| 概述
本系列的 第 1 部分 概述了 WebSphere Lombardi V7.1(以下简称
Lombardi)的功能和架构。在 第 2 部分 中,您学习了如何使用最常用的 Lombardi 功能(包括业务流程定义以及
Integration、Human 和 Rule 服务)来建模示例流程。在 第 3 部分 中,您学习了如何使用
Lombardi 的一些高级功能来完善流程,从而满足更复杂的需求,这些需求中包括嵌套流程、里程碑、事件机制、异常处理和
Lombardi Web 服务公开。
在第 4 部分中,您将学习如何使用 Lombardi Coach 构建
Human 服务。我们将继续使用购买订单流程的典型业务场景作为示例。
Lombardi Coach 设计器概述
Lombardi Coach 提供了用于最终用户交互的界面,通常用于构建
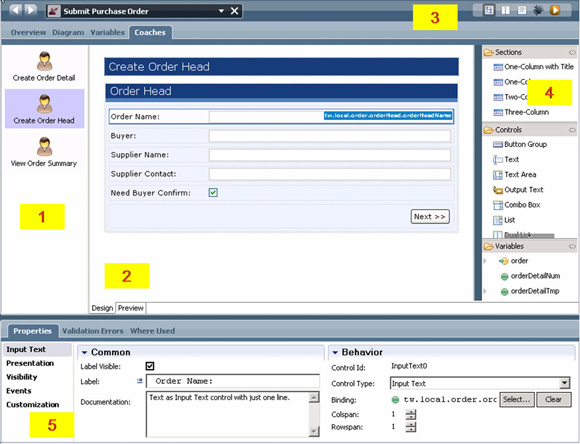
Human 服务。图 1 显示了 Lombardi Coach 设计器的布局。

图 1. Coach 设计器
显示当前打开的服务中的所有 Coach。您可以单击其中一个 Coach
来更改或实现 Coach 页面。
在 Design 选项卡中显示所选 Coach 的设计和实现。您可以单击
Preview 选项卡,查看 Coach 在服务运行时如何查找最终用户。
分别使用前 3 个图标来:(1) 显示 Coach 的设计;(2) 同时显示
Coach 的设计和代码;(3) 仅显示 Coach 的代码;
出您可包含在 Coach 中的节、控件和变量。将一个选项或控件从面板拖到
Design 选项卡,将它添加到 Coach。要为服务中包含的变量创建控件,可将一个变量从面板拖到 Design
选项卡。创建的控件类型取决于变量。例如,一个 String 类型的输入变量会创建一个 Input Text
字段。
在 Design 选项卡中显示所选控件的属性。图 1 显示了 Order Head Coach 中的 Order
Name 属性。
解决方案概述
在本文中,我们将使用 Coach,在示例 Purchase Order
流程中构建一个 Submit Purchase Order Human 服务。对于示例 Purchase
Order 流程,购买者需要提交一个购买订单来启动该流程。我们将构建的 Submit Purchase
Order Human 服务需要收集购买者的输入,用作复杂变量 order 的值。
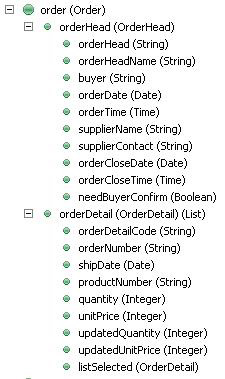
图 2 演示了复杂结构 Order 的数据结构。order 变量是 Order
的一个实例,包含两个复杂变量:orderHead 和 orderDetail。此外,orderDetail
是复杂结构 OrderDetail 的一个列表或数组。因此,order 将包含一个 orderHead,以及一个或多个
orderDetail 变量。
Submit Purchase Order Human 服务将提供一个用户界面来收集用户信息,用于填充变量
order。

图 2. Order 的数据结构
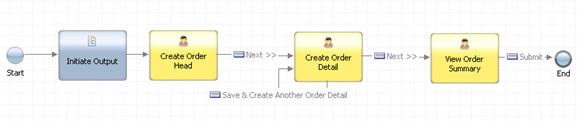
图 3 演示了 Submit Purchase Order Human
服务的总体 Coach 设计。首先,您需要启动复杂变量 tw.local.order。因为一个 tw.local.order
有一个 tw.object.OrderHead 以及一个或多个 tw.object.OrderDetail,所以我们将为
Order Head 和 Order Detail 构建独立的 Coach。最后,我们将构建一个 Coach
来向用户显示订单摘要。

图 3. Submit Purchase
Order 的总体 Coach
启动 Output Server Script
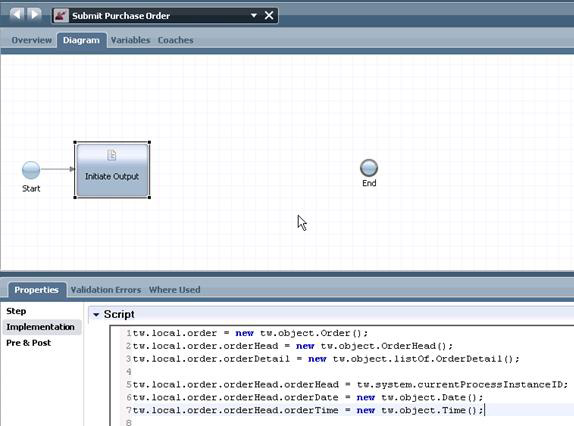
因为 Order 是一个复杂变量,所以您首先需要初始化它。图 4 演示了该变量的初始化实现。您可以通过
new tw.object.objectType 使用 objectType 类型初始化该变量,使用 new
tw.object.listof.objectType 启动一个类型为 objectType 的列表变量。使用一个
Server Script 元素执行初始化。
可为 Order 的一些属性分配默认值;例如,可将标识符 orderHead
初始化为流程实例 ID (tw.system.currentProcessInstanceID),订单日期和时间可初始化为当前的系统日期和时间,如图
4 所示。

图 4. 启动 output server
script
创建 Order Head Coach
从 图 4 中可以看到,一个订单将包含一个 orderHead 以及一个或多个
orderDetail 变量。要实现 order 变量,则需要提供一个界面来收集 orderHead 和
orderDetail 信息。因为一个订单只有 1 个 orderHead,所以您首先需要为 orderHead
创建一个 Coach。

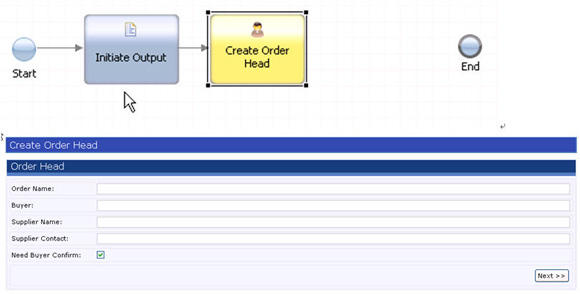
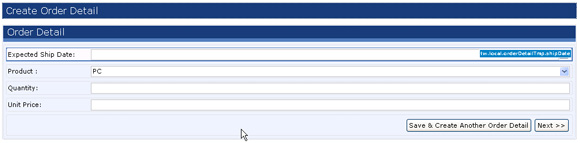
图 5. Create Order Head
Coach
图 5 演示了 Create Order Head coach 的实现。因为
orderHead、orderDate 和 orderTime 已按图 4 所示启动,orderCloseDate,
orderCloseTime 将在订单结束时分配值,所以您仅需要为 orderHeadName、buyer、supplierName、supplierContact
和 needBuyerConfirm 创建值。
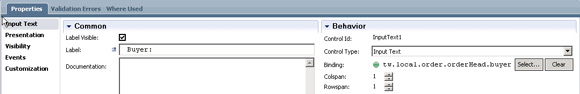
对于 String 类型的输入,将 Text 或 Text Area(用于多行输入)从右侧面板拖入,然后更改输入文本的
Label 并选择 Binding,如图 6 所示。
对于 Boolean 类型的输入 (needBuyerConfirm),您可以从面板拖放
Check Box,然后配置 Label 和 Binding 属性,就像对输入文本所做的那样。

图 6. 配置 Input Text 属性
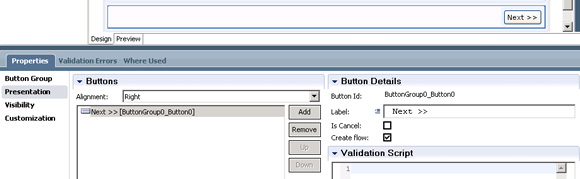
收集用户输入后,您至少需要一个按钮将表单值提交到后端。图 7 显示了 Button
Group 的属性。在 Presentation 属性中,您可以配置 Label,甚至还可以在 Validation
Script 下添加一些脚本来执行相应的验证。

图 7. 配置 Button Group
属性
创建 Order Detail Coach
Create Order Detail Coach 比 Create Order
Head Coach 更加复杂,因为存在不确定数量的 orderDetail 变量,或者 orderDetail
可能是一个列表。因为一个订单中的 orderDetail 实例数量由用户确定,所以您可以使用一个页面构建该
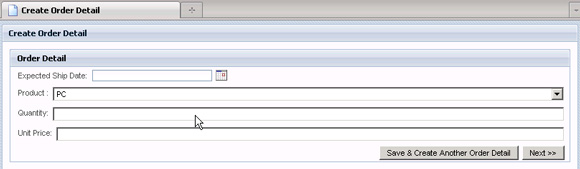
Coach,可循环回到该页面。图 8 和图 9 演示了 Create Order Detail Coach
的变量和实现。

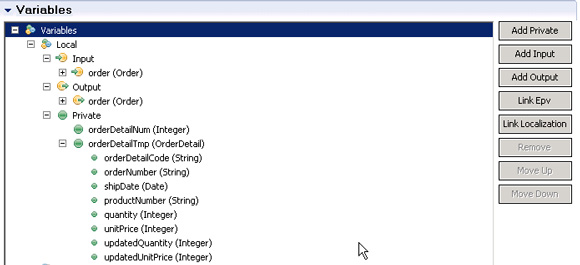
图 8. Create Order Detail
Coach 的变量

图 9. Create Order Detail
Coach 的实现
您可以定义两个私有变量:orderDetailNum (Integer)
用于记录当前的 OrderDetail 用户输入数量,orderDetailTmp (OrderDetail)
用于记录 Coach 页面中 OrderDetail 用户输入的值。
在 Order Detail Coach 页面中,我们将为 orderDetailTmp
构建以下 4 个属性:shipDate、productNumber、quantity 和 unitprice。其他属性将自动生成或在以后的阶段定义。这
4 个属性有 3 个文本输入,它们可按 图 6 所示进行配置。
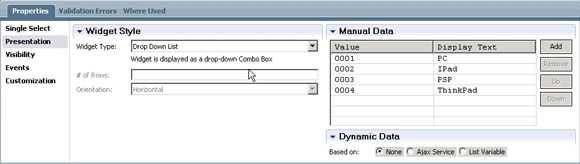
productNumber 是一个 Single Select 控件。图
10 显示了一个 Single Select 的表示属性。single select 控件的数据可以是手动或动态的。手动数据有两列:Value
是在将表单提交到后端时的实际值,Display Text 是页面上显示的文本。在此示例中,我们将使用手动数据构建
productNumber 选择。第 5 部分中将介绍如何使用动态数据。
Create Order Detail Coach 页面中的两个按钮用于控制逻辑。当单击一个按钮时,orderDetailTmp
的值会添加到 tw.local.order.orderDetail 列表中。如果单击 Save &
Create Another Order Detail 按钮,用户会重定向到 Create Order
Detail Coach 页面。如果单击 Next 按钮,将完成 Create Order Detail
步骤。

图 10. Single Select 属性
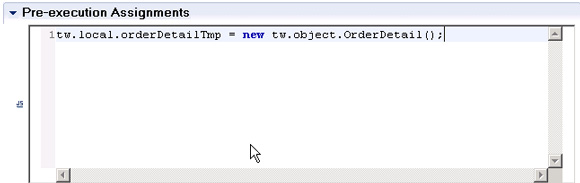
图 11 显示了该逻辑的实现。在开始的时候,orderDetailNum
拥有默认值 0,tw.local.orderDetailTmp 实例化为一个新 tw.object.OrderDetail。

图 11. Create Order Detail
的前期和后期赋值
用户提交 Coach 页面后,tw.local.orderDetailTmp
会添加到 tw.local.order.orderDetail 列表,如清单 1 所示。
清单 1. 执行后期赋值
tw.local.order.orderDetail[tw.local.orderDetailNum] = new
tw.object.OrderDetail();
tw.local.order.orderDetail[tw.local.orderDetailNum].shipDate
=
tw.local.orderDetailTmp.shipDate;
tw.local.order.orderDetail[tw.local.orderDetailNum].productNumber
=
tw.local.orderDetailTmp.productNumber;
tw.local.order.orderDetail[tw.local.orderDetailNum].quantity
=
tw.local.orderDetailTmp.quantity;
tw.local.order.orderDetail[tw.local.orderDetailNum].unitPrice
=
tw.local.orderDetailTmp.unitPrice;
tw.local.order.orderDetail[tw.local.orderDetailNum].orderDetailCode
=
tw.system.currentProcessInstanceID + tw.local.orderDetailTmp.productNumber;
tw.local.order.orderDetail[tw.local.orderDetailNum].orderNumber
= "ORDER_" +
tw.system.currentProcessInstanceID + tw.local.orderDetailTmp.productNumber;
tw.local.order.orderDetail[tw.local.orderDetailNum].updatedQuantity
=
tw.local.orderDetailTmp.quantity;
tw.local.order.orderDetail[tw.local.orderDetailNum].updatedUnitPrice
=
tw.local.orderDetailTmp.unitPrice;
tw.local.orderDetailNum = tw.local.orderDetailNum
+ 1; |
创建 View Order Summary Coach
完成 Create Order Head 和 Create Order Detail Coach 操作后,订单就已完成,Submit
Purchase Order Human Service 的作业就已完成。不过,向用户显示订单摘要是一个不错的想法。图
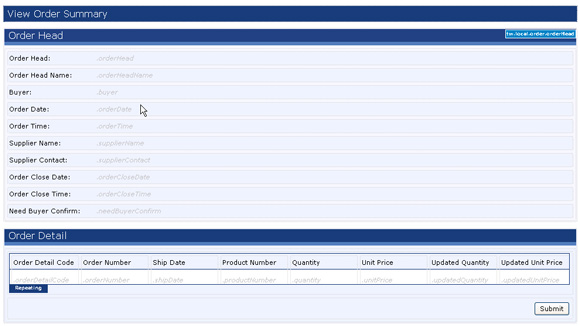
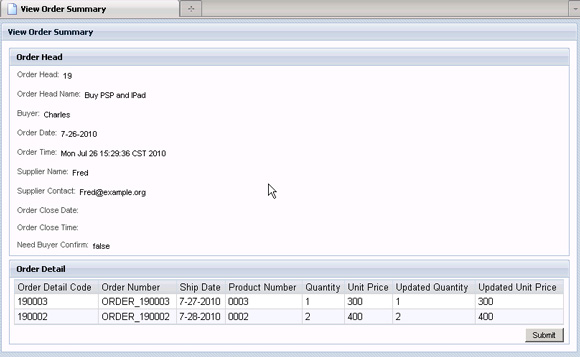
12 演示了一个 View Order Summary Coach 的实现。
Order Head 部分将 tw.local.order.orderHead 的值显示为输出文本。Order
Detail 部分将 tw.local.order.orderDetail 的值显示为表控件。该表控件显示
orderDetail,仅需要配置 Binding 属性,类似于 Text Input 属性。

图 12. View Order Summary
Coach 实现
运行 Coach
图 13、图 14 和图 15 演示了已完成的 Submit Purchase Order Human
服务。当用户输入 Order Head 的值并单击 Next 时,会显示 Create Order Detail
页面。用户可单击 Save & Create Another Order Detail 按钮来创建任意数量的订单细节。最后,还向用户显示了订单的摘要。

图 13. Submit Purchase
Order Coach

图 14. 订单细节

图 15. 订单摘要
结束语
在本文中,您学习了如何使用 Lombardi Coach 来构建 Human
服务。Coach 功能完善了我们的示例购买订单流程中的用户体验。
在第 5 部分中,我们将介绍更高级的 Coach 功能,其中包括动态数据绑定、Coach
的运行时渲染机制,以及如何自定义 Coach。 |

