| 适用于: Microsoft® Office InfoPath™ 2003 摘要:探讨 Microsoft Office InfoPath 2003 的体系结构,包括 InfoPath 如何支持结构化编辑、多个验证级别、XML 文档的加载和提交以及 DOM 树的多种视图。(本文包含一些指向英文站点的链接。) 目录Microsoft® Office InfoPath™ 是一个新的桌面应用程序,它能帮助团队和组织通过丰富的动态表单有效地收集所需的信息。它的体系结构包括了独特的设计特性,能够帮助您轻松地完成 XML 文档的结构化创作,并提供灵活的 XML 文档视图。有关 InfoPath 的概述,请参阅 Technology Overview of Microsoft Office InfoPath 2003。 以下是 InfoPath 的核心设计目标以及主要的体系结构特性:
以下各节将详细介绍这些体系结构上的特性。 XML 文档的输入和输出InfoPath 使用 XML 作为本机数据格式进行输入和输出。由于支持自定义的 XML 架构,因此可以打开和编辑用于 XML Web Service 和支持 XML 的系统的任意 XML 文档。当编辑 XML 文档时,InfoPath 允许您添加和删除从属于自定义的 XML 架构的有效 XML 元素和属性。当您保存或提交 XML 文档时,文档仍遵循此 XML 架构。 引用和更新表单模板“表单模板”是用来定义表单的数据结构、外观和行为的文件或文件集。InfoPath 表单模板包括以下内容:
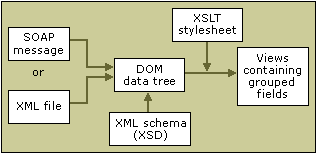
当您收到和打开 InfoPath 表单时,InfoPath 将读取 XML 文档中的处理指令,以确定作为 XML 文档的基础的表单模板所在的位置。如果这是您第一次访问表单模板,它将下载到用于表单模板的本地缓存中。如果本地缓存中已存在表单模板,且要比服务器上的表单模板旧,则从服务器上对缓存中的模板进行更新。 表单模板可以作为单个文件存储在普通的文件夹中。或者,为了便于部署,将这些文件存储在使用 .xsn 扩展名重命名的压缩文件 (.cab) 中,这样便于以文件集的方式传输文件。 表单模板可以进行沙盒处理或信任处理。经过沙盒处理的表单模板被缓存起来,用于脱机使用,它将自动更新,对系统资源的访问受到限制。信任的表单模板是手动安装的,它可以提供对系统资源更大的访问权。 将 XML 文档加载到 DOM 中当您在 InfoPath 中打开现有的 XML 文档时,内存中将创建 XML 文档的一个内部表示作为 DOM 树。经过转换的 DOM 树的视图将显示给最终用户。而 InfoPath 的其他功能,包括编辑、验证、保存和提交 XML 文档,将使用此 DOM 树。 图 1 显示了如何使用 DOM 装载和存储用于编辑视图的数据。
图 1:打开和编辑 XML 文档时如何使用 DOM 树 将已签名的 XML 文档加载到 DOM 中InfoPath 支持使用 World Wide Web Consortium (W3C) XML 数字签名标准进行签名的 XML 文档。一个 InfoPath 表单可以使用一个或多个 XML 数字签名进行签名。表单是在整个 XML 文档的级别上签名的。已签名的表单只能以只读方式打开。只要表单已签名,InfoPath 就不允许对 XML 文档中的任何数据进行编辑。 当打开 XML 文档并将其加载到 DOM 中时,InfoPath 将检查该文档是否已进行了数字签名。如果 XML 文档不含签名,则立即打开表单,显示给用户。如果 XML 文档包含签名,InfoPath 将对文档进行解码,以查看是否与签名相符。如果根据签名,XML 文档是有效的,则打开表单。如果根据签名,XML 文档无效,则显示一个警告对话框,同时打开表单。 数字签名位于 XML 文档的节点中。当设计表单模板时,您可以指定在哪个节点存储签名。签名节点的位置将作为 XPath 表达式存储在清单文件中。 从 Web 服务加载初始 XML 文档表单模板可以使用 Web 服务操作为表单提供初始数据。例如,最终用户可以在初始视图的文本框中输入销售员的姓名,然后根据输入的姓名检索初始数据。 如果最终用户根据使用了 Web 服务操作来提供初始数据的表单模板创建新的 XML 文档,则默认的初始视图叫做“查询视图”。当用户在查询视图中输入或选择某些值并单击查询按钮时,视图中的值将通过 SOAP 数据包作为输入参数发送到 Web 服务操作。 Web 服务操作通过返回 SOAP 数据包作为响应,数据包中包含了作为 XML 片段的初始数据。该 XML 片段符合该操作的 XML 架构,并被加载到 DOM 树中。返回的 XML 片段使用 XSLT 进行转换并呈现给用户,同时在数据输入视图中显示得到的初始数据。这时用户就可以编辑返回的数据并输入其他数据。 保存和提交 XML 文档您可以将表单保存为文件,也可以将表单提交到后端系统(如 Web 服务),或者同时进行这两个操作。由于 InfoPath 表单模板可以保存为文件,因此您可以从服务器获取 InfoPath 表单,添加或编辑数据,保存表单,使用电子邮件将其发送给其他人员进行审阅,然后将结果提交到服务器。由于可以保存并提交 XML 文档,因此既可以使用集中的工作流,也可以使用对等的工作流,因而可以支持各种业务方案。 最终用户在提交 XML 文档之前可以对其签名。在设计表单模板时,您可以指定是否允许对表单签名。您还可以指定如果表单缺少签名,当用户提交表单时是否显示对话框以提示用户对表单签名。要对表单签名,用户必须在自己的计算机上安装证书。 当您保存 XML 文档时,将读取 DOM 树,并保存为 XML 文件。同样,当您提交 XML 文档时,也将读取 DOM 并作为 XML 文档发送。只有有效的 XML 文档才能被提交,而且被提交的 XML 文档的必须完全有效,包括数据类型。您可以通过 SOAP 将 XML 文档提交到 Web 服务,通过 HTTP POST 方法提交到服务器,或者使用自定义的脚本提交到 Web 服务或服务器。 将 XML 文档提交到 XML Web Service填写表单之后,最终用户可以将表单数据提交到 XML Web Service。当用户提交表单时,InfoPath 将得到的 XML 片段装入 SOAP 信封,作为 Web 服务操作的输入参数,然后将该 SOAP 数据包发送到操作。提交的 XML 文档符合该操作的架构。 要设计一个将 XML 文档提交到 Web 服务的表单模板,您可以使用数据源安装向导 (Data Source Setup Wizard) 选择要将 XML 文档提交到哪个 Web 服务,要使用哪个 Web 服务操作,以及要将哪个 XML 片段作为参数发送到操作。XML 片段与架构节点相对应,并符合操作的 XML 架构。有关表单如何将 XML 文档提交到 Web 服务器或 HTTP 服务器的定义存储在清单文件中。 通过 HTTP 提交 XML 文档另外,InfoPath 还可以使用 POST 方法通过 HTTP 将 XML 文档提交到 HTTP 服务器。设计表单模板时,您可以在视图中添加 Submit(提交)按钮或启用 File(文件)菜单中的 Submit(提交)命令,并指定一个要使用的 URL。 URL 可以指向服务器代码,例如可以处理 HTTP POST 请求的 CGI 脚本。当最终用户提交基于表单模板的表单时,InfoPath 将 XML 文档打包,作为要发送到指定 URL 的 HTTP POST 请求的主体。 使用自定义的脚本提交 XML 文档使用自定义的脚本提交 XML 文档,可以最大程度地控制数据的提交方式和提交目标。您可以通过编写脚本来选择要提交的数据,并且可以使用脚本提供的任意协议或对象。 使用结构化编辑和验证的 XML 创作为使普通的最终用户可以轻松、有效地添加和删除 XML 子目录树,InfoPath 提供了以下结构化编辑功能:
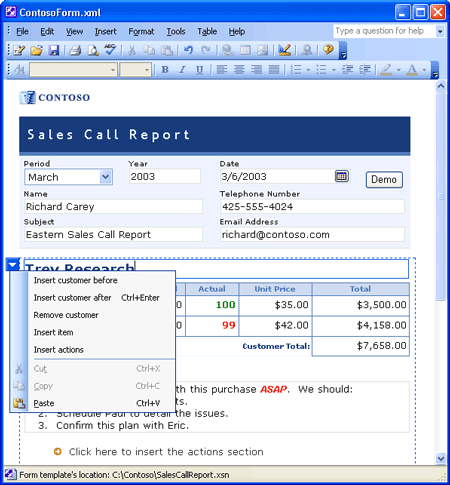
