| 
——–Facebook、Twitter 及Quora 用户增长团队的产品大牛Andy
Johns倾情奉献纯干货———
提要:千万不要将所有建议照单全收,做出一个四不像网站。你应该将此看作测试网站的技巧工具箱,了解对你的产品与用户而言使用这些技巧的优点与缺点何在,以及如何使它们符合你的宏观产品愿景。
“优化注册转化率”这个话题可以扯出一本百科全书的篇幅来。因此我会花大量笔墨来阐述。在此先提醒你们,这将是一篇长文。。
我认为优化注册转化率的方法概括起来主要就是两大类:
第一大类,站内优化。包括网页设计/文案/布局等。这是个值得深入探讨的话题,这也是后面一类方法的基础。
第二大类,访问来源优化。有许多种方法可以提升访问来源的转化效果(比如SEO,邮件,社交网络,等等),对此我不会太多展开。但从“访问来源→用户最终转化页”之间的过程优化同样很重要。讨论站内转化率优化不可能抛开访问来源。因为早在用户进入落地页之前就已经要开始优化转化率了。
一、站内转化率优化
定义:改善网页的设计与功能,提高用户在页面上执行关键行为的可能性。
转化节点:最常见的转化节点包括:注册、登录、购买、订阅、分享等(社交媒体增长带来的结果)。还有其他更加细化的转化节点,但我主要关注这几个核心的指标,因为优化的方法可以适用到其他转化节点上。
1. 按钮vs. 文字链接
按钮比文字链接能获取更多的点击率,原因很简单,因为“更显眼”。当你需要用文字链接的地方,尝试用按钮去代替。因为已经有无数的测试证明了少用文字链接能让CTR提升
20%-200%。
这里插一个有趣的题外话:不要期望一个按钮的A/B测试效果能在数周内保持平稳,尤其是邮件营销。因为你通常是向一个比较固定的群体发邮件(比如新闻提醒),而按钮容易会出现“点击疲劳”的现象——用户已经习惯了你的设计,很可能意识到了邮件中的文字和按钮都能链接到同一个地方。因为点击任何文字或按钮的超链接,都可以达到目的地。(延伸阅读文章:按钮vs.文字链接http://www.aweber.com/blog/case-studies/buttons-vs-text-links.htm)
不过一般情况下,按钮还是比文字链接强,因为尽管数周后CTR增长放缓,按钮还是提升了CTR。CTR增长的绝对值不一定能够长期保持在30%,但至少你可以期望增长趋势能够持续数周甚至数月。
这并不是说同一个按钮不可能带来CTR的持续增长。因为按钮点击行为在网页上和邮件中的表现可能有很大的差别。网页上的按钮不太容易产生点击疲劳。如果你针对网页按钮做A/B测试时发现了数据的增长,那么这个增长通常是稳定的。
2. 按钮位置
第一屏的位置优于其他位置。例如,Chitika 做了一个对比广告在第一屏与下面位置的CTR的研究,发现广告在首屏时能达到36%的CTR增长。同样的道理适用于任何首屏的可点击动作。一些市场研究者也做了个有趣的研究,在首屏呈现较少的信息,鼓励用户翻页去发现更多内容,并产生转化点击的效果。他们的发现是:你完全可以鼓励用户去翻页,并点击首屏之下的内容。
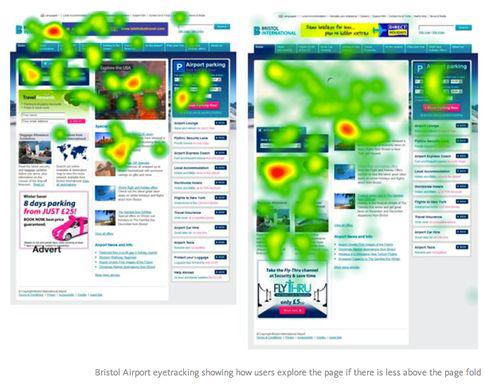
看看这个布里斯托尔机场网站的眼动热点图。这张图表明,首屏只展现少量内容可以引导更多用户往下浏览及点击。

