|
简介
Dojo 是一个可移植的开源 JavaScript 工具包,使用它可以快速构建富客户端 Web 应用程序。它包含的丰富的实用程序可用于构建快速响应的应用程序。而且,它还提供了许多预先封装的开箱即用小部件,您可以通过这些小部件立即开始使用 Dojo。但是,Dojo 没有提供文档来详细演示如何使用每种小部件,比如 Dojo Grid。Dojo Grid 在某种程度上就像一种可以在网页上呈现的微型电子表格。本文将从模型-视图-控制器(MVC)设计模式的角度指导您使用 Dojo Grid 的主要功能,帮助您轻松理解和掌握 Dojo Grid,即使您以前从未使用过它。
MVC 是软件工程领域使用的一种架构模式。模式的成功使用可以将业务逻辑问题与用户界面分离开来,使开发人员能够自由修改一种业务逻辑,而不会影响到其他逻辑。这种模式的控制器通过用户界面处理输入事件,触发在后台的模型修改。模型操作应用程序数据,视图使用模型来向用户呈现结果。这种模式被广泛应用于许多框架中,比如 Microsoft? MFC、Java Swing、Java Enterprise Edition 等。下面各节将分别介绍按 MVC 划分的表格特性。
模型
为了区分原始数据与 UI 的生动外观,Dojo Grid 维护着一个数据模型,用来存储表格将会操作的所有原始数据。例如,日期/时间类型数据通常以毫秒为单位进行存储,而不是存储为 “2009-7-22” 等人类可读的格式,所以可以更加轻松地构造并将它转换为其他类型的日期对象。
与所有 MVC 小部件一样,表格具有自己的数据模型,称为数据存储。在 Dojo 中,几乎所有需要使用数据存储的小部件都能够使用 ItemFileReadStore 和 ItemFileWriteStore 等函数访问通用数据存储,无需使用特定于它们的数据的新 API。
ItemFileReadStore 用于读取特定格式的 JSON 数据。DojoX 项目还提供了 XmlStore、CsvStore 和 OpmlStore 等更多存储方式。这些存储方式用于处理可以相应格式输出数据的服务器。
在 Dojo Grid 和许多其他 MVC 小部件中,所有数据通常都以项或项的属性的形式在数据存储中操作。通过这种方式,可以采用一种标准方式访问数据,许多小部件可同时使用数据。清单 1 给出了本文中使用的示例数据存储结构。
清单 1. 简单数据存储结构示例
{
identifier: 'id',
label:'name',
items: [
{id:0, name: 'Alex', manager: true, sex: 'Male', age:30, date: 1097990400000,
annualLeaveTotal: 15, annualLeaveTaken:2},
{id:1, name: 'Jack', manager: false, sex: 'Male', age:26, date: 1184995200000,
annualLeaveTotal: 10, annualLeaveTaken:3},
{id:2, name: 'Rose', manager: true, sex: 'Female', age:40, date: 894604800000,
annualLeaveTotal: 20, annualLeaveTaken:4},
{id:3, name: 'Wang', manager: true, sex: 'Male', age:44, date: 836630400000,
annualLeaveTotal: 20, annualLeaveTaken:5},
…..
}
在本示例中:
每项都有 8 个属性。
id 属性是一个唯一标识符。
数据存储可以采用两种方式构建:声明为标记或以编程方式构造。
使用标记构建数据存储
要使用标记构建数据存储,首先需要用于有序存储所有数据的 JSON 文件(参见清单 2)。本文使用的是 data.json 文件。,然后可以在 HTML 文件中编写清单 2 中的标记。
清单 2. 在 HTML 中声明数据存储
<span dojoType="dojo.data.ItemFileWriteStore" jsId="myStore"
url="data.json"></span>
接下来,将存储分配给表格,如清单 3 所示。
清单 3. 分配表格数据存储
<table id="grid" jsId="grid" dojoType="dojox.grid.DataGrid" store="myStore"
rowSelector="10px">
<thead>
...
<thead>
<table>
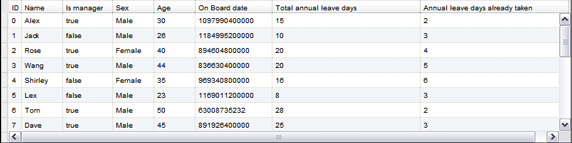
现在,当 Dojo 解析 HTML 代码并构造此表格时,它创建一个 Dojo 存储对象,该对象将从 data.json 文件获取数据,然后将表格存储设置为 “myStore”。图 1 显示了生成的表格的一个示例。
图 1. 构造得到的简单表格

