| 在本系列的第
5 部分中,您将学习如何使用 WebSphere? Lombardi Edition V7.1 的先进的
Coach 功能,您将了解一些 Coach 自定义功能,包括动态数据绑定、自定义 Coach 页面的显示,并创建自定义
HTML 控件。您还将了解 Coach 的运行时呈现 (runtime rendering)。
概述
本系列的 第 1 部分 概述了 WebSphere Lombardi V7.1(以下简称
Lombardi)的功能和架构。在 第 2 部分 中,您学习了如何使用最常用的 Lombardi 功能(包括业务流程定义以及
Integration、Human 和 Rule 服务)来建模示例流程。在 第 3 部分 中,您学习了如何使用
Lombardi 的一些高级功能来完善流程,从而满足更复杂的需求,这些需求中包括嵌套流程、里程碑、事件机制、异常处理和
Lombardi web 服务公开。第 4 部分 介绍了如何使用 Lombardi Coach 构建 Human
服务。
在第 5 部分中,您将了解高级 Coach 功能,包括动态数据绑定和运行时呈现机制,以及如何自定义
Coach。
使用 AJAX 服务绑定动态数据
在 第 4 部分 中,您了解到可使用一个简单服务变量轻松构建 Coach
控件,比如输入文本。在本节中,您将学习如何使用动态数据填充 Coach 控件。
要使用一个列表变量构建一个下拉菜单,请执行以下步骤:
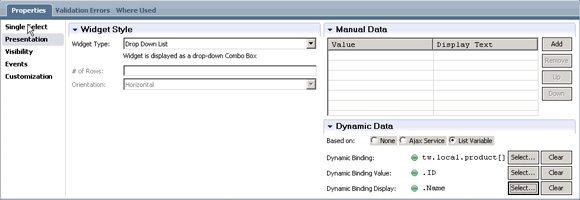
在 Presentation 属性的 Dynamic Data 部分中为
Based on 选择 List variable。
如图 1 所示,在 Dynamic Data 部分中将 Dynamic
Binding 指定一个列表数据类型的变量,比如 tw.local.product[]。在这之后,需要选择在
Dynamic Binding Value 的下拉列表中显示变量的哪个属性,比如 ID,还要选择将哪个属性提交到后端,用作
Dynamic Binding Display 的下拉列表的值,比如 Name。

图 1. 使用列表变量构建下拉列表
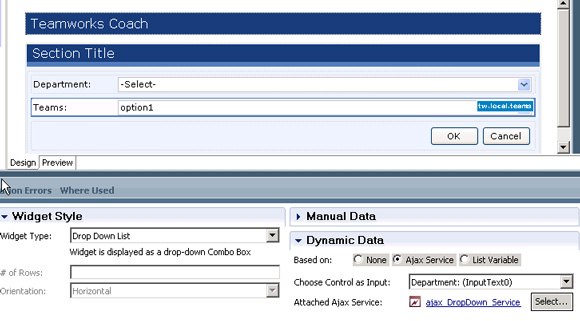
您也可以在 Dynamic Data 部分中选择 Ajax Service 来构建下拉列表。Ajax
服务需要提供一个输入文本控件 Department,如图 2 所示。

图 2. 使用 Ajax 服务构建下拉列表
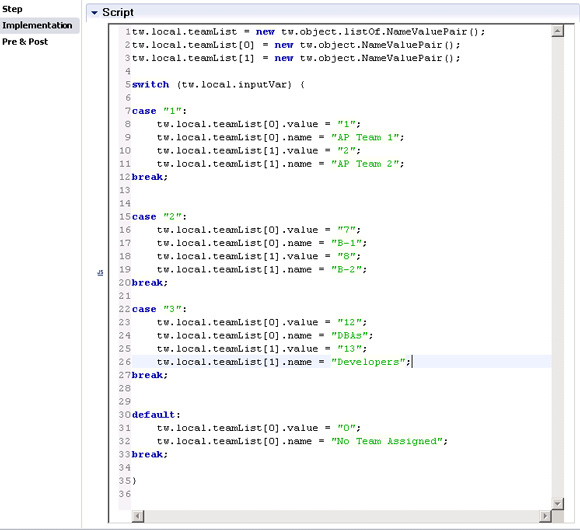
图 3 显示了一个 Ajax 服务的实现。为了使用 Ajax 服务构建下拉列表,Ajax 服务的输出应该是一个
tw.object.NameValuePair 对象列表,如图所示。tw.local.inputVar
是 Ajax 服务的输入控件,tw.local.teamList 是 Ajax 服务的输出。这里,我们使用固定值作为示例,您可以使用
Ajax 服务从一个连接的数据源(比如数据库)动态提取数据。

图 3. 一个 Ajax 服务的实现
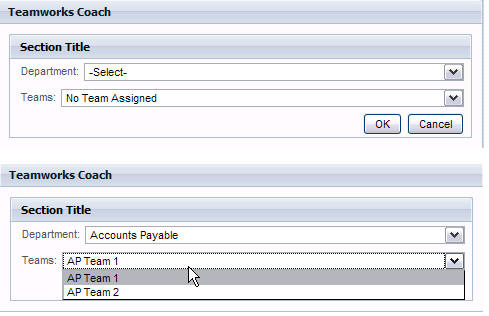
图 4 演示了使用 Ajax 服务创建的下拉列表。最初,Department 的值是空的,Ajax 服务输出为
No Team Assigned。当您选择一个部门时,Ajax 服务会显示相应的团队。

图 4. 得到的 AJAX 服务下拉列表
使用 SQL 查询构建表控件
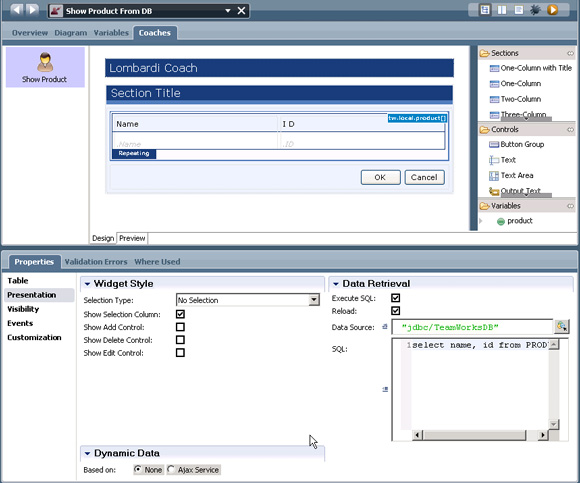
在本节中,您将学习如何使用 SQL 查询在 Coach 中构建表控件。图 5 演示了 Coach 设计。在
Presentation 属性的 Date Retrieval 区域中,默认数据源是 jdbc/TeamWorksDB,它对应于
WebSphere Lombardi Express V7.1 中的 TW_PROC 数据库。您可以使用默认用户名
WSLE 和密码 Lombardi 访问 TW_PROC 数据库。您也可以使用用户名和密码 tw_user
访问 Lombardi Express 中的 WebSphere Application Server
管理控制台,以定义一个新数据源。
自定义数据结构(图 5 中的 tw.local.product)的属性名称必须与您希望查询的数据库表中的列名称相匹配。否则,您需要在
SQL 语句中使用列别名来执行正确匹配。

图 5. 使用 SQL 查询构建表控件
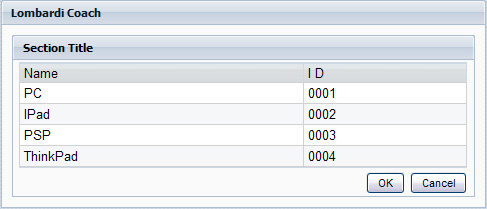
图 6 显示了使用 SQL 查询所构建的表控件。

图 6. 运行表控件
自定义 Coach
在本节中,您将了解一些自定义 Coach 的方式。在自定义 Lombardi Coach 之前,您应该透彻理解
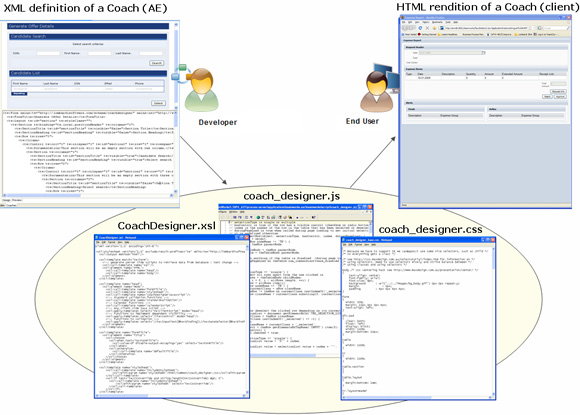
Coach 的运行时呈现的工作原理,以确保您的修改会得到想要的结果。运行时呈现涉及到以下关键技术,如图
7 所示。

图 7. Coach 的运行时呈现
HTML:Web 浏览器客户端呈现了 Coach 通过 XSLT 处理根据其 XML 定义生成的 HTML。您应该能够在
Web 浏览器中查看生成的 HTML 结果。
CSS:级联样式表。默认的 Lombardi CSS 文件 coach_designer.css 指导客户端如何呈现
HTML 输出。
JavaScript?:JavaScript 提供实现 Coach 功能的方法和函数,比如向表动态添加行或控制
Coach 控件的可视性。JavaScript 嵌入在一个 Coach 的 XML 定义中,通过运行时引擎计算,然后再通过
Web 浏览器客户端呈现到 HTML。客户端和服务器端 JavaScript 都用于呈现 Coach。
XML:Coach 的设计可以使用可扩展标记语言 (XML) 来描述。将代码段和控件拖到 Coach
时,Lombardi 自动生成 Coach 的 XML 定义。
在构建 Coach 时,您可以单击工具栏中的 Code View 图标来查看 XML。
XSLT:可扩展样式表语言转换 (XSLT) 将 XML 定义转换为运行时 HTML 表单。可扩展样式表语言会呈现一个服务器端
scriptlet,可执行该脚本来生成 HTML。
自定义 Coach 的最佳实践
一般而言,您应该使用 Designer 界面中的可用机制来自定义 Coach,比如通过改写特定 Coach
或控件来使用自定义 CSS。如果 Designer 中可用的改写不满足您的需求,并且您非常熟悉 XML,那么您可以使用
cssStyleOverride 特性。为了对所有 Coach 使用自定义 CSS,您需要访问和编辑位于
Lombardi 安装目录中的默认 Coach CSS。
如果这些 CSS 自定义选项不是满足您设计需求的可行解决方案,您也可以编辑 CoachDesigner.xsl
转换文件来自定义呈现的 HTML。如果您编辑了 CoachDesigner.xsl 文件,并注意到您的更改没有应用到正在开发的
Coach,那么可以打开您的 Coach,单击 Coach 的顶部部分(默认名为 Lombardi Coach),单击属性中的
Coach,然后单击 Transform Coach XML。
如果您想修改 XSLT 或 JavaScript 文件,那么您需要知道以下意义:
您不应尝试使用这些方法,除非您非常熟悉 XSL 和 JavaScript。
XSLT 和 JavaScript 文件会在 Lombardi 升级过程中被改写,完全不会检测或合并可能的自定义。如果您修改了这些文件,则必须在每次升级后手动合并您的自定义。
您必须在所有 Lombardi 环境中进行修改,这些环境中包括开发、测试、生产环境,以及您将向其安装和运行流程的其他任何环境。
自定义 Coach 页面的显示
在 第 4 部分 中,您学习了如何使用 Coach 构建 Human 服务,以及如何绑定动态数据。本节将介绍一些自定义
Coach 的方法。
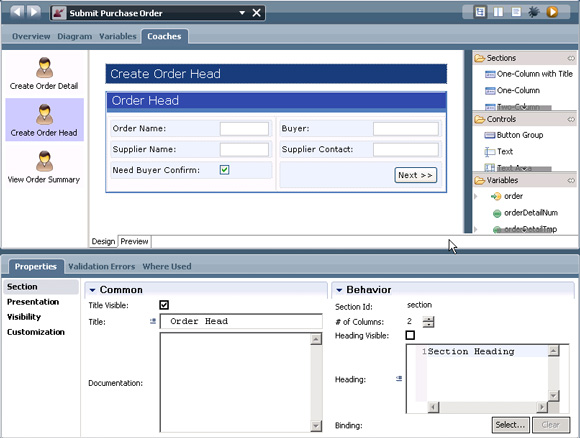
您可以使用 Section 属性更改在 Coach 页面中显示列的方式。例如,您可以更改列的数量和列宽,如图
8 所示。

图 8. 自定义列显示
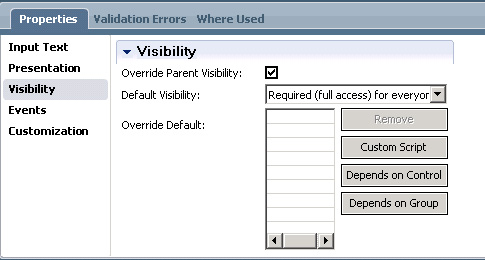
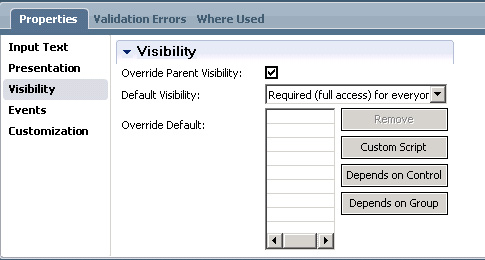
您可以使 Coach 页面上的一个输入字段成为必填字段,或指定是否显示它,只需自定义该字段的 Visibility
属性。为此,请勾选 Override Parent Visibility,然后选择想要的 Default
Visibility,比如 Required (full access) for everyone,如图
9 所示。您也可以使用此属性隐藏一些字段。

图 9. 将输入字段设置为必填
图 10 显示了包含必填字段的 Coach 页面。

图 10. 必填的输入字段结果
最后,您可以配置 Coach 控件的 Customization 属性,改写这些控件的默认
CSS 样式。
自定义 HTML 控件
您可以将一个自定义 HTML 控件从面板拖到 Coach 的设计区域,然后在 Presentation
属性中添加任何自定义 JavaScript、CSS 和 HTML 代码。依据流程或服务变量的运行时值来呈现
HTML 内容非常有用。此外,在 Custom HTML 块中编辑流程或服务变量也很有用。本节将介绍如何实现此目的。
假设您在我们的流程或服务中定义了一个名为 product 的 String 变量。您可以使用 <#
= tw.local.product #> 在 Custom HTML 块中显示该变量的值。
您也可以使用 <# #> 获取该流程变量的值。区别在于 <#= #> 表达式的结果放在文本中,而
<# #> 表达式的结果为放在文本中,它是动态计算的。这类似于 JSP 中的 <%=
%> 和 <% %> 的运行方式。
如果您希望在 Custom HTML 中编辑流程变量,您可以修改以下 HTML 元素:
<INPUT name='tw#local#product value= '<#=tw.local.product#>'>
难点在于认识到 Coach 使用了 HTML 表单将信息传递回 Lombardi,每个表单控件的名称特性用于将它的值绑定到一个
Lombardi 变量。将控件的名称设置为 Lombardi 变量(将 “.” 替换为 “#”),Lombardi
变量将在提交表单时更新。
对于简单变量的列表,比如 product 重定义为一个 String 类型的列表,那么 tw.local.product[0]
可表示为 tw#local#product#0,作为表单元素的名称特性。
对于复杂变量列表,比如 tw.local.product[0].amount,它们可表示为 tw#local#product#0#amount。
执行高级 Coach 自定义
一般而言,您应该使用 Designer 界面中可用的机制来自定义 Coach,比如通过改写特定 Coach
或控件的 CSS 来使用一个自定义 CSS。如果 Designer 中可用的改写不能满足您的需要,您可以使用
cssStyleOverride 特性,它需要对可扩展标记语言 (XML) 有一定的了解。为了为所有 Coach
使用自定义 CSS,您必须访问和编辑位于 Lombardi 安装目录中的默认 Coach CSS。
如果 CSS 自定义选项不是满足您的设计需求的可行解决方案,您可以编辑 CoachDesigner.xsl
转换文件来自定义呈现的 HTML。如果您编辑 CoachDesigner.xsl 文件并注意到这些更改未应用到正在开发的
Coach,可以打开您的 Coach,单击 Coach 的顶级部分(默认名为 Lombardi Coach),单击属性中的
Coach 选项,然后单击 Transform Coach XML 按钮。
如果您决定修改 XSLT 或 JavaScript 文件,则需要了解以下意义:
您不应尝试使用使用这些方法,除非您非常熟悉可扩展样式表语言 (XSL) 和 JavaScript。
在 Lombardi 升级过程中,会改写 XSL 转换 (XSLT) 和 JavaScript 文件,没有机会检测或合并可能的自定义。如果您修改了这些文件,您必须在每次升级后手动合并您的自定义。
您必须在所有 Lombardi 环境中进行修改,这些环境包括开发、测试、生产环境,以及您将向其安装和运行流程的任何其他环境。
结束语
在本文中,您更详细地了解了一些 Coach 自定义功能,包括动态数据绑定,自定义 Coach 页面的显示,以及创建自定义
HTML 控件。您还了解了 Coach 的运行时呈现。在第 6 部分中,您将学习如何使用 Lombardi
KPI 和报告进行监控和性能分析。
|

