| 在开始做http://133.newsky.cn之前,我已经明白网站的开发与产品开发没有什么不同。不过在2004年离开微软中国研发中心Office组的时候,我对网站开发仍一无所知,这主要是因为我之前没有任何互联网研发的背景。虽然对传统软件产品的研发管理比较有经验,但从未接触过Internet相关的项目。 从零开始与网站开发亲密接触 去年我接手第一个网站项目http://www.okooo.com开发时,并没有做网站的经验,只能试着按照以前我参与做Microsoft Office时的方法来做: 首先是打造一个便于公司内部沟通交流的内部网,其中包含“传统软件”研发需要的三个工具:文档库(存放公司各项目的文档)、CVS(保存项目的各种源代码)、BugFree(记录项目的各种缺陷); 然后,抓住“需求、开发、测试”三个环节:
四个月后,我的第一个网站项目顺利上线。所有参与该项目的同事感觉都很新鲜,因为以前他们在做网站时,基本上是一个人“包干”一个频道,简单构思一下就开始写程序、边写边想、相互独立。后来,我跟一位曾在某门户网站工作过的高级工程师朋友介绍了上面的做法,他非常认同和赞赏,得到他的认可我也很兴奋。 随后接触到的很多网站技术人员,让我发觉作坊式做法同样存在于互联网公司,网站在重复多年前传统软件的老路:一个“大虾”很厉害,搞定一个频道或一个网站的方方面面,离开他谁都玩不转;代码中处处留着他的灵感,人走了,网站维护就成了大难题:没有文档、没有统一的编码规范、没有测试记录。 其实无论传统软件、网站、还是游戏等等软件产品/项目,都是程序员用一行行代码敲出来的,只要像微软软件研发那样抓住需求、开发、测试这三个环节,其管理都极其类似。因此当我进入http://133.newsky.cn网站项目的时候,信心十足:我能把它管好! 打造一个网站开发的品牌项目 05年2月18日:项目启动,开始整体规划 在我加入金环天朗的时候,这个网站就已经存在了,而最开始的计划也只是对原有的网站进行局部改版。但是等我深入了解后,大吃一惊:
总之,原来的网站有太多不尽人意之处,和同类网站比起来差距较大,市场人员无法推广,技术人员很难维护,动不动就出错。只能另起炉灶,推倒重做一个全新的网站。 对一家SP公司而言,做网站是打通让用户消费的通道。从常远看,内容为王,但短期内通道为王:就是让用户很容易找到公司提供的内容。因为WAP业务非常依赖于运营商的门户排名,一个业务放在运营商WAP门户上,第一屏和第二屏有着本质的不同,愿意翻到第2屏上的用户可能少一半或更多!所以SP要想尽一切办法来摆脱对门户的唯一依赖,必须能用别的通道让用户很方便的找到你的业务。而网站就是最好的宣传通道,是公司产品最重要的展示平台。网站研发的目标就是尽快打通联通、移动用户的消费通道,把公司生产出来的产品(图、铃、文字)方便地展示给更多的手机用户。 这个http://133.newsky.cn网站是面向中国联通用户的,其设计目标是:
为了达成这个设计目标,我和项目组花了近一个月的时间来制定完整规划。
明确的研发流程应该是一个开发团队的固定资产,从这点上,我建立了一套项目研发流程,并为其提供工具支撑:
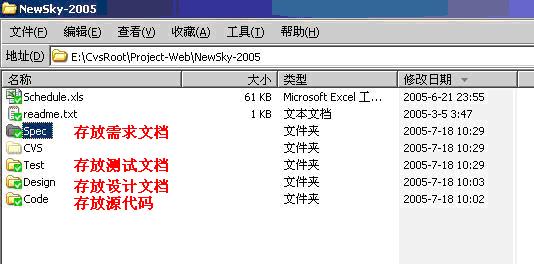
示意图:网站项目的CVS目录 然后是人力资源,我在规划中提出了非常明确的人力资源需求:
然而,当时的情况却是项目组人员迟迟无法到位:美工只有一个兼职的、时间无法保证;只有一个开发组长;没有测试人员;网站运营人员不能确定。针对这样的情况,我的任务还包括了招聘相关人员及时到位。 在整体上完成上述工作以后,时间已经是3月22日了,事实上,在整个项目启动初期的准备阶段是一个非常重要的工作,清晰的项目规划也为后来的工作扫清了很多障碍。这就是俗话说的“磨刀不误砍柴工”。 05年3月22日:开始定义网站需求 网站需求特别难以确定,为了解决这个问题,我将整个需求定义划分为三个主要的部分: 1.网站前台展示的定义 我首先和负责定义需求的蔡志宏确定了需求Spec文档模板,然后他根据首页、二级、三级页面逐个页面、逐个模块的去定义:展示什么内容,大概的模样(最终样式由美工负责)。这样每个页面都被分解成一块块的“部件”,一个“部件”由一份Spec描述,比如下面是“首页公告栏区域需求定义”Spec的示意图。
示意图:首页公告栏区域的需求定义Spec 每完成若干相关联的Spec,我就召集美工、开发人员开会讨论(本应该也叫上测试和运营人员,但当时还没有人),大家站在不同的角度去看看有无问题,并最终确认下来。 2.联通用户消费流程的定义 用户消费流程涉及到收费问题,必须把每个细节都要搞清楚。这个需求由我负责,先形成一份PPT文档,在大范围内征求大家的意见,然后细化每个细节:从用户访问我们的首页开始,如何登录,如何转向联通网站,如何扣费等每个细节必须想到。 3.网站后台管理的定义 根据网站前台的需求,我和开发组长朱伟波来设计数据库定义,确定多少张表、每张表中有什么字段。然后从运营人员的登录页面开始设计,用PPT把每张页面的示意图以及逻辑关系都展示出来,然后把需求、开发、美工召集起来一起讨论,看看是否符合运营人员的习惯、是否有遗漏的地方。 需求文档要想清楚后再写下来,让别人读得懂。定义好的需求Spec是整个项目开发的“合同”,马虎不得。在需求定义的3周中(其中前台展示的需求用了2周、后台管理的需求用了1周),每写出来若干相关的需求文档,就在项目组内讨论一次,最终明确下来。需求文档一旦成型以后,就必须严格按照需求文档编写设计代码,尽量控制需求的变化。这不但要求我们在最开始的需求分析阶段做好最充分的准备工作,而且还需要作为项目经理的我,顶住一些来自各方意见的压力。幸运的,我们团队还是非常好的坚持下来了:
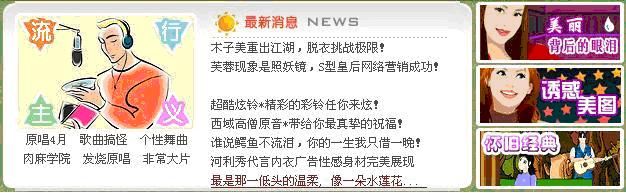
示意图:上线后的首页公告栏区域——完全根据Spec中的需求定义来实现 然而,另外的一个问题是,需求文档很容易“老旧”、跟不上最新的变化,需求定义人也懒得去更新,因为开始编码后谁都不去注意需求文档了。为了解决这个问题,我就在后台管理的每一张表的维护页面上,增加一个“Spec”按钮,点击后就可以看到相关的需求文档Spec列表了。这样做有两个好处:一方面运营人员可以很方便的看到最初是怎么设计这块功能的;另一方面也把需求定义者的工作暴露在全体同事面前,文档写的好坏是一目了然。
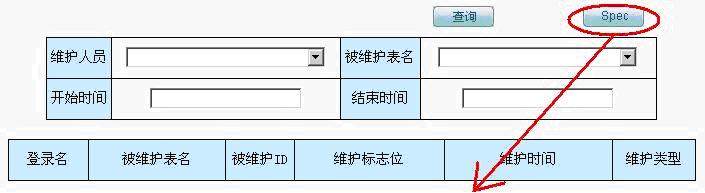
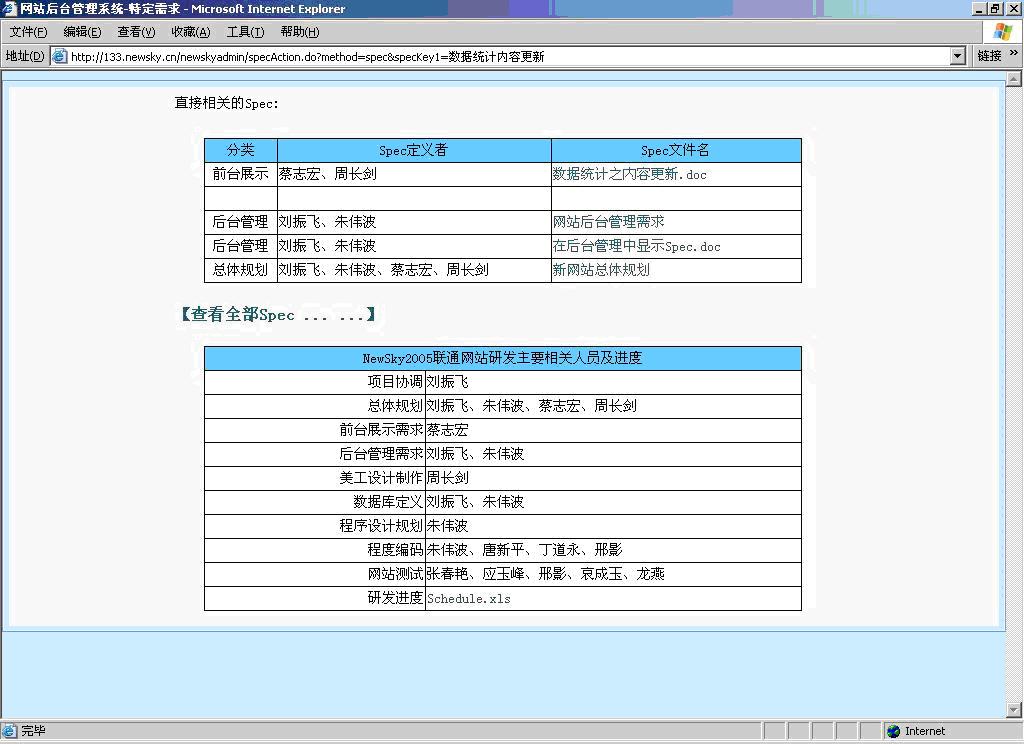
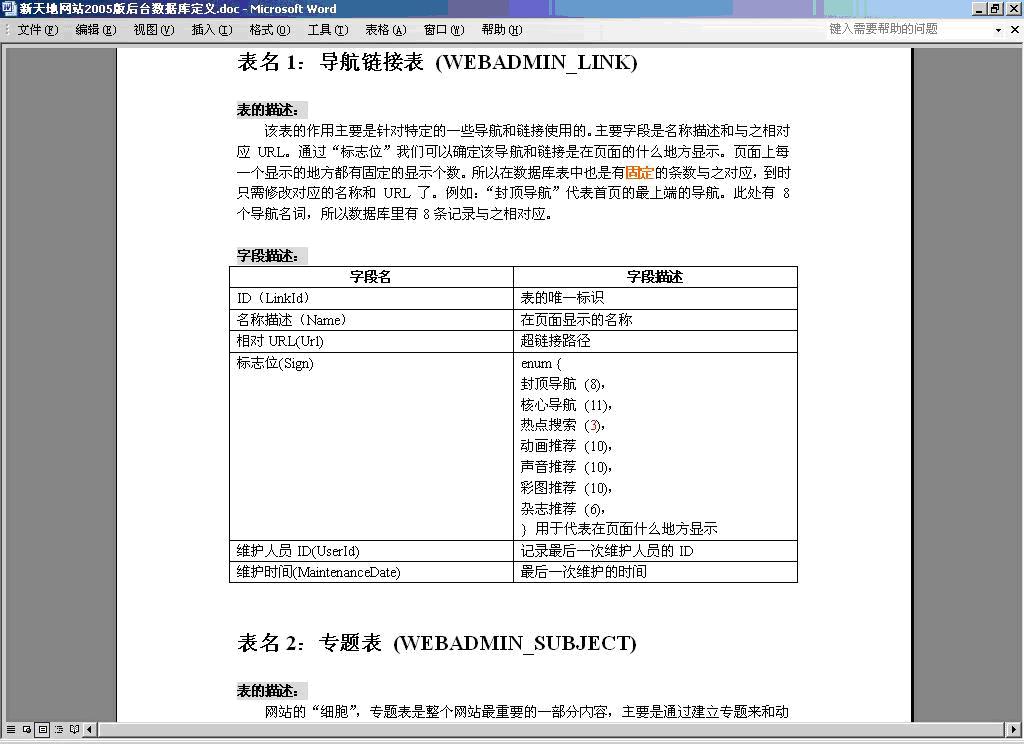
示意图:每个后台表管理页面上都有个Spec按钮,指向对应的需求文档列表 充分的需求定义保证了整个项目能够准时完工,这也是我们这个项目能够取得圆满成功的原因之一。需求确定之后,后面开发、测试的时间就基本明确下来了。 05年4月12日:数据库设计,正式编码开发 有了完整的需求文档后,接下来就进入开发阶段。如同前面提及的,首先需要完成的是数据库的设计。其实早在需求定义期间,我和朱伟波就已经开始数据库定义,确定多少张表、每张表中有什么字段。我们花费了三天左右的时间来对后台数据库进行详细的设计,并产生出设计文档。
