| UML软件工程组织 | |||
| |
|||
|
|||
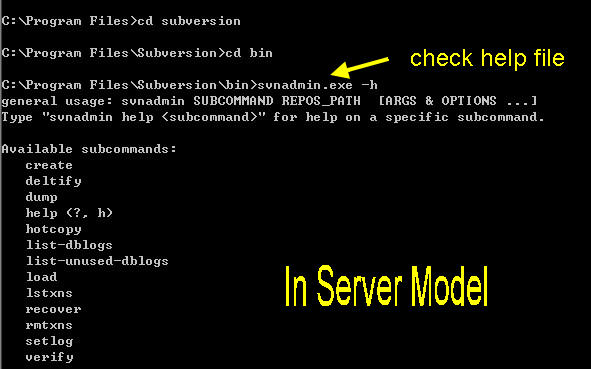
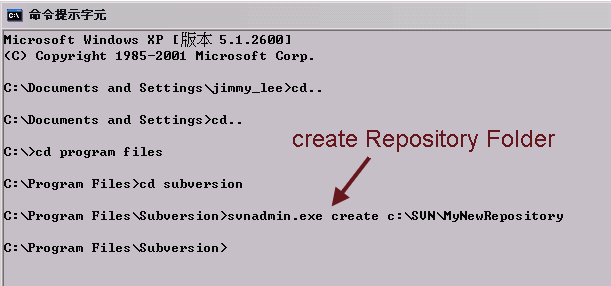
Subversion 是個版本控制軟體;當然它也是Open Source!您可以在上方的連結下載到它。 在安裝完成之後請到C:\Program Files\Subversion\bin;並點兩下svnadmin.exe執行,若有錯誤訊息跳出,那您可能是缺少 MSVCP60.DLL 這個檔案;請將下載回來的檔案一樣放在 相同的位置;然後再重新執行! 也許您會納悶;好像沒有任何UI的操作介面,沒錯,如果您要執行相關程式的操作,就要到「命令提示字元」去下指令:(如下圖)
所以我們接下來繼續介紹它的Client端的軟體...
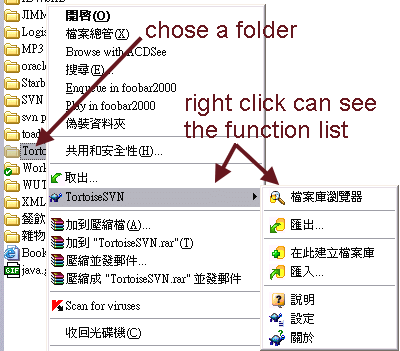
當您安裝好軟體之後;按下右鍵您就會看到相關的操作功能:
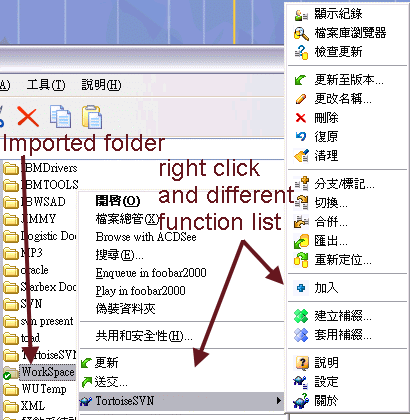
這個的list是這個folder尚未執行Import時的狀態;如果是已經執行過Import的folder則又是不同的狀態list:
有鑒於Server端沒有UI的操作介面;建議您同時安裝Client端,以方便操作! 接下來;我們來實際跑一次 Share Folder of SVN 的操作: 1. 我們先在Server上建立一個Repository Folder: ※先在C:\建立一個 "SVN" 的Folder;接下來從命令模式操作Sever Mode 設定的方式,我們建立一個New Folder在C:\SVN\MyNewRepository
