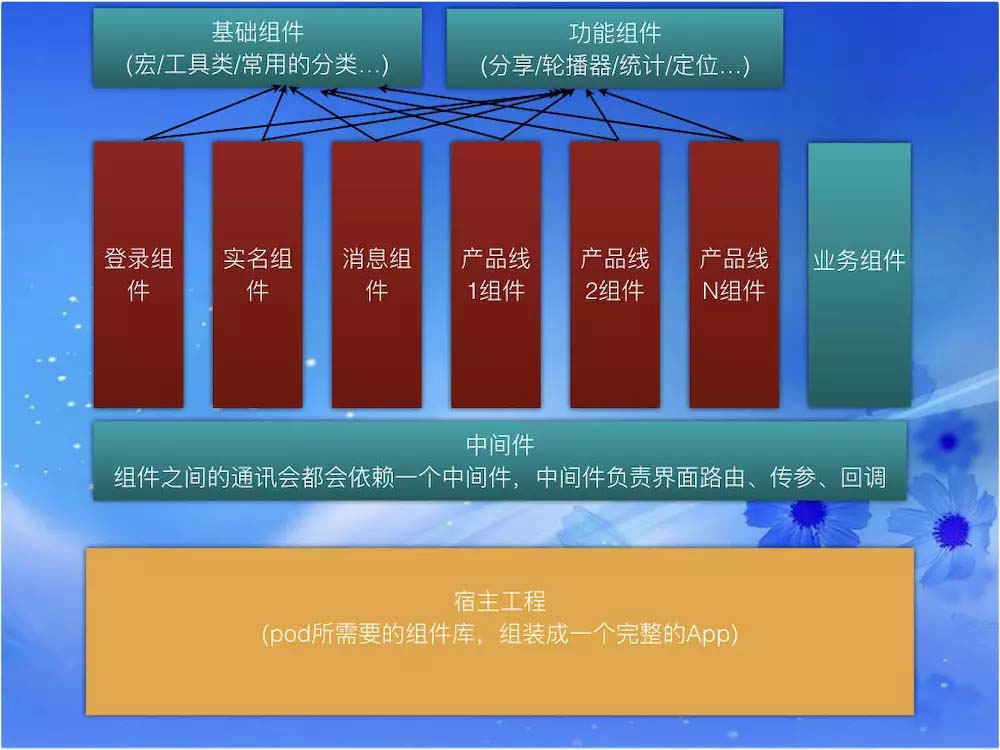
4. 模块拆分

模块拆分&组装图.jpeg
基础组件库:
基础组件库放一些最基础的工具类,比如金额格式化、手机号/身份证/邮箱的有效校验,实质就是不会依赖业务,不会和业务牵扯的文件。
功能组件库:
分享的封装、图片的轮播、跑马灯功能、推送功能的二次封装,即开发一次,以后都能快速集成的功能。
业务组件库:
登录组件、实名组件、消息组件、借款组件、还款组件、各条产品线组件等。
中间件(组件通讯):
各个业务组件拆分出来后,组件之间的通讯、传参、回调就要考虑了,此时就需要一个组件通讯的工具类来处理。
CocoaPods远程私有库:
每个拆分出去的组件存在的形式都是以Pod的形式存在的,并能达到单独运行成功。
宿主工程:
宿主工程就是一个壳,在组件库中寻找这个工程所需要的组件,然后拿过来组装成一个App。
5. 组件工程兼容swift环境
在做组件化之前,这个项目使用的是Objective-C语言写的,还没有支持在项目里面使用Swift语言的能力,考虑到后期肯定会往Swift语言切过去的,于是借着这次重构的机会,创建的组件工程都是swift工程。
Podfile文件需要添加==use_frameworks!==
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
inhibit_all_warnings!
use_frameworks!
target 'CoreLib_Example' do
pod 'CoreLib', :path => '../'
end |
这里其实有个大坑需要特别注意,在支持Swift环境后,部分Objective-C语言的三方库采用的是==静态库==,在OC文件中引用三方库头文件,会一直报头文件找不到,我们在遇到这个问题时找遍了百度,都没找到解决方案,整整花了一个星期的时间尝试。
解决方案:我们对这些三方库(主要有:UMengAnalytics、Bugly、AMapLocation-NO-IDFA)再包一层,使用CocoaPods远程私有库管理,对外暴露我们写的文件,引用我们写的头文件,就能调用到。
Pod::Spec.new
do |s|
s.name = ''
s.version = '0.0.1'
s.summary = '包装高德地图、分享、友盟Framework.'
s.description = <<-DESC
DESC
s.homepage = ''
s.license = { :type => 'MIT', :file =>
'LICENSE' }
s.author = { '' => '' }
s.source = { :git => '', :tag => s.version.to_s
}
s.ios.deployment_target = '8.0'
s.source_files = ['Classes/UMMob/**/*.{h,m}','Classes/Bugly/**/*.{h,m}','Classes/AMap/**/*.{h,m}']
s.public_header_files = ['Classes/*.h']
s.libraries = 'sqlite3', 'c++', 'z', 'z.1.1.3',
'stdc++', 'stdc++.6.0.9'
s.frameworks = 'SystemConfiguration', 'CoreTelephony',
'JavaScriptcore', 'CoreLocation', 'Security',
'Foundation'
s.vendored_frameworks = 'Frameworks/**/*.framework'
s.xcconfig = { "FRAMEWORK_SEARCH_PATHS"
=> "Pods/WDContainerLib/Frameworks"
}
s.requires_arc = true
end |
6. 组件之间的通讯
在将业务控制器拆分出去后,如果一个组件要调用另一个组件里面的控制器,平常的做法是直接==#import
"控制器头文件"==,现在在不同的组件里面是无法import的,那该怎么做呢?答案就是使用==消息发送机制==。
思路:
每个业务组件库里面会有一个控制器的配置文件(路由配置文件),标记着每个控制器的key;
在App每次启动时,组件通讯的工具类里面需要解析控制器配置文件(路由配置文件),将其加载进内存;
在内存中查询路由配置,找到具体的控制器并动态生成类,然后使用==消息发送机制==进行调用函数、传参数、回调,都能做到。
((id (*)(id,
SEL, NSDictionary *)) objc_msgSend)((id) cls,
@selector(load:), param);
((void(*)(id, SEL,NSDictionary*))objc_msgSend)((id)
vc, @selector(callBack:), param);
Or
[vc performSelector:@selector(load:) withObject:param];
[vc performSelector:@selector(callBack:) withObject:param]; |
好处:
解除了控制器之间的依赖;
使用iOS的消息发送机制进行传参数、回调参数、透传参数;
路由表配置文件,能实现界面动态配置、动态生成界面;
路由表配置文件放到服务端,还可以实现线上App的跳转逻辑;
将控制器的key提供给H5,还可以实现H5跳转到Native界面;
7. 组件化后的资源加载
新项目已开始就采用组件化开发,还是特别容易的,如果是老项目重构成组件化,那就比较悲剧了,OC项目重构后,app包里面会有一个==Frameworks==文件夹,所有的组件都在这个文件夹下,并且以==.framework==(比如:WDComponentLogin.framework
)结尾。在工程中使用的==xib、图片==,使用正常的方式加载,是加载不到的,原因就是xib、图片的路径==(工程.app/Frameworks/WDComponentLogin.framework
/ LoginViewController.nib、工程.app/Frameworks/WDComponentLogin.framework
/login.png) ==发生了变化。
以下是在组件库中加载nib文件/图片文件的所有情况:
/**
从主工程mainBundle或从所有的组件(组件名.framework)中加载图片
@param imageName 图片名称
@return 返回查找的图片结果
*/
+ (UIImage *_Nullable)loadImageNamed:(NSString
*_Nonnull)
imageName;
/**
从指定的组件中加载图片,主要用于从当前组件加载其他组件中的图片
@param imageName 图片名称
@param frameworkName 组件名称
@return 返回查找的图片结果
*/
+ (UIImage *_Nullable)loadImageNamed:(NSString
*_Nonnull)
imageName frameworkName:(NSString
*_Nonnull)frameworkName;
/**
从指定的组件的Bundle文件夹中加载图片,主要用于从当前组件
加载其他组件Bundle文件夹中的图片
@param imageName 图片名称
@param bundleName Bundle文件夹名
@param frameworkName 组件名称
@return 返回查找的图片结果
*/
+ (UIImage *_Nullable)loadImageNamed:(NSString
*_Nonnull)
imageName bundleName:(NSString *_Nonnull)bundleName
frameworkName:
(NSString *_Nonnull)frameworkName;
/**
从主工程mainBundle的指定Bundle文件夹中去加载图片
@param imageName 图片名称
@param bundleName Bundle文件夹名
@return 返回查找的图片结果
*/
+ (UIImage *_Nullable)loadImageNamed:(NSString
*_Nonnull)imageName bundleName:(NSString *_Nonnull)bundleName;
/**
从指定的组件(组件名.framework)中加载图片
说明:加载组件中的图片,必须指明图片的全名和图片所在bundle的包名
@param imageName 图片名称
