| 编辑推荐: |
本文主要介绍了创建仓库、创建仓库名称、描述、
创建仓库,将本地项目内容一个完成的过程。
本文来自于简书,由火龙果软件Anna编辑、推荐。 |
|
以下内容都是以 Github 进行演示操作
1.先在 Github 上创建目标仓库(存放工程代码)
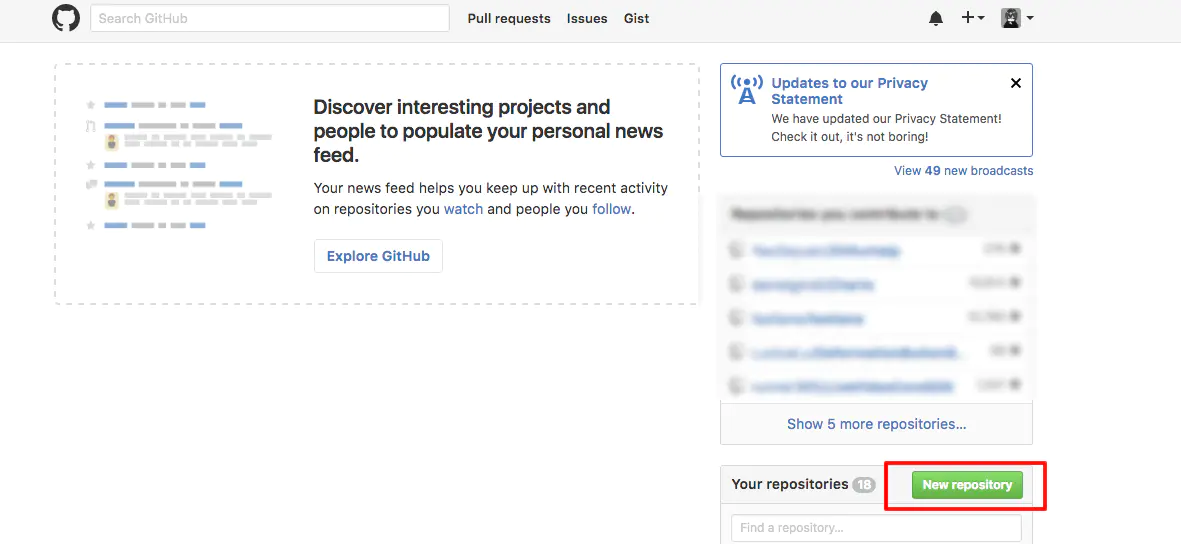
1.1. 创建仓库

