| 编辑推荐: |
| 本文来自于cnblogs,主要介绍了创建Web
API项目中添加Model,添加Controller等知识。 |
|
创建Web API项目
在本教程中,你将使用ASP.NET Web API来创建一个产品清单的Web API。前端网页使用jQuery来显示结果。

启动Visual Studio,并从起始页中选择新建项目,或者从文件菜单,选择新建,然后选择项目。
在模板窗口中,选择已安装的模板,并展开Visual C#节点。在Visual C#中,选择Web。在项目模板列表中,选择ASP.NET
Web应用程序。将项目命名为“ProductsApp”,然后单击确定。

在新建ASP.NET项目对话框中,选择Empty。在“为以下对象添加文件夹和核心引用”,勾选Web
API。点击确定。

你也可以使用“Web API”模板创建Web API项目。在Web API模板中使用ASP.NET
MVC提供API帮助页面。因为我想证明没有MVC的Web API,所以本教程使用的是空模板。一般情况下,你不需要知道ASP.NET
MVC后才使用Web API。
添加Model(模型)
model(模型)是一个对象,它代表了应用程序中的数据。 ASP.NET Web API可以自动将model(模型)序列化为JSON、XML或者其他格式,然后将序列化的数据写入到HTTP响应消息的正文。只要客户端可以读取序列化格式,它就可以反序列化对象。大多数客户端可以解析XML或者JSON。此外,客户端可以通过设置HTTP请求消息的Accept报头来获取想要的消息格式。
让我们先创建一个代表产品的简单model(模型)。
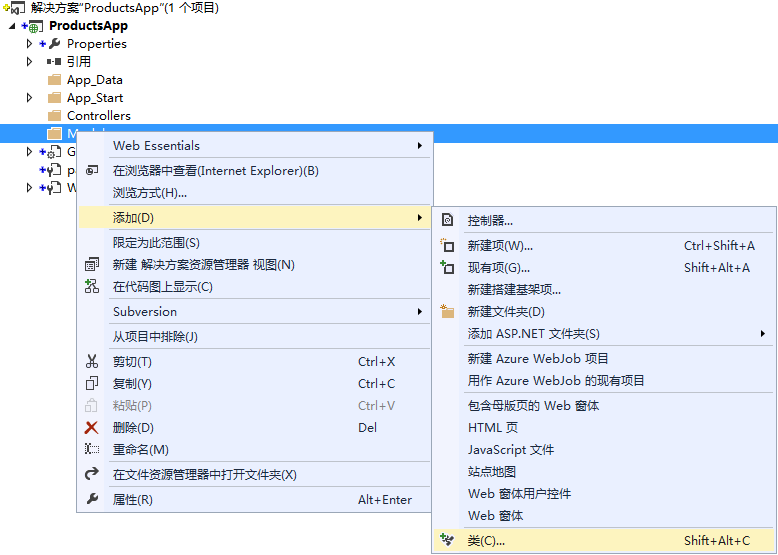
如果解决方案资源管理器看不见,单击视图菜单,然后选择解决方案资源管理器。在解决方案资源管理器中,右键单击Models文件夹。从上下文菜单中,选择添加,然后选择类。

命名类为“Product”。将以下属性添加到产品类。
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
} |
添加Controller(控制器)
在Web API中, 一个controller(控制器) 是一个处理HTTP请求的对象。 我们将添加一个controller控制器,可以返回的产品列表或通过ID指定一个产品。
注意:如果你已经使用ASP.NET MVC,已经熟悉了控制器。Web API控制器类似于MVC控制器,但继承ApiController类,而不是Controller类。
在解决方案资源管理器中,右键单击Controllers(控制器)文件夹。选择添加,然后选择控制器。

在添加基架对话框中,选择Web API控制器 - 空。单击添加。

在添加控制器对话框,命名controller(控制器)为“ProductsController”,点击添加。

在Controllers文件夹下面,基架创建了一个名为ProductsController.cs的文件。

你不需要把contollers(所有控制器)都放到一个文件夹命名为Controllers。该文件夹的名字仅仅是方便你组织源文件的一种方式。
如果此文件尚未打开,双击打开该文件。替换在此文件中使用以下的代码:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "番茄蛋汤",
Category = "汤类", Price = 10 },
new Product { Id = 2, Name = "土豆丝",
Category = "中餐", Price = 3.75M },
new Product { Id = 3, Name = "汉堡包",
Category = "快餐", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) =>
p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
} |
为了令例子简单,产品存储在控制器类中的固定数组。当然,在实际应用中,你会查询数据库,或使用一些其他的外部数据源。
该控制器定义了返回产品两种方法:
GetAllProducts 方法返回产品IEnumerable<Product>类型的整个列表。
GetProduct 方法通过其ID查找单个产品。
就是这样!你有一个运行中的Web API。控制器上的每个方法对应于一个或多个URI:
控制器方法 URI
GetAllProducts /api/products
GetProduct /api/products/id
针对GetProduct方法,在URI中的id是一个占位符。例如,为了得到编号为5的产品,该URI就为api/products/5。
有关如何使Web API将HTTP请求路由到控制器方法的详细信息,请参阅Routing in ASP.NET
Web API(未翻译,导航到官网).
通过JavaScript和jQuery调用Web API
在本节中,我们将添加使用AJAX调用Web API的HTML页面。我们将使用jQuery做AJAX调用,也会根据返回结果更新页面。
在解决方案资源管理器中,右键单击该项目并选择添加,然后选择新建项。