@param targetClass 当前类
@return 返回查找的图片结果
*/
+ (UIImage *_Nullable)loadImageNamed:(NSString
*_Nonnull)imageName targetClass:(Class _Nonnull)targetClass;
/**
从指定的组件(组件名.framework)中的Bundle文件夹中加载图片
说明:加载组件中的图片,必须指明图片的全名和图片所在bundle的包名
@param imageName 图片名称
@param bundleName Bundle文件夹名
@param targetClass 当前类
@return 返回查找的图片结果
*/
+ (UIImage *_Nullable)loadImageNamed:(NSString
*_Nonnull)
imageName bundleName:(NSString *_Nonnull)bundleName
targetClass:
(Class _Nonnull)targetClass;
/**
加载工程中的nib文件
eg:[_tableview registerNib:[WDLoadResourcesUtil
loadNibClass:[WDRepaymentheaderView class]]
forHeaderFooterViewReuseIdentifier:kWDRepaymentheaderView]
@param class nib文件名
@return 返回所需要的nib对象
*/
+ (UINib *_Nullable)loadNibClass:(NSObject *_Nonnull)targetClass; |
控制器加载方式:
@implementation
WDBaseViewController
- (instancetype)initWithNibName:(NSString *)nibNameOrNil
bundle:
(NSBundle *)nibBundleOrNil {
NSString *classString = [[NSStringFromClass(self.class)
componentsSeparatedByString:@"."]
lastObject];
if ([[NSBundle bundleForClass:[self class]]
pathForResource:
classString ofType:@"nib"]
!= nil) {
//有xib
return [super initWithNibName:classString bundle:
[NSBundle
bundleForClass:[self class]]];
}else if ([[NSBundle mainBundle] pathForResource:classString
ofType:@"nib"] == nil) {
//没有xib
return [super initWithNibName:nil bundle:nibBundleOrNil];
} else {
return [super initWithNibName:(nibNameOrNil
== nil ? classString
: nibNameOrNil) bundle:nibBundleOrNil];
}
}
@end |
UIView视图加载方式:
+ (id)loadFromNIB
{
if ([[NSFileManager defaultManager] fileExistsAtPath:[NSBundle
bundleForClass:[self class]].bundlePath]) {
return [[[NSBundle bundleForClass:[self class]]
loadNibNamed
:[self description]
owner:self
options:nil] lastObject];
}else{
return [[[NSBundle mainBundle] loadNibNamed:[self
description]
owner:self options:nil] lastObject];
}
}
+ (id)loadFromNIB:(NSInteger)index {
if ([[NSFileManager defaultManager] fileExistsAtPath:[NSBundle
bundleForClass:[self class]].bundlePath]) {
return [[NSBundle bundleForClass:[self class]]
loadNibNamed:
[self description]
owner:self
options:nil][index];
}else{
return [[NSBundle mainBundle] loadNibNamed:[self
description]
owner:self options:nil][index];
}
} |
Swift版本
// MARK: - 通过nib加载视图
@objc public static func loadFromNIB() -> UIView!
{
return (Bundle(for: self.classForCoder()).loadNibNamed
(self.description().components(separatedBy:
".")[1], owner: self, options: nil)?.first
as? UIView)!
} |
8. OC工程底层换swift代码
目前正在做OC底层的统一,换成swift写的代码。
1、控制器Base、Web控制器Base使用OC代码,因为OC控制器不能继承Swift,而Swift控制器可以继承OC写的控制器。
2、导航栏、工具栏、路由、基础组件、功能组件、混合开发插件都是用Swift语言。
3、Swift移动组件大部分完成,OC工程、Swift工程都统一使用开发的移动组件库。
9. 总结
经过半年的努力重构,终于将工程拆分成组件化开发了,也从中学到了很多,希望自己能再接再厉和同事一起进步。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
|
