| StrongLoop
是 IBM 的一家子公司,StrongLoop API Platform 构建于开源的 LoopBack.io
之上,后者是一个高度可扩展的 Node.js API 框架。借助 LoopBack,您可以快速创建可扩展的
API 和数据库映射。StrongLoop 还拥有内置的移动后端即服务 (MBaaS) 特性,比如推送和离线同步,而且拥有一些图形工具,可用来集群化、分析和监视
Node 应用程序。StrongLoop 在 Express Node.js Web 应用程序框架之上运行,而且符合
Swagger 2.0 规范。
这篇简短教程将展示使用 StrongLoop API 将来自 MySQL
数据库的数据与 Node.js 相集成的步骤。我们不要求掌握命令行以外的任何工具!完成本教程后,您将能够浏览生成的
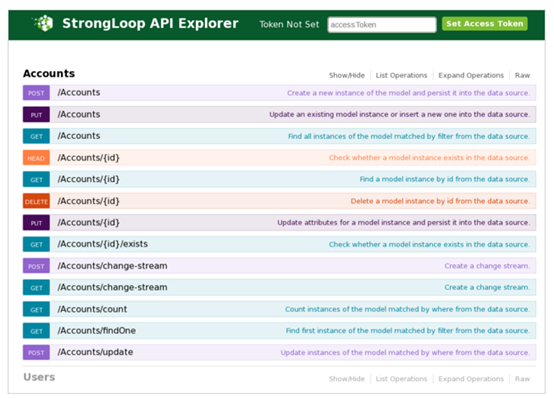
API:

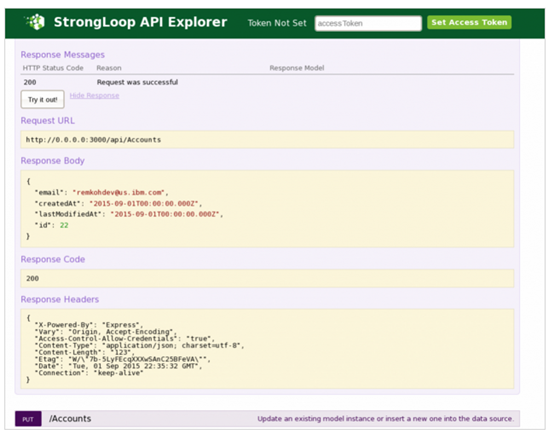
在这里,您能够使用 StrongLoop API Explorer 来 POST 数据,并在所选的数据库浏览器中检查结果。
开始之前
除了命令行之外,下面是一些必备工具:
1.一个本地 Node.js 安装(参见 Node.js 下载,或者如果您更喜欢 Eclipse 环境,请参见
Nodeclipse 下载)
2.Node.js 可执行 npm,用于 Node.js 的包管理器
当然,您还需要一个 Bluemix 帐户。
在应用程序中使用 StrongLoop 之前,必须安装 StrongLoop 命令行工具。这些工具包括
slc、StrongLoop Process Manager 的命令 shell、strong-pm 和
LoopBack API 框架(包含 CLI 和 GUI)。要安装 StrongLoop 工具,请执行下面这条
npm 命令:
npm install -g strongloop |
要验证 LoopBack 是否安装成功,可键入
它应该显示了您的 StrongLoop 安装的版本。
创建一个骨架 LoopBack 应用程序
切换到您的开发目录。
cd <development_directory> |
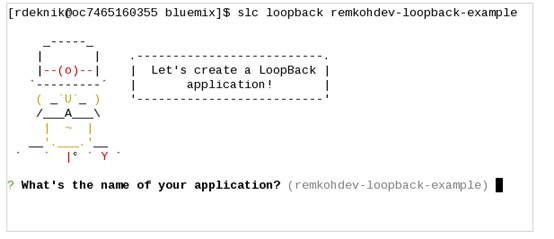
使用下面这条命令,创建一个名为“<alias>-loopback-example”的新应用程序(比如
amyla-loopback-example)。
slc loopback <alias>-loopback-example |

