| UML软件工程组织 | |||
| |
|||
|
|||
2008-05-23 作者:Bluse Huang 来源:cnblogs
Mootools是一个很好的JavaScript框架,它简洁、模块化,使用很简单,开发人员能够很快上手,编写扩展能力强、兼容性好的JavaScript代码。我这两天用了用,感觉和Prototype用法简直一模一样,不过功能似乎更加强,有很多效果,拖拽等。而且它的面向对象,继承比Prototype更直观好用,所以我开始学习这个框架。 首先看看Mootools的基本用法吧,更加详尽的解释可以在官方网站上找到。 1. 如果我们要写一个Animal类,我们可以这样写: var Animal = new Class({ initialize: function(name) { this.name = name; } }); 和Prototype的Class.create很像,只是我觉得这样写法更加顺手,使用this定义的变量是类的成员,在类函数中可以任意使用该变量。 如果我们要给Animal类新增方法,只需要调用extend方法就能够很容易的做到: Animal.extend({
bark: function()
{
return this.name + ": no sound";
}
});
2. 元素操作。Mootools使用Element类来封装html元素,增加了许多常用的方法,可以看看下面的代码: var div1 = new Element('div', { 'styles': { 'width': '200px', 'height': '300px', 'border': '1px solid red' }, 'events': { 'click': function() { alert('test'); } } }).inject(document.body); 是不是很清晰,元素的类型、样式、事件、位置都很清晰的表达出来,让人一目了然而且代码量很少。 3. 效果。Mootools提供很多了丰富的效果库,拖拽、淡入淡出等等,比如: 拖拽: $('div1').makeDraggable();
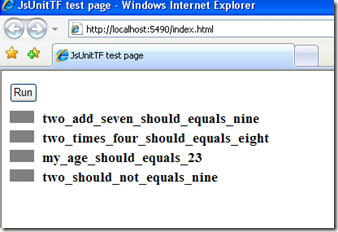
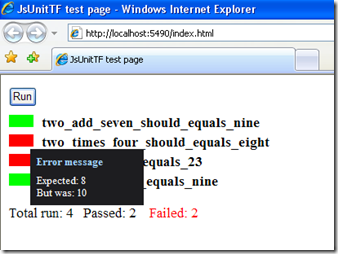
滑动: var slider = new Fx.Slide($('div1')); slider.slideIn(); Mootools就介绍到这里,有兴趣的人可以去官方网站上下载,上面有教程。 这两天一边学习Mootools,一边用其开发一个JavaScript Unit Test框架,虽然已经有了JsUnit,不过我一方面为了重新拾起很久没有用的JavaScript,一方面为了能 按照自己的风格写Unit Test。现在很简陋,以后有时间我会继续完善,希望大家能多提供意见和帮助。 下面简单介绍一些该框架的使用吧,首先引用Mooltools和JsUnitTF_core, <script type="text/javascript" src="script/mootools-release-1.11.js"></script> <script type="text/javascript" src="script/JsUnitTF_core.js"></script> 然后写Unit Test,在function关键字前加上/*test*/用来标志测试函数。 /*test*/ function two_add_seven_should_equals_nine() { Assert.areEqual(9, 2 + 7); } 最后打开页面即可,下面是效果图: 运行前: 运行后: 鼠标移动到Failed的测试上会有错误信息提示: 代码在此处下载 |
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |