|
对 Charley Blog 的代码进行版本控制的想法由来已久,在代码建立之初其实已经使用过 TFS 进行控制,只是后期没能好好用起来,加之后来系统环境的变化导致TFS连接丢失,便算是正式放弃了版本控制这个重要的工具。时隔好几个月后,最近一次偶然的机会,在尝试了
Git 工具来维护《ueditor上传图片到七牛(CSharp版本)》中所使用的代码后,感觉良好,因此便有了利用
Git 来维护 Charley Blog 的原始冲动。
本片文章中,我会详细介绍如何使用 Git 来连接TFS,请大家接着往下看吧。
TFS
Team Foundation Server 是微软提供的一款团队协作开发工具,提供应用程序生命周期管理(ALM,Application
Lifecycle Management)功能,主要包含工作项建立、源代码控制(TFVC,Team Foundation
Version Control)、测试管理等,可以有效帮助团队成员进行协作开发。
Git 简介
Git 是一款分布式的版本控制工具,开发者可以使用 Git 把代码存放到本地代码库或者网络上的代码库(或称代码托管服务器)进行管理。国外比较有名的
git 托管服务器有 GitHub、GoogleCode、BitBucket、CodePlex 及微软的云端TFS。国内有
GitCafe、CSDNCode、开源中国-代码托管。
而版本控制工具除 Git 外,还有SVN(Subversion)、VSS(Visual SourceSafe)、TFVC等。
本文默认读者已经对 Git 有了基本的认识,如果尚未了解过,建议大家阅读参考资源[1]、[2]。
在 TFS 中使用 Git
自2013年1月30日开始,TFS就开始支持使用 Git 签入源代码了,这对很多项目组来说是个不折不扣的好消息。但是想使用该功能必须安装一个
Visual Studio 扩展,该扩展只支持 Visual Studio 2012 Update 2
或以上版本(Visual Studio 2013则原生支持 Git)。[3] 安装了之后,开发团队就可以混合使用
Git 和 TFVC 来签入代码,也可以使用其它第三方的 Git 客户端工具或第三方 Git 托管服务器。如果使用
TFS 作为代码托管服务器,那么还能继续使用 TFS 强大的应用程序生命周期管理工具。
下面,我会通过实例演示如何使用 Git 签入代码到 TFS。
1. 下载 Visual Studio 扩展
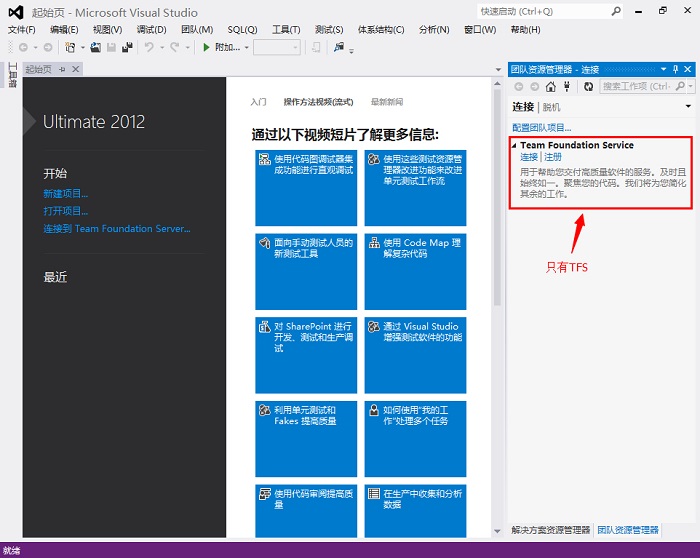
没有安装扩展之前,团队资源管理器中只显示 TFS。

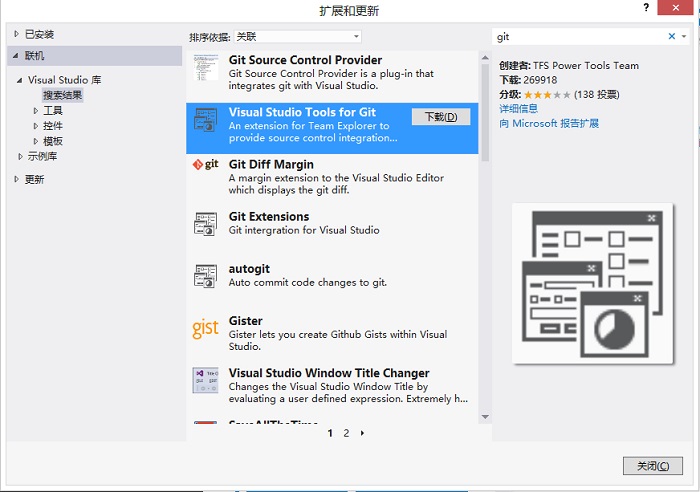
选择 “工具” -> “扩展更新”,进入如下界面。

在输入框中输入“git”



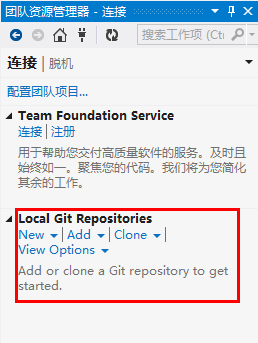
安装完成后,重启 Visual Studio,会发现团队资源管理器界面多了
Git 的栏目。

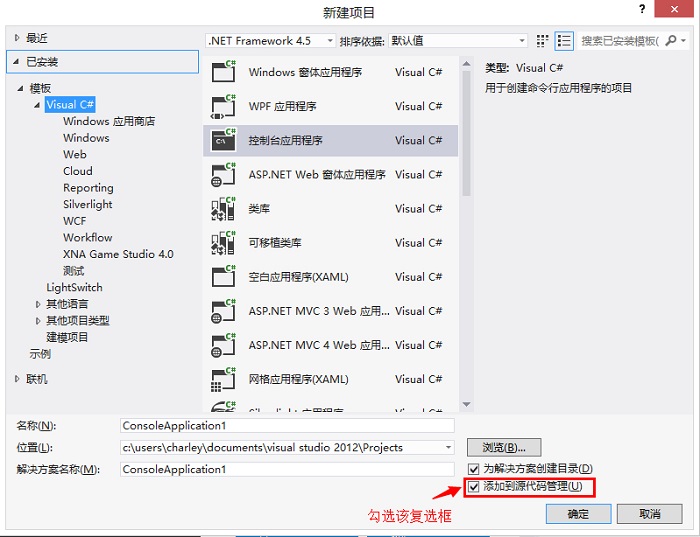
2. 新建项目
选择控制台应用程序,同时勾选 “添加到源代码管理”。

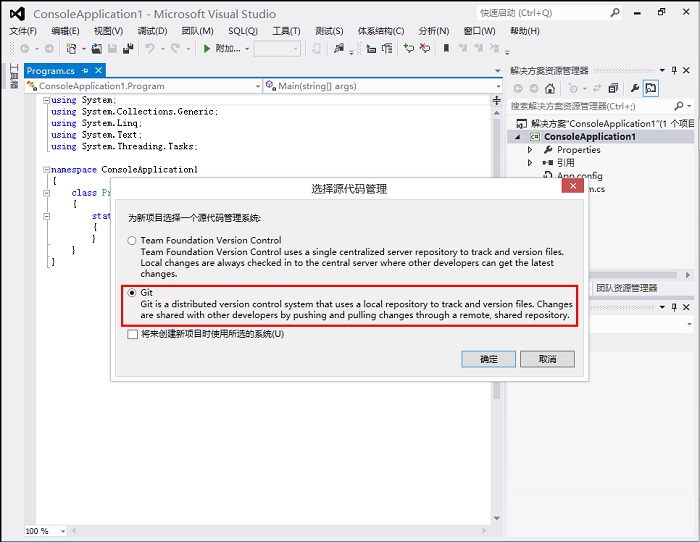
第一次进入项目的时候,会请你选择想要的源代码管理系统,这里我们选择 “Git”。

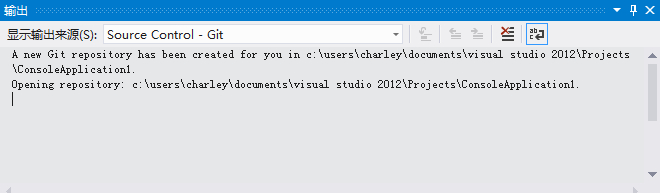
当选择完源代码管理系统后,Visual Studio 会对 Git 进行初始设置。

该项目的 Repository 已经创建成功
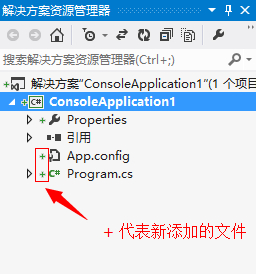
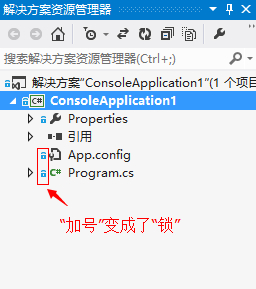
这时候,我们查看解决方案资源管理器,可以看到在每个项目前都多了个源代码控制的状态图标。

“+” 代表该文件是新添加的
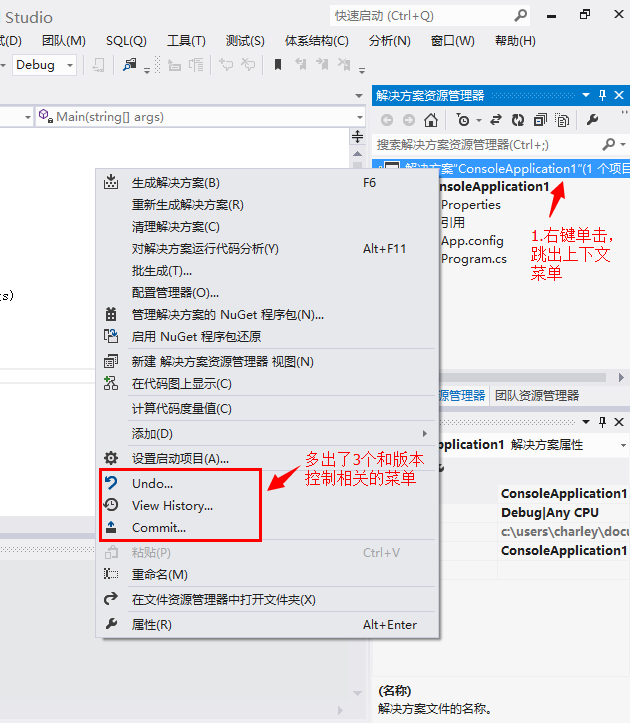
右键单击每一项,会发现在上下文菜单中多了三个新东东: Undo、View
History、Commit。这些是源代码控制的快捷菜单。

3. 配置 Git 源代码管理工具
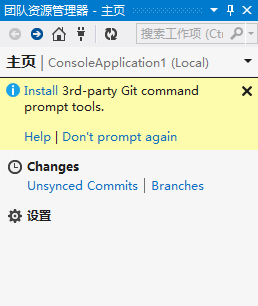
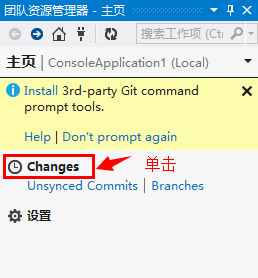
打开 “团队资源管理器”,显示如下:

“提示安装第三方命令行工具”,目前用不到,暂时忽略
点击 “Changes”

