|

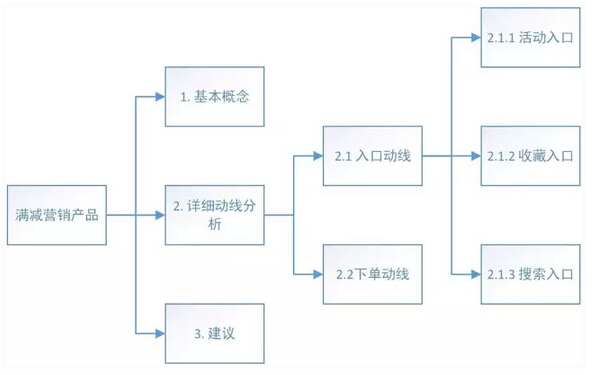
本文内容逻辑结构图

本文重点分析电商满减营销产品。
行文逻辑分为三大模块:1.基本概念;2.详细动线分析;3.建议。其中动线分析为重点。
满减营销产品的基本概念
1满减产品的类型
本文主要探讨满减优惠券和无券满减。
2满减产品的目的
核心目的:提高销售额(销售额=客单价*买家数)
1.提升客单价
为了达到满减的最低费用,购买更多的商品;
2.提升买家数
将价格压低至敏感用户可以接受的价格底线,促使其成为购物用户;促使原本犹豫不觉的用户下单购买。
3满减产品的用户价值
心理上,一方面满足了爱占便宜的心理,另一方面满足了完成满减后产生的成就感;
内容上,降低用户决策成本,用户会优先查看有满减活动的店铺和商品;
金钱上,使用户买到了性价比更高的商品
详细动线分析
1动线分类逻辑
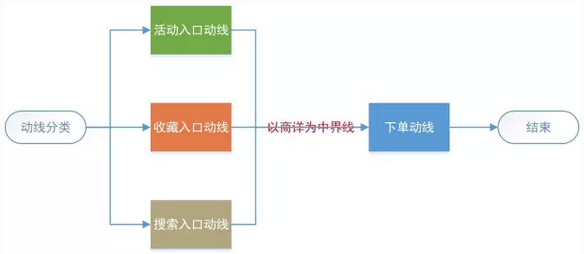
将电商购物动线以商详为中界线,划分为入口动线和下单动线;
入口动线:“打开APP”→“商品详情页”,包含活动入口动线,收藏入口动线和搜索入口动线;
下单动线:“商品详情页”→“交易成功”

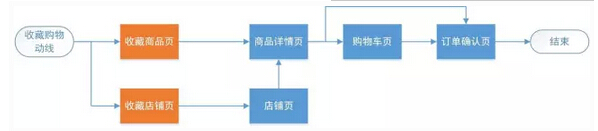
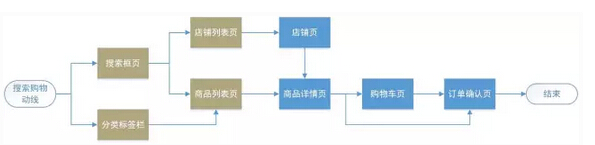
购物动线简图
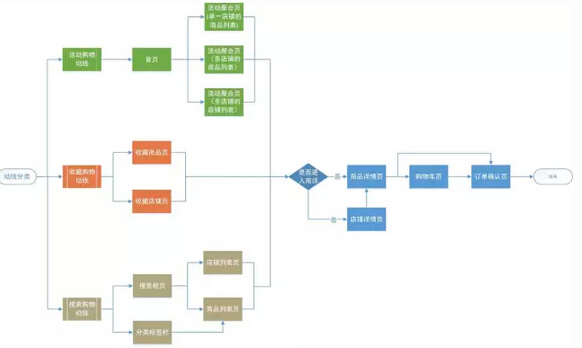
将上图深化后,得下图

购物动线总图(点击放大)
2活动入口购物动线
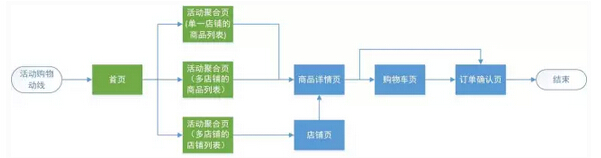
接下来单独分析各段动线,首先分析活动入口购物动线,分为首页和活动聚合页。

活动入口购物动线图(点击放大)
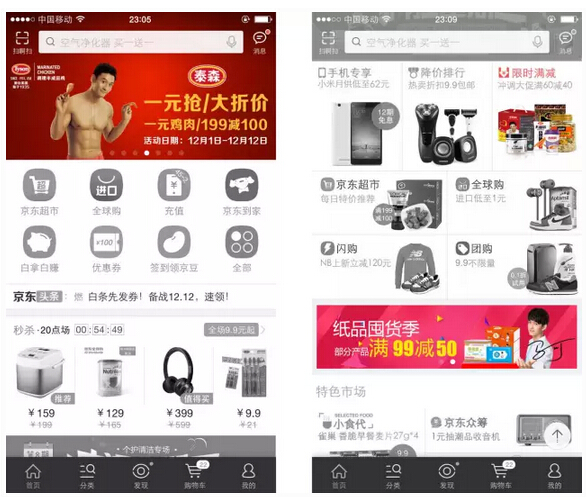
1.首页
(1) 满减形式与功能:
-
顶部banner——展示满减信息;
-
楼层banner——展示满减信息;
-
楼层小标题——展示满减信息;
(2)满减目的:满减资源露出,吸引用户进入活动聚合页;
(3)用户需求:非目的性购物,浏览是否有特价优质商品
(4)设计重点:若商品对受众吸引力强,则突出商品弱化满减;反之,若满减力度强劲,则突出优惠弱化商品。

首页满减位置示意图
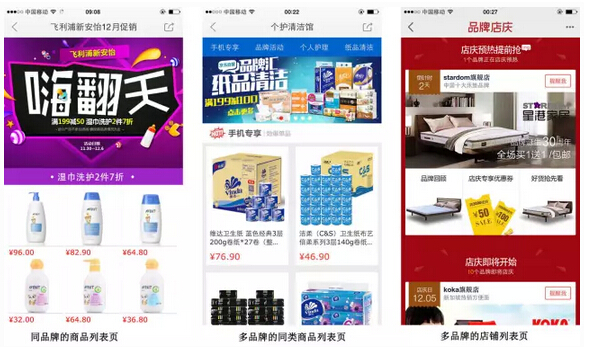
2.活动聚合页
活动聚合页分为三类:分别是同品牌的商品列表页

三种活动聚合页对比

活动聚合页对比
3收藏入口购物动线(京东VS天猫)
由收藏引发的购物动线,在入口处主要是“收藏商品页”和“收藏店铺页”两个页面。
以京东和天猫作对比分析

收藏入口购物动线图(点击放大)
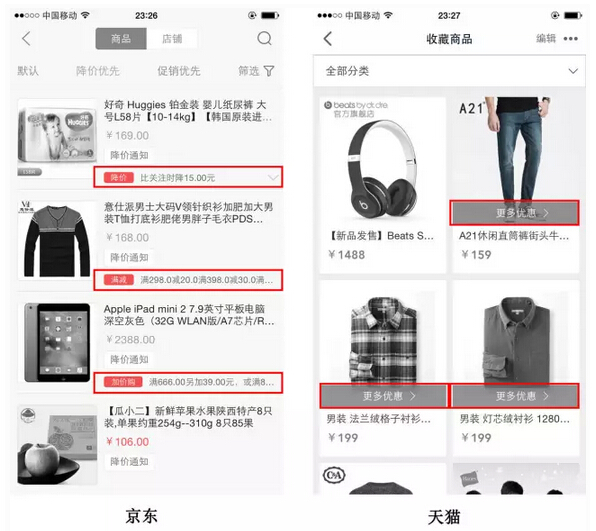
1.收藏商品页
(1)满减形式功能
京东:商品信息处——展示满减详情
天猫:商品信息处——统一为“更多优惠”,没有详情描述
(2)满减产品目的
对于用户,帮助其决策,买到更优惠的商品;
对于优惠放利的商家,为其导入流量;
(3)用户需求
目的性搜寻自己想要查看的商品;
浏览收藏的商品是否有优惠;

收藏商品对比图
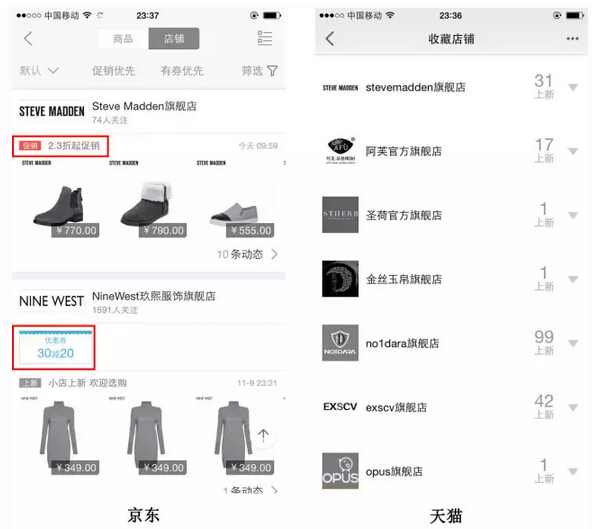
2.收藏店铺页
(1)满减形式功能
京东:
-
店铺信息处——提示有优惠,不展示详细信息;
-
优惠卷领取处——可领取优惠券且为一级操作;
天猫:无满减信息展示
(2)满减产品目的
对于用户,帮助其决策,买到更优惠的商品;
对于优惠放利的商家,给起带来流量;
(3)用户需求
目的性搜寻自己想要查看的店铺;
浏览收藏的店铺有无上新及优惠。

收藏店铺对比图
3.对比思考:为何京东展示满减详情,而天猫不展示或者不详细?
(1)核心原因:避免淘宝卖家通过虚假优惠吸引客流;
京东为自营,对各店铺商品的优惠满减活动有较强的把控力,恶性竞争小,满减信息能够作为对用户有价值的决策因素。
而淘宝为平台,对商家把控力小。商家为了流量,容易上一些有名无实的满减优惠,从而获得流量。虚假满减信息会对用户造成错误引导。
(2)历史原因:京东使用优惠卷的传统比淘宝更强;
因为京东是自营商品,同类目的商品竞争小,不能轻易降价,因此使用优惠卷促销较多;而淘宝是平台,同类目的商品竞争激烈,优惠卷在对比中显得繁琐不如直接降价更能吸引用户,因此优惠卷使用较少;
(3)技术原因:数据检索较困难。
淘宝的商品和店铺数量,是京东的十倍百倍,检索容易造成卡顿(不懂技术纯YY)。
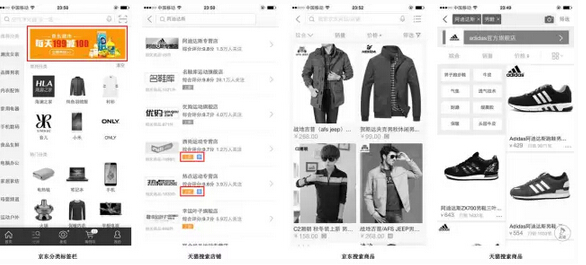
4搜索购物入口动线

搜索购物入口动线(单击放大)
1. 是否有满减信息展示?
搜索框页:无
分类标签栏页:有一点
商品列表页:无
店铺列表页:有一点

京东天猫搜索栏效果
2.思考:为何搜索动线中,基本没有满减相关信息?
先说结论:用户使用搜索的目的是寻找自己想要的商品,还没到看价钱的阶段。
用户购物的心理流程是:1.找到想买的东西→2.看价钱是否可以接受;
使用搜索时有极强的目的性,此时产品应该着力于让其找到其想要的结果,而非通过商品之外如优惠等因素干扰用户操作。
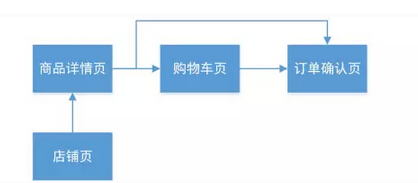
5下单动线

下单动线页面图
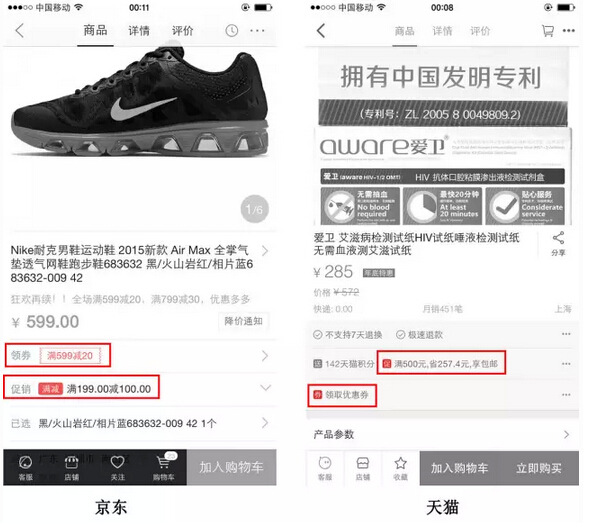
1.商品详情页
(1)满减形式功能:
商品信息栏——展示无券满减优惠;
商品信息栏——领取优惠卷(京东直接展示价格,天猫需点开)
(2)满减目的:
促使用户购买更多商品;
促使用户下单;
(3)用户需求:
查看商品详情;
下单购买。

商品详情页对比图
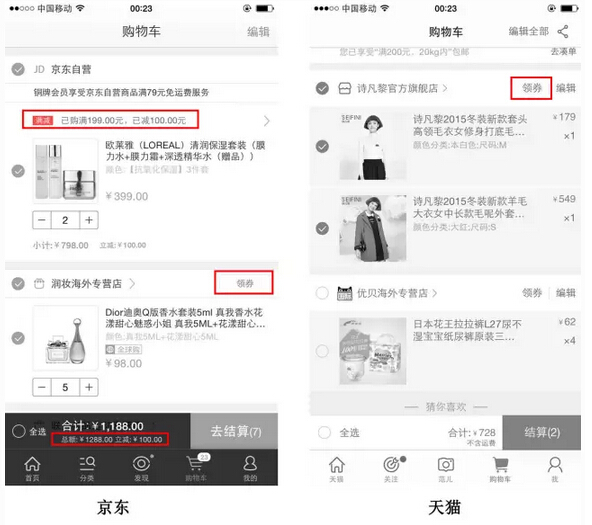
2.购物车页
(1)产品形式功能:
商品信息栏——展示满减优惠;
商品信息栏——领取优惠券;
总价——显示满减优惠金额,不展优惠卷优惠金额。
(2)满减目的:促进用户购买更多商品,提升客单价
(3)用户需求:
准备买单;
查看总价钱;
把购物车当收藏夹用的暂不考虑。

购物车页对比图
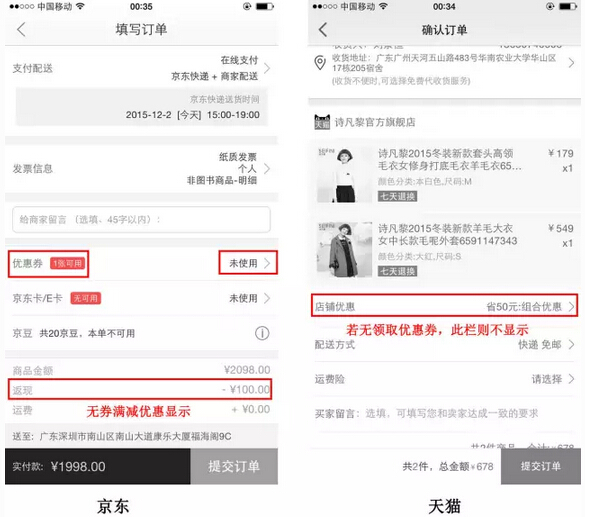
3.确认订单页
(1)产品形式功能:
优惠卷栏目——展开可使用优惠卷,不可领取,可使用;
价格计算栏——显示通过无门槛满减和优惠卷享受了多少优惠;
若无提前领取优惠卷,此处不提醒可以领取
(2)产品目的:促使用户付款,降低跳失率;

确认订单页对比图
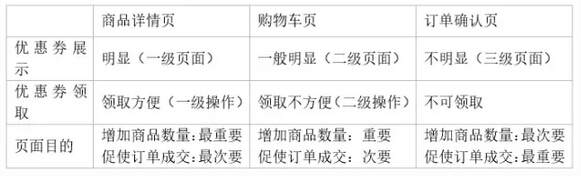
4.思考一:为何步骤越往后优惠券展示越不明显,越难领取?

下单流程优惠券对比
步骤越往后,促成订单成交的重要性越高,增加客单价的重要性越低。
优惠卷有着提高客单价,跳出当前页面的作用,因此越往后优惠券信息越不明显,也越难领取。
5.思考二: 如果为何购物车页和订单详情页默认不使用优惠券?
先说结论:为了榨干用户剩余价值,提高客单价。
用户剩余价值=用户愿意支付的金额-用户实际支付的金额
富人价格不敏感,愿意支付高价不用优惠券,商家可以获得更高的客单价;而穷人价格敏感,花费操作成本去使用优惠券。因此页面默认不使用优惠券
规划建议
1大方向YY:
1.去中心化,社会化传播优惠券
优惠卷与其他营销方式的一个很大的区别是,它可以脱离电商产品进行独立传播,结合微信购物商城的实际情况,可以将其做成以微信号为识别的优惠卷链接,在微信用户中传播。

参考案例
2.游戏娱乐化——满减多次有奖励
完成满减类似于完成游戏任务,若一段时间内完成多少次满减则有奖励。
从双十一的电视晚会,以及淘宝京东正在打造的购物社区,都可以看出电商正逐渐变得娱乐化和生活化;完成满减是可以给人带来成就感的,类似于游戏闯关。
3.通过精准营销,将营销集中投放给价格敏感用户
目的:让价格敏感的人群使用优惠,价格不敏感的人看不到优惠。
第一步:将用户以价格是否敏感的标准分类:可通过使用优惠卷的频率,购买商品的价位等参数贴标签;
第二步:满减营销活动落地投放时,着重于投放价格敏感用户,对于价格不敏感用户则投放其他类型的广告。
2小细节优化
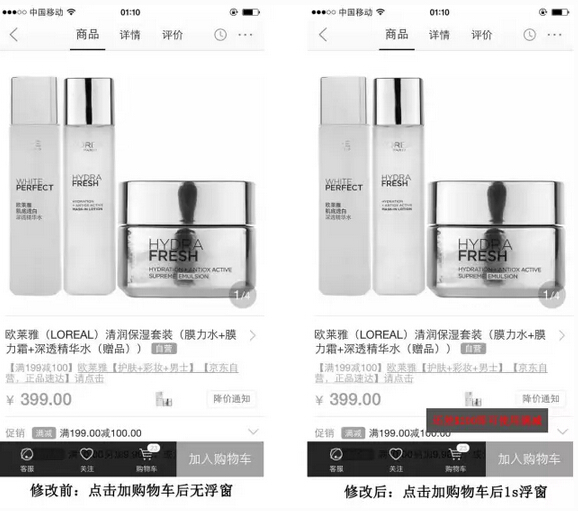
1.商品详情页:
点击加入购物车时,通过1s浮窗提醒其还差多少钱可以享受满减优惠。

购物车页优化示意图
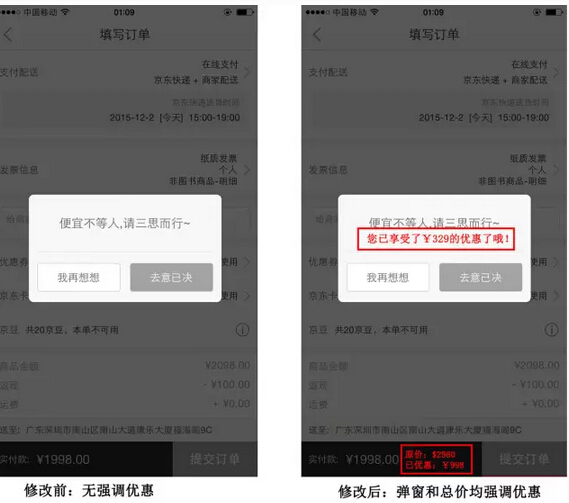
2.订单确认页:
(1)若用户点击离开,提醒其已节省多少钱,是否确定离开;
(2)总款处显示已享受多少优惠

订单确认页优惠示意图
【尾言】
电商产品远比我想象的复杂,但是也远比我想象的有趣。
如何在幕后开启上帝之手,用产品设计给用户带来更刺激的体验,给公司带来更多的利益,是很有意思的一件事儿。
|

