|
开篇
平台的工作流平台已经基本上集成完毕,下面我们就放出来关于工作流的具体开发的过程,希望大家看看有没有什么不足之处,我们继续进行改进,目前支持的是顺序工作流,关于状态机,后续会继续集成进入到平台中。下面我们就来写一份规范的开发流程,关于工作流平台的开发模式和开发步骤,下面我们以请假单为例来进行开发,来说明如何基于AgileEAS.NET平台之上开进行工作流开发。
模型设计
1、我们先进行模型设计,如果没有下载“AgileEAS.NET “ 快速开发平台的,请下载。
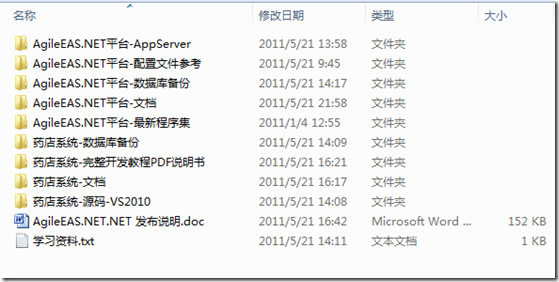
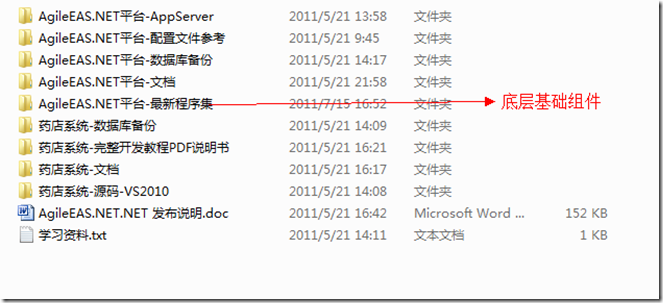
2、有了基本的开发组件包后,我们就可以下载完毕后,解压后文件的列表:

3、我们找到”最新程序集文件夹“:找到如下应用程序:

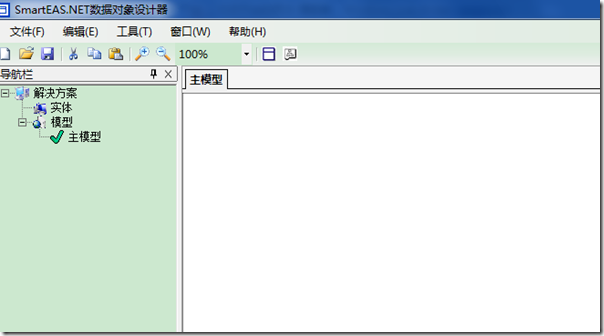
4、双击运行该应用程序,如果运行失败,请参考是否安装.NET FrameWork4.0 :

上面是运行后的界面,关于设计器的具体使用请参考如下网址:
http://www.cnblogs.com/hegezhou_hot/archive/2011/03/30/2000140.html
在上面的文章中,我详细了说明了,如何使用该数据库建模工具来进行开发。
5、我们来添加一个实体“AskForLeave” 代表请假单表:

6、设计完毕后,我们查看DDL页签内的数据库定义脚本,打开复制到SQLServer Manager
Studio:

7、当然,我们开发的过程中,要求必须使用平台提供的基础脚本来创建数据库,或者是欢迎平台提供的备份数据库,关于具体的步骤我来简单的说明下吧:

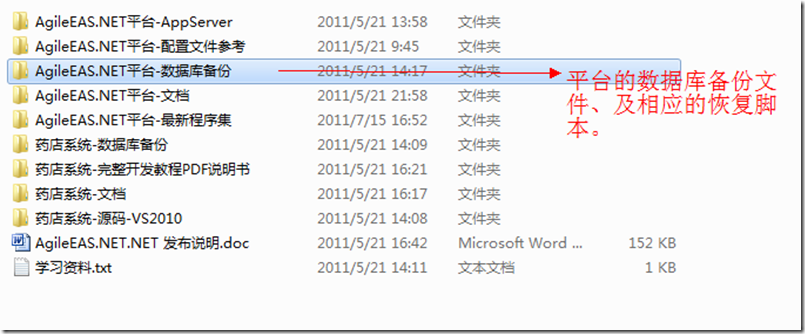
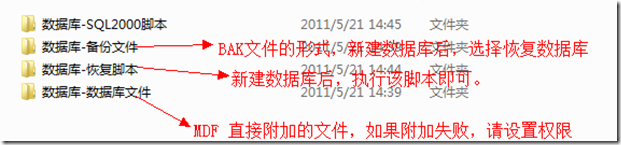
8、打开”数据库备份“文件夹后:

9、上面是简单的说明了,几种不同的数据库恢复的情况,下面我们以“恢复脚本”的形式来欢迎数据库吧:
a、新建数据库“EAS” :
 这里的数据库如果是其他的名称,那么我们在下面的打开脚本执行前,请把Use
[EAS] 这样的语句修改掉。 这里的数据库如果是其他的名称,那么我们在下面的打开脚本执行前,请把Use
[EAS] 这样的语句修改掉。
b、打开上述的“恢复脚本”文件夹:

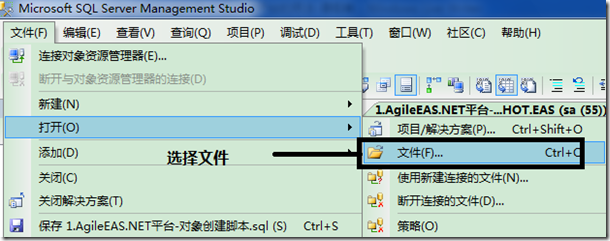
c、使用SQLServer Manager Studio:

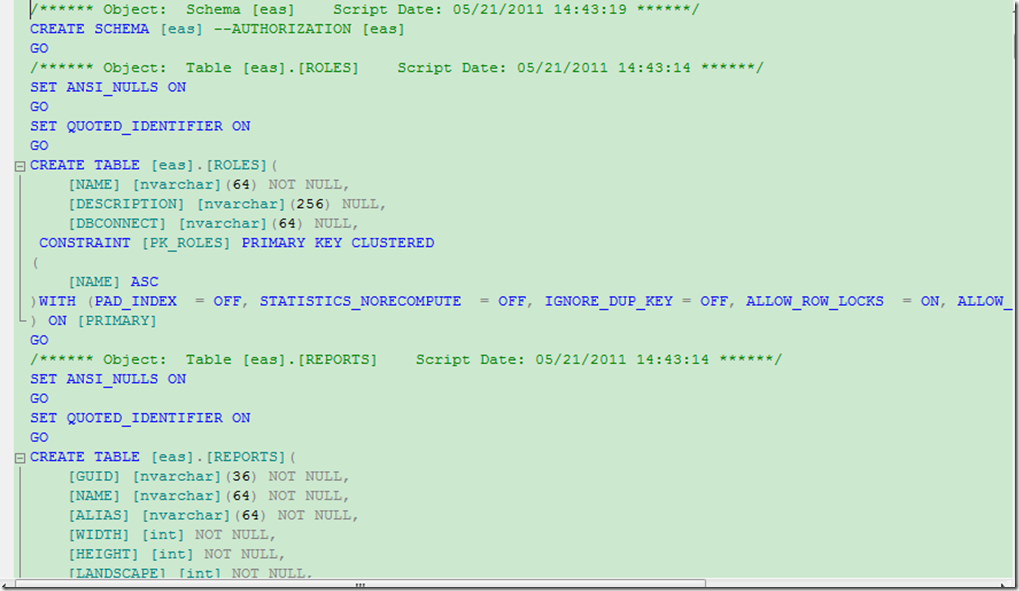
d、根据上面的顺序来执行:

e、F5执行后:

上面把二个SQL脚本恢复文件,都执行一次,就可以了,EAS数据库中已经包含了平台的基础数据模块及基础支撑信息。
10、将第“6 ”步中的数据库脚本,在新建的"EAS"数据库上执行下创建表的脚本:

这样就创建成功了。
生成DAL层
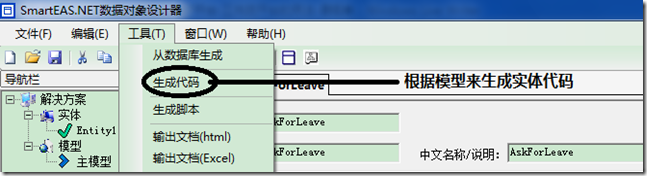
我们下面来使用模型设计器中的代码生成功能,来生成代码:

关于模型设计器的更多操作说明请参考如下地址:
AgileEAS.NET平台开发实例-药店系统-数据库建模
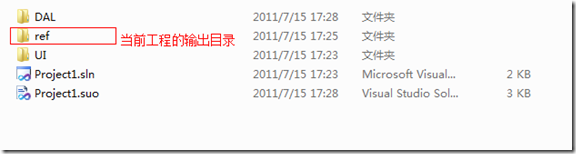
11、生成代码后,解决方案如下:

12、我们打开VS2010,然后选择打开解决方案:

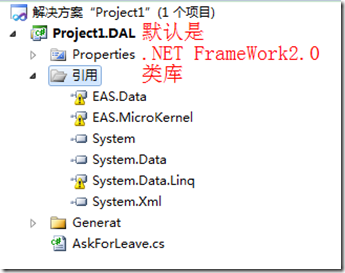
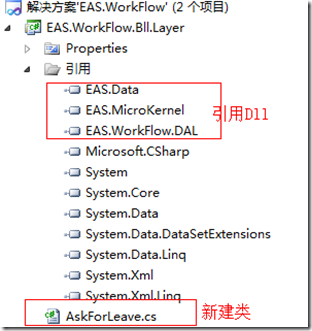
修改类库,添加引用程序集:

然后找到,我们下载的最新平台:

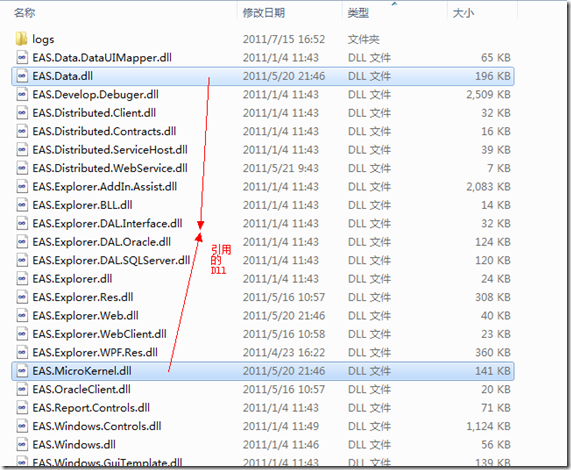
从该文件夹中找到,上面的解决方案中缺失的dll程序集文件:

将上面的二个基础的Dll程序集文件拷贝到,之前生成的代码目录下“ref”文件夹中:

将上面的二个基础组件拷贝到ref后,编译解决方案:

最终效果如上。
开发业务层
上面我们是讲述了把基本的解决方案和平台的开发环境也搭建完毕了,下面我们就来说说开发业务层方面的内容了,我们先来考虑下,一般来说,我们的请教流
程中,可能存在的业务处理的情况,关于请假流程中的状态,通过工作流来进行控制,所以我们实际的业务,有些底层的内容,工作流状态已经决定了请假流程中的
一些状态可以不用控制,只要控制好流程中的状态即可。
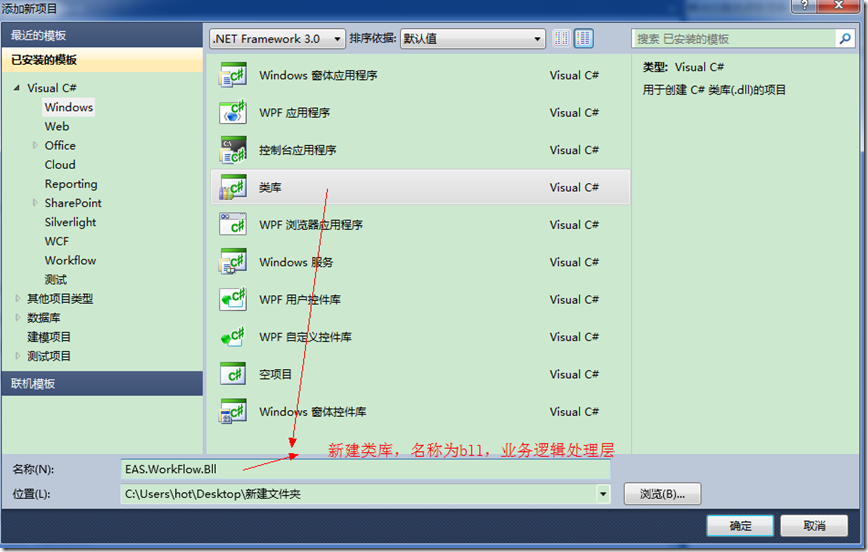
1、我们先来新建一个Bll层处理相关的业务:

2、我们先来新建一个Bll层的业务类“AskForLeave”类,来完成请假单的相关业务:

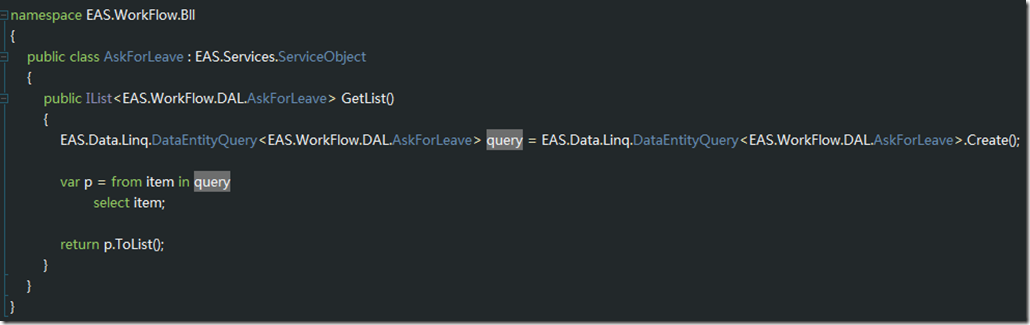
3、在新建类中添加如下代码,用于返回所有的请假信息:

关于更多的该请假单内的更多业务,我这里就不一一的列出来了,下面我们就来看看如何把具体的组件与工作流平台相结合,业务这是我们最重要的部分了。
下面,我们就来开始吧
UI层开发
下面,我们就来开发UI层,看看我们现在在开发业务组件的时候,相比原来的组件开发的形式上的变化有哪些?
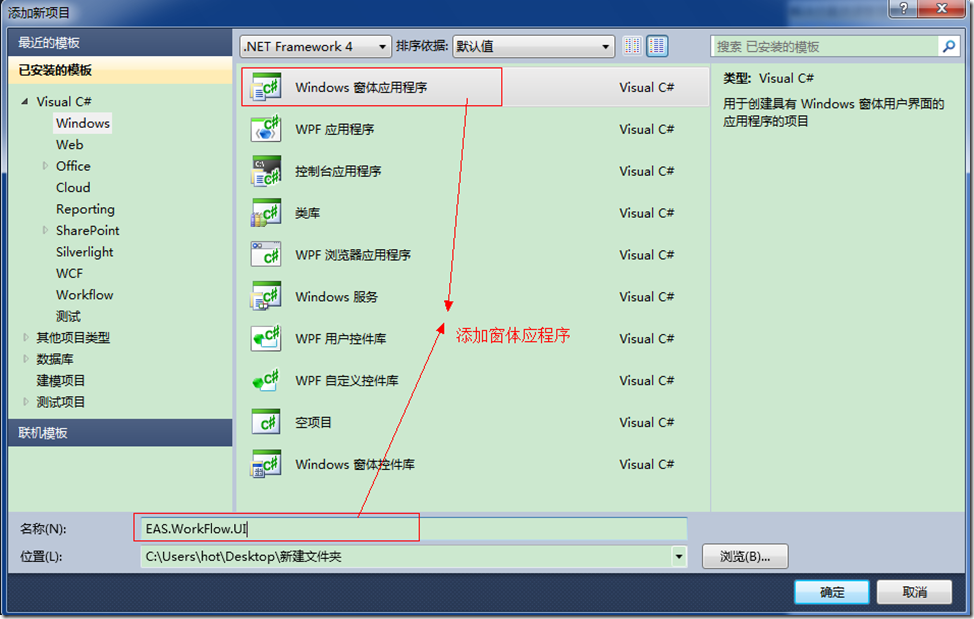
1、新建一个Window的窗体应用项目:

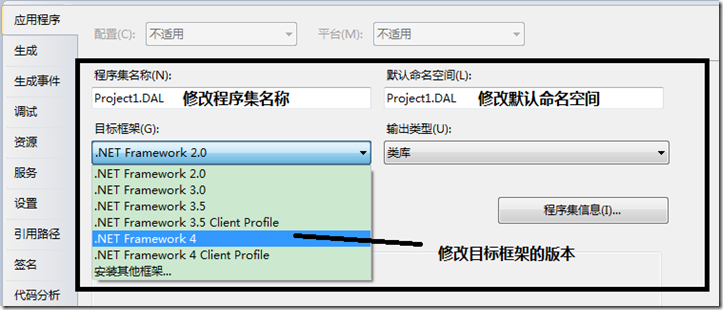
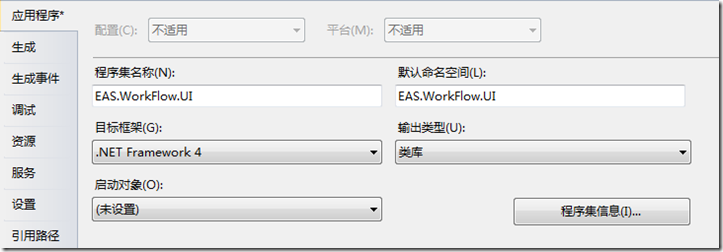
修改项目的相关信息:

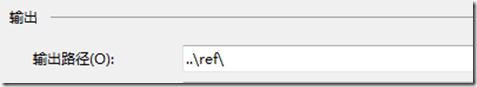
设置“生成”属性:

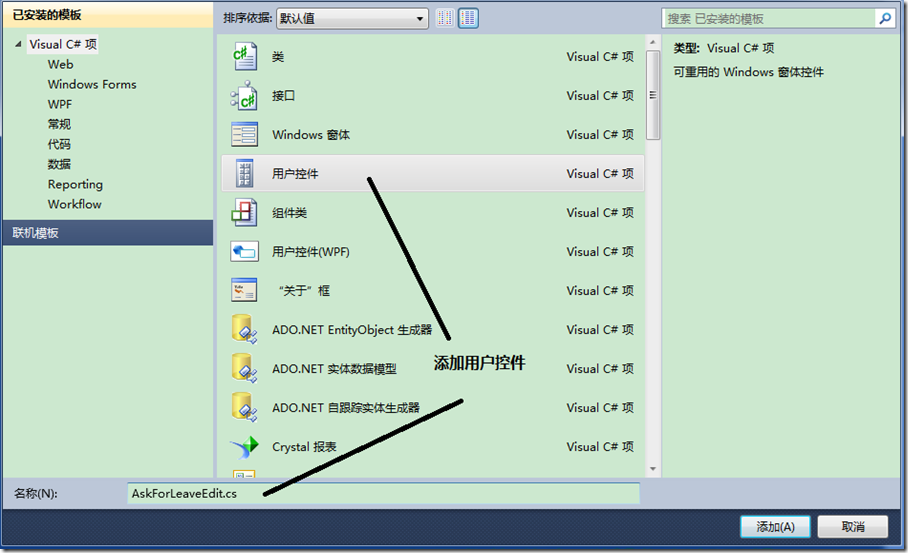
2、添加一个请假的录入界面:

3、设计界面的录入情况:

4、下面我们来实现界面上的一些功能,看看我们都需要实现什么吧:

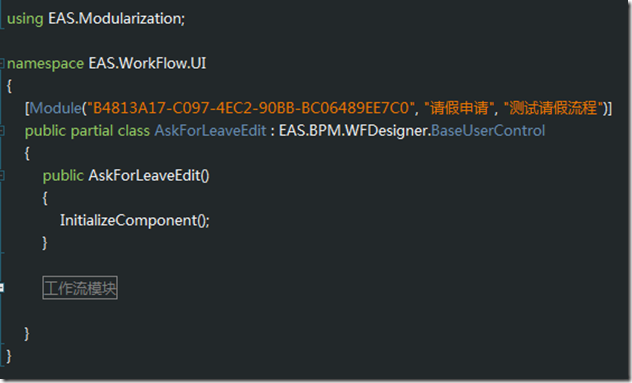
与平时的业务模块的开发,基本上类似,没有什么特别的地方,唯一的区别,必须继承自BaseUserControl。
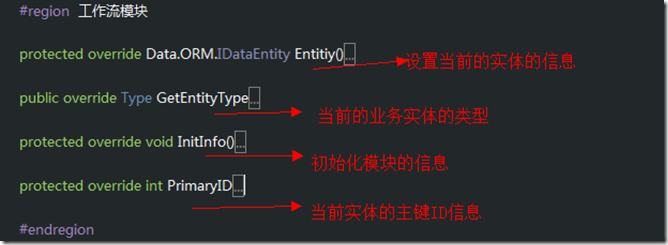
5、下面我们来看看工作流模块内的具体的一些,我们必须实现的方法吧:

只要实现上述的这4个方法,那么工作流平台就完成了完全的控制,业务组件也不需要再开发什么?
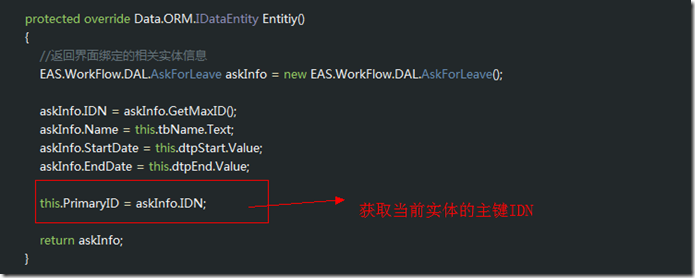
下面我们来看看实现这几个方法的简单示例吧:
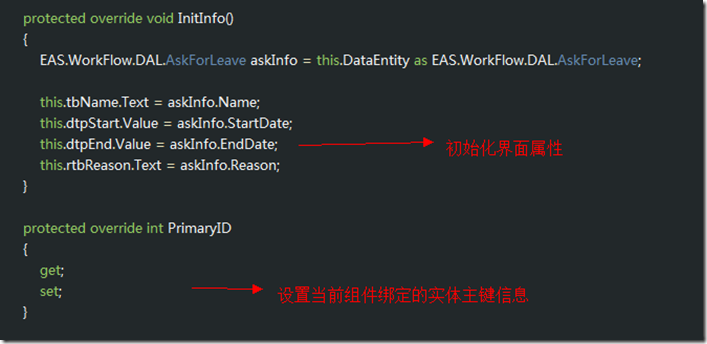
a、设置当前实体的信息,其实就是把界面的控件的录入信息,赋值给实体:

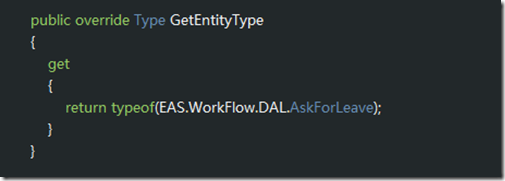
b、设置当前组件关联的实体的具体类型:

c、重写其他方法

|