以下各节介绍了这些结构化编辑组件。 将元素和属性显示为 UI 控件XML 元素和属性映射到视图中的字段,如文本框和其他 UI 控件。这些字段可以分组放置到可嵌套的区段中。XML 文档由一系列区段组成,这些区段可以是强制的、可选的或重复的,或者是表格中重复的行。用户在填写表单时可以插入多个区段或行。 添加和删除子目录树的结构化编辑InfoPath 中的结构化编辑提供了一个简单而自然的用户界面,普通的最终用户可以使用它添加和删除有效的 XML 元素和属性。通过使用上下文相关的菜单,用户可以添加和删除有效的字段组。您还可以使用最适于最终用户的 UI 自定义在视图中设计动态字段组。本节将介绍这些结构化编辑功能。 字段组映射到 DOM 中的子目录树。当最终用户单击上下文相关的下拉菜单,并添加重复的或可选的字段组(如区段或行)时,将向相应的 DOM 节点添加一个子目录树,从而在最终的 XML 文档中添加一个元素的子目录树。对 DOM 树的进行编辑操作包括插入可选的子目录树、重复的子目录树,或者使用其他子目录树替换子目录树(这时架构中使用了 <xsd:choice>)。同样,视图中的字段组也可以包含其他字段组,并且可以是可选的、重复的,或者能够被其他的字段组替换。 XML 架构和 UI 自定义共同控制了是否在字段组的下拉菜单中显示 Insert(插入)和 Remove(删除)命令。如果架构允许向 DOM 树的节点添加节点,则映射到该节点的字段组将具备一个下拉菜单,用户可以通过此菜单添加字段组或字段。如果用户单击此下拉菜单,或者右击字段组并单击 Insert field group name(插入字段组名称)时,将向 DOM 中添加一个子目录树。 图 2 显示了 customer 字段组的上下文相关的下拉菜单,用户可以通过它在此字段组中的采购项表格中添加其他 customer 字段组、删除此 customer 字段组、插入一个 item 行,或者在此字段组中插入一个可选的 actions 字段组。通过 Click here(单击此处)图标可以用另一种方法插入 actions 字段组。每个采购项行上均可以显示一个较短的下拉菜单。
图 2:用于结构化编辑的 InfoPath 用户界面 当设计视图以使最终用户能够添加或删除字段组和字段时,可以使用多种方法在符合给定 XML 架构的字段组中显示字段。用户界面的自定义使得向最终用户呈现 XML 架构的方式具有了很强的灵活性,这样,您提供的用户界面就能以最恰当的方式使用该架构。有关 UI 自定义的信息保存在一个叫做“清单文件”的文件中,该文件是在您设计表单模板时由 InfoPath 创建的。 例如,如果 XML 架构允许在特定的子目录树中插入可选元素,那么在设计视图时,您可以决定是否在最终用户添加可以包含字段的字段组时就首先在 DOM 中创建可选的节点,也就可以决定是否在视图中显示相应的字段。假设在来自 Web 服务的现有 XML 架构中,<Address> 元素包含可选的 <PoBox> 和 <ZipCode> 元素,以及其他一些必需的元素,如下所示:
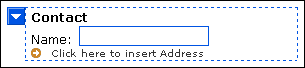
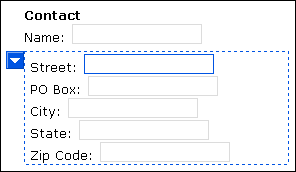
当您设计使用此架构的视图时,您可以选择如果在编辑过程中添加 Address 节点,是否首先在 DOM 中创建可选的 <PoBox> 和 <ZipCode> 节点。这一决定将确定当最终用户插入 Address 字段组时,是否首先在视图中添加 PoBox 和 ZipCode 字段,如图 3、4 和 5 所示。以下各种方法都符合 XML 架构。
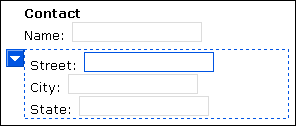
图 3:插入 Address 节点之前的视图内容
图 4:插入 Address 节点之后的视图内容(如果您决定首先创建可选的 DOM 节点)
图 5:插入 Address 节点之后的视图内容(如果您决定先不创建可选的 DOM 节点) 如果您决定在最终用户插入 Address 字段组时,首先创建可选的 <PoBox> 和 <ZipCode> 元素,则清单文件中生成的标记如下例所示。 <xsf:view name="View 1" caption="Details"> <xsf:mainpane transform="view1.xsl"/> <xsf:editing> <xsf:xmlToEdit name="Address_1" item="/Report/Contacts/Contact/Address" container="/Report/Contacts/Contact"> <xsf:editWith caption="Address" component="xOptional"> <xsf:fragmentToInsert> <xsf:chooseFragment> <Address> <Street></Street> <PoBox></PoBox> <City></City> <State></State> <ZipCode></ZipCode> </Address> </xsf:chooseFragment> 当最终用户选择 Contact