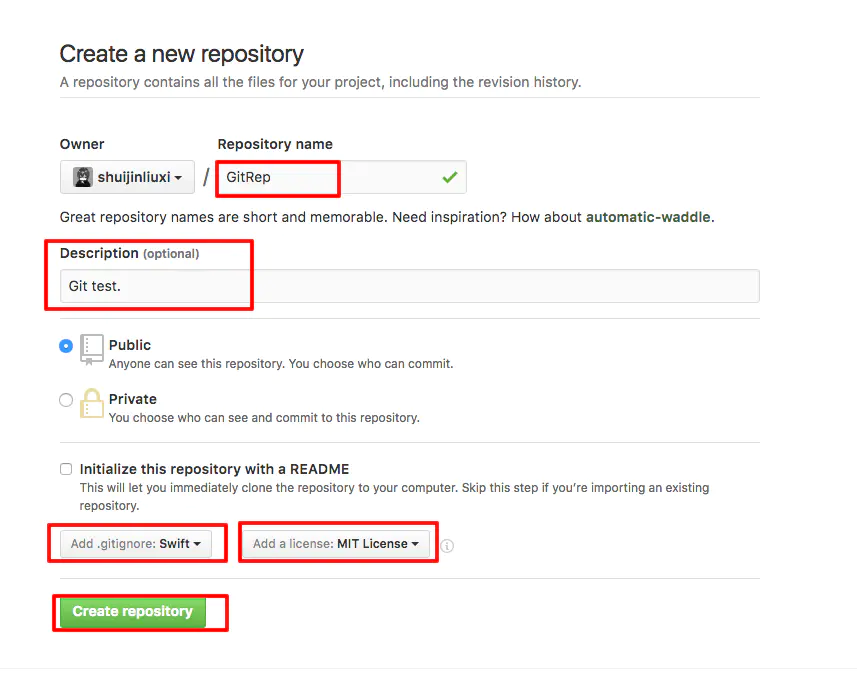
1.2. 创建仓库名称、描述、语言类型、许可协议

设置属性
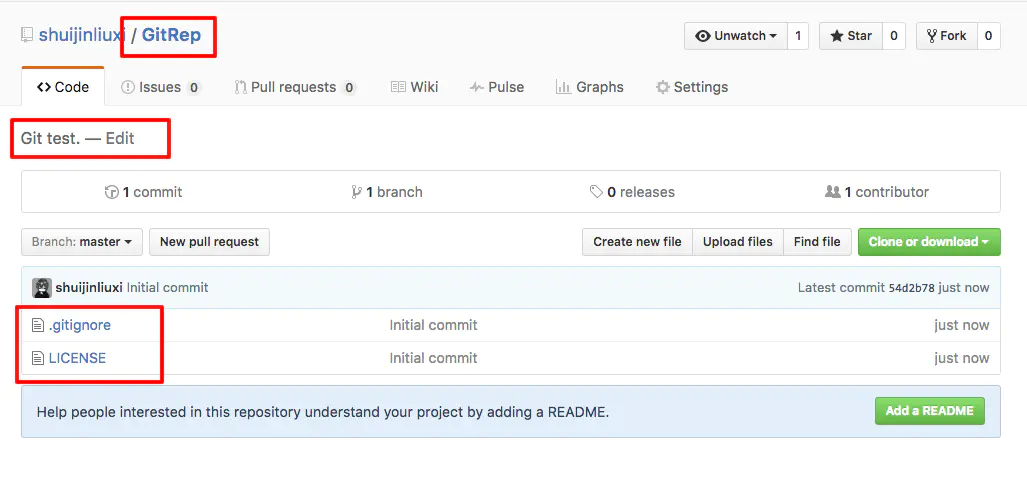
1.3. 创建仓库成功后的界面

创建成功
将本地代码与刚刚创建的仓库进行同步,此时有两种情况,其中一种情况为项目是新创建的(见 2.1 分支);另一种情况为项目已经有代码了(见
2.2 分支)。
2.1. 项目是新创建的,此时最简单,直接将刚刚创建的仓库通过 clone 命令下载到本地即可。
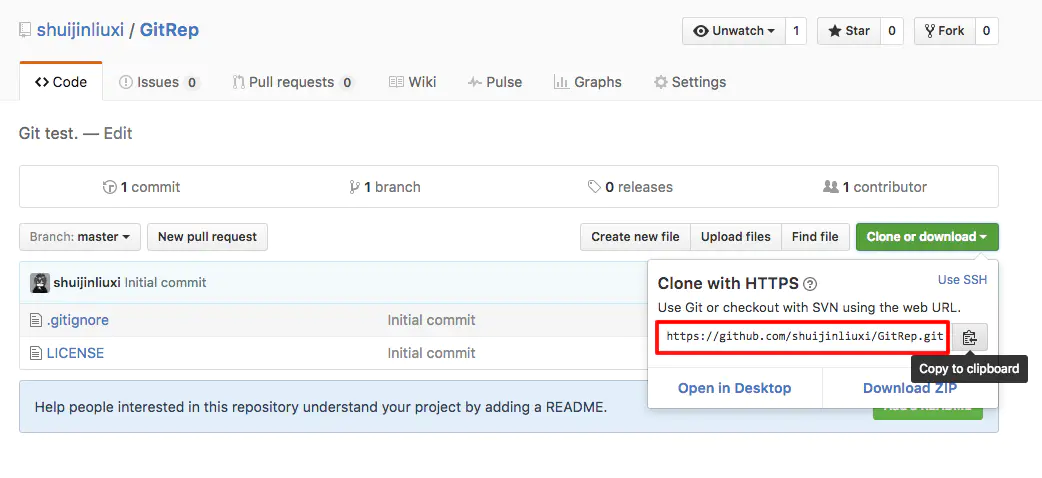
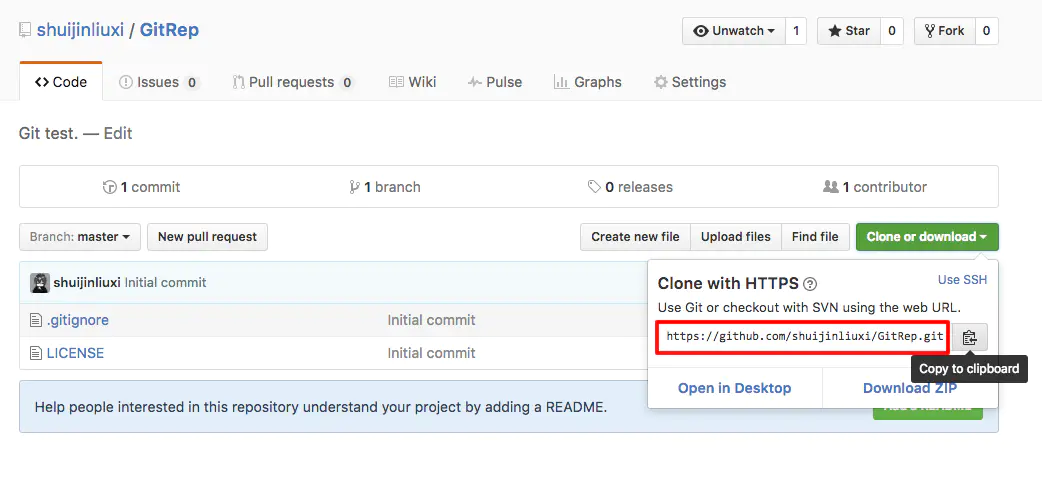
2.1.1. 获取仓库的地址,如下图红色框中即为仓库地址,点击 Copy
to clipboard 进行复制

仓库地址
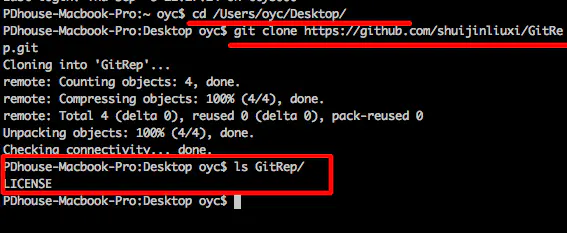
2.1.2. 打开终端,切换到项目存放的路径(演示中为桌面),在终端运行:git clone <repository>,<repository>
为仓库地址(即可将远程仓库下载到桌面,如下图,可以看到 LICENSE 文件已存在,而 .gitignore
是隐藏文件,因此看不到)

下载仓库
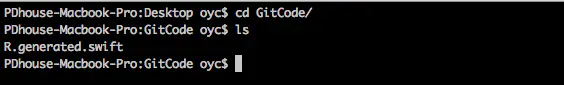
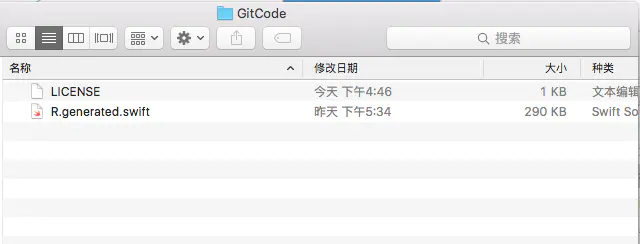
2.2.本地项目已经有代码了,将本地项目与刚刚创建的仓库进行同步(演示中本地项目目录为
PrjCode,已存在代码文件 R.generated.swift)。

