| 编辑推荐: |
本文主要介绍Simulink 需求关联与模型测试相关知识。希望对你的学习有帮助。
本文来自于知乎 ,由Linda编辑、推荐。 |
|
模型的开发往往是根据需求进行,Simulink Requirements与Simulink Test集成了需求与测试功能,以验证在需求给定的要求下,模型的性能。
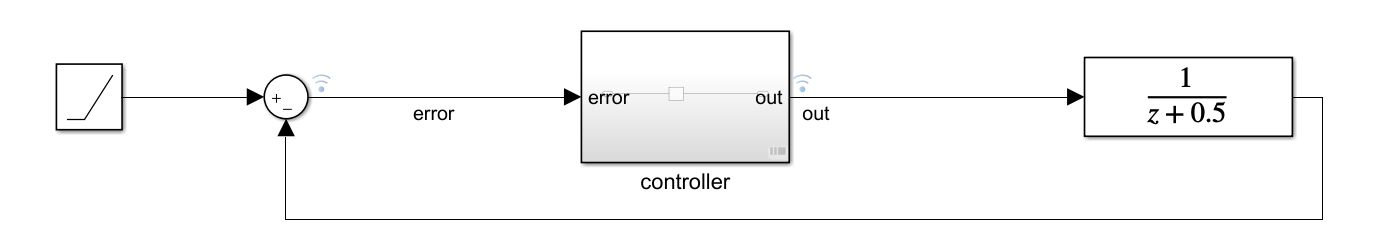
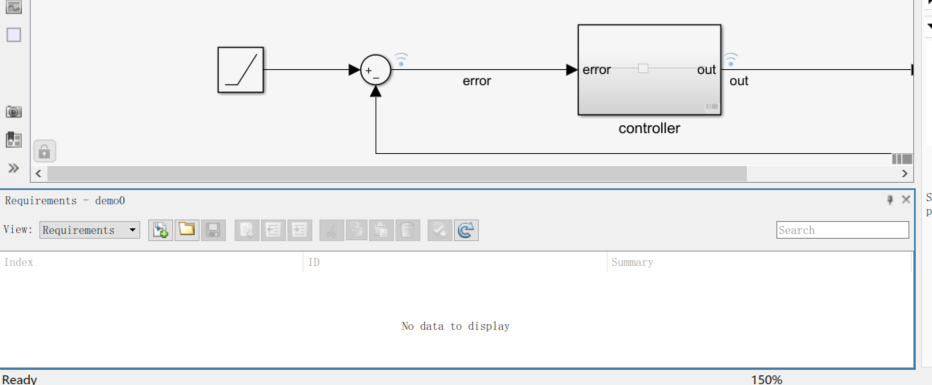
这是一个简单的PI控制器模型,且PI参数都已经调整完毕。我拥有测试输入数据(error)与测试输出数据(out),接下来的操作类似于对训练好的神经网络进行验证。

首先,要确定是对整个模型进行测试还是仅对一个模块(子系统)进行测试。接下来主要讲对一个模块(子系统)进行测试。对于整个模型的测试,可以不需要Harness,直接引入输入端,调用测试用例即可。
1 单个子系统的测试
这里我要测试我的控制器能否在测试输入下产生测试输出。
1.1 Test Harness的产生
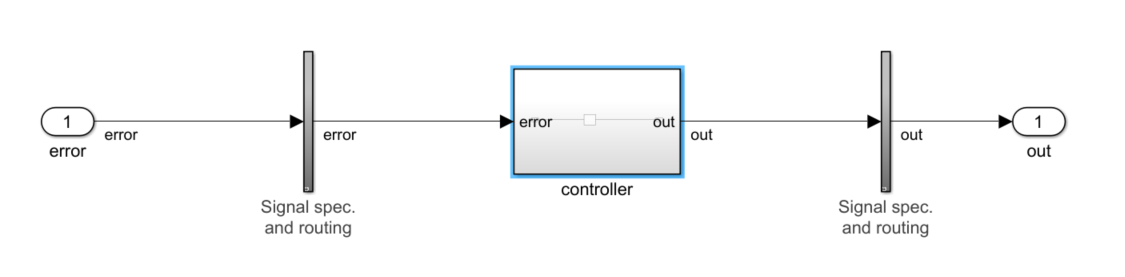
首先要把子系统从模型中隔离出来,我们右击controller这个模块,然后点击Test Harness、
Create for ‘controller’。弹出的界面,可以不进行更改,点击 ok 即可,得到以下测试模型。

