WPF+WCF一步一步打造音频聊天室(1):概述
前几天在老徐的MSN群中聊WCF。我突然想到了用WPF和WCF来打造音频聊天室这么一个轮子。其实是这样的,我在的公司是两岸三地合作开发的。两岸是指大陆和台湾,三地是指深圳、台北、高雄。由于公司很小,所以一切都要节约成本,当然特别是我们深圳的开发团队,目前只有3个人,其中两个开发人员,一个Leader。现在我们两岸三地之间的沟通就是使用skype的,因为貌似其他的软件都要有软硬件的支持。skype只要每个成员有个带麦克风的耳机就行了。
平时,我们深圳这边讨论问题,有一个很大的白板可以一边讲,一边写,一边讨论,还是不错的。但是Skype貌似没有共享写字板的功能,我们写的东西,台北和高雄那边看不到。由于我们项目开发基本是是使用WF、WPF以及WCF,故我自己打算用业余时间用WPF和WCF实现这么一个简单的会议软件,并计划一步一步完善,并放到Codeplex上面。我将使用三篇文章对现在这个程序进行简单的叙述,其实现在写这个程序,我只花了不到一天的时间。之所以打算用三个篇幅来写,想就算你从来没有接触过WPF和WCF也能看明白。
在开始之前,我想说明白一件事情就是‘造轮子’。
造轮子是贬义词,诚然搞这个东西确实是在造轮子,这里我写几点点对我来说造轮子的好处:
- 1、自然是为了练好技术
- 2、我将实现的方式一步一步写出来,自然是为了分享知识
- 3、学习优秀产品的设计(QQ、MSN)。
故我从不鄙视造轮子。腾讯靠的就是‘造轮子’,好了,废话不多说了,让我开始吧。
第一篇只是一个简单的叙述,没有任何代码,和具体的实现。
首先提出需求:
- 1、文字聊天
- 2、共享一个讨论问题的白板
- 3、能进行语音通话
- 4、聊天室成员查看
- 5、允许私聊
- 6、用户进入/离开聊天室的广播通知
- 8、聊天记录的保存
- 9、视频(这个暂且没有去实现).
使用技术:
1、WPF
2、WCF
开发工具: VS2010
功能分析:
现在列出的功能非常的简单,界面使用WPF。通信使用WCF,WCF可以有四个方法:
1、传输文字
2、传输白板图像
3、传输声音
4、传输视频
为了简化起见,我打算将聊天记录在本地的XML中,MSN采用的是这种方式
最初版本的截图效果:
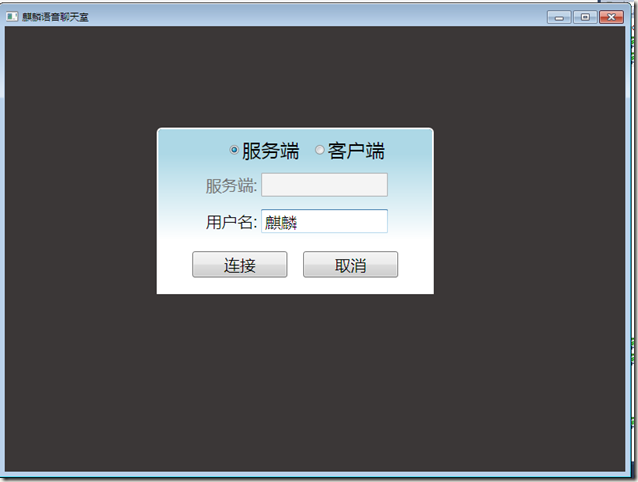
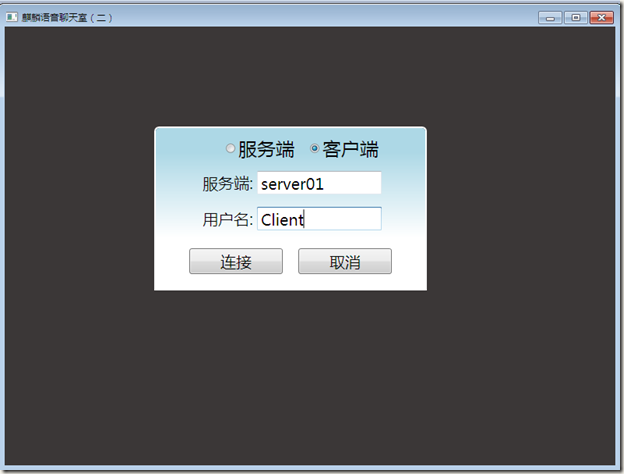
1、登陆:

