简介】 本文对应于Web表示模式集群,文章的前半部分重笔墨的描述了MVC模式的架构、设计及其ASP.NET实现,而在更加复杂的系统中,随后提出了Page
Controller(页面控制器)和Front Controller(前端控制器)作为MVC实现的补充,最后,简要介绍了Web表示模式集群的另外两个模式:Intercepting
Filter(筛选器)和Page Cache(页面缓存)模式。 Web上建立的第一个系统是简单地链接在一起的静态HTML页面,以便在分散的小组之间共享文档。随着用户的使用量增加,可响应用户输入的动态网页日益普遍。早期的动态页面一般是以通用网关接口(CGI)脚本的形式编写的。这些CGI脚本不仅包含用来确定在响应用户输入时应当显示什么内容的业务逻辑,而且还会生成表示HTML。随着对更复杂逻辑需求的增加,对更丰富、更生动的表示形式的需求也随之增加。这种增加了的复杂性给CGI编程模型带来了挑战。不久,基于页面的开发手段(如ASP和JSP)出现了。这些新方法允许开发人员将脚本直接嵌入到HTML面中,从而简化了编程模型。当这些嵌入的脚本应用程序变得更复杂时,开发人员希望在页面级别将业务逻辑与表示逻辑分开。为适应这一要求,随之出现了具有帮助器对象和代码隐藏页面策略的标记库。然后,又出现了提供动态配置站点导航和命令调度程序的精细框架,但所有这一切都是以增加复杂性为代价的。假设现在有大量的Web表示可选方案,如何为您的应用程序选择适当的Web表示设计策略? 是否真的有一个设计策略能够适应所有的情况?很不幸,在软件设计中,消除过多的冗余和过度的复杂性是一个竞争性需求,很难能够真正做到两者之间的平衡。您可以从包含嵌入脚本的简单页面开始设计工作,但很快业务逻辑就会不断重复出现在各个文件中,从而导致系统难以维护和扩展。通过将该逻辑移到一组协作组件中,可以消除冗余,但是这样做会增加解决方案的复杂性。另一方面,您的设计工作可以从设计用来提供标记库、动态配置和命令调度程序的框架入手,可是这样虽然能够消除冗余代码,但它会大大增加系统的复杂性,而这通常是不必要的。而如何考虑各个方面的需求,提出一个最合适我们应用的Web表示策略呢?这需要在复杂解决方案(支持将来可能发生变化的情形)和简单解决方案(满足目前的要求)之间做出抉择,原则上适当增加成本是可取的,而过多增加成本却是不可取的。那么废话少说,我们就从“简单”开始吧。 MVC(模型—视图—控制) 许多计算机系统的用途都是从数据存储检索数据并将其显示给用户。在用户更改数据之后,系统再将更新内容存储到数据存储中。因为关键的信息流发生在数据存储和用户界面之间,所以您可能倾向于将这两部分绑在一起,以减少编码量并提高应用程序性能。但是,这种看起来自然而然的方法有一些大问题。一个问题是,用户界面的更改往往比数据存储系统的更改频繁得多。将数据和用户界面这两部分耦合在一起带来的另一个问题是,业务应用程序往往会并入远不止数据传输功能的其他业务逻辑。如何让Web应用程序的用户界面功能实现模块化,以便您可以轻松地单独修改各个部分? Model-View-Controller正是这样的模式,它实现功能模块和显示模块的分离,使得应用程序更加可维护,可扩展,可移植和可复用,它最初是Trygve Reenskaug在二十世纪七十年代末为Smalltalk平台开发的框架[Fowler03],而发展到目前为止,已经形成了一个非常成熟的模式。 MVC解决方案 Model-View-Controller (MVC)模式基于用户输入,将域的建模、显示和操作分为三个独立的类[Burbeck92]: 模型。模型用于管理应用程序域的行为和数据,并响应为获取其状态信息(通常来自视图)而发出的请求,还会响应更改状态的指令(通常来自控制器)。 视图。视图用于管理信息的显示。 控制器。控制器用于解释用户的鼠标和键盘输入,以通知模型和/或视图进行相应的更改。
