| 编辑推荐: |
| 本文来自个人博客,本文简单介绍了介绍了在Github上使用Appvoyer和Codecov工具实现了简单的持续集成. |
|
好代码是管出来的——使用GitHub实现简单的CI/CD
软件开发一般来说是一项团队作业,在本系列文章开始就提到过软件的编码是由一个团队“并行”完成的,为了保证编码任务正常完成,首先引入版本控制工具来完成代码管理,为了保证代码质量引入了代码分析器以及代码测试。
版本控制工具可以保证代码有一个主版本,但代码分析和测试均是开发人员手动在本地完成的(通过编译、执行测试等方式),在进行代码分析和测试时可能并没有将本地代码更新到最新版本,这样就会出现一个问题,当多个开发人员向版本库提交代码时,无法保证最新代码库的代码是正确的,为了解决这个问题,提出了持续集成,持续集成的集成指的是持续的对多个开发人员编写的代码进行集成,本文从下面几个方面介绍持续集成以及基于Github进行持续集成实践:
1.CI&CD
2.常用的持续集成工具
3.GitHub市场简介
4.使用AppVeyor实现持续集成
5.使用Codecov显示代码覆盖率
6.小结
CI&CD
持续集成(Continuous integration,CI)指的是在开发过程中持续地将所有开发人员的代码合并到代码库的主线上,然后对该主线代码进行编译、测试运行等操作对代码进行检验,其目的是尽可能早的发现代码集成后导致的问题。
实现持续集成的要点主要有:共享的代码库、自动化编译、自动化测试等,同时要保证合理的集成频率,一般持续集成的时机在于开发人员将代码提交到代码库时自动进行,但是如果提交过于频繁,那么应该使用时间间隔的形式进行持续集成。
持续发布(Continuous delivery,CD)实际上是持续集成上的一个拓展,在持续集成的基础上将发布工作自动化,避免人为操作从而减少发布时间和发布时人为造成的错误。
常用的持续集成工具
持续集成经过多年的发展,在不同的应用场景、平台/语言、商业化等因素下产生了许多持续集成工具,可参考(但不限于这些): https://en.wikipedia.org/wiki/Comparison_of_continuous_integration_software
比较常用的持续集成工具有:
Jenkins
Jenkins是一个开源的跨平台持续集成工具,它提供了GUI界面以及大量的拓展插件,通过GUI界面可以简单、快速的完成项目持续集成配置,更重要的是Jenkins支持所有的版本控制工具。
项目地址:https://jenkins.io/
TeamCity
TeamCity是JetBrains公司开发的持续集成工具,它有免费和收费两种授权,免费版本的TeamCity拥有所有功能,其限制仅仅是只能创建100个编译配置和只能并行运行3个代理。
项目地址:http://www.jetbrains.com/teamcity/
GitLab
GitLab是一个Git的代码管理工具,使用GitLab可以轻松的在Linux环境搭建一个Git的远程代码托管平台,同时GitLab中也内置的CI/CD功能。
项目地址:https://about.gitlab.com/
Travis CI
Travis CI是一个持续集成托管平台,它为开源项目提供免费支持,但Travis
CI不支持Windows下编译。
项目地址:https://www.travis-ci.org/
AppVeyor
AppVeyor也是一个持续集成的托管平台,它支持Windows和Linux,并且AppVeyor可以对环境进行定制:https://www.appveyor.com/docs/build-environment/,是一个非常强大的CI工具,AppVeyor对开源项目提供免费支持。
项目地址:https://www.appveyor.com/
VSTS
VSTS(Visual Studio Team Services)是微软的软件开发管理解决方案,它包含了代码版本管理、持续集成/发布、敏捷等特性,并且VSTS为5人以下团队提供了免费使用。
项目地址:https://visualstudio.microsoft.com/zh-hans/team-services/
总的来说持续集成工具分为可本地安装和平台托管两类,本地安装类型的工具适合有专用构建服务器资源的闭源项目(当然开源项目也可以使用),而托管平台则比较适合开源或者没有专用构建服务器资源的项目,使用上托管平台更加省心,这些工具需要根据实际情况来进行选用。
GitHub市场简介
GitHub作为一个分布式的软件管理解决方案,它除了提供代码托管外,还通过应用市场的方式提供了拓展应用,这些应用主要用于持续继承、部署、测试、代码审查、项目管理等等,详情查看:https://github.com/marketplace/
下图为Github市场中的CI工具:

一般来说市场中提供的应用对于开源项目都是可以免费使用的,下面就介绍如何将Github上的开源项目使用其市场应用完成持续集成。
使用AppVeyor实现持续集成
AppVeyor是一个支持自定义持续集成环境的CI工具,它对.Net程序的支持非常强大,同时对开源项目免费,所以AppVeyor是.Net
Core项目持续集成的首选,下面就介绍如何使用AppVeyor完成持续基础:
1. 在GitHub市场中找到AppVeyor,并完成安装:

2. 添加项目:

选择GitHub仓库,并完成授权:

添加需要的仓库:

点击“NEW BUILD”进行一次编译:

从编译的信息可以看到,此次编译失败了,并且给出了相应的错误信息,这是由于编译环境导致的。
3. 环境配置:
将编译镜像选择为VS2017:

在编译前先执行dotnet restore命令还原项目依赖:

4. 开始一个新的编译:
编译结果:

从编译结果可以看出Appveyor不仅仅是完成了编译工作,而且还搜索了测试信息,并完成了测试。另外有一个要点是本项目中的测试是依赖数据库的,这就意味着Appveyor的编译环境提供了SQL
Server数据的支持。
5. 将编译后的内容发布到GitHub release:
为xUnitTestDemo代码库添加一个Tag:

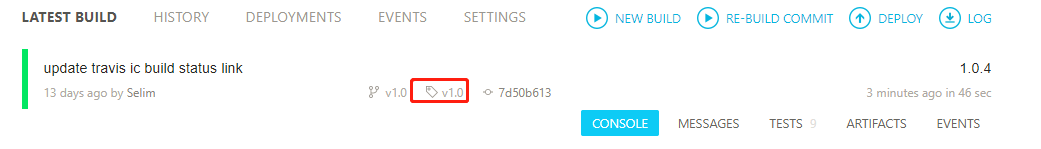
然后Appveyor将会检测到代码库的变化,自动编译Tag,并将结果部署到Github的Release中:

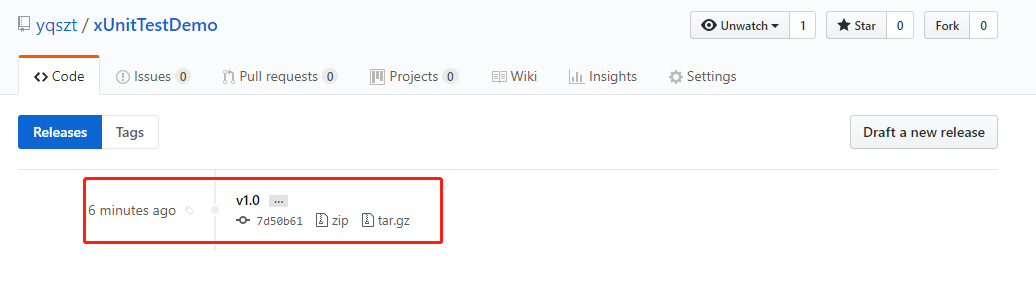
自动部署的Release内容:

关于appveryor部署的更多信息参考:https://www.appveyor.com/docs/deployment/
6. 将编译状态显示到GitHub上:
Appveyor的Badges(标记)配置界面中可以获取到状态标记地址:

将MarkDown的代码复制到项目的README.md文件中:

效果:

7. 导出appveyor.yml文件以及通过appveyor.yml来完成配置:
上面的方法是通过Appveyor的Web界面上完成配置的,除此之外还可以通过appveyor.yml文件来完成配置,appveyor.yml文件可以自己创建或导出已有配置:
导出已有配置:

将appveyor.yml文件放置到代码根目录,并通过修改该文件来变更配置:

上图在原有配置基础上修改为release的方式编译代码,并且指定生成结果目录,将结果进行压缩。
更多appveyor.yml配置可参考:https://www.appveyor.com/docs/appveyor-yml/
使用Codecov显示代码覆盖率
Codecov也是Github市场的一个应用,它用于生成代码覆盖率报告,codecov对C#的支持是基于OpenCover的(使用OpenCover检测代码覆盖率参考:好代码是管出来的——.Net
Core中的单元测试与代码覆盖率),Codecov对Github的公开项目是免费的,下面就开始介绍如何使用codecov来实现测试代码覆盖率的统计:
1. 安装Codecov:

注:安装完成Codecov后,会有一个Upload Token用来将代码覆盖报告上传到Codecov,但Appveyor的公共仓库可以不需要:

2. 修改appveyor.yml文件:

添加使用choco管理器安装OpenCover及codecov,然后在test_script中添加代码覆盖率分析报告以及上传脚本。
注:当上述变更push到Github后,Appveyor将开始自动编译并完成包括代码覆盖率报告生成、上传等所有工作,此时打开codecov页面将会看到报告信息:

3. 在README.md文件中添加Codecov的标签:

结果:

小结
本文介绍了CI和CD的基本概念,前者目的在于尽可能早的发现多人开发时代码集成的错误,而后者目的是避免人为造成的错误,将一些重复的事情交由程序自动完成,既可以减少成本又可以提高正确率,现在流行的DevOps的基础之一就是自动化也就是CI和CD。
当把新代码推到GitHub仓库时,Appvoyer会自动的完成一系列构建操作。Appvoyer是一个非常强大的CI工具,对C#的支持也非常好可以选择VS版本(包括预览版),多种数据库(包括Linux下的SQL
Server),所以在执行测试时依赖数据库的测试也能通过。 |

