| 编辑推荐: |
本文来自yq.aliyun.com,Jenkins是一个开源软件项目,是基于Java开发的一种持续集成工具,用于监控持续重复的工作,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。
|
|
Jenkins
Jenkins在 Docker hub 上有官方镜像和社区镜像, 根据官方描述,Jenkins的镜像已经由社区接管维护,镜像为jenkinsci/jenkins,所以这次的集成就用这个社区版的Jenkins。
Docker 信息
| ~ docker
version
Client:
Version: 18.03.1-ce
API version: 1.37
Go version: go1.9.5
Git commit: 9ee9f40
Built: Thu Apr 26 07:20:16 2018
OS/Arch: linux/amd64
Experimental: false
Orchestrator: swarm
Server:
Engine:
Version: 18.03.1-ce
API version: 1.37 (minimum version 1.12)
Go version: go1.9.5
Git commit: 9ee9f40
Built: Thu Apr 26 07:23:58 2018
OS/Arch: linux/amd64
Experimental: false |
配置Jenkins的compose.yml文件
因为我的docker已经进行了swarm集群处理,所以可以用docker compose写配置,然后一键运行。
docker-compose.yml
| version: '3'
services:
jenkinsContainer:
image: jenkins/jenkins:lts
ports:
- 8080:8080
- 3000:5000
volumes:
- "./jenkins_home:/var/jenkins_home"
deploy:
mode: replicated
replicas: 1
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
update_config:
parallelism: 1
delay: 10s
placement:
constraints:
- node.role == manager |
说明
image: jenkins/jenkins:lts, 使用最新的社区版本的jenkins;
ports: 8080:8080是浏览器端控制jenkins对应的端口,使用时,用ip:port即可,3000:5000是你要通过JNLP进行从节点构建的时候用的,在本次配置中并没有用到;
volumes: "./jenkins_home:/var/jenkins_home",将jenkins的配置存放在本地,防止重启后重新初始化jenkins,该文件可以自己创建,也可由Docker在运行时创建。
deploy: 这是和swarm集群部署相关的,就不细细讲了。
因为部署需要执行如下一行代码
| docker stack deploy
--compose-file= docker-compose.yml jenkins |
防止每次重启都要键入,特地的,我们创建一个deploy脚本,加入可执行权限,每次执行这个脚本即可
echo "docker
stack deploy --compose-file =docker-compose.yml
jenkins" > deploy
chmod +x ./deploy |
执行后的目录如下
Jenkins tree -L
1
.
├── deploy
├── docker-compose.yml
└── jenkins_home
1 directory, 2 files |
部署
执行如下命令即可
./deploy
Creating network jenkins_default
Creating service jenkins_jenkinsContainer |
安装Jenkins
浏览器端打开ip:8080,在这我的地址为47.95.247.xxx:8080,端口后面切记不要加/jenkins,
这是Jenkins的bug,不然你的页面在登录后就会出错。
登录密码获取
进入运行的容器中,打印
| docker container
ls
CONTAINER ID IMAGE
COMMAND CREATED S TATUS
PORTS NAMES
c12c47c804ba jenkins/jenkins:lts
" /sbin/tini -- /usr/…"
3 minutes ago Up 3
minutes 8080/tcp, 50000/tcp
jenkins_jenkinsContainer.1.ntkjvt6u4kxjyvprc0rdrif05
docker exec -it c12c47c804ba /bin/bash
cat /var/lib/jenkins/secrets/initialAdminPassword
XXXXXXXXXXXXXXXXXXXXXX # 这就是密码 |
docker logs,使用docker logs 查看安装日志,密码也是在安装日志中的
| docker container
ls
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS
NAMES
c12c47c804ba jenkins/jenkins:lts "/sbin/tini
-- /usr/…" 3 minutes ago Up 3 minutes 8080/tcp,
50000/tcp jenkins_jenkinsContainer.1.ntkjvt6u4kxjyvprc0rdrif05
docker logs -f c12c47c804ba
XXXXXXXXXXXXXXXXXXXXXX # 这就是密码 |
输入密码后,选择推荐的安装,安装时间比较长,可以喝一杯茶或者咖啡去。
安装好自动进入主页。
配置Jenkins 使之和GitHub进行交互的基础环境
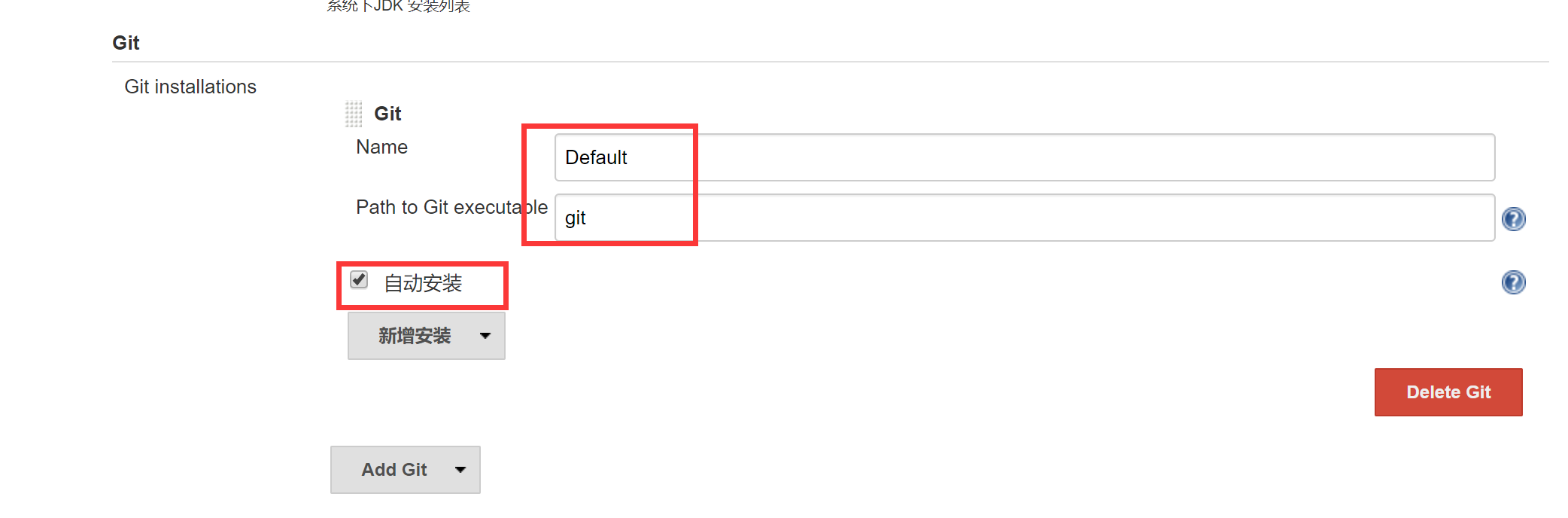
全局工具配置
git:主要提供git操作,如拉去代码。