字段组时,一个下拉菜单将自动变为可用菜单,以使最终用户能够成功地插入
Address
字段组。清单文件中的标记按照以下所示实现此操作:<xsf:editWith>
元素中 component 属性的 当最终用户插入 Address 字段组时,清单文件中指定的 <Address> 片段将被插入到 DOM 中。前面的示例中显示的片段包含了可选的 <PoBox> 和 <ZipCode> 元素。相反,如果在设计过程中您选择在用户插入 Address 字段组时不插入这些可选元素,则这些可选元素将从清单文件的片段中被省略掉。 清单文件中存储的信息表单模板的清单文件名为 manifest.xsf。清单文件的主要用途是存储用于结构化编辑的用户界面自定义。这些结构化编辑信息是清单文件的主要内容。此外,清单文件还包含以下信息:
编辑过程中更新 DOM 时的验证级别编辑 XML 文档时,最终用户可以执行各种操作,如在字段中输入值、单击多信息文本的格式化控件、从下拉列表中选择条目,以及使用上下文相关的下拉菜单插入或删除字段组。这些编辑操作将更新 DOM 树。例如,用户的编辑操作可能导致 DOM 中的某个属性值发生更改,或者在 DOM 中添加一个子目录树。 XML 文档验证包括三个连续的级别,而最初的验证始终是架构验证:
如果用户在具有多种验证类型的字段中输入无效数据,首先会显示基于架构的验证错误,然后显示基于规则的验证错误。您可以控制何时显示基于脚本的验证错误。 数据验证错误是由用红色虚线框围起来的字段、验证屏幕提示(称为“内嵌警报”)或验证消息对话框(称为“对话框警报”)表示的。您可以改写验证错误消息,以控制出现错误时显示给最终用户的内容。 编辑过程中更新 DOM 时的基于架构的验证在编辑过程中,对自定义的 XML 架构进行验证可以帮助用户创建结构化的 XML 数据,以供需要架构验证的 XML 数据的系统重复使用。InfoPath 可以交互式地验证 XML 文档,防止用户将表单提交到呈无效状态的 Web 服务或其他数据源。 当最终用户编辑 XML 文档(如添加可选的或重复的字段组)时,DOM 中的数据将被修改。字段值存储在元素和属性中,而这些元素和属性将被添加到与视图中选定的字段或字段组对应的 DOM 树的某个位置上,或者从该位置删除。InfoPath 通过将所需的 XSLT 部分应用到 DOM,来重新显示视图中已被更改的部分。 当最终用户编辑 XML 文档时,有关选项将显示给用户,以确保 DOM 结构始终有效。如果最终用户修改数据类型或值,但所做的更改无效,则会显示一个对话框警报,或者在无效值周围出现一个红色的虚线框。 声明性验证规则在最终用户编辑 XML 文档时,自定义的声明性验证规则除可以测试 XML 架构的约束之外,还可以测试各种条件。这些声明性验证规则可以测试各种条件,如一个字段大于另一个字段。您可以使用 XPath 为任意节点定义自定义的验证规则。 例如,假设在以下的销售报表 XML 文档中,您要求 price 字段中的值必须大于 maxPrice 字段中的值: <salesReport> <customers> <customer> <price></price> </customer> <sales> <maxPrice></maxPrice> </sales> </customers> </salesReport> 要对 price 字段定义此声明性验证,可以在视图中选择 price 字段,然后使用 Data Validation(数据验证)对话框选择 <maxPrice> 架构节点。然后,程序将自动、透明地构建用于自定义验证的 XPath 表达式,并将其存储在如下所示的清单文件中: <xsf:customValidation> <xsf:errorCondition match="/salesReport/customers" 基于脚本的验证和业务逻辑通过编写脚本,您可以定义对 DOM 树的其他验证,或者定义其他业务逻辑,例如,更改表单中的值以及添加或删除符合 XML 架构的字段组。 