输入应用程序名称和安装目录,以便完成新 StrongLoop 项目的初始化。您现在已经有一个完整的 Node.js
StrongLoop 应用程序。尝试运行您的应用程序并打开资源管理器页面。
cd <alias>-loopback-example
node server/server.js |
如果发生类似“Cannot find module ‘loopback'”的错误,可运行 npm install
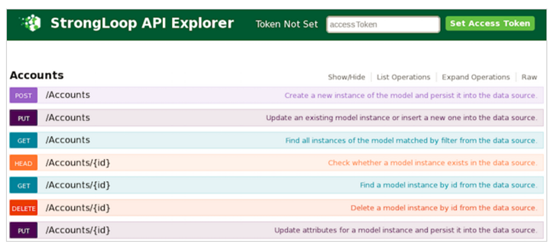
将所需的模块安装在 node_modules 目录中。单击 show/hide 链接显示您的新应用程序随带的
StrongLoop API:

安装 StrongLoop MySQL 连接器
接下来,我们将通过安装 LoopBack MySQL 连接器,向项目添加对 MySQL 数据库的支持。运行下面这条命令来安装
StrongLoop MySQL 连接器:
cd <alias>-loopback-example
npm install --save loopback-connector-mysql |
配置数据源
现在我们已经添加了适当的数据库支持,您必须为数据源配置数据库连接。创建和配置一个名为“AccountDb”的新数据源。
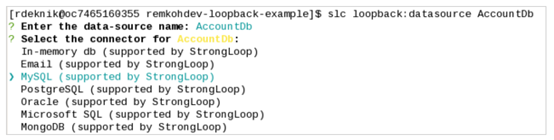
slc loopback:datasource AccountDb |
接受默认数据源名称。对于数据库类型,选择 MySQL。

创建一个 Node.js 应用程序和 MySQL 服务
现在我们已有一个在 localhost 上运行的有效的 StrongLoop 应用程序,我们将向应用程序添加一个
MySQL 连接,因此必须先创建一个想要连接到的 MySQL 实例。
如果已有一个想要使用的现有的 MySQL 数据库实例,您可以跳过这一步,使用您现有的服务的 MySQL
凭据。
我将在 Bluemix 中创建一个新 MySQL 数据库实例。如果没有 Bluemix 帐户,请注册一个免费的
Bluemix 试用版帐户。
1.登录到 Bluemix 控制台:console.ng.bluemix.net。
2.转到仪表板。
3.在“Cloud Foundry Apps”下,单击“CREATE APP”。
4.选择“WEB”。
5.选择“SDK for Node.js”并单击“CONTINUE”。
6.在“APP NAME”上输入应用程序名称“<alias>-loopback-example”并单击“FINISH”。
等待应用程序完成暂存。
1.显示消息“Your app is running”后,单击 Overview 页面。
2.单击“ADD A SERVICE OR API”,或者如果已创建了 MySQL 服务,单击“BIND
A SERVICE OR API”。
3.搜索“MySQL”或向下滚动到 Data & Analytics 服务。
4.找到并选择“ClearDB MySQL Database”服务。
5.接受默认设置或重命名该服务,按“USE”并确认“重新暂存”应用程序。