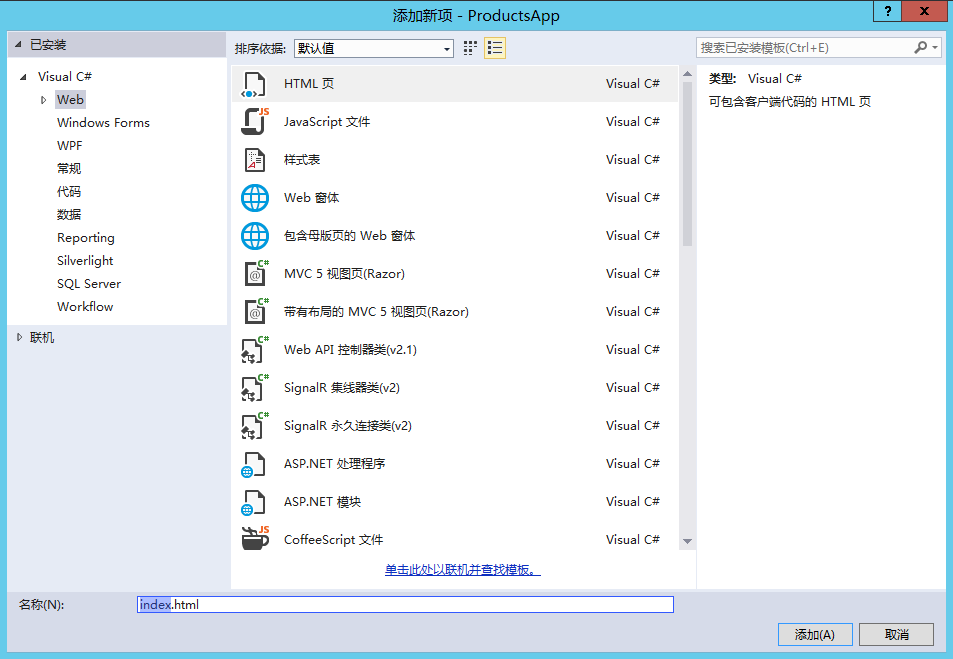
在添加新项对话框中,在Visual C#下面选择Web节点,然后选择HTML页的项目。命名页“index.html”。

以下内容替换这个文件中的所有内容:
<!DOCTYPE
html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>所有产品</h2>
<ul id="products" />
</div>
<div>
<h2>通过ID搜索</h2>
<input type="text" id="prodId"
size="5" />
<input type="button" value="Search"
onclick="find();" />
<p id="product" />
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// 发送AJAX请求
$.getJSON(uri)
.done(function (data) {
// 如果成功,‘data’包含产品列表。
$.each(data, function (key, item) {
// 将列表添加到product节点。
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': ¥' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('错误: ' + err);
});
}
</script>
</body>
</html> |
有几种方法得到的jQuery。在这个例子中,我使用了百度的Ajax CDN。您也可以从http://jquery.com/下载,并且ASP.NET的“Web
API”项目模板已经包括了jQuery。
获得产品列表
为了获得产品列表,发送HTTP GET请求到“/api/products”。
jQuery的getJSON方法发送了AJAX请求。响应包含JSON对象的数组。如果请求成功,将回调done方法,更新产品信息的DOM节点。
$(document).ready(function () {
// 发送AJAX请求
$.getJSON(apiUrl)
.done(function (data) {
// 如果成功,‘data’包含产品列表。
$.each(data, function (key, item) {
// 将列表添加到product节点。
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
}); |
通过ID获得一个产品
为了通过ID获得产品,发送一个HTTP的GET请求到“/api/products/id”,其中id就是产品ID。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('错误: ' + err);
});
} |
我们仍然调用的getJSON发送Ajax请求,但这次我们把ID加在请求的URI上。从这个请求的响应是一个单一产品的JSON格式。
运行应用程序
按F5开始调试应用程序。该网页应该像下面这样:

要通过ID获得产品,输入ID,然后点击搜索:

如果输入一个无效的ID,服务器返回一个HTTP错误:

|