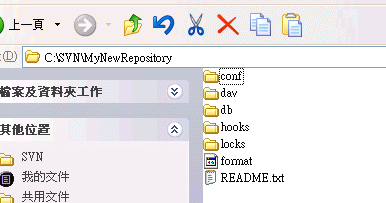
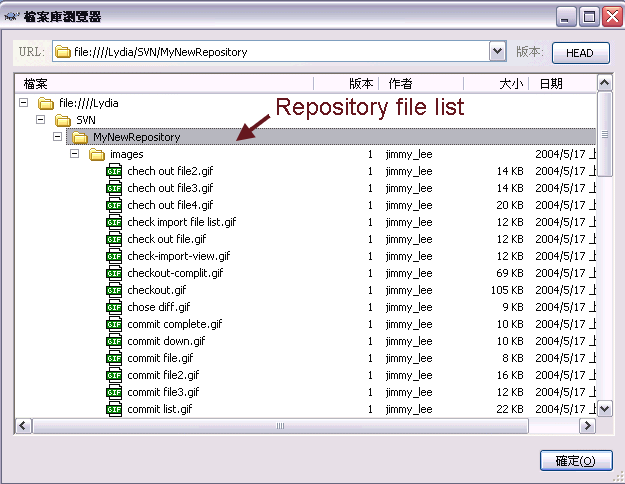
※MyNewRepository裡面的檔案結構內容:
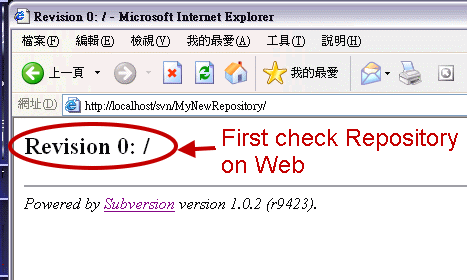
※我們從Apache Server 上所看到目前Repository的檔案明細以及版本狀態
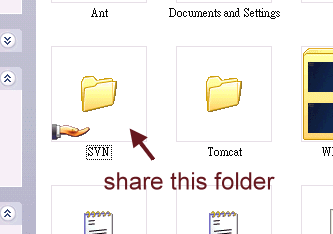
2. 再來我們將這個Folder設定成分享;這樣才能方便網路存取
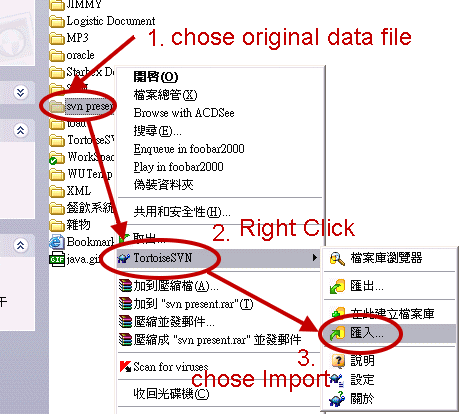
3. 我們將 Virgin Type 的 source code 做首次的匯入 ※將 Virgin Type Data 做匯入的操作
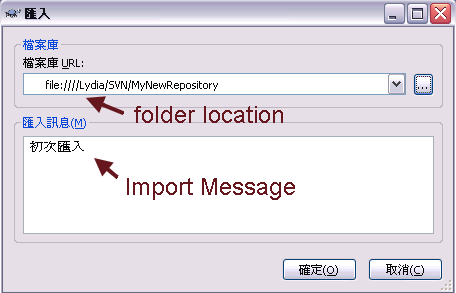
※選擇 Repository Folder 的所在位置路徑
※可以填入相關匯入訊息;提醒相關操作人員
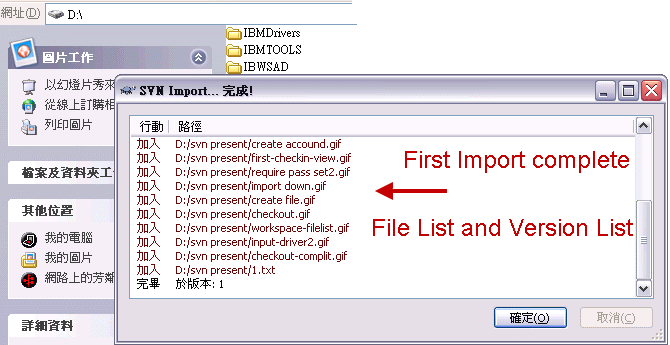
※完成匯入後的版本狀態與檔案明細
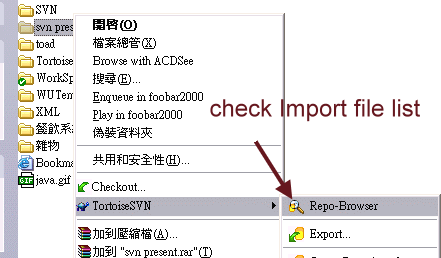
