| 编辑推荐: |
本文主要介绍安装工具包括:配置环境变量
、配置Pycharm相关,详情请看下文。
本文来自于 cnblogs,由火龙果软件Anna编辑,推荐。 |
|
我的电脑环境是:Win10 + Python3.6.4 + JetBrains
PyCharm 2017.3.2 x64
之前用tkinter写界面,现在学习如何用PyQt5写界面。
安装PyQt5
1. 进入Python的安装目录,找到Script这个文件夹,切换路径进去,打开cmd窗口
pip install PyQt5
2. 安装tools
pip install PyQt5-tools
3. 配置环境变量
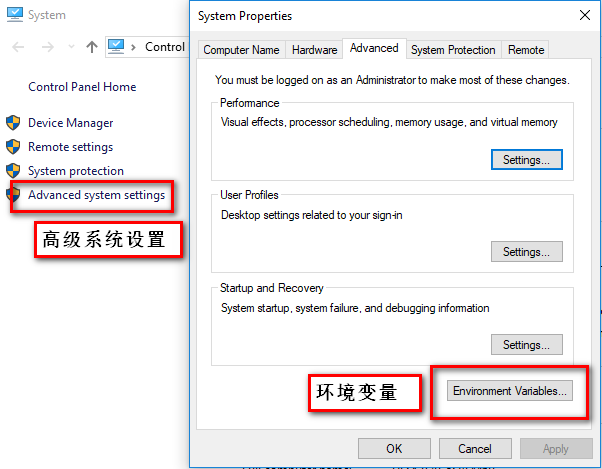
桌面上“我的电脑”,鼠标右键选择“属性”,打开后选择“高级系统设置”,可以看到最下面有一个“环境变量”,然后在“系统变量”下面添加一个环境变量。
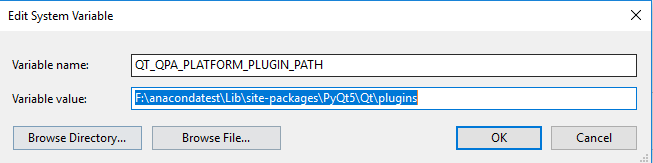
变量名:QT_QPA_PLATFORM_PLUGIN_PATH
路径:%Python的安装路径%\Lib\site-packages\PyQt5\Qt\plugins


4. 配置Pycharm
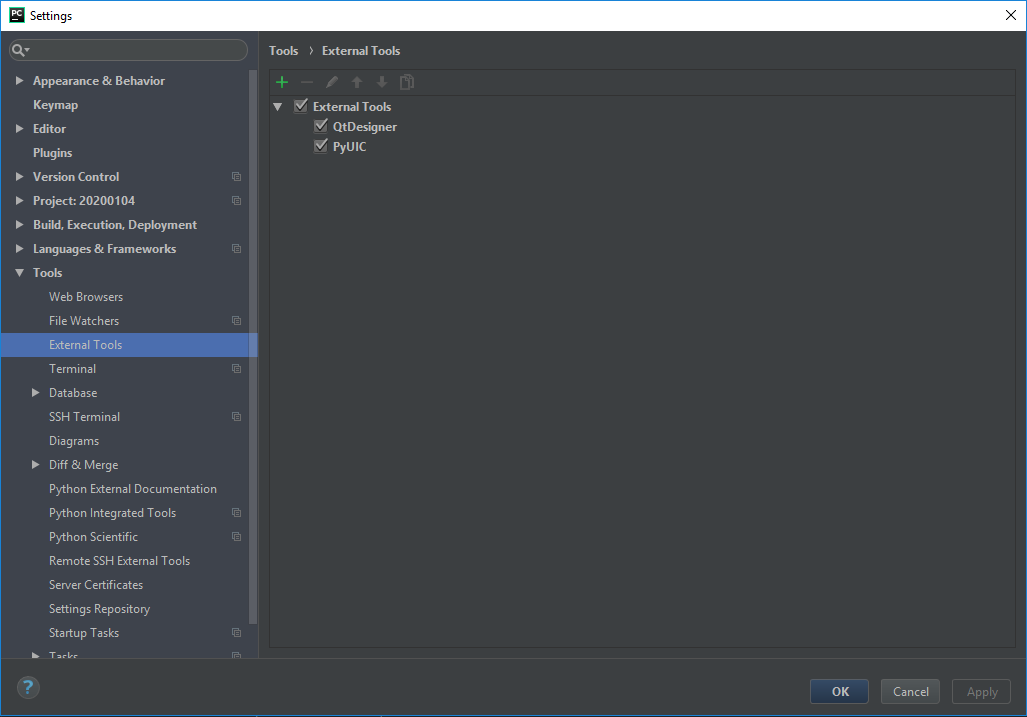
打开Pycharm,点击File-->Setting-->Tools-->External
Tools

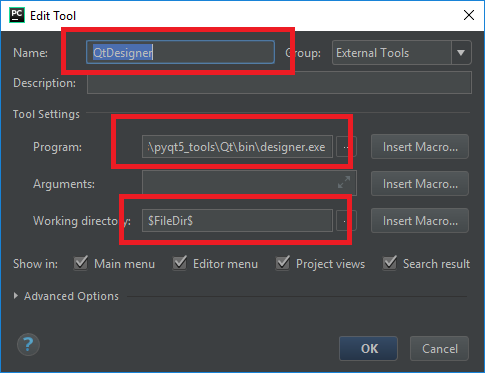
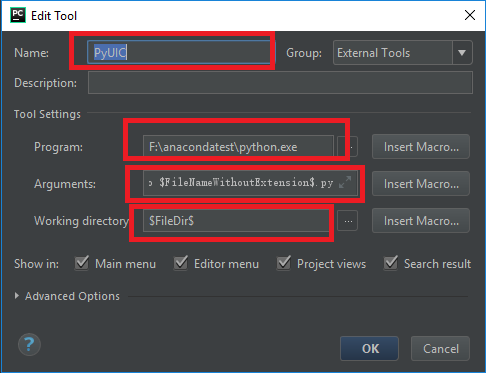
右边部分本来是空白,点击“+”号,进行如下设置:

Program:是designer.exe所在的路径,不同版本存储的路径可能不一样,得自己找.
有的是%Python的安装路径%\Lib\site-packages\pyqt5_tools\designer.exe。
有的是%Python的安装路径%\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe
Working directory就填“$FileDir$”,比较方便的也可以点击右侧Insert
Macro...,然后找到“$FileDir$”。
这个tool是可以用来写UI的,下面要设置一个将UI变成py文件的。