示意图:新天地网站2005版后台数据库定义.doc 然而,光有需求和详细设计文档还不够,开发团队需要保持要一种一致的风格,这一点要求所有的程序员对代码有责任感。因此在这个阶段之前(3/16~4/12),我就让公司所有的Java工程师多次讨论,并最后确定一份“编码规范”,这样网站真正开始写代码的时候,就有一个明确的规范来约束代码的书写。 对于软件项目来说,经常会有一些出乎意料的情况发生。比如,本来计划有两个开发人员做后台管理,结果因为沈阳联通的一个合作项目需求紧急配合,只好临时抽调一个人去支援,毕竟网站是公司内部可以控制的,导致后台开发只有朱伟波一个“光杆司令”,那一段他连续十余天加班到晚上11:30!这样高强度、高压力的工作状态,不是每个程序员都能承受的。经过朱伟波的努力,终于在十天时间内将所有的后台编码全部完成(4月16日至4月26日)。 紧接下来,从5月10日开始,专门为网站开发配备的两个Java程序员到位,朱伟波首先给他们介绍后台管理和Struts技术。随后分工:首页、3个铃声二级、3个图片二级、杂志、热门推荐、精彩专题等,每人承担几个频道的实现,分头阅读对应的需求文档并随时找蔡志宏讨论不清楚的地方。当理解需求之后,由朱伟波协调,三个人分头开始进行前台展示页面的编码工作,加班加点,在5月31日基本结束。 05年4月28日:与开发并行的测试 在这个项目之前,整个公司是没有测试人员的!这不得不让我大为惊讶,一个SP公司没有测试怎么行!所以在这个项目进行的同时我启动测试人员招聘工作,最终成立了一支5人组成的测试组,负责所有业务的测试。 当网站后台管理编码完成后,4/28立即启动测试工作:后台管理中的首页管理、动画、声音、彩图、专题、资讯由专人负责测试,发现一个问题就在BugFree中记录一个Bug。通过BugFree的跟踪和记录,可以让某些问题不必累积到最后才解决。随着网站前台展示开发在5月中旬启动,测试工作也在并行跟进:每个频道、每个页面都有专人负责检查,这样尽可能的把各种潜在的问题揪出来,免除后患。
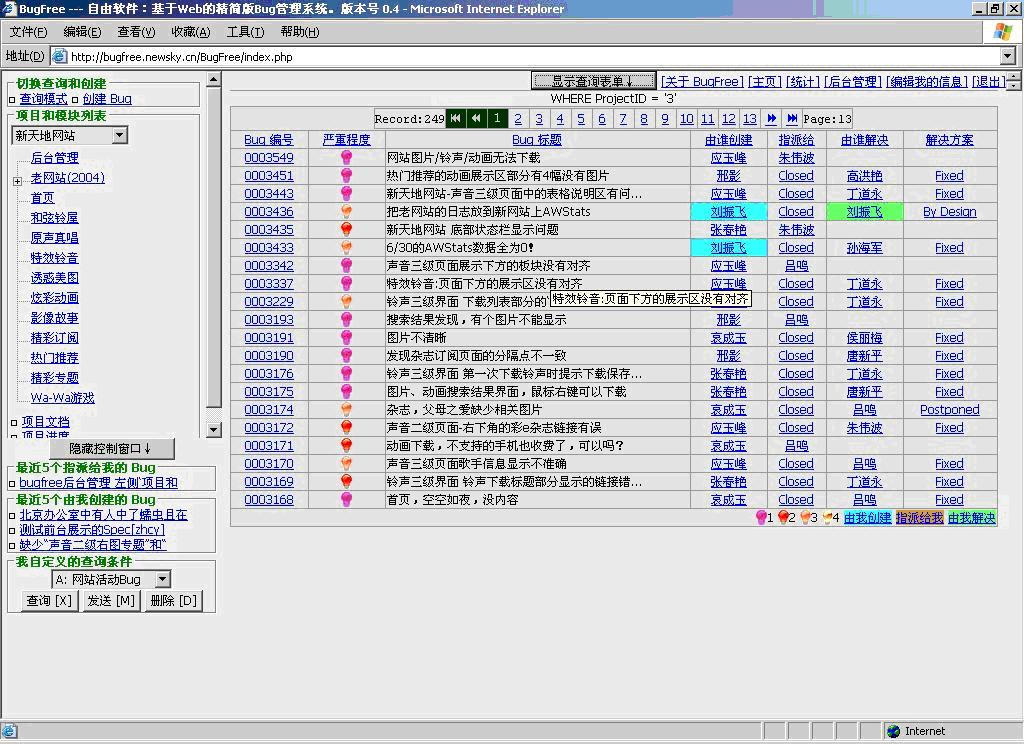
示意图:用BugFree来管理网站项目中的Bug 很遗憾的是,因为测试组搭建的比较晚、测试任务又比较重,他们需要花费很长时间去熟悉公司的各种业务,所以在这个网站项目中,对测试文档部分(比如测试用例)我并没有要求,只要把问题发现出来上Bug就好了。这就是项目管理中的Trade-Off:抓住主要矛盾、抓大放小。这个项目结束后,测试组已经逐步成熟、磨合好了,我才开始强调测试文档的重要性,每个业务测试时一定要同步完成相关的测试文档(计划、用例、测试结果等),测试时就按照相关的测试文档进行。这样以后复测就能省掉很多时间,换个人测试也很方便上手。 经过一个多月的努力,测试组的同事基本上完成了网站所有频道、页面的检查工作(6月8日)。 