从用户的角度看来,省事才是王道。如果你有把握传递足够的信息和价值,使用户点击首屏的按钮,就应该这么做,而不要故意缩减页面头部并使信息堆积在页面下方。
3. 操作按钮的尺寸,颜色,对比
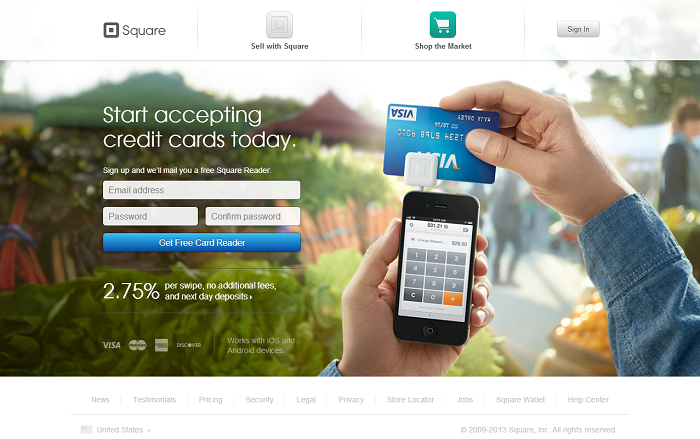
操作按钮应该显眼而不突兀。Square在这方面做得很好。按钮的颜色同全屏出血的背景图及其他页面元素形成了很好的对比。按钮很大,但不会大得吓人,并且按钮旁边搭配有很多呼唤用户点击的元素)。
如果你想看看更多行为呼唤的样式与类型,请戳这里http://www.webanddesigners.com/35-creative-call-to-action-buttons-for-inspiration/
4. 提升网页加载速度
落地网页的速度通常是转化率优化中容易被忽视但却非常重要的一个环节。许多测试数据表明网站速度是至关重要的。例如,2007年亚马逊发布的一个研究显示网站每100ms的加载延迟就会导致销售额下降1%。戳这里看更多关于网站速度的研究:http://www.conversionmedic.com/website-performance-optimization/。想办法降低(尤其是关键页面)加载时间,例如可以减少图片/CSS/
JavaScript等等的负载。或者想办法切分页面不同的加载项,让关键元素优先加载。通过在Facebook
和 Twitter参加过的许多测试,我亲身看见了速度提升能够如何显著地提高转化率。我真心认为糟糕的网站速度是导致MySpace没落的原因。想想看,一个速度慢的网站意味着更少的朋友请求,更少的状态更新,更少的图片上传,更少的广告点击,更少的邀请发送,等等,等等。所有这些操作都是形成社交网络效应的积累基础。网站速度阻止了网络效应的飞速势头,由此导致了越来越少的增长,而增长的减少意味着失败的风险增加。Facebook来了,它更快,更简单,而且有了更好的网络效应。通过专注于改进网站速度等关键要素,Facebook打下成功的基石。
谷歌提供了一个很好的网页速度测试工具,任何人都可以使用:http://developers.google.com/speed/pagespeed/insights/。它可以生成详细的报告,给出具体的网速建议。YSlow也是发现网速问题的很好的工具。
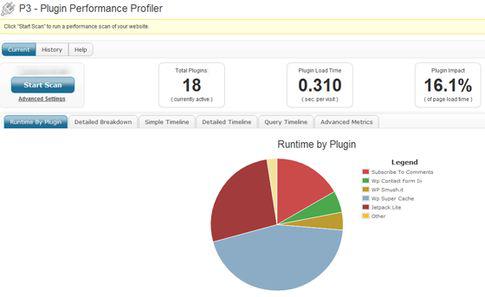
如果你是一个WordPress网站站主,网速是个现实存在的问题(特别是对插件重度使用用户)。你可以尝试使用Plugin
Performance Profiler来查找插件对个人站点网速的影响。它可以生成如下的报告,帮助你诊断每个插件对延迟的影响。

谢谢unbounce.com提供上述网站速度分析工具。(http://unbounce.com/conversion-rate-optimization/how-to-improve-conversions-by-increasing-page-speed-tips-tools/).
5. 标题,子标题,正文文案
能够向用户传达核心价值观的突出标题很重要。我可以想象如果Square,
Inc.去掉了注册表单上的“马上开始绑定信用卡”(Start accepting credit cards
today),注册转化率会立马下降。

尝试在你的头条里使用其他文案,看看有什么反响。如果你还没有积累足够的用户量来支持网站的快速A/B测试,那就试试使用Google
AdWords 或者 Facebook Ads 作为测试文案的平台,找到用户反响最好的那一个(因为你能相对快速地获得大量点击,尤其是Facebook
Ad)。得到最高CTR的Facebook Ad头条可能是你网站主页的理想文案。说到正文文案,原则是:少即是多。不要让读者面对满屏密集的文字。
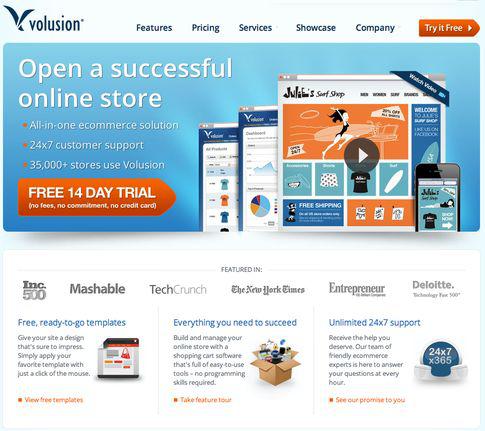
我在谷歌搜索了“小型商业网站”并且点击了几条广告,看看他们落地页是什么样子。其中一个是下图的样子,有清晰的行为呼唤,不太拥挤,少量供阅读的文字,以及一些用户的证词,甚至还有一个产品的视频介绍,是一个很不错的页面:

来源: http://www.volusion.com/
但另外一个广告让我看到了下面的落地页。我的第一反应就是想马上离开,因为这看起来太复杂了!当我看到扑面而来都是文字,或者看不到数据、图表、要点列表等有价值信息的博客或邮件的时候,都会有同样的想法。这个网页对比用得很烂。“访谈网站”的关键动作链接不如上面网站“14天免费试用”的黄色动作按钮明显:

来源:http://www.webhostingfreereviews.com/
当然,这个页面呈现了一些行为呼唤元素。因为他们在对一个昂贵的关键词进行竞价,肯定期望得到尽可能高的投资回报率。但是看到这么密集的文字,我确信他们的转化率一定受到了影响。大多数情况下,对于用户而言,少即是多。记住,你应该向快餐品牌(In-n-Out)学习简便快捷,展示价值明确的少量优秀产品,而不是一大堆连你都难以消化的垃圾。
想想颜色如何影响心境,情绪与决策
正如Colm Tuite在“配色有科学依据吗?还是纯粹主观的?”问题里的回答,网站配色的运用可以定下驱动转化的基调。下面是西方国家用户眼中颜色的含义:

蓝色:安全,正直,或者安静,平和
绿色:新鲜,环保
黄色:能量,快活,或者警告
紫色:灵性,奢侈
粉色:浪漫,美丽,爱情,敏感
看看这些阐释,想想你的网站配色将会如何影响转化率,然后试试看是否适用。
二、表单的优化
7. 图片使用
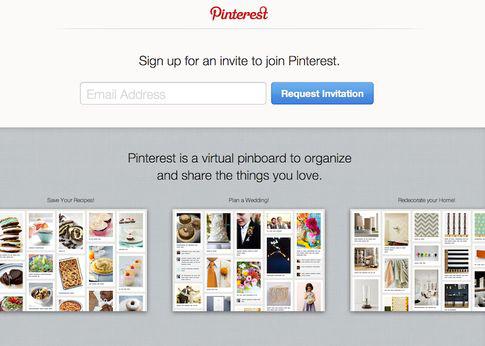
增加图片可能会降低转化率。我做过几次A/B测试,发现主页的可点击图片会降低总注册量(甚至计算30天内回访也是如此,已排除先前访问数据)。我觉得Pinterest知道这个道理,所以不会让用户在诸如“申请邀请码”页面(http://pinterest.com/landing/)跳过关键动作。

注意页面底部的轮播图插件。它们是不可点击的,所以用户不会从注册启动页跳转走。从我的经验来看,如果这些图片可点击,该页面的邮件地址提交率估计会下跌5%。我过去测试过登出页面的可点击图片与不可点击图片,在每种情况下,不可点击图片的转化率都要高5%-7%,而且测试组用户与控制组用户的质量是保持一致的。
图片同样可以用来提高转化率。网络营销的其中一个说法是“有鸡就有点击”(Chicks
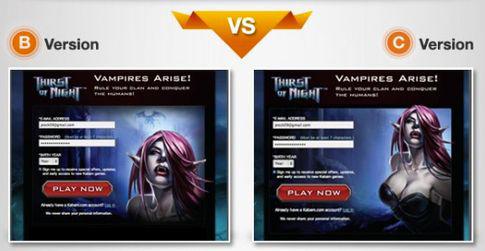
get clicks)(“色情有市场”的粗俗说法)。咨询公司ion interactive为一家游戏公司做了一次测试,发现下面的设计的转化率比没有强调巨乳的同款设计竟然高出了35%。