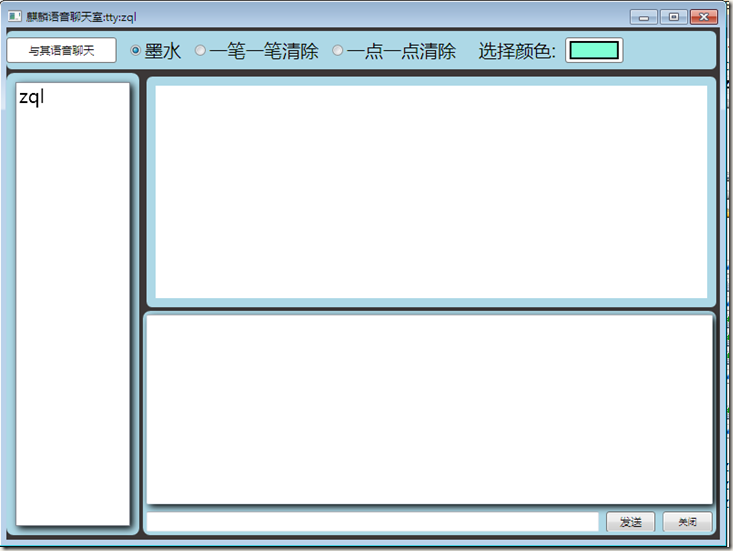
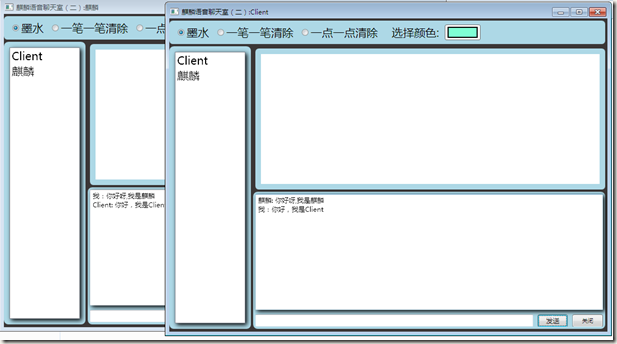
主面板:

上图中的成员列表:当前聊天室的成员
上图中工具栏:包括一些常用的操作
上图中白板区域:共享的白板
上图中文字聊天区域:消息显示框和消息输入框
WPF+WCF一步一步打造音频聊天室(2):文字聊天和白板共享
这篇文章将讲述实现WPF的UI和WCF中的双工通信。实现文字部分的聊天功能和实现共享白板的功能。
画WPF的界面其实是一件麻烦的事情。虽然WPF和WindowsForm一样,能将控件拖到哪,它就在哪。我们在开发asp.net项目的时候用从原始的table布局,到现在流行的div+css布局。这些都需要设计人员的仔细设计。这个程序的布局我采用Grid和StackPanel两种方式。Gird类似html的表格布局,StackPanel就就像它的字面意思“堆栈面板”。
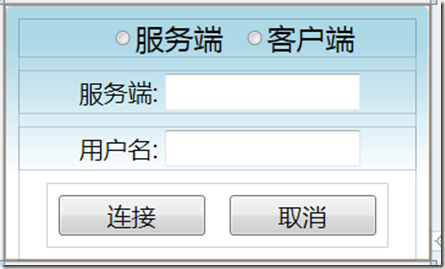
首先新建一个wpf的应用程序,改名为ZqlChart。添加一个UserControl,用来实现登陆窗体,这个是用了StackPanel进行布局。XAML代码如下:
界面效果如下:

聊天的主界面,如下图:

大框架是3行3列。XAML代码如下:
窗体就设计好了。WCF双工通信: 双工通信能允许服务通知用户当前的进度情况。我们可以通过使用指定CallbackContract的ServiceContract属性的服务使用双工,如服务器端的代码如下:
[ServiceContract(CallbackContract = typeof(IService1Callback))]
public
interface IService1
{
[OperationContract]
string
GetData(int value);
}
[ServiceContract]
public
interface IService1Callback
{
[OperationContract]
void
Reply(string message);
}
客户端代码:
这篇文章中我将利用WCF的双工通信实现文字聊天的功能和共享白板的功能。
定义协议:
public
interface IZqlChartService
{
[OperationContract()]
bool
Join(ChatUser chatUser);
[OperationContract()]
void
Leave(ChatUser chatUser);
[OperationContract]
void
SendBroadcastMessage(string
strUserName, string
message);
[OperationContract()]
bool
IsUserNameTaken(string
strUserName);
[OperationContract()]
void
SendInkStrokes(MemoryStream memoryStream);
}
效果:1、服务端登陆:

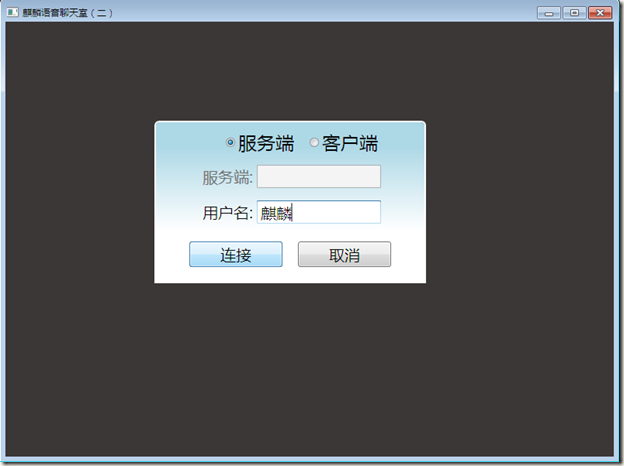
2、客户端登录:

3、文字聊天

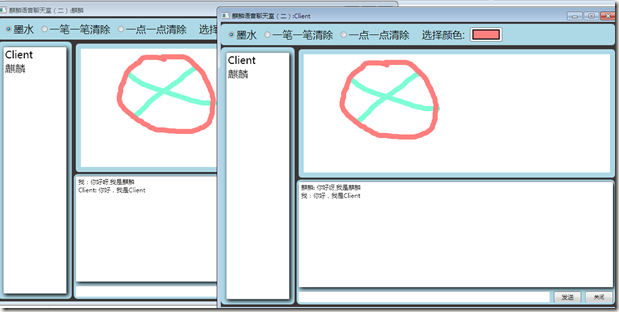
4、共享白板:

这篇文章实现了WPF的UI界面以及文字聊天和共享白板的功能。 |


