|
一、概述
网站的性能由很多不同的因素决定,比如:网络速度、不同的浏览器或者在同一时刻的用户数量、硬件处理能力等因素,都会影响到网站的性能和响应时间。Web性能测试就是帮助开发者在开发工程中就能确认并尽力修复这些问题。
下面讨论几种主要的性能测试:
- Validation and verification test: 这个测试用来帮助我们检验输入值和是否能在期望的入口安全登录。比如:一个字段要求你输入一个Email地址,那么你必须正确输入才能提交页面。
- Web page usability test: 它相当于是在生产环境中,通过模拟用户行为来查看网站内容是否完整。比如:每个链接是否正确或者页面上的信息是否显示正确等。
- Security Testing: 它帮助我们检验不同权限的用户是否能得到相应的内容,还有对本地或者服务器上其它资源文件的访问权限
- Performance Testing: 帮助我们验证在特地环境下页面响应的时间,它包括压力测试和负载测试。
- Testing web page compatibility: 这个就是验证网站在不同浏览器上的兼容性。
- Testing a web application using different networks:
这个测试取决于我们的最终用户是处在什么样的网络环境中。
对于Web性能测试,还有很多其它相关的测试,比如不同的操作系统、不同的数据库的影响等等都与性能有一定的关系。
上面我所说的性能测试,在VS2010中提供了相应的工具,为我们进行测试,下面我们就来创建一个简单的Web性能测试。
二、创建Web性能测试
在我们创建Web性能测试之前先创建一个简单的网站,包括一个添加用户数据和显示用户数据的网页,数据表设计如下:

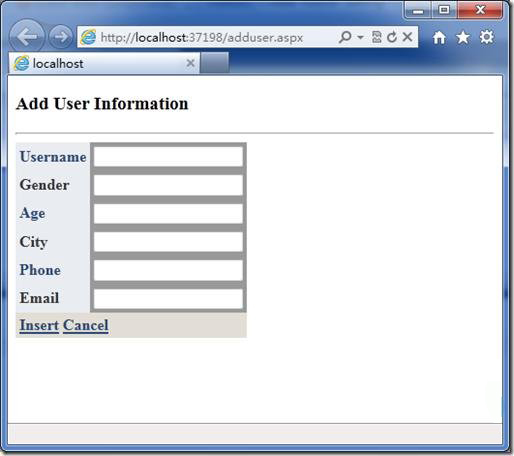
网站用户界面如下:

这个Web应用程序可以部署在Web服务器上进行测试,也可以直接在ASP.NET
Development Server上进行测试,当然,如果在开发环境上测试,需要保持Development
Server运行着。
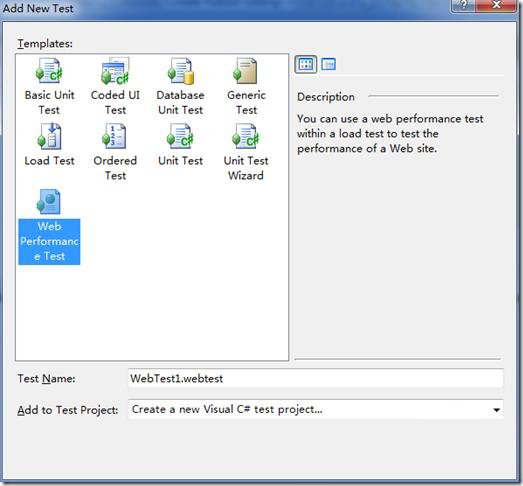
现在开始来创建一个Web性能测试,可以直接点击VS工具栏上Test->New
Test…,然后选择如图所示文件:

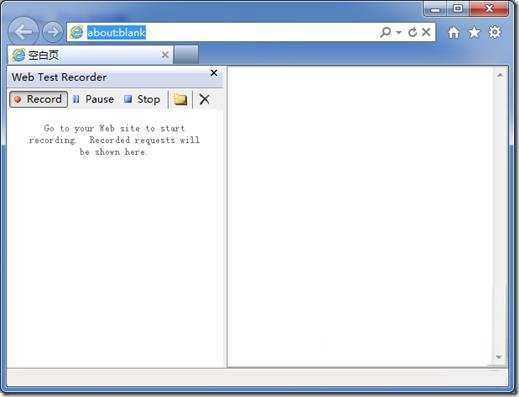
点击OK后,会提示你新建一个测试工程,并给它命名,然后点击Create。这时会弹出一个IE窗口如下所示:

左侧是一个Web Test Recorder(有可能在你创建测试文件后,弹出IE时没有这个东西出现,你可以通过IE的工具->管理加载项选项中将Web
Test Recorder启用),它主要用来记录浏览测试网页时所有的操作,它会将所有的request和response记录下来,它还可以帮我们在不同的情况下找出我们期望的结果。
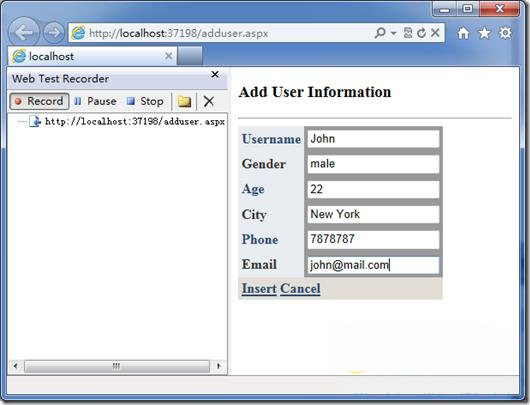
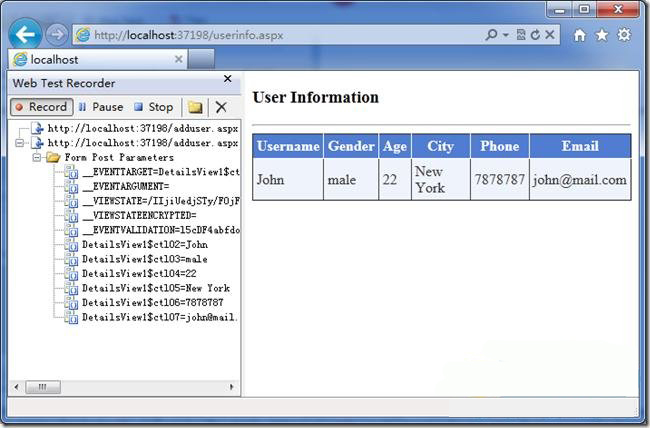
现在我们输入刚刚创建的那个网页的地址,然后我们输入一些信息进行提交:

点击Insert之后,我们会看到Recorder帮我们捕捉到一些信息:

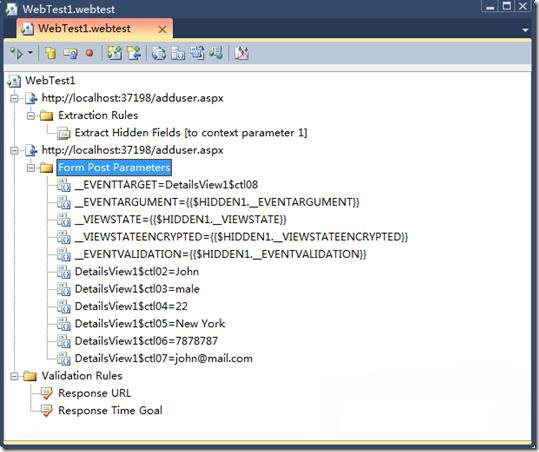
完成所有操作后,点击Recorder面板中的Stop按钮,我们就可以自动跳转回VS中,并显示出之前记录的所有请求信息。

至此,一个简单的Web性能测试就建好了。可以点击工具栏左上角的运行测试一下。上图显示的是一个Web性能测试的编辑窗口,窗口中,树的每一个层级都有不同的属性可以进行设置。除此之外,编辑窗口还有一个工具栏,能为测试用例提供不同的功能以及数据源等。
下面我来详细说一下性能测试编辑窗口中的各个功能及操作。
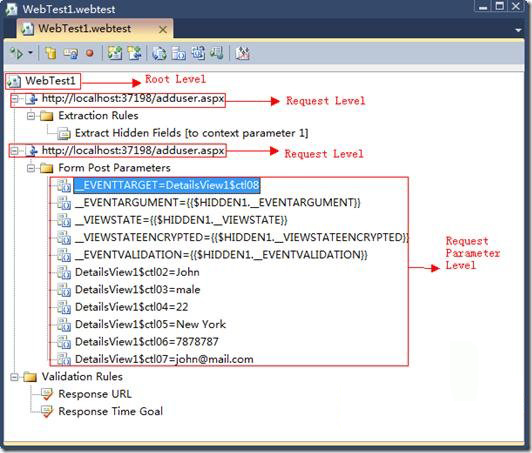
上次说到我们编辑窗口中的树结构,每一层都会有不同的属性设置。