Program:是Python的安装路径
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:“$FileDir$”
到此为止,设置就完成了。那么我们来简单测试一下可不可以使用。
写一个UI
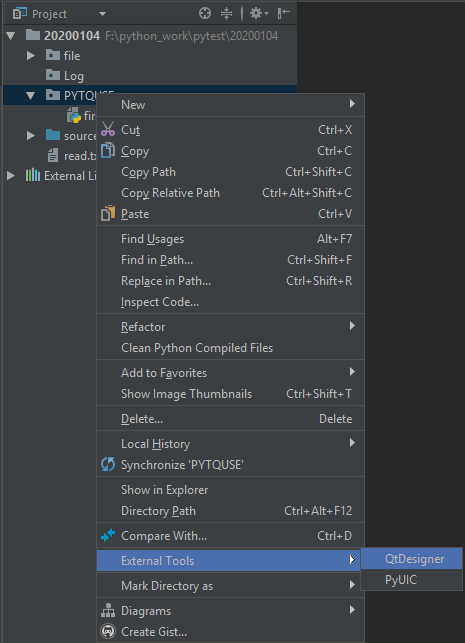
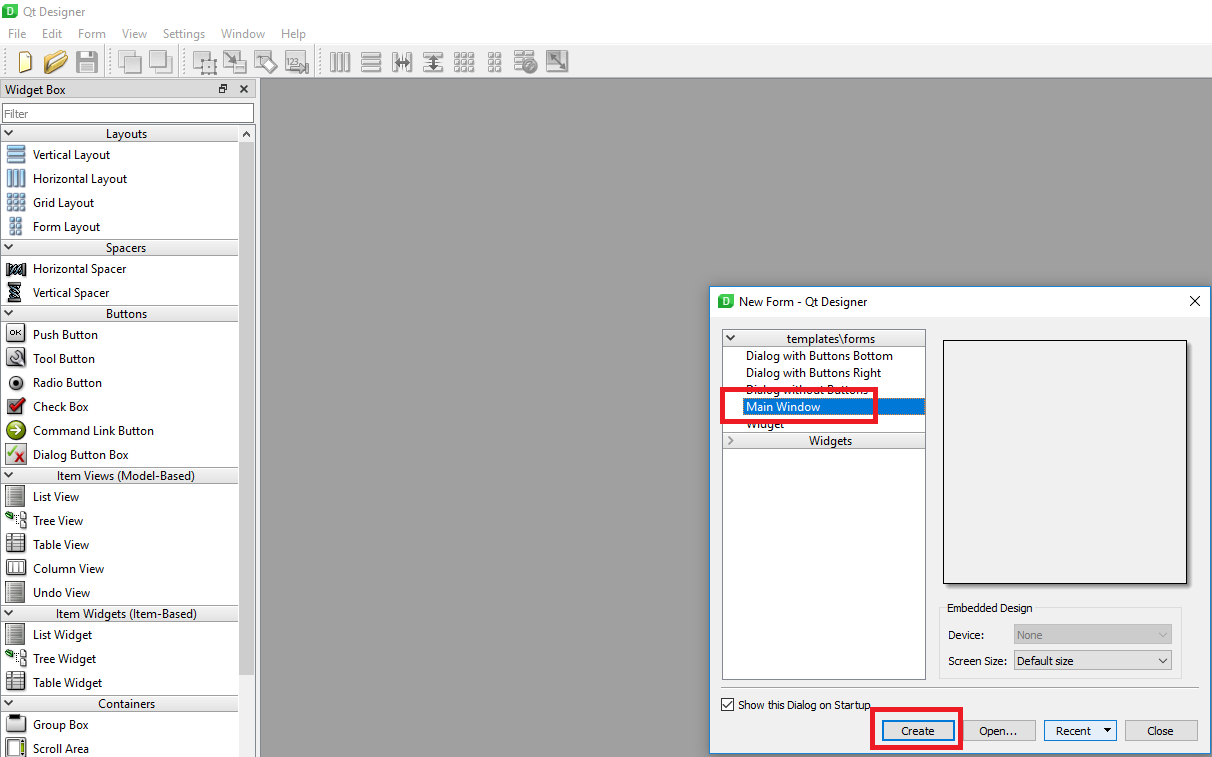
第一步,在你需要写UI的文件路径下右击选择External Tools-->Designer

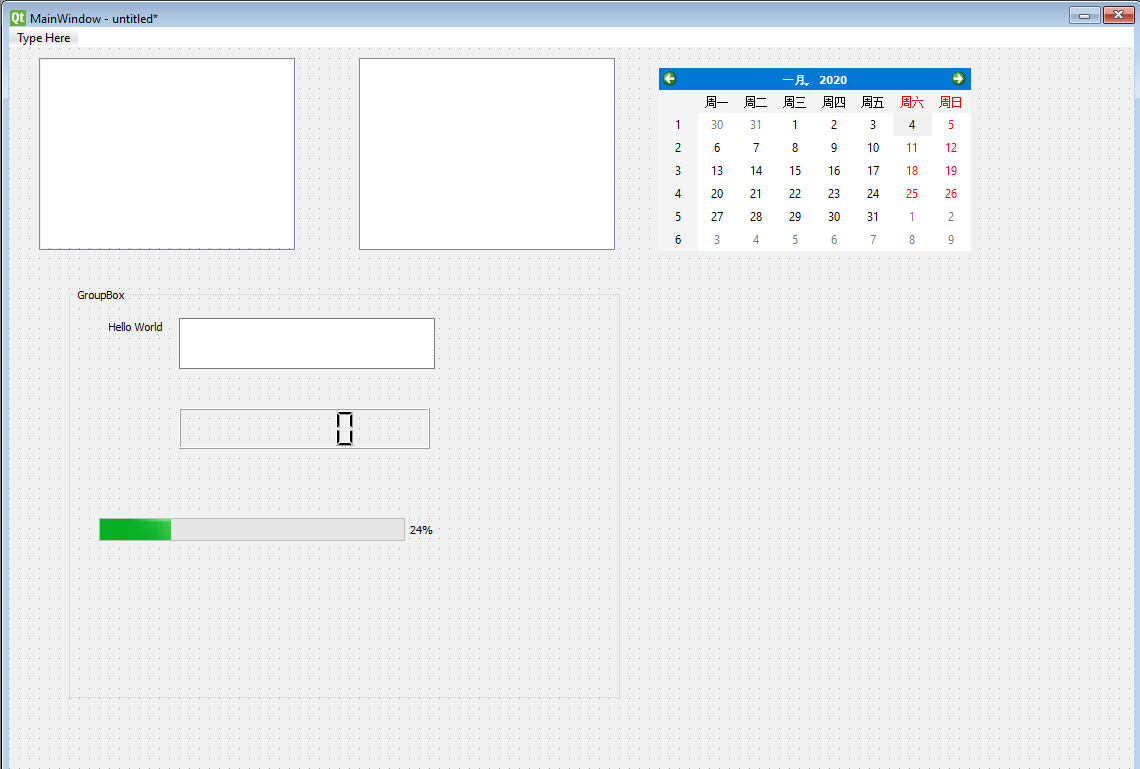
第二步,画图


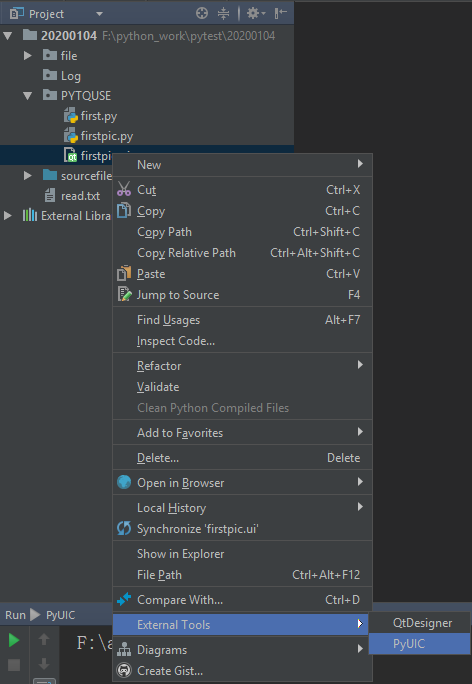
第三步,保存画的图到需要写UI的文件路径,取名为firstpic.ui。接着将ui转换成py文件,右击firstpic.ui-->External
Tools-->PyUIC

就会在当前目录产生一个firstpic.py文件,文件内容如下:
firstpic.py
| # -*- coding:
utf-8 -*-
# Form implementation generated from reading
ui file 'firstpic.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will
be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1125, 877)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.listView = QtWidgets.QListView(self.centralwidget)
self.listView.setGeometry(QtCore.QRect(30, 10,
256, 192))
self.listView.setObjectName("listView")
self.treeView = QtWidgets.QTreeView(self.centralwidget)
self.treeView.setGeometry(QtCore.QRect(350,
10, 256, 192))
self.treeView.setObjectName("treeView")
self.groupBox = QtWidgets.QGroupBox(self.centralwidget)
self.groupBox.setGeometry(QtCore.QRect(60, 240,
551, 411))
self.groupBox.setObjectName("groupBox")
self.label = QtWidgets.QLabel(self.groupBox)
self.label.setGeometry(QtCore.QRect(40, 30,
71, 16))
self.label.setObjectName("label")
self.textBrowser = QtWidgets.QTextBrowser(self.groupBox)
self.textBrowser.setGeometry(QtCore.QRect(110,
30, 256, 51))
self.textBrowser.setObjectName("textBrowser")
self.lcdNumber = QtWidgets.QLCDNumber(self.groupBox)
self.lcdNumber.setGeometry(QtCore.QRect(110,
120, 251, 41))
self.lcdNumber.setObjectName("lcdNumber")
self.progressBar = QtWidgets.QProgressBar(self.groupBox)
self.progressBar.setGeometry(QtCore.QRect(30,
230, 341, 23))
self.progressBar.setProperty("value",
24)
self.progressBar.setObjectName("progressBar")
self.calendarWidget = QtWidgets.QCalendarWidget(self.centralwidget)
self.calendarWidget.setGeometry(QtCore.QRect(650,
20, 312, 183))
self.calendarWidget.setObjectName("calendarWidget")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0,
1125, 21))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow",
"MainWindow"))
self.groupBox.setTitle(_translate("MainWindow",
"GroupBox"))
self.label.setText(_translate("MainWindow",
"Hello World")) |
first.py
import sys
import firstpic
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = firstpic.Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_()) |
然后右击运行first.py就可以弹出窗口了,学会了吗。
|