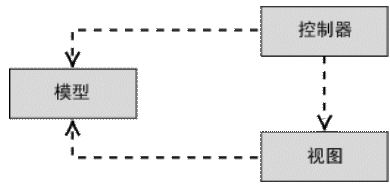
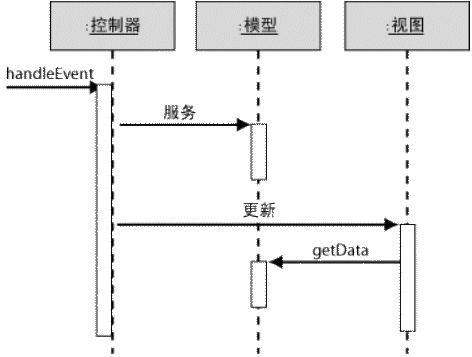
图1 视图和控制器都依赖于模型。但是,模型既不依赖于视图,也不依赖于控制器。这是分离的主要优点之一。这样的分离允许模型在独立于可视表示功能的情况下建立和测试。在许多胖客户端应用程序中,视图与控制器的分离是次要的,实际上,许多用户界面框架将角色实现为一个对象。另一方面,在Web应用程序中,视图(浏览器)与控制器(处理HTTP请求的服务器端组件)的分离是很好定义的。 Model-View-Controller是一个用于将用户界面逻辑与业务逻辑分离开来的基础设计模式。遗憾的是,此模式的普及导致了许多错误的描述。特别是在不同的上下文中,术语“控制器”已经用于意指不同的事物。幸运的是,Web应用程序的出现已经帮助消除了一些不明确性,因为视图与控制器的分离是如此明显。 MVC的变型 在Application Programming in Smalltalk-80: How to use Model-View-Controller (MVC) [Burbeck92]中,Steve Burbeck描述了MVC的两个变型:被动模型和主动模型。当一个控制器以独占方式操作模型时,将使用被动模型。控制器将修改模型,然后通知视图:模型已经更改,应该进行刷新(见图2)。此情况下的模型完全独立于视图和控制器,这意味着模型无法报告其状态更改。HTTP协议是此方案的示例。浏览器没有从服务器获取异步更新的简单方法。浏览器显示视图并对用户输入作出响应,但是它不会检测服务器上的数据更改。仅当用户显式请求刷新时,才会询问服务器是否发生了更改。
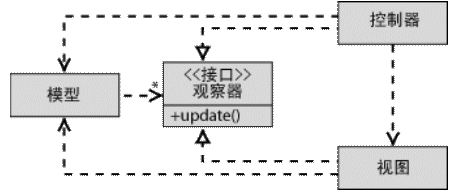
图2 当模型更改状态而不涉及控制器时,将使用主动模型。当其他资源正在更改数据并且更改必须反映在视图中时,可能会发生这种情况。以股票报价机的显示为例。您从外部源接收股票数据,并希望当股票数据更改时更新视图(例如,报价机数据区和警告窗口)。因为只有模型检测对其内部状态的更改(在这些更改发生时),所以模型必须通知视图刷新显示。 但是,使用MVC模式的一个目的是使模型独立于视图。如果模型必须将更改通知视图,则会重新带来您希望避免的依赖性。幸运的是,Observer模式[Gamma95]提供了这样的机制:提醒其他对象注意状态的更改,而不会导致对这些对象的依赖性。各个视图实现Observer接口,并向模型注册。模型将跟踪由订阅更改的所有观察器组成的列表。当模型发生改变时,模型将会遍历所有已注册的观察器,并将更改通知它们。此方法通常称为“发布-订阅”。模型从不需要有关任何视图的特定信息。实际上,在需要将模型更改通知控制器的情况下(例如,启用或禁用菜单选项),控制器必须做的全部工作是实现Observer接口并订阅模型更改。对于存在许多视图的情况,定义多个主体是有意义的,其中每个主体都描述了特定类型的模型更改。然后,每个视图都只能订阅与视图有关的更改类型。图3显示了使用Observer的主动MVC的结构,以及观察器如何将模型与直接引用视图隔离开来。