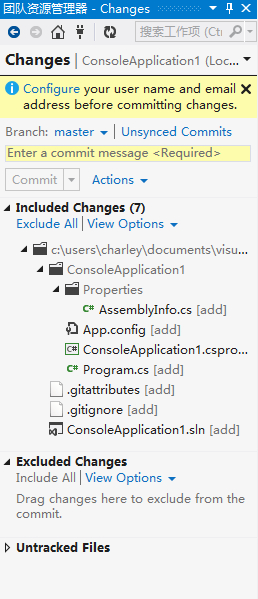
此时团队资源管理器会切换到 “Changes” 界面,该界面会列出所有本次修改过的代码。

在我们正式签入代码之前,还需要对 Git 进行一次配置,否则 “Commit” 按键将一直显示灰色,无法点击。
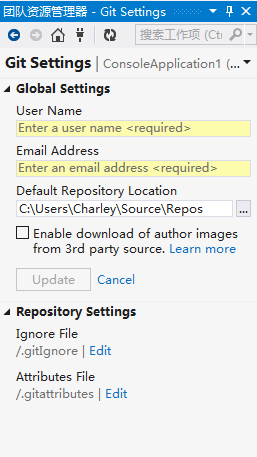
点击 “Config” 就可以进入到配置界面,在此输入用户名、邮箱,用以在源代码管理器的历史记录中显示某次签入的人员信息。填写完毕后,点击
“Update”。

用户名、邮箱并不作为登录TFS的凭据,只是用于标识某次签入人的代号,可以任意填写。上述配置可以在后期进行修改。
4. 项目签入
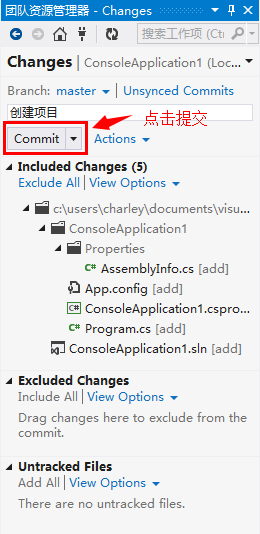
再回到 “Changes” 界面, 填写本次签入的描述信息后点击 “Commit”
进行签入。

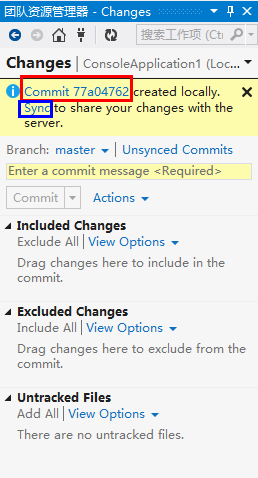
我们还未连接过任何源代码托管服务器,所以现在的 “签入” 只是签入到本地代码库中。因此你会发现签入的速度极快,签入成功后,显示如下信息。

Commit XXX created locally.
Sync to share your changes with the server.
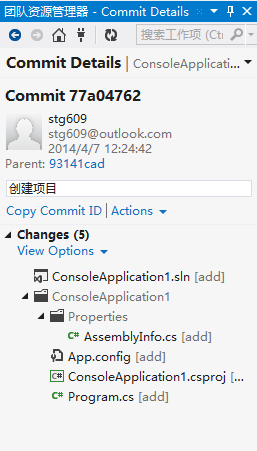
点击 “Commit 77a04762”,查看本次签入的详细情况。

回到解决方案资源管理器,会发现原先的 “+” 号变成了一把小锁,这表示该文件已经签入成功了。

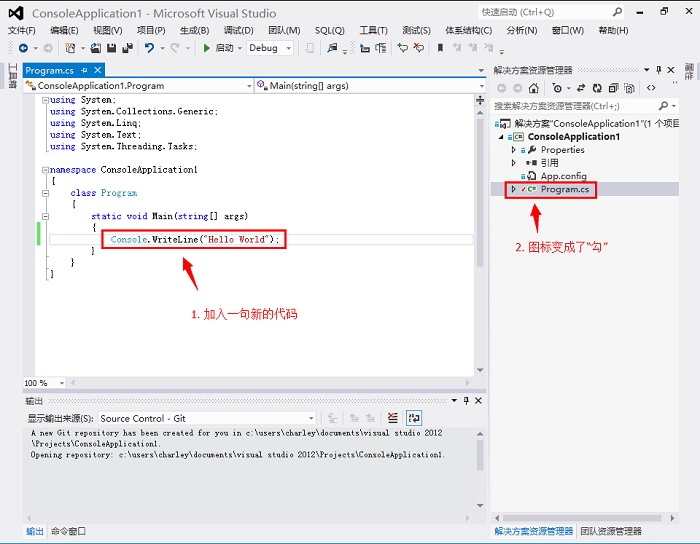
5. 修改代码
修改Program.cs中的代码,会发现小锁变成了一个 “勾子”,这表示该文件已经在本地进行了修改。

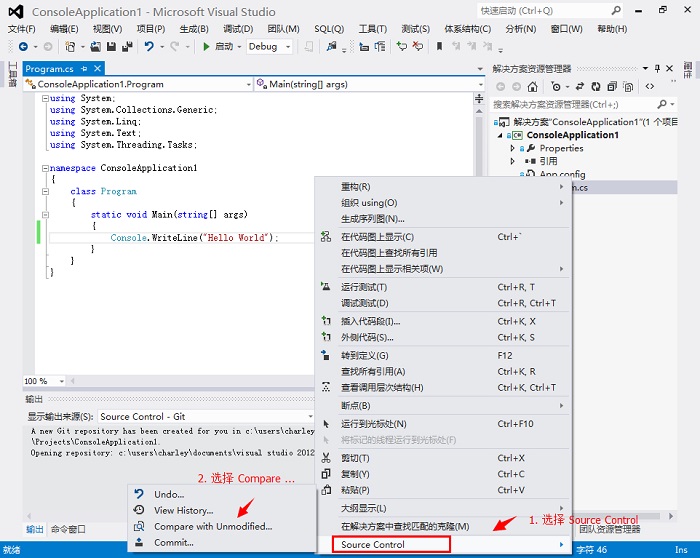
右键单击解决方案资源管理器中的 “Program.cs” ,选择 “Source
Control” -> “Compare with Umodified” 比较一下当前版本和上一个版本的区别。

选择 “Compare with Umodified”

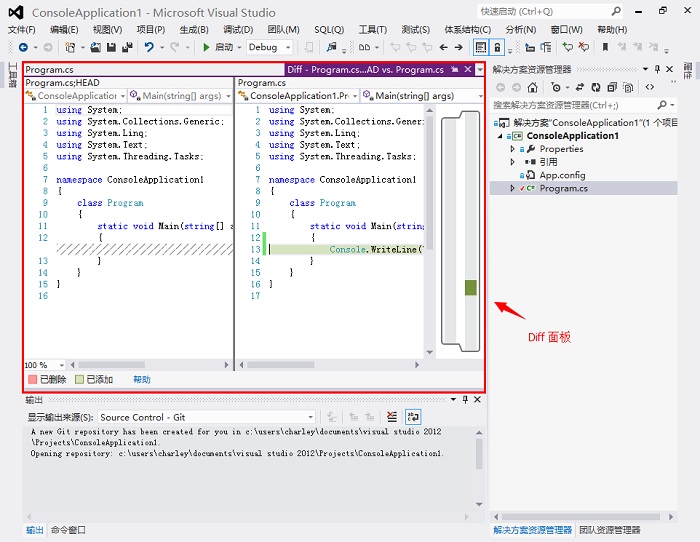
“比较” 面板
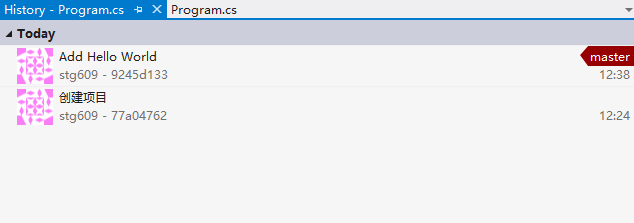
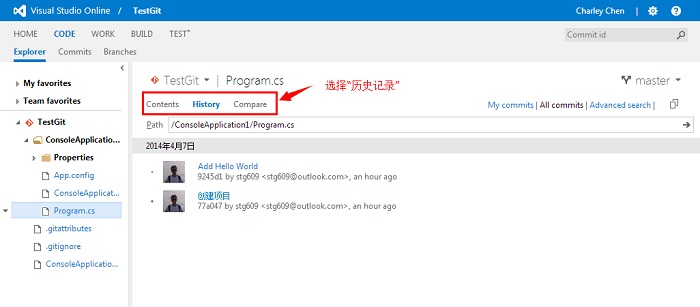
签入本次改动后,查看历史记录。

“历史记录” 面板
截止目前为止,我们对代码的版本管理操作都只是基于本地的代码库,并没有连接到网络上的服务器。这对于个人开发者来说是个绝妙的事情。
6. 同步到云端的 TFS 服务器
6.1 使用 Visual Studio Online 建立服务器[6]
对于小于5个人的小型开发团队而言,可以使用 Visual Studio
Online 来免费维护自己的代码。
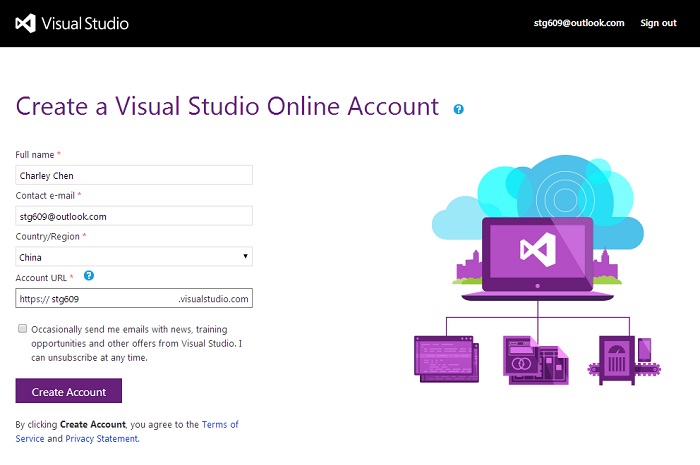
在浏览器中输入 “https://app.vssps.visualstudio.com/” 连接到
Visual Studio Online,一个微软账户只能创建一个 Visual Studio Online
账户。

创建一个代码库,选择将使用的源代码管理工具。

创建新代码库

创建成功
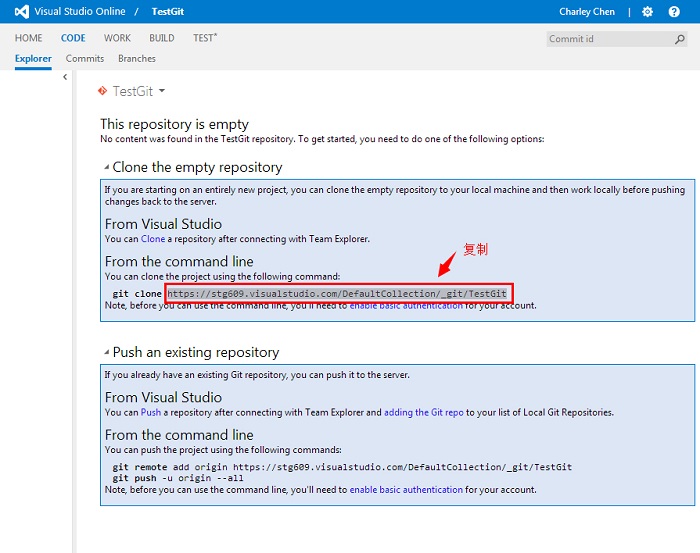
点击左上角的 “Code” 选项,进入 “Code” 页面。第一次进入该页面,会提示如何连接到此代码库。复制代码库地址。