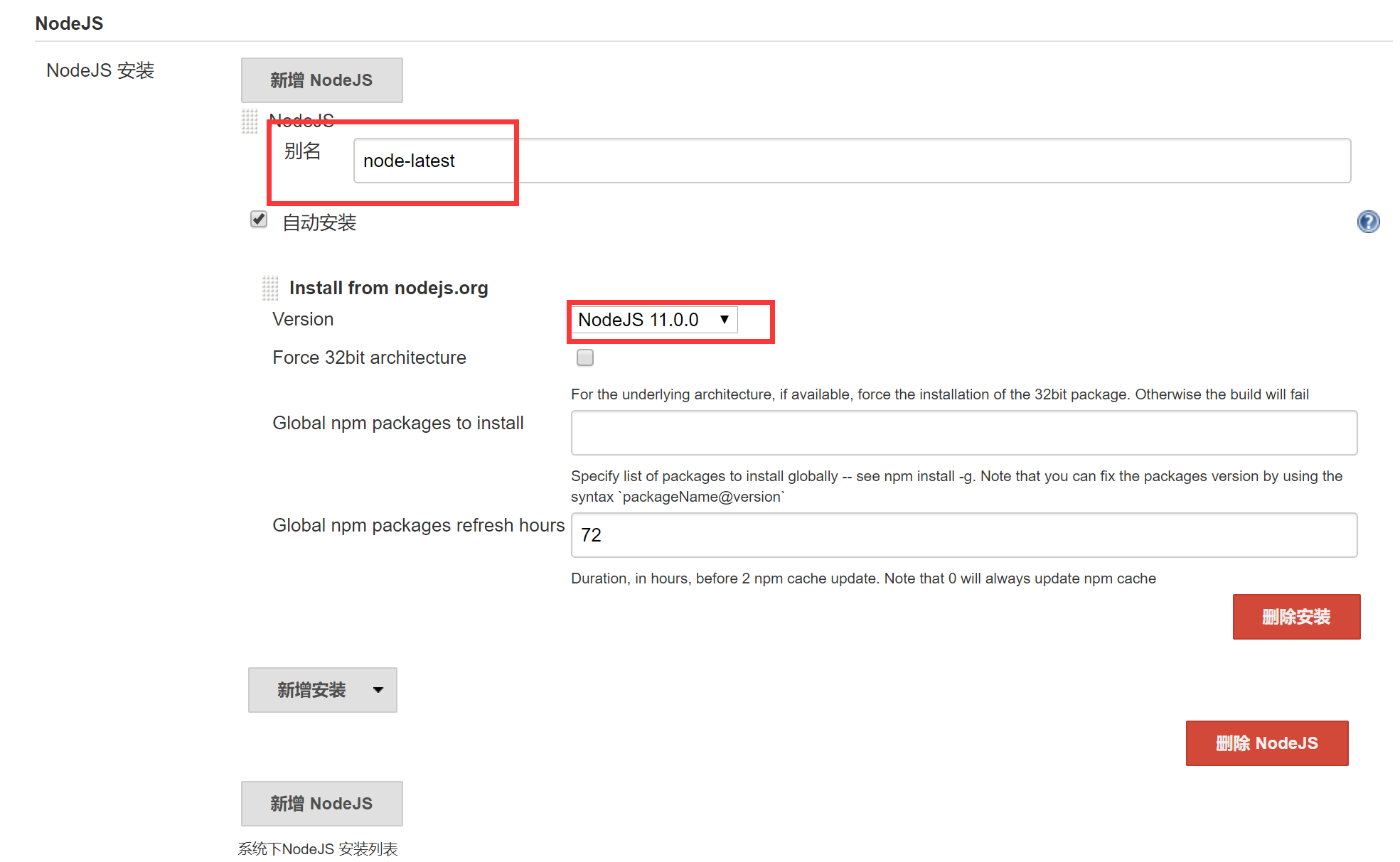
node: 为我们的前端项目打包提供基础运行环境。

里面的内容都可以选择配置,我们选择nodejs 11这个版本。配置完毕选择应用即可。
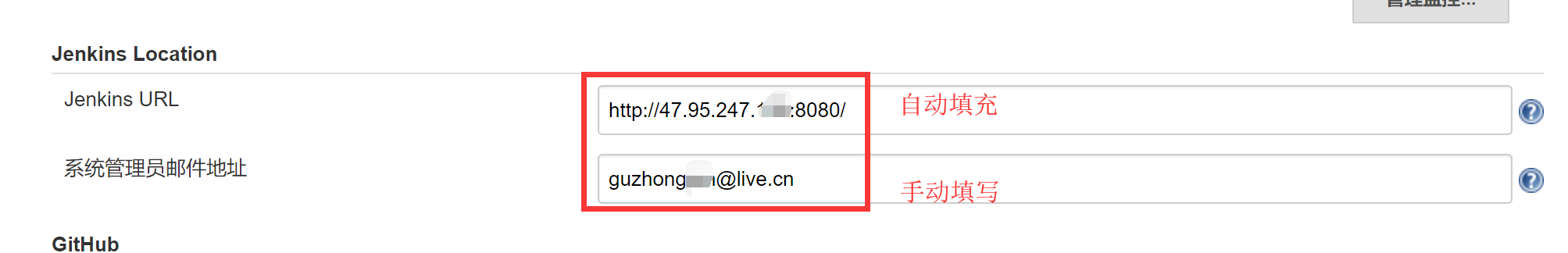
系统设置
系统设置主要设置jenkins的地址和系统管理员的邮箱地址,还有与github之间的通信,要让github接受到push等命令触发CI/CD,就涉及到这块。
Jenkins Location

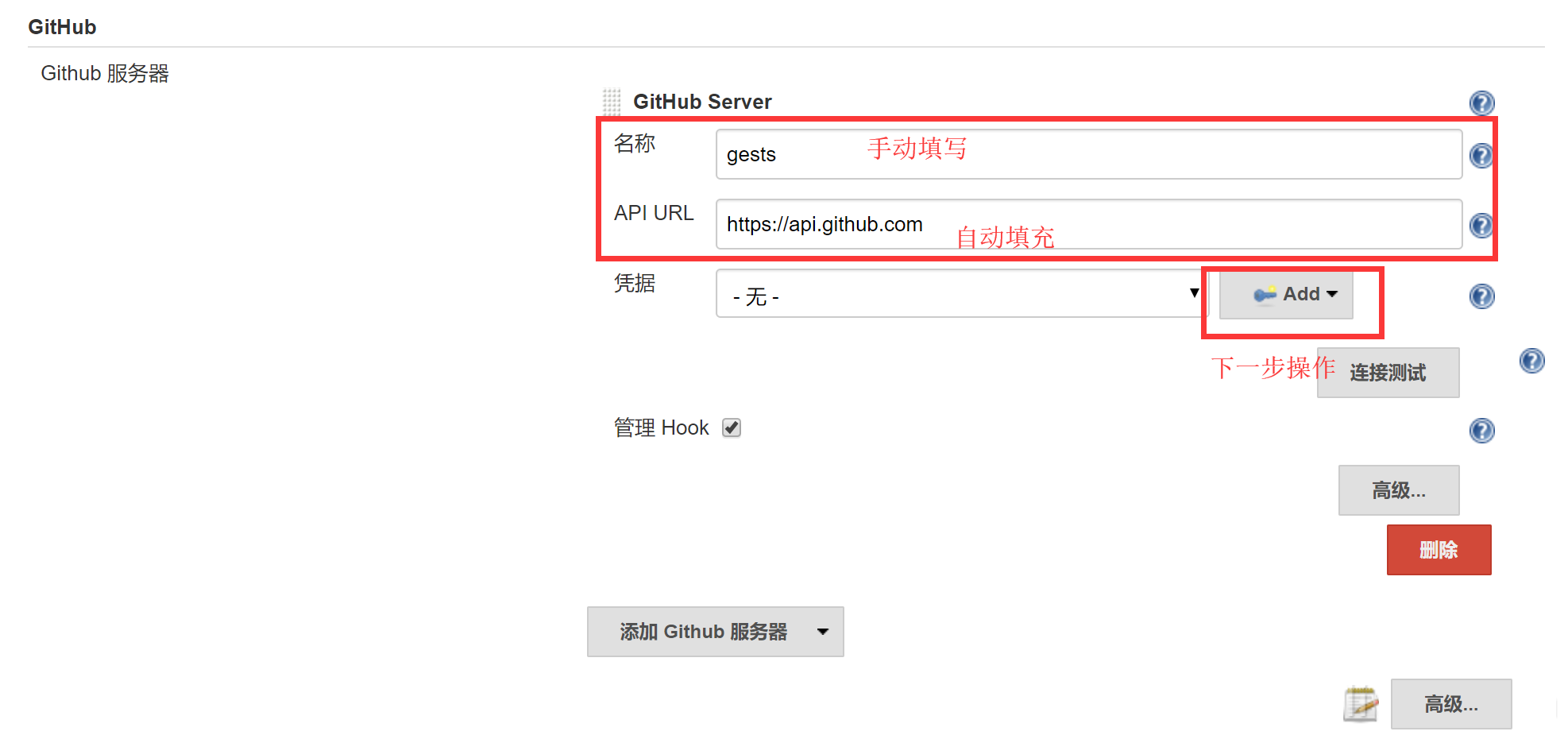
GitHub
1.添加GitHub Server 并填写名称

2.在https://github.com/settings/tokens/new上生成token,需要的权限就三个,而且repo:status在repo中,所以可以不选,下图是所需要求,

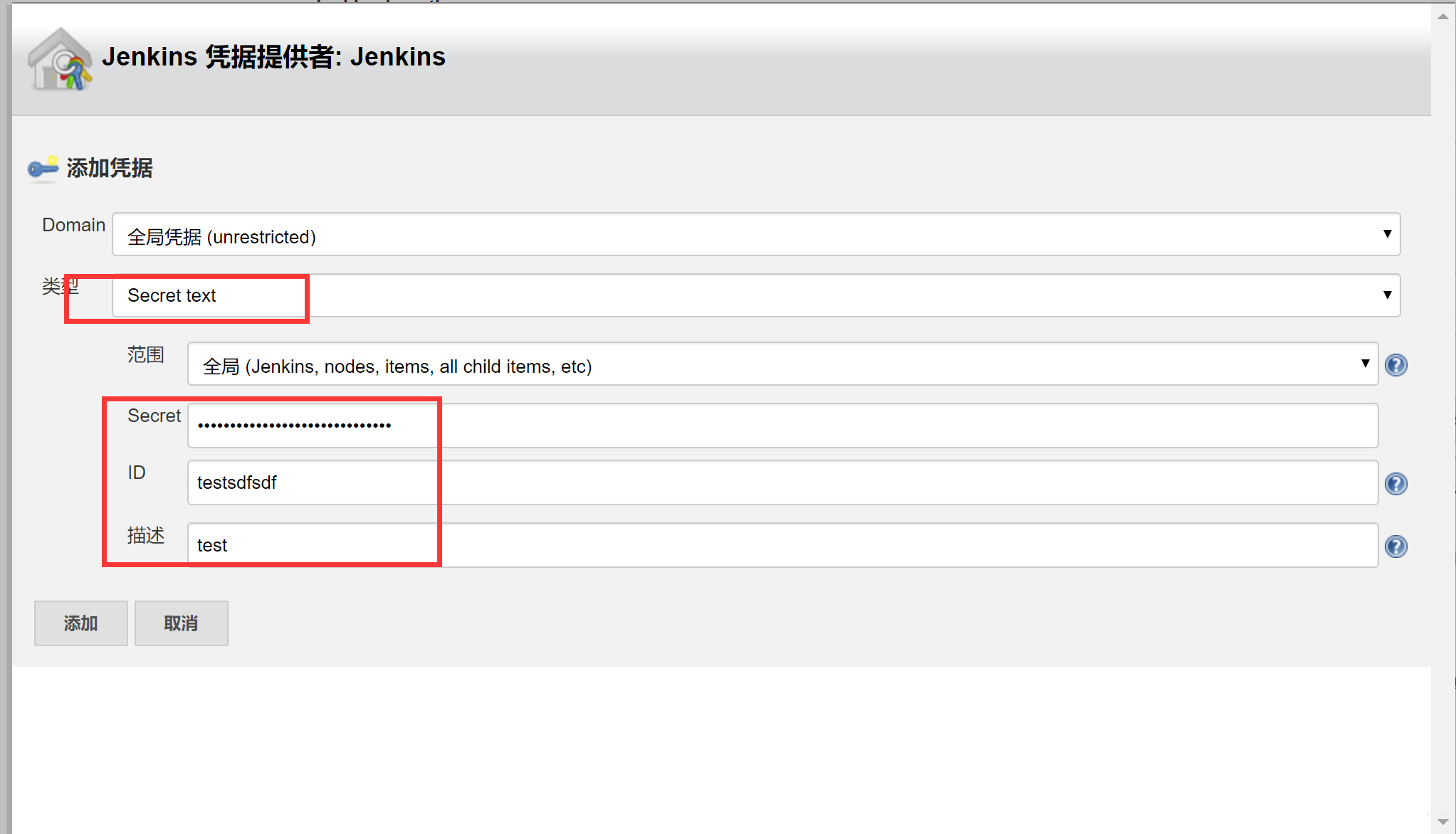
3.在GitHub上生成Token之后,copy该Token, 在Jenkins
凭据提供者: Jenkins页面中的类型中选择Secret text, Secret中粘贴GitHub生成的Token,id和描述可以随便填写。

