| 编辑推荐: |
本文讲解为何使用Tkinter而非PyQt,创建一个基本的Tkinter程序,模块化Tkinter程序,希望对大家有帮助。
本文来自于微信号州的先生,由火龙果软件Delores编辑,推荐 |
|
一、为何使用Tkinter而非PyQt
众所周知,在Python中创建图形界面程序有很多种的选择,其中PyQt和wxPython都是很热门的模块包,这些第三方的图形界面模块功能强大、配置丰富,界面美观,是很多人的选择。
州的先生也经常使用PyQt5来为Python程序写上图形界面,以方便程序的使用。同时还写了一个简短的PyQt5入门教程:《州的先生PyQt5入门教程》 ,对PyQt5感兴趣的小伙伴可以前往阅读。
而今天,我们要介绍的是Python内置的一个图形界面模块——tkinter。
在网络上有很多抱怨Tkinter模块的言论,比如:界面丑、不灵活、扩展功能差、模块少……等等,诚然,Tkinter确实有这些毛病或者说是缺点,但是它也并非是一无是处。
Tkinter最大的优势,在于其是Python的内置模块;仅仅是这一点,就可以带来很多优点。由于是内置模块,所以不需要进行额外的安装,这也就避免了很多刚刚接触的小伙伴可以顺利地开始import,而非各种pip安装失败或者是到处找各种版本可行的安装包(PyQt5就有很多这样的情况)。
同时,因为其内置模块的属性,使得其在程序打包为EXE或其他可执行文件的时候,打包出来的程序文件不会特别的大,这样对程序的传播还是很有用处的。
想一想,简简单单地写了一个小工具,结果打包出来的文件有几十兆之大,很是尴尬的。
介绍了那么多,下面,我们开始正式学习使用Tkinter编写Python图形界面程序。
二、创建一个基本的Tkinter程序
导入Tkinter模块
Tkinter模块的导入很简单,直接使用命令:
即可。
同时一般约定俗成其模块名简写为tk,所以导入命令为:
实例化一个Tk类
所有的图形界面都有一个最顶级的容器,在PyQt5中有MainWindow、Widget等,而在Tkinter中,最常见最基础的则是Tk()类,当然在程序比较大或者图形窗口比较多的时候,使用Frame或Toplevel等容器部件会更加方便,但是在这里我们才刚刚使用Tkinter,所以就用Tk()类作为图形界面的最顶级容器:
import
tkinter
as
tk
root
=
tk
.
Tk
()
# 实例化一个Tk()主窗口 |
设置窗口标题
上一步实例化了一个Tk()类并赋值给root变量之后,我们就拥有了一个TK窗口,接下来我们通过它的title()方法为窗口设置标题:
import
tkinter
as
tk
root
=
tk
.
Tk
()
root
.
title
(
"第一个Tkinter程序"
) |
这样,我们就将窗口的标题设置为了“第一个Tkinter程序”。
运行图形界面窗口
在创建了一个基本的窗口之后,我们如何将这个图形界面窗口运行起来呢?在PyQt5中我们可以使用窗口的show()方法来启动窗口主循环,而在Tkinter中,我们则可以使用窗口的mainloop()方法启动窗口的主循环,使得图形界面窗口运行起来:
import
tkinter
as
tk
root
=
tk
.
Tk
()
root
.
title
(
"第一个Tkinter程序"
)
root
.
mainloop
() |
这样,我们创建的图形界面窗口将在Python文件被运行是出现。其效果如下图所示:

创建一个按钮
在上面,我们创建了一个只有一个窗口的图形界面,现在我们往里面再添加一些小部件,比如按钮;在Tkinter中,按钮为tk.Button()类,通过实例化这个类,我们能创建一个按钮部件:
import
tkinter
as
tk
# 引入tkinter模块
root
=
tk
.
Tk
()
# 实例化一个TK()类
btn = tk . Button ( root,text = '点我吧')
# 实例化一个按钮类,
父元素为root
btn
.
pack
(
padx
=
200
,
pady
=
50
)
# 设置按钮的大小
root
.
title
(
'第一个Tkinter程序'
)
# 设置图形界面标题 root . mainloop() |
在这里,我们实例化了一个父类为root的Button()类,并且设置了按钮的文本。然后通过它的pack()方法设置的按钮的长度和宽度。继续运行程序,我们将会得到如下图所示的图形界面程序:

为按钮绑定一个命令
上面创建的图形界面包含了一个窗口和一个按钮,但是按钮放着有什么用呢?我们可以将它绑定到一个函数来,来实现点击事件的反馈。这在PyQt5中是一个很重要的概念——信号槽。而在Tkinter中也有类似的概念,在接下来的文章中,我们会逐步涉及到。 我们首先创建一个简单的函数,用于在控制台中打印一个字符串:
def tell_you
(): print
( "州的先生Tkinter教程") |
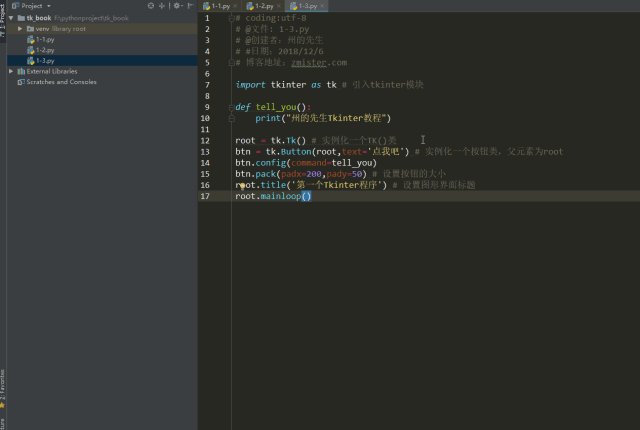
然后通过按钮的config()方法,为按钮配置一个命令:
import
tkinter
as
tk
# 引入tkinter模块 def tell_you():
print
(
"州的先生Tkinter教程"
)
root
=
tk
.
Tk
()
# 实例化一个TK()类
btn = tk . Button (root,text='点我吧')
# 实例化一个按钮类,父元素为root
btn .
config (command = tell_you ) btn .
pack
( padx = 200 , pady = 50 )
# 设置按钮的大小 root .
title
( '第一个Tkinter程序'
)
# 设置图形界面标题 root.mainloop() |
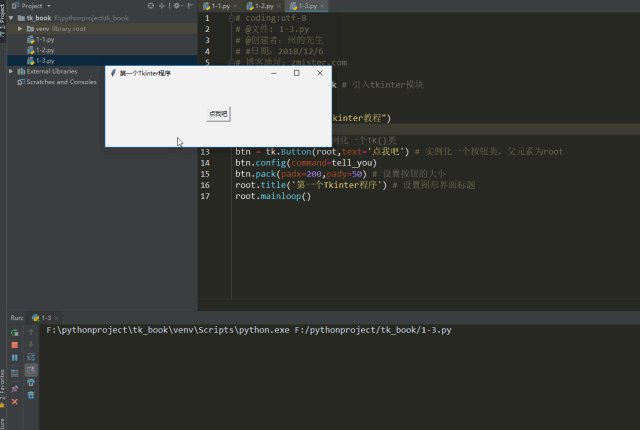
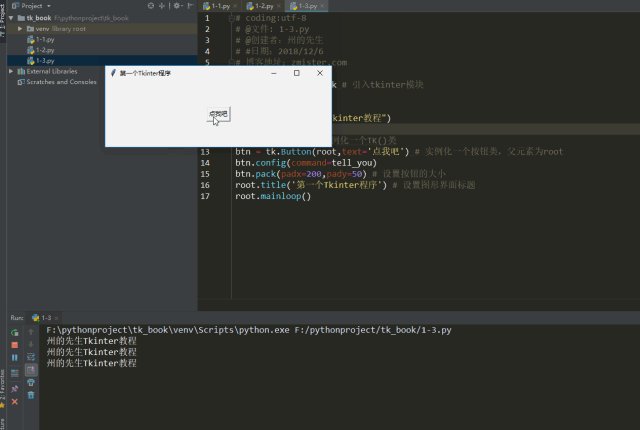
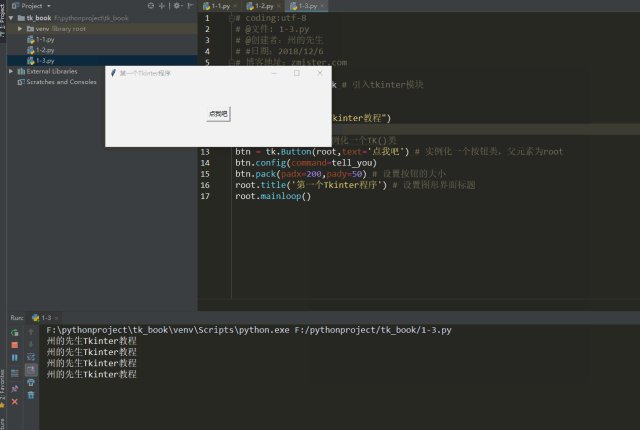
这样,当我们点击按钮的时候,程序就会调用tell_you()函数,在控制台打印出“州的先生Tkinter教程”字符串,其效果如下图所示:

三、模块化Tkinter程序
在上面的程序中,我们所有的变量都是全局变量,无论是根窗口还是按钮小部件。这在程序很小的时候,或许没有问题,但是当我们添加的部件越来越多的时候,就很不方便维护了。基于此,我们可以使用面向对象的方法来重新组织我们的图形界面程序。以类和对象的方式作为图形界面窗口的组织单元。
import
tkinter
as
tk
class
MainWindows
(
tk
.
Tk
):
def
__init__
(
self
):
super
().
__init__
()
# 初始化基类
self
.
title
(
"第一个程序"
)
self
.
ini_ui
()
def
ini_ui
(
self
):
self
.
btn = tk . Button (self,text ='点我吧')
self . btn
. pack
( padx = 200 , pady = 30 )
self . btn .
config
( command = self . tell_you )
def tell_you
( self ): print
( "州的先生Tkinter教程" )
if __name__ == '__main__' :
app = MainWindows () app.mainloop() |
现在,每一个变量都只限于MainWindows()内;这样,我们就将第一个Tkinter图形界面程序改造成了面对对象式。运行代码,也会得到和之前一样的图形界面程序:

|