这就是两个被测试的落地页,右边的页面注册率多了35%:

来源:http://www.neurosciencemarketing.com/blog/articles/sex-sells-sometimes.htm
这不是说所有网站都应该将半裸美女放在落地页上(不管是真人还是虚拟的)。因为这一手段显然只适用于游戏开发商。比如Zynga就在黑帮战争(Mafia
War)等游戏广告中成功运用了这一手法。
但通常来说,通过图片驱动转化率有一些要点,特别是针对销售产品的网站:
使用高质量的剪贴画,避免显得低价的图片
尝试图片旋转轮播或360度图片旋转
默认放大的产品图片,和浏览更多产品的缩略图链接
更多信息见这里:http://conversionxl.com/how-images-can-boost-your-conversion-rate/
8. 提供名人认可/客户口碑
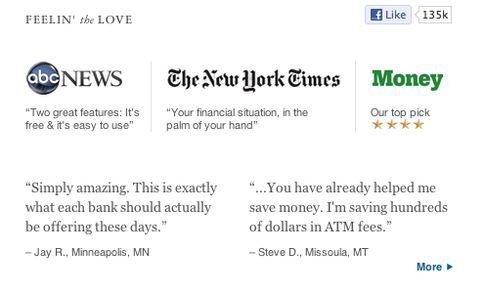
有时提供口碑信息可以促进对产品效果的认可,尤其是对于电商产品。Mint.com在首页上展示了名人认可和客户口碑。我没有关于这种方案有效性的数据,但你可以考虑向他们学习。口碑信息并不是总有用。比如Facebook就从不会标榜这个,但对于财务服务类产品而言,口碑就很可能是有用的。

来源: https://www.mint.com/
9. 发挥视频对产品展示与转化驱动的杠杆作用
这个主题是William-Wai-Wong提出的,他对视频测试有着丰富深刻的理解。当用来解释产品和阐述其价值的时候,视频是一种重要的资产。我认为,当产品与用户的个人财务、健康或与敏感信息有关的时候,视频是相当有价值的。Dropbox主页里有一个视频,直接放在“下载Dropbox”按钮下面:

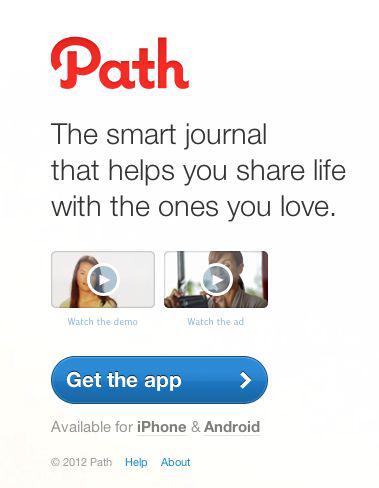
Dropbox改版为基于视频的落地页是被广泛称道的成功案例。Path.com为首次访问者自动播放iPhone应用介绍的方式也树立了一个好榜样。视频在Path身上是相当有用的,因为用户普遍对越来越多的社交网络感到疲劳,并对分享个人信息变得愈加小心。而这个视频充分地展示出Path的愿景——专注于更亲近、更可控的朋友关系。事实上他们在主页上提供了许多视频:

使用视频的国际化问题与代价
在跳到制作视频的一步前有一些事情是要考虑的。首先,这些视频并不便宜。我跟几个供应商谈过,1-3分钟的视频的制作花费可能会达到$5,000–20,000。对于一个创业团队,这可是一大笔开销。在做此决定之中,你应该尽可能多地去尝试其他免费的转化率优化方法。视频或许并不是必要的,你通过其他方法也能达到足够的转化率优化。
其次,想想国际化的问题。如果你准备扩张到全球的几个国家地区,你需要(1)为你的产品视频翻译成各种当地语言,(2)考虑其他国家低宽带网络对视频播放延时的影响。对于旧金山的网民来说,加载一个视频不算什么。但你不能假定巴西和印度等市场的环境也这么好。他们的网络建设还刚起步,宽带普及率远不如欧美国家。记住,延迟时间是转化率的致命因素。一段播放不流畅的视频可能意味着高放弃率及低注册率,这两个指标通常是高度相关的。在使用CRO工具的时候想想这些后果。
10. 匹配落地页的意图与内容
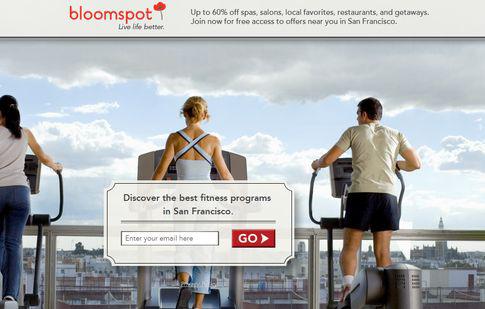
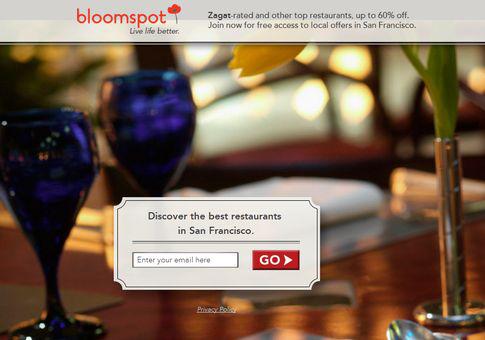
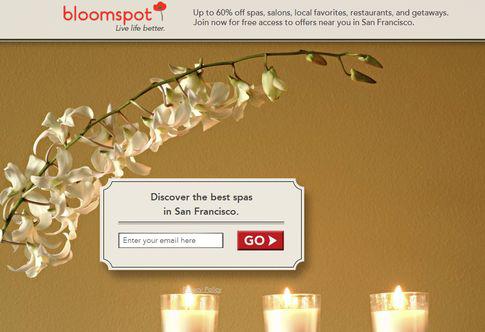
当William Wai Wong第一次加入本地团购创业网站 Bloomspot时,他首先观察到行业里的每个竞争者都在抄袭Groupon用于所有营销活动的通用落地页。
除了买下一大堆搜索关键词(“SPA”、“按摩”、“晚餐”等等),在Facebook上对大量人群做定向营销,并且占据了其他许多的网络展示位,Groupon和其他团购网站都采用了通用的落地页背景。这确实可以节省开发时间,但是实际上,并不会花费很长时间来建立一个通用的模板,然后根据垂直细分领域测试不同的文字、背景图、及其他运营元素。这正是Bloomspot的策略。
结果显示Bloomspot转化率一度高达20%。
示例:Groupon等团购网站为某些(按摩优惠、餐厅优惠、健身优惠)关键词使用通用的落地页背景。

Bloomspot则基于垂直内容,采用与消费目标匹配的背景图与文案,转化率得到显著提升。



正如William Wai Wong指出的,适合竞争对手的主流玩法不一定适合你。实际上你的玩法可能比主流玩法更精明。
简化注册表单
对于用户注册而言,有几个实践效果最佳的方法。我曾经做到的几次最大的客户增长就是通过改进注册表单实现的。
11. 去除不必要的表单项
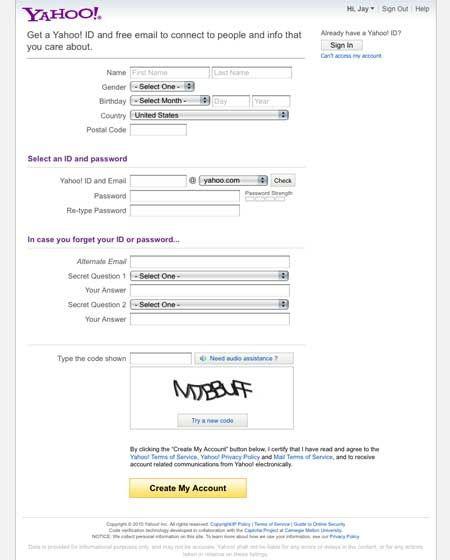
我觉得雅虎是专门产出可怕的注册表并要求冗余信息的傻X之一。看看这个申请邮箱账号的注册表单:

来源: http://www.unmatchedstyle.com
他们并不需要用户填写性别和生日。这类数据完全是为了雅虎自己的利益,因为他们可以使用这些数据来做定向广告。对于同一个IP地址的第一次注册,他们可以摒弃验证码(验证码失败率通常能有10%)。对于同一个IP几分钟之内的二次注册才需要识别验证码,因为那可能是机器在尝试批量注册。但一个IP的首次注册几乎可以断定是一个真实用户而不是机器,因此不应该让他们填写验证码。更不用说这个表单这么长,关键的行为呼唤都在首屏以下。
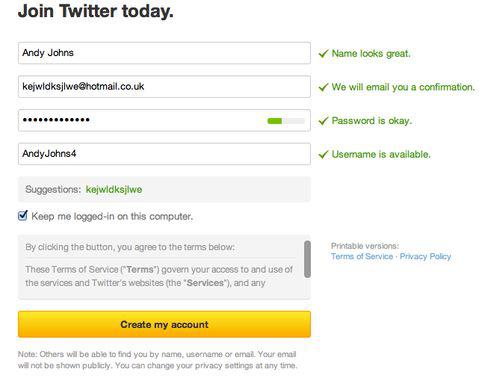
12. 自动填充表单,使用行内验证
Twitter在注册表验证与自动填充上做得很好。主页开始时你只需输入你的姓名,邮箱地址与密码。当你点击提交按钮以后,他们会引导你到注册第二页,上面有提供建议的表单项(例如选择用户名),以及其它你已经填写正确的验证信息:

然后他们使用一个简单的算法来推荐用户名。用户可以直接点击选择。假如你有一个类似Melissa Anderson这种烂大街的名字,你可能是第53个用这名字注册Twitter的人,肯定不可能再用anderson.melissa,
melissa.anderson, melissa1…等姓名排列,因为这些早就被用过。Twitter会在未被占用的用户名中给你推荐一个。这样就能提高注册率。
13. 提供社交网站账号注册,使用社交驱动
使用Facebook或Twitter认证注册给用户带来了方便。你可以从Facebook和Twitter
API中调用用户账号、邮箱等信息,自动填入表单,然后只需要让用户确认授权,或者设置个密码。
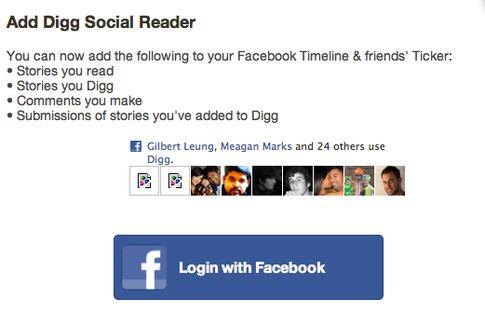
Digg在借用社交网络上做得很好,他们利用Facebook的Open Graph提示社交网络上的读者信息(使用Facepile插件)的同时,突出显示了“使用Facebook
账号登录”的注册选项。Mixcloud声称通过使用Facepile和Facebook账号登录,他们注册的转化率增长了200%-300%(
http://www.netmagazine.com/news/report-f8-london-part-2-111504)。尽管大多数的网站不会有同样的提升效果,但根据我与其他开发者和设计师的交流来看,带有Facepile的注册按钮能带来20%-50%的注册增长率。以下是Digg的做法:

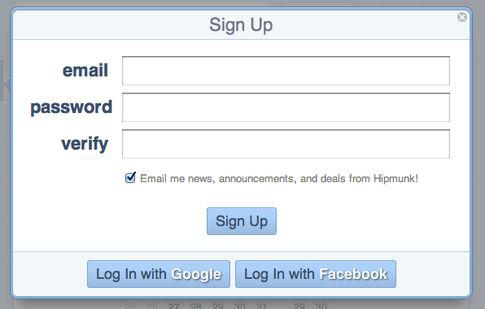
Hipmunk在这方面也做得很好,他们在注册对话框中提供了社交登录选项:

你可能想要看一下通过不同社交网络账号注册的用户的后续价值如何。通常可以发现来自Facebook或者其他选项的单个用户价值存在差别。根据用户产生的价值再来考虑主推哪一种社交网站注册按钮。
此外,你还可以根据用户访问来源来聚焦呈现某一个社交注册按钮。比如,当我通过Facebook上的链接访问了Hipmunk时,我会测试以Facebook账号连接为主要注册渠道的页面。因为注册过程发生在用户来源网站的相关背景下,这种方法或许可以优化注册率。
|