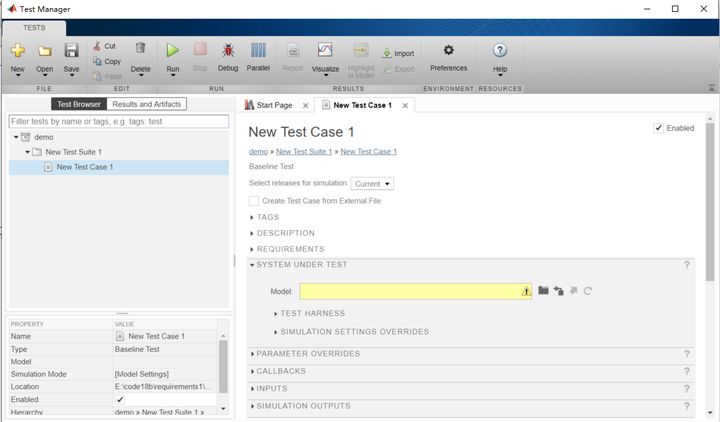
接着,点击模型工具栏的Analysis、Test Manager,弹出测试管家窗口,点击左上角 New
、 Test File 来新建测试文件,这里我们取名为demo

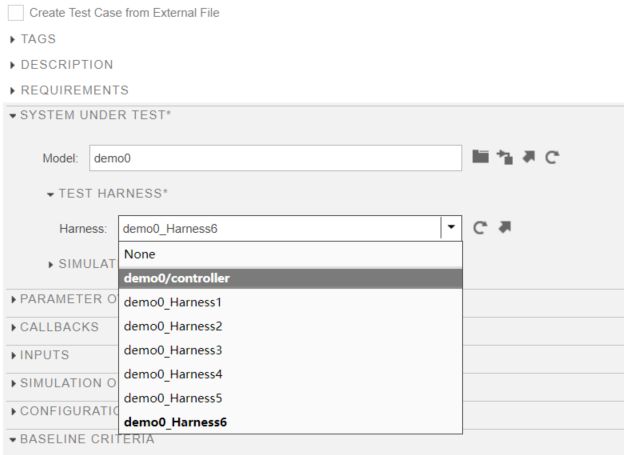
在右侧窗口的SYSTEM UNDER TEST部分,我们选择我们要测试的模型为 demo.slx,进一步,点击下方的
TEST HARNESS 刷新后选择我们新建的Harness(由于我这边多次创建,我的harness已经编号为6)


1.2 载入测试数据
前面完毕后,定义测试输入与测试输出的数据集合。在Test Manager的demo树中,选中New
Test Case 1,右侧窗口的右下角会有INPUTS栏与BASELINE栏(两栏默认展开),前者是输入数据文件的调用,后者是输出数据文件的调用,且看下图,注意数据文件格式