在创建服务后,在应用程序细节页面的左侧菜单中,转到“Environmental Variables”来查看
MySQL 服务凭据。或者转到 Overview 页,在 service 窗口中单击“Show Credentials”链接。
配置数据源
在应用程序目录中,打开 server/datasources.json 文件,添加您的数据源配置。复制
ClearDB MySQL 服务的凭据,或使用您自己的 MySQL 数据库凭据。
{
"cleardb":[
{
"name":"MyClearDBMySQLDatabase-5y",
"label":"cleardb",
"plan":"spark",
"credentials":{
"jdbcUrl":"jdbc:mysql://<database_subdomain>.cleardb.net/<database>?user=<username>&password=<password>",
"uri":"mysql://<username>:<password>@<database_subdomain>.cleardb.net:3306/<database>?reconnect=true",
"name":"<database>",
"hostname":"<database_subdomain>.cleardb.net",
"port":"3306",
"username":"<username>",
"password":"<password>"
}
}
]
} |
将凭据添加到 server/datasources.json 文件中。
{
"db":{
"name":"db",
"connector":"memory"
},
"AccountDb":{
"host":"<database_subdomain>.cleardb.net",
"port":3306,
"database":"<database>",
"password":"<password>",
"name":"AccountDb",
"user":"<username>",
"connector":"mysql"
}
} |
创建数据模型
现在数据库已成功添加且配置了数据源,可以开始创建数据模型了。数据模型描述您应用程序中的模式或数据对象。每个数据对象将在
StrongLoop 中拥有自己的模型。完整的模式是模型的集合。在这里,我们为 Account 对象创建了一个数据模型。
slc loopback:model Account |
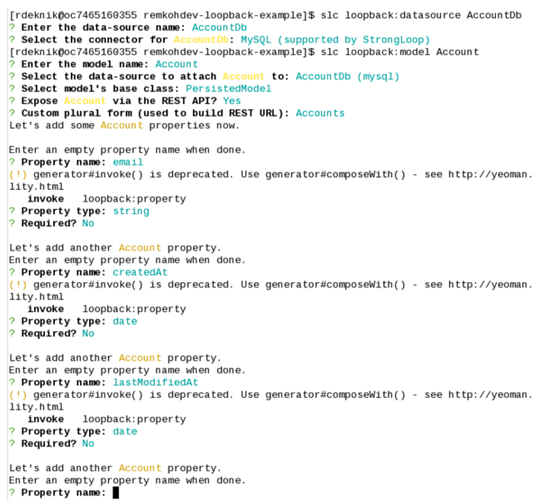
按照提示配置该数据模型。对于模型的“base class”,使用“PersistedModel”并选择通过
REST API 公开该模型。添加模型属性如下:
Name:Account
Datasource:AccountDb
Base class:PersistedModel
Expose via REST:Yes
Custom plural form:Leave blank |
对于数据模型上的属性,创建以下 3 个属性。
Property name: email
Property type: string
Required?Not required
Property name: createdAt
Property type: date
Required?Not required
Property name: lastModifiedAt
Property type: date
Required?Not required |

我们现在已拥有数据库支持、数据源和数据模型。有了这些,我们就可以使用对象关系映射 (ORM),使用 StrongLoop
中的自动迁移工具,在 MySQL 中从数据模型生成数据库模式。
添加脚本来创建数据库中的模式
在您项目的根目录下的 ./server 文件夹中创建一个 bin 目录。
在 server/bin 目录中,使用以下代码创建一个名为 automigrate.js 的文件。
var app = require('../server');
var accounts = [
{
email:'foo@bar.com',
createdAt: new Date(),
lastModifiedAt: new Date()
},
{
email:'baz@qux.com',
createdAt: new Date(),
lastModifiedAt: new Date()
}
];
// this loads the accountDb configuration in
~/server/datasources.json
var dataSource = app.dataSources.AccountDb;
// this automigrates the Account model
dataSource.automigrate('Account', function(err)
{
if (err) throw err;
// this loads the Account model from ~/common/models/Account.json
var Account = app.models.Account;
var count = accounts.length;
accounts.forEach(function(account) {
// insert new records into the Account table
Account.create(account, function(err, record)
{
if (err) return console.log(err);
console.log('Record created:', record);
count--;
if (count === 0) {
console.log('done');
dataSource.disconnect();
}
});
});
}); |
创建 MySQL 模式
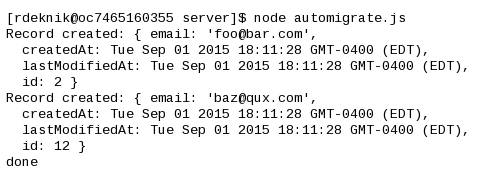
使用下面的命令运行 automigrate.js 脚本来在 MySQL 中创建一个表。
node server/bin/automigrate.js |

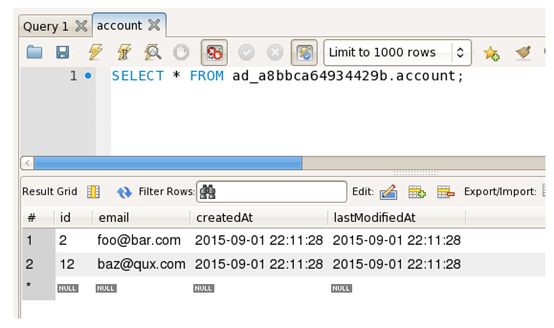
运行上述脚本后,使用您最喜欢的 MySQL 客户端连接到您的 MySQL 数据库,您应看到表“account”包含
3 列:“email”、“createdAt”和“lastModifiedAt”。StrongLoop
还添加了一个“id”列。该表包含我们在脚本中创建的两个条目的数据,这两个条目是用来插入数据的:

运行该应用程序
slc run
或
node server/server.js |
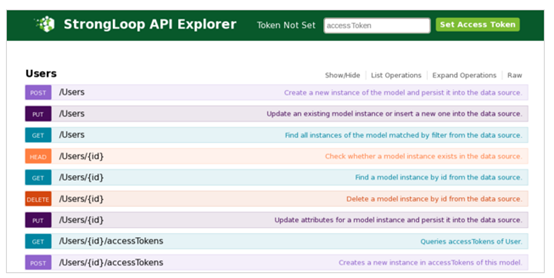
并浏览到 http://localhost:3000/explorer。StrongLoop 向您的应用程序添加了一系列兼容
Swagger 的 API,用于访问帐户资源:

我们还可以使用资源管理器页面来测试每个 API。单击“POST /Accounts”链接插入新数据。输入一条新
JSON 记录并按下“Try it out!”。
{
"email":"your@email.com",
"createdAt":"2015-09-01",
"lastModifiedAt":"2015-09-01"
} |

您管理帐户的 StrongLoop 应用程序已完成!我们只需将它上传并部署到 Bluemix。
将 StrongLoop 应用程序部署到 Bluemix
1.转到 Bluemix 仪表板并单击(您之前创建的)项目。
2.单击 start coding。
3.将 Bluemix 中的 Starter 应用程序的代码下载到您的 localhost,或者将 Git
存储库克隆到您的 localhost。
4.将 Bluemix Starter 应用程序的 manifest.yml 文件复制到您的本地 StrongLoop
应用程序“<alias>-loopback-example”的根目录下。此文件包含 Cloud
Foundry 用来将 Node.js 应用程序部署到 Bluemix 的信息。
5.将隐藏的 .cfignore 文件复制到您的本地 StrongLoop 应用程序“<alias>-loopback-example”的根目录下。
6.修改本地 StrongLoop 的“package.json”文件来添加“cfenv”依赖项,并更改启动脚本参数(参见下面的代码段)
7.修改本地 StrongLoop 应用程序的 server/server.js 文件,使之包含 cfenv
要读取的主机和端口。Bluemix 以环境变量形式提供这些参数。在下面的代码段中,我修改了 StrongLoop
生成的 server.js 来反映这些更改。
8.从您的本地 StrongLoop 应用程序的根目录删除 node_modules 文件夹。
package.json 的代码段:
"scripts":{
"start":"node server/server.js",
"pretest":"jshint ."
},
"dependencies":{
..
"cfenv":"1.0.x"
.. |
server/server.js 的代码段:
var loopback = require('loopback');
var boot = require('loopback-boot');
// cfenv provides access to your Cloud Foundry environment
// for more info, see: https://www.npmjs.com/package/cfenv
var cfenv = require('cfenv');
// get the app environment from Cloud Foundry
var appEnv = cfenv.getAppEnv(); |
var app = module.exports = loopback();
app.start = function() {
// start the web server
return app.listen(appEnv.port, appEnv.bind, function() {
app.emit('started');
console.log('Web server listening at:%s', app.get('url'));
});
};
// Bootstrap the application, configure models,
datasources and middleware.
// Sub-apps like REST API are mounted via boot
scripts.
boot(app, __dirname, function(err) {
if (err) throw err;
// start the server if `$ node server.js`
if (require.main === module)
app.start();
}); |
连接并登录到 Bluemix:
cf api https://api.ng.bluemix.net
cf login -u <alias> -o <organization> -s <space> |
使用 cf push 命令将您的应用程序推送到 Bluemix:
cf push <alias>-loopback-example |
cf push 应在 Bluemix 上启动一次 git 提交、git 推送,构建和部署。检查您的 Bluemix
仪表板或 JazzHub “Build & Deploy” 页面,确认您的应用程序现在已成功在
Bluemix 上运行!
|

