|
1.Package Browser 是什么
Package Browser 是在 EA 中进行项目管理的辅助工具。在 EA 中 Browser 区域选择一个非根节点的包元素,可以将所选包及包的相关下级元素在 Package Browser 中以条目视图或甘特图显示,通过两种视图展示需求详细的状态、计划时间等内容进行项目的需求和进度管理。
如下是 Package Browser 条目视图的示例截图:
元素的属性在整个页面中以条目的形式显示,这些条目可以根据元素的类型、状态等内容对元素进行排序、分组和筛选,使元素之间的关系一目了然。
2.Package Browser 有什么用
模型元素在 Package Browser 中可以条目视图或甘特图显示,两种不同的视图可以协助用户更好的进行项目管理。在条目视图下, EA 可以为需求设置优先级,基于需求制定任务计划,可以更好的实现需求管理。而甘特图可以可视化的监测任务进度,为需求进行进度跟踪管理,提高工作效率。
2.1 基于条目视图进行需求管理
需求管理是项目生命周期的第一步,对于整个项目都起着至关重要作用。在 EA 中进行需求管理可以明确需求用例,更加合理制定进度计划,方便管理。
如下是需求条目示例:
基于条目视图进行需求管理,便于查看、设置需求条目的内容,包括:需求的状态、需求优先级、需求的复杂度等等,用户也可以在 Package Browser 窗口中直接添加新的需求。
2.2 基于甘特图视图进行进度管理
在项目管理中,进度管理也是十分重要的一方面,进度计划的制定将影响着整个项目能否在研发周期内顺利完成,而高效合理的任务计划可以在最优的时间内更高效的完成工作。通过甘特图可以更好的表明任务的执行周期及任务的实际进展,确保在项目周期内完成开发任务。
如下是 EA 中甘特图示例:
甘特图可以显示项目中相关参与者所负责的任务及任务完成度、实施周期等,用以支持项目中的进度跟踪管理。
3.Package Browser 操作说明
下面我们就实现两种视图的具体操作进行详细说明:
3.1 条目视图操作说明
首先,打开 Package Browser 窗口进入条目视图,而进入条目视图的入口有两个,分别是:
• 选择包右键菜单选择 Open Package in->List view
• 选择包从菜单区选择 List view
如下是菜单区入口截图:
打开条目视图之后,可以选择导航栏中的菜单设置显示样式,根据具体的菜单将元素按类型或属性分组显示。要实现这些设置,可以通过 Package Browser 工具栏上图标的下拉的菜单实现。
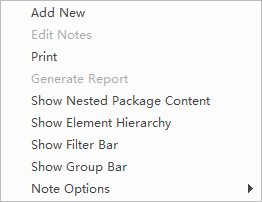
以下是菜单的具体位置截图:
以下是菜单的详细说明:
| 菜单 |
说明 |
 |
Add New :添加新元素
Edit Notes :编辑 Note
Print: 打印
Generate Report :生成报告
Show Nested Package Content :显示嵌套的包内容
Show Element Hierarchy :显示元素层级
Show Filter Bar :显示过滤栏
Show Group Bar :显示分组栏
Note Options : Note 选项设置 |
在条目试图中,为了更快速将元素分类排序,主要提供了两种显示效果,分别是:
• 嵌套布局
• 分组布局
下面我们就两种显示风格进行介绍。
3.1.1 嵌套布局
依次选择 Package Browser 工具栏中的《 Show Element Hierarchy 》和《 Show Nested Package Content 》两个菜单,元素将以树结构的形式展现。
如下是嵌套显示的示例截图:
嵌套结构和 Browser 区域的树结构类似,但是内容更加丰富,亦可以直接在此处添加需求、用例等内容。
除此之外,条目视图中的列标题还可以自定义设置,在列标题处选择右击菜单《 Field Chooser 》 , Field Chooser 窗口弹出,显示出可设置的列标题内容。
如下是添加自定义列标题操作截图:
选中 Field Chooser 窗口中内容拖动至列标题处,即可将用例对应的属性内容显示出来。
3.1.2 分组布局
选择 Package Browser 工具栏中的《 Show Group Bar 》菜单,显示出分组栏,将条目视图的列标题选中拖到分组栏中,条目视图中的模型元素将按分组栏中列标题的层级分组排序。
如下是分组显示的示例截图:
需要注意的是,在设置分组显示时,《 Show Element Hierarchy 》菜单一定是未选中状态,否则无法向分组栏添加内容。
3.2 甘特图视图操作说明
首先,进入甘特图视图和条目视图方法类似,也是有两个入口,分别是:
• 选择包右键菜单选择 Open Package in->Gantt view
• 选择包从菜单区选择 Gantt view
如下是菜单入口截图:
打开甘特图视图之后,将显示对应包及包下元素对应的任务进度视图。
如下是 EA 中甘特图示例:
甘特图通过显示分配任务的开始和完成日期来说明任务计划,以便相关负责人根据甘特图中的任务的完成度,快速查看当前项目状态。
如下是在甘特图中查看单个任务的相关参与者截图示例:
选中任务后,在 Resource Allocation 窗口中显示该任务的相关负责人及任务的进度安排与完成度。点击新建图标可以为当前需求或用例创建新的任务。
此外,选中任务后双击,可打开 Assigned Resource 窗口,为任务分配具体的时间及细节描述。
以下是 Assigned Resource 窗口截图:
Assigned Resource 窗口可以查看、编辑选中任务的详情,便于在发生变更后及时更正,保证研发周期顺利进行。
希望本文对您的建模工作有帮助。更多的有关 EA 建模资料如下:
如果您希望了解更多信息:
| 