使用标记构建表格存储非常简单快捷。但是,如果数据来自一台服务器并且以动态形式组织,那么您需要以编程方式构建表格和它的存储。
以编程方式构建数据存储
要动态地构造和更改表格的存储,同时对服务器端做出响应,您必须:
使用 JavaScript 以编程方式将传入的数据重新组织为 Dojo 熟悉的数据。
创建一个 Dojo 存储。
将存储设置为表格。
清单 4 中的代码将一个 JSON 对象构造为数据存储格式。
清单 4. 重新组织数据
generateStoreData: function(/*JSON array*/itemList){
var data = {};
var items = [];
for (var i = 0; i < itemList.length; i++) {
var item = {};
item["id"] = itemList[i].id;
item["name"] = itemList[i].name;
item["manger"] = itemList[i].isManger;
item["sex"] = itemList[i].sex;
item["age"] = itemList[i].age;
item["date"] = itemList[i].date;
item["annualLeaveTotal"] = itemList[i].altotal;
item["annualLeaveTaken"] = itemList[i].altaken;
items.push(item);
}
data["identifier"] = "id";
data["label"] = "name";
data["items"] = items;
return data;
}
接下来,可以创建一个存储并将其设置为表格。
清单 5. 创建并设置表格存储
dijit.byId("grid").store = new dojo.data.ItemFileReadStore({
data: this.generateStoreData(itemList)
});
所有这些步骤所得到的表格与 图 1 所示完全一样。
查询数据存储
Dojo Grid 通常在其数据模型中存储整个数据源。但是,随着数据大小的不断增长,这可能影响到性能。实际上,当 Dojo Grid 存储中的项超出了一定数量时,并且如果每项都具有许多属性,排序、搜索和呈现等表格操作的性能就会显著下降。
但是,可以通过一些方式来改善性能。可以编写代码来让服务器向浏览器发送有限的数据,并将这些数据构造到一个表格数据存储中,或者可以使用或扩展 Dojox 项目提供的 QueryReadStore 来从服务器动态加载数据。这种方法可用于从服务器上大型的数据存储中检索数据块。
清单 6. 使用查询存储来处理大型数据
<div dojoType="dojox.data.QueryReadStore" jsId="store" url="../someServlet"
requestMethod="post"></div>
<div dojoType="dojox.grid.data.DojoData" jsId="model" store="store"
sortFields="[{attribute: 'name', descending: true}]" rowsPerPage="30"> </div>
<div id="grid" jsId="grid" dojoType="dojox.grid.DataGrid" model="model" structure="layout"
rowSelector="10px"><div>
DojoX 项目提供了许多其他数据存储来满足不同的用途。表 1 给出了 Dojo 中目前可用的存储以及它们的目标。
表 1. Dojo 中的可用存储
| Dojo 存储 |
用途 |
| dojo.data.ItemFileReadStore |
用于 JSON 数据的只读存储。 |
| dojo.data.ItemFileWriteStore |
用于 JSON 数据的读/写存储。 |
| dojox.data.CsvStore |
用于逗号分隔变量 (CSV) 格式数据的只读存储。 |
| dojox.data.OpmlStore |
用于大纲处理标记语言(Outline Processor Markup Language,OPML)的只读存储。 |
| dojox.data.HtmlTableStore |
用于 HTML 格式表格中所保存数据的只读存储 |
| dojox.data.XmlStore |
用于基本 XML 数据的读/写存储 |
| dojox.data.FlickrStore |
针对 flickr.com 上的查询的读取存储,是 Web 服务数据存储的一个出色示例 |
| dojox.data.FlickrRestStore |
针对 flickr.com 上的查询的读取存储,是 Web 服务数据存储的一个出色示例。这是 FlickrStore 的一个更高级的版本。 |
| dojox.data.QueryReadStore |
类似于 ItemFileReadStore,是用于 JSON 数据的只读存储,但会在收到每个请求时查询服务器。 |
| dojox.data.AtomReadStore |
用于 Atom XML 文档的读取存储。 |
自定义 Dojo 数据存储
您也可以使用 Dojo.data API 编写自定义数据存储,数据访问应该划分为几个部分,而且数据存储应该使用合适的 API 实现每一部分。
dojo.data.api.Read 支持读取数据项和这些数据项的属性。这也包括搜索、排序和过滤数据项。
dojo.data.api.Write 支持创建、删除和更新数据项和这些数据项的属性。不是所有的后端服务都支持修改数据项。实际上,大部分公共服务,比如 Flikr、Delicious 和 GoogleMaps,都主要是基于读取的数据提供程序。
dojo.data.api.Identity 支持基于项目的唯一标识符(如果它有)来定位和查找项目。不是所有的数据格式都具有可用于查找数据项的唯一标识符。
dojo.data.api.Notification 支持通知监听程序发生在存储中的数据项上的变更事件。一个项的基本变更事件包括创建、删除和更新。这些变更对于会定期轮询后端服务以进行数据刷新的数据存储尤其有用。
视图
在 MVC 设计模式中,视图从模型检索应用程序数据并将其呈现给用户。表格提供了许多函数来简化对呈现的更改。在以下几节中,我将展示一些典型用法,从视图角度演示强大的表格功能。.
使用标记进行表格布局定义
总体而言,表格可以在 HTML 标记中以声明方式定义,也可以在 JavaScript 中以编程方式定义。清单 7 给出了一个使用标记的高级结构定义,它会生成如图 2 所示的显示外观。
清单 7. 使用标记定义布局的 JavaScript 代码
<table id="grid" jsId="grid" dojoType="dojox.grid.DataGrid" store="myStore"
rowSelector="10px">
<thead>
<tr>
<th field="id" width="10px">ID</th>
<th field="name">Name</th>
<th field="manager" with="50px">Is manager</th>
<th field="sex" width="50px">Sex</th>
<th field="age" width="50px">Age</th>
<th field="date" width="100px">On Board date</th>
</tr>
<tr>
<th field="annualLeaveTotal" colspan="3">
Total annual leave days
</th>
<th field="annualLeaveTaken" colspan="3">
Annual leave days already taken
</th>
</tr>
</thead>
</table>
图 2. 使用标记定义布局的表格

以编程方式定义表格布局
表的结构也可以以编程方式设置。structure 属性可以指定一个对象来定义单元格结构。
清单 8. 以编程方式定义布局的 JavaScript 代码
var layout = [{
name: 'ID',
field: 'id',
width: '10px'
}, {
name: 'Name',
field: 'name',
width: '50px'
}, {
name: 'Is manager',
field:'manager',
width:'100px'
}, {
name: 'Sex',
field: 'sex',
width: '50px'
}, {
name: 'Age',
field: 'age',
width: '50px'
},{
name: 'On Board date',
field: 'date',
width: '100px'
}, {
name: 'Total annual leave days',
field: 'annualLeaveTotal',
width: '100px'
}, {
name: 'Annual leave days already taken',
field: 'annualLeaveTaken',
width: '100px'
}];
var grid = new dojox.grid.DataGrid({
id: 'grid',
store: myStore,
structure: layout
}, dojo.byId('grid'));
锁定列,禁用横向滚动
可以锁定 一组列,阻止它们横向滚动,而允许其他列继续滚动。要实现此功能,您可以使用两种结构并将一种结构的 noscroll 属性设置为 true。
在清单 9 所示的示例中,声明了两种结构。针对 ID 和 Name 列的结构的 noscroll 属性设置为 true。然后使用一个数组将这两种结构组合到一个布局结构中。
清单 9 .锁定 ID 和 Name 列的 JavaScript 代码
var fixlayout = {
noscroll: true,
cells: [{
name: 'ID',
field: 'id',
width: '10px'
}, {
name: 'Name',
field: 'name',
width: '50px'
}]
};
var mainlayout = {
onBeforeRow: beforerow,
onAfterRow: afterrow,
cells: [{
name: 'Is manager',
field: 'manager',
width: '200px'
}, {
name: 'Sex',
field: 'sex',
width: '50px'
}, {
name: 'Age',
field: 'age',
width: '50px'
}, {
name: 'On Board date',
field: 'date',
width: '100px',
}, {
name: 'Total annual leave days',
field: 'annualLeaveTotal',
width: '100px'
}, {
name: 'Annual leave days already taken',
field: 'annualLeaveTaken',
width: '100px'
}]
};
var layout = [fixlayout, mainlayout];
从图 3 可以看出 ID 和 Name 列已被锁定,但剩余的列仍然可以横向滚动。
图 3. 具有固定列的表格

包含多行数据的行
表格支持单个逻辑行包含多行数据。这可以通过将 colSpan 属性添加到布局定义中来实现,如清单 10 所示。
清单 10. 定义包含多行数据的行的 JavaScript 代码
var layout = [[{
name: 'ID',
field: 'id',
width: '10px'
}, {
name: 'Name',
field: 'name',
width: '50px'
}, {
name: 'Is manager',
field:'manager',
width:'100px'
}, {
name: 'Sex',
field: 'sex',
width: '50px'
}, {
name: 'Age',
field: 'age',
width: '50px'
},{
name: 'On Board date',
field: 'date',
width: '100px'
}], [ {
name: 'Total annual leave days',
field: 'annualLeaveTotal',
colSpan: '2'
}, {
name: 'Annual leave days already taken',
field: 'annualLeaveTaken',
colSpan: '2'
}]];
名为 “Total annual leave days” 和 “Annual leave days already taken” 的列与其他列的数据位于同一行
图 4. 具有多行的表格

表格数据格式
可以使用一种表格格式函数来更改数据存储中的数据的呈现方式。这是 MVC 的一种核心概念。它可以定义一种符合用户当地习惯的数据格式,比如日期,甚至可以构造 HTML 组件,比如复选框。清单 11 给出了一个示例。
清单 11. 格式化表格数据的 JavaScript 代码
var dateFormatter = function(data, rowIndex){
return dojo.date.locale.format(new Date(data), {
datePattern: "dd MMM yyyy",
selector: "date",
locale: "en"
});
};
var managerFormatter = function(data, rowIndex){
if (data) {
return "<input type='checkbox' checked />";
}
else {
return "<input type='checkbox' />";
}
};
var layout = [{
name: 'ID',
field: 'id',
width: '10px'
}, {
name: 'Name',
field: 'name',
width: '50px'
}, {
name: 'Is manager',
field: 'manager',
formatter: managerFormatter,
width: '100px'
}, {
name: 'Sex',
field: 'sex',
width: '50px'
}, {
name: 'Age',
field: 'age',
width: '50px'
}, {
name: 'On Board date',
field: 'date',
width: '100px',
formatter: dateFormatter
}, {
name: 'Total annual leave days',
field: 'annualLeaveTotal',
width: '100px'
}, {
name: 'Annual leave days already taken',
field: 'annualLeaveTaken',
width: '100px'
}];
图 5. 表格数据格式

使用 get interface
您可以使用 get interface 在数据存储之外定义其他列来动态检索值。在上面的例子中,我拥有 “Total annual leave days” 和 “Annual leave days already taken” 列。如果您想知道还有多少天年假(可以根据现有的两列计算得出),可以使用 get interface 动态检索它。
我添加了一个名为 “Annual leave days left” 的新列,它的值为 “Total annual leave days” 减 “Annual leave days already taken” 的差,如清单 12 所示。
清单 12. 使用 get interface 的 JavaScript 代码
function getLeftDays(rowIndex, item){
if (item != null) {
return item.annualLeaveTotal - item.annualLeaveTaken;
}
}
var layout = [{
name: 'ID',
field: 'id',
width: '10px'
}, {
name: 'Name',
field: 'name',
width: '50px'
}, {
name: 'Is manager',
field: 'manager',
formatter: managerFormatter,
width: '100px'
}, {
name: 'Sex',
field: 'sex',
width: '50px'
}, {
name: 'Age',
field: 'age',
width: '50px'
}, {
name: 'On Board date',
field: 'date',
width: '100px',
formatter: dateFormatter
}, {
name: 'Total annual leave days',
field: 'annualLeaveTotal',
width: '100px'
}, {
name: 'Annual leave days already taken',
field: 'annualLeaveTaken',
width: '100px'
}, {
name: 'Annual leave days left',
get: getLeftDays,
width: '100px'
}];
图 6. 使用 get interface

控制器
在 MVC 设计模式中,控制器处理和响应事件(通常为用户操作),并且可以间接调用模型上的变更。Dojo Grid 中的控制器具有非常强大的功能,它提供了许多方法来自定义表格行为,例如如何处理事件、如何排序数据、如何过滤数据等。
在以下各节中,我将展示如何在 Dojo Grid 中使用和自定义控制器。
事件处理
Dojo Grid 具有一种强大的事件处理机制,它根据不同的表格元素和事件类型来提供事件调用接口。例如,它可以在一行或单元格上响应 click 事件,它也可以响应 mouseover 事件。所以,在自定义这些事件处理方式来执行特定操作时,它非常有用。
我以 onCellClick 为例演示一下如何在 Dojo Grid 上添加自己的处理程序。在本例中,我自定义该方法来显示单元格的值以及行和列的索引。(参见清单 13)。
清单 13. 自定义表格的 onCellClick 事件处理程序的 Javascript 代码
<script>
var showDetail = function(e){
var value = e.cellNode.firstChild.data;
alert('value:' + value + " column:" + e.cellIndex + " row:" + e.rowIndex);
}
dojo.addOnLoad(function(){
dojo.connect(grid, "onCellClick", showDetail);
}
</script>
首先,您需要定义事件处理程序 showDetail 来显示单元格详细信息(值、列索引和行索引)。接下来,您需要使用 dojo.connect 来将自定义处理程序连接到 onCellClick 事件。您必须在 dojo.addOnLoad 中执行同样的操作,因为该方法可确保所有 Dojo 小部件都已完成初始化并可供使用。
当用户单击表格的单元格时,应用程序将显示一个警报窗口。图 7 显示了得到的结果。
图 7. 表格的自定义事件处理程序

自定义排序
Dojo Grid 提供了根据列的数据类型来排序的基本排序功能。例如,在我的示例中,ID 列按照数字顺序进行排序,名称列按照字母顺序进行排序。
Dojo Grid 中的排序功能也可以自定义。您可以定义自定义排序行为或阻止用户对某些列排序。如果您不希望用户对某些列排序,可以使用 Dojo Grid 的 canSort 属性来指定哪些列可以排序。
清单 14 给出了禁用 ID 列的排序功能的 JavaScript 代码。
清单 14. 指定哪些列可以排序的 Javascript 代码
<script>
dojo.addOnLoad(function(){
grid.canSort = function(index) {
if(index == 1) return false;
return true;
};
}
</script>
参数索引为表格的列索引,从 1 开始。如果 canSort 函数返回 false,则表示禁用了列排序功能。
除了指定哪些列可以排序之外,您还可以指定如何对列进行排序。我在示例中使用 Name 列为例。图 8 显示了 Dojo Grid 的默认排序行为。
图 8. Dojo Grid 的默认排序行为

我按降序对名称列进行排序。请注意最后 3 行:顺序为 Victor、Wang 和 vicky。表格的默认排序方式是区分大小写的,并使用 ASCII 码顺序进行排序。所以,小写字母将排在大写字母之后。但是,这种行为不符合软件全球化标准。在这种情况下,您需要自定义排序函数来支持全球化的排序方式。
看一下清单 5 中的 JavaScript 代码,查看如何自定义 Dojo Grid 的排序函数。
清单 15. 自定义 Dojo Grid 的排序函数
<script>
dojo.addOnLoad(function(){
myStore.comparatorMap = {};
myStore.comparatorMap["name"] = function (a, b) {
return a.localeCompare(b);
}
}
</script>
数据存储对象中有一个名为 comparatorMap 的字段,有了它就可以更改排序行为。在本示例中,我为名称列定义了一个比较方法,使用 localeCompare 来支持全球化排序。图 9 显示了经过排序自定义之后的结果。
图 9. 自定义的 Dojo Grid 排序行为

过滤器
Dojo Grid 提供一种非常方便的方式来在客户端过滤数据。您可以定义一列的过滤条件。清单 16 展示了如何过滤表格,仅显示以字母 A 开头的名称。
清单 16. 过滤名称列
<div dojoType="dijit.form.Button">filter name
<script type="dojo/method" event="onClick" args="evt">
// Filter the name from the data store:
grid.filter({name: "A*"});
</script>
</div>
单击 filter name 按钮之后,过滤结果将如图 10 所示。
图 10. 经过过滤的表格

结束语
本文通过 MVC 设计模式介绍了 Dojo Grid 的主要功能。通常,可以采用多种方式实现一项功能。例如,要在表格中显示日期,既可以使用字符串来在数据存储中表示日期,也可以声明一个 long 并在最终显示中为其设置正确的格式。咋看起来,第一种选择似乎更简单。但是,如果需要使表格全球化,后一种选择更好。希望您在自己的 Dojo Grid 项目中使用 MVC 设计模式。您将会进一步提高代码的健壮性和可重用性。
|