|
摘要:J# 浏览器控件实用程序为将 Java 小程序迁移到 .NET Framework 提供了必要的支持。本文介绍了将 Java 小程序迁移到 J# 浏览器控件的步骤,并探讨了开发人员和最终用户的安全问题以及在技术预览版中不支持的功能。
升级 HTML 项目中的 Visual J++ 小程序将 HTML 项目中的 Visual J++® 小程序升级到 J# 浏览器控件需要以下三个步骤:
将 Visual J++ 项目升级到 Visual J# .NET
有关详细信息,请参阅 Upgrading from Visual J++ 6.0(英文)。 要从命令行升级项目,请使用 Visual J# .NET 编译器 (vjc.exe) 将 Java 小程序编译成托管库,其操作与对 Visual J# .NET 中的其他库所执行的操作相同。 如果只有 .class 文件可供使用,则可以使用 Visual J# 二进制转换器工具 (JbImp.exe) 将二进制文件转换成托管库。 Visual J# .NET 编译器 (vjc.exe) 和 Visual J# 二进制转换器工具 (JbImp.exe) 都可以在 Visual Studio .NET 命令提示符下使用。 将 HTML 页中的 <APPLET> 标记转换成 <OBJECT> 标记 J# 浏览器控件实用程序不支持 <APPLET> 标记,但可以使用 <OBJECT> 标记来运行集成在 Web 页中的 J# 浏览器控件。所有 HTML 页中包含的 <APPLET> 标记都必须转换成 <OBJECT> 标记。 J# 浏览器控件实用程序附带了一个名为“HTML Applet 到 Object 标记转换器”(TagConvert.exe) 的工具。它接受 .htm 文件作为输入,然后将其中的 <APPLET> 标记转换成 <OBJECT> 标记,同时在同一目录下通过添加 .toolbak 扩展名来备份含有 Applet 标记的原始 .htm 文件。 您可以从命令提示符运行此工具: TagConvert [/restore] [/recurse] <directory/file name> 也可以使用以下命令:
此工具可在 <%windir%>\Microsoft.NET\Framework\v1.1.4322 目录下找到。
<APPLET> 标记与 <OBJECT> 标记之间的属性映射如下表所示:
该工具将把以下格式的 <APPLET> 标记: <APPLET
CODEBASE = codebaseURL
CODE = appletFile
WIDTH = pixels
HEIGHT = pixels
NAME = appletInstanceName
ALIGN = alignment
VSPACE = pixels HSPACE = pixels
HSPACE = pixels
ARCHIVE = archiveList
ALT = alternateText
>
<PARAM NAME = attribute1 VALUE = value>
<PARAM NAME = attribute2 VALUE = value>
. . .
alternateHTML
</APPLET>
转换成以下格式的 <OBJECT> 标记: <OBJECT
CLASSID="clsid:a399591c-0fd0-41f8-9d25-bd76f632415f"
WIDTH= pixels
HEIGHT= pixels
NAME=browserControlInstanceName
ALIGN= alignment
HSPACE= pixels
VSPACE= pixels
ARCHIVE=archiveFiles
...
>
<PARAM NAME=CODE VALUE=browserControlDLL#packageName.mainClass>
<PARAM NAME=CODEBASE VALUE=codeBaseURL>
<PARAM NAME = attribute1 VALUE = value>
<PARAM NAME = attribute2 VALUE = value>
. . .
alternateHTML
</OBJECT>
其中:
注意:如果文件的名称与 J# 浏览器控件类的完全限定名称相同,则在 CODE 属性中就可以用它来指定文件的名称。例如: <PARAM NAME=CODE VALUE=MyCalendarControl> 如果文件的名称与 J#
浏览器控件类的完全限定名称不同,则必须指定文件名和类名。文件名和类名必须用
# 分开。例如,如果文件名为 MyControls.dll,J#
浏览器控件类名为 <PARAM NAME=CODE VALUE=MyControls.dll#MyCalendarControl> 尽管该工具会把 <APPLET> 标记转换成 <OBJECT> 标记,但在技术预览版中,建议您还是验证一下标记是否被完全转换。请打开相关的 HTML 文件,并确保 <OBJECT> 标记指向的托管库及其位置都正确无误。 您也可以将以下格式的 <APPLET> 标记: <APPLET
CODEBASE = codebaseURL
CODE = appletFile
....
>
. . .
</APPLET>
手动更改为以下格式的 <OBJECT>: <OBJECT
CLASSID="clsid:a399591c-0fd0-41f8-9d25-bd76f632415f"
....
>
<PARAM NAME=CODE VALUE=browserControlDLL#packageName.mainClass>
<PARAM NAME=CODEBASE VALUE=codeBaseURL>
. . .
</OBJECT>
部署托管库和升级后的 HTML 页
打开集成了 J# 浏览器控件的 Web 页必须先在计算机上安装 J# 控件浏览器实用程序,然后才能运行 J# 浏览器控件。默认情况下,此实用程序不允许最终用户运行集成在 Web 页中的 J# 浏览器控件。当用户浏览到包含这样的控件的 Web 站点时,将会看到以下对话框:
单击“确定”关闭该对话框。J# 浏览器控件不会运行。 运行 Web 页中的 J# 浏览器控件
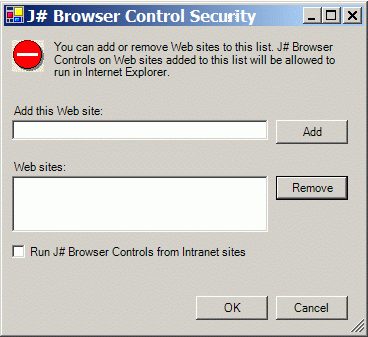
查看或修改允许运行 J# 浏览器控件的站点列表
添加 Web 站点
从 Intranet 站点运行 J# 浏览器控件
升级的 J# 浏览器控件的安全性当 Java 小程序迁移到 J# 浏览器控件之后,该控件将按照计算机上的 .NET Framework 安全策略提供的权限在 .NET Framework 上运行。例如,如果从公司的 Intranet 上运行控件,该控件将在适用于该 Intranet 区域的安全策略下运行。而如果从本地计算机上运行控件,则该控件将在完全可信的安全策略下运行。 不支持的功能技术预览版中不支持以下功能:
在 Visual Studio .NET 中调试升级的项目小程序升级后,可以使用 Visual Studio .NET 来调试 J# 浏览器控件。 用 Visual Studio .NET 来调试 J# 浏览器控件
现在,通过将 Internet Explorer 设置为要使用的可执行程序,并将 URL 作为参数传递给 J# 浏览器控件,就可以调试 J# 浏览器控件库。 设置适当的选项
除了将 IEXPLORE.EXE 用作可执行程序来进行调试以外,还可以连接到已经在运行的 Internet Explorer 窗口实例并进行调试。 请参阅 |