| 简介:
本文从 WebKing 页面的静态分析出发,讨论了利用 WebKing 对支持 Ajax 的动态页面进行测试的方法,并且本文从单元测试和功能测试的角度介绍了使用
WebKing 测试 Accessibilily 的技巧,包括如何创建一个支持 Ajax 的测试项目,如何分析解决过滤
WebKing 报告出来的错误以及如何在开发人员和测试人员之前方便的沟通所发现的问题。
WebKing 简介
WebKing 是 Parasoft 公司推出的一款 Web 自动化测试软件,可以使用其进行白盒、黑盒和回归测试。本文主要关注该工具
对 Web 应用在 Accessibility 方面所做的检查与测试。WebKing 对 Accessibility
的检查基本上是扫描页面的元素内容, 按照特定的规则来匹配,不符合的即报错。 Webking 支持本地文件的检查测试和创建项目检查测试网站内容,包括静态、动态和
Ajax 测试。尤其对于动态的 Web 应用提供了很好的 录制回放扫描功能。目前比较新的版本是 6.0.5。
Webking 的基本原理是对页面内容按照特定的规则进行扫描,定义的规则包括
HTML,CSS,XSLT,JavaScript, WCAG2.0 等, 并且这个规则可以扩展,这就满足了很多企业在测试中不同的需求,用户可以根据企业的需要,自行开发相应的页面检测规则。
基本的本地文件测试和静态项目测试在 《开发和测试访问无障碍的 Web 应用》一文中都有简单的介绍,本文主要关注动态
Web 应用的测试技巧。
使用 WebKing 测试动态 Web 应用
WebKing 对动态 Web 应用的支持分为两类,一类是普通的动态 Web
应用,一类是支持 Ajax 的 Web2.0 的 web 应用。本文以支持 Ajax 的 Web 应用为例。
建立动态测试项目
首先创建一个支持 Ajax 的动态 Web 测试项目, 配置其 URL
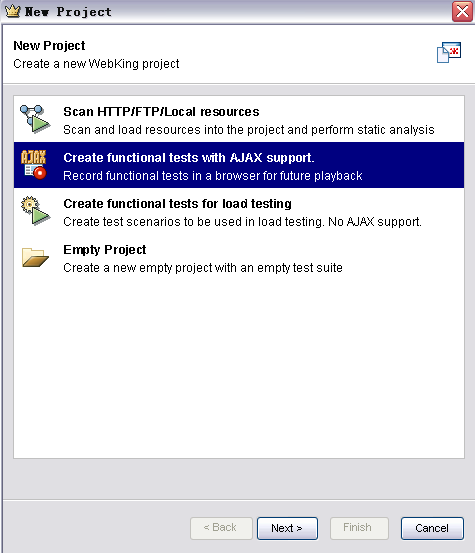
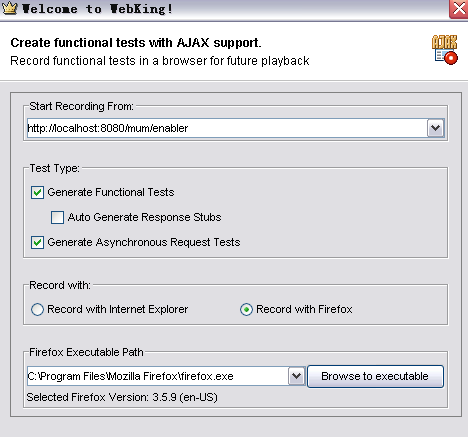
和录制所用的浏览器,如图 1 图 2 所示。
图 1. 创建支持 Ajax 的动态项目

图 2. 设置 URL 以及录制所用的浏览器

创建完成后,选用的浏览器就自动打开,用户可以在 Web 应用上执行所要测试的功能了。本文以
Mashup Center 中创建一个新的窗口小部件为例,主要有以下几步操作:
1. 登录 Mashup center
2. 切换到编辑模式
3. 点击新建一个 Widget 的菜单
4. 点击创建 Widget 的链接
5. 输入要创建的 Widget 的名字,完成
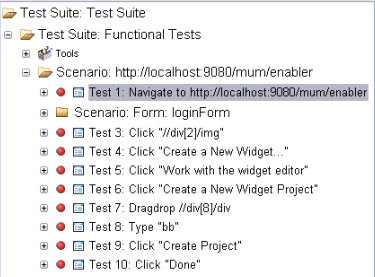
所要测试的功能完成后,关闭浏览器。回到 WebKing 的界面我们可以看到,刚才执行的操作都被
WebKing 一一记录了下来。
图 3. 记录的操作步骤

下面需要 WebKing 回放扫描来检查这个功能是否符合 Accessbility
的要求。
录制并配置回放
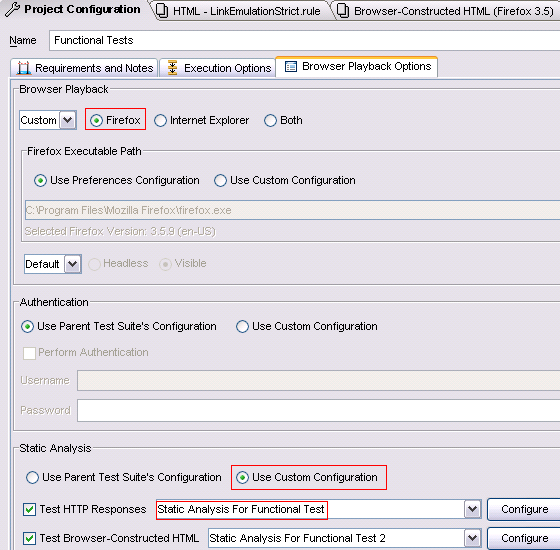
在上面记录的测试集合中,打开项目的配置项,选择浏览器回放选项。一个是浏览器的选择,选择使用什么浏览器回放刚才的功能。
一个是配置使用什么规则扫描,如图 4 所示。
图 4. 配置回放选项

在静态分析那一项中,需要两次配置才能选择到具体的规则。第一次点击 config
按钮选择静态分析这个工具,如图 5 所示,第二次点击 config 按钮选择具体的规则,如图 6 所示。
图 5. 选择工具

图 6. 选择分析规则

如图 6 所示,Webking 的静态检查可以配置很多的规则从而对特定项目进行检查,如拼写检查,
HTML 行业标准的检查,根据 DTD 检查 XHTML 文档的有效性以及 Accessibility
的检查。本文主要关注 Accessibility 的静态检查,选择 4a 项即可根据 WCAG2.0 所制定的规则进行检查。具体规则的定义可以参考
http://www.w3.org/TR/WCAG20/。
配置完成后就可以运行回放了,回放实际就是 WebKing 根据自己的记录把前面的操作重复一遍。此时有一些需要注意的地方,有的操作在
重复操作时会出错。比如上面创建 Widget 的操作,已经创建了一个名为 bb 的 Widget 了,再创建一个同名的肯定会出错。此时有两种选择,
一种是去 Mashup 里面把刚才创建的 Widget 删除,一种是在 WebKing 的对应的步骤里面修改,在重放的时候改变
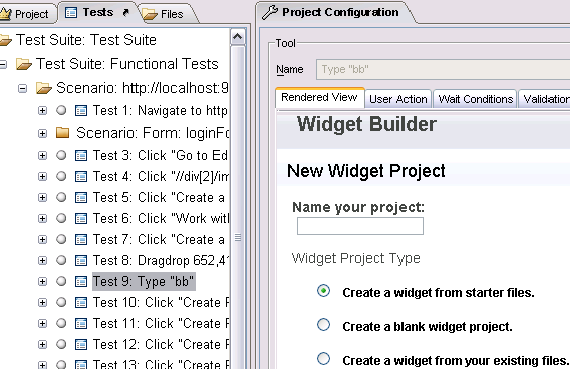
Widget 的名字。WebKing 录制的 各个步骤都是可以看到预览图的,可以清楚的看到各个步骤对应的视图,如图
7 所示。在用户操作一栏可以修改用户输入的值,如图 8 所示 修改用户输入的 Widget 名字为 aa。
图 7. 查看视图

图 8. 在回放步骤中修改用户的操作

在回放前还可以对测试的步骤进行编辑,比如修改等待的时间,对于响应时间比较长的应用来说这个很有必要,如图
9 所示。 WebKing 的回放是基于 ID 来识别的,所以要保证录制的对应元素的 ID 在回放的过程中是不变的。尽量避免随机生成
ID 的情况,如果 不可避免的话,在录制时就要从 ID 固定下来以后再进行录制回放。比如 Mashup
Center 中,从工具箱中拖一个 Widget 到页面上,这个 Widget 的 ID 就是随机生成的,如果要测试这个
Widget 的 Accessibility 就要从这个 Widget 在页面上保存下来以后再开始录制。否则如果
每次都重新拖一个下来,ID 都是随机生成的,下面的步骤就无法回放成功了,因为在回放时无法根据 ID 找到这个
Widget,后面的步骤 也就都中断了。另外在回放中如果碰到自动回放无法进行下去时,也可以在未超时以前手动干预,帮助配合
WebKing 的回放顺利完成。
图 9. 在回放步骤中修改用户等待时间

分析测试结果
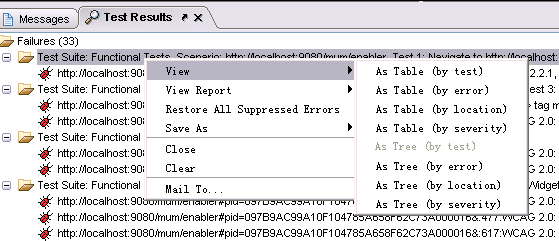
回放完成后,就可以看到扫描的结果。可以将错误信息按照测试的步骤排列为表或者树形结构,如图
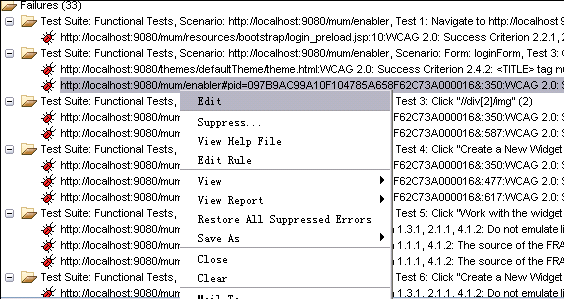
10 所示。这样可以方便的将错误信息 映射到某个测试步骤中,并且可以结合前面的步骤视图方便的找到对应的源代码。另外也可以通过错误的编辑菜单打开对应的源代码,找到错误
对应的错误代码,如图 11 所示。
图 10. 排列错误列表

图 11. 找到错误对应的源码

点击 Edit 就可以在上方看到对应的 HTML 源码。另外也可以通过查看帮助文件,打开
WebKing 的具体规则定义,帮助用户去修改错误。
在很多情况下,我们测试是按照组件来测的,而在录制回放的过程中就可能把其他的组件也一起扫描测试。如果不想被其他的
错误所影响,我们还可以利用 WebKing 的过滤功能对错误进行过滤。或者由于 WebKing 仍然不支持
ARIA,有些错误从 ARIA 的角度看就不是真正的错误,这时也需要过滤 WebKing 报出来的错误。
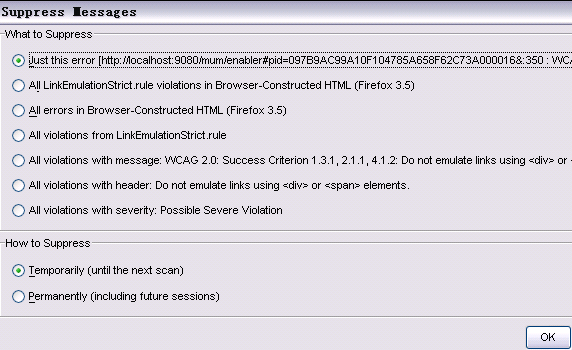
如图 11 所示,选择 Suppress,打开过滤界面,如图 12 所示。
图 12. 过滤无效的错误信息

过滤可以分为几个级别,所有涉及该错误的信息都过滤掉,还是仅仅针对某个测试步骤过滤相应的错误信息,就需要测试人员具体情况具体分析了。
保存测试项目,方便沟通
当测试人员在测试时发现了问题,给开发人员开了 bug 时,即使 bug
的描述很详细,有时开发人员仍然需要建立测试项目,按照测试人员的 步骤重新测试一遍才能找到对应的问题所在。为了方面测试和开发人员的沟通,测试人员在测试的过程中如果能清楚的保存测试项目,并且在开了
bug 时 积极的和开发人员共享该测试项目,开发人员则可以直接通过录制的步骤回放即可,方便快速的找到对应的错误。在回放时开发人员还可以通过
修改对应的 URL 将相应的 Web 应用指向自己的本地开发环境下的应用,方便的进行修改调试。如图 13
所示
图 13. 改变 URL

总结
本文主要以图示的方式介绍了使用 WebKing 测试动态 Web 应用的基本步骤,如何分析测试出来的结果以及如何帮助开发人员和测试人员沟通,修改发现的问题。
参考资料
| 