05年5月23日:迟到的运营组开始运转 研发人员做出来的网站只是一个空空的框架,没有实际的内容填上去,网站就无法上线——打个比方,研发人员把“大楼”盖好了,还需要运营人员把“内部装修”做好。然而面对人员的稀缺和内部调整,一直到5月23日才确定运营组长及组员分工,他们匆匆进入角色,一面熟悉网站后台管理,一面准备内容。6月8日才开始正式的网站内容录入。 在此期间,整个项目组都进入了最后的冲刺阶段。为了确保6月15日网站能够上线,我开始将工作日往后倒推,每一周甚至每一天,需求、美工、开发、测试、运营等环节需要到达什么状态,必须做到心中有数;每天都要盯着进度,一旦有了延误,必须立即找到原因和补救方法。如果实在忙不过来,我就要做出决定砍掉哪些可以延缓的功能模块。
示意图:项目最后突击的日志 05年6月15日:网站正式上线! 值得庆祝的日子到来了。6月15日凌晨我正式向全公司同事报告这个网站正式上线。这是我自己主持研发的第二个网站,也是我非常用心管理的一个项目。我想留下一个参考样板,为公司其他项目的管理摸索经验。我认为这是一个成功的项目是因为:
整个项目组成员在网站上线后都非常兴奋,这应该是公司到目前最成功的一个项目管理实践。公司领导对这个项目的研发表示非常满意。现在的情况是,休整2周后,7月4日按计划我们又启动了第2步移动网站的研发;另外对历史遗留的众多WAP业务的整理开始提上议事日程。我需要更多时间、耐心和细心,和需求、开发、测试等各个环节的同事们密切配合,把公司各个业务的项目都理出头绪来、让研发部为公司业务的不断成长做出贡献,也让技术人员工作“累身不累心”,不要总是“救火”,要能看到辛苦工作的成效。 网站和产品开发没有什么不同! 按我整理的时间表和项目计划,对照微软的流程,你会发现,我完全是按照微软“传统软件”的研发流程去管理这个网站项目,略有不同的地方是,这个网站项目的时间跨度比较小(只有4个月),而且人力资源有限,美工、开发、测试三个环节我只能是并行处理、流水作业,以尽量缩短项目的整体时间。
我也算是“把微软先进的软件研发理念和中国中小企业的具体情况相结合”吧,其中最难的是把项目研发流程的理念灌输给全组同事以统一认识,并能有效的执行下去。很多时候要靠我不断的去PUSH各个环节,做的比较累,但在完成之后,很有成就感,尤其是针对一个团队不断发展和成熟,所做的努力是显而易见的。 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||