- Root Level:可以说是一条Web性能测试的入口点,比如:可以在此设置用户验证、代理或者为这条测试添加一些描述信息等;
- Request Level:在Web性能测试中记录下来的每一条单独的请求,可以在此设置用户思考时间(think
time)、请求方式(GET或者POST)或者设置是否缓存等;
- Request Parameter Level: 这里是每次请求的参数设置,可以在此设置是否进行Url编码、值还有名称。
这里所有的属性设置你都可以在属性视窗中看到说明,如果还有不懂的,可以查看MSDN进行帮助,所有的属性都在Microsoft.VisualStudio.TestTools.WebTesting这个命名空间下。
三、提取规则(Extraction Rules)
在VS中我们可以用提取规则的功能把网站中的一些有用的数据提取出来。
通常情况下,几乎所有的网站,它们页面之间总会有一些依赖关系,比如说你的下一个请求依赖你上一次请求响应中得到的一些数据。所以提取规则这个功能就是可以让你从响应的数据中提取到你需要的数据,并保存下来,用于你下一次的请求或者你之后需要的时候。它保存下来的数据在一个上下文参数中,你可以在全局环境中使用它。
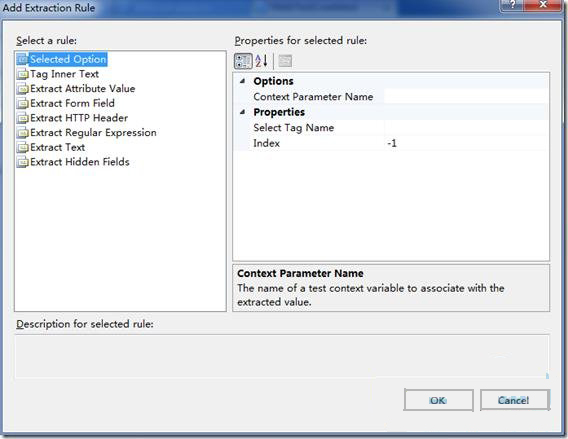
在VS2010中已经为我们内建了几种提取规则,如图:

关于内建提取规则说明,可参见这里。如果内建的这些提取规则还不能满足你的需要,也可以自定义自己的提取规则
这里我借百度(偷个懒^_^)做个Demo,看下怎么使用提取规则。
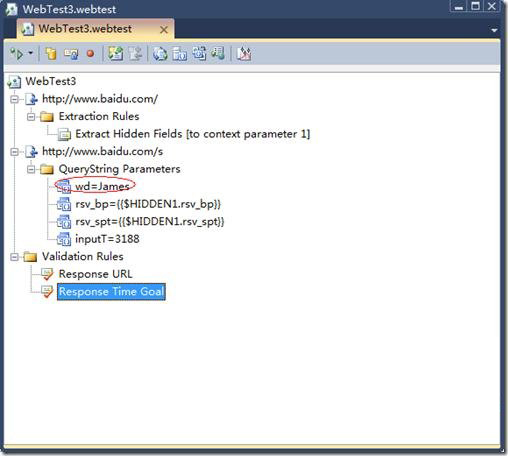
根据上篇内容,首先利用Recorder来打开百度,然后随便搜索一个东西(我百度的James),最后点击Stop,会在VS中生成如下数据:

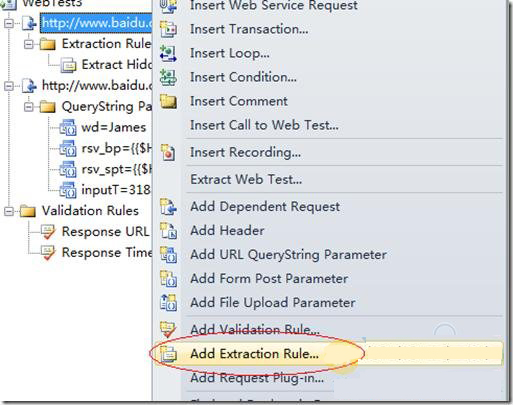
现在我们在第一请求节点上右键添加一个提取规则,因为我是要提取第一次请求响应回来的中的值,如下所示:

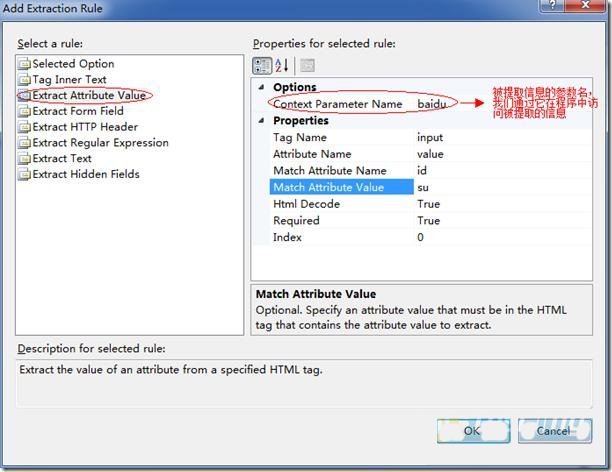
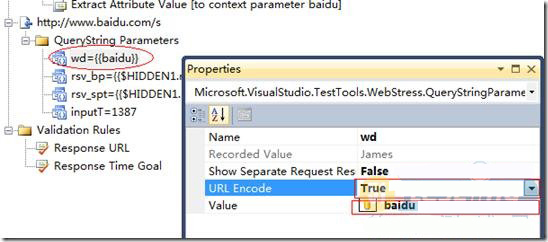
提取规则设置如下:

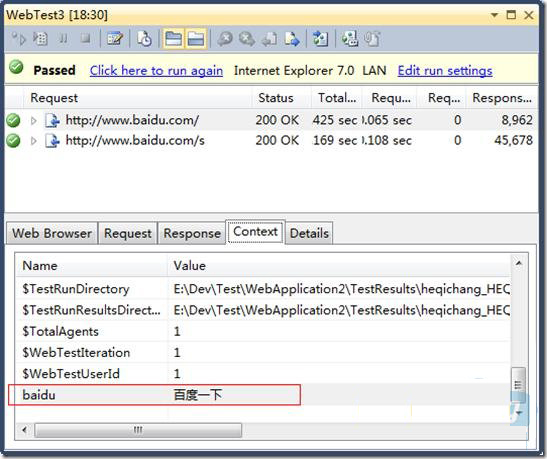
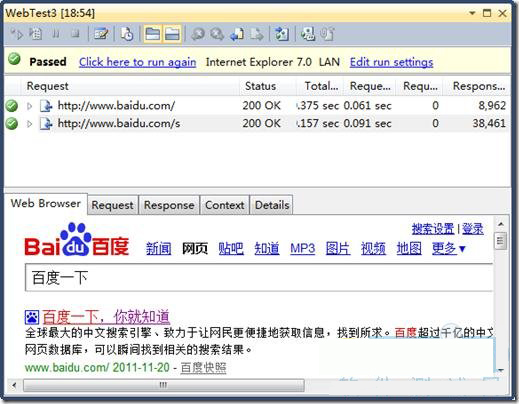
通过上面的设置,我将百度页面中,搜索按钮的值(“百度一下”)进行了提取,那么baidu这个参数在之后的程序中将一直保存着这个值。它的访问方式类似于key-value这样的形式。我们运行一下这个测试,就可以在结果中看到我们提取的信息了。

我们可以将保存出来的信息用于下一次请求或者之后的任何一次请求中,比如我们可以修改第二个请求中需要搜索的值:

通过右键属性,然后在值属性中,将它重新绑定到baidu属性,我们还需要注意一下的是我们之前提取的值是中文,所以需要将Url编码设置为ture。最后我们重新运行一下测试看下结果:

这里可以看到我们的第二次搜索不在是James,而是“百度一下”了。
四、验证规则(Validation Rules)
很多网站都有一些验证程序来验证输入或者输出是否正确,比如:用户名不能含有特殊的字符、密码不得少于6个字符或者正确的Email格式等等。
验证规则这个功能就是验证响应的数据是否包含期望的信息,如果有,这条请求就可以pass,否则就会fail。
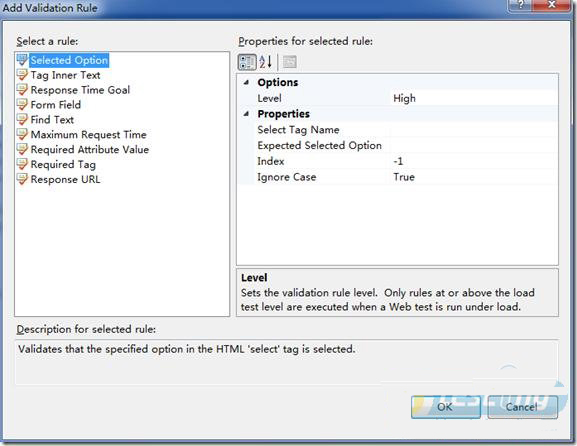
我的VS2010也内建了几种验证规则:

关于内建的验证规则说明,可参见这里。如果内建的这些验证规则还不能满足你的需要,也可以自定义自己的验证规则。
验证规则的使用方法其实和提取规则差不多,但是它只是起验证的作用,而不会帮你保存数据。但是要注意的一点是,随着验证规则的增多,网站的性能测试和测试时间都将受到影响,尤其是在做压力测试的时候,更要决定好哪些数据非常重要的、需要验证的。当然,VS中也提供设置验证规则的级别来降低这些影响。 |