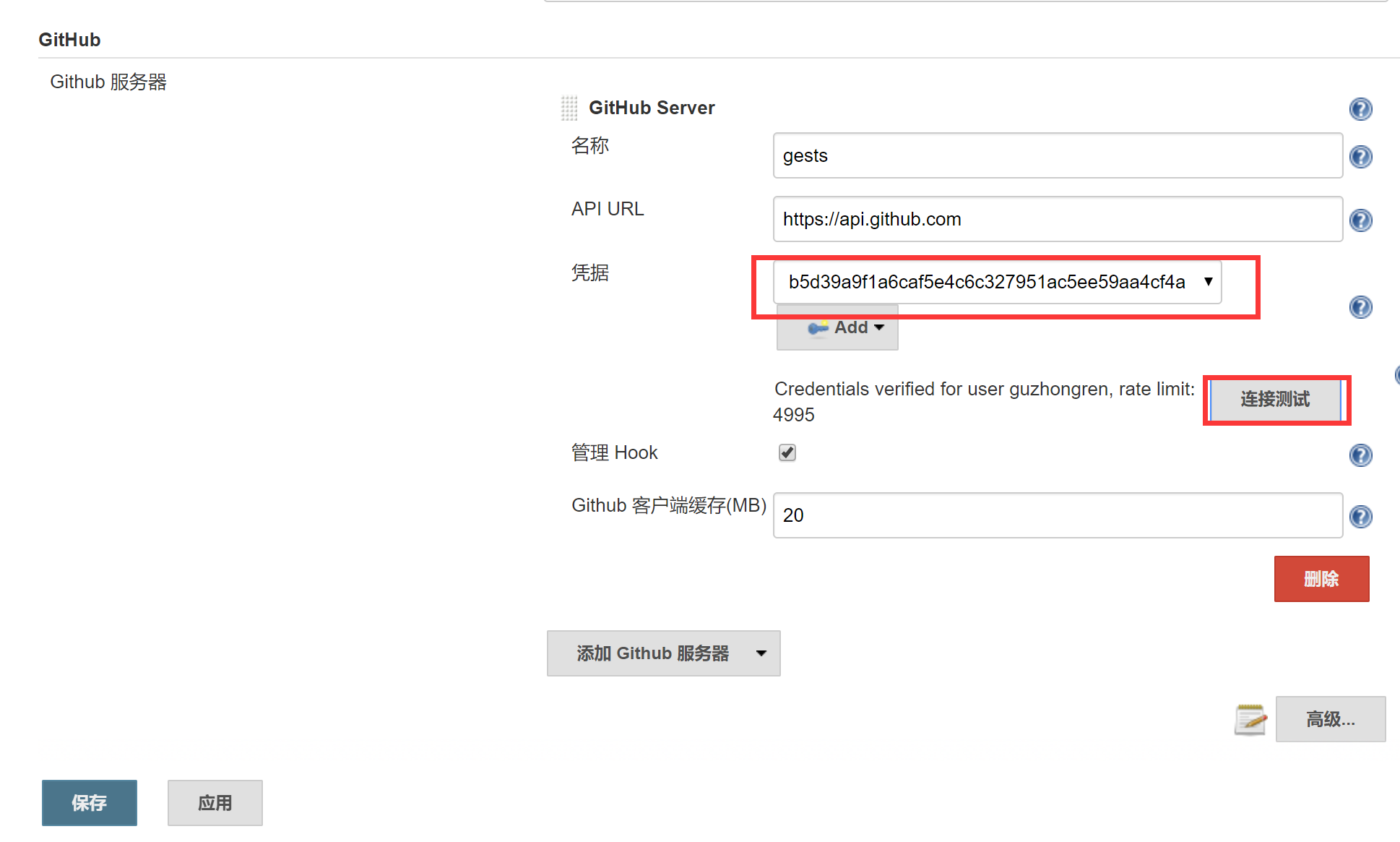
4.点击添加后,回到主页面,在凭据中选择刚才创建的凭据,点击连接测试,若不成功,返回重新操作以上步骤,点击下面的应用或保存完成配置。

至此,基础配置完成。