要使用脚本,您需要编写事件处理程序函数,附加到由 DOM 更改而触发的事件。当 DOM 的节点发生更改时,该节点将会发生一个 DATADom 事件,并触发节点的三个编辑事件: nodename::OnBeforeChange()、nodename::OnValidate() 和 nodename::OnAfterChange()。您可以调用视图中所选字段的脚本编辑器。清单文件和脚本文件中将分别创建事件和相关的函数 Stub。 要通过脚本访问 XML 文档,可以使用常用的 W3C DOM 来访问数据树。DOM 提供了一个 XML 文档表示,以及一个您可以使用 Microsoft Visual Basic® Scripting Edition (VBScript) 或 Microsoft JScript® 创建脚本的对象模型。例如,下面一行脚本将 ZipCode 属性设置为 98102: XDocument.DOM.documentElement.setAttribute("ZipCode", "98102")
在下面的示例中,基于脚本的验证将检查邮政编码值是否是列表中的合法邮政编码。清单文件包含 <xsf:domEventHandler> 元素: <xsf:domEventHandlers> <xsf:domEventHandler handlerObject="msoxd__ZipCode" match="/Report/Contacts/Contact/Address/ZipCode"/> </xsf:domEventHandlers> 脚本文件包含相关的函数: function msoxd__ZipCode::OnBeforeChange(eventObj)
{
// 事件处理程序函数的代码
}
创作多信息文本作为 XHTML最终用户可以使用多信息文本框向 XML 文档添加格式化的文本,如详细注释。当用户选择一个多信息文本框时,用户界面中相关的编辑功能变为可用,允许用户输入多种数据,如字体格式、项目符号列表、超链接、表格和图像。在多信息文本框中输入的数据存储为导入 xhtml 命名空间的 XML 元素。 要使 XML 文档中的节点能够包含 XHTML 内容,该节点的架构定义必须导入 xhtml 命名空间。然后可以将文档节点绑定到多信息文本框,以使用户可以编辑 XHTML 内容。 例如,以下的 XML 文档片段显示了一个包含编号列表的 Notes 多信息文本框的存储方式: <notes> <ol xmlns="http://www.w3.org/1999/xhtml"> <li>Identify and check with the primary contacts.</li> <li>Schedule Paul to detail the issues.</li> </ol> </notes> 在本示例的 XML 架构中,<notes> 元素是 xhtml 类型,并可以包含导入 xhtml 命名空间的任意元素。 灵活的视图和 XSLT为通过丰富的视图动态、灵活地展现内容,InfoPath 使用了 XSLT 转换。借助 XSLT,实现了视图中分组的 UI 控件与 DOM 树中节点之间的灵活映射。一个视图就是 DOM 树的基于 XSLT 的视图。当最终用户打开表单时,XSLT 将被应用到 DOM 树,以生成视图。如果用户从 View(视图)菜单中选择了不同的视图,则会对 DOM 运行新的转换,并显示另一组嵌套字段组。 一个表单可以包括多个视图,如概览视图和详细视图。视图由包含文本字段和其他 UI 控件的嵌套区段组成。InfoPath 生成的每个视图均被保存为独立的标准 XSLT 文件,可以由其他业务进程重复使用。当在表单模板中添加新视图时,InfoPath 将向清单文件中添加标记并为新视图创建 XSLT 文件,从而创建新视图。 您可以很轻松地设计 XSLT 视图以编辑 XML 文档。InfoPath 可以自动生成在复杂的 XML 数据结构与该数据的有用视图之间形成映射的 XSLT 代码。当您将 UI 控件拖放到表单区域时,InfoPath 将提示您数据结构与视图之间的相应转换。这样有助于避免由于不恰当的 XML 转换而影响表单的实现。 您在组织视图内容时可以采取完全不同于 XML 文档结构的组织方式,以用户最容易理解的方式呈现数据。您可以使用与 DOM 树不同的顺序显示数据,可以省略视图中的某些数据,可以将相邻的数据树节点重新组织到独立的视图中,还可以将数据树不同部分的数据汇集到单个视图中。 多个视图如何在清单文件中存储表单模板的视图列表存储在清单文件中,同时还存储了工具栏和菜单的区分上下文的自定义附加项,如下所示: <xsf:views default="View 1"> 每个视图的 <xsf:mainpane> 元素定义了视图要使用的 XSLT 文件。<xsf:editing> 元素定义了视图中用于结构化编辑的用户界面自定义。<xsf:menuArea> 元素定义了要添加到视图的工具栏上的其他菜单和按钮。 递增转换为避免每次最终用户在视图中输入数据或单击多信息文本的格式化控件时都要运行整个 XSLT,因此运用了多种算法来确定视图中需要刷新的部分。编辑之后,只有 XSLT 样式表的相关部分应用到 DOM,视图受到影响的部分被刷新。 CSS 如何用于 DOM 基于 XSLT 的视图当您设计表单模板时,为描述视图中的嵌套字段组和字段的格式,采用了级联样式表单 (CSS) 标记和 XSLT。要显示并格式化视图,XSLT 文件将生成包括并引用 CSS <style> 元素的 XHTML 输出。 例如,如果您更改视图的色彩方案,XSLT 文件中的 CSS 标记将会发生相应的改变。当您在 Color Schemes(色彩方案)任务面板中选择“蓝色”色彩方案时,视图的 XSLT 文件的 <style> 元素中将包括以下标记: H1 {
MARGIN-TOP: 0px; MARGIN-BOTTOM: 0px;
如果您将色彩方案改为“红色”,XSLT 文件中的值发生相应的改变。 设计表单模板InfoPath 支持使用多种方法设计表单模板:
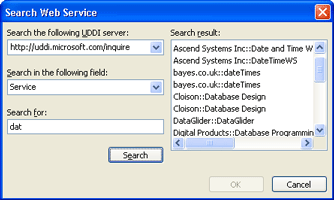
以下各节介绍了这些方法。 使用现有的 XML 架构设计表单模板您在开始创建表单模板时,可以通过数据源设置向导 (Data Source Setup Wizard) 来加载使用遵循 XML 架构标准的工具创建的自定义 XML 架构。该 XML 架构在 Data Source(数据源)任务面板中显示为一个树控件。 使用任务面板中的布局工具,您可以排列各个区段,如一个或多个视图中的行和背景设计。当您将架构节点拖放到表单区域时,应用程序将自动为您提示相应的 UI 控件。例如,如果 XML 数据类型是 date,InfoPath 将建议您使用 date 提取控件。如果架构元素是可选的或重复的,您可以在视图中插入可选的字段组或重复的字段组。 将 XML 架构元素映射到 UI 控件将为当前视图生成 XSLT 标记。视图的 XML 架构和 XSLT 文件自动与表单模板关联。 不使用现有的架构设计表单模板如果您选择结构完整的 XML 文档作为数据源,InfoPath 将生成一个描述 XML 文档的 XML 架构。然后您就可以在视图中排列字段组,以根据生成的架构创建表单模板。 如果是从头开始设计表单模板,则在视图中排列字段组时,您可以使用 InfoPath 手动定义架构。当您将 UI 控件映射到正在设计中的架构的节点时,InfoPath 将自动提示您适合该架构节点的数据类型。InfoPath 将生成可用于其他业务进程的简单的标准 XML 架构。 设计基于 Web 服务的表单模板使用数据源设置向导 (Data Source Setup Wizard),您能够利用从 XML Web Service 的 WSDL 信息读取的 XML 架构来设计表单模板。当最终用户创建基于表单模板的表单时,表单将生成适用于架构的 SOAP 消息。作为 XML 文档的高级创作工具,InfoPath 支持文档/文字 SOAP 编码,而不支持远程过程调用 (RPC) SOAP 编码。 借助数据源设置向导 (Data Source Setup Wizard),您能够指定要使用的 Web 服务的位置,方法是搜索“通用描述、发现和集成”(UDDI) 注册中心以查找每个 WSDL 文件的位置,或者是直接键入 Web 服务描述语言 (WSDL) 的位置,例如 http://www.contoso.com/Service.asmx?WSDL。 使用图 6 中显示的 Search Web Service(搜索 Web 服务)对话框,您可以搜索指定的 UDDI Web 服务注册中心,以查找可用的 XML Web Service。您可以指定 UDDI 服务器的 URL(如 http://uddi.microsoft.com/inquire),或者任意在平台上使用 UDDI 1.0 的其他服务器。您可以依据服务提供商说明或 Web 服务说明进行搜索。InfoPath 随后会自动生成一个 UDDI 请求并发送到 UDDI 服务器,UDDI 服务器将返回一个匹配的 Web 服务列表供您选择(列表以“服务提供商::Web 服务名称”的格式显示)。
图 6:“Search Web Service”对话框 您可以设计一个表单,使其能够从 Web 服务检索初始数据,或者能够将 XML 文档提交到 Web 服务,或者使其同时具备这两种功能。使用数据源设置向导 (Data Source Setup Wizard),您可以指定表单调用 Web 服务操作的方式,而该操作将用于检索初始数据和提交 XML 文档。InfoPath 从 WSDL 文件中读取 Web 服务的说明,此说明定义了 Web 服务提供的操作以及每个操作所使用的参数。然后,该向导允许您选择要使用 Web 服务的哪个操作。 InfoPath 使用 WSDL 提取与选定的 Web 服务操作相关的 XML 架构,并将该架构作为表单模板的数据源。您可以选择与操作参数相关联的架构节点,从而为参数提供数据。某些情况下,InfoPath 将提示您输入示例值,然后使用这些值自动调用选定的操作,并根据收到的输出结果设计数据结构。 当您在向导中为参数选择了 Web 服务、操作和架构节点后,InfoPath 将自动创建一个空的查询视图和数据输入视图。Data Source(数据源)任务面板中显示了每个 Web 服务操作的架构子目录树,包括用于检索初始数据的 XML 结构和用于提交 XML 文档的 XML 结构。 术语字段组:一个区段、重复的区段、可选的区段或重复的表格。区段和重复的表格是表单上的控件,此表单还含有其他控件,而且用户可以根据需要动态添加这种表单。用户在填写表单时可以插入多个区段或行。 DOM 树:表单的数据源的结构。尤其指用来定义和存储 InfoPath 表单的数据的字段和字段组的集合。 小结InfoPath 在本机使用 XML 标准进行输入和输出,而且能够帮助普通的最终用户查看和创建从属于自定义的 XML 架构的半结构化的 XML 文档。InfoPath 使用并生成 XML 架构和 XSLT 文件,而且集成了 XML Web Service 标准。用户可以通过 SOAP 或通过 HTTP POST 方法提交 XML 格式的数据。 由于提供了灵活的结构化编辑功能,用户可以通过添加可选的和重复的元素来扩展 XML 文档。InfoPath 使用您现有的自定义 XML 架构来限制和引导编辑操作。当设计表单模板时,您可以调整用户界面,如控制在用户添加字段组时要向 DOM 添加哪些可选节点。XML 架构验证确保可以生成有效的 XML,而且您可以定义附加的声明限制和脚本以进行自定义的验证。 为向最终用户提供优化的、严谨的数据捕获功能,InfoPath 提供了可以查看 XML 抽象数据结构的灵活视图。此方法使用了将文档数据与格式分离的 XML 模式。这些灵活的视图均基于 XSLT,使得编辑视图的内容组织方式不同于 XML 文档的结构。视图将 XML 文档显示为包含文本字段和其他 UI 控件的嵌套字段组。DOM 树的元素和属性通过 XSLT 映射到这些字段组和字段。 InfoPath
是一种综合工具,结合了最好的传统文档编辑模式(如文字处理程序)和表单所具备严谨的数据捕获功能。利用
InfoPath,用户可以轻松地设计和编辑具有多层意义的半结构化文档,以及数据库中的列。本设计体系结构提供了一种新的综合工具,它可以使您很方便地收集以前难以捕获的信息,如销售报表、库存更新记录、项目备注、营销计划和业绩汇报中包含的重要业务数据。
|