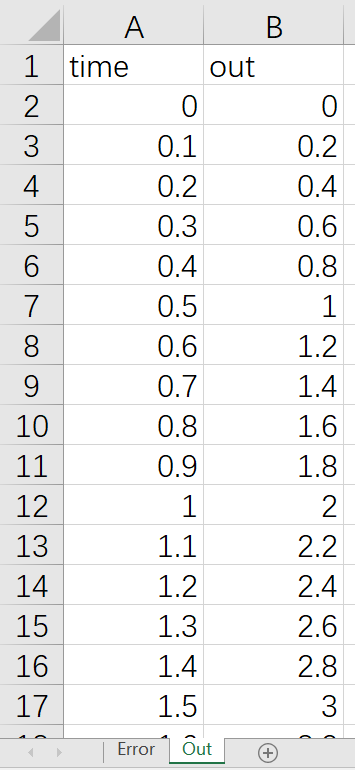
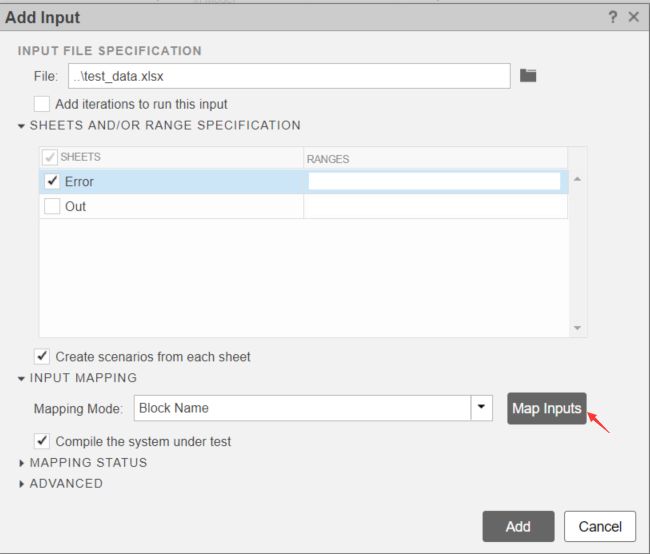
数据采用EXCEL表格制作,为节省,我将输入与输出放在了一个文件下,即两个sheet,每个sheet至少需要两列,默认第一列是采样时间列,这个必须有。此外,需要给每个sheet的第一行起标签,标签名需要对应于测试模块的输入输出端口名,时间列的标签可随意。展开INPUT栏,点击下方Add,选择数据集(test_data.xlsx),仅勾选输入测试数据(Error),然后点击
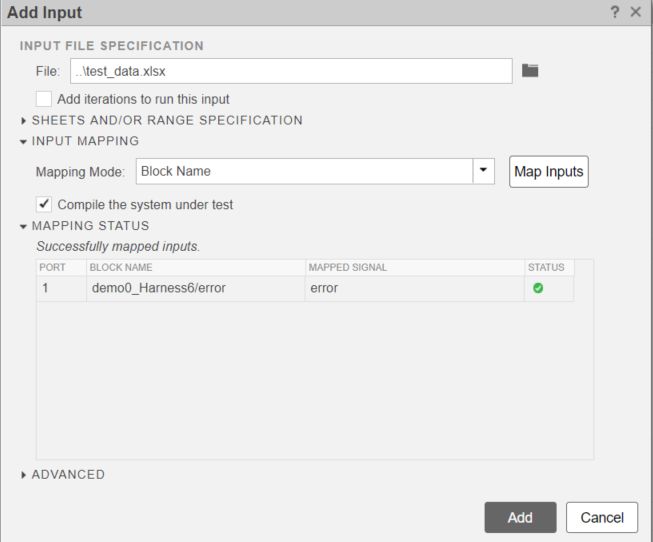
Map Inputs,若STATUS显示绿色,最后点击Add即可,若为红色叉叉,请检查数据文件是否满足格式要求。


之后,同样的操作,展开BASELINE CRITERIA,对测试输出进行数据导入操作。
1.3 需求的产生
需求一般以文字的形式出现,仿真结果确实数据的形式出现,Simulink如何测试模型是否满足需求?难道Simulink内部自带语义识别,可以将文字转化为数字?不是的,Simulink的需求有如下两种方式
代码
测试数据集
这里,我们仅就测试数据集进行讨论,我们可以通过文字描述需求,进而将需求与测试数据相关联,若模型的测试结果符合测试数据,则认为该需求能够被满足。
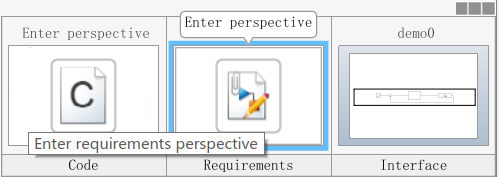
首先,我们要创建需求,即Simulink Requirements。回到我们的顶层模型(demo0.slx),右下角鼠标找到虚化的图标,可显示如下

点击中间的大图标,可以调出需求编辑器

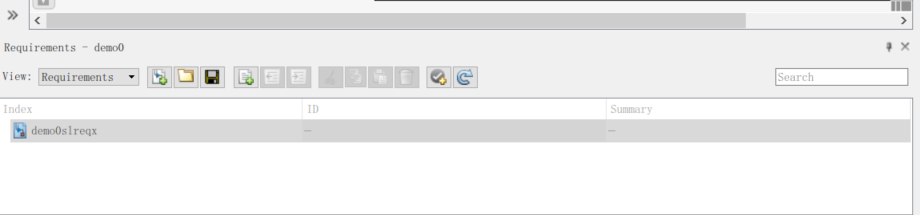
点击绿色的新建按钮,创建新的需求集。

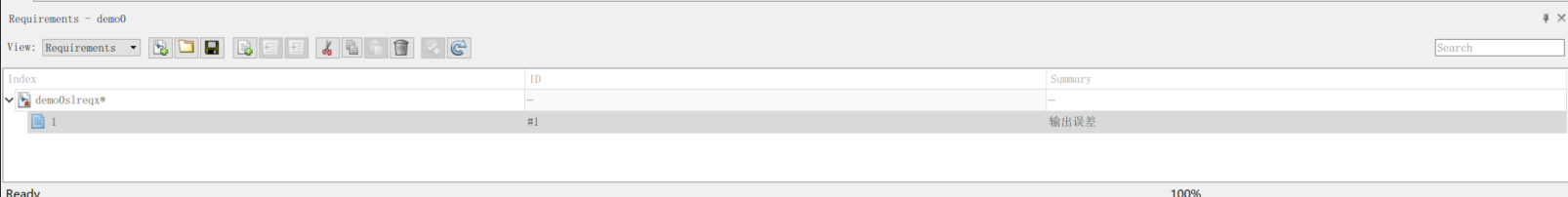
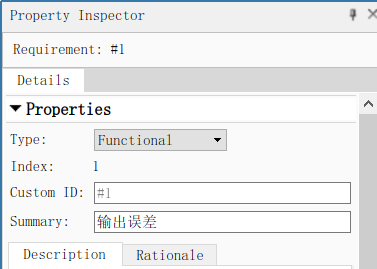
点击创建需求,编辑Summary(可修改为输出误差)


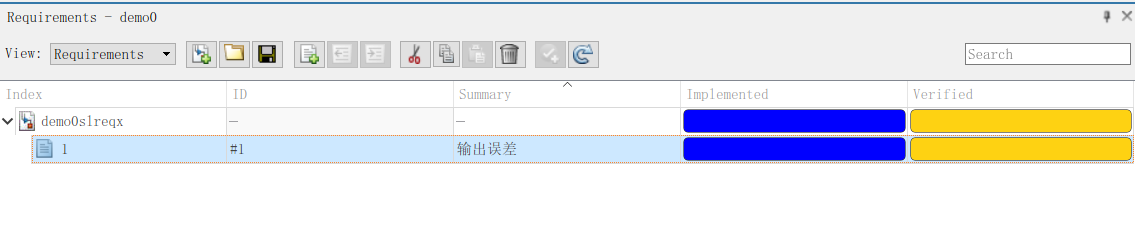
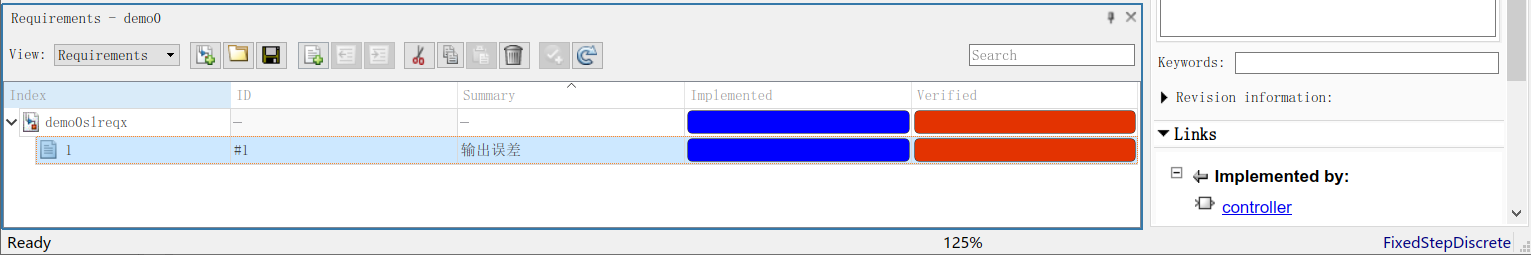
右键点击demo0slreqx可以设置该需求集,例如显示需求的部署情况与测试通过情况。左击controller模块,再右击第一条需求任意位置后,选择Link
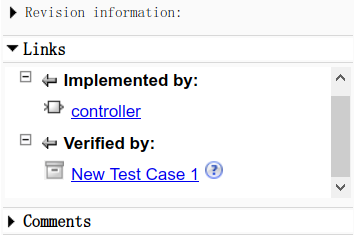
From ‘controller’以及Link From Selected Test Case,使需求与模块、测试管家相关联,更新部署状态与验证状态后,如下图,蓝色满进度表示完全部署,黄色满进度表示完全未测试


1.4 测试与结果分析
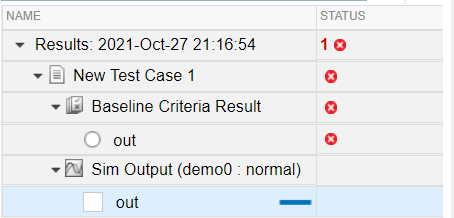
前面都做完之后,回到测试管家,点击demo树下的New Test Case 1,然后点击工具栏的Run,见下图。发现一堆叉叉,说明模型未通过,这是理所当然的(测试数据的输出原先就设定了高度不匹配)。

我们回到simulink顶层模型,更新需求状态,得到

红色表示需求完全不满足。
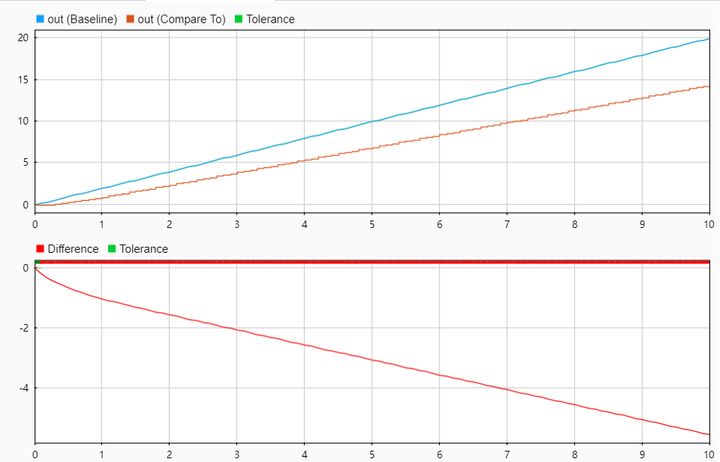
回到测试管家,点击结果中的Baseline Criteria Results下的out,可视化结果如下。发现误差不小。

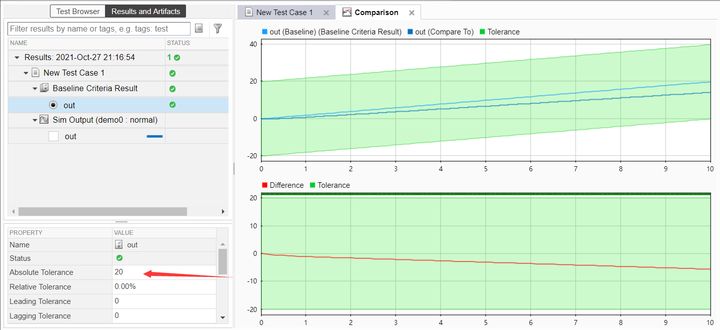
我们可以通过调整容许的误差,产生误差带,以使需求通过(根据实际而定),这里我选择了20的绝对误差,这时候,我们的需求就满足了

|