添加测试项目
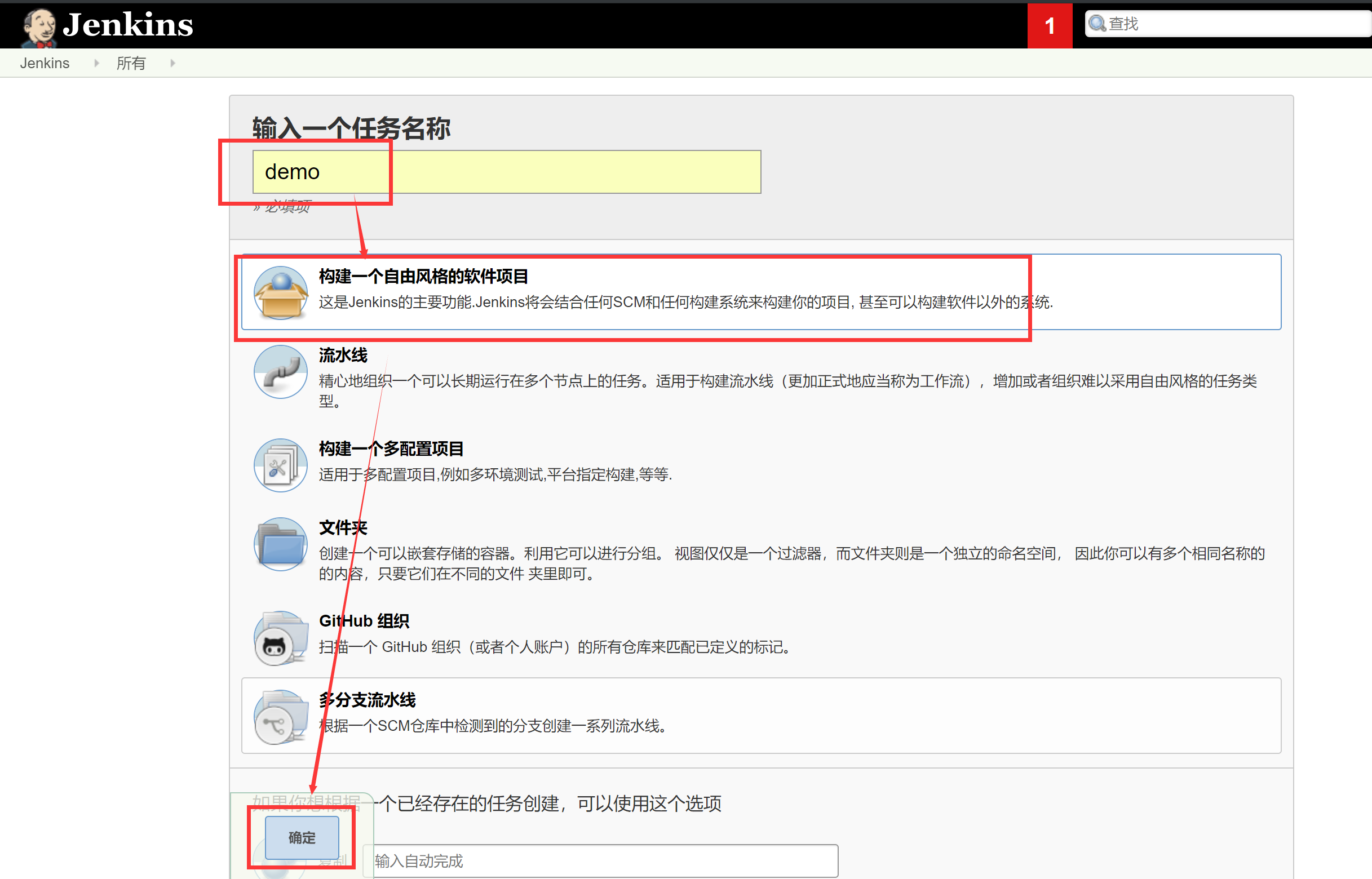
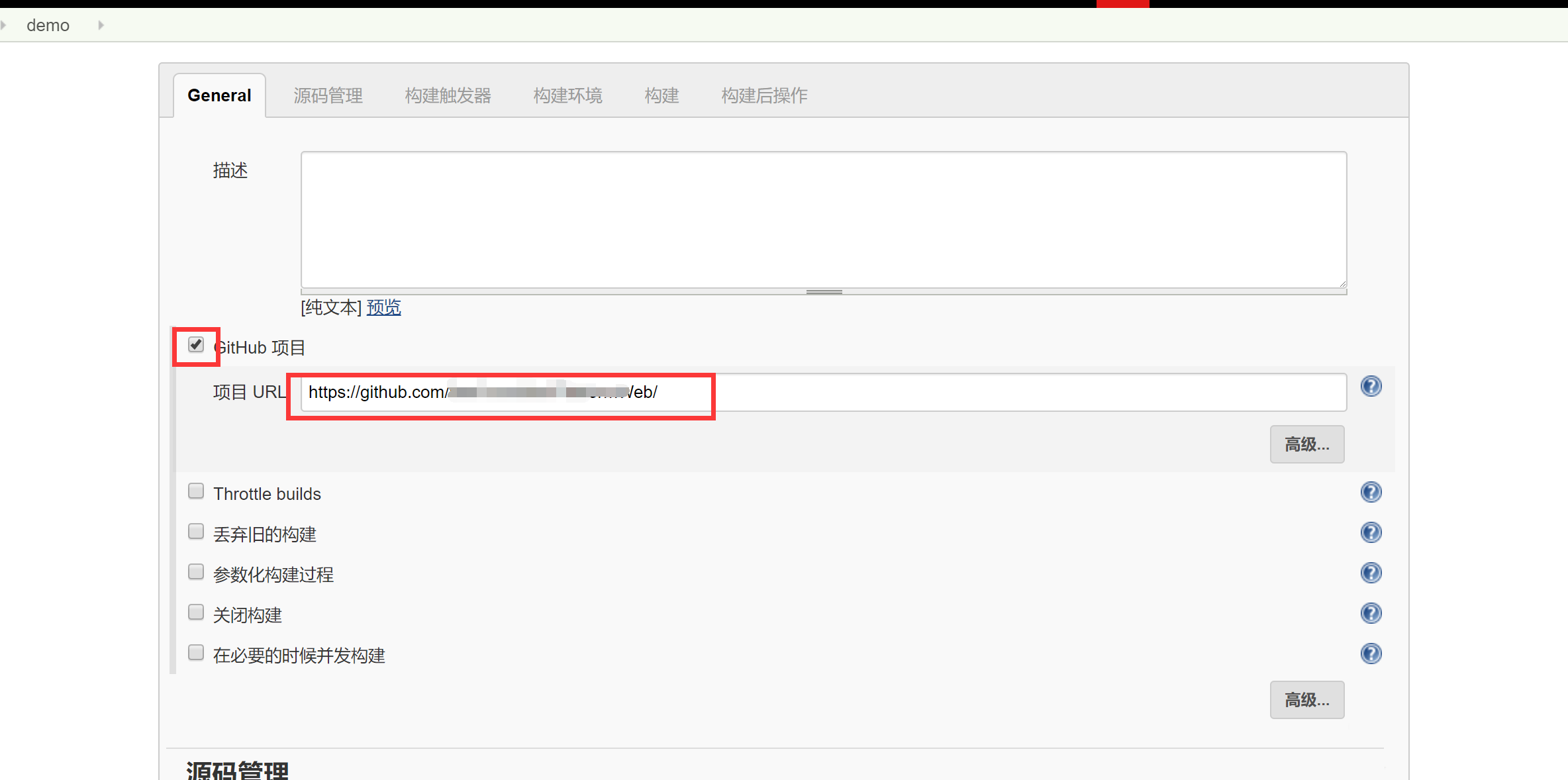
1.在首页添加新任务,选择自由风格的项目

2.选择GitHub,键入要构建项目地址的主页地址,注意不是git资源地址

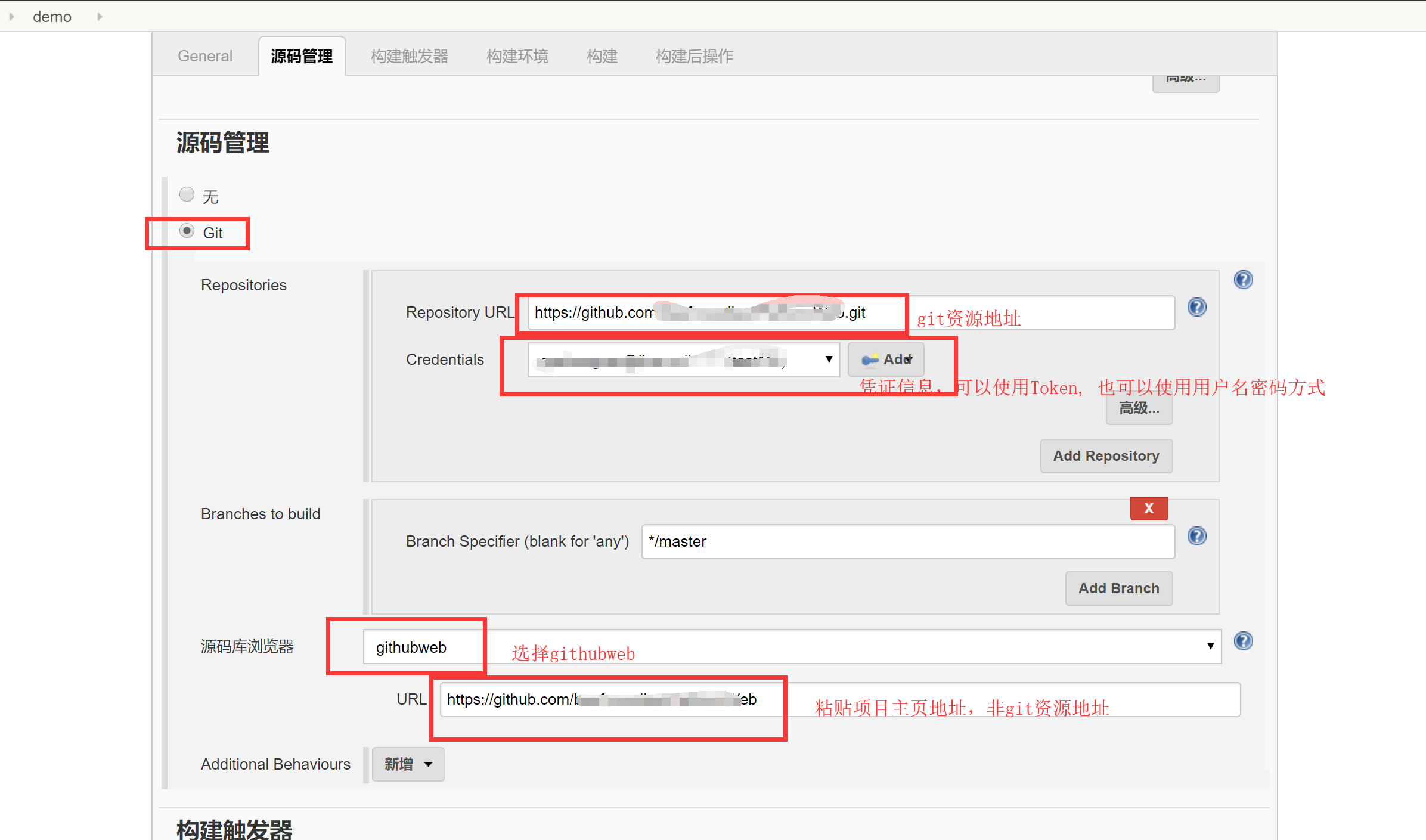
3.源码管理配置

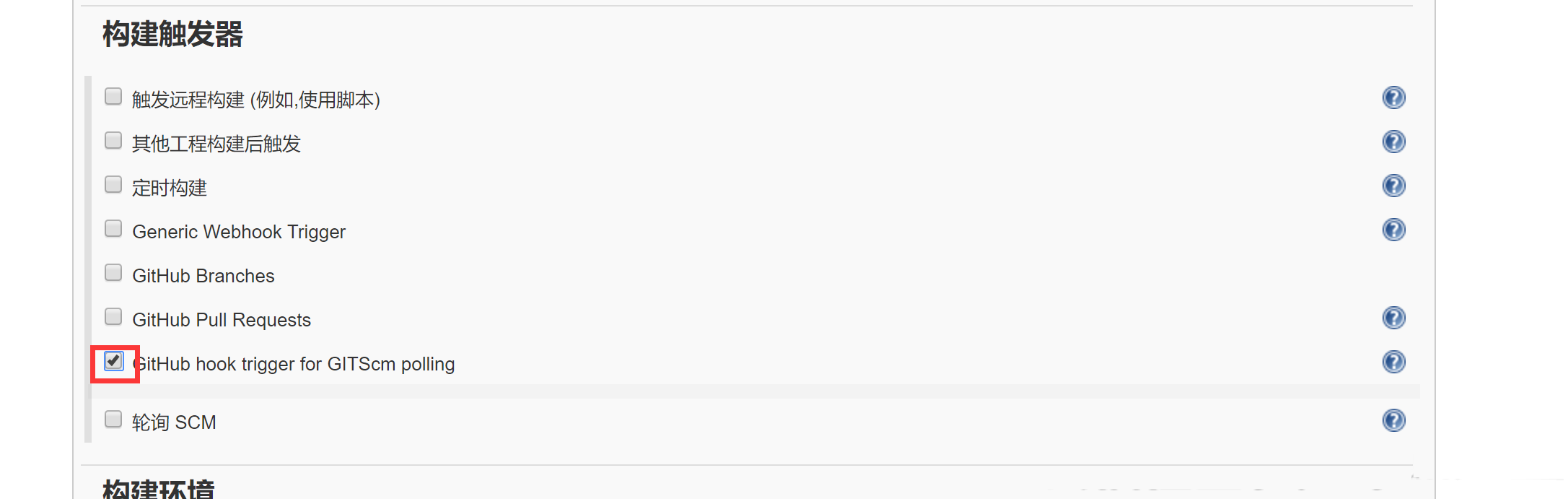
4.构建触发器

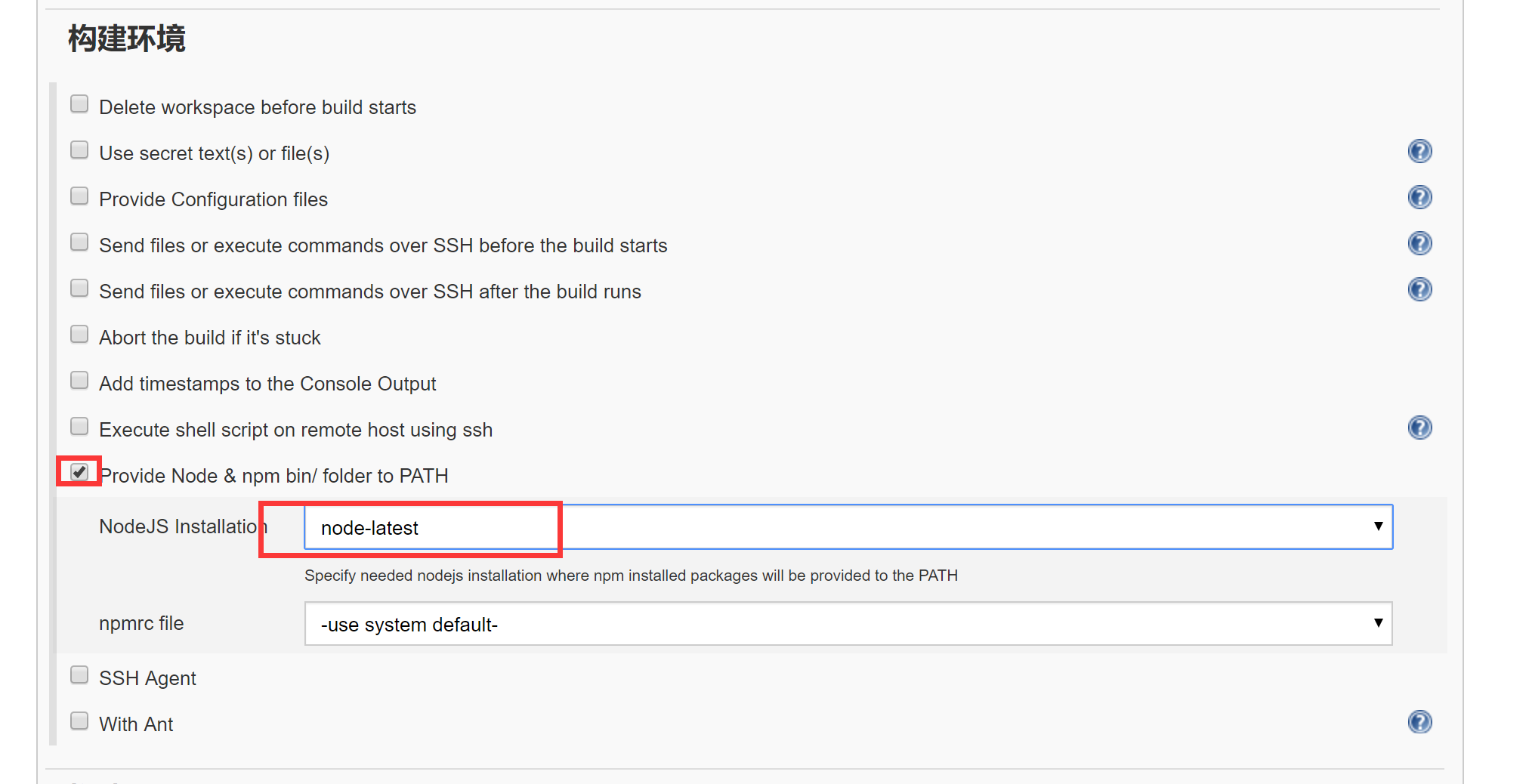
5.构建环境

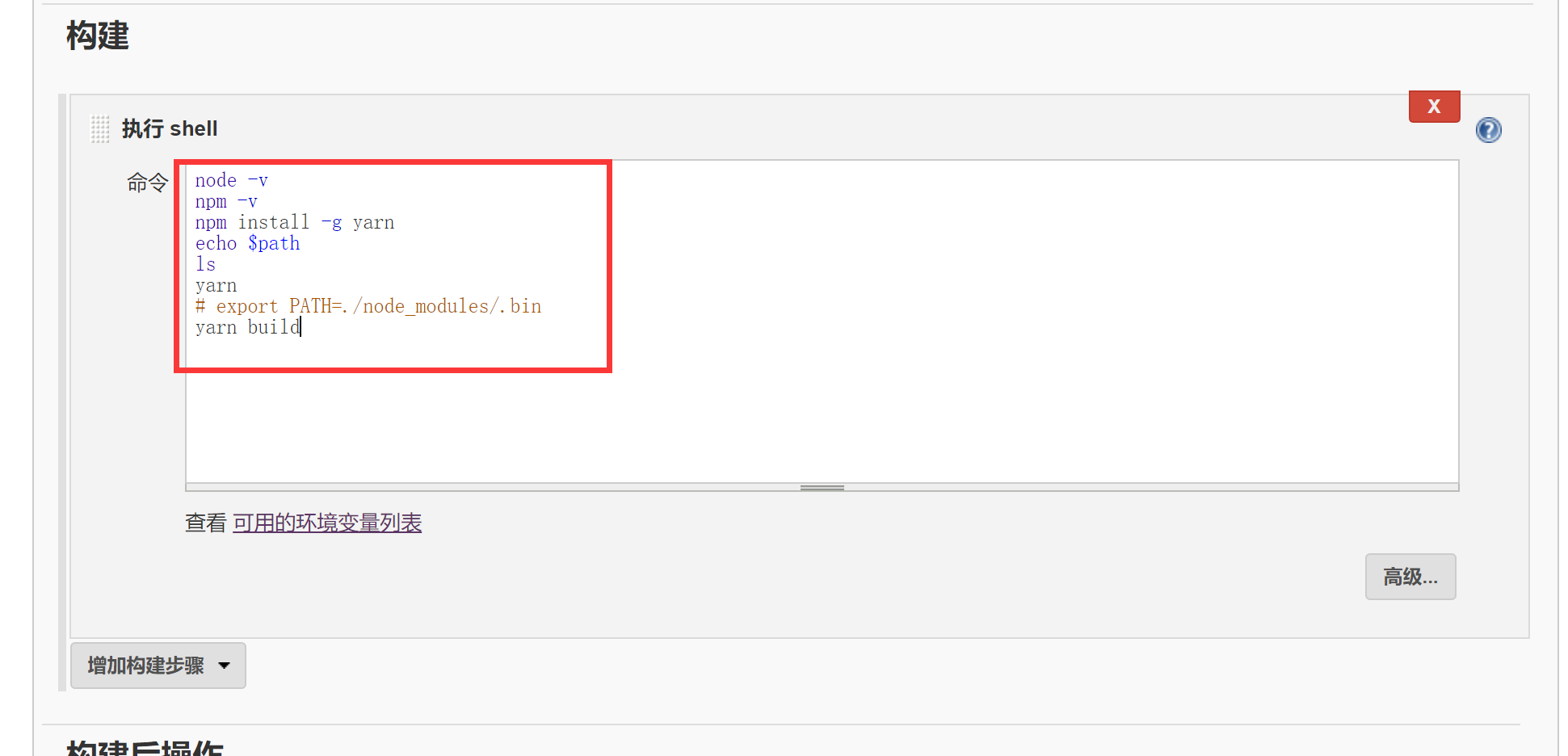
6.构建,选择执行shell,键入如图中的shell

点击应用,保存,至此,完成GitHub项目在Jenkins的设置。
配置webhook
只有Jenkins和GitHub配置了相同的webhook,才能通信,才能达到开发者向GitHub
push代码的时候Jenkins 才能收到ton通知进行后面的CI/CD。
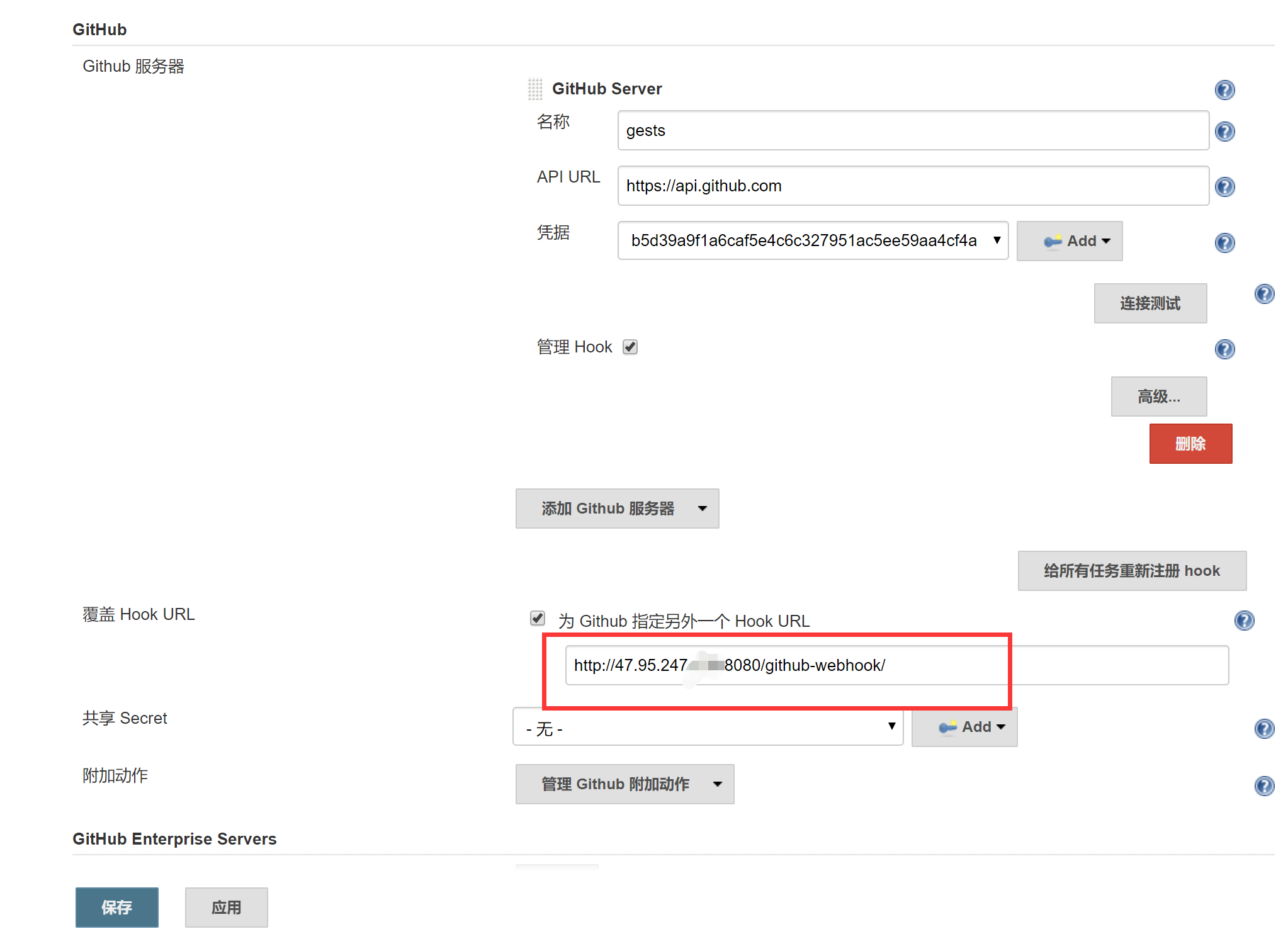
1.进入系统管理/系统配置,定位到GitHub配置项,点击底部的高级按钮,键入协议://Jenkins地址(IP:Port)/自定义名称。 
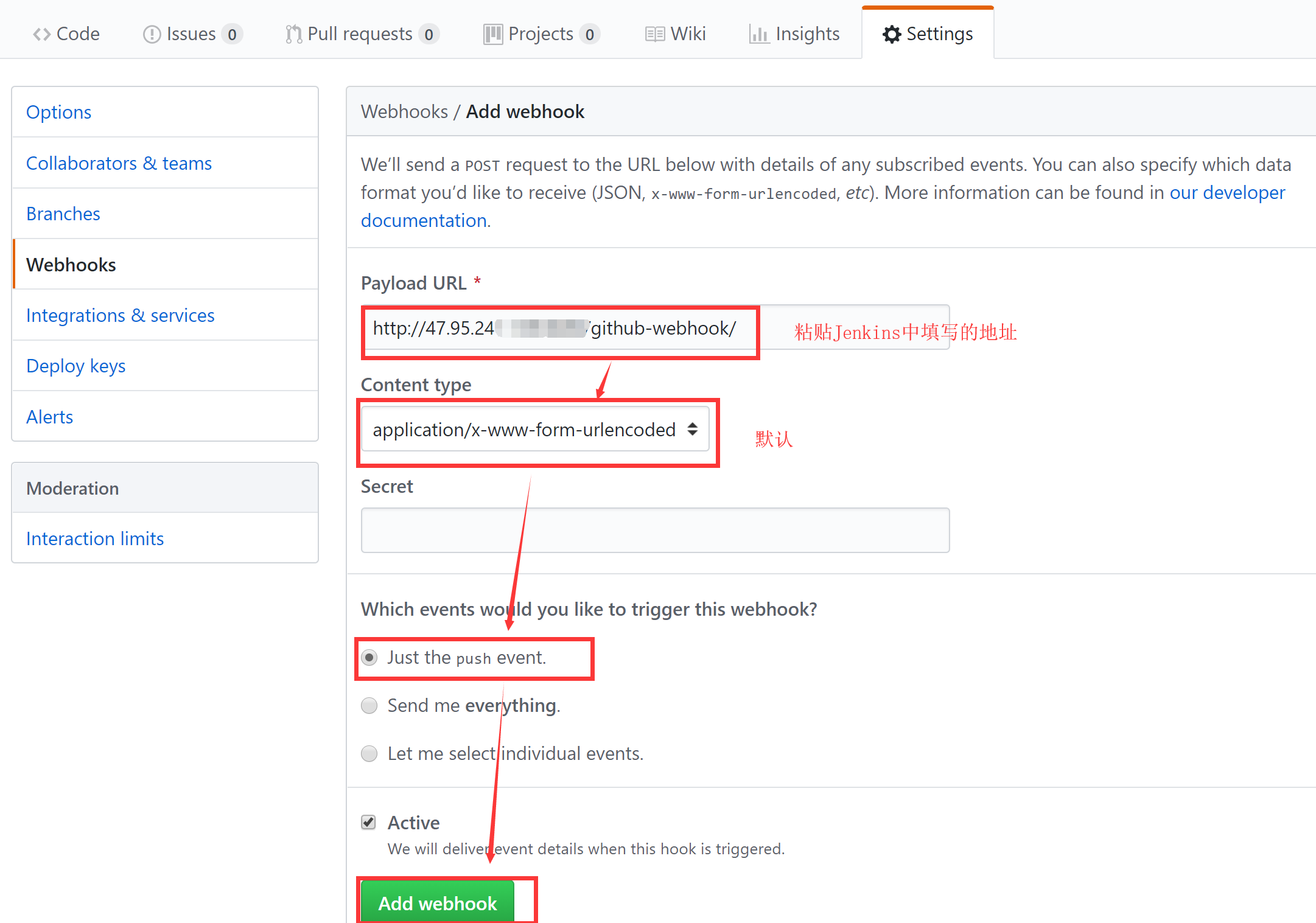
2.在GitHub上打开你项目的setting页面,进入webHooks页面,点击右上角的
Add webhook,进入页面执行如下

运行
在本地或者github上修改文件,对其进行push, Jenkins会收到通知,然后运行程序进行打包。
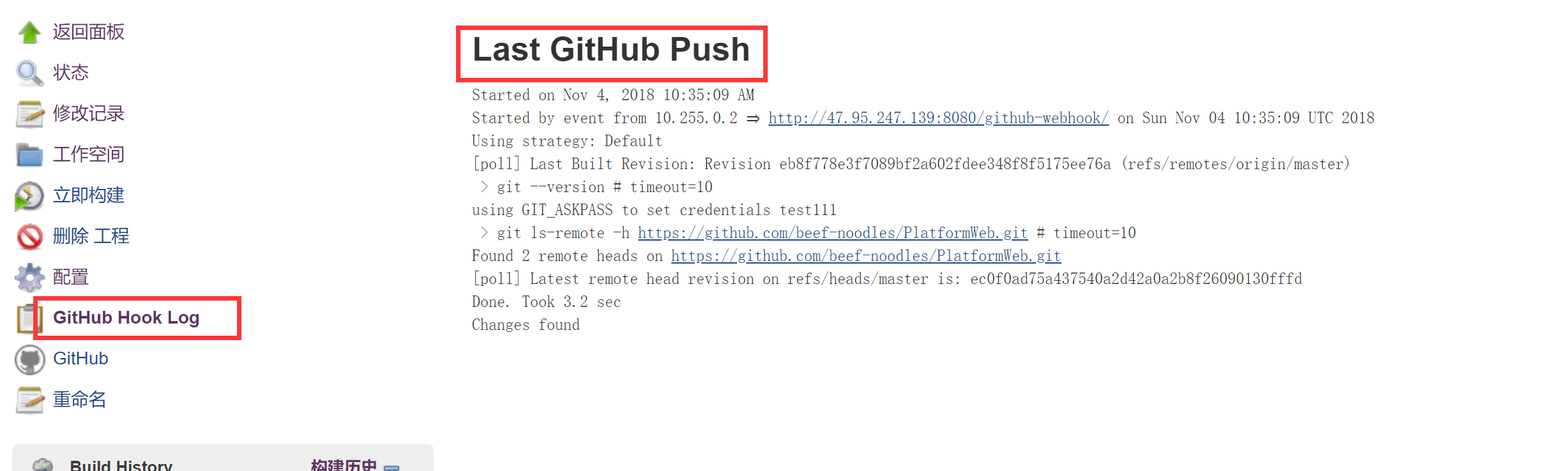
1.打开刚才创建的任务,进入详情,可以看到收到的GitHub push的消息。

2.Jenkins开始构建

3.构建成功的效果

总结
遇到问题还是要慢慢解决滴。在此做个总结。 |