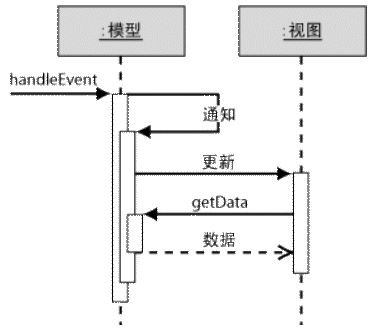
图3 图4说明当模型发生改变时Observer如何通知视图。可惜的是,在统一建模语言(UML)序列图中,没有好的方法来演示模型与视图的分离,因为该图表示的是对象的实例而不是类和接口。 图4 MVC的ASP.NET实现 为了解释如何在ASP.NET中实现Model-View-Controller模式,并说明在软件中分离模型、视图和控制器角色的好处,下面的示例将一个没有分离所有三个角色的单页面解决方案重构为分离这三个角色的解决方案。示例应用程序是一个带有下拉列表的网页(如栏下图所示),该页面显示了存储在数据库中的记录。 利用Microsoft Visual Studio(r) .NET开发系统的代码隐藏功能,可以很容易地将表示(视图)代码与Model-Controller代码分离开来。每个ASP.NET页都有一种机制,这种机制允许在单独的类中实现从网页调用的方法。该机制是通过Visual Studio .NET提供的,它有许多优点,例如Microsoft IntelliSense(r)技术。当您使用代码隐藏功能来实现网页时,可以使用IntelliSense来显示网页后面的代码中所使用的对象的可用方法列表。IntelliSense不适用于.aspx页。与此同时,为了展现Model-Controller的分离,对于数据库操作提取了DatabaseGateway,这样就实现了三者的完整分离。 视图
模型
控制
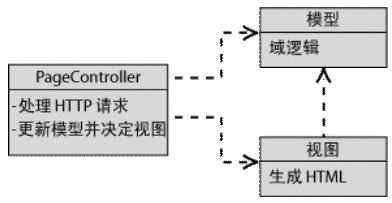
以上示例简单的说明了ASP.NET的MVC实现,在实际项目中,商务逻辑远远不止这样,但是上述的代码展现了一个基本的模型,在增加了代码和复杂度的同时也带来了显而易见的好处,如:模块依赖的降低、代码重复的减少、职责和问题的分离、代码的可测试性等等。 到现在您是否决定了使用Model-View-Controller (MVC)模式来将动态Web应用程序的用户界面组件与业务逻辑分隔开来,要构建的应用程序将以动态方式构造网页,但是目前的页面导航都是基于静态导航的形式。 在更加复杂的应用系统中,如何考虑尽可能避免导航代码的重复,甚至考虑基于可配置的规则来动态确定页面导航,那么Page Controller和Front Controller某种意义来说是对于MVC模式在更加复杂的系统的优化。 中等复杂程度的优化—Page Controller(页面控制器) 使用Page Controller模式接受来自页面请求的输入、调用请求对模型执行的操作以及确定应用于结果页面的正确视图。分隔调度逻辑和所有视图相关代码。如果合适,创建用于所有页面控制器的公用基类,以避免代码重复并提高一致性和可测试性。图5显示了页面控制器与模型和视图的关系。
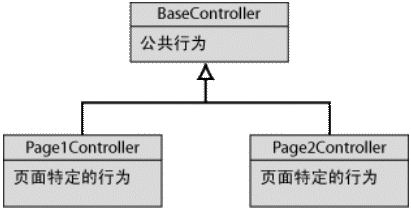
图5 页面控制器可接收页面请求、提取所有相关数据、调用对模型的所有更新以及向视图转发请求。而视图又将根据该模型检索要显示的数据。定义独立页面控制器将分隔模型与Web请求细节(例如会话管理,或使用查询字符串或隐藏表单域向页面传递参数)。按照这种基本形式,为Web应用程序中的每个链接创建控制器。控制器因而将变得非常简单,因为每次仅须考虑一个操作。 为每个网页(或操作)创建独立控制器可能会导致大量代码重复。因此应该创建BaseController类以合并验证参数(请参阅图6)等公用函数。每个独立页面控制器都可以从BaseController继承此公用功能。除了从公用基类继承之外,还可以定义一组帮助器类,控制器可以调用这些类来执行公用功能。
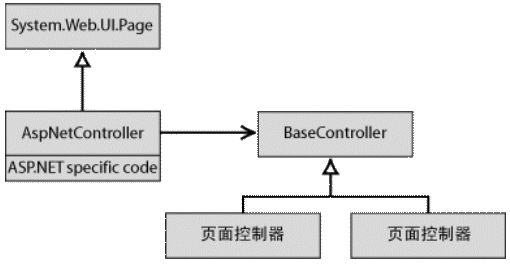
图6 大多数情况下,页面控制器取决于基于HTTP的Web请求的具体细节。因此,页面控制器代码通常包含对HTTP头、查询字符串、表单域、多部分表单请求等的引用。因此在Web应用程序框架之外测试控制器代码非常困难。唯一方法是通过模拟HTTP请求和分析结果来测试控制器。这种类型的测试既费时且易出错。因此,要提高可测试性,可以将依赖Web的代码和不依赖Web的代码分别放入两个单独类中(请参阅图7),这是Page Controller的变体实现。
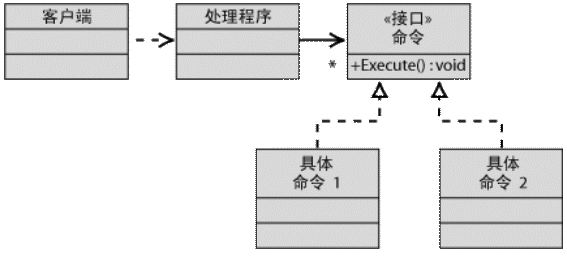
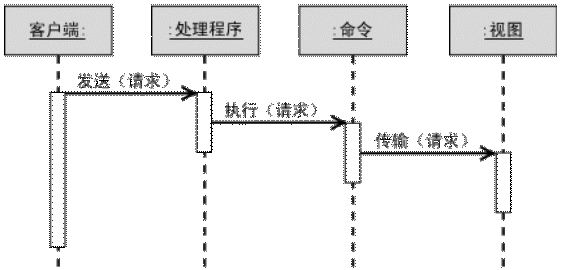
图7 Page Controller是大多数动态Web应用程序的默认实现方式,它简单,Web应用框架内置,可扩展性及其开发人员责任的分隔等等优点使其在Web开发得到广泛的应用,不过每页面一控制器、较深的继承树和对于Web框架的依赖等等也是其比较明显的限制。 高度复杂的优化—Front Controller(前端控制器) Front Controller通过让单个控制器负责传输所有请求,从而解决了在Page Controller中存在的分散化问题。控制器本身通常分为以下两部分实现:处理程序和命令层次结构(见图8)。
图8 处理程序具有以下两项职责:
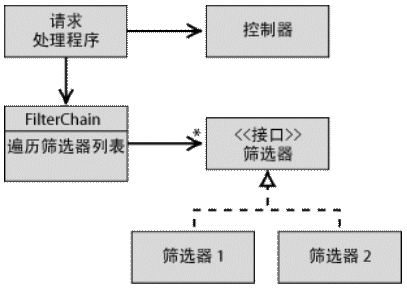
在前端控制器中,所有请求都通过单个(通常是两部件)控制器来传送。控制器的第一个部件是处理程序,第二个部件是Commands(命令)[Gof95]的层次。命令本身是控制器的一部分,代表控制器触发的特定操作。在执行该操作之后,命令选择要使用哪个视图来呈现页面。通常,构建的此控制器框架使用配置文件将请求映射到操作,因此,它在构建之后便于更改。当然,其缺点在于这种设计固有的复杂程度。 图9 遗漏之后的补充 到目前为止,已经完整地展示了Web表示模式中MVC的实现架构,同时在此技术上对于中等复杂和高度复杂的情况提出了Page Controller和Front Controller作为优化的手段,在构建Web表示的应用程序,已经给出了相对完整的解决方案,细心的读者是否发现,是不是还少了一点什么?在构建Web应用程序的时候,除了构建一个“良构”的系统(这表现在MVC的分离和系统的可扩展),我们还需要考虑应用程序的安全和性能,因此我们选取了Interceptiing Filter和Page Cache作为Web表示模式的补充内容。 Intercepting Filter(筛选器) 如何围绕Web页面请求来实现公共的预处理和后处理步骤?这是筛选器需要解决的问题,使用此模式,您创建一串可组合的筛选器,以便在Web页面请求期间实现公共的预处理和后处理任务。 筛选器构成了一系列独立模块,在将页面请求传递到控制器对象之前,这些模块可以链接在一起以执行一组公共的处理步骤。因为各个筛选器实现的是完全相同的接口,所以它们彼此之间没有显式依赖性。因此,可以在不会影响现有筛选器的情况下添加新的筛选器。您甚至可以在部署时添加筛选器,方法是基于配置文件动态地对它们进行实例化。
图10 对各个筛选器的设计应该尽可能让它们不对是否存在其他筛选器作出任何假设。这样可以维护可组合性,即添加、删除或重新排列筛选器的能力。此外,某些实现Intercepting Filter模式的框架不会保证筛选器的执行顺序。如果发现多个筛选器之间存在很强的相互依赖性,最好采取调用帮助器类的常规方法,因为这样可以保证保留筛选器序列中的约束信息。Intercepting Filter的直接实现方式是一个筛选器链,这个筛选器链可以用来遍历一个由所有筛选器组成的列表。Web请求处理程序在将控制权传递到应用程序逻辑之前将首先执行筛选器链。
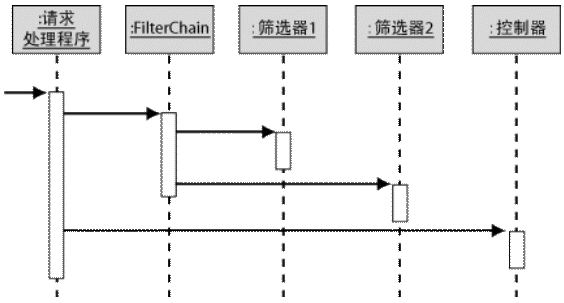
图11 当Web服务器收到页面请求时,请求处理程序首先将控制权传递给FilterChain(筛选器链)对象。此对象维护着一个包含所有筛选器的列表,并按顺序调用每个筛选器。FilterChain可以从配置文件中读取筛选器顺序,以实现部署时的可组合性。每个筛选器都有机会修改传入请求。例如,它可以修改URL,或添加应用程序要使用的头字段。执行完所有筛选器之后,"请求处理程序"将控制权传递给控制器,后者将执行应用程序功能(见图12)。
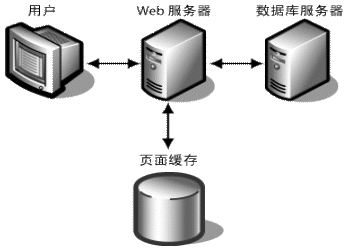
图12 因为在处理Web请求时通常需要有截取筛选器,所以大多数Web框架都为应用程序开发人员提供了将截取筛选器挂靠到请求-响应过程中的机制。 Page Cache(页面缓存) 如果动态生成的Web页被频繁请求并且构建时需要耗用大量的系统资源,那么,如何才能改进这类网页的响应时间?页面缓存通过对从动态网页生成的内容进行缓存来提高请求响应的吞吐量。默认情况下,在ASP.NET中支持页面缓存,但除非定义有效的过期策略,否则,不会对来自任何给定响应的输出进行缓存。要定义过期策略,可以使用低级OutputCache API或高级@OutputCache指令。 页面缓存的基本结构是相对简单的。Web服务器维护包含预先生成的页面的本地数据存储(见图13)。
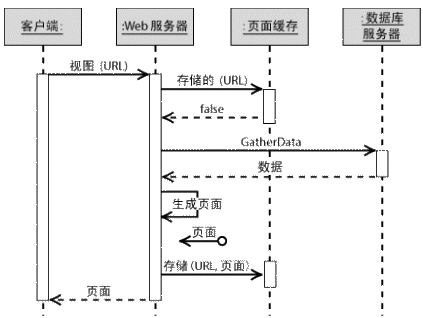
图13 下面的序列图阐明了页面缓存可以改进性能的原因。第一个序列图(见图14)描述尚未缓存所需页面的初始状态(即所谓的缓存未命中)。在这种情况下,Web服务器必须访问数据库,并生成HTML页,再将其存储在缓存中,然后将它返回给客户端浏览器。请注意,此过程比不进行缓存的情况稍慢,因为它执行了下列额外步骤:
与数据库访问和HTML生成相比,其中的任一步骤都不应该花费很长时间。但是,因为在此情况下需要进行额外处理,所以您必须确保在系统完成与缓存未命中关联的步骤之后连续多次命中缓存(如图14所示)。
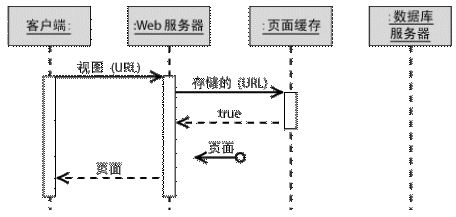
图14 在图15所示的缓存命中情况下,页面已经处于缓存中。通过跳过数据库访问、页面生成和页面存储,缓存命中节省了循环。
图15 在ASP.NET中可以采用下述三种模式来实现缓存策略:
结束语 自此,我们已经完整地介绍了Web表示集群中相关的各个模式,关于在MVC模式中Observer(观察者)模式的用法,我们会用专门的篇幅来介绍,文字中提到的一些引用可以在 这里 找到相对详细的列表,当然,网络就是您最好的资源。 |