| 编辑推荐: |
文章主要讲述Django中MTV模型,
Django基本命令,视图层之视图函数(views)等等 ,希望对大家有帮助。
本文来自于博客园,由火龙果软件Delores编辑,推荐。 |
|
一个小问题:
什么是根目录:就是没有路径,只有域名、。url(r'^$')
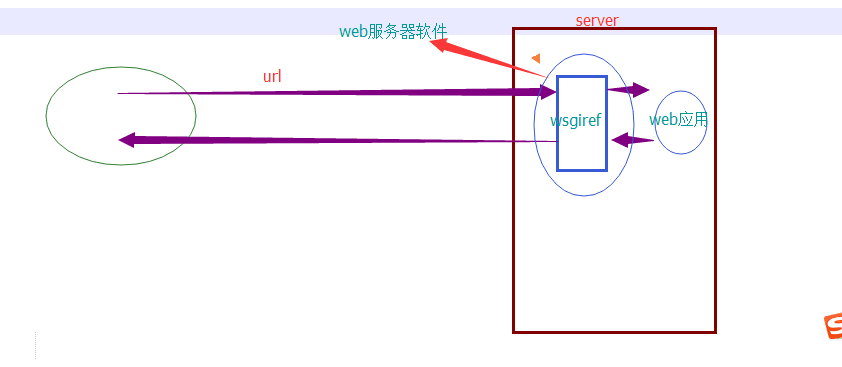
补充一张关于wsgiref模块的图片

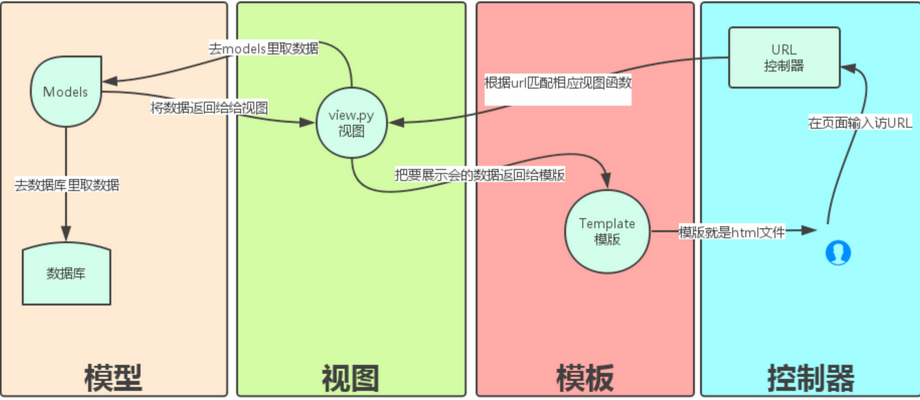
一、MTV模型
Django的MTV分别代表: Model(模型):和数据库相关的,负责业务对象与数据库的对象(ORM) Template(模板):放所有的html文件 模板语法:目的是将白变量(数据库的内容)如何巧妙的嵌入到html页面中 View(视图):负责业务逻辑,并在适当的时候调用Model和Template 此外,Django还有一个URL分发器。它的作用是将一个个URL的页面请求分别发给不同的Views处理,Views再调用相应的Model和Template。


二、Django基本命令
1、下载Django:
2、创建一个Django对象
django-admin.py
startproject
项目名称
django-admin.py startproject
mysite |
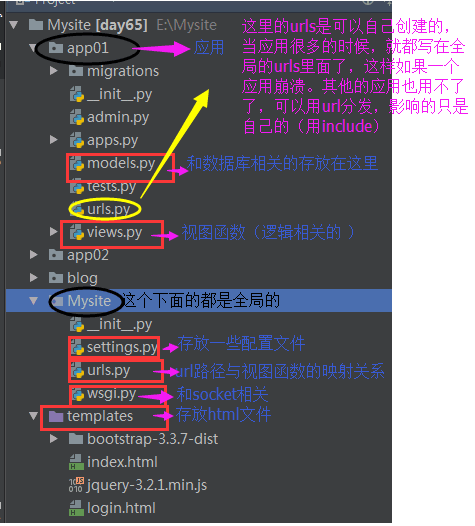
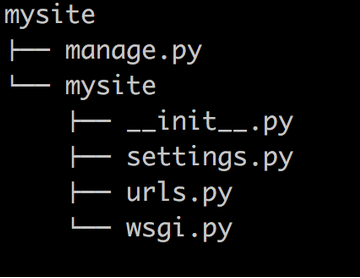
创建成功后会生成这样一个工程。目录结构如下:

manage.py------启动文件 (Django项目里面的工具,通过它可以调用Django shell的数目和数据库等)
settings.py------包含了项目的一些设置,包括数据库信息、调试标志以及其他一些工作的变量。
urls.py-----------路径与视图函数的映射关系
3、创建一个应用
| python3 manage.py
startapp blog(应用名称) |
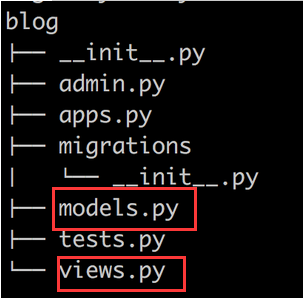
创建成功后会生成这样一个工程。目录结构如下:

4、启动Django项目
| python3 manage.py
runserver 8080 |
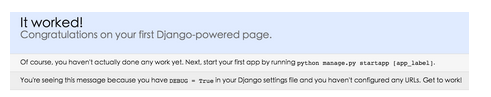
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

5、创建表命令
python3 manage.py
makemigrations
python3 manage.py migrate |
三、视图层之路由配置系统(views)
URL配置(URLconf)就像Django所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;
你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
'''
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]
参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数
或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
''' |
URLconf的正则字符串参数
1、简单配置
from django.conf.urls
import url
from . import views
urlpatterns = [
url(r'^articles/2003/$',
views.special_case_2003),
url(r'^articles/([0-9]{4})/$',
views.year_archive),
url(r'^articles/([0-9]{4})/
([0-9]{2})
/$', views.month_archive),
url(r'^articles/([0-9]{4})/
([0-9]{2})/([0-9]+)/$',
views.article_detail),
] |
注意几点:
'''
NOTE:
1、一旦匹配成功则不再继续
2、若要从URL 中捕获一个值,
只需要在它周围放置一对圆括号。
3、不需要添加一个前导的反斜杠,
因为每个URL 都有。例如,应该
是^articles 而不是
^/articles。
4、每个正则表达式前面的'r'
是可选的但是建议加上。
一些请求的例子:
/articles/2005/3/ 不匹配任何URL 模式,
因为列表中的第三个模式要求
月份应该是两个数字。
/articles/2003/ 将匹配列表中的第一个
模式不是第二个,因为模式按顺序匹配,
第一个会首先测试是否匹配。
/articles/2005/03/ 请求将匹配列表中
的第三个模式。Django 将调用函数
views.month_archive
(request, '2005', '03')。
''' |
#设置项是否开启URL访问
地址后面不为/跳转至带有/的路径
APPEND_SLASH=True |
无名分组和有名分组
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL
中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?Ppattern),其中name 是组的名称,pattern 是要匹配的模式。
from app02 import
views
from django.conf.urls import url
urlpatterns = [
#无名分组
url(r'^article/\d{4}', views.year) ,
url(r'^article/(\d{4})$',
views.year2),
如果有多个匹配一样的时候,
谁放在上面就匹配谁,上面的就会把下面的覆盖了
正则加上括号,就是分组,
会把分组的内容作为year2函数的参数传进去
url(r'^article/(\d{4})/(\d{2})$',
views.year_month),
# 有名分组(就是给分组起个名字,这样定义的好处
就是按照关键字参数去传参了,指名道姓的方式)
url(r'^article/(?P<year>\d{4})/
(?P<month>\d{2})$',
views.year_month_hasname)
] |
捕获的值作为关键字参数而不是位置参数传递给视图函数。例如:
/articles/2005/03/
请求将调用views.month_archive
(request, year='2005',
month='03')函数 |
在实际应用中,这意味你的URLconf 会更加明晰且不容易产生参数顺序问题的错误 —— 你可以在你的视图函数定义中重新安排参数的顺序。当然,这些好处是以简洁为代价;有些开发人员认为命名组语法丑陋而繁琐。
四、视图层之视图函数(views)
一个视图函数,简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。除此之外没有更多的要求了——可以说“没有什么神奇的地方”。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
一个简单的视图函数
-----views.py
from django.shortcuts
import render,
HttpResponse
# Create your views here.
def year(request): # request参数
请求所有的参数,这个参数一定要有
return HttpResponse("ok")
#每一个视图函数必须有return
def year2(request,year):
print(year)
return HttpResponse("hello")
#返回的一定是一个字符串,
如果你想return纯字符串,就用HttpResponse方法
def year_month
(request,year,month):
print(year,month)
# 返回的是匹配的年和月拼接的结果
return HttpResponse
(year+month) #
def year_month_hasname
(request,month,year):
# return HttpResponse("ok")
print(year,month)
return HttpResponse
("month是:%s,year是:%s"%(month,year)) |
注意:视图会返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。
HttpRequest对象
属性:
'''
path: 请求页面的全路径,不包括域名
method: 请求中使用的HTTP方法
的字符串表示。全大写表示。例如
if req.method=="GET":
do_something()
elif req.method=="POST":
do_something_else()
GET: 包含所有HTTP GET参数的类字典对象
POST: 包含所有HTTP POST参数的类字典对象
COOKIES: 包含所有cookies的标准
Python字典对象;keys和values都是字符串。
FILES: 包含所有上传文件的类字典对象;
FILES中的每一个Key都是
<input
type="file" name="" />标签中
name属性的值,FILES中的每一个value
同时也是一个标准的python字典对象,
包含下面三个Keys:
filename: 上传文件名,用字符串表示
content_type: 上传文件的Content Type
content: 上传文件的原始内容
user: 是一个django.contrib.auth.models.User对象,
代表当前登陆的用户。如果访问用户当前
没有登陆,user将被初始化为
django.contrib.auth.models.AnonymousUser的实例。
你可以通过user的is_authenticated()
方法来辨别用户是否登陆:
if req.user.is_authenticated();
只有激活Django中的AuthenticationMiddleware
时该属性才可用
session: 唯一可读写的属性,
代表当前会话的字典对象;
自己有激活Django中的session支持时该属性才可用。
''' |
方法:
注意:键值对的值是多个的时候,比如checkbox类型的input标签,select标签,需要用:
| request.POST.getlist("hobby") |
render 函数
render(request, template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status:响应的状态码。默认为200。
五、模型层(template)
python的模板:HTML代码+模板语法
模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签。
def current_time(req):
# ============原始的视图函数
# import datetime
# now=datetime.datetime.now()
# html="<html><body>现在时刻:
<h1>%s.</h1></body></html>"
%now
# =====django模板修改的视图函数
# from django.template import
Template,Context
# now=datetime.datetime.now()
# t=Template('<html><body>现在时刻是:
<h1>{{current_date}}</h1></body></html>')
# #t=get_template('current_datetime.html')
# c=Context({'current_date':str(now)})
# html=t.render(c)
#
# return HttpResponse(html)
#另一种写法(推荐)
import datetime
now=datetime.datetime.now()
return render(req,
'current_datetime.html',
{'current_date':str(now)[:19]}) |
模板语法: 目的是将变量(数据库的内容)如何巧妙的嵌入到html页面中(就不用之前我们用的字符串拼接了)
在 Django 模板中遍历复杂数据结构的关键是句点字符 .
语法:
view.py
def index(request):
import datetime
s="hello"
l=[111,222,333] # 列表
dic={"name":"yuan","age":18}
# 字典
date = datetime.date
(1993, 5, 2) # 日期对象
class Person(object):
def __init__(self,name):
self.name=name
person_yuan=Person("yuan")
# 自定义类对象
person_egon=Person("egon")
person_alex=Person("alex")
person_list=[person_yuan,
person_egon,person_alex]
return render(request,"index.html",
{"l":l,"dic":dic,"date":date
,"person_list":person_list}) |
template:
<h4>{{s}}</h4>
<h4>列表:{{ l.0 }}</h4>
<h4>列表:{{ l.2 }}</h4>
<h4>字典:{{ dic.name }}</h4>
<h4>日期:{{ date.year }}</h4>
<h4>类对象列表:
{{ person_list.0.name }}</h4> |
注意:句点符也可以用来引用对象的方法(无参数方法)。
| <h4>字典:{{
dic.name.upper }}</h4> |
小练习:
需求:当用户输入一个URL: http://127.0.0.1:8080/timer,就返回给用户一个当前的时间
基本流程
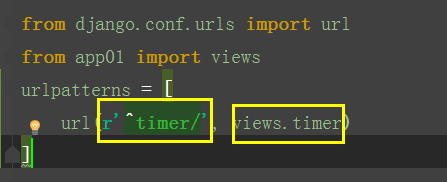
1、对urls进行一个设置

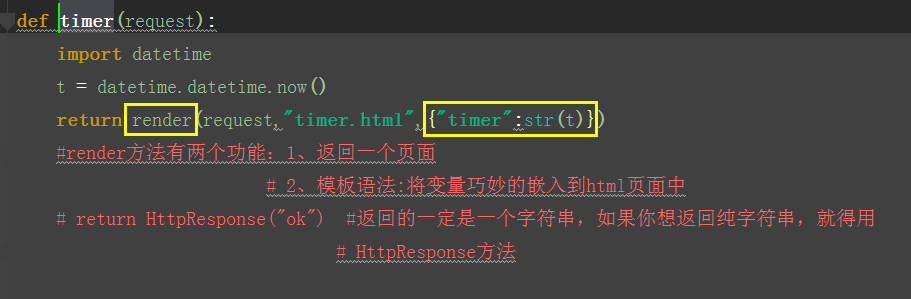
2、views.py

3、在template里创建一个timer.html页面

|