6.2 代码同步到新创建的代码库中
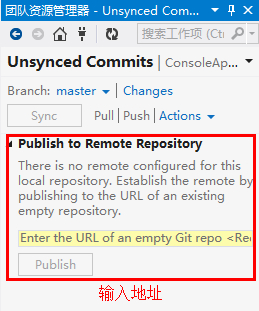
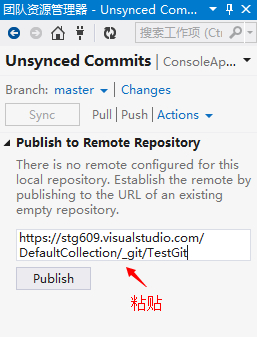
回到 Visual Studio, 选择 “Unsynced Commits”,将上面复制的地址粘贴到对就的位置。

Unsynced Commits 界面

将地址粘贴到输入框
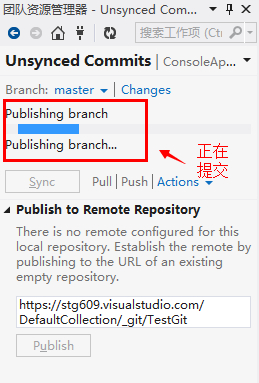
点击 “Publish”,便开始将本地代码库中的数据同步到服务器。

点击 “Publish”

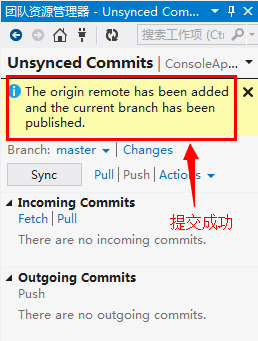
提成成功
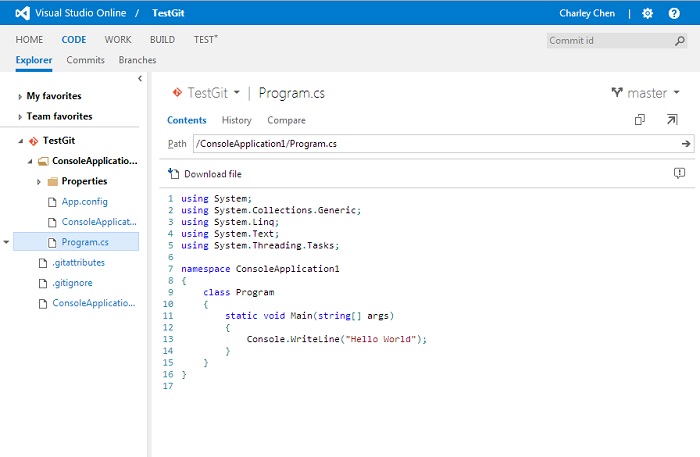
7. 在服务器端查看代码
当数据同步成功后,我们可以进入服务器查看代码状态。
还是进入 “Code” 页面,此时已经能正常看到刚才提交过的代码了。

查看历史记录,可以看到所有本地的历史版本都已经被正确同步到了服务器端。

上面,我只是演示了如何将新建的项目添加到云端的TFS。你完全可以将已有的项目添加到源代码管理控制系统,请见参考资源[6]。
Git 与 TFVC
TFVC
集中式的版本控制系统。具体来说的话,使用该工具,所有文件的版本历史数据只保存在服务器上,开发人员的机器上只会保留文件的一个版本,想查看历史数据必须从服务器上调取。
所有对代码的版本控制操作必须连接服务器,无法在本地进行代码的签入、创建分支、历史版本比较等操作。
分支是基于路径的,而且只在服务器上创建。
支持在代码签入时进行强制检查,如果不符合预先设定的规范,则TFS会拒绝签入。
支持挂起所做的修改(即vs2010中的shelve功能,vs2012中的suspend功能),并在日后继续。
Git
分布式的版本控制系统,每个开发人员的机器上都会保存完整的版本历史。
对代码的版本控制如签入、创建分支、历史版本比较时不需要连网。
分支是轻量级的,可自由切换。
在代码签入时不支持强制检查。 |