本地项目
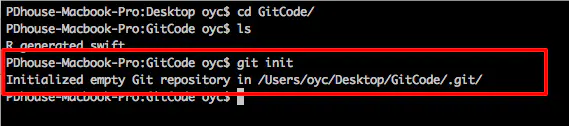
2.2.1. 在项目根目录下初始化 Git:git init

初始化 Git
2.2.2. 获取远程仓库的地址,如下图红色框中即为仓库地址,点击
Copy to clipboard 进行复制

仓库地址
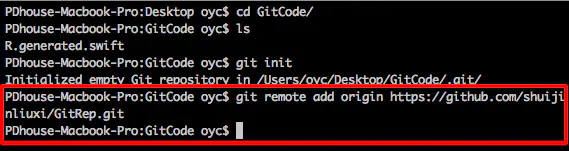
2.2.3. 设置远程仓库的地址,在终端运行:git remote
add origin <repository>,<repository> 为仓库地址

设置远程仓库的地址
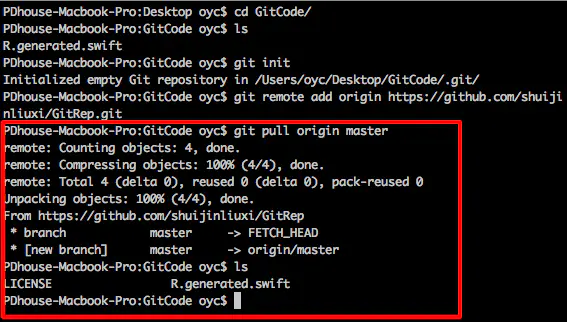
2.2.4. 将远程仓库的内容(忽略文件、许可文件)同步到本地项目中:git
pull origin master

同步远程内容到本地
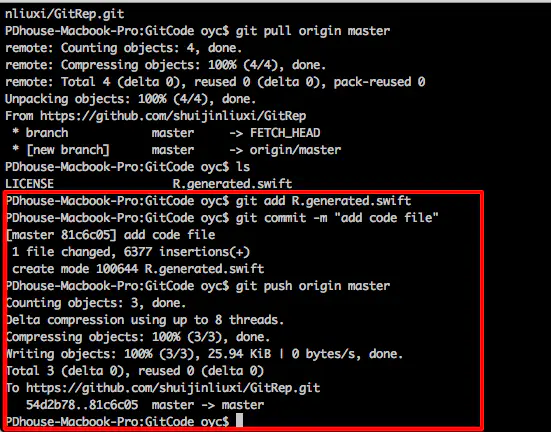
2.2.5. 将本地项目内容(代码文件、资源文件)推送到远程仓库进行同步:git
push origin master

推送内容到远程仓库
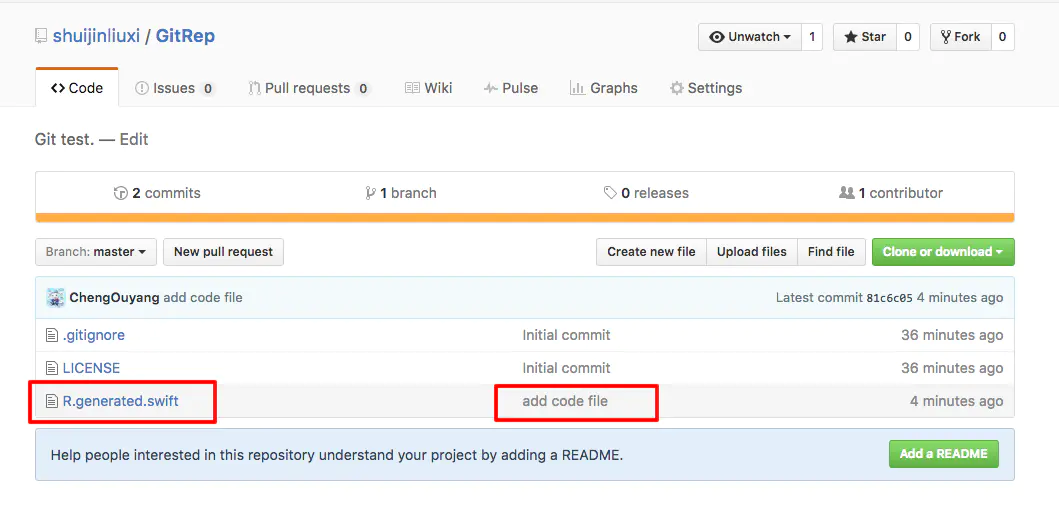
2.2.6. 同步后的远程仓库内容与本地项目内容

远程仓库

本地项目
创建分支。在上面项目的基础上,比如现在项目需要增加一个新功能(演示中对应的功能为 FMDBManager.swift
文件),但又不影响主线的进度,此时可以创建一条分支 funBranch
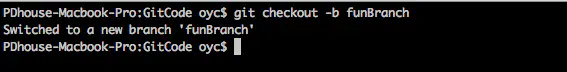
3.1. 创建并切换到目标分支 funBranch:git checkout
-b funBranch

创建分支
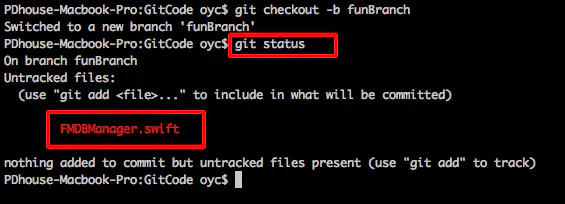
3.2. 增加相应代码和资源(此处为增加 FMDBManager.swift
文件)

文件变化
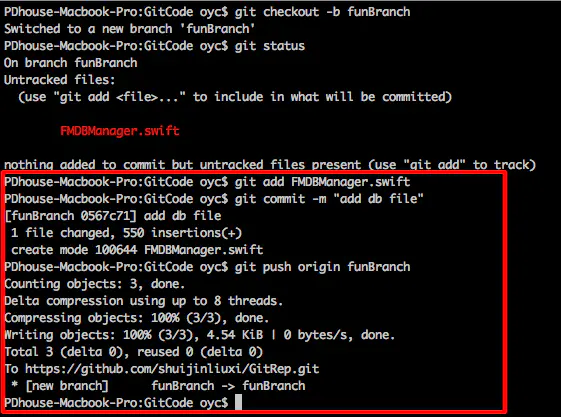
3.2. 将内容改变后的本地分支 funBranch 推送到远程分支
funBranch

推送分支
3.3. 推送分支成功后的远程仓库

远程仓库

远程分支内容
4.合并功能分支。在第 3 步中,我们创建了新功能分支 funBranch,那么当我们的新功能分支开发并测试完成后,需要将新功能分支
funBranch 合并到主分支 master上。
4.1. 切换到主分支:git checkout master
4.2. 将新功能分支 funBranch 合并到主分支 master:git merge funBranch
4.3. 将合并后的主分支推送到远程主分支:git push origin
master(从下面的图可以看到:新功能分支 funBranch 创建的 FMDBManager.swift
文件已经被添加到主分支上了,即新功能已经被合并到主分支上了)

合并分支

远程主分支内容
添加标签 Tag。项目在开发的过程中,会遇到需要多个版本的问题,比如 版本1 是提供给普通用户使用,
版本2 是提供给付费用户使用,这时就可以使用标签 Tag:
git tag 1.0.0 1b2e1d63ff,1b2e1d63ff 是你想要标记的提交 ID 的前
10 位字符。可以使用下列命令获取提交 ID:git log,你也可以使用少一点的提交 ID 前几位,只要它的指向具有唯一性。
5.1. 使用 git log 我们可以看到先前做的 commit

提交记录
5.2 现在假设 ID 为 81c6c053ad8691eb2152492f8470a22843899f24
是我们所需要的 版本1,ID 为 0567c71145efcbcb8623a29ec311ac3703fd0e82
是我们所需要的 版本2
5.3 切换到 ID 为 81c6c053ad8691eb2152492f8470a22843899f24
,并打上 Tag 为 1.0.0,同时将打上的 Tag 推送到远程服务器

版本1

远程仓库 Tag 1.0.0
5.4 切换到 ID 为 0567c71145efcbcb8623a29ec311ac3703fd0e82
,并打上 Tag 为 1.1.0,同时将打上的 Tag 推送到远程服务器

版本2

远程仓库 Tag 1.1.0
6.使用 Sublime Text 作为 Git 编辑器:Sublime
Text 使用
|