※連線到 Repository Folder 觀看報告
※完成匯入後的版本狀態與檔案明細,包含檔案大小、操作人、時間與日期
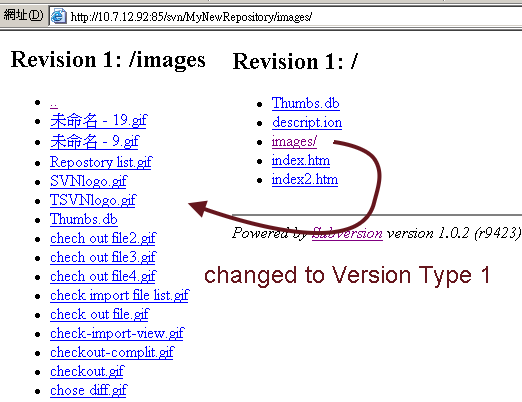
※從Apache Server 上看到 Repository Web Page 檔案明細以及版本狀態的改變
4. 接下來建立一個 Workspace 準備 Checkout Source code
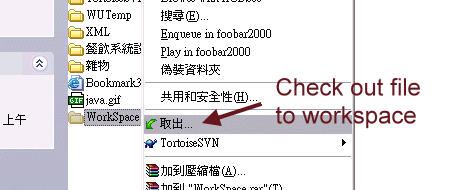
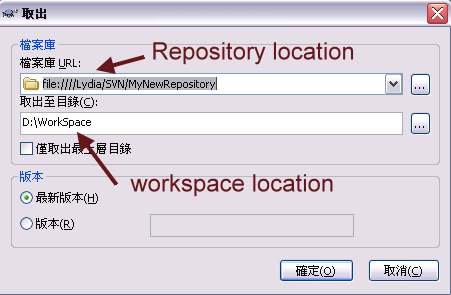
※選擇Check out File
※Repository Folder Location 與 workspace location
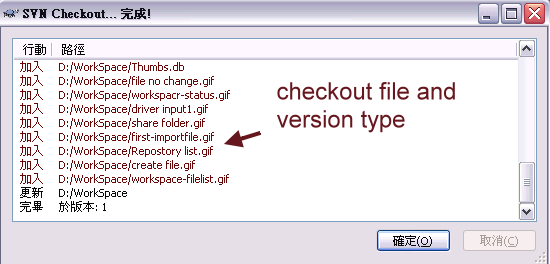
※Checkout Complete 後所列出的 Imformation
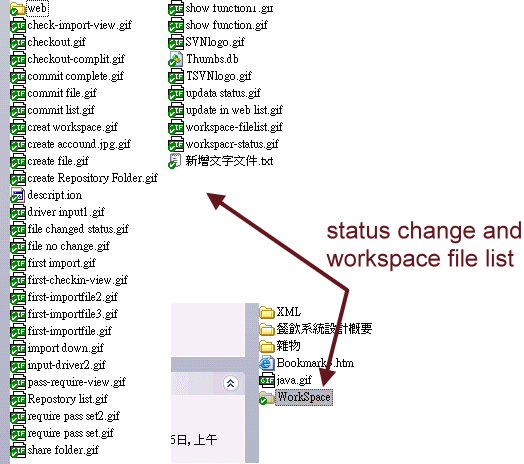
※打開 Workspace 就可以看到 Version Type 1 的所有 Source Code ;而且Folder 與 Source Code 都會標明 Status icon ,相當容易分辨!
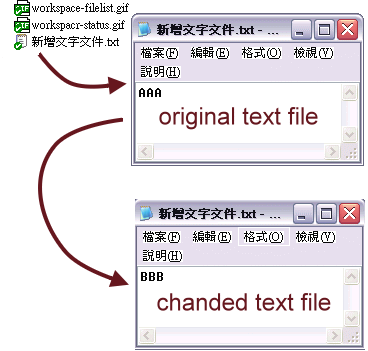
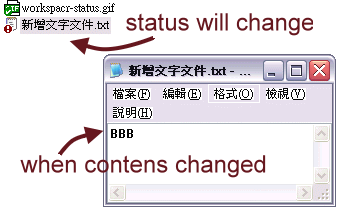
5. 接下來是檔案修改與更新版本的操作 ※打開一個文字檔並且修改其中的內容
※當檔案存檔之後 Status icon 會立即改變
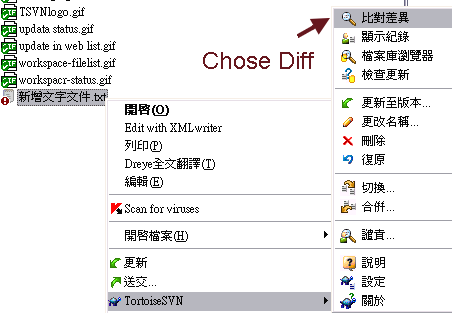
※我們來選擇 Diff ;看看有那些修改過了
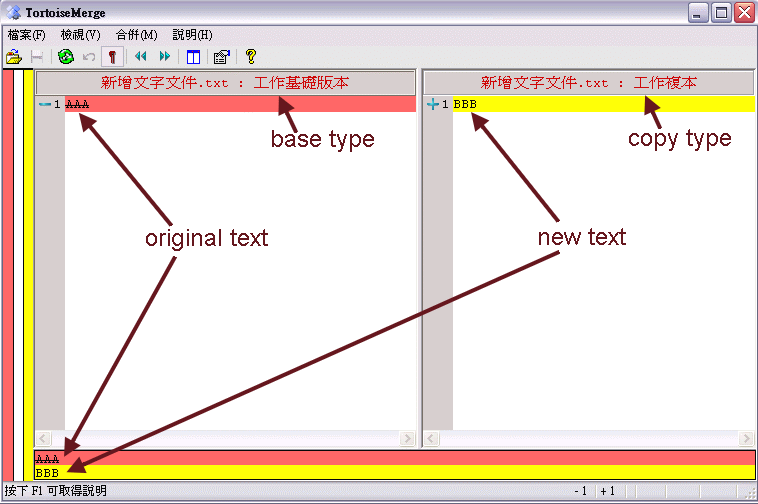
※詳細的顯示不同版本的內容差異
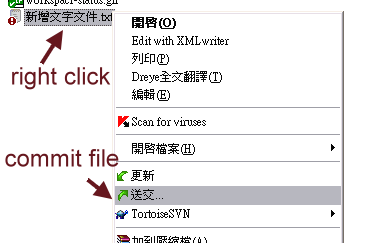
※接下來操作 File Commit
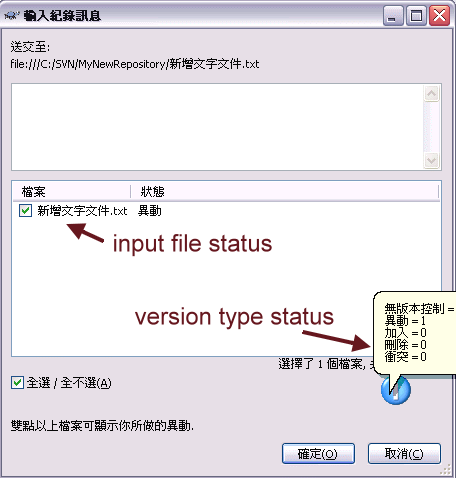
※視窗中會列出異動的檔案;也會有版本的相關訊息
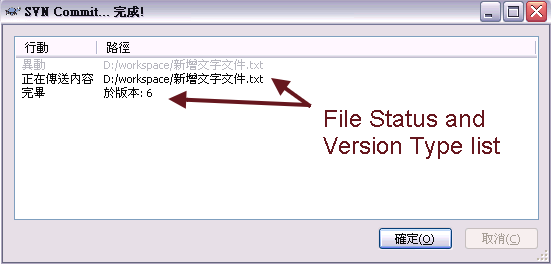
※ Commit 完成後的狀況
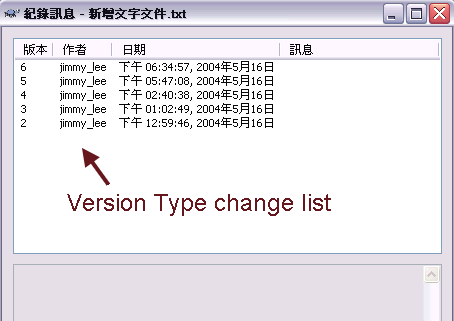
※ 右鍵選擇「顯示紀錄」;就可以看到檔案的版本演進列表
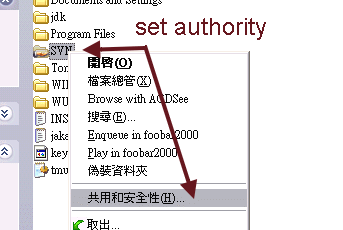
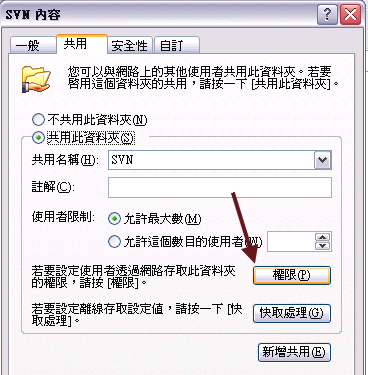
6. 關於存取權限的設定 Share Folder 的存取主要是使用windows 本身的權限控管部分;設定的方式如下: ※Server Share Folder 右鍵選取共用及安全性
※進入權限設定
※新增帳號以及設定權限
|
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |